既存のウェブサイトをモバイルフレンドリーにしたいですか?
ウェブサイトへのトラフィックの半分以上がモバイルデバイスからのものである今、ウェブサイト訪問者に優れたモバイル体験を提供することがこれまで以上に重要になっています。ですから、もしあなたのWordPressウェブサイトがまだデスクトップ専用なら、モバイル対応にするのは過去のことです。
この記事では、WordPressでモバイル対応のウェブサイトを簡単に作る方法を説明します。
その前に、モバイルフレンドリーなウェブサイトとは何か?
モバイルフレンドリーなウェブサイトとは?
モバイルフレンドリーなウェブサイトは、モバイル訪問者の画面にぴったりとフィットするバージョンのサイトを提供します。さらに、サイトはユーザーフレンドリーなモバイル体験のために、異なる画面サイズに合わせて自動的に適応します。
要するに、モバイルフレンドリーなウェブサイトは、スクリーンのサイズに関係なく、コンテンツを消費しやすくする。
なぜあなたのウェブサイトをモバイルフレンドリーにすべきなのか?
WordPressのウェブサイトをモバイルフレンドリーにすることは、モバイルユーザーをあなたのウェブサイトに長く滞在させる最も簡単な方法です。使いやすいサイトであれば、ユーザーはサイトに留まる可能性が高く、離脱する可能性も低くなります。
デスクトップ専用のウェブサイトをモバイルユーザーに提供しても、同じような合理的なユーザー体験は得られません。必要な情報を見つけるのが難しくなり、フラストレーションが溜まり、よりユーザーフレンドリーな代替サイトを求めて離脱してしまう可能性があります。
調査によると、ネガティブなモバイル体験をしたユーザーの62%が、今後そのウェブサイトから購入する可能性が低くなっている。
Googleは現在、デスクトップ検索とモバイル検索の両方に単一のモバイルファーストインデックスを提供している。つまり、あなたのウェブサイトがモバイルフレンドリーでなければ、デスクトップ検索でさえ上位にランクインするのは難しいということだ。
以上のことを考慮すると、WordPressをモバイル対応にしなければ、あなたのビジネスにとって大きなチャンスを逃してしまう可能性があると言ってもいいでしょう。
デスクトップ専用のWordPressサイトをモバイルフレンドリーにする方法
ウェブサイトをレスポンシブにするためのガイドはオンライン上に数多くありますが、そのすべてがWordPressユーザー向けというわけではありません。
このことを念頭に置いて、WordPressサイトをモバイルフレンドリーにするための簡単な手順をいくつかご紹介します。
1.あなたのサイトがすでにモバイルフレンドリーかどうかを確認する
最初のステップは、あなたのWordPressサイトがすでにモバイルフレンドリーかどうかを確認することです。最近作ったサイトであれば、すでにモバイルユーザー向けに最適化されている可能性があります。
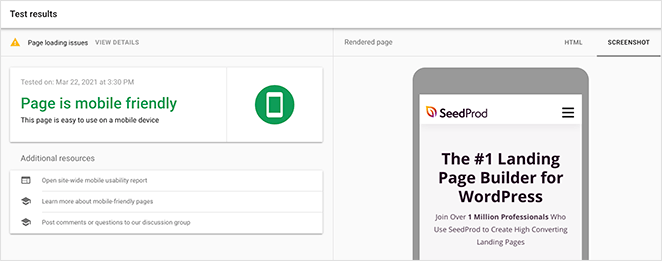
あなたのウェブサイトをチェックする最善の方法は、Googleの無料モバイルフレンドリーテストです。検索ボックスにURLを入力するだけで、ほぼ瞬時に結果が表示されます。
結果が出ると、あなたのサイトがモバイルフレンドリーかどうか、モバイルでの見え方のスクリーンショット、モバイル体験を改善するためのヒントが表示されます。

その結果、あなたのサイトに多くの作業が必要であることが判明した場合、デスクトップ専用のウェブサイトをモバイルフレンドリーにすることを最優先すべきです。しかし、結果が良好であれば、モバイル体験をより良いものにする方法を学ぶことは、おそらくまだ有益です。
2.モバイル対応のWordPressテーマを選ぶ
デスクトップ用のWordPressサイトをモバイルフレンドリーなものに変える手軽で簡単な方法は、モバイル対応のWordPressテーマをインストールすることです。
人気のあるWordPressテーマの多くはモバイル対応なので、どのようなモバイルデバイスにも自動的に適応します。多くの場合、異なる画面解像度に適応するためにメディアクエリを使用することでこれを実現しています。
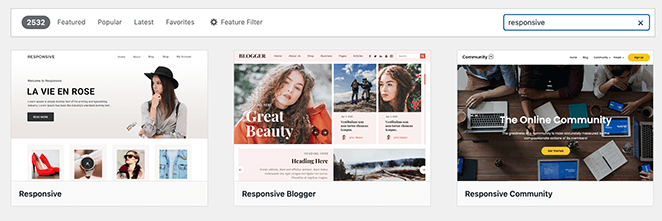
レスポンシブ・モバイル・テーマは、WordPressの管理画面から外観 " テーマにアクセスして見つけることができます。そこから新規追加をクリックし、検索ボックスに "Responsive" と入力します。
これで、すぐにインストールできる無料のレスポンシブWordPressテーマのリストが表示されるはずです。

より質の高いテーマがお望みなら、中小企業向けの最高のWordPressテーマのリストをご覧ください。
このリストから私たちの一番の選択は、強力なドラッグアンドドロップWordPressテーマビルダーであるSeedProdです。コードを書いたり、開発者を雇ったりすることなく、簡単にカスタムWordPressテーマを作成することができます。
複数のテーマ.zipファイルをインストールする代わりに、SeedProdプラグインをインストールするだけで、WordPress内でテーマを構築することができます。
あらかじめ用意されたスターター・テーマのテンプレートを選べば、すぐに始めることができる。

あるいは、テーマの各部分を一度に構築することもできる。

ドラッグ&ドロップのビジュアルエディターで、ウェブサイトの各セクションをカスタマイズできます。ポイント&クリックするだけで、魅力的なレイアウトを作成し、リアルタイムで変更を確認できます。

SeedProdのスターターテーマとランディングページテンプレートはすべて100%モバイル対応です。その結果、あなたのウェブサイトは、どのような画面サイズやモバイルデバイスでも正しく機能し、素晴らしい外観となります。
3.ナビゲーション・メニューの簡素化
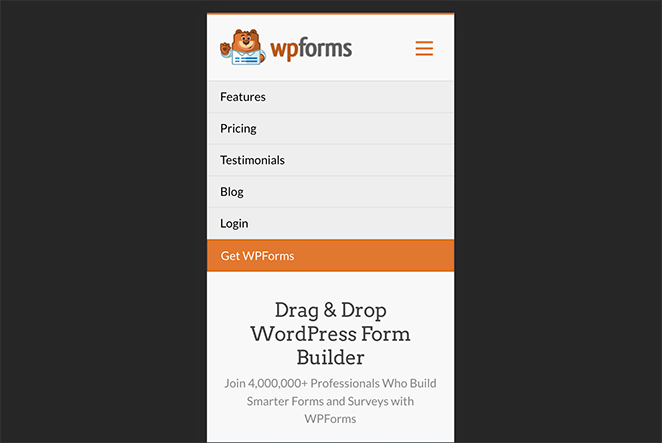
当然ながら、モバイルの画面はデスクトップやラップトップの画面よりもはるかに小さいので、ナビゲーション・メニューをデザインする際にはこの点を考慮する必要があります。
おそらく、デスクトップ・サイトではより広範なメニュー・オプションがあり、大きな画面では問題ないでしょう。しかし、モバイル画面ではメニューが小さく表示され、すべてを見るためにユーザーがズームインせざるを得なくなることがあります。
モバイルメニューのベストプラクティスは、すべてを1画面に収めることです。メニューをいくつかのシンプルなオプションに簡素化することでこれを行うことができます。また、WordPressのプラグインを使ってメニューをモバイル対応にすることもできます。

ここでは、モバイル対応のレスポンシブWordPressメニューを作成する方法をステップバイステップで説明します。
4.重要な情報を見つけやすくする
多くの人が携帯電話を取り出して検索エンジンに向かうとき、たいていは何か特定のことを念頭に置いている。
探しているのかもしれない:
- 質問に対する答え
- 地域のレストラン
- 地元企業の電話番号
このような状況では、彼らはできるだけ早く情報を欲しがる。
ウェブサイトで提供する情報を見る際には、このことを念頭に置いてください。例えば、ユーザーは何を最も求めているのか、そしてどのくらいの速さでアクセスできるのか。
答えがまったく早くない場合は、必要不可欠な詳細情報にもっとアクセスしやすくする方法を検討する。例えば
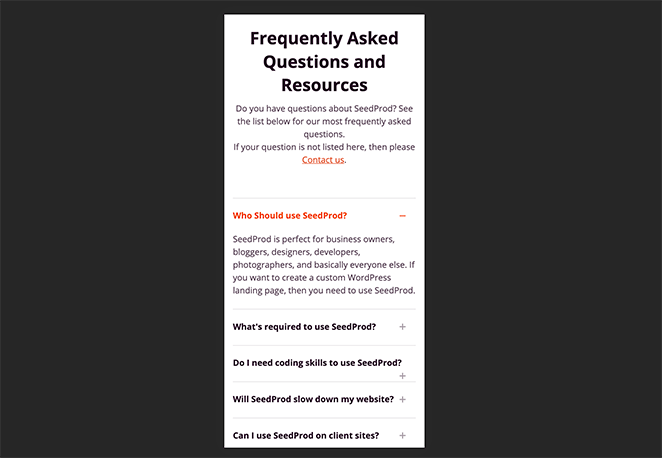
- ホームページにFAQセクションを追加する
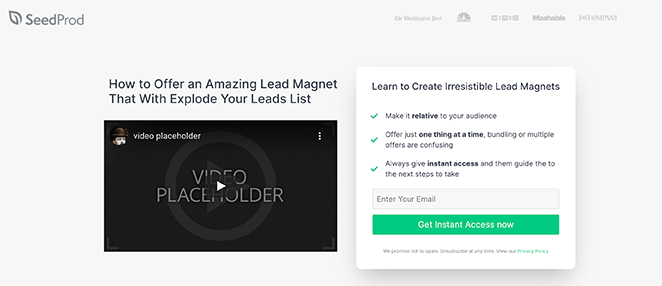
- 短い説明ビデオを埋め込む
- 最も重要な特徴を示す

これらの詳細をすべてモバイルのホームページに追加するのは意味がないかもしれない。しかし、少なくともモバイルでその情報を見つけやすくすることは必要だ。
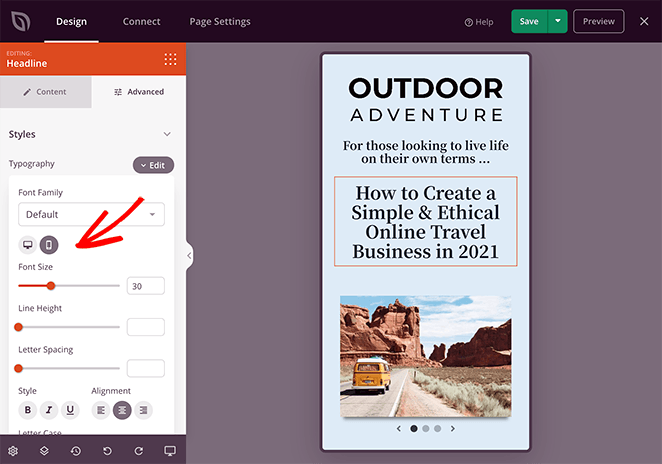
5.大きく読みやすいフォントサイズを使用する
小さな画面で何かを読むのは、使っているフォントが小さいととても大変だ。誰も目を細めて質問の答えを探したいとは思わない。
ウェブページで推奨されるフォントサイズは14px前後です。しかし、大きなフォントがより効果的かどうかを確認するために、異なるフォントサイズをテストすることができないというわけではありません。
同様に、標準的なフォントタイプを使用することも良い習慣です。訪問者のブラウザがレンダリングする必要のあるフォントは、サイトの読み込み時間を遅くする可能性があるからです。
6.コンタクトフォームとオプトインフォームを短くする
では、あなたのウェブサイトにあるフォームについてお話しましょう。おそらく、かなりの数のフォームがあることでしょう。
デスクトップサイトでのフォーム入力はそれほど問題ではない。しかし、モバイルサイトでは、長くて複雑なフォームを入力するのはかなり大変です。
フォームを見て、それぞれのフォームフィールドが必要かどうか自問してみましょう。例えば、Eメール購読者を増やしたいだけなら、Eメールアドレスのフィールドだけが必要でしょう。

一方、ユーザーを顧客に変えるためのフォームであれば、ユーザーの好きな色を知る必要はありません。必要なのは請求先情報と配送先住所だけです。
実は、長くて複雑なチェックアウトプロセスは、ショッピングカート放棄の主な原因のひとつなのです。フォームからの離脱を減らしたいのであれば、モバイルフォームのデザインを変えましょう。
7.ランディングページをモバイル対応にする
多くのウェブサイトオーナーは、サードパーティのサービスやプラグインを使用してWordPressでランディングページを構築しています。これはターゲットオーディエンスのコンバージョンを増加させる優れた方法ですが、ページがモバイル画面で正しく動作する必要があります。
モバイルフレンドリーな設定をプラグインに組み込んだWordPressページビルダーを使うのが、最も簡単な方法だ。
例えばSeedProdには、モバイル対応のランディングページを作成するのに必要なものが全て揃っている。ワンクリックでインポートできるレスポンシブ・ランディングページ・テンプレートの膨大なライブラリがあります。そして、簡単なビジュアルページビルダーでページをカスタマイズすることができます。
SeedProdのランディングページブロックの多くは、デスクトップ版とモバイル版を素早く切り替える機能も備えています。つまり、WordPressの同じページからデザインを完成させることができるのです。

最後に、ページを公開する際、まずライブモバイルプレビュー画面でプレビューし、必要な箇所を調整することができます。最終的には、大量のコンバージョンを獲得するのに適した、完璧なレスポンシブ・ランディングページが完成します。
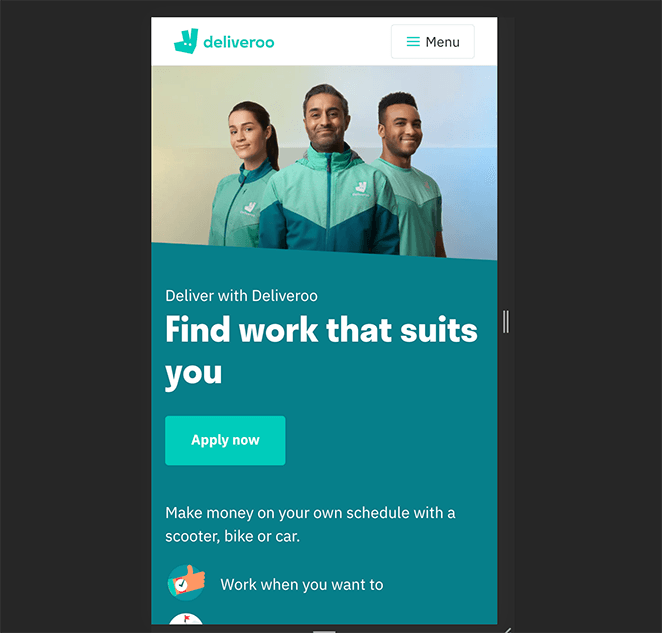
8.CTAボタンのサイズと配置を変更する
ホームページでもランディングページでも、コール・トゥ・アクション(CTA)ボタンに細心の注意を払うことが重要です。モバイルウェブデザインを効果的にするには、CTAが見やすくなければなりません。

とはいえ、訪問者を圧倒してしまう可能性があるため、同じ画面に多くのCTAを詰め込もうとしてはいけません。その代わりに、各ページのゴールに焦点を当て、CTAをそれに合わせるようにしましょう。
ウェブサイトの53%がCTAボタンを見つけるのに3秒以上かかっていることを考えると、あなたのCTAボタンをわかりやすくすることは、競合他社よりも優位に立つことができます。
ご存知でしたか? SeedProdを使えば、ランディングページ用のモバイルフレンドリーなCTAボタンを簡単に作成できます。
9.モバイルポップアップの削除または簡素化
多くの人がポップアップと愛憎関係にある。一方では、ポップアップを煩わしいと感じる人もいるし、他方では、コンバージョンを向上させるのに優れているため、マーケティング担当者はポップアップが大好きだ。
どちらにせよ、ポップアップはモバイル画面では厄介なものです。小さな「X」をクリックして閉じるのは難しいし、誤って広告をクリックしてしまうと、別のページに移動してしまい、せっかくの体験が台無しになってしまうかもしれない。
この解決策は、ポップアップを完全に削除するか、使用するポップアップのタイプを変更することです。例えば、フローティングハローバーは、全画面のライトボックスポップアップよりもモバイル画面上では邪魔になりません。

上の例では、ユーザーがページをさらに下に移動した後に、ポップアップがスライドして表示されます。これは、画面を占有しないようにするための素晴らしい方法です。さらに、'X'マークは閉じたいときに簡単に見ることができます。
幸いにも、世界最高のコンバージョン最適化ツールキットであるOptinMonsterのこの優れたガイドには、モバイルでのコンバージョンを増やすのに役立つ、モバイルポップアップのベストプラクティスがすべて掲載されています。
10.モバイルフレンドリーなWordPressプラグインを使う
テクノロジーの変化に伴い、より多くの開発者がモバイルユーザーを念頭に置いてWordPressプラグインを開発しています。そのため、適切なプラグインを選ぶことで、訪問者のモバイル体験を大幅に向上させることができます。
注目すべきプラグインには次のようなものがある:
- モバイルフレンドリーなフォームプラグイン
- レスポンシブ景品プラグイン
- モバイル対応ソーシャルメディアフィードプラグイン
- WordPressキャッシュプラグイン
- レスポンシブ・メニュー・プラグイン
最高のWordPressモバイルプラグインの完全なリストについては、この投稿をチェックしてください。
11.フラッシュの使用を避ける
数年前にウェブサイトを作成した場合、ページ上の要素に注意を引くためにフラッシュ・アニメーションを使用しているかもしれません。しかし、フラッシュは2020年12月にサポートを終了しているため、他のものに切り替えていない場合、フラッシュを使用しているサイトの要素は動作しません。
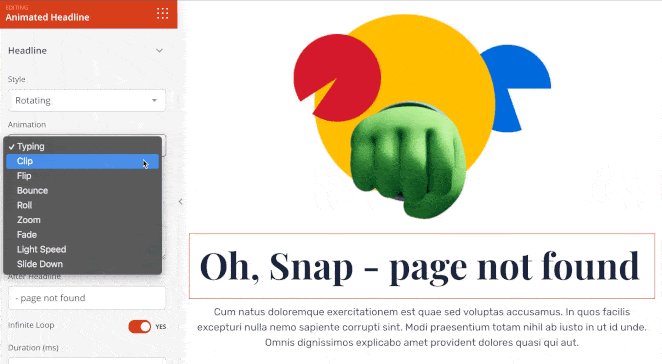
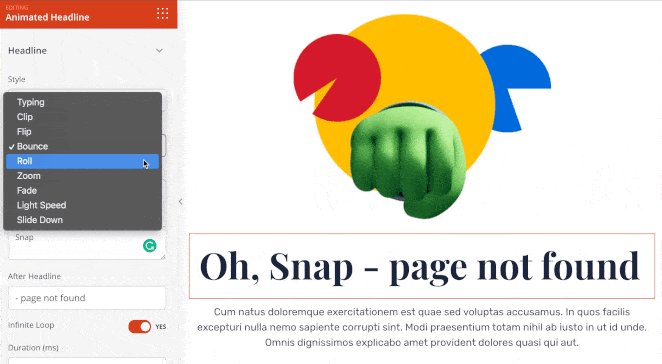
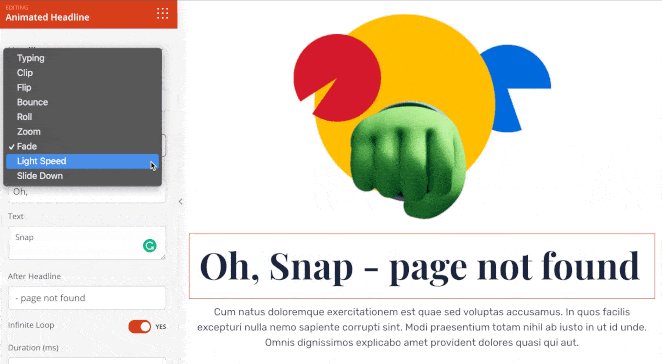
それでもアニメーションを使いたいのであれば、素晴らしい選択肢がたくさんあります。例えば、SeedProdのランディングページビルダーを使えば、簡単にアニメーションの見出しを作成することができ、あなたのページに人目を引く驚きの要素を与えることができます。
SeedProdは、CSSとJavaScriptを組み合わせて、ダイナミックな回転とアニメーションの見出しを作成し、あなたのページに生命を吹き込みます。

また、アニメーションの持続時間や各アニメーションループ間の遅延をコントロールしたり、色をカスタマイズすることもできます。また、SeedProdで作るものはすべてモバイルフレンドリーなので、モバイルユーザーも楽しむことができます。
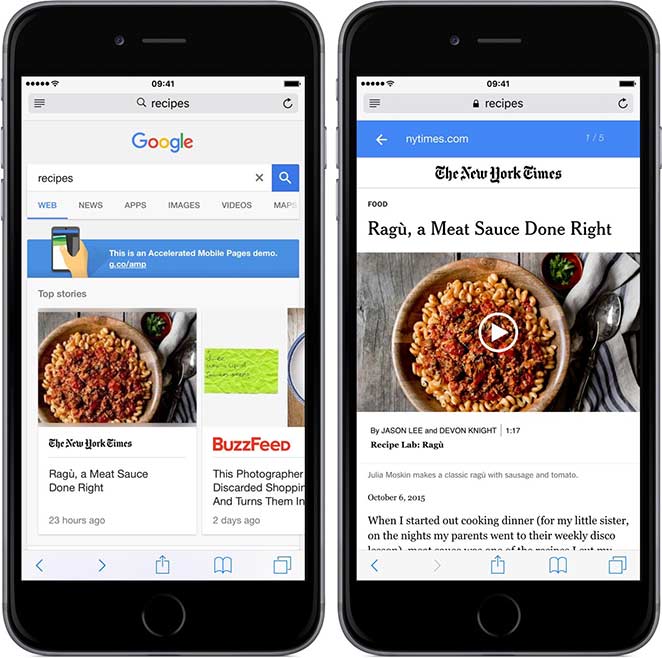
12.アクセラレイテッド・モバイル・ページの使用
競合他社に差をつけるもう一つの方法は、WordPressでAMP(Accelerated Mobile Pages)を使うことです。Accelerated Mobile Pagesは、通常のウェブページを簡略化したもので、超高速で読み込まれます。
このため、モバイル・ユーザーの検索結果では、より高い優先度を得ている。さらに言えば、Googleはコンテンツ制作者に積極的にその使用を奨励している。

AMPを使用すると、コンテンツの2つのバージョンを作成する必要がありますが、良いニュースは、あなたのためにそれを行うことができるプラグインがあるということです。ここでは、WordPressサイトにGoogle AMPを適切に設定する方法をステップバイステップで説明する。
13.ウェブサイトのスピードを優先する
最後に、ウェブサイトのスピードを維持し、優先順位をつけ続けることは、サイトオーナーにとって必須事項です。そのため、変更を加えるときはいつでも、サイトのスピードに最小限の影響しか与えないようにする必要があります。
調査によると、3秒の遅延でもウェブサイト訪問者の半数以上がサイトを放棄する可能性があります。また、ロード時間が長くなればなるほど、直帰率も高くなります。
サイトを可能な限り高速に保つ最善の方法は、ウェブデザインをシンプルにすることです。しかし、上記のステップを踏んでいれば、それほど問題はないはずだ。
ウェブサイトの速度を上げるためにできることは、他にもいくつかあります:
- 重い画像のリサイズと圧縮
- コンテンツ・デリバリー・ネットワーク(CDN)を利用する
- 画像の遅延ロード
- ワードプレスを最新の状態に保つ
- ウェブサイトコードの最小化
- バックグラウンドプロセスの最適化
WordPressの速度とパフォーマンスを向上させる究極のガイドについては、WPBeginnerのこの投稿を参照してください。
そうだ!
デスクトップ専用のウェブサイトをモバイルフレンドリーにする方法について、この記事がお役に立てば幸いです。WordPressに最適なSEOプラグインについては、こちらの記事もお勧めです。