Want to learn how to make a mobile landing page for your WordPress website?
It’s frustrating to visit a website on your phone only to find tiny links, slow loading times, and content that’s impossible to read. If your landing pages aren’t optimized for mobile, you’re missing out on leads and sales.
In this guide, you’ll learn how to create a high-converting mobile landing page in WordPress that looks great and converts visitors into customers. We’ll use a simple, code-free approach, even if you’re a complete beginner.
How to Make a Mobile Landing Page in WordPress:
Why Make Your Landing Page Mobile-Friendly?
Today, more people access the internet on their mobile devices than on desktops. This means if your landing page isn’t mobile-friendly, you’re missing out on a huge chunk of potential customers.
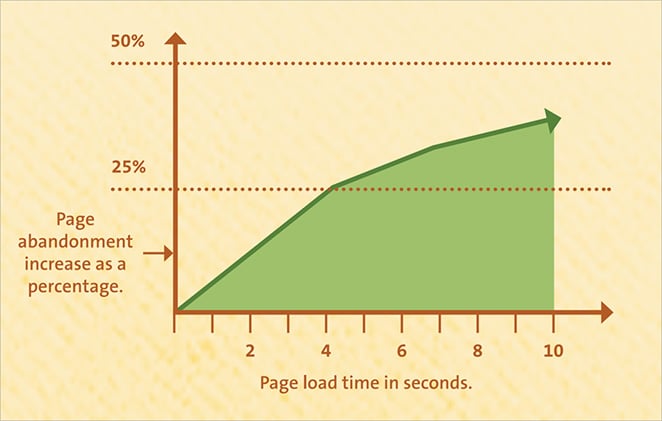
Think about it: if a website takes too long to load on your phone or is difficult to navigate, wouldn’t you leave and find a better option? Studies show that 40% of users will abandon a website that takes more than 3 seconds to load.

Google knows that mobile users are important, which is why it prioritizes mobile-first design in search results. So, a mobile-responsive design isn’t just good for user experience—it’s crucial for SEO.
Now, you might be wondering, “What’s the best process for designing mobile landing pages in WordPrerss?” There are two main ways:
- Use a WordPress landing page plugin: This is the easiest option, as it requires no coding. A plugin like SeedProd, the best WordPress plugin for effective mobile landing pages, provides mobile-responsive templates and a drag-and-drop builder to simplify the process.
- Code a custom responsive design: This option gives you more flexibility but requires coding knowledge and can be time-consuming.
This guide focuses on the simplest method – using a WordPress landing page plugin. This way, you can create a high-converting mobile landing page quickly and easily.
Cómo crear una página de destino móvil
Paso 1. Instalar SeedProd Instalar SeedProd Landing Page Builder Plugin
Ready to create a mobile landing page? The first step is installing the SeedProd landing page plugin.

SeedProd is a powerful WordPress mobile landing page builder that makes creating beautiful, high-converting pages a breeze.
Don’t worry; there’s no coding required. SeedProd has a drag-and-drop interface and pre-built templates, making it easy for anyone to create great mobile landing pages.
While SeedProd has a free version, this guide uses SeedProd Pro. The pro version offers more advanced features and customization options to optimize landing pages for conversions.
And in the elite plan, you can use its WooCommerce blocks to build eCommerce landing pages that drive sales.
Here’s how to install SeedProd Pro:
- Purchase SeedProd Pro from the pricing page.
- Download the plugin file from your SeedProd account.
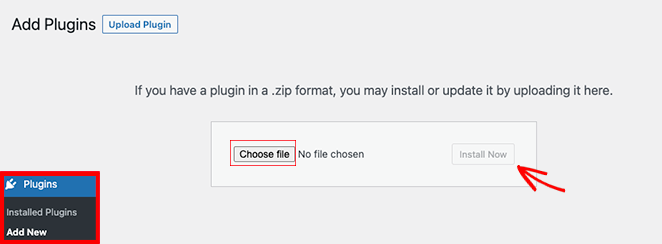
- Go to your WordPress dashboard and navigate to Plugins » Add New.
- Click Upload Plugin and select the SeedProd Pro zip file.
- Click Install Now, and once installed, click Activate Plugin.

Once activated, you’ll be prompted to enter your license key. You can find this key in your SeedProd account dashboard. After entering it, you’re ready to start building.

Paso 2. Elija una plantilla móvil
Now that you have SeedProd installed, let’s create your mobile-friendly landing page.
SeedProd offers a variety of responsive landing page templates, so you don’t have to start from scratch. These mobile landing page templates are already optimized for mobile responsiveness, ensuring your page looks great on any screen size.
To choose a template:
- Go to your WordPress dashboard and click on SeedProd » Landing Pages.
- Click the Add New Landing Page button.

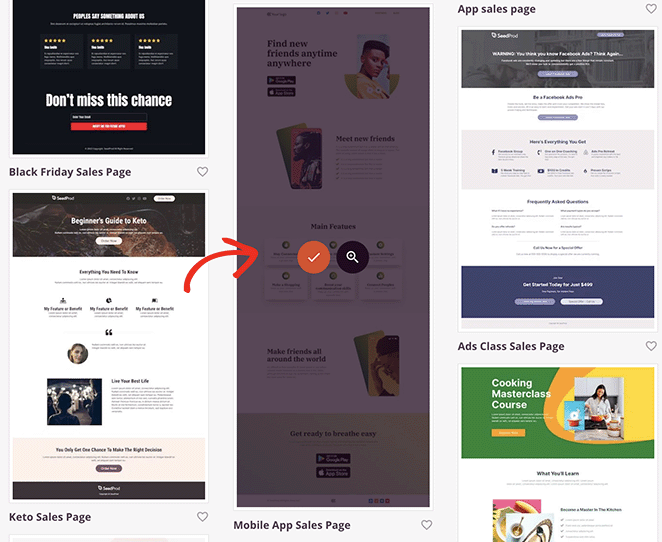
- You’ll see a library of templates. Browse through the options or use the filters to narrow your search. For example, if you want a mobile page for your webinar, select the webinar landing page filter.

Tips for choosing a mobile-friendly template:
- Look for a clean and simple layout: Avoid templates with too many columns or cluttered designs, as these can be overwhelming on smaller screens.
- Prioritize readability: Make sure the text is large enough to read comfortably on a mobile device.
- Choose large, touch-friendly buttons: Buttons should be easy to tap with a finger.
Remember, you can customize any template to fit your brand and message, so don’t be afraid to experiment.
Once you’ve found a template you like, hover over it and click the checkmark to select it.

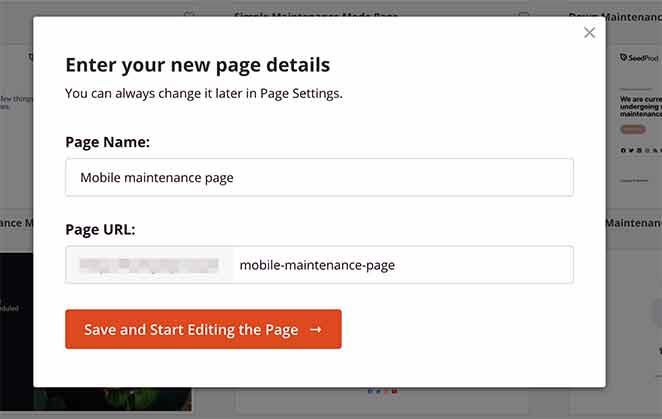
You’ll be asked to give your page a name and URL. You can always change these later. Once you’re ready, click Save and Start Editing the Page to open the drag-and-drop builder.

Paso 3. Personalice su página de destino para móviles
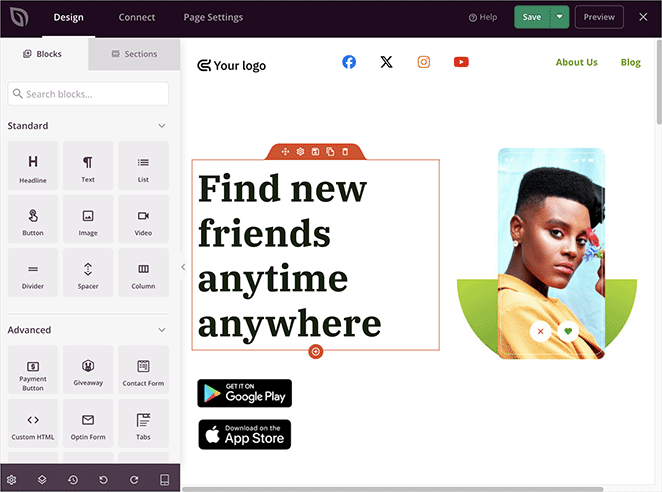
Now comes the fun part—customizing your mobile landing page.

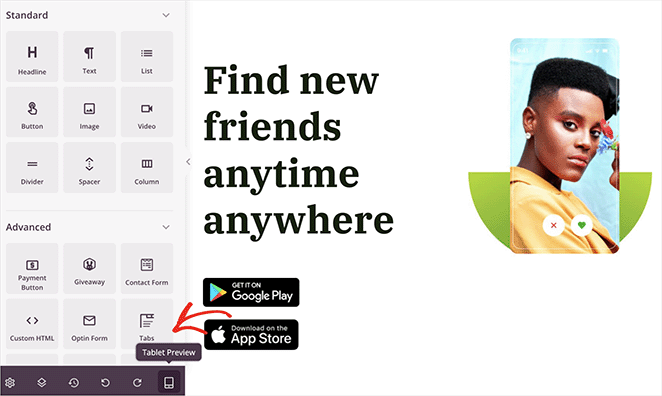
SeedProd’s drag-and-drop builder makes this process easy and intuitive. You’ll see a library of pre-built blocks on the left side of your screen, such as images, text, buttons, forms, and more.
Just drag and drop the elements you need onto the page preview. As you make changes, you’ll see them reflected in real-time, making it simple to visualize your design.

Mobile-Specific Design Principles
When designing for mobile, keep these additional principles in mind:
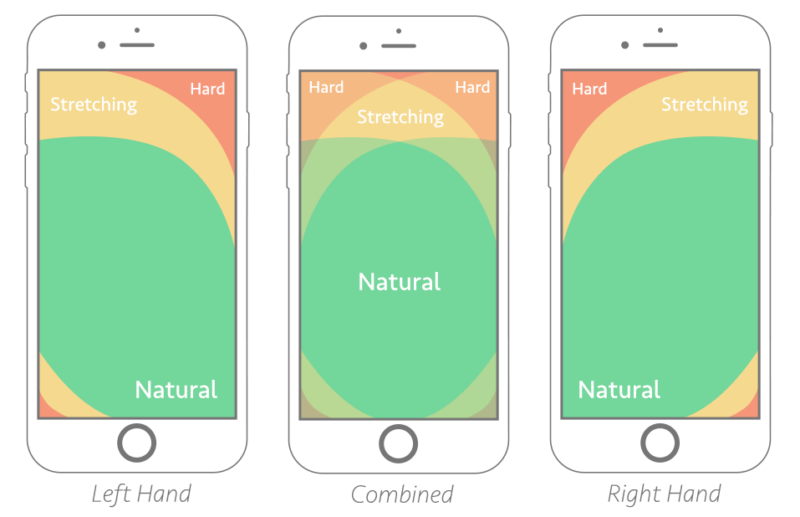
Thumb-Friendly Navigation Zones
Consider the “thumb zone” – the area of the screen easily reachable with a thumb when holding a smartphone. Place important buttons and interactive elements in this zone for easier navigation.

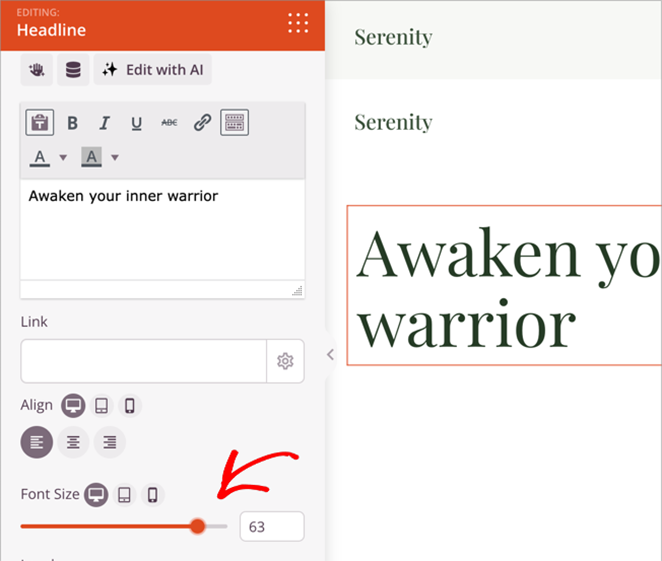
Appropriate Font Sizes
Use larger font sizes to ensure readability on small screens. A good rule of thumb is:
- Body text: 16-18px
- Headings: 22px or larger
- Call-to-action buttons: 14px or larger
SeedProd allows you to adjust font sizes easily. Simply select any text or heading block and adjust the font size slider to suit your needs.

Handling Complex Content
For complex content or large tables, consider:
- Using accordions or collapsible sections to save space
- Simplifying tables for mobile view or allowing horizontal scrolling
- Using bullet points instead of paragraphs where possible
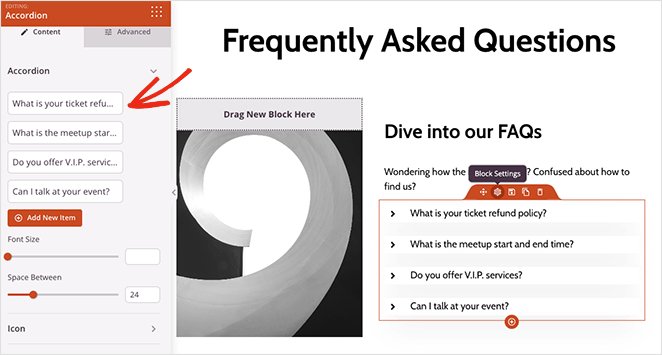
Here’s how to add an accordion in SeedProd:

Streamlined Navigation
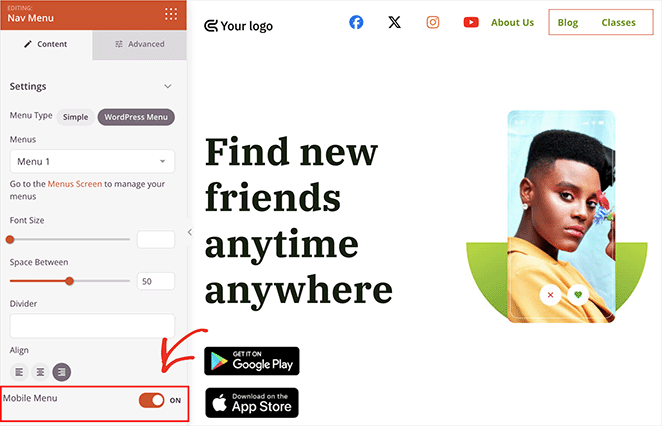
Use a hamburger menu to save space and keep navigation clean. SeedProd’s navigation block allows you to easily create a mobile-friendly menu:

Continue adding content to your page until you’re happy with its appearance. Then, click the green Save button at the top-right corner to store your settings.
Paso 4. Configure sus ajustes
Now that your landing page looks amazing on mobile, let’s configure some important settings to help you track performance and capture leads.
Conecte su servicio de marketing por correo electrónico
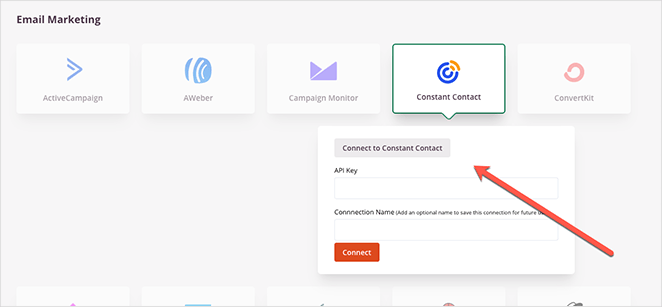
SeedProd integrates seamlessly with popular email marketing services like Constant Contact, MailChimp, and more. This integration lets you easily grow your email list by capturing leads directly from your mobile landing page.
To connect your email marketing service:
- In the SeedProd builder, click the Connect tab.

- Choose your email provider from the list and follow the on-screen instructions to connect your account.

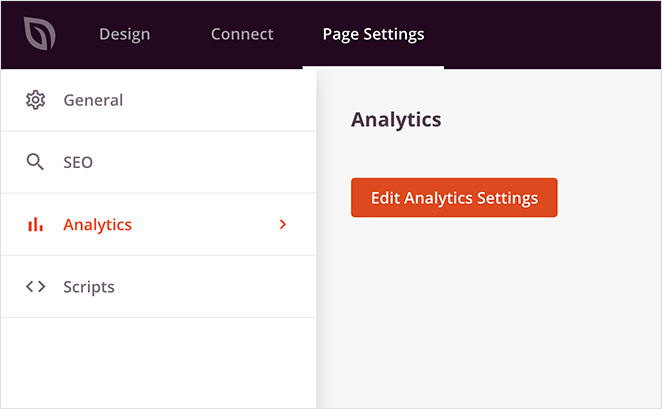
Configurar los ajustes de la página
Now, click the Page Settings tab to view your landing page settings. You can edit your landing page’s name and URL and choose whether to enable Isolation Mode.

What is Isolation Mode?
Isolation Mode makes your landing page load faster by preventing conflicts with your WordPress theme and plugins. If you experience any display issues, enabling this option can help.
SeedProd also lets you optimize your landing page for search engines and track key metrics with Google Analytics. You can customize your page’s title and meta description and add tracking codes.

A continuación, la pestaña Scripts le permite pegar scripts personalizados de encabezado, cuerpo y pie de página. Esto es útil para reorientar a los visitantes de la página con su píxel de seguimiento de Facebook, etc.
Step 5. Preview & Publish Your Mobile Landing Page
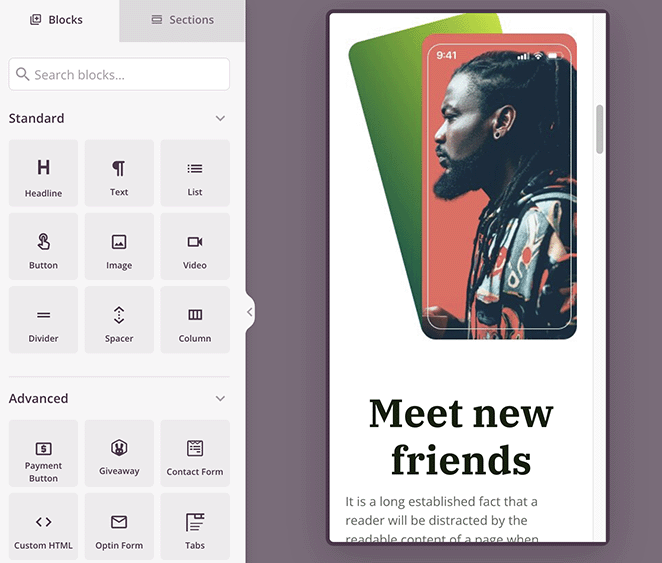
Before you launch your new landing page, it’s crucial to see how it looks on different devices. Luckily, SeedProd makes this easy with its built-in mobile preview feature.
Here’s how to preview your landing page:
- In the SeedProd builder, look for the mobile phone icon at the bottom of the screen.

- Click the icon to toggle between desktop, tablet, and mobile views.

This preview lets you double-check that your layout, text size, and buttons are optimized for smaller screens. If anything looks off, you can easily make adjustments directly within the mobile preview mode.
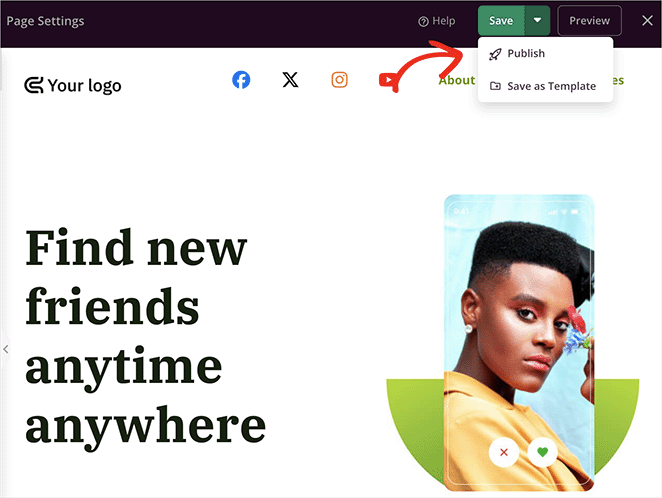
Ready to publish?
- Click the green Save button to save your changes.
- Next to the save button, click the arrow to either save your landing page as a template for later use or click Publish to make it live on your website.

Congratulations! You’ve successfully created a mobile-friendly landing page in WordPress. Now you’re ready to start driving more leads and conversions from your mobile visitors.
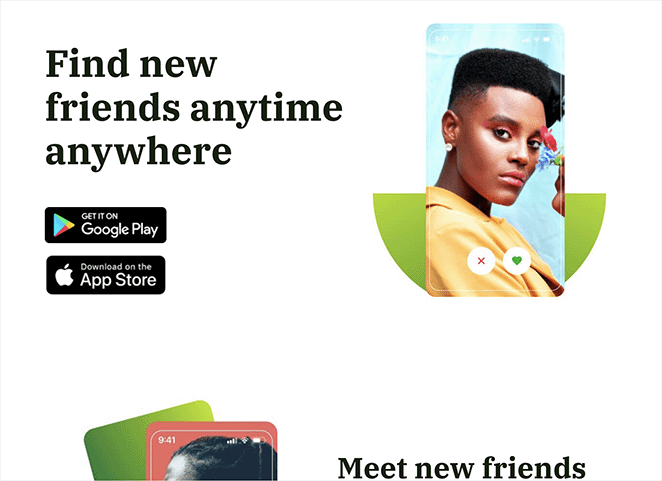
Aquí está la versión final de una página que he creado en mi sitio web de prueba:

Ejemplos e inspiración de páginas de destino para móviles
Check out these best mobile landing page examples I’ve found if you need some inspiration before designing your page.
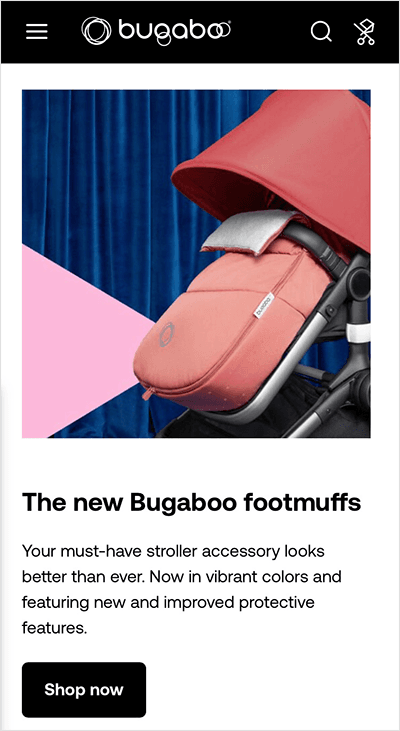
1. Bugaboo

El primero es un ejemplo de página móvil de Bugaboo, una tienda online de productos para bebés y niños. Me gusta cómo el diseño de su página de aterrizaje tiene un diseño de una sola columna y es limpio, moderno y fácil de navegar desde cualquier dispositivo.
2. Etsy
Como puedes ver, Etsy oculta el menú de navegación de la página principal con un menú para móviles. Las imágenes son nítidas y los botones lo bastante grandes para que los compradores puedan pulsarlos.

Además, el cuadro de búsqueda ocupa toda la anchura de la página para móviles, lo que facilita su uso en pantallas pequeñas.
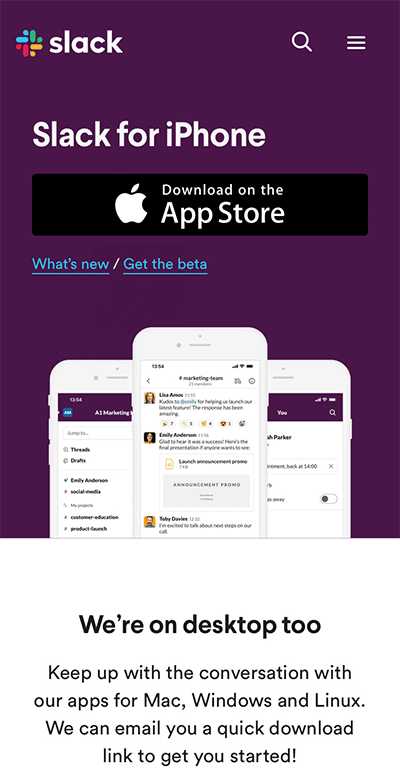
3. Holgura

Me gusta especialmente la página de aterrizaje móvil de Slack porque la han adaptado al dispositivo del usuario. Como yo usaba un iPhone, personalizaron la página para la tienda de Apple.
Este enfoque es una forma excelente de dirigirse a públicos específicos. Y como la página se adapta a las necesidades de ese público, es más probable que conviertan.
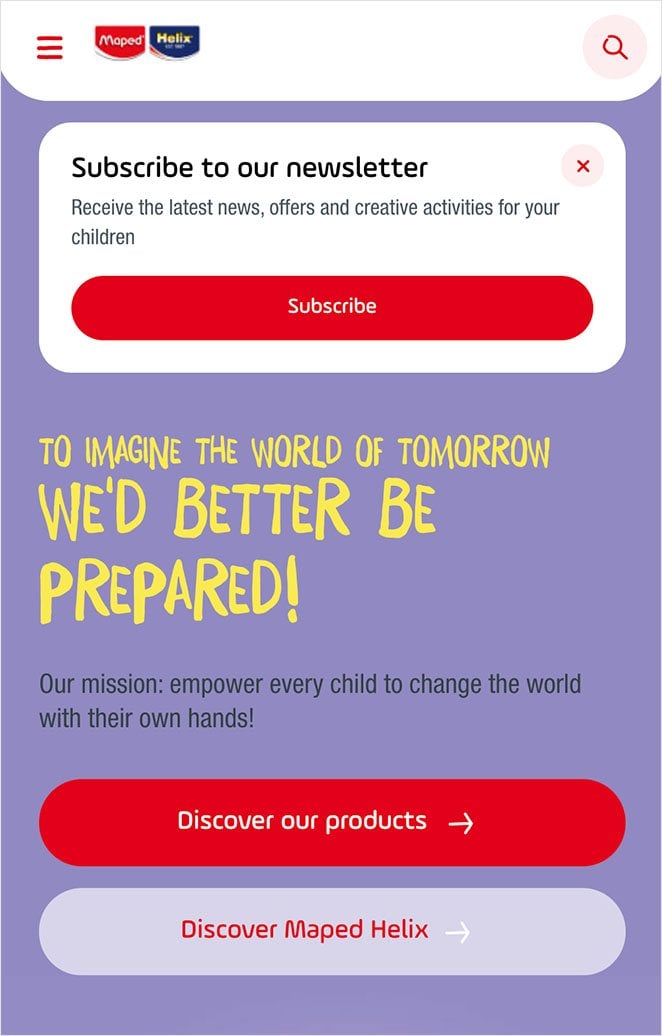
4. Hélice cartografiada

Maped Helix’s crisp mobile landing page design leaves nothing to chance. It features a sticky bar at the top of the page to encourage users to subscribe and clearly labeled CTA buttons directing users to popular sections of the site.
Mejor aún, los colores de los botones CTA varían según su importancia, y el color más intenso indica en qué botón deben hacer clic primero los usuarios.
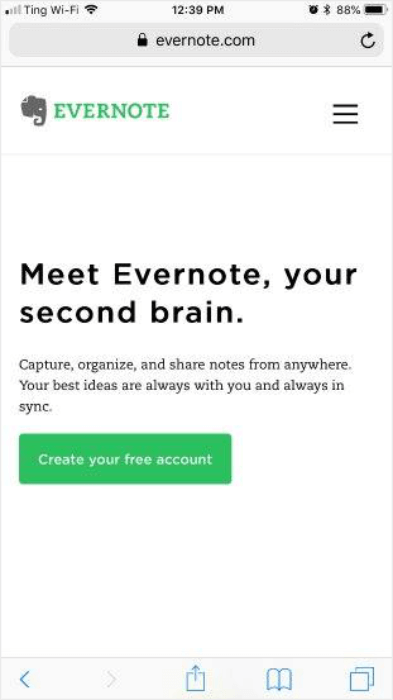
5. Evernote

Evernote simplifica las cosas con este ejemplo. La llamada a la acción es clara, procesable y la página se carga rapidísimo. Dado que la página prácticamente no tiene imágenes, es sorprendentemente llamativa.
Una página de aterrizaje móvil de sólo texto puede no ser la mejor solución para todo el mundo, pero son eficaces para las marcas adecuadas.
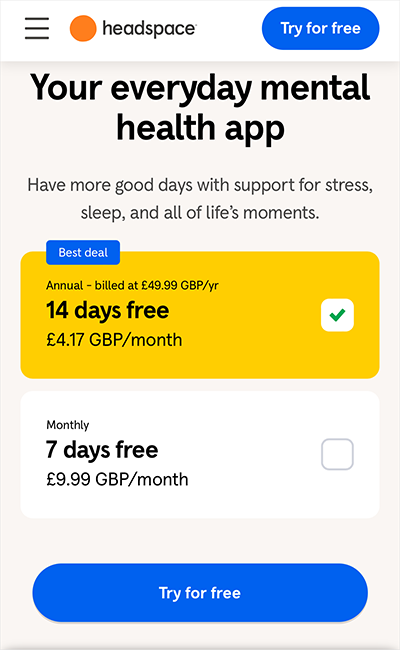
6. Espacio para la cabeza

The Headspace mobile landing page utilizes large, legible text combined with ample whitespace for a clean, focused experience that draws your attention to the company’s primary call to action.
Mobile Landing Page Frequently Asked Questions
Existen varios tipos de páginas de aterrizaje para móviles, cada una con una finalidad específica:
Páginas de captación: Recopilan direcciones de correo electrónico u otra información de contacto a cambio de un imán de clientes potenciales, como un libro electrónico o un código de descuento.
Páginas de clics: Calientan a los clientes potenciales proporcionándoles información adicional sobre un producto o servicio antes de dirigirlos a una página de ventas.
Páginas de captación de clientes potenciales: Recogen clientes potenciales a través de formularios, a menudo junto con una actualización de contenidos o un registro en un seminario web.
Páginas de ventas: Venden un producto o servicio directamente, con un fuerte enfoque en los beneficios y características.
He aquí por qué debe dar prioridad a las páginas de aterrizaje móviles:
Mejora de la experiencia del usuario: El diseño optimizado para móviles garantiza que los visitantes puedan navegar e interactuar fácilmente con su contenido, lo que conduce a una experiencia de usuario positiva.
Mayores tasas de conversión: Al centrarse en un único objetivo y minimizar las distracciones, las páginas de destino móviles pueden aumentar significativamente las tasas de conversión en comparación con las páginas web estándar.
Mejor SEO móvil: Los motores de búsqueda favorecen las páginas de destino adaptadas a móviles, mejorando su visibilidad en los resultados de búsqueda móvil.
Mayor credibilidad de la marca: Ofrecer una experiencia móvil fluida demuestra que su empresa es moderna y está atenta a las necesidades del cliente.
Al invertir en páginas de destino móviles, puede aprovechar los 6.930 millones de usuarios de teléfonos inteligentes en todo el mundo e impulsar un crecimiento significativo para su empresa.
A continuación, más consejos para móviles
Espero que esta guía le haya proporcionado los conocimientos y las mejores prácticas necesarias para crear páginas de destino de alta conversión y adaptadas a dispositivos móviles para su sitio web de WordPress.
Si adopta una mentalidad mobile-first, optimiza el rendimiento y aprovecha las técnicas de diseño responsivo, podrá asegurarse de que sus páginas de destino ofrezcan una experiencia de usuario fluida que impulse más clientes potenciales y ventas del público móvil, cada vez más numeroso.
Si le ha gustado este artículo, puede que le resulten útiles estos otros consejos de diseño adaptado a dispositivos móviles:
- Cómo editar menús móviles en WordPress (Guía para principiantes)
- Mejores prácticas de página de aterrizaje para lograr tasas de conversión increíbles
- Cómo ocultar imágenes en la vista móvil en WordPress
- 9 ejemplos de sitios web adaptados a dispositivos móviles para inspirarse en el diseño adaptable
- Cómo hacer que un sitio web sólo para ordenadores de sobremesa sea compatible con dispositivos móviles (pasos sencillos)
- 11 mejores plugins móviles de WordPress para sitios web adaptados a dispositivos móviles
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





