Most of the landing pages I built early on looked fine. But they barely converted. I had no idea why. I’d tweak the colors, change the fonts, even swap out the hero image. Still nothing.
It wasn’t until I started digging into landing page best practices that things started to change. I realized I was missing the basics: a clear offer, a strong CTA, fast load times. The kind of essentials that turn a basic page into a high-converting landing page.
If you’re trying to boost conversions, this guide will walk you through 31 practical and proven tips that make a real difference. You’ll find examples and quick wins you can start using right away.
🧠 Quick Summary: Landing Page Best Practices That Work
- 🎯 Stick to one clear offer, so visitors don’t get distracted.
- 🎨 Use color, layout, and visuals to guide the eye toward your CTA.
- 📱 Make your landing page mobile-friendly, especially forms and buttons.
- 🧪 A/B test headlines, images, and CTA copy to see what actually works.
- 🔍 Add keywords, metadata, and alt text to get more traffic from search engines.
👋 A quick note before we dive in.
I’ve been building and testing landing pages for years, for my own projects and for clients. Some worked right away. Others totally flopped until I figured out what was missing.
Everything in this post comes from that real-world trial and error. These are the same landing page best practices I still use today.
ランディングページ・デザインのベストプラクティス
デザインはランディングページのコンバージョン率に大きな影響を与えます。しかし、優れたランディングページのデザインは、ランディングページのタイプによって異なります。
例えば、ウェブサイトのトップページのデザインは一貫したブランディングに重点を置くかもしれないし、セールスページのデザインは訪問者を顧客に変えることに重点を置くので、ケーススタディのような説得力のあるデザイン要素を含むかもしれない。
このことを念頭に置いて、コンバージョンの高いページをデザインするためのランディングページのベストプラクティスをいくつかご紹介します。
1.単一のランディングページのアイデアにこだわる
ランディングページは、1つのコンバージョンゴールに的を絞った、レーザーフォーカスされたものです。そのため、1つ以上のアイデアやオファーがあるランディングページは、潜在顧客が望ましい行動を取るのを妨げてしまいます。
If you give website visitors too many options, they’ll get confused, which can cause them to hit the back button and leave an otherwise great landing page.
これを避けるために、ランディングページはひとつのアイデアだけに絞りましょう。

複数の商品を販売している場合は、それぞれ別のランディングページを作りましょう。そうすれば、1つの結果に対してランディングページを最適化することが容易になり、訪問者を圧倒するリスクを避けることができます。
2.さまざまなカラーパレットを試す
色はランディングページの訪問者に強力な影響を与えることができます。これは通常、私たち自身の実体験と、特定の色に対する自然な反応である色彩心理に由来します。
例えば、赤はパワーと活力を呼び起こすので、多くのスポーツブランドに使われている。しかし、緑は新しさ、成長、健康を示すため、ウェルネス・ブランドに最適です。
ランディングページの色を検討する際には、いくつかの質問を自分に投げかけてみましょう:
- どのような製品やサービスを販売していますか?
- 人々にどのような感情を抱いてもらいたいのか?
- ターゲットの年齢は?
答えがわかったら、さまざまな色の組み合わせでランディングページをテストし、どれが最も効果的かを確認することができます。
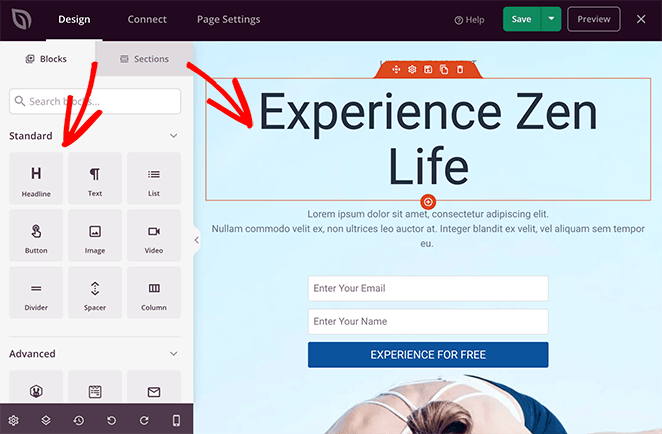
SeedProdには、ランディングページのデザインを完璧に仕上げるための20種類以上の既製カラーパレットが用意されています。

あなたのページに配色を追加するには、好きな配色を見つけてクリックするだけです。
3.気が散るビジュアルは最小限に
ランディングページを最新のベルやホイッスルで埋め尽くしたくなる。オーディエンスはきっと、あなたのデザインの素晴らしさを見たいのでしょう?
The truth is fancy animations, flashing banners and similar page elements distract people from what you want them to do: convert.
このようなページを見て、本当に行動を起こす気になるだろうか?

人々はあなたのスマートなアニメーションに見とれている間、コンバージョンを促すメッセージには目もくれません。逆に、盛りだくさんすぎると、ただ暑苦しいだけになってしまう。
ランディングページにどうしてもエフェクトを加えたい場合は、コール・トゥ・アクションのボタンなど、重要な部分に留めるようにしましょう。そうすることで、視線を必要な場所に集めることができます。
4.ナビゲーションメニューの削除
あなたが一番避けたいことは、ターゲットオーディエンスがあなたのランディングページからクリックして離れてしまうことです。もしユーザーがロゴやナビゲーションのリンクをクリックしていたら、あなたのメッセージは見てもらえません。
これはコンバージョン率を下げるだけでなく、ランディングページの直帰率を上げる原因にもなります。

この対策として、ナビゲーションメニュー、ソーシャルメディアボタン、フッターリンクなど、不要な外部リンクや内部リンクをページから削除しましょう。これにより、クリックできるリンクはCTAボタンだけになります。
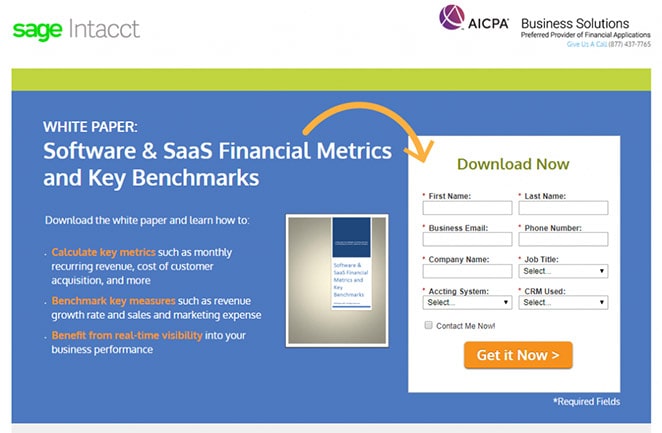
5.慎重に画像を選ぶ
The images you choose also affect how visitors perceive your landing page. Using obvious stock photos can come across as cringe-worthy and unprofessional.
A generic stock image is not professional, and as such, it creates a disconnect between you and your audience.
あなたのオフィスは本当にこんな感じですか?

恐らく無理だろう!
When choosing landing page images, try to choose something that represents how you want your users to feel.
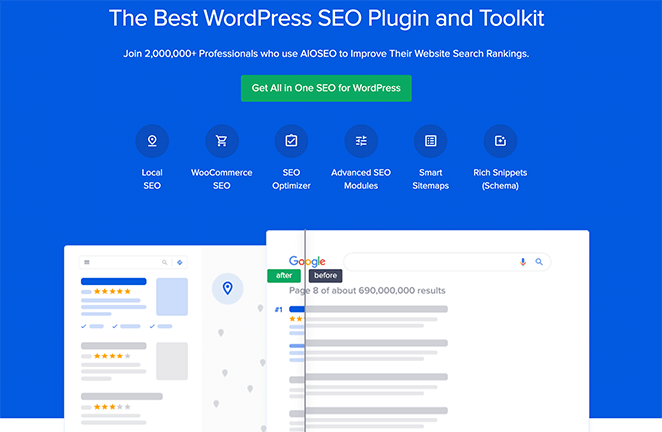
All in One SEOの例を見てみよう。

標準的なストック画像の代わりに、シンプルなビフォー・アフター・スライダーを用意している。
The before shot represents their target audience’s current search results. Yet, the afterview is what people can achieve by using their product.
6.方向指示器を使う
ランディングページの画像を選ぶ際、方向性を示す手がかりもまた、賢い戦術のひとつです。これは、人々の注意を、あなたが注目してほしい部分に向けるのに役立ちます。
方向イメージの手がかりには、明示的なものと暗示的なものの2種類がある。
明示的 な方向指示は、人々に注意を向けさせたい場所を直接指し示す。例えば、矢印、線、指差しなど。

暗黙の方向指示はより微妙で、ページ訪問者に気づかれない傾向があります。暗黙の方向指示は、視覚的な要素を強調することで視線を集めることができます。多くの場合、これは対照的な色と白いスペースを使用することによって行われます。

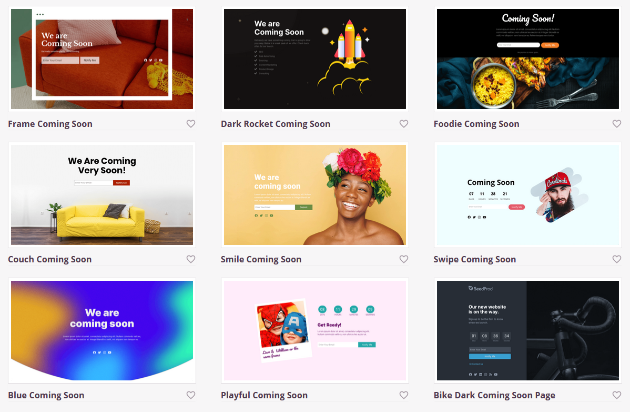
7.ランディングページのテンプレートを使う
Everyone wants a stunning landing page design. Yet, if you’re just starting or have limited design or technical experience, getting the look you want isn’t easy.
このような場合は、ランディングページのテンプレートを使い、あなたのブランドに合うようにカスタマイズすることを検討してください。既製のデザインにもかかわらず、同じように印象的な結果を出すことができます。

SeedProdは、あらゆるデジタルマーケティング戦略に対応するモバイルフレンドリーなランディングページテンプレートのライブラリを提供しています:
- 近日公開のページ
- メンテナンス・モードのテンプレート
- カスタム404ページ
- WordPress サンキューページ
- 製品ページ
- スクイーズページテンプレート
- セールス用ランディングページ
- ウェビナー・ページのテンプレート
- 動画ランディングページ
Every template is designed with landing page best practices in mind to achieve the best possible conversions. Not to mention, it’s super easy to customize them in SeedProd’s drag-and-drop WordPress landing page builder.

関連記事 ウェブサイトを持たずにランディングページを作成する方法
ランディングページCTAのベストプラクティス
ランディングページをデザインする際に他に考慮すべきことは、行動喚起(CTA)です。CTAボタンの色、位置、サイズ、コピーはコンバージョン率に直接影響します。
このことを念頭に置いて、ランディングページのCTAのベストプラクティスを見てみましょう。
8.アクションではなくバリューを表示する
It’s tempting to use action words in your CTA button copy. Let’s face it; it’s called a call to action, after all.
クリック」、「スタート」、「ゴー」といったアクションワードは、「次へ」、「続ける」といった漠然とした言葉よりは良いかもしれませんが、そうすることでランディングページ全体のメッセージの期待感が薄れてしまう可能性があります。
これを解決するには、CTAボタンに価値にフォーカスしたコピーを使用します。これは、ユーザーがアクションを起こすことで得られるものを強調するのに役立ちます。

"もっと知る "の代わりに、"ビジネスを成長させる "を使えばいい。その結果、なぜ行動を起こすことが重要なのかを伝えることで、行動を起こすことのメリットを強化することができる。
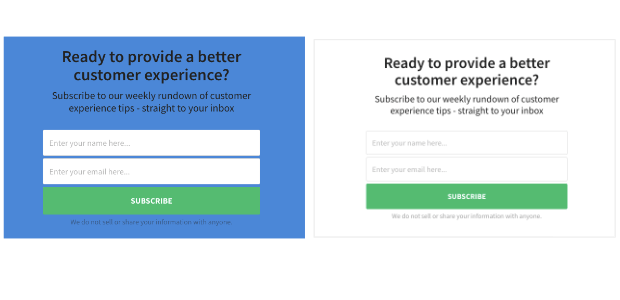
9.対照的なCTAカラーを使う
もし人々があなたのランディングページのCTAを見ることができなければ、どうやってクリックしてコンバージョンしてもらうのでしょうか?このことを念頭に置いて、CTAボタンに対照的な色を使い、ページに溶け込まず、目立つようにしましょう。
例えば、ランディングページ全体が緑色なら、ランディングページのボタンは赤色にするととても目立ちます。
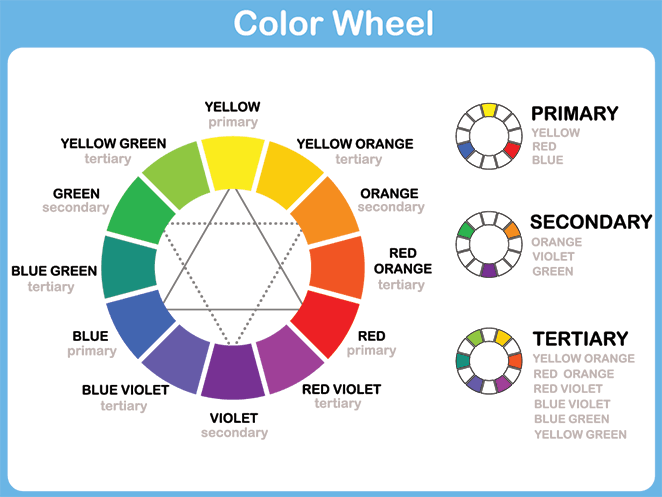
対照的な色を見つける最良の方法は、下のようなカラーホイールを使うことだ。

カラーホイール上で互いに反対の色は、目立ち、コントラストが強くなる傾向がある。
しかし、A/Bスプリットテストでさまざまな色をテストし、どのオプションが最も効果的かを確認することが重要だ。
10.CTAのサイズと位置を変えてみる
CTAがクリックされやすいかどうかは、一般的にそのサイズと位置によって決まります。そのため、大きなCTAボタンはページ上でより多くのスペースを取るため、よりクリックされやすくなります。
That said, it doesn’t mean you should have massive CTAs, as it would just be distracting. Instead, try to make your CTAs larger than the elements around them.
You should also consider the position of your CTA carefully. Try to keep it close to the mouse cursor’s default resting position, which for many is around the center of the page.

This is why at SeedProd, our CTA button is front and center, above the fold — one of the easiest ways to increase landing page conversions
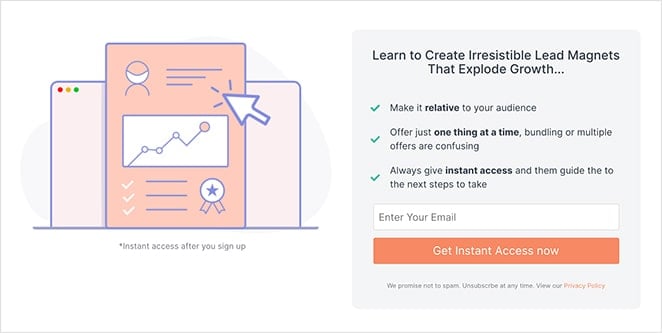
11.余分なコピーでCTAをサポートする
The copy of a good CTA button is short and to the point. But what if you want to reinforce the value it offers?
その最良の方法のひとつが、CTAの近くに応援コピーを加えることだ。
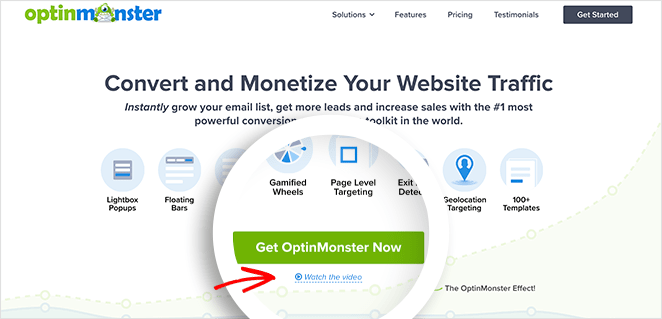
OptinMonsterの優れたサポートコピーの例を紹介しよう。

CTAボタンの下には動画を見るためのリンクがあり、ライトボックスのポップアップで開きます。動画は複雑な情報を説明するのに最適な方法なので、製品の価値を簡単に示すことができる。
ランディングページ作成のベストプラクティス
ランディングページはどう書く?気の利いたコピーライティングが必要なのか、それともシンプルに書くべきなのか?
これだけでは分かりにくいという方は、コンバージョン率の高いランディングページのコピーを作成するためのランディングページのベストプラクティスをご覧ください。
12.見出しの価値提案を明確にする
多くのランディングページは、メッセージを明確にする代わりに、専門用語を多用し、ブランド重視の分かりにくいコピーを使っている。その結果、そのページが何について書かれているのかを知ることは難しい。
この問題に立ち向かう最善の方法は、ブランドや技術的な特徴よりも、あなたの価値提案に焦点を当てることです。見出しが明確で、あなたのオファーのベネフィットが明記されていれば、人々は次に何をすればいいのか迷うことはない。
見出しを明確にするためのヒントをいくつか紹介しよう:
- 専門用語を排除し、平易な言葉で話す。
- ランディングページの主題を明確にし、人々が何を得られるかを説明しましょう。
- 読者が求める利益と結果に焦点を当てましょう。
13.訪問者の期待に応える
ランディングページを作成する際には、常に人々の期待にマッチしたページに人々を送り込むことを確認する必要があります。そうでなければ、的外れでコンバージョンの可能性を失ってしまう危険性があります。
例えば、格安ランニングシューズのPPC広告で、高級スニーカーに特化したランディングページに誘導しても、期待値とは一致しません。そのため、コンバージョンを促すよりも、人々を遠ざけてしまう可能性が高い。
その代わりに、広告とランディングページが一致し、期待に応えていることを確認しましょう。そのためには
- 同じ見出しを使う
- 一貫した配色を保つ
- 類似コピーの使用
- 同じ画像を持つ
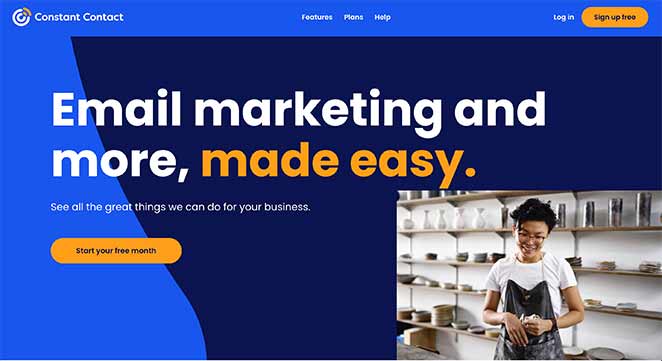
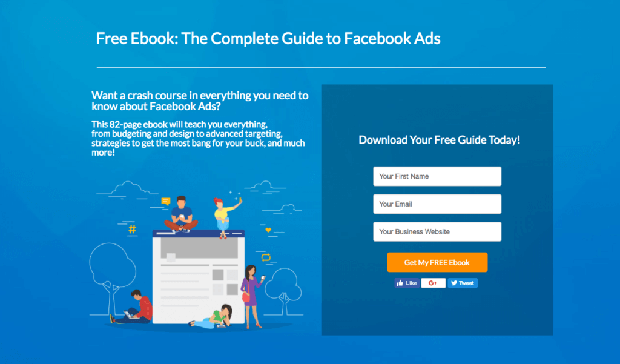
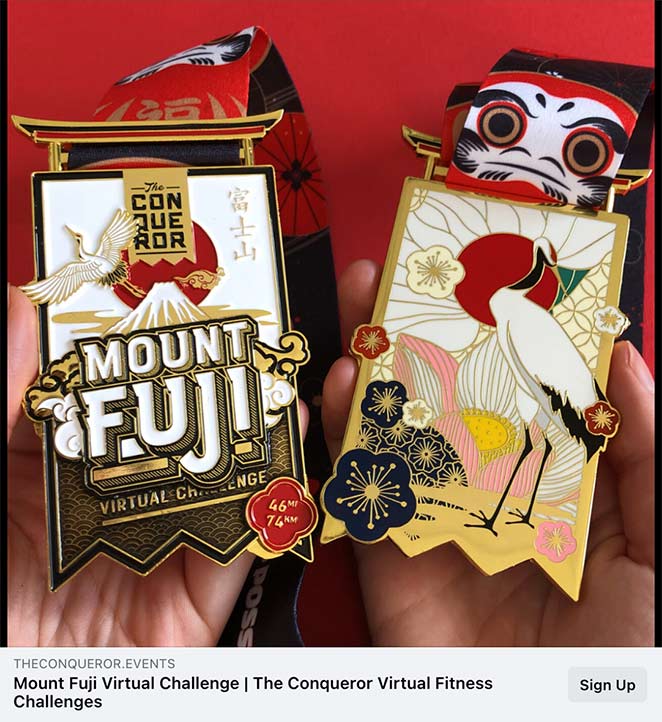
Take this Facebook ad, for example.

When you click through to the ad’s landing page, the headline, message, branding, etc., match.

14.そして、彼らの恐れと異論に対処する
There are many reasons why people hesitate before clicking a CTA or buying a product. They could be confused by a certain feature, want to know if you have a guarantee, or something similar.
These are your visitors’ fears and doubts. They also prevent them from converting or choosing your competitors.
そのような訪問者を引き留めるには、ランディングページでそのような不安や懸念を解消する必要がある。例えば、返品に対する不安を和らげるために、返金保証を提供することができる。

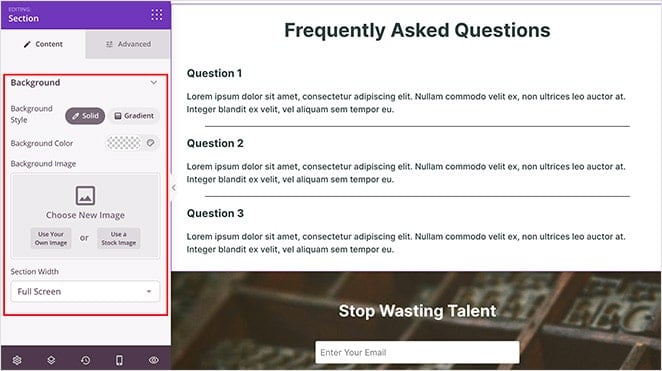
Another effective solution is to add a FAQ section to your landing page. With SeedProd, this is super easy.
ランディングページの便利なセクションをご利用ください。ワンクリックで、ページのどのエリアにもカスタマイズ可能なFAQセクションを追加できます。

そして、訪問者の反論を和らげるために、最も人気のある質問に対する答えを記入することができます。
15.パワーワードで注目を集める
パワーワードとは、瞬時に注目を集め、特定の感情を抱かせる言葉やフレーズのこと。退屈なコピーを感情的なつながりを生み出すものに変える優れた方法だ。

よく使われるパワーワードには次のようなものがある:
- バーゲン
- 独占
- 限定
- 驚異的
ランディングページのコピーにこれらの言葉を使うようにしてください。複雑な言葉を多用すると、逆効果になり、訪問者を遠ざけてしまいます。
OptinMonsterは、700以上のパワーワードのリストを作成しました。
16.読みやすいコピーを作る
You could have the most compelling landing page copy in the world, but if it isn’t readable, no one will spend time absorbing the information.
人々が情報を消費する方法が変わったからだ。私たちはざっと読み、重要な細部だけを吸収する傾向がある。
このことを念頭に置いて、ランディングページのコピーを忙しく、注意散漫なオーディエンスに合わせるべきである。
でできる:
- 異なるトピックやサブトピックの情報を強調する小見出し
- ステップと利点を箇条書きにする
- 2~3文の短いパラグラフ
- テキストを分割し、キーポイントを説明する画像

また、すべてのコピーが自然にひとつのゴール、つまりCTAにつながるように心がけることも重要です。
Landing Page SEO and Optimization Tips
オーガニックなトラフィックは、ランディングページに集めたいトラフィックの中で最も価値のあるタイプです。これらのトラフィックは、自分の問題に対する解決策を積極的に探している人たちであり、あなたの製品がぴったりと当てはまる可能性があります。
ランディングページにオーガニックなトラフィックを誘導するには、検索エンジン向けに最適化し、製品を探している人がGoogleなどの検索エンジンで簡単に見つけられるようにする必要があります。
Check out our landing page SEO and landing page optimization best practices for help getting started.
17.キーワードを戦略的に使う
あなたの製品やサービスを検索するときに人々が使うフレーズについて、すでにいくつかのアイデアを持っている可能性があります。これがプライマリーキーワード、セカンダリーキーワード、セマンティックキーワードです。
これがその例だ:
- 主要キーワード:ウェビナー・ランディング・ページ
- 二次キーワード:ランディング・ページ、最高のウェビナー・ランディング・ページ、ウェビナー・ランディング・ページの例
- 意味キーワード:ウェビナー登録、ウェビナー登録、ウェビナーCTA
ランディングページを書くときは、検索エンジンのボットが読みやすいようにコンテンツを構成する必要があります。そうすることで、検索エンジンはあなたのページが何についてのページなのかを理解し、検索結果に正しくインデックスさせることができます。
ランディングページのタイトルには、プライマリーキーワード、セカンダリーキーワード、セマンティックキーワードを織り交ぜ、小見出しやボディコピーには戦略的にキーワードを入れるべきです。
しかし、キーワードの詰め込みすぎはランキングに悪影響を及ぼします。そうならないためにも、コピーやキーワードの配置は自然で読みやすいものにしましょう。
多くのSEO専門家は、理想的なキーワード密度は1~2%程度だと考えている。これは、100ワードあたり1キーワードということになる。
18.検索エンジンにあなたの写真が何であるかを伝える
多くのウェブサイトオーナーが見落としているもうひとつの重要なSEO対策は、検索エンジン向けに画像を最適化することだ。
あまり知られていないかもしれませんが、検索エンジンのボットはあなたのコンテンツと同じように画像をクロールします。そのため、キーワードが豊富で説明的な画像タイトルを使用することで、Googleが画像の内容を理解しやすくなります。
例えば、このコーヒーの画像。

You could easily call this something like coffee beans. But how would this stand out from every other image of coffee on the internet?
If you name the file “buddha-beans-organic-hemp-infused-coffee,” both users and search engines can understand it better.
19.メタデータを忘れずに
ランディングページには、SEOのために最適化すべき領域が他にもいくつかあります。メタタグやメタデータです。この情報は常に訪問者に見えるように作られているわけではありませんが、検索エンジンがあなたのランディングページをどのようにインデックスするかを決定する際には非常に役に立ちます。
ここでは、ランディングページのメタデータに何を含めるべきかについて、いくつかのポイントを紹介します:
- SEOタイトルタグ:タイトルタグは短く、主要なキーワードを左側に、重要度の低い単語を最後に記述する。
- 画像のaltタグ:画像にaltタグを追加して、その画像が何についてのものかを説明することができる。前のヒントと同様に、画像を正確に説明し、少なくとも1つのキーワードのバリエーションを含める必要があります。
- メタディスクリプション:これは、あなたのランディングページが何についてのページであるかについての短く明確な記述です。キーワードまたはキーワードのバリエーションを少なくとも一度はここで使用するようにしましょう。
SEOの世界がわかりにくいと感じたら、この包括的なSEOガイドをご覧ください。
ランディングページのフォームのベストプラクティス
CTAが最も重要なランディングページの要素であることを考えると、お問い合わせフォームはその次です。ここで情報を収集し、訪問者をリードや顧客に変換します。
How your form looks plays a big role in landing page optimization and conversion rates. So let’s look at some landing page best practices for forms next.
20.苦痛の少ない情報を最初に求める
思い浮かべてほしい:
ダウンロードのためのランディングページにたどり着いたのに、無料にもかかわらずクレジットカード情報を要求される。
Naturally, you’d hit the back button and nope, right out of there.
つまり、個人情報の捉え方は人それぞれだということだ。例えば、ファーストネームはクレジットカード番号や住所よりも渡すのに抵抗がない。
When designing your landing page form, always ask for the least painful contact information first. Once someone has given you their first name and their last name, it’s easier to go on and give you their email address.

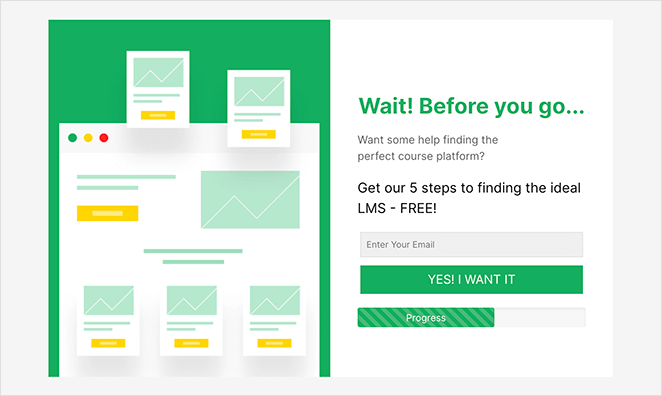
フォームに入力する際に、ダイナミックなプログレスバーでユーザーの進捗状況を表示することもできます。そうすることで、プロセスがより速く、使いやすくなります。
21.しかし、多くの詳細を求めないこと
ランディングページのフォームについて話している間に、あまり多くの詳細を求めすぎてはいけません。郵便番号、Eメール、会社名は本当に必要ですか?必要ないでしょう。
ユーザーのEメールアドレスを入手したら、Eメールマーケティングキャンペーンなど、必要な追加情報を収集する方法は他にもたくさんあります。

そのため、フォームをシンプルにし、その人をリードまたはコンバージョンとして認定するために必要な詳細のみを尋ねる最小限のフォームフィールドを使用します。
If you absolutely need to collect more detailed information right away, create a multi-page form with WPForms. A multi-page form splits long forms into multiple easy-to-consume pages, reducing form fatigue and boosting conversions.
22.モバイルフレンドリーなフォーム要素を使用する
ますます多くの人々がモバイル・デバイスからブラウジングやショッピングをするようになっているのは事実だ。そのため、モバイル端末の画面サイズは限られており、キーボードも使いにくくなっています。
モバイルユーザーにデスクトップユーザーと同じフォームを使ってもらうと、コンバージョン率は低くなります。
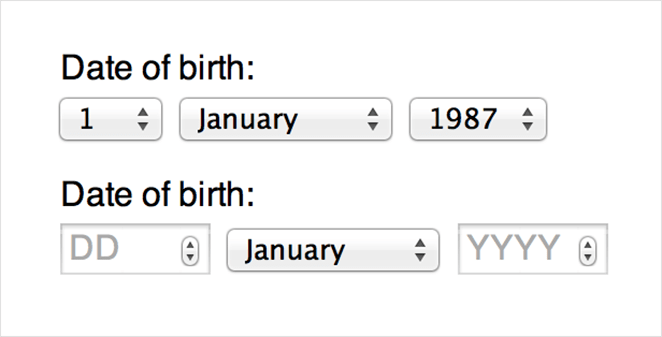
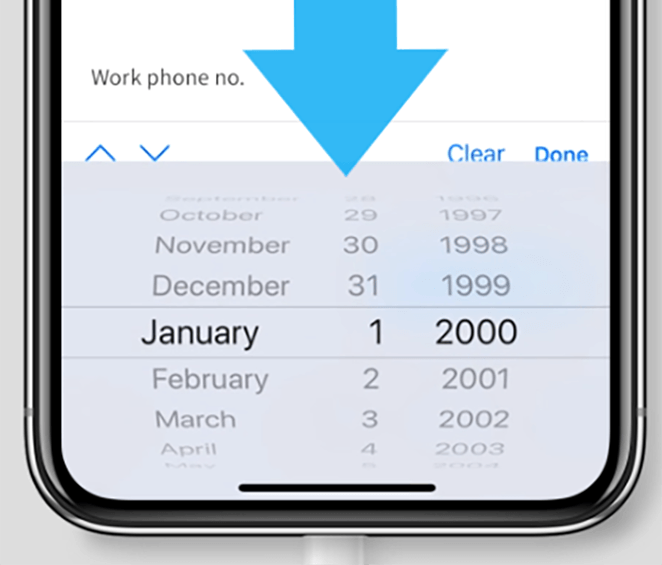
例えば、生年月日フィールドを見てみよう。通常、デスクトップフォームでは日付をクリックします。

しかし、モバイルではこれが少し難しくなる。サイズが小さいため、個々の日付をタップするのが難しいのだ。
Instead, you can use a scrolling date selector, so users can choose their preferences by simply swiping and tapping.

This applies to all your form elements. Everything from buttons to drop-down boxes should be designed to be tapped or swiped rather than clicked.
モバイル・ランディングページのベストプラクティス
上で述べたように、ランディングページをモバイルユーザー向けに最適化することは、そのタイプのオーディエンスにサービスを提供する最善の方法です。
Check out the mobile landing page best practices below for proven ways to improve landing page performance on smaller screens.
23.ランディングページのサイズを小さくする
ランディングページのロード時間を可能な限り速くすることは、最優先事項です。しかし、モバイルユーザーに関しては、ページサイズがより重要になります。
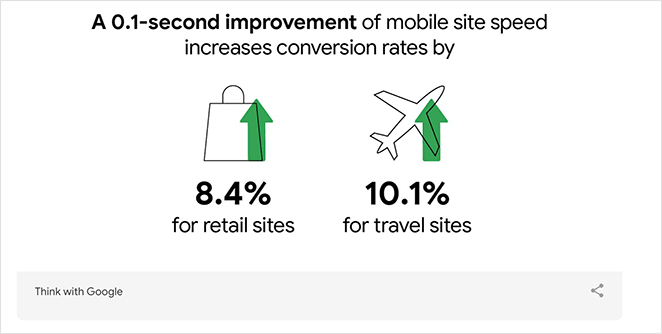
Googleのモバイルページ速度測定基準によると、ブランドがモバイルサイトのロード時間をわずか10分の1秒短縮した場合、コンバージョン率は小売業で8.4%、旅行業で10.1%上昇した。

ランディングページのスピードアップに役立つヒントをいくつかご紹介しましょう:
- ウェブサイト速度テストツールを使って現在の速度をチェックする
- すべての画像を小さいサイズに圧縮
- JavaScriptとCSSファイルを組み合わせ、カスタム・フォントを削除することで、リクエスト総数を削減する。
- 読み込みの速い要素をページの折り返しの上に移動
パフォーマンスのヒントについては、WordPressウェブサイトの高速化に関するガイドをご覧ください。
24.クリック・トゥ・コール・ボタンを使う
モバイルユーザーは、必要な情報を探す時間があるとは限りません。もしそうなら、より優れた機能を備えたデスクトップ・デバイスを使っている可能性がある。
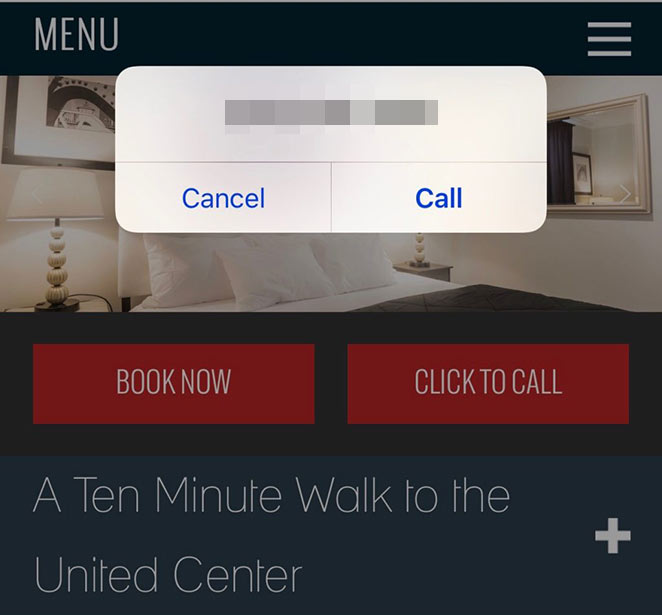
ランディングページの主な目標の1つが、人々が連絡を取ることであるなら、クリック・トゥ・コールボタンを使ってはどうだろう。

これらのボタンは、あなたの電話番号を人々の携帯電話に自動的に読み込むので、人々は1回タップするだけで、誰かに電話をかけて話すことができる。
25.モバイルでスクロールCTAを試す
モバイル画面ではスペースが限られているため、CTAは見やすい場所に配置する必要があります。ユーザーがそれを見つけるために延々とスクロールしなければならない場合、ユーザーはそれを見逃すか、完全に忘れてしまうかもしれません。
この問題を解決するには、スティッキーCTAやスクロールCTAを追加すればよい。
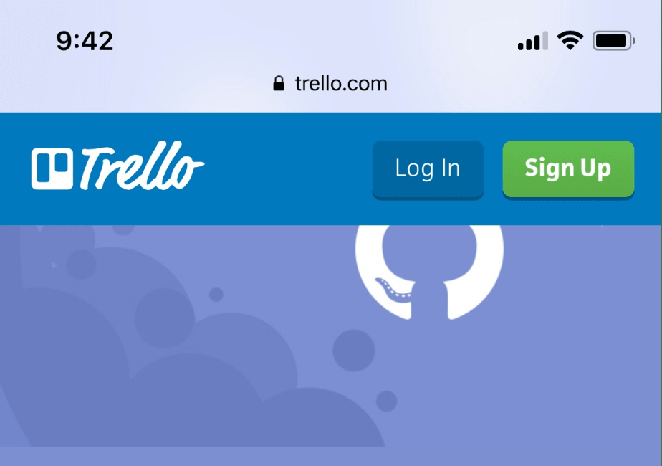
Trelloのモバイル・ランディング・ページには、これを実践した素晴らしい例がある。

ただ、この要素を小さく控えめにして、画面が混雑してユーザーに迷惑をかけないようにすること。
eコマース・ランディングページのベストプラクティス
最後のセクションでは、eコマースサイトのランディングページのベストプラクティスに焦点を当てます。多くのオンラインショップにとって、包括的な目標はより多くの売上を確保することなので、その目的を達成するためにページを最適化する必要があります。
ここでは、オンラインストアの売上を促進するためのeコマース・ランディングページのベストプラクティスをご紹介します。
26.変換を簡単にする
多くのeコマースストアは、ランディングページを作成する際、正しいことをすべて行っている。しかし、顧客が簡単にチェックアウトし、コンバージョンに至らないことが多い。
If your checkout process is overly complicated, it’s likely to result in an abandoned cart. So strive for speed and simplicity.
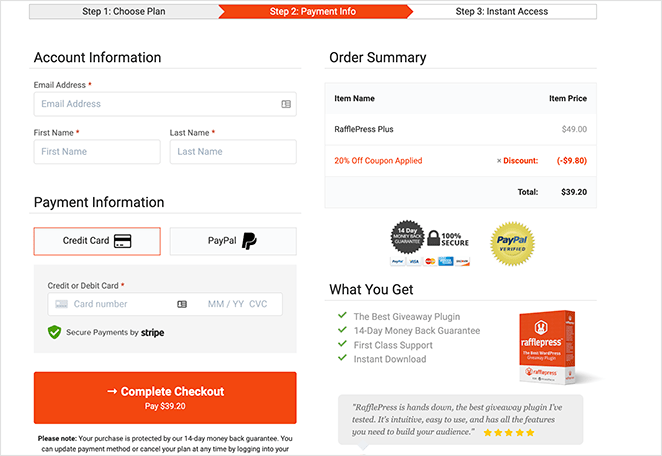
RafflePressのこの例は、すべての条件を満たしています。

すべてを1ページで見ることができる:
- オーダー概要
- 支払いと料金の詳細
- トラスト・バッジ
- お客様の声
- 明確なCTA
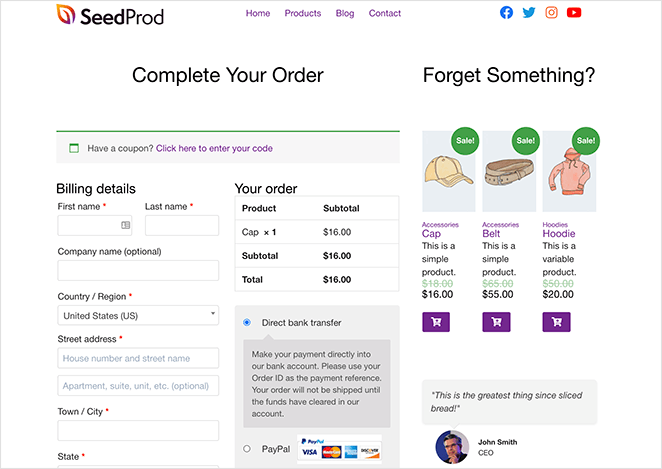
SeedProdを使えば、上記のようなカスタムチェックアウトページを作成することができます。SeedProdには、カートに追加、チェックアウト、ショッピングカート、商品グリッドなどのWooCommerceブロックが付属しています。

This makes it easy to create better landing pages and customize your WooCommerce checkout for higher conversions.
27.送料を表示する
商品ランディングページの最適化に多くの時間を費やしても、送料を表示しないのであれば、実質的にお金をドブに捨てるようなものだ。
顧客は購入の準備ができていても、買い物をしている間にカートの合計を集計している。そのため、チェックアウトのページで10ドルの送料が表示されたら、おそらく逃げ出すだろう。
このことを念頭に置いて、ランディングページに送料を明確に表示し、買い物客にどの程度の送料がかかるかを知ってもらいましょう。
28.緊急性をもって行動を促す
ウェブサイトにアクセスすると、「特別な取引を獲得するには時間が限られています」というタイマーが表示されたことはないだろうか?チャンスはある。
これこそ、緊急マーケティングの極みである。
The sense of urgency a countdown clock creates spurs people into acting for fear of missing something amazing. As a result, they’ll grab your deal now in case they miss it.
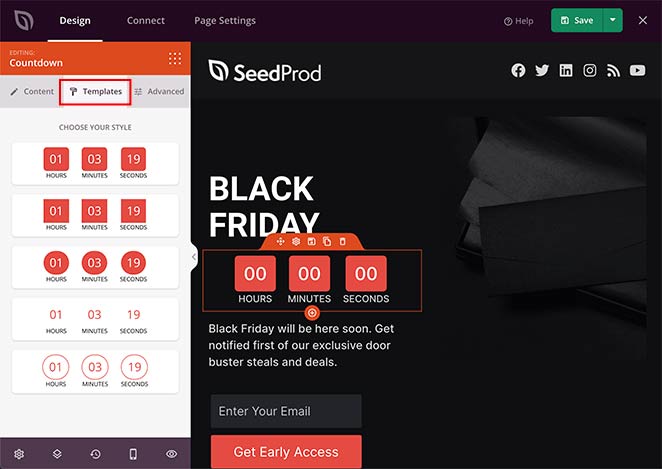
SeedProdを使えば、ランディングページにカウントダウンタイマーや期間限定のお得な情報を簡単に追加できます。

You can customize the countdown timer block by dragging and dropping it onto your page.
29.社会的証明で価値を示す
ランディングページで売上を伸ばすもう一つの方法は、実際の顧客からの証言やレビューを表示することだ。
People are much more likely to seek honest opinions from others than take a brand’s word for it. So, showing social proof like this can be just the push people need to take action.
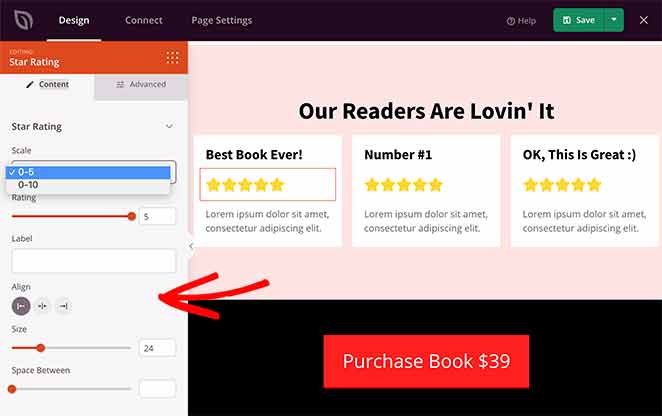
SeedProdを使用してランディングページを作成する場合、星評価ブロックを使用して貴重な社会的証明を示すことができます。

また、ユーザーがより共感できるように、レビュアーの写真を掲載するのも良いアイデアだ。
30.トラストバッジで信頼性を示す
信頼といえば、あなたのブランドとランディングページをより信頼できるものに見せるもう一つの方法は、信頼バッジを使うことです。これは、ユーザーが信頼し、認識している他の信頼できるブランドのロゴやシンボルです。

トラスト・バッジはどんなものでもよい:
- SSL証明書のロゴ
- 支払いオプションのアイコン
- 返金保証
- 受賞歴と資格
- プライバシーアイコン
- などなど。
より多くのコンバージョンを獲得するためのトラストバッジの使用方法については、こちらをご覧ください。
31.すべてをA/Bテストする
最後のランディングページのベストプラクティスは、どのようなタイプのランディングページを作るにせよ、すべてのウェブサイトのオーナーが従うべきものです。
そしてそれは、すべてをA/Bスプリット・テストすることだ。
異なるランディングページの要素を比較しなければ、何が最も効果的なのかを知ることはできません。例えば、緑色のCTAボタンは赤色よりも効果的でしょうか?ある画像は別の画像よりも説得力があるのか?
テストして結果を比べてみなければわからない。

ランディングページをテストするためのアイデアとして、A/Bテストの例をご覧ください。
FAQs About Landing Page Best Practices
それだけだ!
I hope these landing page tips help you create better landing pages that convert more visitors and grow your business.
ライブチャットであなたのランディングページをサポートしたい場合、WordPress 用の最高のライブチャットプラグインが気に入るでしょう。また、ここでランディングページの解剖学を見ることができます。