Vous souhaitez créer une page d'atterrissage Mailchimp ?
Si Mailchimp est votre fournisseur d'email marketing, la façon la plus simple d'augmenter les inscriptions est de créer une page d'atterrissage. Cependant, la création de ce type de page dans WordPress est souvent un défi si vous n'en avez jamais créé auparavant.
Dans ce tutoriel sur la page d'atterrissage Mailchimp, nous vous montrerons comment créer une page d'atterrissage Mailchimp sur WordPress de manière simple, sans aucune compétence en matière de codage ou de conception.
Avant de commencer, qu'est-ce qu'un Mailchimp ?
Qu'est-ce que Mailchimp ?
Mailchimp est une plateforme d'automatisation du marketing et un service de marketing par courriel. Il s'agit d'un outil tout-en-un qui aide les entreprises et les boutiques en ligne à gérer leurs listes d'adresses électroniques, à créer des lettres d'information personnalisées et à automatiser les campagnes de marketing.
Mailchimp comprend les fonctionnalités puissantes suivantes pour les agences, les indépendants et les entreprises de toute taille :
- CRM marketing avec tags, segmentation, profils de contact, etc.
- Connaissance de l'audience grâce aux données démographiques prévisionnelles, à la valeur de la durée de vie du client, à la recherche d'audience similaire, etc.
- Le ciblage comportemental, tel que l'engagement dans une campagne, le comportement d'achat et les courriels basés sur des événements déclenchés par l'audience.
- Modèles d'e-mails préconstruits avec l'assistant créatif.
- Canaux de marketing, y compris le courrier électronique, la publication et la programmation sur les médias sociaux, les formulaires popup et les publicités.
- Automatisation avec le constructeur de parcours client.
- API transactionnelle.
Par conséquent, vous pouvez utiliser Mailchimp pour gérer toute la communication entre votre marque et votre public cible.
Qu'est-ce qu'une page d'atterrissage Mailchimp ?
Une page d'atterrissage Mailchimp est conçue pour augmenter le nombre d'abonnés à votre liste d'emails Mailchimp et pour élargir votre audience afin de générer plus de ventes. Contrairement aux autres pages de votre site WordPress, votre page d'atterrissage n'a qu'un seul objectif : convertir les visiteurs en abonnés et augmenter votre liste.
La plupart des pages d'atterrissage contiennent une incitation pour encourager les visiteurs à s'inscrire, comme un livre électronique, une liste de contrôle ou d'autres téléchargements gratuits. Il s'agit de l'appât utilisé pour obtenir l'adresse électronique de l'utilisateur dans vos formulaires d'inscription.
Ensuite, vous pouvez utiliser les outils de marketing par courriel de Mailchimp pour envoyer des courriels personnalisés, des courriels transactionnels ou même des mises à jour de produits à votre liste et les convertir en clients payants.
Consultez les meilleures pratiques en matière de pages d'atterrissage pour obtenir des conseils sur la façon de commencer.
Comment créer une page d'atterrissage pour votre liste d'emails Mailchimp ? Découvrons-le !
Comment créer une page d'atterrissage Mailchimp dans WordPress ?
La façon la plus simple de créer une page d'atterrissage Mailchimp dans WordPress est d'utiliser un constructeur de pages par glisser-déposer comme SeedProd. Cela vous donnera un contrôle total sur le design, la personnalisation et l'URL sans avoir à écrire du code ou à embaucher un développeur.
Mailchimp dispose d'une suite puissante de solutions de marketing par e-mail, y compris l'option de création d'une page d'atterrissage. Vous pouvez donc penser que la meilleure étape logique consiste à passer directement au constructeur de pages de Mailchimp.
Cette approche présente toutefois certains inconvénients.
Lorsque vous créez une page d'atterrissage dans Mailchimp, la page est hébergée sur les plates-formes de Mailchimp, et NON sur votre site web WordPress. Cela signifie qu'en cas de problème avec les serveurs de Mailchimp, vous perdrez le contrôle de votre page d'atterrissage.
De plus, vous ne pouvez pas utiliser un nom de domaine personnalisé pour votre page Mailchimp, sauf si vous passez à l'un de leurs plans payants.
Au lieu de cela, l'URL de votre page d'atterrissage pourrait ressembler à ceci :
https://mailchi.mp/6c3044bf2117/your-landing-page/
Ce qui ne donne pas une première impression professionnelle.
Heureusement, il existe une alternative au service de page d'atterrissage intégré à Mailchimp qui est à la fois professionnel, facile à utiliser et qui vous donne un contrôle total sur votre page : SeedProd.

SeedProd est le meilleur constructeur de pages d'atterrissage pour WordPress. Il vous permet de créer n'importe quel type de page d'atterrissage directement à l'intérieur de WordPress, sans aucun codage nécessaire.
Chaque page que vous créez avec SeedProd est hébergée sur votre site WordPress, ce qui vous donne un contrôle total sur l'URL de votre page d'atterrissage, son contenu, ses paramètres, et bien plus encore.
Avec des tonnes de modèles de pages d'atterrissage époustouflants, il est facile de donner à votre page l'aspect que vous souhaitez. Et comme l'éditeur de pages est basé sur le principe du glisser-déposer, vous n'aurez pas besoin de faire appel à un développeur.
SeedProd comprend également une puissante page "coming soon" et des modes de maintenance. Cela vous permet de cacher les rouages de votre processus de développement/mise à jour tout en montrant un avis convivial aux visiteurs.
Plus important encore, SeedProd s'intègre parfaitement à Mailchimp. En quelques clics, vous pouvez connecter votre liste d'emails Mailchimp et commencer à collecter des leads instantanément.
De plus, contrairement à d'autres plugins de page d'atterrissage, SeedProd est léger et rapide comme l'éclair. Par conséquent, il ne ralentira pas votre site web.
Dans le tutoriel ci-dessous, nous allons vous montrer comment créer une page d'atterrissage pour Mailchimp avec SeedProd.
- Etape 1. Installer et activer le plugin SeedProd Landing Page
- Étape 2. Créer une nouvelle page d'atterrissage avec SeedProd
- Étape 3. Choisir un modèle de page d'atterrissage
- Étape 4. Personnalisez la conception de votre page d'atterrissage
- Étape 5. Connectez votre page d'atterrissage à Mailchimp
- Étape 6. Configurer les paramètres de votre page
- Étape 7. Prévisualisation de votre page sur mobile
- Étape 8. Publier votre page Mailchimp dans WordPress
- Conseils de conception pour des pages d'atterrissage efficaces pour Mailchimp
- Questions fréquemment posées
Etape 1. Installer et activer le plugin SeedProd Landing Page
Tout d'abord, cliquez ici pour démarrer avec SeedProd et téléchargez le plugin sur votre ordinateur. Ensuite, installez et activez le plugin sur votre site WordPress.
Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ces instructions pour installer un plugin WordPress.
Après avoir installé et activé SeedProd, vous verrez un écran de bienvenue vous demandant d'entrer votre clé de licence.
Connectez-vous à votre compte SeedProd et cliquez sur le lien Voir la clé de licence, les détails et les téléchargements pour trouver votre licence.

Copiez ensuite votre clé de licence.
Vous pouvez ensuite coller votre clé dans le champ prévu à cet effet sur votre site WordPress.

Une fois que vous avez fait cela, faites défiler l'écran un peu plus bas et cliquez sur le bouton Créer votre première page.

Étape 2. Créer une nouvelle page d'atterrissage avec SeedProd
L'écran suivant est l'aperçu de votre page d'atterrissage SeedProd. En haut de l'écran se trouvent les différents modes de page que vous pouvez activer dans SeedProd :

Vous pouvez activer chaque mode de page en cliquant sur chaque bascule de la position inactive à la position active.
Sous la section des modes de page se trouve l'endroit où vos pages d'atterrissage apparaîtront une fois que vous les aurez créées.

Pour créer votre première page, cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.
Étape 3. Choisir un modèle de page d'atterrissage
Après avoir cliqué sur le bouton pour créer votre page d'atterrissage, vous verrez la bibliothèque de modèles de pages d'atterrissage réactives de SeedProd. Vous pouvez personnaliser chaque modèle dans l'éditeur visuel drag-and-drop.

Vous pouvez filtrer les modèles en cliquant sur l'une des catégories suivantes en haut de la page :
- Tous
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
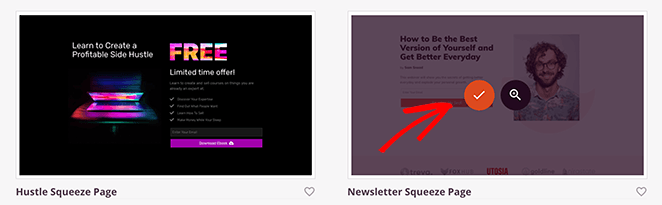
Il ne vous reste plus qu'à choisir le modèle qui correspond le mieux à vos besoins. Pour lancer votre modèle dans l'éditeur visuel de SeedProd, passez votre souris sur la vignette du modèle et cliquez sur l'icône de la coche.

Pour ce tutoriel, nous utiliserons le modèle Newsletter Squeeze Page.
Étape 4. Personnalisez la conception de votre page d'atterrissage
Après avoir lancé votre modèle, vous verrez apparaître l'éditeur visuel de SeedProd. L'écran est divisé en 2 sections.

Les différents éléments que vous pouvez ajouter à votre page se trouvent sur le côté gauche, tandis qu'à droite se trouve un aperçu en direct de votre page d'atterrissage. Cela vous permet de voir en temps réel toutes les modifications que vous apportez automatiquement.
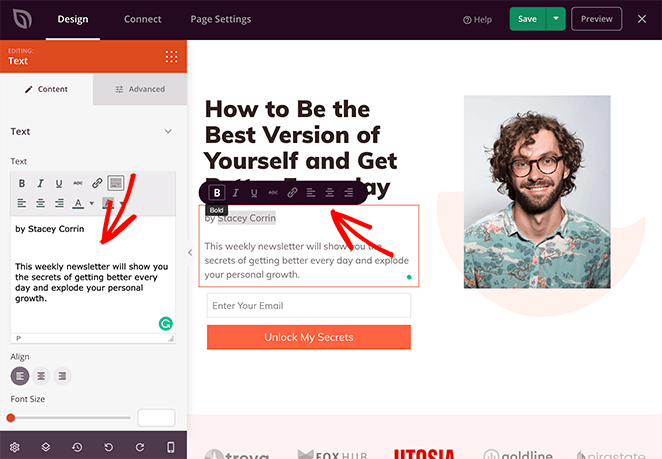
Pour personnaliser le contenu de votre page d'atterrissage, cliquez n'importe où sur l'aperçu en direct.
Par exemple, pour modifier le corps du texte, cliquez sur le texte existant. Un panneau de configuration s'ouvre alors sur le côté gauche, dans lequel vous pouvez ajouter votre propre contenu. Vous pouvez également utiliser l'option d'édition en ligne sur le côté droit.

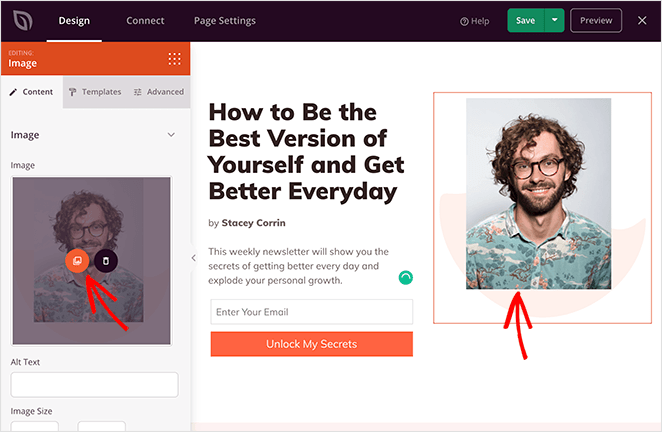
Vous pouvez également utiliser cette approche pour modifier les images de votre page. Il vous suffit de cliquer sur une image existante pour ouvrir les paramètres dans le panneau de gauche.

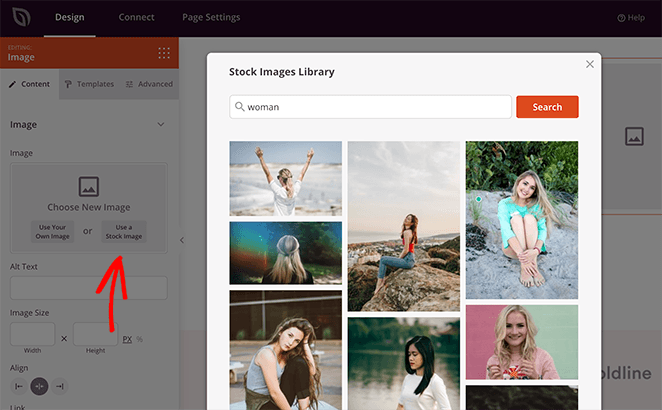
À partir de là, vous pouvez supprimer l'image par défaut et la remplacer par une image provenant de votre ordinateur ou de la bibliothèque de médias de WordPress. Vous pouvez également faire une recherche parmi des milliers d'images de stock, qui sont incluses gratuitement dans votre plan SeedProd.

Après avoir personnalisé le contenu de votre page d'atterrissage, vous pouvez ajouter du contenu supplémentaire avec les blocs de page d'atterrissage de SeedProd.
Blocs de page d'atterrissage
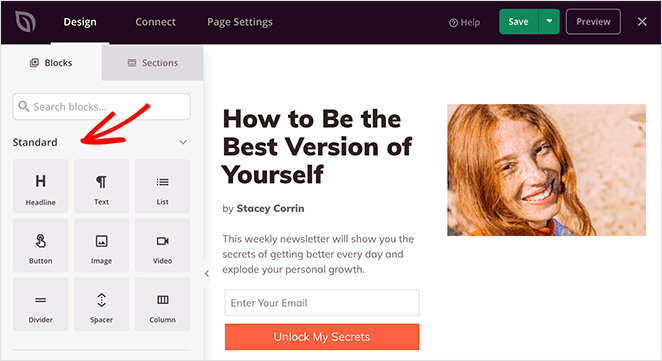
Les blocs de page d'atterrissage sont les différents éléments que vous pouvez ajouter à votre page pour la rendre plus attrayante pour vos visiteurs. Il existe deux types de blocs différents : Standard et Avancé,
Les blocs standard comprennent tous les éléments de base d'une page, tels que les images, les boutons, les titres, etc.

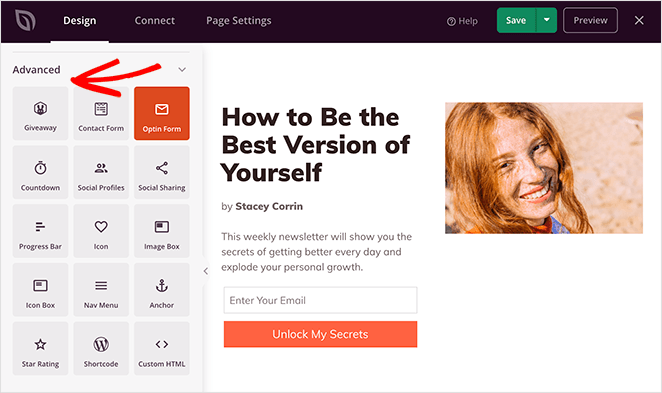
Cependant, les blocs avancés sont davantage axés sur la génération de prospects, notamment :
- Blocs de cadeaux
- Formulaires Optin
- Formulaires de contact
- Profils sociaux
- Comptes à rebours
- Cotes d'étoiles
- Liens d'ancrage
- Barres de progression
- Et plus encore.

Pour ajouter des blocs à votre page d'atterrissage, il vous suffit d'en faire glisser un depuis le panneau de gauche et de le déposer sur l'aperçu de votre page. Vous pouvez ensuite personnaliser le contenu dans le panneau des paramètres.

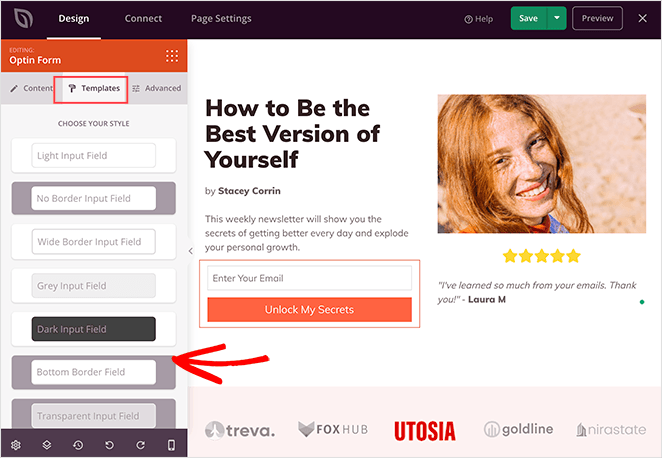
De nombreux blocs de pages d'atterrissage de SeedProd sont également fournis avec des modèles prêts à l'emploi. Il s'agit de styles de blocs prédéfinis que vous pouvez modifier d'un simple clic de souris.
Pour les trouver, cliquez sur n'importe quel élément de la page et accédez à l'onglet Modèles. Cliquez ensuite sur le style qui vous convient le mieux pour l'appliquer au bloc.

Sections de la page d'atterrissage
Tout comme les blocs, SeedProd dispose d'une variété de sections de pages d'atterrissage. Il s'agit de combinaisons de blocs préfabriqués qui forment des zones entières de la page que vous pouvez insérer en un seul clic.
Pour les trouver, cliquez sur l'onglet Sections et choisissez parmi plusieurs :
- En-têtes
- Sections de héros
- Appels à l'action
- Sections de la FAQ
- Zones d'intérêt
- Pieds de page

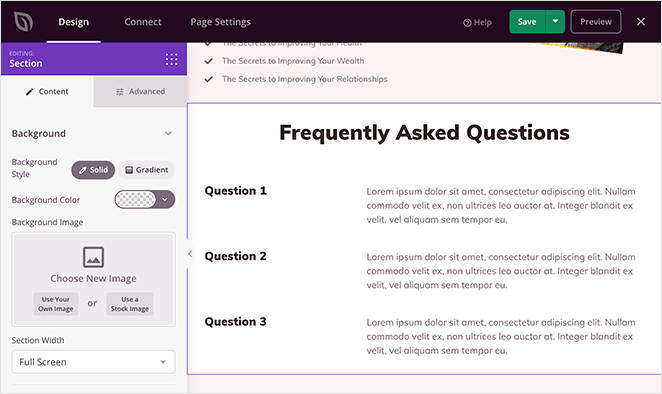
Vous pouvez personnaliser les sections de la page de la même manière que n'importe quel bloc de la page d'atterrissage. Voici un exemple de section FAQ.

L'inclusion d'une FAQ sur votre page est un excellent moyen d'apaiser les inquiétudes des utilisateurs avant qu'ils ne s'inscrivent à votre liste.
Paramètres globaux
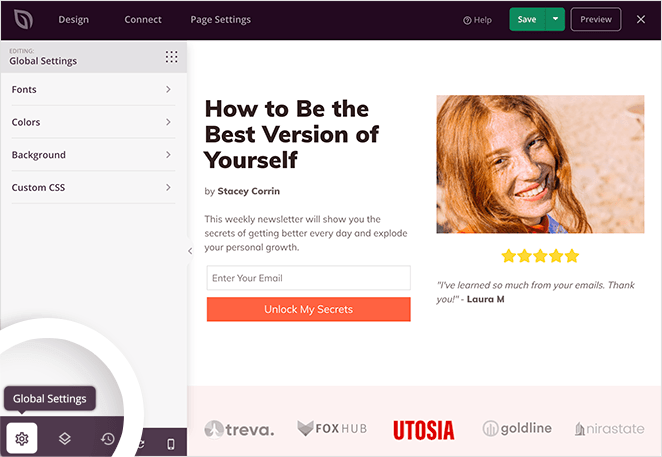
Si vous avez besoin de plus d'options de personnalisation, cliquez sur l'icône de l'engrenage en bas à gauche du constructeur de pages. Vous accédez ainsi aux paramètres généraux de conception de la page d'atterrissage.

Dans cette zone, vous pouvez personnaliser les couleurs, les polices, l'arrière-plan et le CSS de votre page et appliquer les modifications à l'ensemble de votre page.
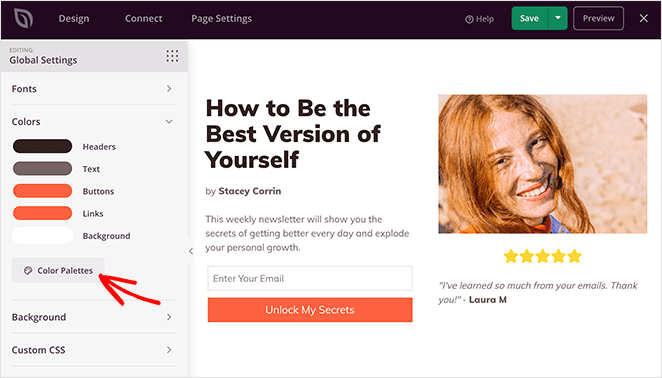
Par exemple, pour modifier la palette de couleurs de votre page d'atterrissage, cliquez sur l'en-tête Couleurs. De là, vous pouvez sélectionner de nouvelles couleurs pour vos en-têtes, vos liens, le texte de vos boutons, etc.

Si vous n'êtes pas sûr des couleurs qui vont bien ensemble, vous pouvez cliquer sur le bouton Palettes de couleurs. Celui-ci affiche une bibliothèque de plus de 20 combinaisons de couleurs différentes que vous pouvez ajouter à votre page d'un simple clic.

Continuez à personnaliser votre page jusqu'à ce que vous soyez satisfait de votre design. N'oubliez pas de cliquer régulièrement sur le bouton vert Enregistrer pour conserver vos paramètres.
Étape 5. Connectez votre page d'atterrissage à Mailchimp
Une fois votre page d'atterrissage conçue, il est temps de la connecter à votre compte Mailchimp et à votre liste d'adresses électroniques.
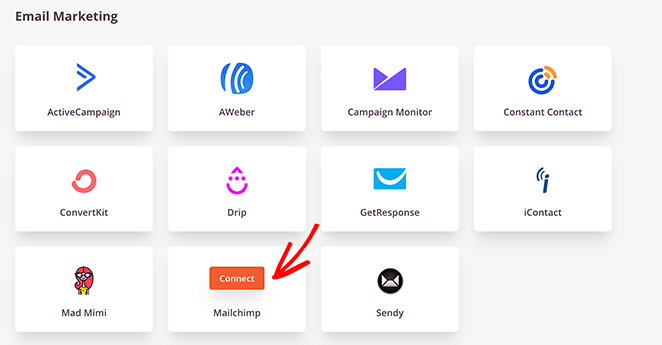
Pour ce faire, cliquez sur l'onglet Connect en haut de votre écran. Cela vous montrera tous les services d'email marketing disponibles que vous pouvez intégrer à SeedProd.

Pour relier votre compte Mailchimp, passez votre souris sur l'icône Mailchimp et cliquez sur Connecter.

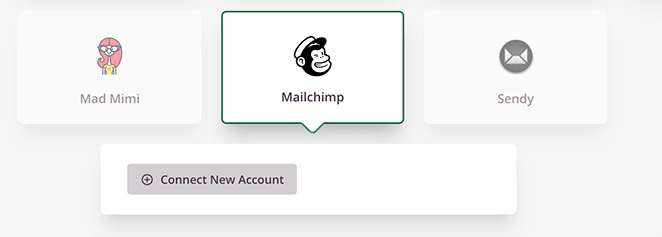
Ensuite, cliquez sur le bouton Connecter un nouveau compte.

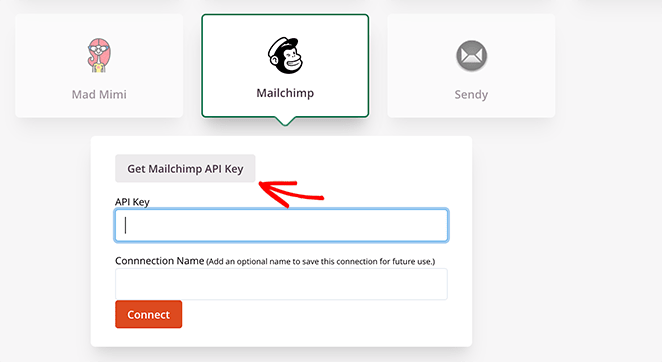
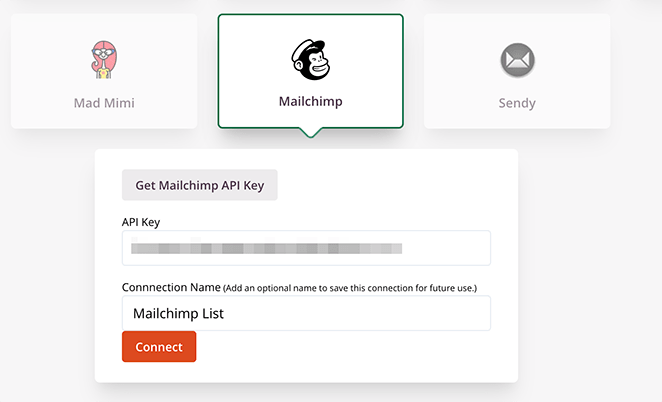
Il vous sera alors demandé d'entrer votre clé API Mailchimp et de choisir un nom de connexion. Pour trouver votre clé API, cliquez sur le bouton Obtenir la clé API Mailchimp.

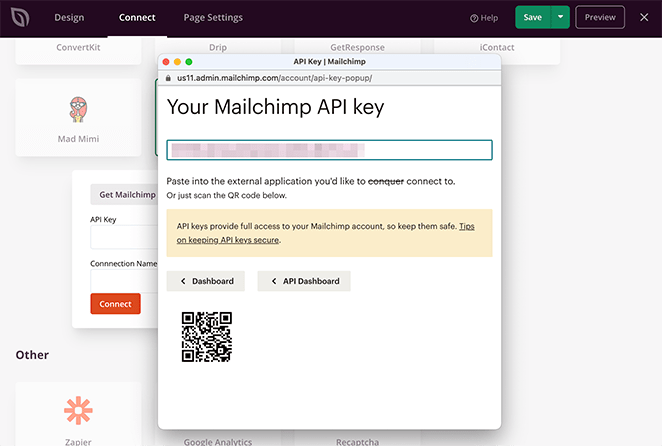
Cela ouvrira une fenêtre popup dans laquelle vous devrez vous connecter à votre compte Mailchimp. Après vous être connecté, la fenêtre vous redirigera vers votre clé API.

Copiez la clé et collez-la dans le champ de SeedProd.

Ensuite, donnez un nom à la connexion et cliquez sur le bouton Connecter.
Une fois que vous avez fait cela, vous pouvez choisir votre liste préférée dans le menu déroulant et cliquer sur Enregistrer les détails de l'intégration.
Désormais, toute personne qui s'abonne à votre page d'atterrissage sera automatiquement ajoutée à votre liste de diffusion Mailchimp.
Étape 6. Configurer les paramètres de votre page
Maintenant que vous avez lié votre liste Mailchimp à votre page d'atterrissage, il est temps de configurer quelques paramètres. Cliquez sur l'onglet Paramètres de la page en haut de votre écran.
Il y a généralement 5 sections sur la page des paramètres ; cependant, cela dépend du type de page que vous construisez et de votre plan SeedProd.
Paramètres généraux
L'onglet Paramètres généraux vous permet de modifier le nom et l'URL de votre page d'atterrissage. Vous pouvez également passer de l'état publié à l'état de brouillon.

Pour éviter tout conflit entre les plugins et accélérer votre page, vous pouvez activer le mode Isolation. Ce mode empêche certains scripts d'en-tête et de pied de page de s'exécuter et d'interférer avec votre page d'atterrissage.
Paramètres de référencement et d'analyse
Les onglets SEO et Analytics vous permettent de configurer les paramètres SEO de votre page et de suivre l'activité de votre page avec différents plugins WordPress, tels que All in One SEO et MonsterInsights.

En cliquant sur le bouton pour modifier vos paramètres, vous accéderez à la page des paramètres de chaque plugin.
Scripts
La zone Scripts est l'endroit où vous pouvez ajouter du code à l'en-tête, au corps et au pied de page de votre page. Il peut s'agir de n'importe quoi, de vos cookies de suivi ou de votre pixel de suivi Facebook.

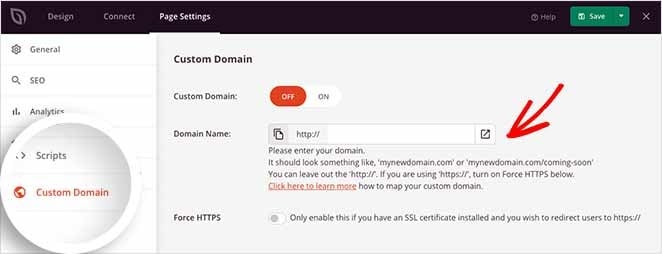
Domaine personnalisé
Si vous êtes un utilisateur du Plan Pro de SeedProd, vous pouvez également donner à votre page d'atterrissage un domaine personnalisé qui n'est pas lié à votre site web existant.

Par exemple, vous pouvez vouloir lancer un nouveau site web, appelons-le newsite.com, mais vous ne l'avez pas encore mis en place.
Dans ce cas, vous pouvez créer une page "coming soon" dans SeedProd sur votre site existant, oldsite.com, puis faire pointer la page vers votre nom de domaine personnalisé: newsite.com.
Grâce à cette tactique, vous pouvez ajouter de nouveaux abonnés à la liste de votre futur site web sans avoir à installer une nouvelle version de WordPress.
Après avoir configuré vos paramètres, enregistrez vos modifications et revenez à l'onglet Conception.
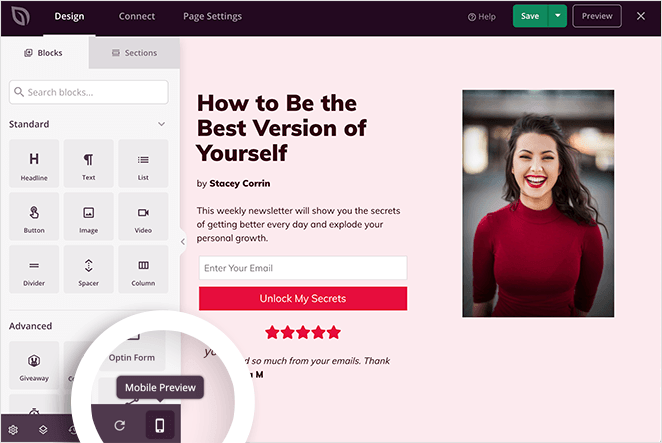
Étape 7. Prévisualisation de votre page sur mobile
Avant de mettre en ligne votre page d'atterrissage, vous devez vous assurer qu'elle s'affiche correctement sur les écrans mobiles. Si elle ne s'affiche pas correctement sur les appareils mobiles, vous risquez de paraître peu professionnel et de perdre des clients potentiels.
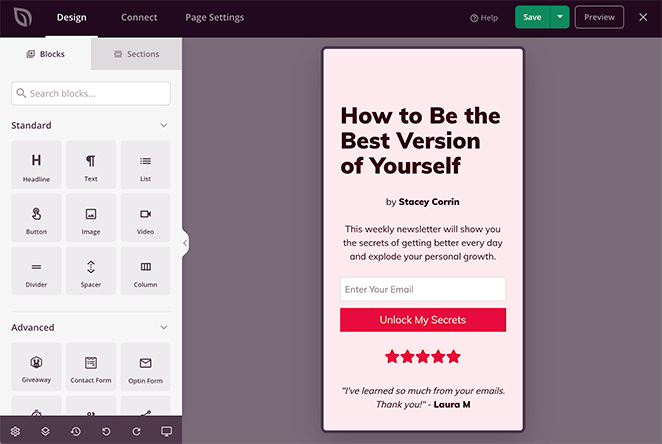
Heureusement, SeedProd dispose d'une option intégrée de prévisualisation mobile qui vous permet de visualiser votre page d'atterrissage sur les appareils mobiles. Il vous suffit de cliquer sur l'icône de prévisualisation mobile pour voir comment votre page se présente sur un appareil mobile par rapport à un ordinateur de bureau.

Si quelque chose ne vous semble pas correct, vous pouvez modifier votre page d'atterrissage mobile de la même manière que vous le feriez pour la page d'atterrissage de votre ordinateur.

Toutes les modifications que vous apportez sont automatiquement appliquées aux deux versions afin d'assurer la cohérence de l'ensemble.
Étape 8. Publier votre page Mailchimp dans WordPress
Il est maintenant temps de publier votre page d'atterrissage dans WordPress, et cette étape est tout aussi simple.
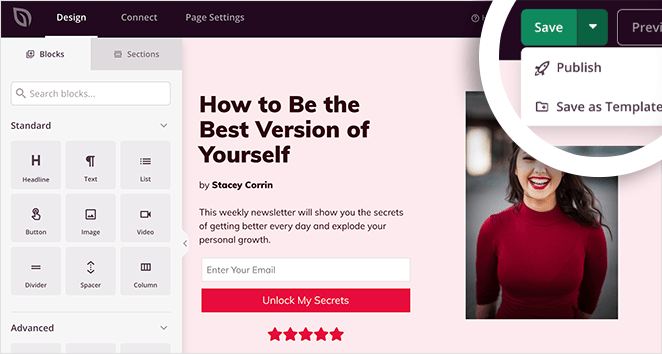
Pour publier votre page, cliquez sur la flèche vers le bas située à côté du bouton Enregistrer dans le coin supérieur droit de votre écran. Cliquez ensuite sur Publier.

Vous verrez ensuite une fenêtre contextuelle vous indiquant que votre page a été publiée.

Cliquez sur le bouton Voir la page en direct pour voir à quoi ressemble votre nouvelle page d'atterrissage.

Conseils de conception pour des pages d'atterrissage efficaces pour Mailchimp
Lorsque vous créez une page d'atterrissage pour développer votre liste Mailchimp, il est important de garder à l'esprit les conseils suivants :
- Veillez à ce que votre page d'atterrissage soit adaptée aux appareils mobiles. Étant donné que de nombreuses personnes utilisent leurs appareils mobiles pour accéder à l'internet, il est important de veiller à ce que votre page d'atterrissage soit attrayante et fonctionne correctement sur les appareils mobiles.
- Utilisez un titre fort. Votre titre est la première chose que les gens verront. Veillez donc à ce qu'il soit clair, concis et qu'il attire l'attention.
- Proposez un appel à l'action clair. Dites aux gens ce que vous voulez qu'ils fassent, qu'il s'agisse de s'inscrire à votre liste d'adresses électroniques, de télécharger un livre électronique gratuit ou de faire un achat.
- Utilisez des éléments visuels. Les images et les vidéos peuvent contribuer à découper votre texte et à rendre votre page d'atterrissage plus attrayante sur le plan visuel.
- Testez et optimisez. Une fois que vous avez créé votre page de renvoi, il est important de la tester et de l'optimiser pour voir ce qui fonctionne et ce qui ne fonctionne pas. Vous pouvez utiliser Google Analytics pour suivre le trafic et les conversions de votre page d'atterrissage.
Suivi des pages d'atterrissage
Lorsque votre page d'atterrissage commence à attirer du trafic, vous souhaitez disposer d'un moyen facile de suivre ses performances. MonsterInsights est l'un des meilleurs moyens d'y parvenir.

MonsterInsights est le meilleur plugin Google Analytics pour WordPress. Grâce à ses puissants outils de suivi et de reporting, vous pouvez suivre les visiteurs de vos pages d'atterrissage, les interactions sur votre site, et bien plus encore.
En outre, vous pouvez suivre des paramètres avancés tels que les téléchargements, les transactions de commerce électronique, les dimensions personnalisées, etc.
Suivez ce guide pour apprendre à suivre les conversions des pages d'atterrissage avec MonsterInsights.
Questions fréquemment posées
Puis-je personnaliser l'URL de ma page d'atterrissage pour Mailchimp ?
Oui, vous pouvez personnaliser l'URL de votre page d'atterrissage dans SeedProd, en ouvrant l'éditeur de page, en naviguant vers Paramètres de la page, et en modifiant l'URL sous l'onglet Général.
Comment puis-je promouvoir ma page d'atterrissage pour Mailchimp ?
Vous pouvez promouvoir votre page d'atterrissage par le biais de campagnes d'e-mailing, des médias sociaux, de la publicité payante et d'autres canaux de marketing. Vous pouvez également ajouter un lien vers votre page d'atterrissage dans le menu de navigation ou le pied de page de votre site web.
Félicitations !
Vous savez maintenant comment créer une page d'atterrissage Mailchimp dans WordPress sans écrire une seule ligne de code ou engager un développeur !
L'avantage de SeedProd est qu'il est si facile à utiliser que même les débutants peuvent s'y mettre rapidement et facilement. Avec une bibliothèque croissante de modèles, des réglages par pointer-cliquer et des intégrations populaires, la création d'une page d'atterrissage à fort taux de conversion sur WordPress est plus facile que jamais.
Vous voulez l'essayer vous-même ?
Si ce tutoriel sur les pages d'atterrissage de Mailchimp vous a été utile, n'hésitez pas à nous suivre sur Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.