Want to learn how to make a mobile landing page for your WordPress website?
It’s frustrating to visit a website on your phone only to find tiny links, slow loading times, and content that’s impossible to read. If your landing pages aren’t optimized for mobile, you’re missing out on leads and sales.
In this guide, you’ll learn how to create a high-converting mobile landing page in WordPress that looks great and converts visitors into customers. We’ll use a simple, code-free approach, even if you’re a complete beginner.
How to Make a Mobile Landing Page in WordPress:
Why Make Your Landing Page Mobile-Friendly?
Today, more people access the internet on their mobile devices than on desktops. This means if your landing page isn’t mobile-friendly, you’re missing out on a huge chunk of potential customers.
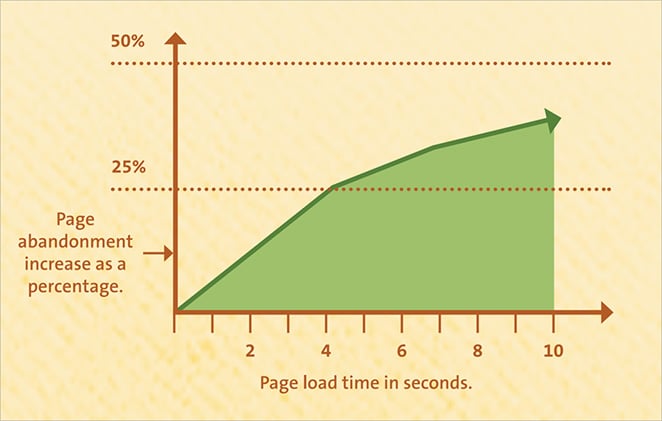
Think about it: if a website takes too long to load on your phone or is difficult to navigate, wouldn’t you leave and find a better option? Studies show that 40% of users will abandon a website that takes more than 3 seconds to load.

Google knows that mobile users are important, which is why it prioritizes mobile-first design in search results. So, a mobile-responsive design isn’t just good for user experience—it’s crucial for SEO.
Now, you might be wondering, “What’s the best process for designing mobile landing pages in WordPrerss?” There are two main ways:
- Use a WordPress landing page plugin: This is the easiest option, as it requires no coding. A plugin like SeedProd, the best WordPress plugin for effective mobile landing pages, provides mobile-responsive templates and a drag-and-drop builder to simplify the process.
- Code a custom responsive design: This option gives you more flexibility but requires coding knowledge and can be time-consuming.
This guide focuses on the simplest method – using a WordPress landing page plugin. This way, you can create a high-converting mobile landing page quickly and easily.
Comment créer une page d'atterrissage mobile
Etape 1. Installer le plugin SeedProd Landing Page Builder
Ready to create a mobile landing page? The first step is installing the SeedProd landing page plugin.

SeedProd is a powerful WordPress mobile landing page builder that makes creating beautiful, high-converting pages a breeze.
Don’t worry; there’s no coding required. SeedProd has a drag-and-drop interface and pre-built templates, making it easy for anyone to create great mobile landing pages.
While SeedProd has a free version, this guide uses SeedProd Pro. The pro version offers more advanced features and customization options to optimize landing pages for conversions.
And in the elite plan, you can use its WooCommerce blocks to build eCommerce landing pages that drive sales.
Here’s how to install SeedProd Pro:
- Purchase SeedProd Pro from the pricing page.
- Download the plugin file from your SeedProd account.
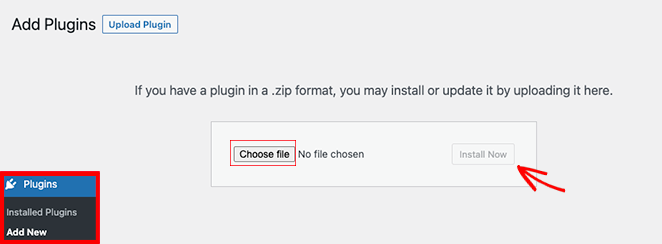
- Go to your WordPress dashboard and navigate to Plugins » Add New.
- Click Upload Plugin and select the SeedProd Pro zip file.
- Click Install Now, and once installed, click Activate Plugin.

Once activated, you’ll be prompted to enter your license key. You can find this key in your SeedProd account dashboard. After entering it, you’re ready to start building.

Étape 2. Choisir un modèle adapté aux mobiles
Now that you have SeedProd installed, let’s create your mobile-friendly landing page.
SeedProd offers a variety of responsive landing page templates, so you don’t have to start from scratch. These mobile landing page templates are already optimized for mobile responsiveness, ensuring your page looks great on any screen size.
To choose a template:
- Go to your WordPress dashboard and click on SeedProd » Landing Pages.
- Click the Add New Landing Page button.

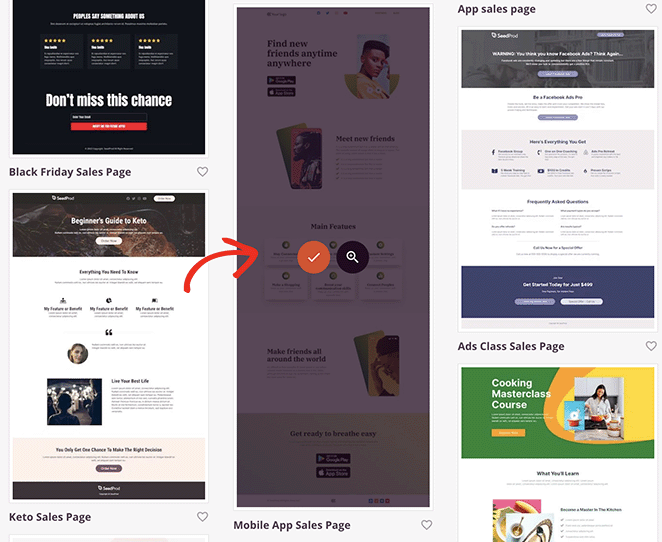
- You’ll see a library of templates. Browse through the options or use the filters to narrow your search. For example, if you want a mobile page for your webinar, select the webinar landing page filter.

Tips for choosing a mobile-friendly template:
- Look for a clean and simple layout: Avoid templates with too many columns or cluttered designs, as these can be overwhelming on smaller screens.
- Prioritize readability: Make sure the text is large enough to read comfortably on a mobile device.
- Choose large, touch-friendly buttons: Buttons should be easy to tap with a finger.
Remember, you can customize any template to fit your brand and message, so don’t be afraid to experiment.
Once you’ve found a template you like, hover over it and click the checkmark to select it.

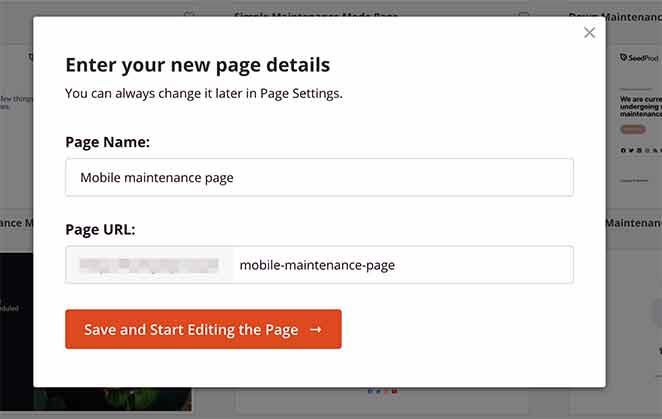
You’ll be asked to give your page a name and URL. You can always change these later. Once you’re ready, click Save and Start Editing the Page to open the drag-and-drop builder.

Étape 3. Personnalisez votre page d'atterrissage pour les mobiles
Now comes the fun part—customizing your mobile landing page.

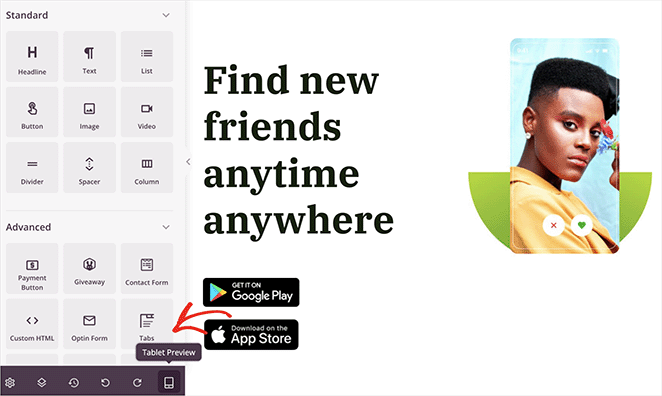
SeedProd’s drag-and-drop builder makes this process easy and intuitive. You’ll see a library of pre-built blocks on the left side of your screen, such as images, text, buttons, forms, and more.
Just drag and drop the elements you need onto the page preview. As you make changes, you’ll see them reflected in real-time, making it simple to visualize your design.

Mobile-Specific Design Principles
When designing for mobile, keep these additional principles in mind:
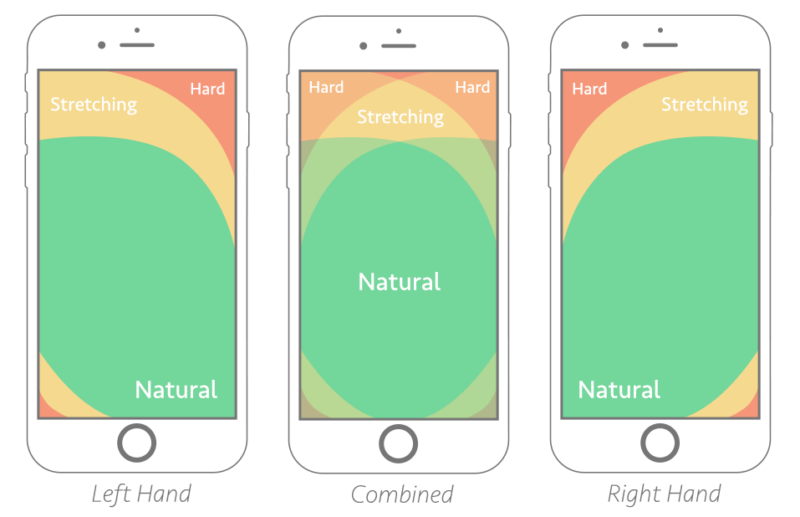
Thumb-Friendly Navigation Zones
Consider the “thumb zone” – the area of the screen easily reachable with a thumb when holding a smartphone. Place important buttons and interactive elements in this zone for easier navigation.

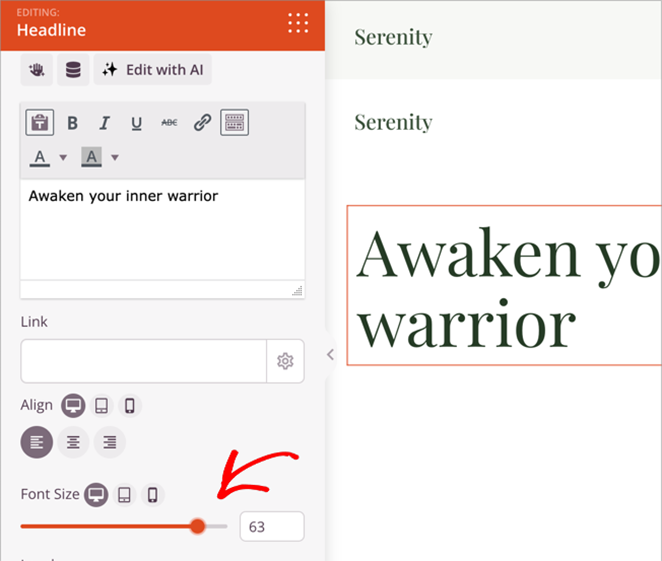
Appropriate Font Sizes
Use larger font sizes to ensure readability on small screens. A good rule of thumb is:
- Body text: 16-18px
- Headings: 22px or larger
- Call-to-action buttons: 14px or larger
SeedProd allows you to adjust font sizes easily. Simply select any text or heading block and adjust the font size slider to suit your needs.

Handling Complex Content
For complex content or large tables, consider:
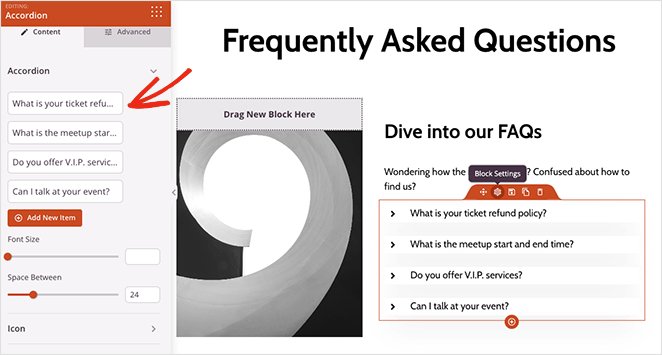
- Using accordions or collapsible sections to save space
- Simplifying tables for mobile view or allowing horizontal scrolling
- Using bullet points instead of paragraphs where possible
Here’s how to add an accordion in SeedProd:

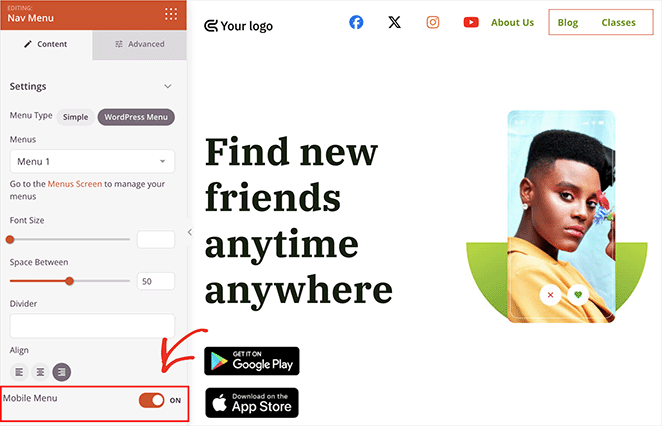
Streamlined Navigation
Use a hamburger menu to save space and keep navigation clean. SeedProd’s navigation block allows you to easily create a mobile-friendly menu:

Continue adding content to your page until you’re happy with its appearance. Then, click the green Save button at the top-right corner to store your settings.
Étape 4. Configurez vos paramètres
Now that your landing page looks amazing on mobile, let’s configure some important settings to help you track performance and capture leads.
Connectez votre service de marketing par courriel
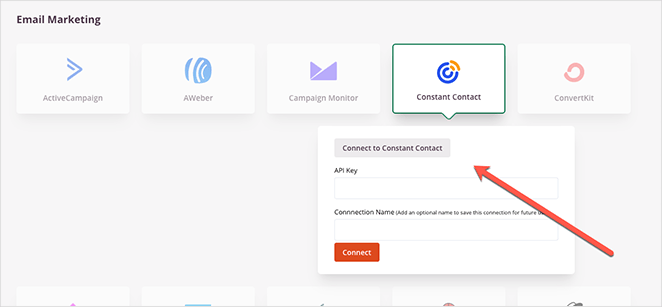
SeedProd integrates seamlessly with popular email marketing services like Constant Contact, MailChimp, and more. This integration lets you easily grow your email list by capturing leads directly from your mobile landing page.
To connect your email marketing service:
- In the SeedProd builder, click the Connect tab.

- Choose your email provider from the list and follow the on-screen instructions to connect your account.

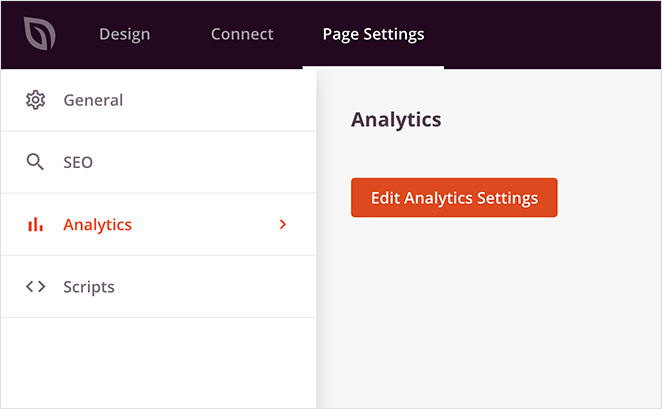
Configuration des paramètres de la page
Now, click the Page Settings tab to view your landing page settings. You can edit your landing page’s name and URL and choose whether to enable Isolation Mode.

What is Isolation Mode?
Isolation Mode makes your landing page load faster by preventing conflicts with your WordPress theme and plugins. If you experience any display issues, enabling this option can help.
SeedProd also lets you optimize your landing page for search engines and track key metrics with Google Analytics. You can customize your page’s title and meta description and add tracking codes.

Ensuite, l'onglet Scripts vous permet de coller des scripts d'en-tête, de corps et de pied de page personnalisés. Ceci est utile pour recibler les visiteurs d'une page avec votre pixel de suivi Facebook, etc.
Step 5. Preview & Publish Your Mobile Landing Page
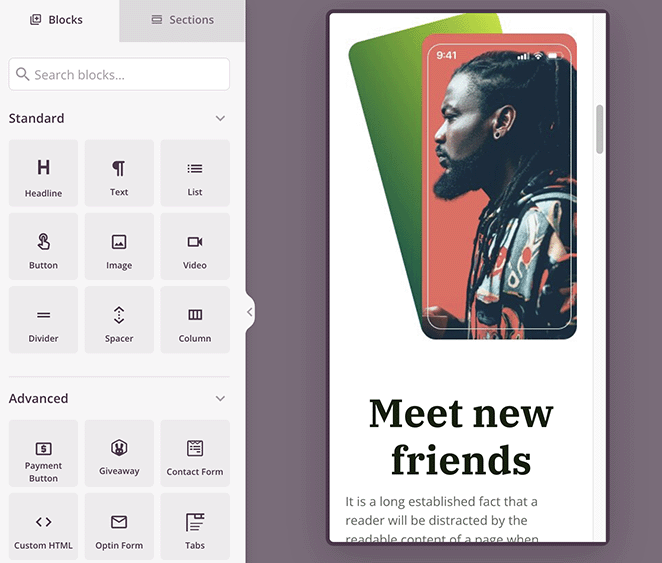
Before you launch your new landing page, it’s crucial to see how it looks on different devices. Luckily, SeedProd makes this easy with its built-in mobile preview feature.
Here’s how to preview your landing page:
- In the SeedProd builder, look for the mobile phone icon at the bottom of the screen.

- Click the icon to toggle between desktop, tablet, and mobile views.

This preview lets you double-check that your layout, text size, and buttons are optimized for smaller screens. If anything looks off, you can easily make adjustments directly within the mobile preview mode.
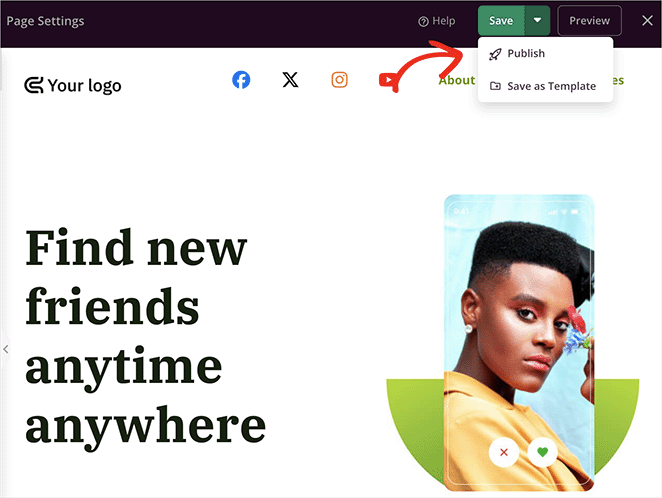
Ready to publish?
- Click the green Save button to save your changes.
- Next to the save button, click the arrow to either save your landing page as a template for later use or click Publish to make it live on your website.

Congratulations! You’ve successfully created a mobile-friendly landing page in WordPress. Now you’re ready to start driving more leads and conversions from your mobile visitors.
Voici la version finale d'une page que j'ai créée sur mon site web de test :

Exemples de pages d'atterrissage mobiles et inspiration
Check out these best mobile landing page examples I’ve found if you need some inspiration before designing your page.
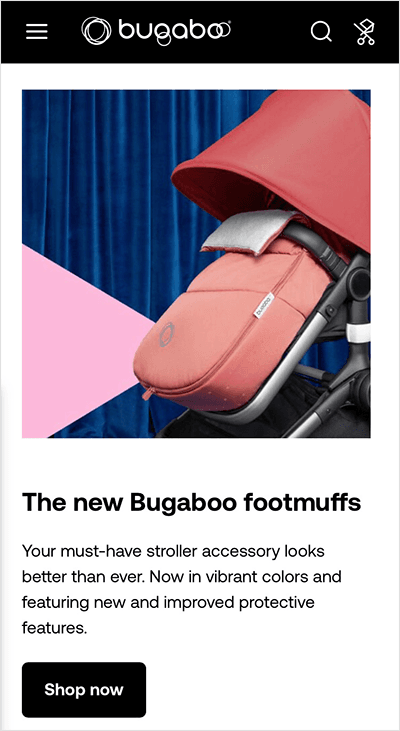
1. Bugaboo

Voici d'abord un exemple de page mobile de Bugaboo, un détaillant en ligne de produits pour bébés et enfants. J'aime la conception de leur page d'atterrissage avec une seule colonne, qui est propre, moderne et facile à naviguer à partir de n'importe quel appareil.
2. Etsy
Comme vous pouvez le voir, Etsy cache le menu de navigation de la page principale avec un menu mobile. Les images sont claires comme de l'eau de roche et les boutons sont suffisamment grands pour que les acheteurs puissent les utiliser.

En outre, le champ de recherche s'étend sur toute la largeur de la page mobile, ce qui le rend beaucoup plus facile à utiliser sur les petits écrans.
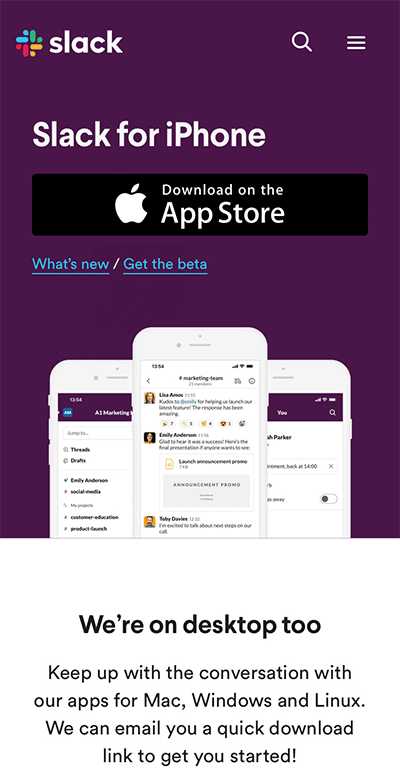
3. Fente

J'aime particulièrement la page d'atterrissage mobile de Slack parce qu'elle est adaptée à l'appareil de l'utilisateur. Comme j'utilisais un iPhone, ils ont personnalisé la page pour l'Apple Store.
Cette approche est un excellent moyen de cibler des publics spécifiques. Et comme la page répond aux besoins de ce public, il est plus probable qu'il se convertisse.
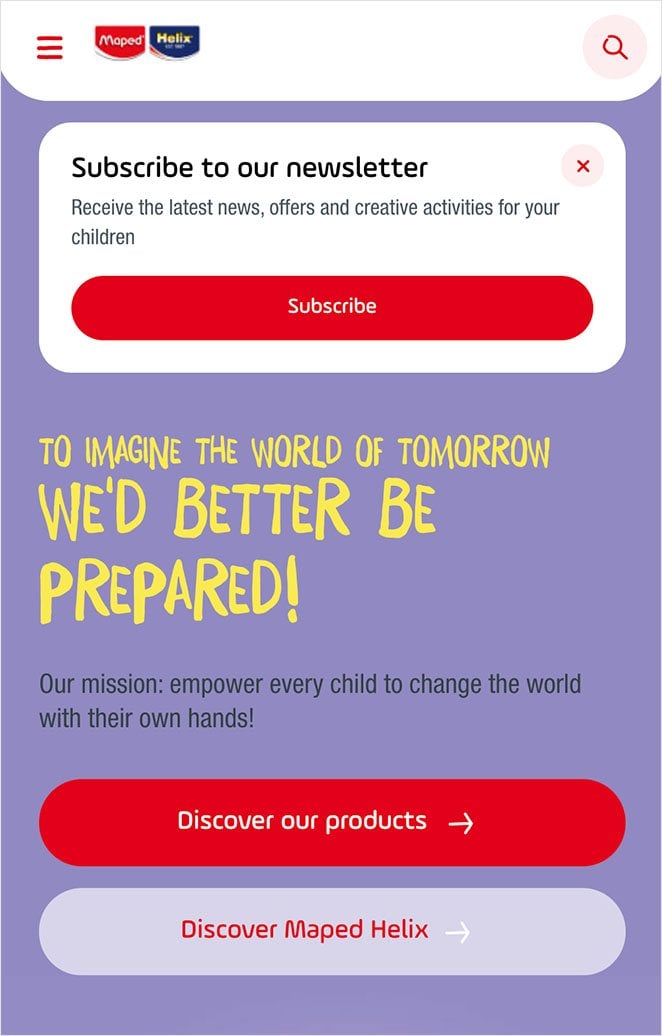
4. Hélix cartographié

Maped Helix’s crisp mobile landing page design leaves nothing to chance. It features a sticky bar at the top of the page to encourage users to subscribe and clearly labeled CTA buttons directing users to popular sections of the site.
Mieux encore, les couleurs des boutons CTA varient en fonction de l'importance, la couleur la plus foncée indiquant le bouton sur lequel les utilisateurs doivent cliquer en premier.
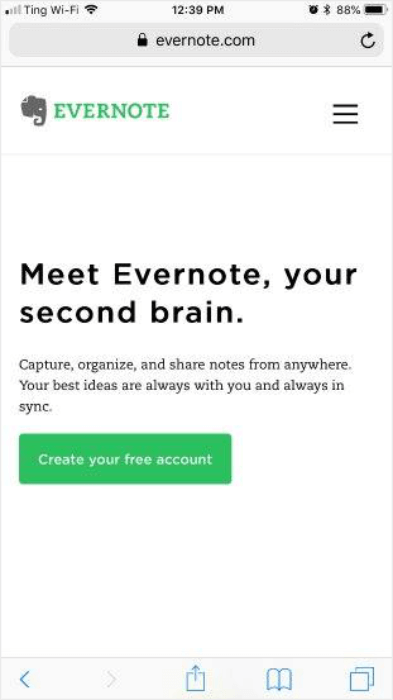
5. Evernote

Evernote garde les choses simples dans cet exemple. L'appel à l'action est clair et réalisable, et la page se charge très rapidement. Étant donné que la page n'a pratiquement pas d'images, elle est étonnamment accrocheuse.
Une page d'atterrissage mobile textuelle n'est peut-être pas la meilleure solution pour tout le monde, mais elle est efficace pour les bonnes marques.
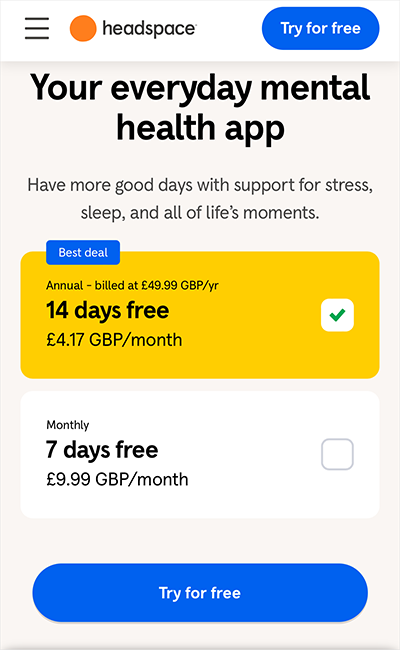
6. Espace de tête

The Headspace mobile landing page utilizes large, legible text combined with ample whitespace for a clean, focused experience that draws your attention to the company’s primary call to action.
Mobile Landing Page Frequently Asked Questions
Il existe plusieurs types de pages d'atterrissage mobiles, chacune ayant un objectif unique :
SqueezePages : Elles recueillent des adresses électroniques ou d'autres informations de contact en échange d'un aimant à prospects, tel qu'un livre électronique ou un code de réduction.
Click-Through Pages : Elles réchauffent les clients potentiels en leur fournissant des informations supplémentaires sur un produit ou un service avant de les diriger vers une page de vente.
Lead Capture Pages (pages de capture de prospects) : Recueillent des prospects au moyen de formulaires, souvent en liaison avec une mise à niveau du contenu ou l'inscription à un webinaire.
Pages de vente : Elles vendent directement un produit ou un service en mettant l'accent sur les avantages et les caractéristiques.
Voici pourquoi vous devez donner la priorité aux pages d'atterrissage mobiles :
Amélioration de l'expérience utilisateur : Une conception optimisée pour les mobiles permet aux visiteurs de naviguer et d'interagir facilement avec votre contenu, ce qui se traduit par une expérience utilisateur positive.
Des taux de conversion plus élevés : En se concentrant sur un seul objectif et en minimisant les distractions, les pages d'atterrissage mobiles peuvent augmenter considérablement les taux de conversion par rapport aux pages web standard.
Meilleur référencement mobile : Les moteurs de recherche favorisent les pages d'atterrissage adaptées aux mobiles, ce qui améliore votre visibilité dans les résultats de recherche mobile.
Crédibilité accrue de la marque : En offrant une expérience mobile transparente, vous démontrez que votre entreprise est moderne et attentive aux besoins de ses clients.
En investissant dans des pages d'atterrissage mobiles, vous pouvez tirer parti des 6,93 milliards d'utilisateurs de smartphones dans le monde et générer une croissance significative pour votre entreprise.
Ensuite, d'autres conseils pour une utilisation mobile
J'espère que ce guide vous a apporté les connaissances et les bonnes pratiques nécessaires pour créer des pages d'atterrissage à fort taux de conversion et adaptées aux mobiles pour votre site Web WordPress.
En adoptant un état d'esprit axé sur le mobile, en optimisant les performances et en exploitant les techniques de conception réactive, vous pouvez vous assurer que vos pages d'atterrissage offrent une expérience utilisateur transparente qui génère davantage de prospects et de ventes de la part d'un public mobile en constante augmentation.
Si vous avez aimé cet article, vous trouverez peut-être utiles ces autres conseils en matière de conception adaptée aux mobiles :
- Comment éditer des menus mobiles dans WordPress (Guide du débutant)
- Les meilleures pratiques de la page d'atterrissage pour des taux de conversion incroyables
- Comment masquer les images en vue mobile sur WordPress
- 9 exemples de sites Web adaptés aux mobiles pour s'inspirer du Responsive Design
- Comment rendre un site Web accessible aux utilisateurs mobiles (étapes faciles)
- 11 meilleurs plugins WordPress pour sites web adaptés aux téléphones portables
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





