¿Quiere hacer que un sitio web existente sea apto para móviles?
Con más de la mitad del tráfico web procedente de dispositivos móviles, ahora es más importante que nunca crear una experiencia móvil excelente para los visitantes de tu sitio web. Por lo tanto, si su sitio web de WordPress sigue siendo solo de escritorio, ya es hora de prepararlo para dispositivos móviles.
En este post, vamos a explicar cómo hacer un sitio web responsive móvil en WordPress fácilmente.
Pero primero, ¿qué es un sitio web apto para móviles?
¿Qué es un sitio web compatible con dispositivos móviles?
Un sitio web adaptado a móviles ofrece a los visitantes móviles una versión de su sitio que se ajusta perfectamente a su pantalla. Además, el sitio se adapta automáticamente a los diferentes tamaños de pantalla para ofrecer una experiencia móvil fácil de usar.
En esencia, un sitio web apto para móviles hace que su contenido sea fácil de consumir, sea cual sea el tamaño de la pantalla.
¿Por qué debe hacer su sitio web compatible con dispositivos móviles?
Hacer que su sitio web WordPress sea compatible con dispositivos móviles es la forma más fácil de mantener a los usuarios móviles en su sitio web durante más tiempo. Es más probable que esas personas permanezcan en tu sitio si es fácil de usar y es menos probable que lo abandonen.
Si ofrece a los usuarios móviles un sitio web exclusivo para ordenadores de sobremesa, no obtendrán la misma experiencia de usuario optimizada. Les resultará más difícil encontrar la información que necesitan, lo que es frustrante y puede hacer que abandonen el sitio en busca de una alternativa más fácil de usar.
Las investigaciones han revelado que, tras una experiencia móvil negativa, es menos probable que el 62 % de los usuarios vuelva a comprar en un sitio web en el futuro.
Por otro lado, Google ofrece ahora un único índice mobile-first para las búsquedas en Google tanto desde el escritorio como desde el móvil. Esto significa que si su sitio web no es apto para móviles, tendrá dificultades para posicionarse en los primeros puestos incluso en las búsquedas de escritorio.
Teniendo en cuenta todo lo anterior, se puede decir con seguridad que podrías perder toneladas de oportunidades para tu negocio si no preparas WordPress para dispositivos móviles.
Cómo hacer que su sitio WordPress sólo para ordenadores de sobremesa sea compatible con dispositivos móviles
Aunque hay muchas guías en Internet que te ayudarán a hacer que tu sitio web sea responsive, no todas están orientadas a los usuarios de WordPress.
Teniendo esto en cuenta, aquí tienes algunos pasos sencillos para hacer que tu sitio WordPress sea apto para móviles.
- 1. Compruebe si su sitio ya es compatible con dispositivos móviles
- 2. Elija un tema de WordPress adaptable a dispositivos móviles
- 3. Simplifique su menú de navegación
- 4. Asegúrese de que la información importante sea fácil de encontrar
- 5. Utilice tamaños de letra grandes y legibles
- 6. Los formularios de contacto y opt-in deben ser breves
- 7. Haga que sus páginas de destino sean adaptables a dispositivos móviles
- 8. Cambiar el tamaño y la ubicación del botón CTA
- 9. Eliminar o simplificar las ventanas emergentes para móviles
- 10. Utiliza plugins de WordPress compatibles con dispositivos móviles
- 11. Evitar el uso del flash
- 12. Utilizar páginas móviles aceleradas
- 13. Dar prioridad a la velocidad del sitio web
1. Compruebe si su sitio ya es compatible con dispositivos móviles
El primer paso es comprobar si tu sitio WordPress ya está adaptado para móviles. Lo más probable es que, si has creado tu sitio web recientemente, ya esté optimizado para usuarios móviles.
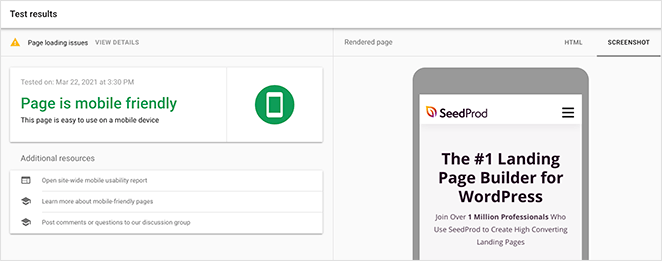
La mejor forma de comprobar tu sitio web es con la prueba gratuita de Google de compatibilidad con dispositivos móviles. Solo tienes que introducir tu URL en el cuadro de búsqueda y obtendrás los resultados casi al instante.
Cuando reciba los resultados, le dirán si su sitio es apto para móviles, junto con una captura de pantalla de cómo se ve en móvil y consejos para mejorar su experiencia móvil.

Si los resultados muestran que su sitio necesita mucho trabajo, hacer que su sitio web sólo para ordenadores de sobremesa sea apto para móviles debería ser su máxima prioridad. Sin embargo, si los resultados son buenos, es probable que aún pueda beneficiarse de aprender formas de mejorar su experiencia móvil.
2. Elija un tema de WordPress adaptable a dispositivos móviles
Una forma rápida y sencilla de convertir tu sitio WordPress de escritorio en uno adaptado a dispositivos móviles es instalar un tema WordPress adaptable a dispositivos móviles.
Muchos temas populares de WordPress están preparados para móviles, por lo que se adaptan automáticamente a cualquier dispositivo móvil. A menudo lo hacen utilizando media queries para adaptarse a diferentes resoluciones de pantalla.
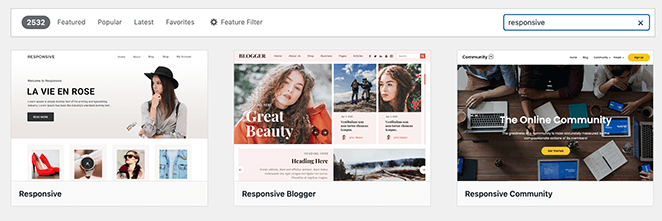
Puedes encontrar un tema responsive para móviles yendo a Apariencia " Temas desde tu área de administración de WordPress. Desde ahí, haz clic en Añadir nuevo y, en el cuadro de búsqueda, escribe "Responsive".
Aparecerá una lista de temas de WordPress que puedes instalar inmediatamente.

Si prefieres temas de mayor calidad, puedes consultar esta lista de los mejores temas de WordPress para pequeñas empresas.
Nuestra primera opción de la lista es SeedProd, un potente creador de temas de WordPress de arrastrar y soltar. Te permite crear temas de WordPress personalizados fácilmente sin escribir código ni contratar a un desarrollador.
En lugar de instalar varios archivos .zip de temas, puede instalar el plugin SeedProd y crear su tema directamente en WordPress.
Puedes empezar rápidamente eligiendo una plantilla de tema inicial prefabricada.

O puedes construir cada sección de tu tema de una en una.

A partir de ahí, puede personalizar cada sección de su sitio web en el editor visual de arrastrar y soltar. Todo lo que tienes que hacer es apuntar y hacer clic para crear diseños impresionantes y ver los cambios en tiempo real.

Todos los temas de inicio y plantillas de páginas de aterrizaje de SeedProd son 100% mobile responsive. Como resultado, su sitio web tendrá un aspecto fantástico y funcionará correctamente en cualquier tamaño de pantalla o dispositivo móvil.
3. Simplifique su menú de navegación
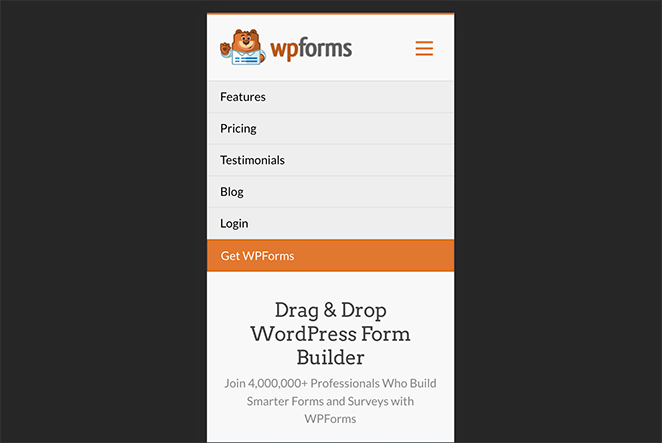
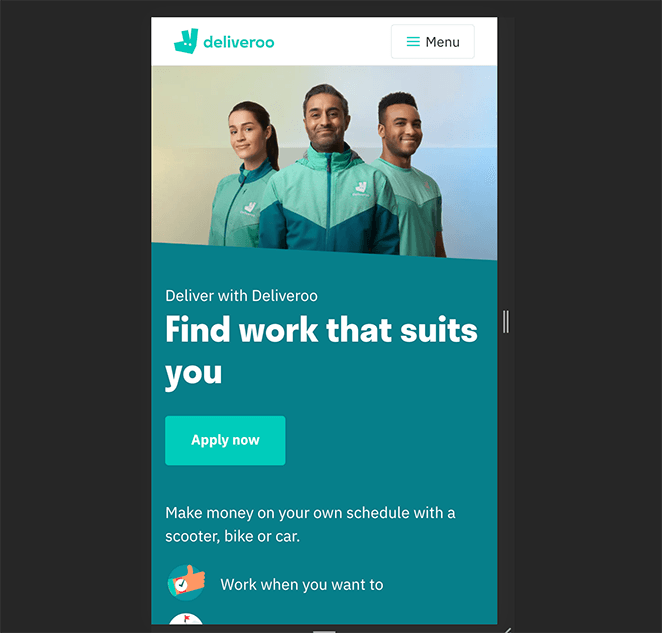
Naturalmente, las pantallas de los móviles son mucho más pequeñas que las de los ordenadores de sobremesa o portátiles, por lo que debe tenerlo en cuenta a la hora de diseñar sus menús de navegación.
Es probable que tenga opciones de menú más extensas en un sitio de escritorio, que están bien en pantallas más grandes. Pero en pantallas móviles pueden parecer más pequeñas, obligando a los usuarios a hacer zoom para verlo todo.
La mejor práctica para los menús móviles es hacer que todo quepa en una pantalla. Puedes hacerlo simplificando tu menú a unas pocas opciones sencillas. También puedes utilizar un plugin de WordPress para que tu menú sea adaptable a dispositivos móviles.

Aquí tienes una guía paso a paso sobre cómo crear un menú de WordPress adaptable a dispositivos móviles.
4. Asegúrese de que la información importante sea fácil de encontrar
Cuando la mayoría de la gente saca el móvil y se dirige a los motores de búsqueda, suele tener algo concreto en mente.
Puede ser que estén buscando:
- Una respuesta a una pregunta
- Restaurantes de su zona
- Un número de teléfono de una empresa local
En situaciones así, quieren esa información lo antes posible.
Tenga esto en cuenta al examinar la información que ofrece en su sitio web. Por ejemplo, ¿qué es lo que más buscan los usuarios y con qué rapidez pueden acceder a ello?
Si la respuesta no es rápida en absoluto, busque formas de hacer más accesibles los detalles esenciales. Por ejemplo, podrías:
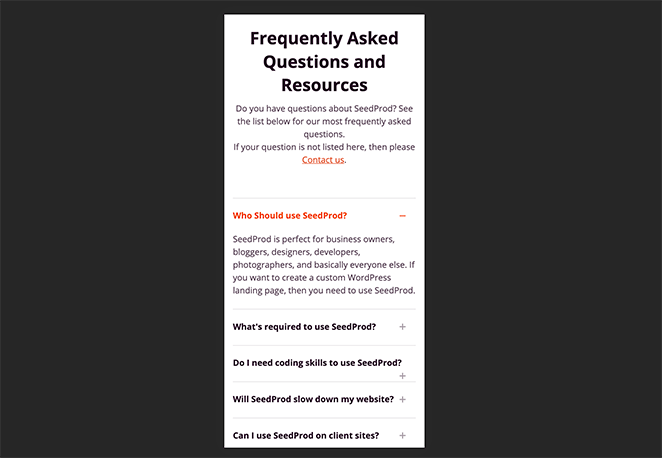
- Añade una sección de preguntas frecuentes a tu página de inicio
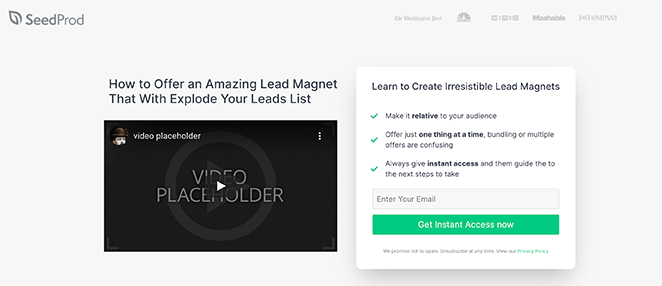
- Insertar un breve vídeo explicativo
- Muestre sus características más importantes

Puede que no tenga sentido añadir todos estos datos a su página de inicio para móviles. Pero al menos deberías facilitar la búsqueda de esa información en el móvil.
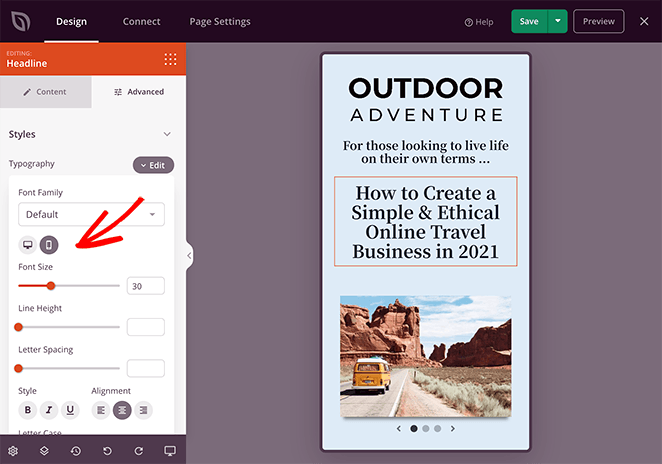
5. Utilice tamaños de letra grandes y legibles
Leer cualquier cosa en una pantalla pequeña es mucho más difícil si la fuente que se utiliza es diminuta. Nadie quiere entrecerrar los ojos para encontrar las respuestas a sus preguntas.
El tamaño de fuente recomendado en las páginas web es de unos 14px. Pero eso no significa que no puedas probar diferentes tamaños de fuente para ver si las fuentes más grandes funcionan mejor.
Del mismo modo, también es una buena práctica utilizar tipos de letra estándar. Esto se debe a que las fuentes que los navegadores de los visitantes necesitan para procesar pueden ralentizar el tiempo de carga de su sitio.
6. Los formularios de contacto y opt-in deben ser breves
Hablemos ahora de todos los formularios que probablemente tenga en su sitio web. Lo más probable es que tenga unos cuantos.
Rellenar formularios en un sitio de escritorio no es demasiado complicado. Pero en los sitios web para móviles, los formularios largos y complicados son mucho más difíciles de rellenar.
Eche un vistazo a sus formularios y pregúntese si necesita cada campo del formulario. Por ejemplo, si lo único que quieres es aumentar tus suscriptores de correo electrónico, probablemente solo necesites el campo de dirección de correo electrónico.

Por otro lado, si tu formulario es para convertir usuarios en clientes, no necesitas saber su color favorito. Solo necesitas sus datos de facturación y su dirección de envío.
La verdad es que un proceso de compra largo y complicado es una de las principales causas de abandono de la cesta de la compra. Así que si quieres reducir el abandono de formularios, cambia el diseño de tus formularios móviles.
7. Haga que sus páginas de destino sean adaptables a dispositivos móviles
Muchos propietarios de sitios web utilizan un servicio o plugin de terceros para crear páginas de destino en WordPress. Si bien esta es una excelente manera de aumentar las conversiones con su público objetivo, sus páginas todavía tendrán que funcionar correctamente en las pantallas móviles.
La forma más sencilla de conseguirlo es utilizar un constructor de páginas de WordPress con ajustes adaptados a dispositivos móviles integrados en el propio plugin.
SeedProd, por ejemplo, tiene todo lo que necesitas para crear páginas de destino responsivas para móviles. Tiene una vasta biblioteca de plantillas de páginas de destino responsivas que puede importar con un solo clic. Y luego, puede personalizar su página en el sencillo constructor de páginas visual.
Muchos de los bloques de página de aterrizaje de SeedProd también incluyen la posibilidad de cambiar rápidamente entre las versiones de escritorio y móvil. Esto significa que puedes perfeccionar tu diseño todo desde la misma página en WordPress.

Por último, cuando publiques tu página, puedes previsualizarla primero en la pantalla de previsualización móvil en vivo y hacer los ajustes necesarios. Al final, tendrás una página de aterrizaje perfectamente adaptable para conseguir un gran número de conversiones.
8. Cambiar el tamaño y la ubicación del botón CTA
Tanto si estás diseñando tu página de inicio como una página de aterrizaje, es importante que prestes mucha atención a los botones de llamada a la acción (CTA). Para que el diseño de tu web para móviles sea eficaz, la CTA debe ser fácil de ver.

Dicho esto, no intente colocar demasiadas CTA en la misma pantalla, ya que podría abrumar a los visitantes. En lugar de eso, céntrate en el objetivo de cada página y adapta tu CTA a él.
Teniendo en cuenta que los botones CTA del 53% de los sitios web tardan más de 3 segundos en encontrarse, hacer que el suyo sea obvio puede darle una ventaja sobre sus competidores.
¿Sabía que? ¿Con SeedProd puede crear fácilmente botones CTA adaptados a móviles para páginas de destino?
9. Eliminar o simplificar las ventanas emergentes para móviles
Mucha gente tiene una relación de amor-odio con las ventanas emergentes. Por un lado, a algunas personas les resultan molestas y, por otro, a los profesionales del marketing les encantan porque son excelentes para mejorar las conversiones.
Independientemente de tu bando, las ventanas emergentes pueden ser molestas en las pantallas de los móviles. Es difícil hacer clic en la pequeña "X" para cerrarla, o si haces clic accidentalmente en el anuncio, puede que te lleven a otra página, arruinando la experiencia.
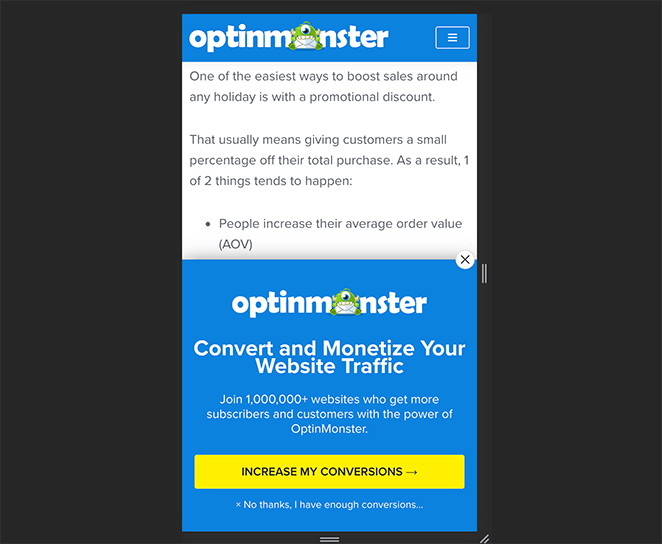
La solución es eliminar la ventana emergente por completo o cambiar el tipo de ventana. Por ejemplo, una barra de bienvenida flotante es mucho menos intrusiva en las pantallas de los móviles que un popup lightbox a pantalla completa.

En el ejemplo anterior, la ventana emergente se desliza hacia arriba cuando el usuario avanza por la página. Es una buena forma de evitar que ocupe toda la pantalla. Además, la 'X' es fácil de ver en caso de que quieras cerrarla.
Por suerte, esta excelente guía de OptinMonster, el mejor kit de herramientas de optimización de conversiones del mundo, contiene las mejores prácticas de ventanas emergentes móviles para ayudarle a aumentar las conversiones en móviles.
10. Utiliza plugins de WordPress compatibles con dispositivos móviles
A medida que la tecnología cambia, cada vez más desarrolladores crean plugins para WordPress pensando en los usuarios móviles. Así que elegir los plugins adecuados puede mejorar significativamente la experiencia móvil de tus visitantes.
Algunos de los mejores plugins son:
- Plugins de formularios adaptados a dispositivos móviles
- Plugins responsive para regalos
- Plugins de feeds de redes sociales adaptables a dispositivos móviles
- Plugins de caché de WordPress
- Plugins de menú adaptable
Echa un vistazo a este post para obtener una lista completa de los mejores plugins móviles de WordPress.
11. Evitar el uso del flash
Si hiciste tu sitio web hace varios años, es posible que utilice animaciones flash para llamar la atención sobre los elementos de tu página. La cuestión es que flash dejó de recibir soporte en diciembre de 2020, así que si no has cambiado a otra cosa, cualquier elemento de tu sitio que lo utilice no funcionará.
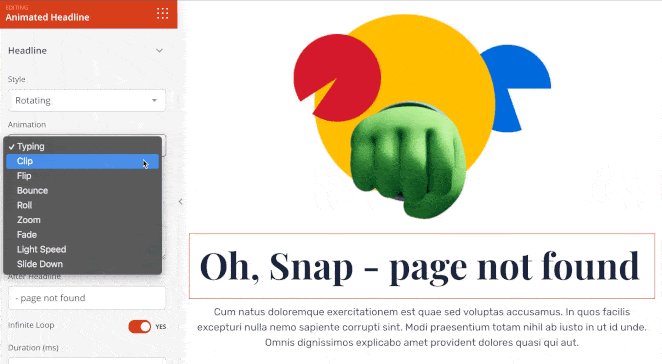
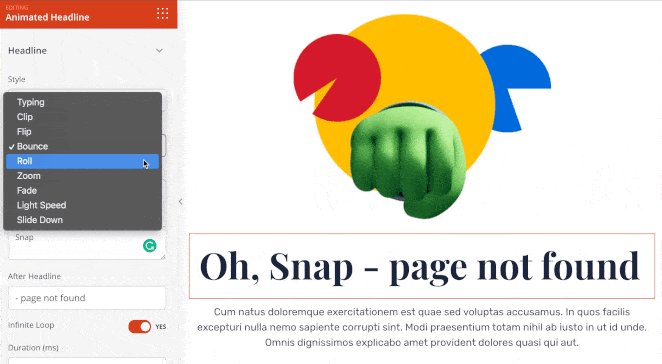
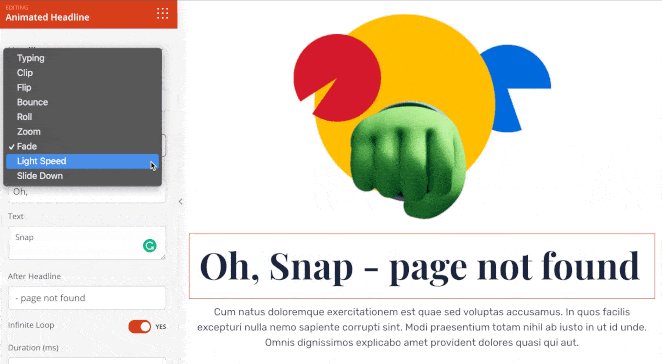
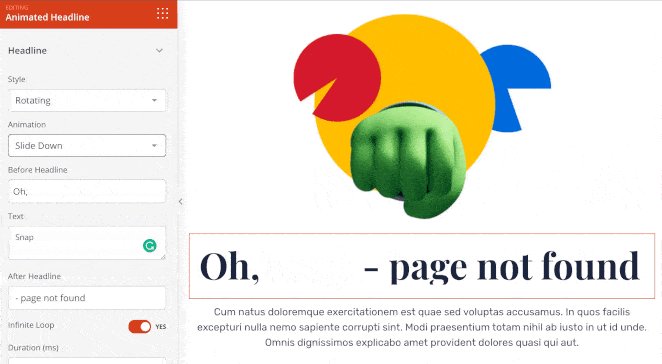
Si aún así quieres utilizar animaciones, hay muchas alternativas. Por ejemplo, con el constructor de páginas de aterrizaje de SeedProd, puedes crear fácilmente titulares animados para dar a tu página ese factor sorpresa tan llamativo.
SeedProd utiliza una combinación de CSS y JavaScript para crear titulares dinámicos giratorios y animados que darán vida a sus páginas.

También puede controlar la duración de la animación y el retraso entre cada bucle de animación y personalizar sus colores. Y como todo lo que haces con SeedProd es apto para móviles, tus usuarios móviles también podrán disfrutar de la experiencia.
12. Utilizar páginas móviles aceleradas
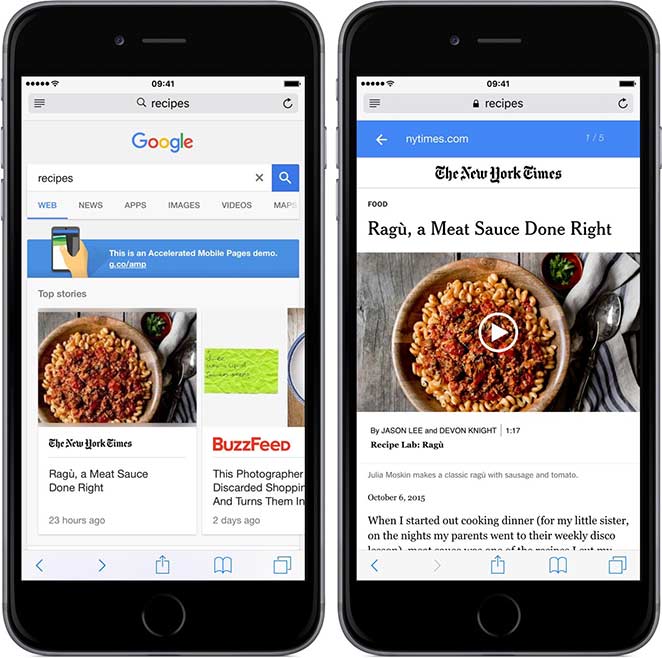
Otra forma de adelantarte a tus competidores es utilizar Accelerated Mobile Pages (AMP) en WordPress. Las Accelerated Mobile Pages son versiones simplificadas de las páginas web normales y se cargan superrápido.
Por esta razón, obtienen mayor prioridad en los resultados de búsqueda para usuarios móviles. Es más, Google anima activamente a los creadores de contenidos a utilizarlas.

Aunque usar AMP significa que tienes que hacer 2 versiones de tu contenido, la buena noticia es que hay un plugin que puede hacerlo por ti. Aquí tienes una guía paso a paso sobre cómo configurar correctamente Google AMP en tu sitio de WordPress.
13. Dar prioridad a la velocidad del sitio web
Por último, seguir manteniendo y priorizando la velocidad de su sitio web es una obligación para cualquier propietario de un sitio. Así que siempre que hagas cambios, debes asegurarte de que tendrán un efecto mínimo en la velocidad de tu sitio.
Los estudios sugieren que incluso un retraso de 3 segundos puede hacer que más de la mitad de los visitantes de un sitio web lo abandonen. Y a medida que aumentan los tiempos de carga, también lo hace la tasa de rebote.
La mejor manera de mantener tu sitio lo más rápido posible es simplificar el diseño de tu web. Pero si has seguido los pasos anteriores, no deberías tener demasiados problemas.
Algunas otras cosas que puede hacer para aumentar la velocidad de su sitio web incluyen:
- Redimensiona y comprime imágenes pesadas
- Utilizar una red de distribución de contenidos (CDN)
- Carga perezosa de imágenes
- Mantenga WordPress actualizado
- Reduzca al mínimo el código de su sitio web
- Optimizar los procesos en segundo plano
En este artículo de WPBeginner encontrarás la guía definitiva para aumentar la velocidad y el rendimiento de WordPress.
¡Ya está!
Esperamos que este post te haya ayudado a aprender cómo hacer que un sitio web exclusivo para ordenadores de sobremesa sea compatible con dispositivos móviles. Puede que también te guste este artículo sobre los mejores plugins SEO para WordPress.
Mientras estés aquí, no olvides seguirnos en Facebook, Twitter y YouTube para obtener más consejos y tutoriales útiles.