Most of the landing pages I built early on looked fine. But they barely converted. I had no idea why. I’d tweak the colors, change the fonts, even swap out the hero image. Still nothing.
It wasn’t until I started digging into landing page best practices that things started to change. I realized I was missing the basics: a clear offer, a strong CTA, fast load times. The kind of essentials that turn a basic page into a high-converting landing page.
If you’re trying to boost conversions, this guide will walk you through 31 practical and proven tips that make a real difference. You’ll find examples and quick wins you can start using right away.
🧠 Quick Summary: Landing Page Best Practices That Work
- 🎯 Stick to one clear offer, so visitors don’t get distracted.
- 🎨 Use color, layout, and visuals to guide the eye toward your CTA.
- 📱 Make your landing page mobile-friendly, especially forms and buttons.
- 🧪 A/B test headlines, images, and CTA copy to see what actually works.
- 🔍 Add keywords, metadata, and alt text to get more traffic from search engines.
👋 A quick note before we dive in.
I’ve been building and testing landing pages for years, for my own projects and for clients. Some worked right away. Others totally flopped until I figured out what was missing.
Everything in this post comes from that real-world trial and error. These are the same landing page best practices I still use today.
Landing Page Design Best Practices
Design can have a massive impact on your landing page conversion rates. Yet a good landing page design can differ for different landing page types.
For example, a website homepage design might focus on consistent branding, while a sales page design is focused on converting visitors into customers, so it may include persuasive design elements like case studies.
With that in mind, here are some of the top landing page best practices for designing a high-converting page.
1. Stick to a Single Landing Page Idea
Landing pages are meant to be laser-focused and targeted to a single conversion goal. So a landing page with more than 1 idea or offer will distract potential customers from taking the desired action.
If you give website visitors too many options, they’ll get confused, which can cause them to hit the back button and leave an otherwise great landing page.
To avoid this, keep your landing page to just a single idea.

If you’re selling more than 1 product, make separate landing pages for each of them. That way, it’s easier to optimize your landing page for a single outcome and avoid the risk of overwhelming your visitors.
2. Experiment with Different Color Palettes
Color can have a powerful effect on visitors to your landing page. This usually stems from our own real-world experiences and color psychology, which is our natural response to certain colors.
For example, red summons feelings of power and vitality, which is why it’s used for many sports brands. Yet, green can indicate newness, growth, and health, making it a top choice for wellness brands.
When you’re exploring colors for your landing page, ask yourself a few questions:
- What kind of products or services are you selling?
- What emotions do you want people to feel?
- How old is your target audience?
Once you have the answers, you can test your landing page with different color combinations to see which works best.
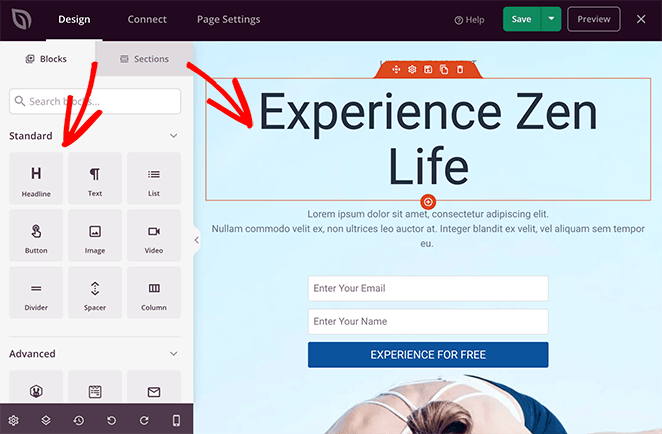
To help you get a head start, SeedProd includes over 20+ ready-made color palettes to perfect your landing page design.

Adding a color scheme to your page is as simple as finding one you like and clicking it.
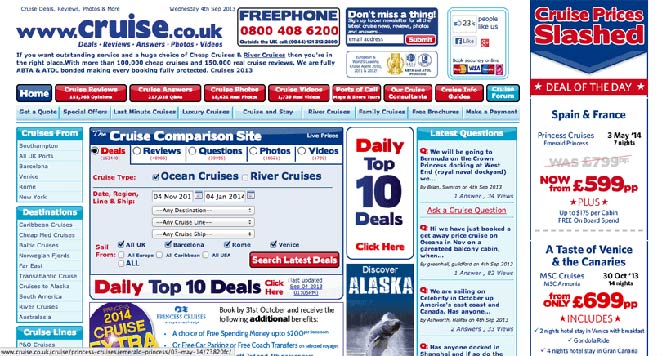
3. Minimize Distracting Visuals
It’s tempting to fill your landing page with all the latest bells and whistles. Surely your audience wants to see how amazing you are at design?
The truth is fancy animations, flashing banners and similar page elements distract people from what you want them to do: convert.
Does a page like this really inspire you to take action?

While people are busy admiring your smart animation, they’re not looking at the message that will encourage them to convert. Conversely, if there’s too much going on, it just looks like a hot mess.
If you’re desperate to add effects to your landing page, try to keep them to key areas like your call-to-action button. This will help draw the eye to where you want it.
4. Remove Your Navigation Menu
The last thing you want is for your target audience to click away from your landing page. If users are clicking a logo or navigation link, they won’t see your message.
Not only does this reduce your conversion rate, but it can also contribute to a high landing page bounce rate.

To combat this, remove unnecessary external and internal links from your page, such as your navigation menu, social media buttons, footer links, and so on. This ensures the only link available to click is your CTA button.
5. Choose Images Carefully
The images you choose also affect how visitors perceive your landing page. Using obvious stock photos can come across as cringe-worthy and unprofessional.
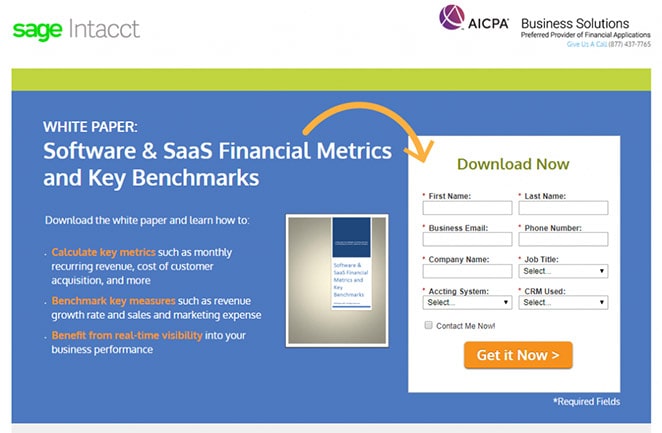
A generic stock image is not professional, and as such, it creates a disconnect between you and your audience.
Let’s face it, does your office really look like this?

Probably not!
When choosing landing page images, try to choose something that represents how you want your users to feel.
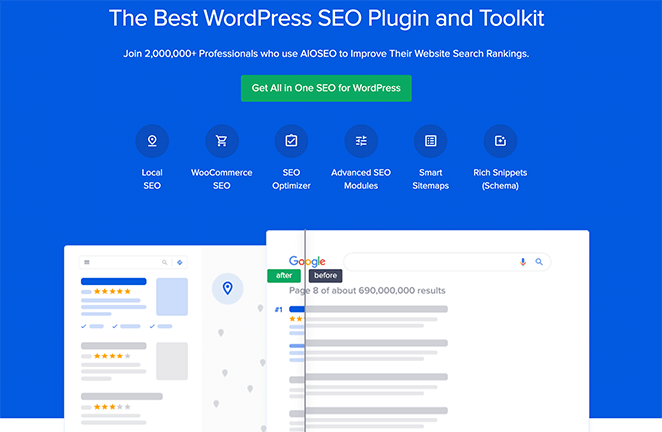
Take this example from All in One SEO.

Instead of a standard stock image, they have a simple before and after slider.
The before shot represents their target audience’s current search results. Yet, the afterview is what people can achieve by using their product.
6. Use Directional Cues
Directional cues are another clever tactic to use when choosing images for your landing page. They help direct people’s attention to the areas that you want them to focus on.
Directional image cues come in 2 different styles: explicit and implicit.
Explicit directional cues directly point people to the area you want to send people’s attention. For instance, arrows, lines, pointing fingers, etc.

Implicit directional cues are more subtle and tend to go unnoticed by page visitors. They work by highlighting visual elements to draw the eye. Often this is by using contrasting colors and white space.

7. Consider Using a Landing Page Template
Everyone wants a stunning landing page design. Yet, if you’re just starting or have limited design or technical experience, getting the look you want isn’t easy.
In this situation, consider using a landing page template and customizing it to fit your brand. Despite being ready-made designs, they can achieve results that are just as impressive.

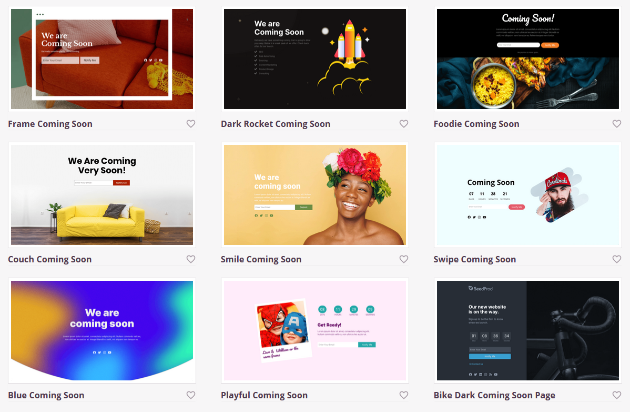
SeedProd offers a growing library of mobile-friendly landing page templates for any digital marketing strategy, including:
- Coming soon pages
- Maintenance mode templates
- Custom 404 pages
- WordPress thank you pages
- Product pages
- Squeeze page templates
- Sales landing pages
- Webinar page templates
- Video landing pages
Every template is designed with landing page best practices in mind to achieve the best possible conversions. Not to mention, it’s super easy to customize them in SeedProd’s drag-and-drop WordPress landing page builder.

Related: How to Create a Landing Page without a Website
Landing Page CTA Best Practices
Something else you should consider when designing your landing page is your call to action (CTA). The color, positioning, size, and copy of your CTA button can directly influence your conversion rates.
With that in mind, let’s look at some popular landing page CTA best practices.
8. Show Value Not Action
It’s tempting to use action words in your CTA button copy. Let’s face it; it’s called a call to action, after all.
While using action words like “Click,” “Start,” and “Go” might be better than vague words like “Next” or “Continue,” doing so can lessen the promise of your landing page’s overall message.
To solve this, use value-focused copy in your CTA button. This helps to emphasize what users will get from taking action.

Instead of using something like “Learn More,” you could use “Grow Your Business.” As a result, you reinforce the benefits of taking action by telling people why taking action matters.
9. Use Contrasting CTA Colors
If people can’t see your landing page CTA, how are they supposed to click and convert? With this in mind, try to use contrasting colors for your CTA button so it doesn’t blend in with your page and stands out.
For instance, if your entire landing page is green, a red landing page button will really stand out.
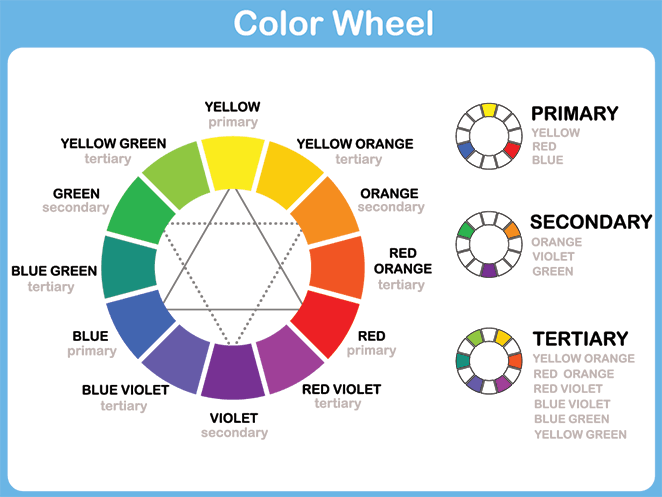
The best way to find contrasting colors is to use a color wheel like the one below.

Colors opposite each other on the color wheel tend to stand out and contrast well.
However, it’s important to A/B split test different colors to see which option performs the best.
10. Try Different CTA Sizes and Positions
How clickable your CTA is typically depends on its size and position. As such, a large CTA button is more clickable because it takes up more space on your page.
That said, it doesn’t mean you should have massive CTAs, as it would just be distracting. Instead, try to make your CTAs larger than the elements around them.
You should also consider the position of your CTA carefully. Try to keep it close to the mouse cursor’s default resting position, which for many is around the center of the page.

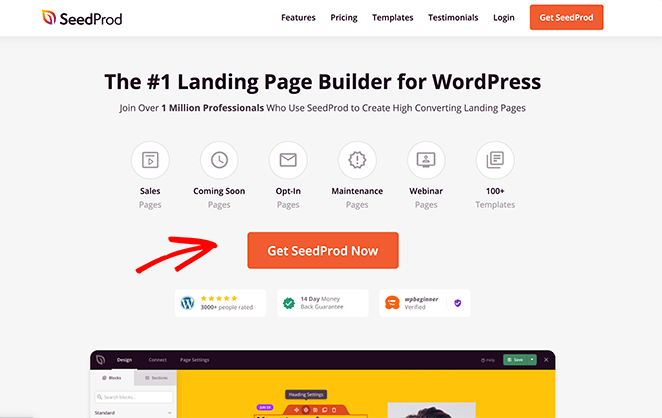
This is why at SeedProd, our CTA button is front and center, above the fold — one of the easiest ways to increase landing page conversions
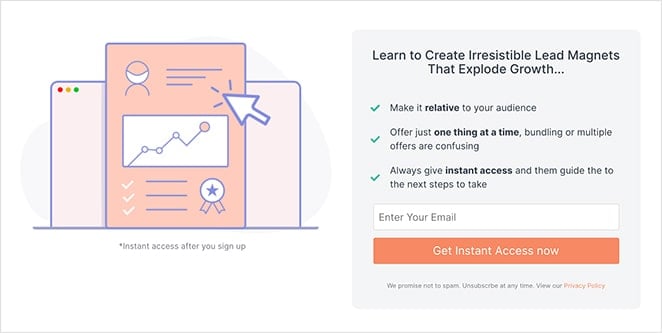
11. Support Your CTA with Extra Copy
The copy of a good CTA button is short and to the point. But what if you want to reinforce the value it offers?
One of the best ways to do that is to add some supporting copy near your CTA.
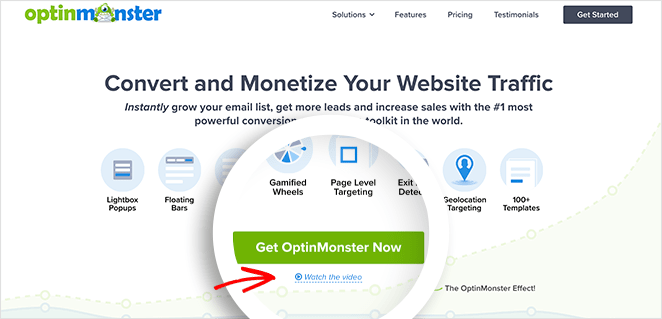
Here’s an excellent example of supporting copy from OptinMonster.

Beneath the CTA button, they include a link to watch a video, which opens in a lightbox popup. Since video is the best way to explain complex information, it’s an easy way to demonstrate the value of their product.
Landing Page Writing Best Practices
How do you write a landing page? Do you need clever and witty copywriting, or should you keep things simple?
If this is all too confusing, check out our landing page best practices for creating high-converting landing page copy.
12. Make Your Headlines Value Proposition Clear
Many landing pages use too much jargon and confusing brand-focused copy instead of making their message clear. As a result, it’s hard to learn what the page is about.
The best way to combat this problem is to focus on your value proposition rather than your brand or technical features. If your headline is clear and spells out the benefits of your offer, people won’t have to wonder what to do next.
Here are a few tips to achieve clarity in your headlines:
- Get rid of the jargon and speak in plain language.
- Make the subject of your landing page clear and explain what people can get.
- Focus on the benefits and the results your audience seeks.
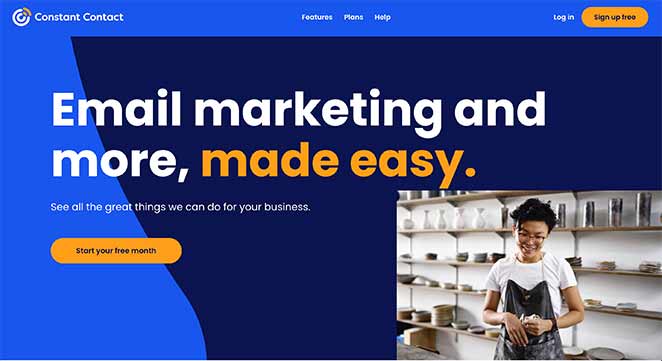
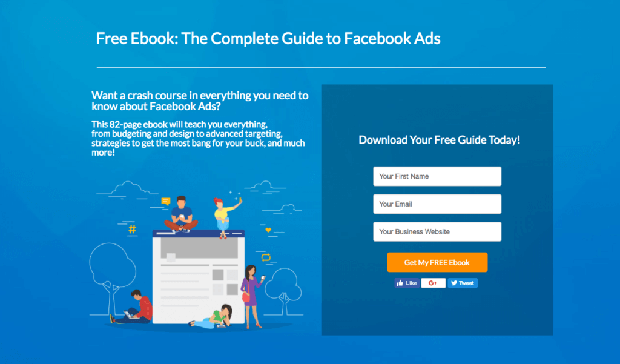
13. Meet Your Visitor’s Expectations
When creating a landing page, you should always ensure you’re sending people to a page that matches their expectations. Otherwise, you risk missing the mark and losing out on potential conversions.
For example, a PPC ad for budget running shoes that takes people to a landing page focused on luxury sneakers doesn’t match expectations. As such, it’s more likely to drive people away than encourage them to convert.
Instead, make sure your ads and landing pages match and meet expectations. You can do this by:
- Using the same headlines
- Keeping consistent color schemes
- Using similar copy
- Having the same images
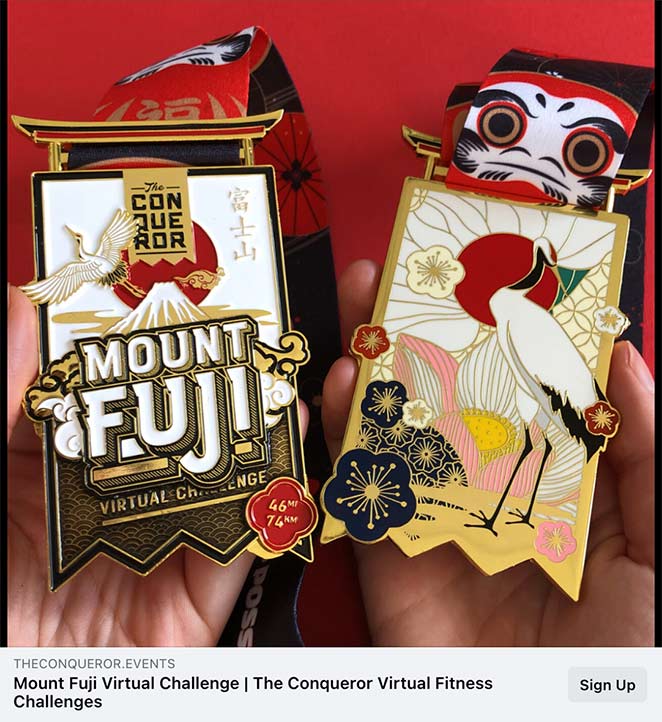
Take this Facebook ad, for example.

When you click through to the ad’s landing page, the headline, message, branding, etc., match.

14. And Address Their Fears and Objections
There are many reasons why people hesitate before clicking a CTA or buying a product. They could be confused by a certain feature, want to know if you have a guarantee, or something similar.
These are your visitors’ fears and doubts. They also prevent them from converting or choosing your competitors.
To keep those visitors around, you should address those fears and concerns right there on your landing page. For instance, to ease concerns over returning products, you could offer a money-back guarantee.

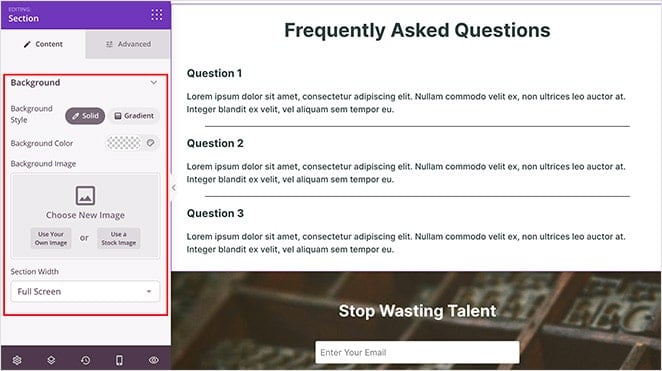
Another effective solution is to add a FAQ section to your landing page. With SeedProd, this is super easy.
Just use one of our handy landing page sections. With a single click, you can add a customizable FAQ section to any area of your page.

You can then fill it with answers to your most popular questions to ease your visitor’s objections.
15. Grab Attention with Power Words
Power words are words and phrases that grab attention instantly and make you feel certain emotions. They’re an excellent way to transform dull copy into something that creates an emotional connection.

Some popular power words include:
- Bargain
- Exclusive
- Limited
- Astonishing
Try to use them in your landing page copy but use them sparingly for the best effect. Using too many complex words can have the opposite effect and put off your visitors.
OptinMonster has put together a list of over 700+ power words to get you started.
16. Make Your Copy Readable
You could have the most compelling landing page copy in the world, but if it isn’t readable, no one will spend time absorbing the information.
This is because the way people consume information has changed. We tend to skim-read, only absorbing the details that matter.
With this in mind, you should tailor your landing page copy to a busy, distracted audience.
You can do this with:
- Subheadings to highlight different topics and sub-topics of information
- Bullet points to break down steps and benefits
- Short paragraphs with 2 – 3 sentences
- Images to break up text and illustrate your key points

It’s also important to keep in mind that all your copy should naturally lead to a single goal: your CTA.
Landing Page SEO and Optimization Tips
Organic traffic is the most valuable type of traffic you’ll want to attract to your landing page. These are people who are actively searching for a solution to their problems, and your product could be the perfect fit.
To drive organic traffic to your landing page, you’ll need to optimize it for search engines, ensuring people looking for your product will find it easily in search engines like Google.
Check out our landing page SEO and landing page optimization best practices for help getting started.
17. Use Keywords Strategically
Chances are, you already have a few ideas on the phrases people use when searching for your product or service. These are your primary, secondary, and semantic keywords.
Here’s a quick example of what we mean:
- Primary keyword: webinar landing page
- Secondary keywords: landing pages, best webinar landing pages, webinar landing page examples
- Semantic keywords: sign up to webinar, webinar registration, webinar cta
When writing your landing page, you must structure your content so it’s easy for search engine bots to read. This will help it know what your page is about and index it correctly in search results.
You should include a mixture of primary, secondary, and semantic keywords in your landing page title and strategically in your sub-headings and body copy.
However, you don’t want to overdo it by “keyword stuffing,” which could negatively affect your rankings. To avoid this, keep your copy and keyword placement natural and easy to read.
Most SEO experts believe that the ideal keyword density is around 1-2%. This translates as 1 keyword per 100 words.
18. Tell Search Engines What Your Pictures Are
Another important SEO practice that many website owners overlook is optimizing their images for search engines.
It might not be obvious, but search engine bots crawl images just like your content. So using keyword-rich and descriptive image titles can help Google understand what the image is about.
Take this image of some coffee, for example.

You could easily call this something like coffee beans. But how would this stand out from every other image of coffee on the internet?
If you name the file “buddha-beans-organic-hemp-infused-coffee,” both users and search engines can understand it better.
19. Don’t Forget Your Metadata
There are a few other areas of your landing page you should optimize for SEO. These are your meta tags or metadata. While this information isn’t always made for visitors to see, it’s super helpful for search engines when deciding how to index your landing page.
Here are some pointers on what to include in your landing page metadata:
- SEO title tag: This should be short and include your primary keyword to the left, with less important words last.
- Image alt tags: You can add alt tags to images to describe what the image is about. Like the previous tip, it should accurately describe the image and include at least 1 keyword variation.
- Meta description: This is a short, clear statement about what your landing page is about. Try to use your keyword or keyword variations here at least once.
If you find the world of SEO confusing, check out this comprehensive SEO guide for help.
Landing Page Form Best Practices
Given that your CTA is your most important landing page element, your contact form comes at a close second. This is where you’ll collect information and convert visitors into leads and customers.
How your form looks plays a big role in landing page optimization and conversion rates. So let’s look at some landing page best practices for forms next.
20. Ask for Less Painful Information First
Picture this:
You land on a landing page for a download, but you’re asked for your credit card information, even though it’s free.
Naturally, you’d hit the back button and nope, right out of there.
The thing is, people see their personal information differently. For instance, their first name is less painful to hand over than their credit card number or address.
When designing your landing page form, always ask for the least painful contact information first. Once someone has given you their first name and their last name, it’s easier to go on and give you their email address.

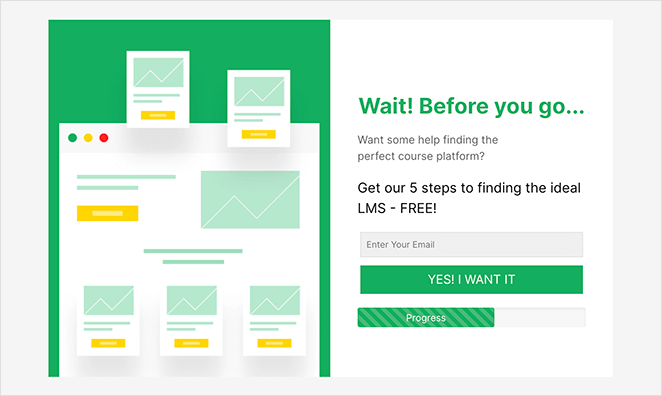
You could even show users their progress when filling in your form with a dynamic progress bar. This will make the process seem faster and easier to use.
21. But Don’t Ask for Too Many Details
While we’re on the topic of landing page forms, don’t make the mistake of asking for too many details. Do you really need their zip code, business email, and company name? Chances are you don’t.
Once you have a user’s email address, there are many other ways to gather the extra information you might need, such as email marketing campaigns.

So simplify your form and use minimal form fields that ask only for the details you need to qualify that person as a lead or conversion.
If you absolutely need to collect more detailed information right away, create a multi-page form with WPForms. A multi-page form splits long forms into multiple easy-to-consume pages, reducing form fatigue and boosting conversions.
22. Use Mobile-friendly Form Elements
It’s a fact that more and more people are browsing and shopping from mobile devices. As such, their screen sizes are limited, and their keyboards are much more cumbersome.
Asking mobile users to use the same form as your desktop users will have low conversion results.
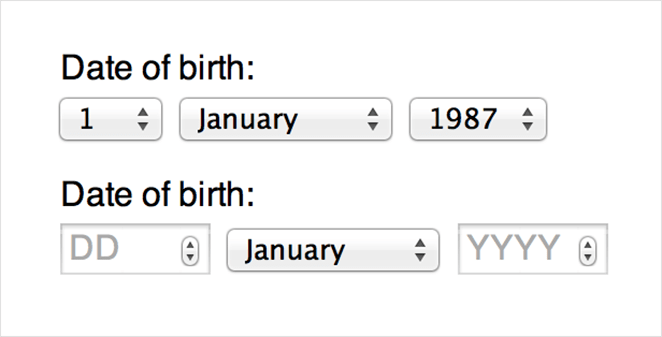
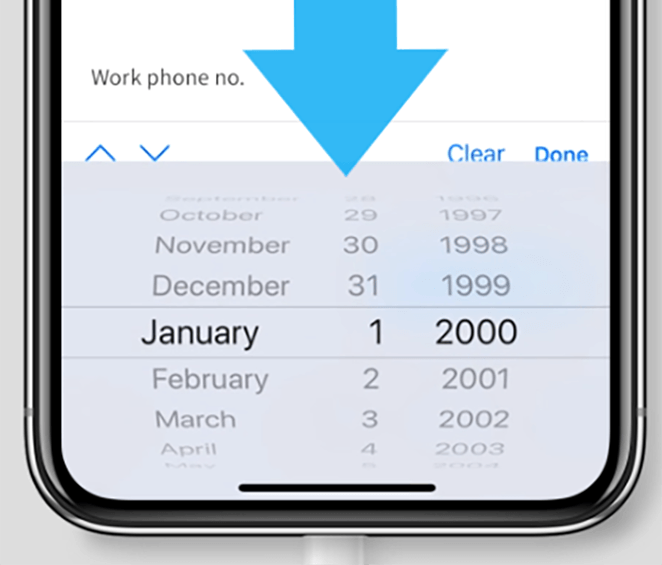
Let’s look at date of birth fields, for example. You would normally click the date on desktop forms.

Yet, on mobile, this becomes a little more difficult. The small size makes it hard to tap individual dates.
Instead, you can use a scrolling date selector, so users can choose their preferences by simply swiping and tapping.

This applies to all your form elements. Everything from buttons to drop-down boxes should be designed to be tapped or swiped rather than clicked.
Mobile Landing Page Best Practices
As we mentioned above, optimizing your landing page for mobile users is the best way to serve that audience type.
Check out the mobile landing page best practices below for proven ways to improve landing page performance on smaller screens.
23. Reduce Your Landing Page Size
Ensuring your landing page load times are as fast as possible should be a top priority. Yet, when it comes to mobile users, page size becomes a lot more important.
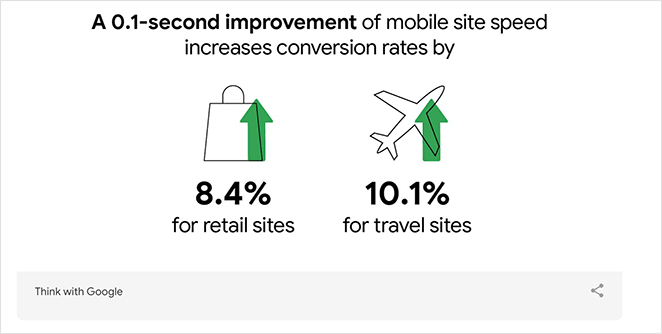
According to Google’s mobile page speed metrics, conversion rates increased by 8.4% for retail and 10.1% for travel when brands decreased their mobile site load times by just 1 tenth of a second.

Here are some tips to help you speed up your landing page:
- Check your current speeds using a website speed test tool
- Compress all your images to smaller sizes
- Reduce the total number of requests by combining JavaScript and CSS files and removing custom fonts
- Move faster loading elements to above the page fold
For more performance tips, check out our guide on how to speed up your WordPress website.
24. Use Click to Call Buttons
Mobile users don’t always have the time to go hunting for the information they need. If they did, chances are they’d be using a desktop device with better functionality.
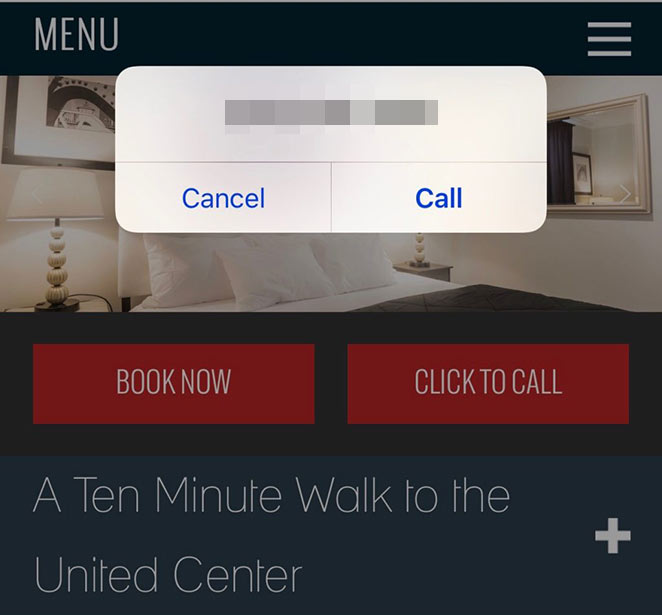
If one of your landing page’s main goals is for people to get in touch, why not use a click to call button?

These buttons automatically load your phone number into people’s phones, so with a single tap, they can call and speak to someone.
25. Try Scrolling CTAs on Mobile
Given that space is limited on mobile screens, you must place your CTA where it’s easy to see. If users have to scroll endlessly to find it, they might even miss it or forget about it altogether.
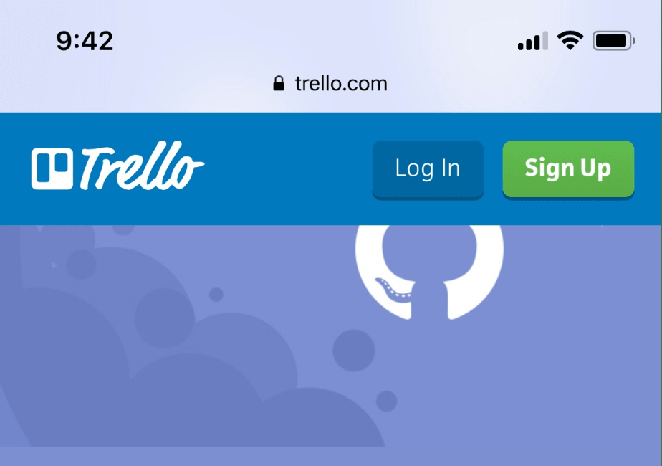
You can solve this by adding a sticky or scrolling CTA that moves with the screen as people scroll.
Trello’s mobile landing page has a great example of this in action.

Just make sure you keep this element small and discreet to avoid crowding the screen and annoying users.
eCommerce Landing Page Best Practices
Our last section of tips focuses on landing page best practices for eCommerce websites. For many online stores, the overarching goal is to secure more sales, so you should optimize your page to meet that objective.
Here are our eCommerce landing page best practices to help you drive sales for your online store.
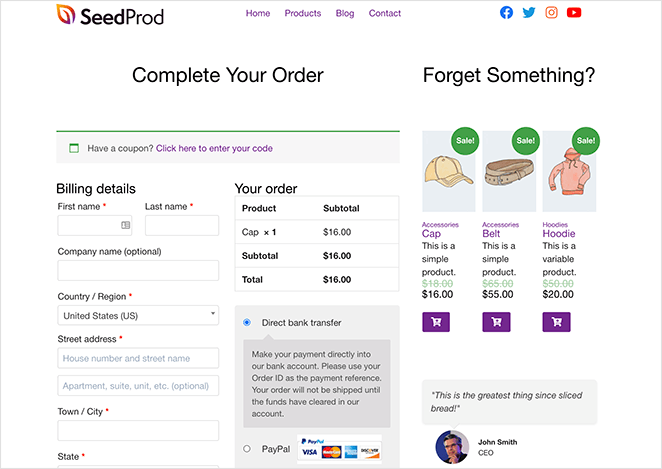
26. Make It Easy to Convert
Many eCommerce stores do all the right things when building landing pages. Yet, one place where they often fall short is making it easy for customers to checkout and convert.
If your checkout process is overly complicated, it’s likely to result in an abandoned cart. So strive for speed and simplicity.
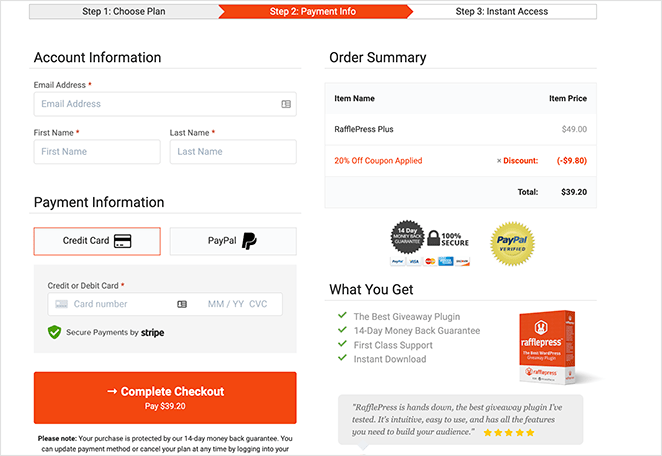
This example from RafflePress ticks all the right boxes.

Everything is visible on a single page, above the fold, including:
- Order summary
- Payment and pricing details
- Trust badges
- Testimonials
- Clear CTA
You can create a custom checkout page like the one above with SeedProd. SeedProd comes with WooCommerce blocks like add to cart, checkout, shopping cart, products grid, and more.

This makes it easy to create better landing pages and customize your WooCommerce checkout for higher conversions.
27. Show Your Shipping Costs
If you spend a lot of time optimizing your product landing pages but don’t show your shipping costs, you’re effectively throwing money away.
Even if a customer is ready to buy, they’re also tallying their cart totals while they shop. So if they get to the checkout page and see a massive $10 shipping fee they weren’t aware of, they’ll probably run for the hills.
With this in mind, show your shipping costs clearly on your landing page, so shoppers know what costs to expect.
28. Encourage Action with Urgency
Ever landed on a website to see a timer saying you have limited time to grab a special deal? Chances are you have.
This is urgency marketing at its finest.
The sense of urgency a countdown clock creates spurs people into acting for fear of missing something amazing. As a result, they’ll grab your deal now in case they miss it.
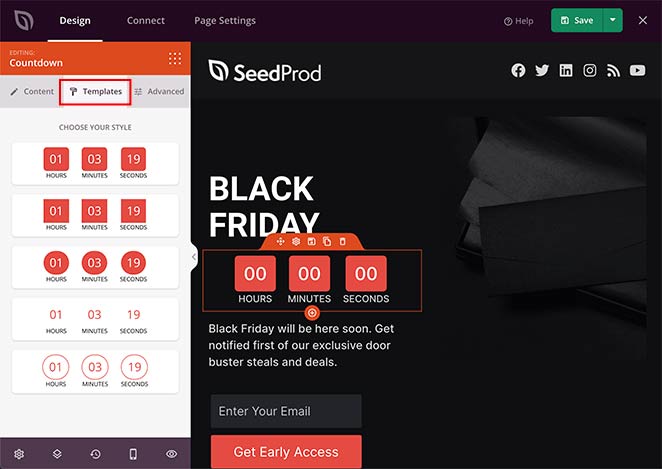
It’s easy to add countdown timers and limited-time deals to your landing page with SeedProd.

You can customize the countdown timer block by dragging and dropping it onto your page.
29. Show Value with Social Proof
Another way to boost sales on your landing page is to show testimonials and reviews from real customers.
People are much more likely to seek honest opinions from others than take a brand’s word for it. So, showing social proof like this can be just the push people need to take action.
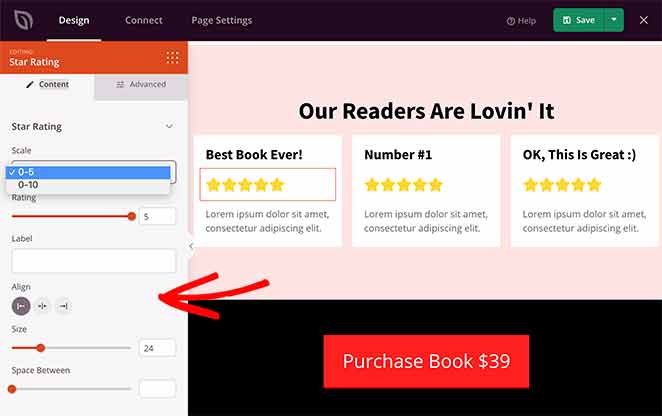
When using SeedProd to make your landing page, you can use the star rating block to show valuable social proof.

It’s also a good idea to include a photo of the reviewer so users can relate to it more.
30. Demonstrate Credibility with Trust Badges
Speaking of trust, another way to make your brand and landing page appear more trustworthy is to use trust badges. These are logos and symbols from other credible brands that users trust and recognize.

Trust badges can be anything like:
- SSL certificate logos
- Payment option icons
- Money-back guarantees
- Awards and certifications
- Data privacy icons
- And so on.
You can learn more about how to use trust badges to secure more conversions here.
31. A/B Test Everything
Our final landing page best practice is one every website owner should follow, no matter what type of landing page you make.
And that is to A/B split test everything.
It’s impossible to know what works best if you don’t compare different landing page elements. For instance, is a green CTA button more effective than a red one? Is one image more convincing than another?
You won’t know unless you test them and compare the results.

Check out these A/B test examples for ideas on testing your landing page.
FAQs About Landing Page Best Practices
That’s it!
I hope these landing page tips help you create better landing pages that convert more visitors and grow your business.
If you want to support your landing page with live chat, you’ll love these best live chat plugins for WordPress. You can also see the anatomy of a landing page here.
And if you found this article useful, follow us on Facebook and Twitter for more helpful tips and tutorials.