Mailchimpのランディングページを作りたいですか?
Mailchimpをメールマーケティングプロバイダーとして利用している場合、登録数を増やす最も簡単な方法はランディングページを作成することです。しかし、WordPressでこのようなページを作成するのは、初めての方には難しいことです。
そこでこのチュートリアルでは、コーディングやデザインのスキルを必要とせず、WordPressで簡単にMailchimpのランディングページを作成する方法をご紹介します。
その前に、Mailchimpとは一体何なのか?
Mailchimpとは?
Mailchimpはマーケティングオートメーションプラットフォームであり、Eメールマーケティングサービスです。企業やオンラインショップのメールリスト管理、カスタムメールマガジンの作成、マーケティングキャンペーンの自動化を支援するオールインワンツールです。
Mailchimpは、代理店、フリーランサー、あらゆる規模のビジネス向けに以下の強力な機能を備えています:
- タグ、セグメンテーション、コンタクトプロファイルなどを備えたマーケティングCRM。
- 予測人口統計、顧客生涯価値、そっくりさんオーディエンス・ファインダーなどのオーディエンス・インサイト
- キャンペーンのエンゲージメント、購買行動、オーディエンスのトリガーとなるイベントベースのメールなど、行動ターゲティング。
- クリエイティブアシスタントによる、あらかじめ用意されたEメールテンプレート。
- Eメール、ソーシャルメディアへの投稿とスケジューリング、ポップアップフォーム、広告などのマーケティングチャネル。
- カスタマージャーニービルダーによる自動化
- トランザクションAPI。
その結果、Mailchimpを使用して、ブランドとターゲットオーディエンスの間のすべてのコミュニケーションを管理することができます。
Mailchimpのランディングページとは?
Mailchimpのランディングページは、Mailchimpのメールリストの購読者を増やし、読者を増やして売上を伸ばすことを目的としています。WordPressウェブサイトの他のページとは異なり、ランディングページのゴールはただ一つ、訪問者をメール購読者に変え、リストを増やすことです。
ほとんどのランディングページには、電子書籍やチェックリスト、その他の無料ダウンロードなど、訪問者にサインアップを促すインセンティブが含まれています。これは、サインアップフォームでユーザーのメールアドレスを取得するための餌です。
その後、MailchimpのEメールマーケティングツールを使って、パーソナライズされたEメールや取引用のEメール、あるいは商品の最新情報を送信し、リストを有料顧客に変えることができます。
ランディングページのベストプラクティスをご覧ください。
では、どうやってMailchimpのEメールリスト用のランディングページを作るのでしょうか?さっそく見てみましょう!
WordPressでMailchimpのランディングページを作成するには?
WordPressでMailchimpのランディングページを作成する最も簡単な方法は、SeedProdのようなドラッグ&ドロップ式のページビルダーを使うことです。これにより、コードを書いたり開発者を雇ったりすることなく、デザイン、カスタマイズ、URLを完全にコントロールすることができます。
Mailchimpには、ランディングページを作成するオプションを含む、パワフルなメールマーケティングソリューションがあります。そのため、Mailchimpのページビルダーに直行するのが、論理的に最良の次のステップだと思うかもしれません。
しかし、このアプローチには欠点もある。
Mailchimpでランディングページを作成すると、そのページはWordPressではなくMailchimpのプラットフォームでホストされます。つまり、Mailchimpのサーバーに何か問題が発生した場合、ランディングページのコントロールができなくなります。
さらに、Mailchimpの有料プランにアップグレードしない限り、Mailchimpのページにカスタムドメイン名を使用することはできません。
代わりに、ランディングページのURLは次のようになります:
https://mailchi.mp/6c3044bf2117/your-landing-page/
これではプロフェッショナルな第一印象を与えることはできない。
幸いなことに、Mailchimpに内蔵されているランディングページサービスの代わりに、プロフェッショナルな外観で使いやすく、ページを完全にコントロールできるサービスがあります:SeedProdです。

SeedProdは、WordPressのための最高のドラッグアンドドロップランディングページビルダーです。コーディング不要で、WordPress内であらゆるタイプのランディングページを作成できます。
SeedProdで作成したページはすべてWordPressサイトでホストされ、ランディングページのURL、コンテンツ、設定などを完全にコントロールすることができます。
魅力的なランディングページのテンプレートがたくさんあるので、あなたのページを思い通りに仕上げるのは簡単です。また、ページエディターはドラッグ&ドロップ式なので、開発者を雇う必要もありません。
SeedProdには、強力な近日公開ページと メンテナンスモードも含まれています。これにより、訪問者にユーザーフレンドリーなお知らせを表示しながら、開発/更新プロセスのナッツ&ボルトを隠すことができます。
さらに重要なことは、SeedProdはMailchimpとシームレスに統合できるということです。数回クリックするだけで、MailchimpのEメールリストに接続し、即座にリードの収集を開始することができます。
さらに、他のランディングページプラグインとは異なり、SeedProdは軽量で光速です。その結果、あなたのウェブサイトを遅くすることはありません。
以下のチュートリアルでは、SeedProdを使ってMailchimp用のランディングページを作成する方法をご紹介します。
ステップ1.SeedProdランディングページプラグインのインストールと有効化
まず、ここをクリックしてSeedProdを開始し、プラグインをコンピュータにダウンロードします。その後、WordPressウェブサイトにプラグインをインストールし、有効化してください。
このステップで助けが必要な場合は、WordPressプラグインをインストールする手順をご覧ください。
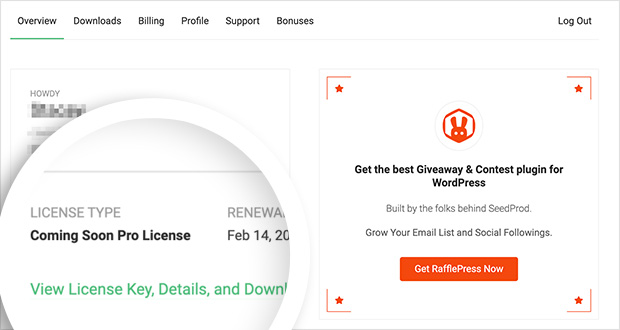
SeedProdをインストールしてアクティベートすると、ライセンスキーの入力を求めるウェルカムスクリーンが表示されます。
SeedProd アカウントにログインし、[View License Key, Details, and Downloads] リンクをクリックして、ライセンスを検索します。

そこからライセンスキーをコピーします。
その後、WordPressサイトに用意されているフィールドにキーを貼り付けることができます。

そうしたら、画面を少し下にスクロールし、「最初のページを作成」ボタンをクリックします。

ステップ2.SeedProdで新しいランディングページを作成する
次の画面は、SeedProdランディングページの概要です。画面上部には、SeedProdで有効化できるさまざまなページモードがあります:

非アクティブからアクティブに切り替えるには、それぞれのトグルをクリックします。
ページモードのセクションの下には、ランディングページを作成した後に表示される場所があります。

最初のページを作成するには、「新しいランディングページを追加」ボタンをクリックします。
ステップ3.ランディングページのテンプレートを選ぶ
ランディングページを作成するボタンをクリックすると、SeedProdのレスポンシブランディングページテンプレートのライブラリが表示されます。各テンプレートはドラッグ&ドロップのビジュアルエディタでカスタマイズできます。

ページ上部にある以下のカテゴリーをクリックすると、テンプレートを絞り込むことができます:
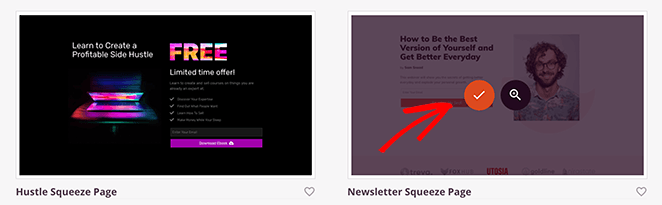
あとは、あなたのニーズに最も適したテンプレートを選ぶだけです。SeedProdのビジュアルエディタでテンプレートを起動するには、テンプレートのサムネイルにマウスカーソルを合わせ、チェックアイコンをクリックします。

このチュートリアルでは、ニュースレタースクイーズページのテンプレートを使用します。
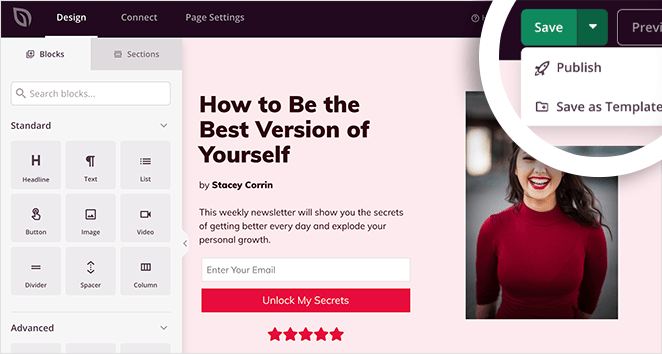
ステップ4.ランディングページのデザインをカスタマイズする
テンプレートを起動すると、SeedProdのドラッグアンドドロップビジュアルエディタが表示されます。画面は2つのセクションに分かれています。

ページに追加できるさまざまな要素は左側にあり、右側にはランディングページのライブプレビューがあります。これにより、あなたが自動的に加えた変更をリアルタイムで確認することができます。
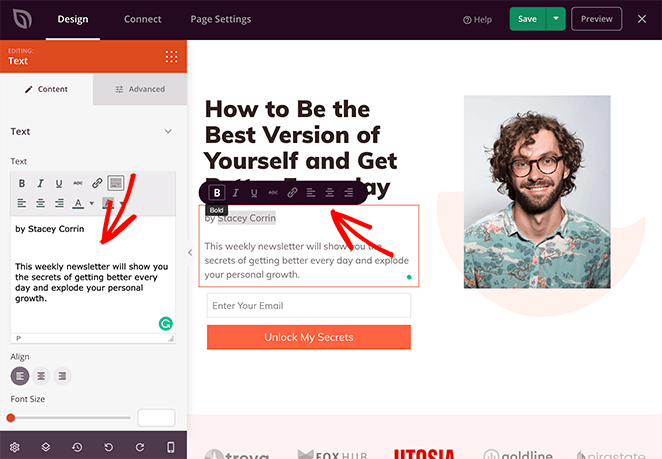
ランディングページのコンテンツをカスタマイズするには、ライブプレビューのどこかをクリックしてください。
例えば、本文のコピーを変更するには、既存のコピーをクリックします。すると、左側に設定パネルが開き、そこに独自のコンテンツを追加することができます。また、右側のインライン編集オプションを使用することもできます。

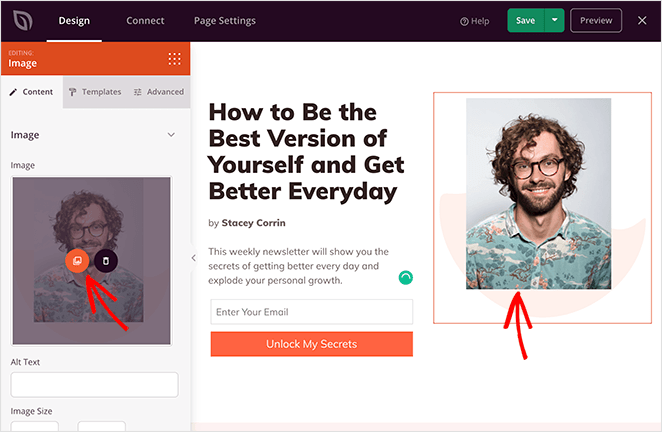
この方法でページの画像を変更することもできます。既存の画像をクリックするだけで、左側のパネルにある設定が開きます。

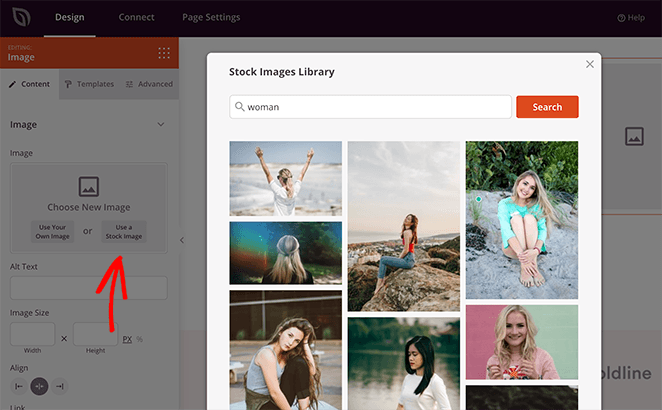
そこから、デフォルトの画像を削除し、あなたのコンピュータまたはWordPressのメディアライブラリから画像に置き換えることができます。また、SeedProdプランに無料で含まれている何千ものストック画像から検索することもできます。

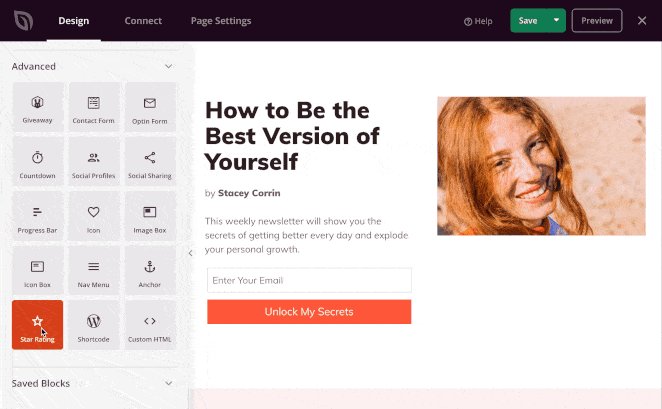
ランディングページのコンテンツをカスタマイズした後、SeedProdのランディングページブロックを使って追加コンテンツを追加することができます。
ランディング・ページ・ブロック
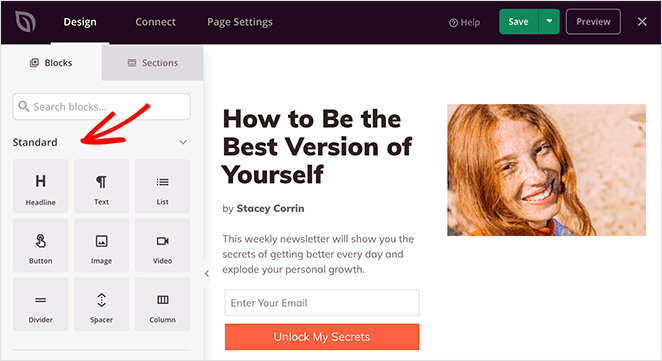
ランディングページのブロックは、訪問者をより魅力的にするためにページに追加できるさまざまな要素です。ブロックの種類は2種類あります:スタンダードとアドバンスです、
標準ブロックには、画像、ボタン、見出しなどの基本的なページ要素がすべて含まれています。

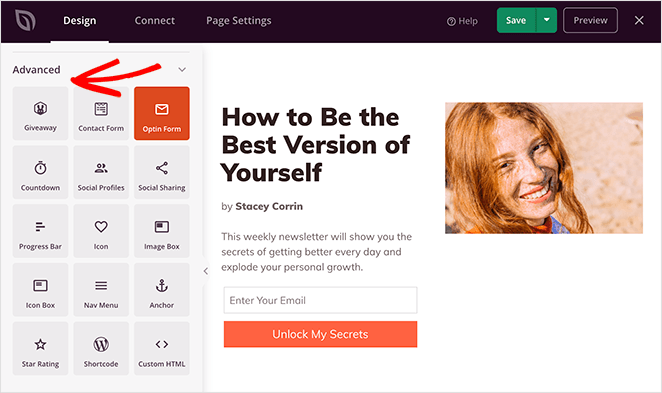
しかし、アドバンス・ブロックは、リードを生み出すことに重点を置いている:
- 景品ブロック
- オプティン・フォーム
- お問い合わせフォーム
- ソーシャル・プロフィール
- カウントダウン・タイマー
- 星の評価
- アンカーリンク
- プログレス・バー
- そしてもっと。

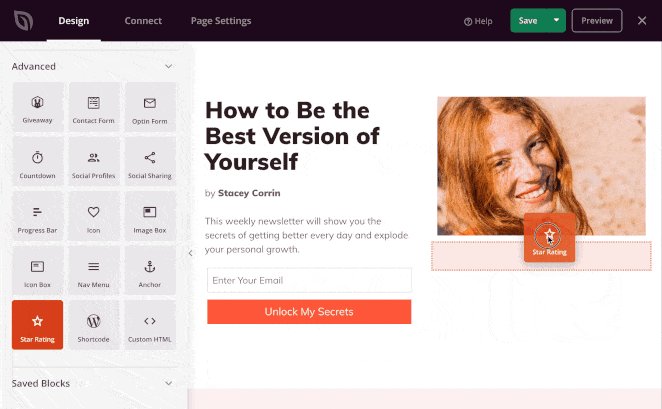
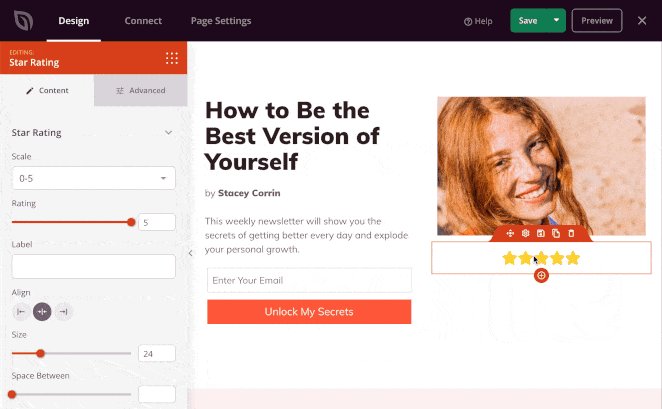
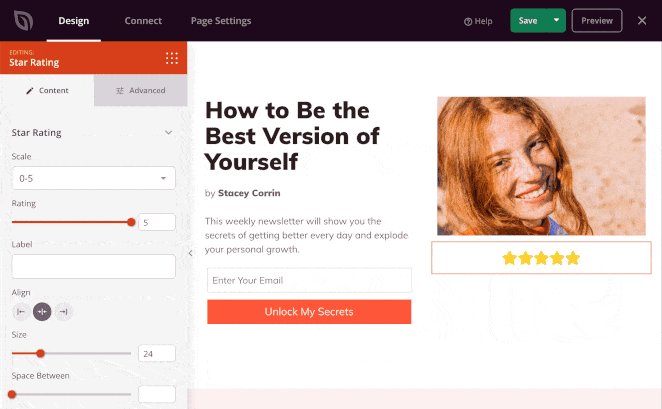
ランディングページにブロックを追加するには、左側のパネルからブロックをドラッグしてページのプレビューにドロップするだけです。そこから、設定パネルでコンテンツをカスタマイズできます。

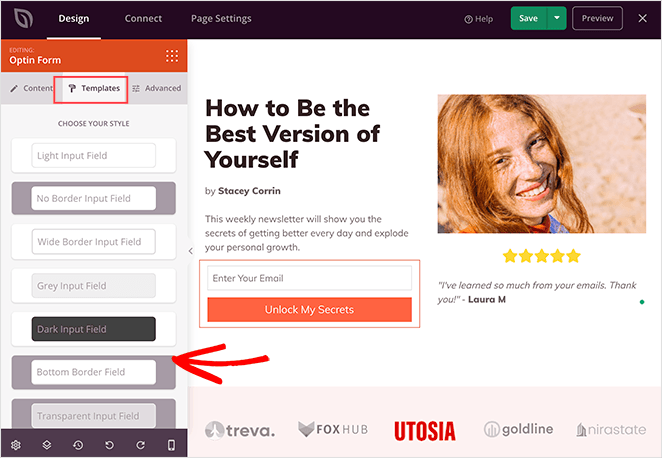
SeedProdのランディングページブロックの多くには、既製のテンプレートも付属しています。これらはあらかじめ設定されたブロックスタイルで、マウスをクリックするだけで変更することができます。
これらを見つけるには、任意のページ要素をクリックし、「テンプレート」タブに移動します。次に、最も気に入ったスタイルをクリックして、ブロックに適用します。

ランディングページのセクション
ブロックと同様に、SeedProdには様々なランディングページセクションがあります。これらはあらかじめ用意されたブロックの組み合わせで、ワンクリックで挿入できるページ全体の領域を形成します。
セクション」タブをクリックし、いくつかのセクションから選択する:
- ヘッダー
- ヒーローセクション
- 行動への呼びかけ
- よくある質問
- フィーチャー・エリア
- フッター

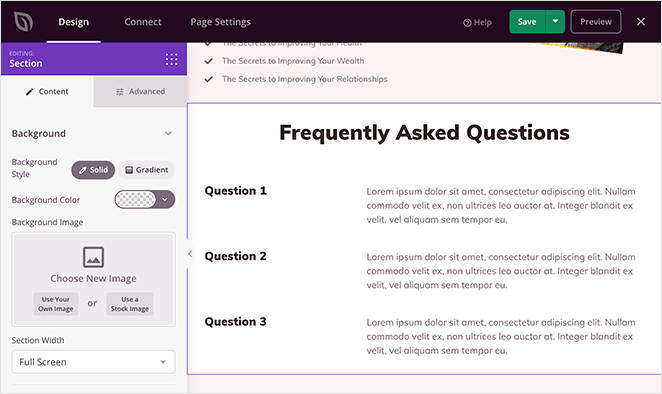
ランディングページのブロックと同じように、ページセクションをカスタマイズすることができます。FAQセクションの例を以下に示します。

よくある質問(FAQ)をページに掲載することで、リスト登録前のユーザーの不安を解消することができます。
グローバル設定
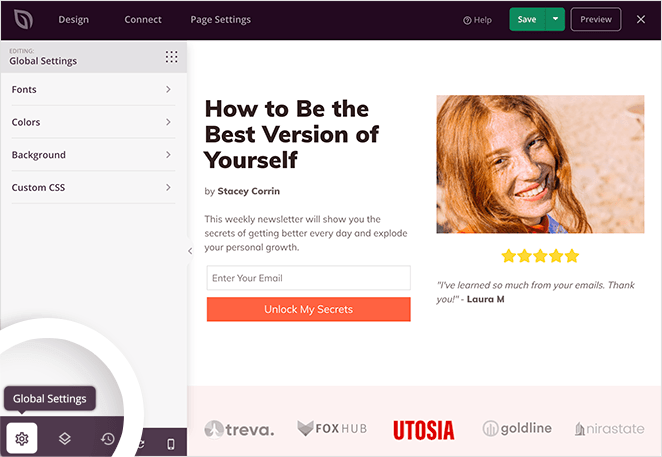
さらにカスタマイズオプションが必要な場合は、ページビルダーの左下にある歯車のアイコンをクリックしてください。グローバルランディングページのデザイン設定が開きます。

このエリアでは、ページの色、フォント、背景、CSSをカスタマイズし、変更をページにグローバルに適用することができます。
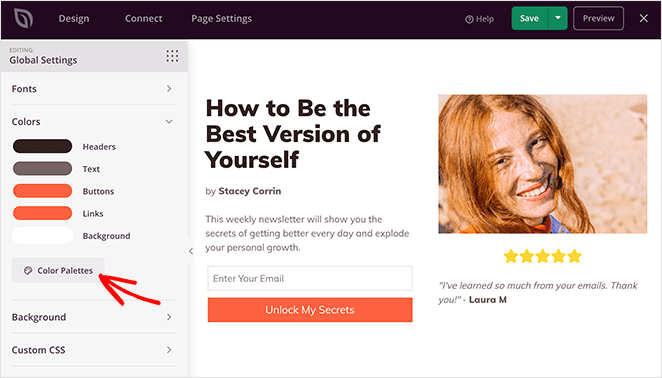
例えば、ランディングページの配色を変更するには、「色」の見出しをクリックします。そこから、ヘッダー、リンク、ボタンテキストなどの新しい色を選択できます。

どの色が相性がいいかわからない場合は、「カラーパレット」ボタンをクリックしてください。クリックするだけでページに追加できる20種類以上の色の組み合わせのライブラリが表示されます。

デザインに満足するまで、ページのカスタマイズを続けてください。定期的に緑色の保存ボタンをクリックして、設定を保存することを忘れないでください。
ステップ5.ランディングページをMailchimpに接続する
ランディングページのデザインが完成したら、いよいよページをMailchimpアカウントとEメールリストに接続しましょう。
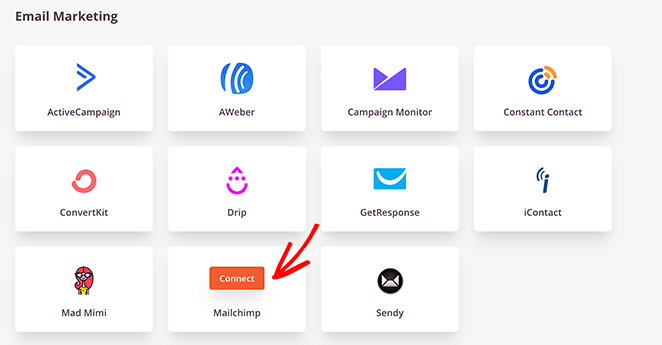
これを行うには、画面上部の接続タブをクリックします。これにより、SeedProdと統合可能なすべてのメールマーケティングサービスが表示されます。

Mailchimpアカウントをリンクするには、Mailchimpアイコンにマウスカーソルを合わせ、接続をクリックします。

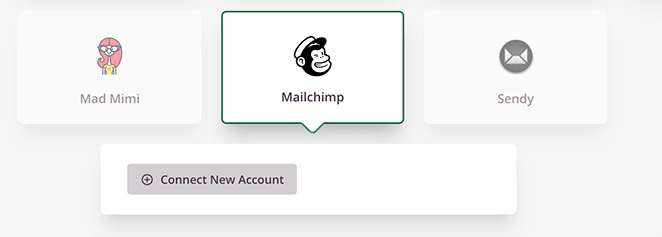
次に、[Connect a New Account]ボタンをクリックします。

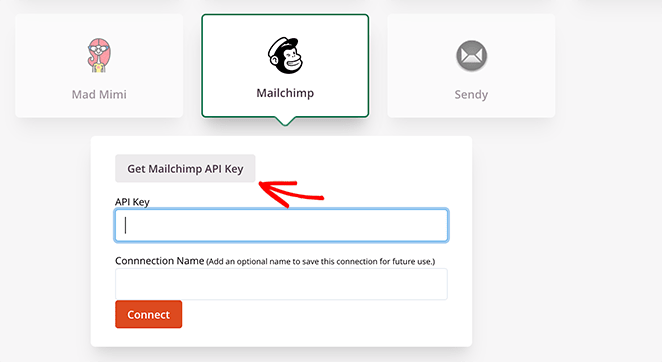
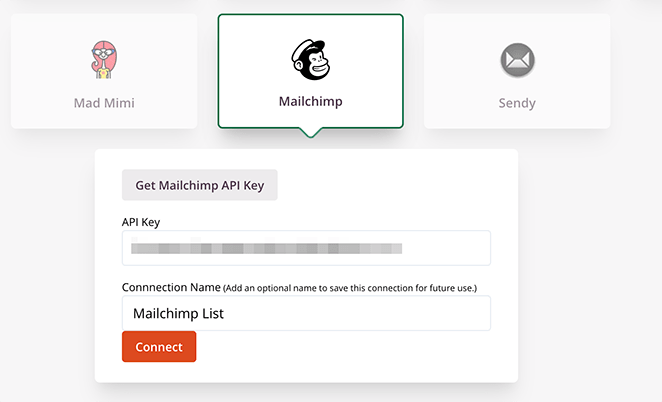
その後、Mailchimp APIキーの入力と接続名の選択を求められます。APIキーを確認するには、「Get Mailchimp API Key」ボタンをクリックしてください。

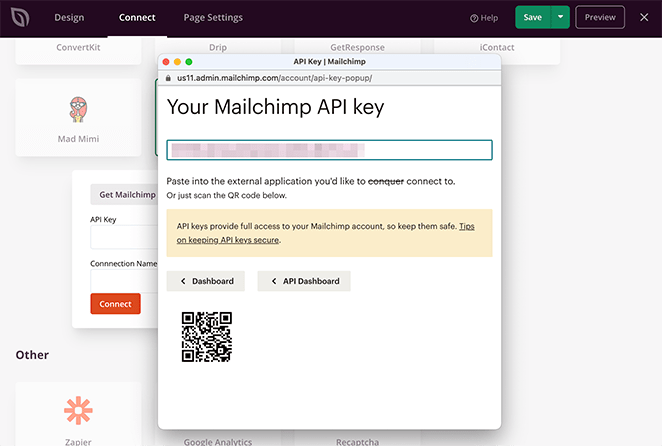
ポップアップウィンドウが開きますので、Mailchimpアカウントにログインしてください。ログイン後、APIキーにリダイレクトされます。

キーをコピーし、SeedProdのフィールドに貼り付ける。

次に、接続に名前を付け、接続ボタンをクリックする。
そうしたら、ドロップダウンメニューからお好みのリストを選択し、「統合の詳細を保存」をクリックします。
これで、ランディングページに登録した人は誰でも自動的にMailchimpのメールリストに追加されます。
ステップ6.ページ設定を行う
Mailchimpのリストとランディングページのリンクが完了しました。画面上部のページ設定タブをクリックしてください。
設定ページには通常5つのセクションがありますが、これは作成するページのタイプやSeedProdのプランによって異なります。
一般設定
一般設定タブでは、ランディングページの名前とURLを変更できます。また、公開と下書きを切り替えることもできます。

プラグインの競合を避け、ページを高速化するために、アイソレーションモードを有効にすることができます。これは、特定のヘッダーとフッターのスクリプトが実行され、ランディングページに干渉するのを防ぎます。
SEOとアナリティクスの設定
SEOと Analytics タブでは、ページのSEO設定を行い、All in One SEOや MonsterInsightsなどの様々なWordPressプラグインでページのアクティビティを追跡することができます。

設定を編集するボタンをクリックすると、各プラグインの設定ページに移動します。
スクリプト
スクリプトエリアでは、ページのヘッダー、本文、フッターエリアにコードを追加することができます。トラッキング・クッキーからFacebookトラッキング・ピクセルまで、どんなものでも構いません。

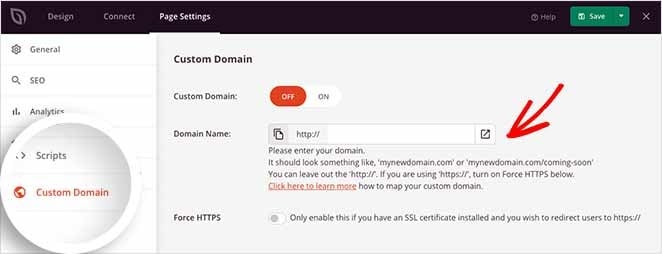
カスタムドメイン
SeedProdのプロプランのユーザーであれば、ランディングページに既存のウェブサイトとは関係のないカスタムドメインを与えることもできます。

例えば、新しいウェブサイト(仮にnewsite.comと呼ぶ)を立ち上げたいが、まだセットアップしていないとする。
この場合、SeedProdで既存のウェブサイトoldsite.comにcoming soonページを作成し、ページをカスタムドメイン名:newsite.comに向けることができます。
この戦術を使えば、WordPressを新たにインストールすることなく、将来のウェブサイトのリストに新しい購読者を誘導することができる。
設定後、変更を保存し、デザインタブに戻ります。
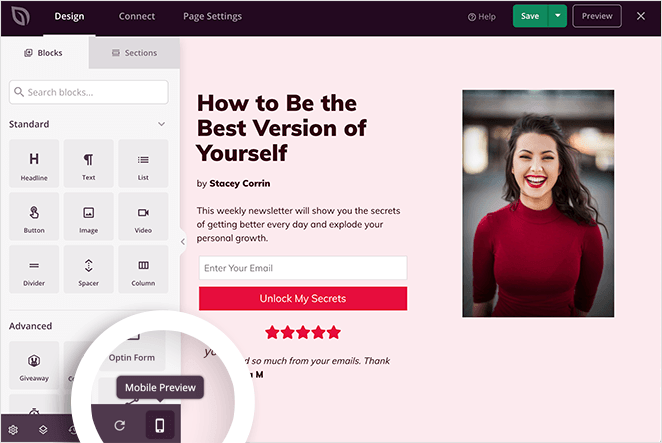
ステップ7.モバイルでページをプレビューする
ランディングページを公開する前に、モバイル画面での見栄えを確認しておきましょう。モバイルデバイスで正しく表示されないと、プロらしくない印象を与え、潜在的なリードを失う可能性があります。
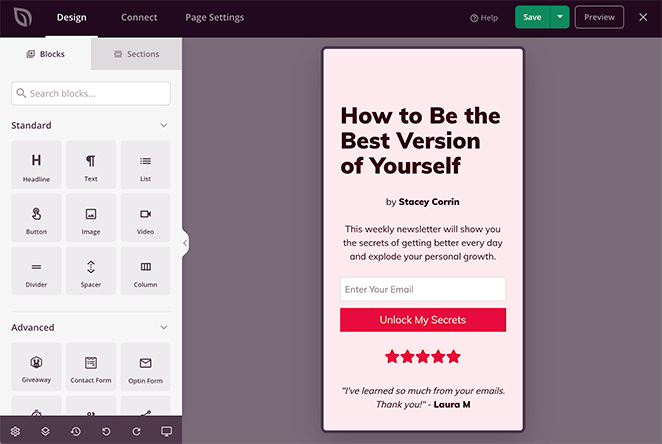
幸いなことに、SeedProdにはモバイルプレビューオプションが組み込まれており、ランディングページをモバイルデバイスでプレビューすることができます。モバイルプレビューアイコンをクリックするだけで、あなたのページがモバイルとデスクトップでどのように見えるかを見ることができます。

見た目がおかしい場合は、デスクトップビューと同じようにモバイルのランディングページを編集することができます。

あなたが加えた変更は自動的に両方のバージョンに適用され、見た目の一貫性が保たれます。
ステップ8.WordPressでMailchimpページを公開する
さて、いよいよランディングページをWordPressで公開する時が来た。
ページを公開するには、画面右上の保存ボタンの横にある下向き矢印をクリックします。次に、「公開」をクリックします。

次に、ページが公開されたことを知らせるポップアップが表示されます。

ライブページを見る]ボタンをクリックして、新しいランディングページがどのように見えるかを確認してください。

Mailchimpの効果的なランディングページのデザインのヒント
Mailchimpのリストを増やすためのランディングページを作成する際には、以下のヒントを念頭に置くことが大切です:
- ランディングページがモバイルフレンドリーであることを確認しましょう。多くの人がモバイルデバイスを使ってインターネットにアクセスしているため、ランディングページの見栄えとモバイルデバイスでの機能を確認することが重要です。
- 強力な見出しを使いましょう。 見出しは人々が最初に目にするものなので、明確で簡潔、かつ注目を集めるものにしましょう。
- 明確な行動喚起をしましょう。 Eメールリストへの登録、無料Eブックのダウンロード、購入など、何をしてほしいのかを伝えましょう。
- ビジュアルを使う。画像や動画は、テキストを分断し、ランディングページをより視覚的にアピールするのに役立ちます。
- テストと最適化ランディングページを作成したら、テストと最適化を行い、何が有効で何が無効かを確認することが重要です。Google Analyticsを使って、ランディングページのトラフィックとコンバージョンを追跡することができます。
ランディングページのトラッキング
ランディングページがトラフィックを集め始めたら、そのパフォーマンスを簡単に追跡する方法が欲しくなるでしょう。そのための最良の方法の一つがMonsterInsightsです。

MonsterInsightsはWordPressのための最高のGoogle Analyticsプラグインです。その強力なトラッキングとレポートツールで、ランディングページの訪問者、サイト上のインタラクションなどを追跡することができます。
さらに、ダウンロード、eコマーストランザクション、カスタムディメンションなどの高度な指標を追跡することができます。
このガイドに従って、MonsterInsightsでランディングページのコンバージョンをトラッキングする方法を学びましょう。
よくある質問
MailchimpのランディングページのURLをカスタマイズできますか?
はい。SeedProdでランディングページのURLをカスタマイズするには、ページエディタを開き、ページ設定に移動し、一般タブでURLを編集します。
Mailchimpのランディングページを宣伝するには?
Eメールキャンペーン、ソーシャルメディア、有料広告、その他のマーケティングチャネルを通じてアンディングページを宣伝することができます。また、ウェブサイトのナビゲーションメニューやフッターにランディングページへのリンクを追加することもできます。
おめでとう!
コードを一行も書かず、開発者を雇うことなく、WordPressでMailchimpのランディングページを作成する方法がわかりました!
SeedProdの素晴らしい点は、とても使いやすいことです。全くの初心者でも、素早く簡単に立ち上げることができます。テンプレートライブラリ、ポイント&クリック設定、人気の統合機能により、WordPressでコンバージョンの高いランディングページを作成することはかつてないほど簡単です。
自分で試してみたい?
このMailchimpランディングページのチュートリアルがお役に立ちましたら、ぜひTwitterや Facebookでフォローしてください。