Want to learn how to make a mobile landing page for your WordPress website?
It’s frustrating to visit a website on your phone only to find tiny links, slow loading times, and content that’s impossible to read. If your landing pages aren’t optimized for mobile, you’re missing out on leads and sales.
In this guide, you’ll learn how to create a high-converting mobile landing page in WordPress that looks great and converts visitors into customers. We’ll use a simple, code-free approach, even if you’re a complete beginner.
How to Make a Mobile Landing Page in WordPress:
Why Make Your Landing Page Mobile-Friendly?
Today, more people access the internet on their mobile devices than on desktops. This means if your landing page isn’t mobile-friendly, you’re missing out on a huge chunk of potential customers.
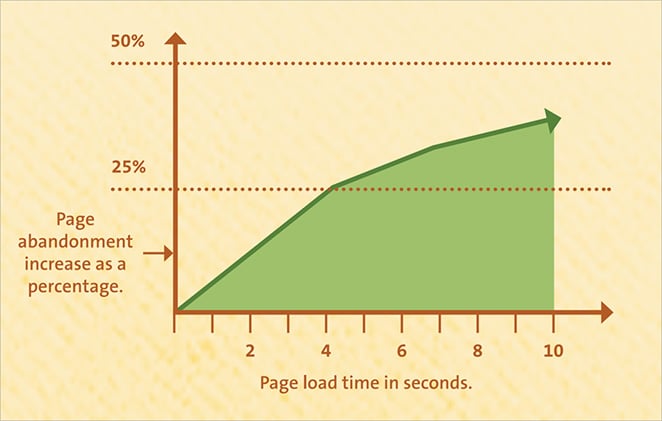
Think about it: if a website takes too long to load on your phone or is difficult to navigate, wouldn’t you leave and find a better option? Studies show that 40% of users will abandon a website that takes more than 3 seconds to load.

Google knows that mobile users are important, which is why it prioritizes mobile-first design in search results. So, a mobile-responsive design isn’t just good for user experience—it’s crucial for SEO.
Now, you might be wondering, “What’s the best process for designing mobile landing pages in WordPrerss?” There are two main ways:
- Use a WordPress landing page plugin: This is the easiest option, as it requires no coding. A plugin like SeedProd, the best WordPress plugin for effective mobile landing pages, provides mobile-responsive templates and a drag-and-drop builder to simplify the process.
- Code a custom responsive design: This option gives you more flexibility but requires coding knowledge and can be time-consuming.
This guide focuses on the simplest method – using a WordPress landing page plugin. This way, you can create a high-converting mobile landing page quickly and easily.
モバイル・ランディングページの作り方
ステップ1.SeedProdランディングページ・ビルダー・プラグインをインストールする。
Ready to create a mobile landing page? The first step is installing the SeedProd landing page plugin.

SeedProd is a powerful WordPress mobile landing page builder that makes creating beautiful, high-converting pages a breeze.
Don’t worry; there’s no coding required. SeedProd has a drag-and-drop interface and pre-built templates, making it easy for anyone to create great mobile landing pages.
While SeedProd has a free version, this guide uses SeedProd Pro. The pro version offers more advanced features and customization options to optimize landing pages for conversions.
And in the elite plan, you can use its WooCommerce blocks to build eCommerce landing pages that drive sales.
Here’s how to install SeedProd Pro:
- Purchase SeedProd Pro from the pricing page.
- Download the plugin file from your SeedProd account.
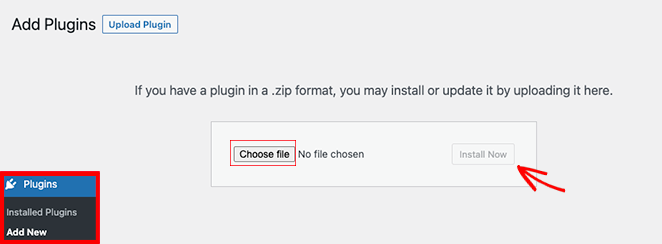
- Go to your WordPress dashboard and navigate to Plugins » Add New.
- Click Upload Plugin and select the SeedProd Pro zip file.
- Click Install Now, and once installed, click Activate Plugin.

Once activated, you’ll be prompted to enter your license key. You can find this key in your SeedProd account dashboard. After entering it, you’re ready to start building.

ステップ2.モバイル対応のテンプレートを選ぶ
Now that you have SeedProd installed, let’s create your mobile-friendly landing page.
SeedProd offers a variety of responsive landing page templates, so you don’t have to start from scratch. These mobile landing page templates are already optimized for mobile responsiveness, ensuring your page looks great on any screen size.
To choose a template:
- Go to your WordPress dashboard and click on SeedProd » Landing Pages.
- Click the Add New Landing Page button.

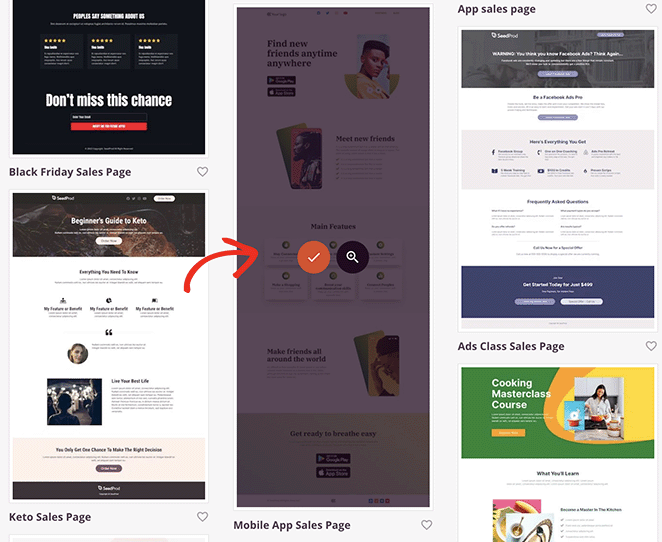
- You’ll see a library of templates. Browse through the options or use the filters to narrow your search. For example, if you want a mobile page for your webinar, select the webinar landing page filter.

Tips for choosing a mobile-friendly template:
- Look for a clean and simple layout: Avoid templates with too many columns or cluttered designs, as these can be overwhelming on smaller screens.
- Prioritize readability: Make sure the text is large enough to read comfortably on a mobile device.
- Choose large, touch-friendly buttons: Buttons should be easy to tap with a finger.
Remember, you can customize any template to fit your brand and message, so don’t be afraid to experiment.
Once you’ve found a template you like, hover over it and click the checkmark to select it.

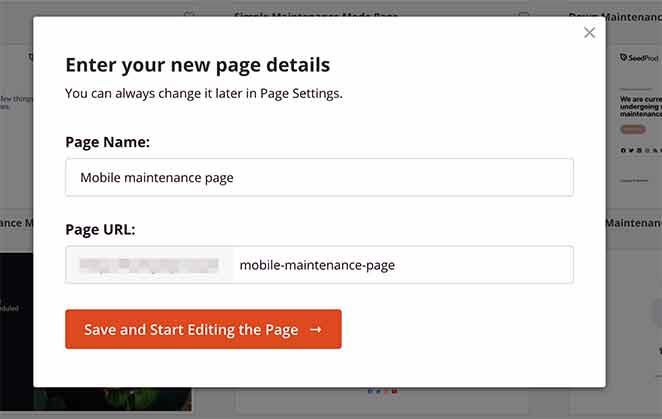
You’ll be asked to give your page a name and URL. You can always change these later. Once you’re ready, click Save and Start Editing the Page to open the drag-and-drop builder.

ステップ3.ランディングページをモバイル用にカスタマイズする
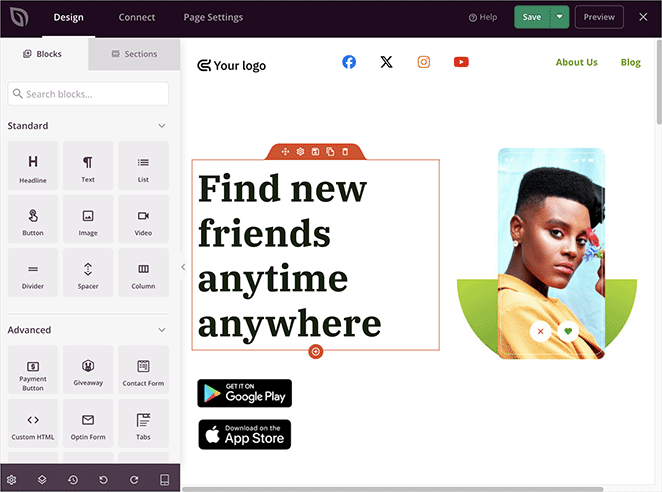
Now comes the fun part—customizing your mobile landing page.

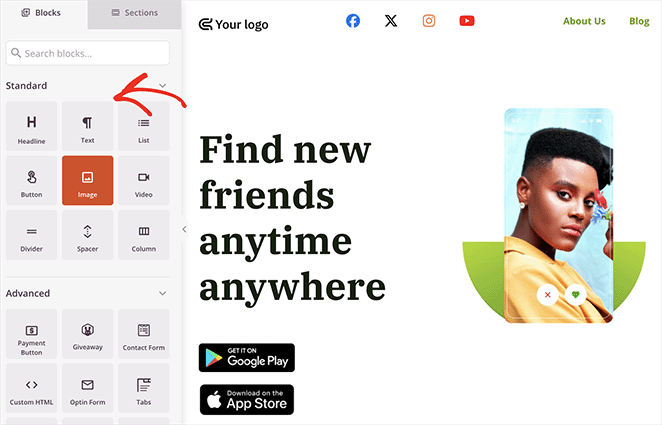
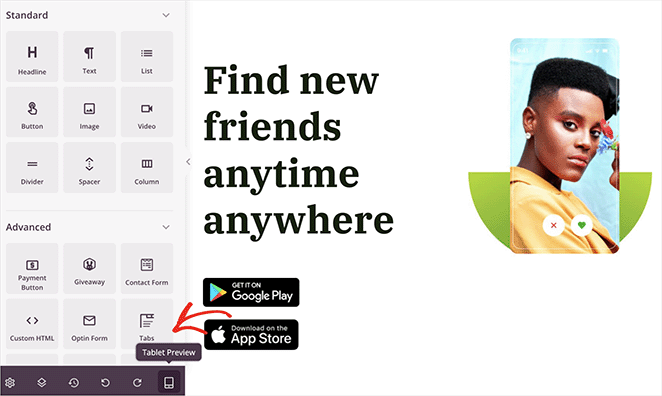
SeedProd’s drag-and-drop builder makes this process easy and intuitive. You’ll see a library of pre-built blocks on the left side of your screen, such as images, text, buttons, forms, and more.
Just drag and drop the elements you need onto the page preview. As you make changes, you’ll see them reflected in real-time, making it simple to visualize your design.

Mobile-Specific Design Principles
When designing for mobile, keep these additional principles in mind:
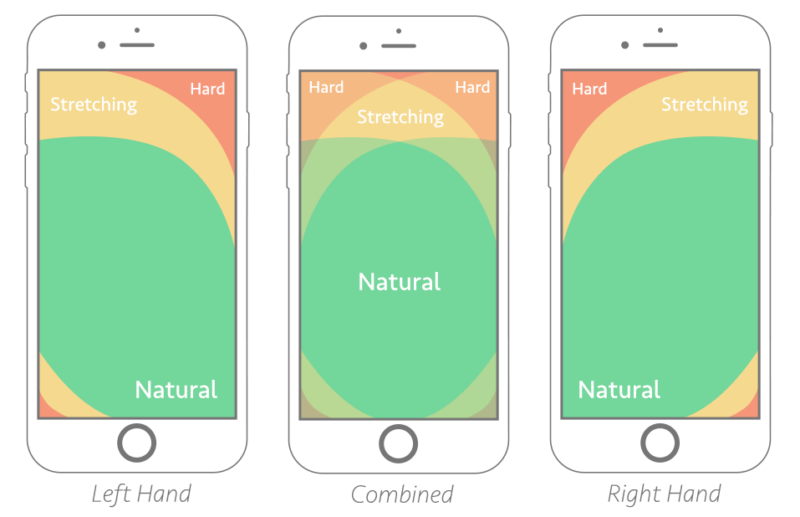
Thumb-Friendly Navigation Zones
Consider the “thumb zone” – the area of the screen easily reachable with a thumb when holding a smartphone. Place important buttons and interactive elements in this zone for easier navigation.

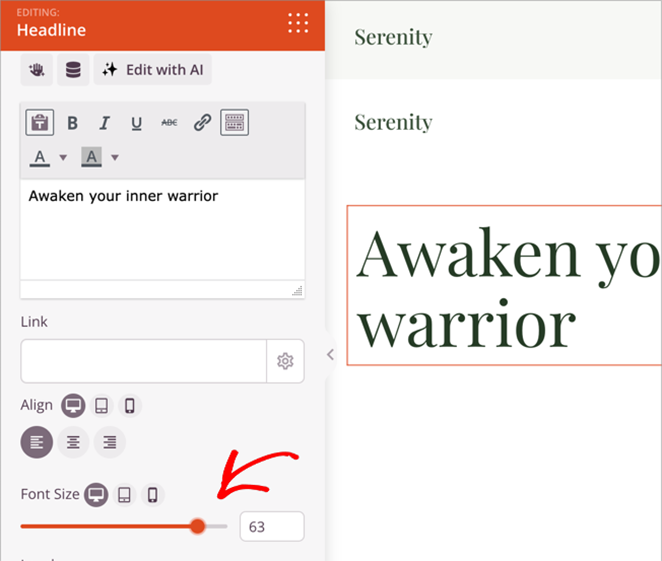
Appropriate Font Sizes
Use larger font sizes to ensure readability on small screens. A good rule of thumb is:
- Body text: 16-18px
- Headings: 22px or larger
- Call-to-action buttons: 14px or larger
SeedProd allows you to adjust font sizes easily. Simply select any text or heading block and adjust the font size slider to suit your needs.

Handling Complex Content
For complex content or large tables, consider:
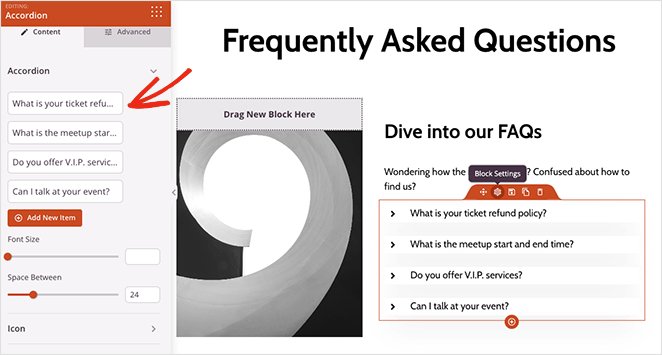
- Using accordions or collapsible sections to save space
- Simplifying tables for mobile view or allowing horizontal scrolling
- Using bullet points instead of paragraphs where possible
Here’s how to add an accordion in SeedProd:

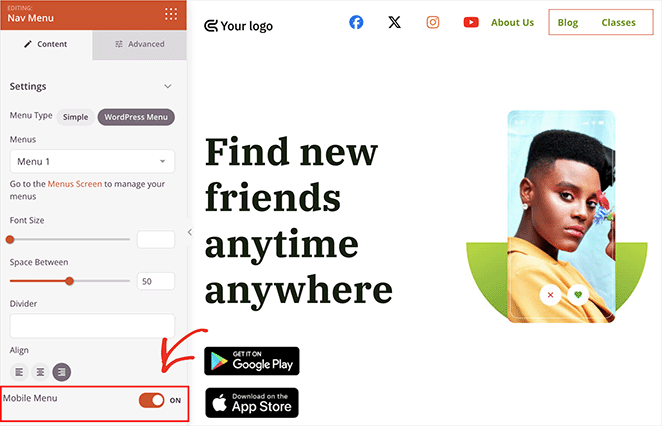
Streamlined Navigation
Use a hamburger menu to save space and keep navigation clean. SeedProd’s navigation block allows you to easily create a mobile-friendly menu:

Continue adding content to your page until you’re happy with its appearance. Then, click the green Save button at the top-right corner to store your settings.
ステップ4.設定を行う
Now that your landing page looks amazing on mobile, let’s configure some important settings to help you track performance and capture leads.
メールマーケティングサービスとの接続
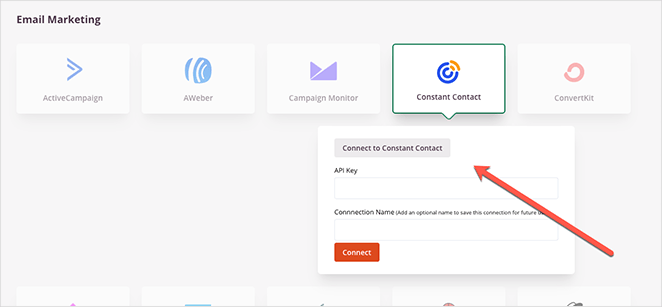
SeedProd integrates seamlessly with popular email marketing services like Constant Contact, MailChimp, and more. This integration lets you easily grow your email list by capturing leads directly from your mobile landing page.
To connect your email marketing service:
- In the SeedProd builder, click the Connect tab.

- Choose your email provider from the list and follow the on-screen instructions to connect your account.

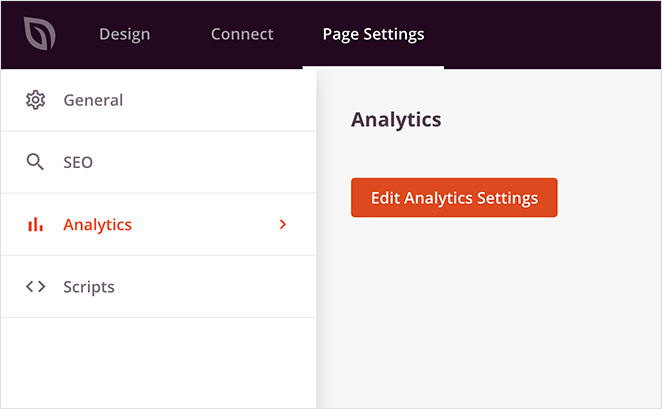
ページ設定の構成
Now, click the Page Settings tab to view your landing page settings. You can edit your landing page’s name and URL and choose whether to enable Isolation Mode.

What is Isolation Mode?
Isolation Mode makes your landing page load faster by preventing conflicts with your WordPress theme and plugins. If you experience any display issues, enabling this option can help.
SeedProd also lets you optimize your landing page for search engines and track key metrics with Google Analytics. You can customize your page’s title and meta description and add tracking codes.

次に、スクリプトタブでは、カスタムヘッダー、ボディ、フッタースクリプトを貼り付けることができます。これは、Facebookトラッキングピクセルでページ訪問者をリターゲティングする場合などに便利です。
Step 5. Preview & Publish Your Mobile Landing Page
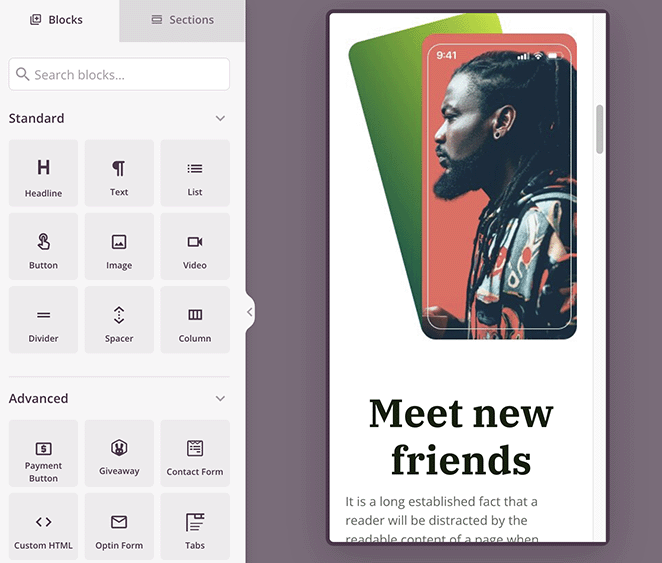
Before you launch your new landing page, it’s crucial to see how it looks on different devices. Luckily, SeedProd makes this easy with its built-in mobile preview feature.
Here’s how to preview your landing page:
- In the SeedProd builder, look for the mobile phone icon at the bottom of the screen.

- Click the icon to toggle between desktop, tablet, and mobile views.

This preview lets you double-check that your layout, text size, and buttons are optimized for smaller screens. If anything looks off, you can easily make adjustments directly within the mobile preview mode.
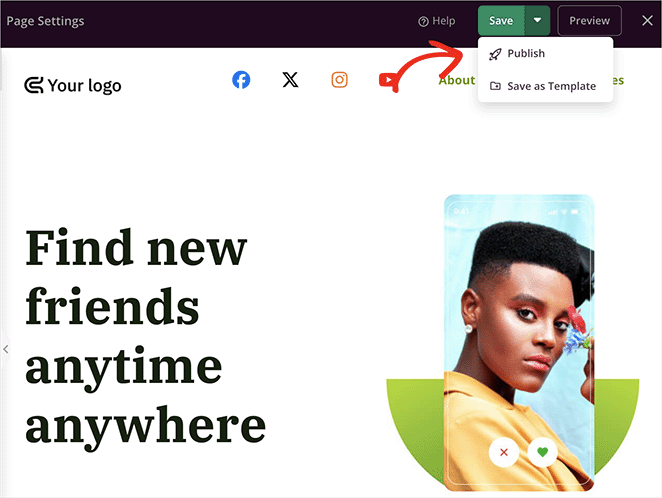
Ready to publish?
- Click the green Save button to save your changes.
- Next to the save button, click the arrow to either save your landing page as a template for later use or click Publish to make it live on your website.

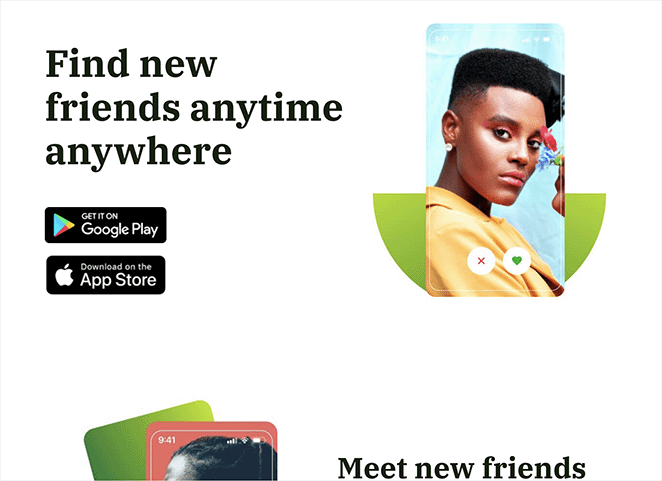
Congratulations! You’ve successfully created a mobile-friendly landing page in WordPress. Now you’re ready to start driving more leads and conversions from your mobile visitors.
これが私のテストウェブサイトで作成したページの最終バージョンだ:

モバイル・ランディングページの事例とインスピレーション
Check out these best mobile landing page examples I’ve found if you need some inspiration before designing your page.
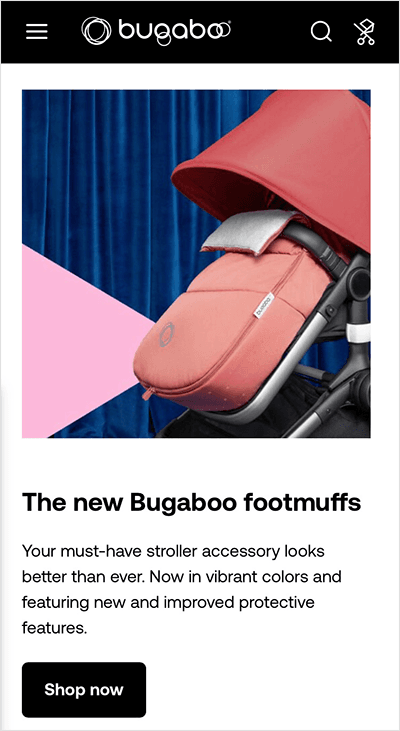
1.バガブー

まずは、赤ちゃんと子ども向けの商品を扱うオンライン小売業者、Bugabooのモバイルページの例だ。彼らのランディングページのデザインは1カラムレイアウトで、クリーンでモダンで、どのデバイスからでもナビゲートしやすいのが気に入っています。
2.エッツィー
ご覧のように、Etsyはメインページからナビゲーションメニューをモバイルメニューで隠している。画像は鮮明で、ボタンは買い物客がタップするのに十分な大きさだ。

さらに、検索ボックスはモバイルページの幅全体に広がっているため、小さな画面でもタップしやすくなっている。
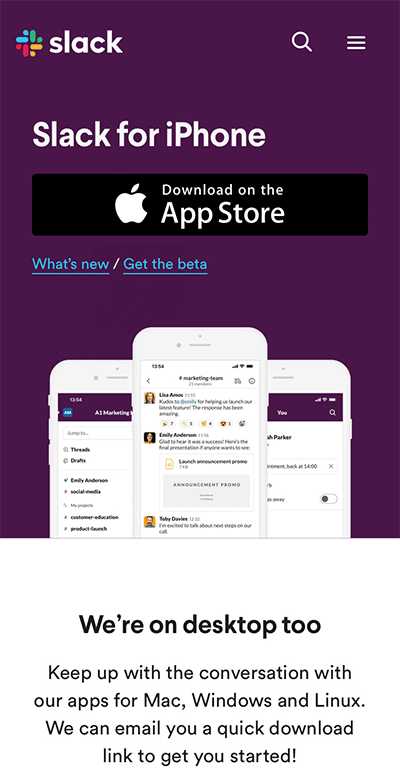
3.スラック

私が特に気に入っているのは、Slackのモバイル・ランディング・ページだ。私がiPhoneを使っていたので、アップルストアのページをパーソナライズしてくれました。
このアプローチは、特定のオーディエンスをターゲットにする優れた方法です。そして、そのページはそのオーディエンスのニーズに合っているため、コンバージョンする可能性が高くなる。
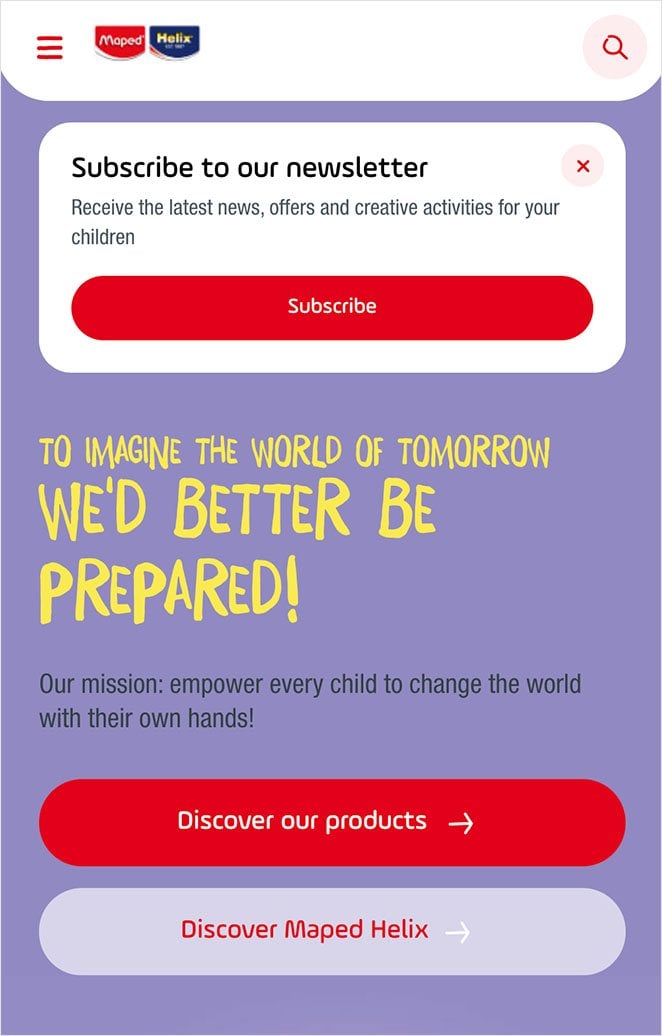
4.メープド・ヘリックス

Maped Helix’s crisp mobile landing page design leaves nothing to chance. It features a sticky bar at the top of the page to encourage users to subscribe and clearly labeled CTA buttons directing users to popular sections of the site.
さらに良いことに、CTAボタンの色は重要度によって異なり、太い色ほどユーザーが最初にクリックすべきボタンであることを示している。
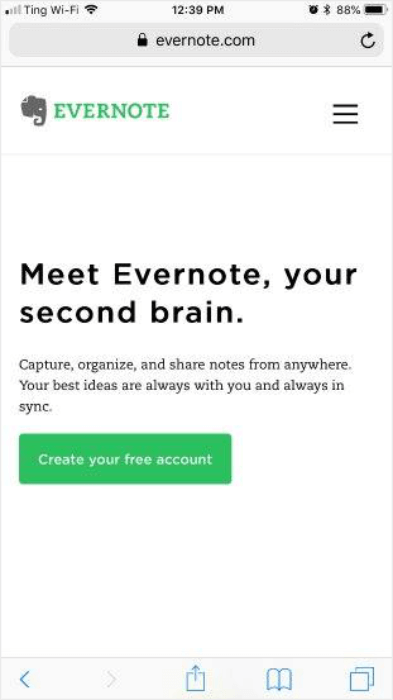
5.エバーノート

Evernoteはこの例で物事をシンプルに保っています。行動喚起は明確で、行動しやすく、ページの読み込みは非常に速い。このページにはほとんど画像がないことを考えると、驚くほど目を引きます。
テキストのみのモバイルランディングページは、すべての人にとって最適なソリューションではないかもしれないが、適切なブランドにとっては効果的だ。
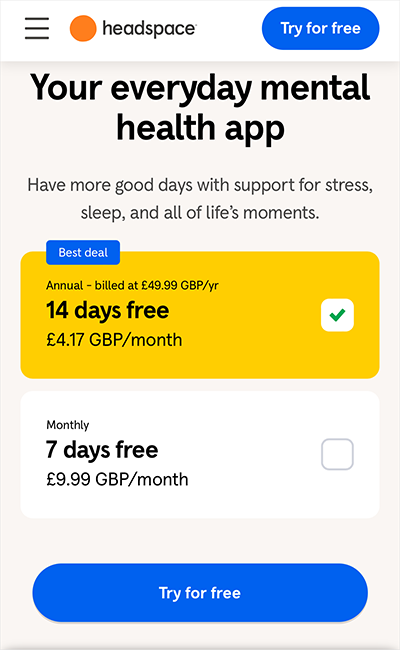
6.ヘッドスペース

The Headspace mobile landing page utilizes large, legible text combined with ample whitespace for a clean, focused experience that draws your attention to the company’s primary call to action.
Mobile Landing Page Frequently Asked Questions
モバイルランディングページにはいくつかのタイプがあり、それぞれがユニークな目的を果たします。
スクイーズページ:
クリックスルーページ:
リードキャプチャーページ:
。セールスページ:ベネフィットや特徴に重点を置き、製品やサービスを直接販売します。
ここでは、モバイルランディングページを優先する必要がある理由を説明します。
ユーザーエクスペリエンスの向上:
コンバージョン率の向上:単一のゴールに集中し、注意散漫を最小限に抑えることで、モバイルランディングページは標準的なウェブページに比べてコンバージョン率を大幅に向上させることができます。
モバイルSEOの向上:検索エンジンはモバイルフレンドリーなランディングページを好むため、モバイル検索結果における貴社の認知度が向上します。
ブランド信頼性の向上:シームレスなモバイル体験を提供することで、あなたのビジネスが現代的で、顧客のニーズにきめ細かく対応していることを証明します。
モバイルランディングページに投資することで、世界中で69億3000万人のスマートフォンユーザーを取り込み、ビジネスの大きな成長を促進することができます。
次は、モバイル・フレンドリーのヒント
このガイドが、あなたのWordPressウェブサイトで、コンバージョン率が高く、モバイルフレンドリーなランディングページを作成するために必要な知識とベストプラクティスを提供できたことを願っています。
モバイルファーストの考え方を採用し、パフォーマンスを最適化し、レスポンシブデザインの手法を活用することで、ランディングページがシームレスなユーザー体験を提供し、増え続けるモバイルユーザーからより多くのリードと売上を獲得できるようになります。
この記事がお気に召したなら、モバイルフレンドリーデザインのヒントがお役に立つかもしれません:
- WordPressでモバイルメニューを編集する方法(初心者ガイド)
- 驚異的なコンバージョン率を実現するランディングページのベストプラクティス
- WordPressのモバイル表示で画像を非表示にする方法
- レスポンシブデザインのヒントになるモバイルフレンドリーウェブサイトの事例9選
- デスクトップ専用のウェブサイトをモバイルフレンドリーにする方法(簡単なステップ)
- モバイルフレンドリーなウェブサイトのための11のベストWordPressモバイルプラグイン
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





