Vous souhaitez rendre un site web existant adapté à la mobilité ?
Plus de la moitié du trafic des sites web provient d'appareils mobiles. Il est donc plus important que jamais de créer une excellente expérience mobile pour les visiteurs de votre site web. Si votre site web WordPress est encore réservé aux ordinateurs de bureau, il est grand temps de le rendre compatible avec les appareils mobiles.
Dans cet article, nous allons vous expliquer comment créer facilement un site web mobile dans WordPress.
Mais d'abord, qu'est-ce qu'un site web adapté aux mobiles ?
Qu'est-ce qu'un site web adapté aux mobiles ?
Un site web adapté aux mobiles offre aux visiteurs mobiles une version de votre site qui s'adapte parfaitement à leur écran. En outre, le site s'adapte automatiquement aux différentes tailles d'écran pour une expérience mobile conviviale.
Par essence, un site web adapté aux mobiles rend votre contenu facile à consulter, quelle que soit la taille de votre écran.
Pourquoi devriez-vous rendre votre site Web compatible avec les téléphones portables ?
Rendre votre site web WordPress adapté aux mobiles est le moyen le plus simple de faire en sorte que les utilisateurs mobiles restent plus longtemps sur votre site web. Ces personnes sont plus susceptibles de rester sur votre site s'il est facile à utiliser et sont moins susceptibles de le quitter.
Si vous proposez aux utilisateurs mobiles un site web réservé aux ordinateurs de bureau, ils ne bénéficieront pas de la même expérience utilisateur rationalisée. Il leur sera plus difficile de trouver les informations dont ils ont besoin, ce qui est frustrant et peut les inciter à quitter le site pour une alternative plus conviviale.
Des études ont montré qu'après une expérience mobile négative, 62 % des utilisateurs sont moins enclins à acheter sur un site web à l'avenir.
Ensuite, il y a Google qui fournit désormais un index mobile-first unique pour les recherches Google sur ordinateur et sur mobile. Cela signifie que si votre site web n'est pas adapté aux mobiles, vous aurez du mal à être bien classé, même pour les recherches effectuées sur les ordinateurs de bureau.
Compte tenu de ce qui précède, on peut affirmer sans risque de se tromper que vous risquez de passer à côté de nombreuses opportunités pour votre entreprise si vous ne rendez pas WordPress compatible avec les téléphones portables.
Comment rendre votre site WordPress mobile ?
Bien qu'il existe de nombreux guides en ligne pour vous aider à rendre votre site Web réactif, ils ne sont pas tous destinés aux utilisateurs de WordPress.
Dans cette optique, voici quelques étapes faciles à suivre pour rendre votre site WordPress adapté aux mobiles.
- 1. Vérifiez si votre site est déjà adapté aux mobiles
- 2. Choisir un thème WordPress adapté aux mobiles
- 3. Simplifiez votre menu de navigation
- 4. Veiller à ce que les informations importantes soient faciles à trouver
- 5. Utiliser des polices de grande taille et lisibles
- 6. Des formulaires de contact et d'optin courts
- 7. Faites en sorte que vos pages d'atterrissage soient adaptées aux mobiles
- 8. Modifier la taille et l'emplacement de votre bouton CTA
- 9. Supprimer ou simplifier les fenêtres pop-up mobiles
- 10. Utiliser des plugins WordPress adaptés aux mobiles
- 11. Éviter l'utilisation du flash
- 12. Utiliser les pages mobiles accélérées
- 13. Faire de la vitesse du site web une priorité
1. Vérifiez si votre site est déjà adapté aux mobiles
La première étape consiste à vérifier si votre site WordPress est déjà adapté aux mobiles. Si vous avez créé votre site récemment, il est fort probable qu'il soit déjà optimisé pour les utilisateurs mobiles.
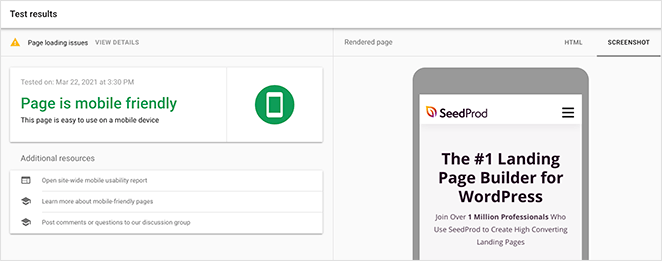
Le meilleur moyen de vérifier votre site web est d'utiliser le test gratuit d'adaptation aux mobiles de Google. Il vous suffit d'entrer votre URL dans le champ de recherche et vous obtiendrez les résultats presque instantanément.
Lorsque les résultats seront connus, ils vous indiqueront si votre site est adapté aux mobiles, avec une capture d'écran de son apparence sur mobile et des conseils pour améliorer votre expérience mobile.

Si les résultats montrent que votre site a besoin de beaucoup de travail, votre priorité absolue devrait être de rendre votre site web adapté aux besoins des utilisateurs mobiles. Toutefois, si les résultats sont bons, il vous sera probablement encore utile d'apprendre à améliorer votre expérience mobile.
2. Choisir un thème WordPress adapté aux mobiles
Un moyen simple et rapide de transformer votre site WordPress en un site adapté aux mobiles est d'installer un thème WordPress adapté aux mobiles.
De nombreux thèmes WordPress populaires sont prêts pour le mobile, c'est-à-dire qu'ils s'adaptent automatiquement à n'importe quel appareil mobile. Pour ce faire, ils utilisent souvent des requêtes médiatiques pour s'adapter aux différentes résolutions d'écran.
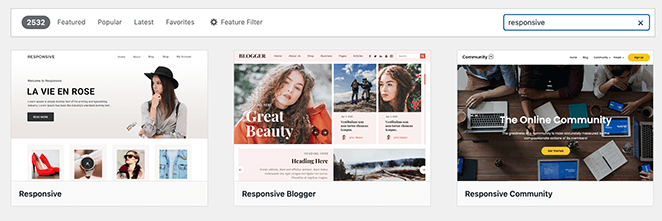
Vous pouvez trouver un thème mobile réactif en allant dans Apparence " Thèmes dans votre zone d'administration WordPress. De là, cliquez sur Ajouter nouveau, et dans la boîte de recherche, tapez "Responsive".
Cela devrait faire apparaître une liste de thèmes WordPress gratuits et réactifs que vous pouvez installer immédiatement.

Si vous préférez des thèmes de meilleure qualité, vous pouvez consulter cette liste des meilleurs thèmes WordPress pour les petites entreprises.
Notre premier choix dans cette liste est SeedProd, un puissant constructeur de thèmes WordPress par glisser-déposer. Il vous permet de créer facilement des thèmes WordPress personnalisés sans avoir à écrire du code ou à embaucher un développeur.
Au lieu d'installer plusieurs fichiers .zip de thèmes, vous pouvez simplement installer le plugin SeedProd et construire votre thème directement dans WordPress.
Vous pouvez démarrer rapidement en choisissant un modèle de thème de départ préétabli.

Vous pouvez aussi construire chaque section de votre thème, une partie à la fois.

À partir de là, vous pouvez personnaliser chaque section de votre site Web dans l'éditeur visuel par glisser-déposer. Il vous suffit de pointer et de cliquer pour créer de superbes mises en page et voir les changements se produire en temps réel.

Tous les thèmes de démarrage et les modèles de pages d'atterrissage de SeedProd sont 100 % adaptés aux mobiles. Par conséquent, votre site web sera fantastique et fonctionnera correctement sur n'importe quelle taille d'écran ou d'appareil mobile.
3. Simplifiez votre menu de navigation
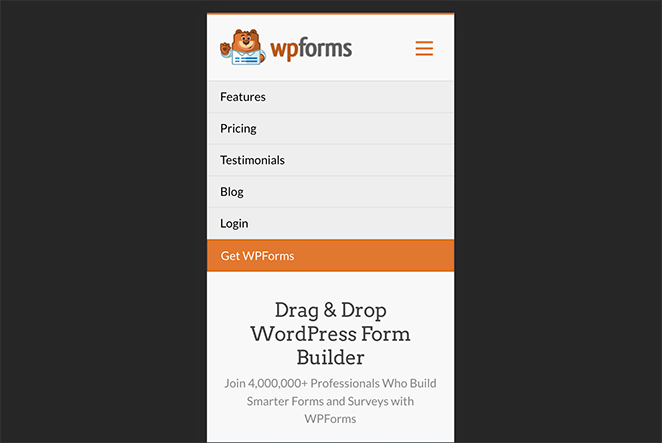
Naturellement, les écrans des téléphones portables sont beaucoup plus petits que ceux des ordinateurs de bureau ou des ordinateurs portables, et vous devez donc en tenir compte lors de la conception de vos menus de navigation.
Sur un site de bureau, vous disposez probablement d'options de menu plus étendues, qui conviennent parfaitement aux écrans de grande taille. Mais sur les écrans mobiles, elles peuvent apparaître plus petites, obligeant les utilisateurs à zoomer pour tout voir.
La meilleure pratique pour les menus mobiles est de faire en sorte que tout tienne sur un seul écran. Pour ce faire, vous pouvez simplifier votre menu en le réduisant à quelques options simples. Vous pouvez également utiliser un plugin WordPress pour rendre votre menu mobile.

Voici un guide étape par étape sur la façon de créer un menu WordPress responsive prêt pour les mobiles.
4. Veiller à ce que les informations importantes soient faciles à trouver
Lorsque la plupart des gens sortent leur téléphone et se dirigent vers les moteurs de recherche, ils ont généralement quelque chose de particulier en tête.
Il se peut qu'ils soient à la recherche de.. :
- Une réponse à une question
- Restaurants dans leur région
- Le numéro de téléphone d'une entreprise locale
Dans ce genre de situation, ils veulent obtenir l'information le plus rapidement possible.
Gardez cela à l'esprit lorsque vous examinez les informations que vous fournissez sur votre site web. Par exemple, qu'est-ce que les utilisateurs recherchent le plus et à quelle vitesse peuvent-ils y accéder ?
Si la réponse n'est pas du tout rapide, cherchez des moyens de rendre les détails essentiels plus accessibles. Par exemple, vous pourriez
- Ajoutez une section FAQ à votre page d'accueil
- Intégrer une courte vidéo explicative
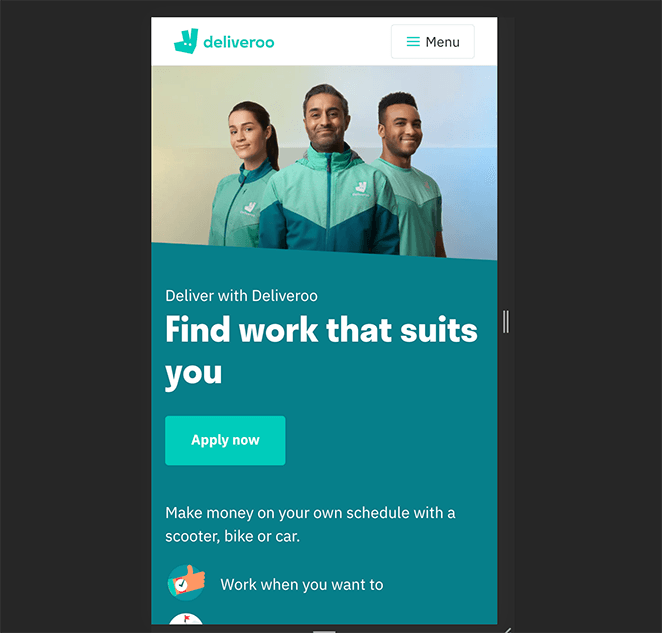
- Montrez vos caractéristiques les plus importantes

Il n'est peut-être pas judicieux d'ajouter tous ces détails à votre page d'accueil mobile. Mais vous devez au moins faire en sorte qu'il soit facile de trouver ces informations sur mobile.
5. Utiliser des polices de grande taille et lisibles
Il est beaucoup plus difficile de lire quelque chose sur un petit écran si la police utilisée est minuscule. Personne ne veut plisser les yeux pour trouver les réponses à ses questions.
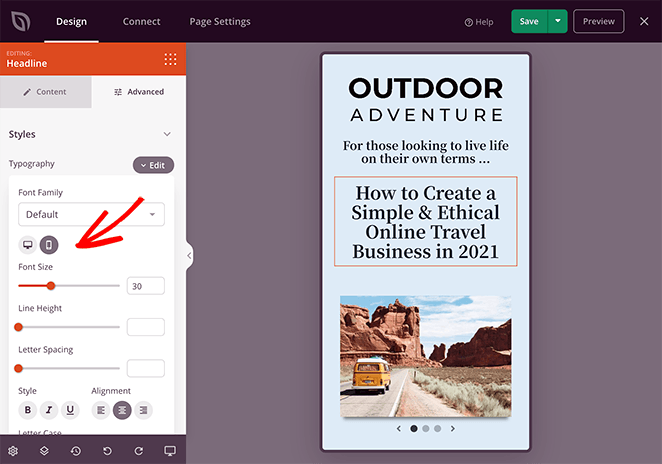
La taille de police recommandée pour les pages web est d'environ 14 px. Mais cela ne signifie pas que vous ne pouvez pas tester différentes tailles de police pour voir si les polices plus grandes fonctionnent mieux.
De même, il est bon d'utiliser des polices standard. En effet, les polices que les navigateurs des visiteurs doivent afficher peuvent ralentir le temps de chargement de votre site.
6. Des formulaires de contact et d'optin courts
Parlons maintenant de tous les formulaires que vous avez probablement sur votre site web. Il y a de fortes chances que vous en ayez plusieurs.
Remplir des formulaires sur un site de bureau ne pose pas trop de problèmes. Mais sur les sites mobiles, les formulaires longs et compliqués sont beaucoup plus difficiles à remplir.
Examinez vos formulaires et demandez-vous si vous avez besoin de chaque champ. Par exemple, si votre seul objectif est d'augmenter le nombre de vos abonnés, vous n'aurez probablement besoin que du champ "adresse électronique".

En revanche, si votre formulaire vise à convertir des utilisateurs en clients, vous n'avez pas besoin de connaître leur couleur préférée. Vous n'avez besoin que de leurs coordonnées de facturation et de leur adresse de livraison.
La vérité est qu'un processus de paiement long et compliqué est l'une des principales causes d'abandon du panier d'achat. Si vous voulez réduire le nombre d'abandons de formulaires, modifiez la conception de vos formulaires mobiles.
7. Faites en sorte que vos pages d'atterrissage soient adaptées aux mobiles
De nombreux propriétaires de sites web utilisent un service tiers ou un plugin pour créer des pages d'atterrissage dans WordPress. Bien qu'il s'agisse d'un excellent moyen d'augmenter les conversions avec votre public cible, vos pages devront toujours fonctionner correctement sur les écrans mobiles.
Le moyen le plus simple de s'en assurer est d'utiliser un constructeur de pages WordPress dont les paramètres d'adaptation aux mobiles sont intégrés directement dans le plugin.
SeedProd, par exemple, possède tout ce dont vous avez besoin pour créer des pages d'atterrissage mobiles et réactives. Il dispose d'une vaste bibliothèque de modèles de pages d'atterrissage réac tives que vous pouvez importer en un seul clic. Vous pouvez ensuite personnaliser votre page à l'aide du constructeur visuel de pages.
De nombreux blocs de pages d'atterrissage de SeedProd permettent également de passer rapidement de la version desktop à la version mobile. Cela signifie que vous pouvez perfectionner votre design à partir de la même page dans WordPress.

Enfin, lorsque vous publiez votre page, vous pouvez la prévisualiser dans l'écran de prévisualisation mobile en direct et procéder aux ajustements nécessaires. Au final, vous obtiendrez une page d'atterrissage parfaitement réactive, apte à générer des tonnes de conversions.
8. Modifier la taille et l'emplacement de votre bouton CTA
Que vous conceviez votre page d'accueil ou une page de renvoi, il est important de prêter une attention particulière à vos boutons d'appel à l'action (CTA). Pour que votre site web mobile soit efficace, votre bouton d'appel à l'action doit être facile à voir.

Cela dit, vous ne devez pas essayer d'afficher trop de CTA sur le même écran, car cela risque de submerger vos visiteurs. Concentrez-vous plutôt sur l'objectif de chaque page et adaptez votre CTA en conséquence.
Sachant qu'il faut plus de 3 secondes pour trouver les boutons CTA sur 53 % des sites web, rendre les vôtres évidents peut vous donner une longueur d'avance sur vos concurrents.
Le saviez-vous ? Vous pouvez facilement créer des boutons CTA adaptés aux mobiles pour les pages d'atterrissage avec SeedProd?
9. Supprimer ou simplifier les fenêtres pop-up mobiles
Beaucoup de gens ont une relation amour-haine avec les fenêtres pop-up. D'un côté, certains les trouvent agaçantes, de l'autre, les spécialistes du marketing les adorent car elles sont excellentes pour améliorer les conversions.
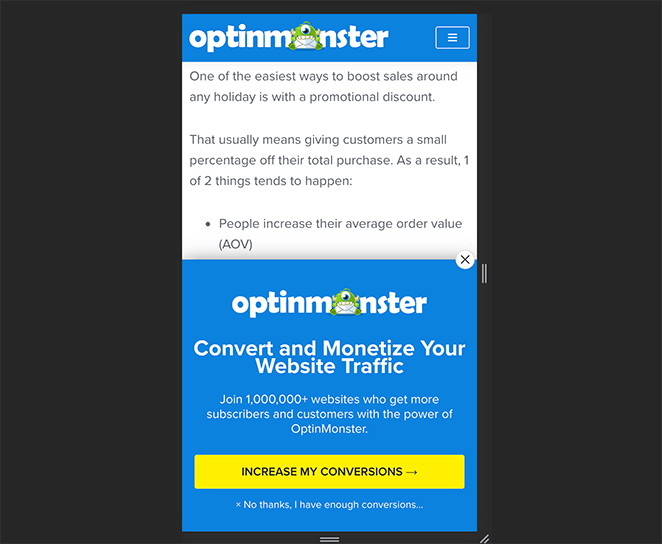
Quel que soit votre point de vue, les fenêtres contextuelles peuvent être gênantes sur les écrans mobiles. Il est difficile de cliquer sur le petit "X" pour les fermer, et si vous cliquez accidentellement sur la publicité, vous risquez d'être redirigé vers une autre page, ce qui gâche l'expérience.
La solution consiste soit à supprimer complètement la fenêtre contextuelle, soit à en changer le type. Par exemple, une barre d'adresse flottante est beaucoup moins intrusive sur les écrans mobiles qu'une fenêtre contextuelle en plein écran.

Dans l'exemple ci-dessus, la fenêtre contextuelle utilisée glisse vers le haut lorsque l'utilisateur navigue plus bas sur la page. C'est un excellent moyen de s'assurer qu'elle n'occupe pas tout l'écran. De plus, le "X" est facilement visible si vous souhaitez le fermer.
Heureusement, cet excellent guide d'OptinMonster, la meilleure boîte à outils d'optimisation des conversions au monde, contient toutes les meilleures pratiques en matière de popups mobiles pour vous aider à augmenter les conversions sur mobile.
10. Utiliser des plugins WordPress adaptés aux mobiles
Avec l'évolution de la technologie, de plus en plus de développeurs conçoivent des plugins WordPress en tenant compte des utilisateurs mobiles. En choisissant les bons plugins, vous pouvez donc améliorer considérablement l'expérience mobile de vos visiteurs.
Voici quelques-uns des meilleurs plugins à rechercher :
- Plugins de formulaires adaptés aux mobiles
- Plugins de cadeaux réactifs
- Plugins de flux de médias sociaux adaptés aux mobiles
- Plugins de mise en cache WordPress
- Plugins de menus réactifs
Consultez cet article pour une liste complète des meilleurs plugins mobiles WordPress.
11. Éviter l'utilisation du flash
Si votre site web a été créé il y a plusieurs années, il est possible qu'il utilise des animations flash pour attirer l'attention sur des éléments de votre page. Le problème, c'est que flash a cessé d'être pris en charge en décembre 2020. Si vous n'avez pas opté pour une autre solution, tous les éléments de votre site qui l'utilisent ne fonctionneront pas.
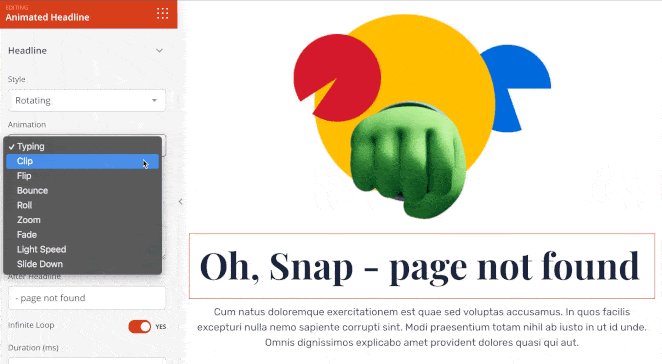
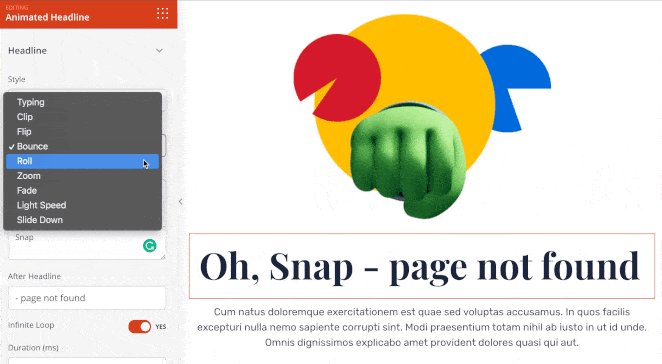
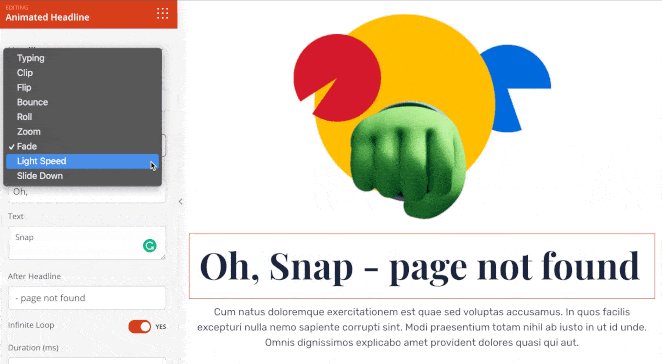
Si vous souhaitez tout de même utiliser des animations, il existe de nombreuses alternatives intéressantes. Par exemple, avec le générateur de pages d'atterrissage de SeedProd, vous pouvez facilement créer des titres animés pour donner à votre page un aspect accrocheur.
SeedProd utilise une combinaison de CSS et de JavaScript pour créer des titres dynamiques rotatifs et animés afin de donner vie à vos pages.

Vous pouvez également contrôler la durée de l'animation et le délai entre chaque boucle d'animation et personnaliser vos couleurs. Et comme tout ce que vous créez avec SeedProd est adapté aux mobiles, vos utilisateurs mobiles peuvent également profiter de l'expérience.
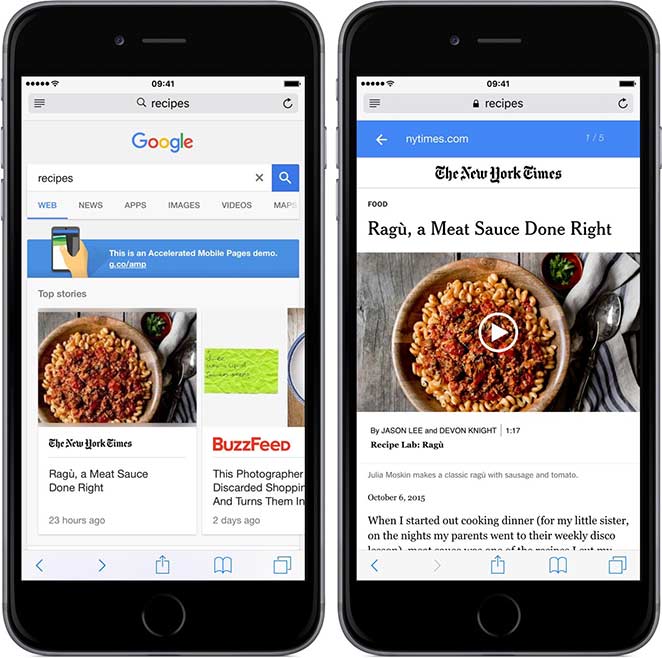
12. Utiliser les pages mobiles accélérées
Un autre moyen de devancer vos concurrents est d'utiliser les pages mobiles accélérées (AMP) dans WordPress. Les pages mobiles accélérées sont des versions simplifiées de pages web normales, qui se chargent très rapidement.
C'est pourquoi ils sont prioritaires dans les résultats de recherche pour les utilisateurs mobiles. En outre, Google encourage activement les créateurs de contenu à les utiliser.

Bien que l'utilisation d'AMP signifie que vous devez créer deux versions de votre contenu, la bonne nouvelle est qu'il existe un plugin qui peut le faire pour vous. Voici un guide étape par étape sur la façon de configurer correctement Google AMP sur votre site WordPress.
13. Faire de la vitesse du site web une priorité
Enfin, tout propriétaire de site doit continuer à maintenir et à privilégier la vitesse de son site web. Ainsi, chaque fois que vous apportez des modifications, vous devez vous assurer qu'elles auront un effet minimal sur la vitesse de votre site.
Des études montrent qu'un délai de 3 secondes peut inciter plus de la moitié des visiteurs à abandonner votre site. Et plus les temps de chargement augmentent, plus votre taux de rebond augmente.
La meilleure façon de rendre votre site aussi rapide que possible est de simplifier la conception de votre site web. Mais si vous avez suivi les étapes ci-dessus, vous ne devriez pas avoir trop de problèmes.
Voici quelques autres mesures que vous pouvez prendre pour augmenter la vitesse de votre site Web:
- Redimensionner et compresser les images lourdes
- Utiliser un réseau de diffusion de contenu (CDN)
- Chargement paresseux de vos images
- Maintenir WordPress à jour
- Minimiser le code de votre site web
- Optimiser les processus d'arrière-plan
Voir cet article de WPBeginner pour le guide ultime pour augmenter la vitesse et la performance de WordPress.
Et voilà !
Nous espérons que cet article vous a aidé à apprendre comment rendre mobile un site web qui ne fonctionne que sur ordinateur. Vous pourriez aussi aimer cet article sur les meilleurs plugins SEO pour WordPress.
Pendant que vous êtes ici, n'oubliez pas de nous suivre sur Facebook, Twitter et YouTube pour obtenir d'autres conseils et tutoriels utiles.