¿Quieres añadir animaciones en WordPress?
Las animaciones son una forma excelente de captar la atención de su público, dirigiéndolo hacia contenidos útiles y elementos esenciales, como botones de llamada a la acción, testimonios y formularios de inscripción.
En este artículo, le mostraremos cómo crear animaciones de texto en su sitio web WordPress paso a paso.
Tutorial en vídeo
¿Qué son los efectos de texto animados y por qué utilizarlos?
Los efectos de texto animado son animaciones CSS para los titulares de tu sitio web y otros contenidos basados en texto. Permiten añadir efectos de transición y estilos de animación, como rebote, desplazamiento y deslizamiento, que llaman la atención sobre la información esencial de tu sitio.
Puede utilizar animaciones de texto en WordPress para:
- Destaque las ofertas en su tabla de precios
- Animar las características del producto
- Crear titulares que llamen la atención
- Llamar la atención sobre los botones de llamada a la acción (CTA)
- Y mucho más.
Muchos sitios web utilizan animaciones y transiciones para desplazarse por la página. Por ejemplo, puedes animar los widgets de texto para que "salten" cuando los usuarios se desplacen por la página.
Como las animaciones CSS3 son más rápidas que las flash o los vídeos, se cargan rápidamente y son compatibles con la mayoría de los navegadores web modernos. También son mucho más fáciles de añadir a tu sitio con un plugin de animación de WordPress.
Con esto en mente, vamos a explorar cómo crear efectos de texto animado en WordPress.
Cómo añadir efectos de texto animado en WordPress: 2 maneras
Hay varias formas de añadir animaciones a WordPress. Puedes utilizar un plugin de WordPress o añadir manualmente efectos CSS.
Dado que la creación manual de efectos de texto es un reto para los principiantes, le mostraremos cómo crear animaciones de texto con un constructor de páginas de WordPress y un plugin de animación de WordPress gratuito.
Método 1. Crear titulares animados con SeedProd

Para el primer método, utilizaremos SeedProd, el mejor creador de sitios web para WordPress. Con su constructor de páginas visual de arrastrar y soltar y el bloque Titular animado, puedes añadir emocionantes efectos de transición con unos pocos clics.
SeedProd te permite crear temas de WordPress personalizados y diseños adaptables sin escribir código ni contratar a un desarrollador. Incluye potentes bloques de contenido para personalizar páginas, compatibilidad con WooCommerce para tiendas de comercio electrónico y se integra a la perfección con los plugins más populares de WordPress.
Además, este plugin es ligero y no contiene elementos sobrantes, lo que garantiza que los tiempos de carga de las páginas sean rápidos y fáciles de usar.
Siga los siguientes pasos para crear animaciones de texto en WordPress con SeedProd.
Paso 1. Instale y active el plugin SeedProd
En primer lugar, diríjase a la página de precios de Se edProd y elija una licencia. Recomendamos SeedProd Pro por sus funciones avanzadas.
A continuación, acceda a su cuenta SeedProd y descargue el plugin. Puede copiar su clave de licencia en la pestaña "Descargas" al mismo tiempo.

A continuación, instala el plugin y actívalo en tu sitio WordPress. Si necesitas ayuda, puedes seguir estos pasos para instalar un plugin de WordPress.
Después de activar SeedProd, vaya a SeedProd " Configuración, introduzca su clave de licencia y haga clic en el botón Verificar clave .

Ahora estás listo para empezar a construir una página con efectos de animación.
Paso 2. Elija una plantilla de página de destino
Puede utilizar SeedProd para crear una sola página de WordPress, un tema de WordPress, o una página de destino con su editor visual. Para esta guía, añadiremos animaciones de texto a una página de aterrizaje de ventas.
En primer lugar, tendrá que ir a SeedProd " Páginas de destino y haga clic en el botón Añadir nueva página de destino.

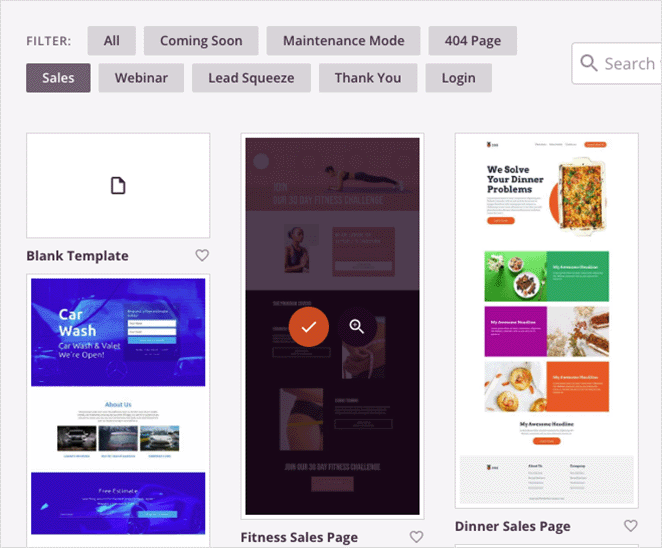
Aquí puede elegir entre más de 180 plantillas de páginas de destino adaptadas a dispositivos móviles.

Como estamos creando una página de ventas, haz clic en la pestaña Ventas para ver las diferentes plantillas de páginas de ventas. Cuando encuentres una plantilla que te guste, mueve el cursor hasta que veas el efecto de imagen flotante y haz clic en el icono de marca de verificación naranja.

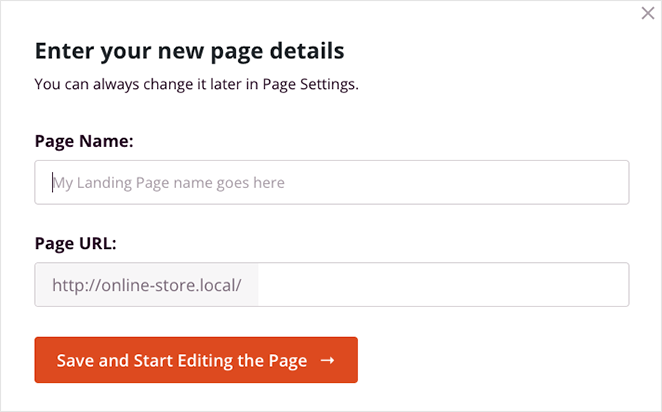
A continuación, verá una ventana emergente donde podrá añadir el nombre de su página de destino y la información de la URL. Después, haz clic en el botón Guardar y empezar a editar la página.

Paso 3. Personalice el contenido de su página de destino Personalice el contenido de su página de destino
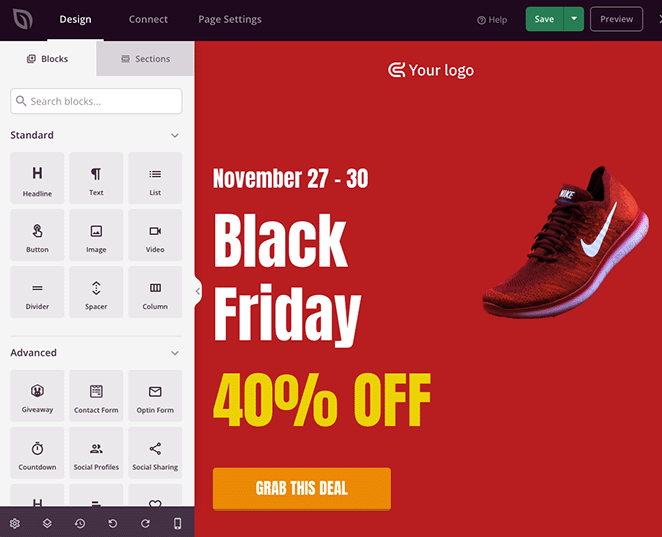
Su plantilla de página de destino se abrirá ahora en el editor visual de arrastrar y soltar de SeedProd. Aquí es donde puede personalizar su contenido y estilo y añadir más elementos de página.

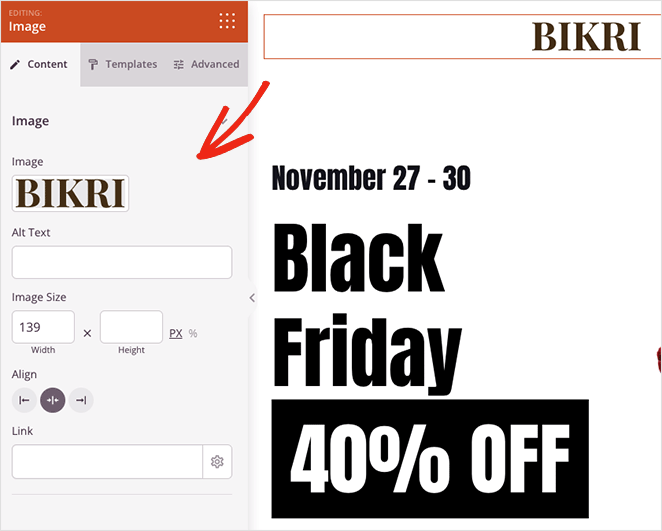
Por ejemplo, puede añadir su logotipo personalizado haciendo clic en el bloque de imagen actual y cargando un archivo desde su biblioteca multimedia de WordPress o desde su ordenador.

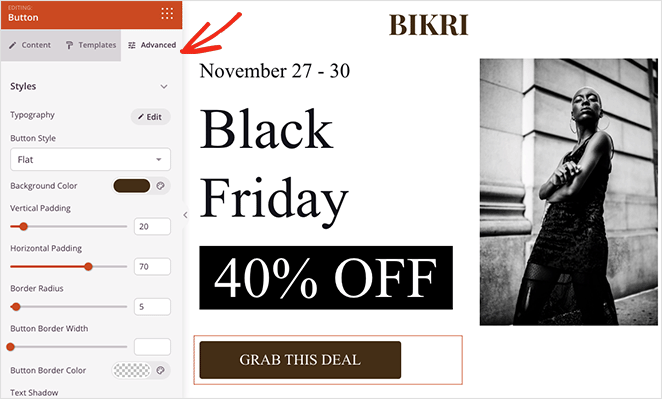
También puede editar sus botones CTA con diferentes colores, texto y estilo haciendo clic en él y visitando el panel de configuración avanzada de la izquierda.

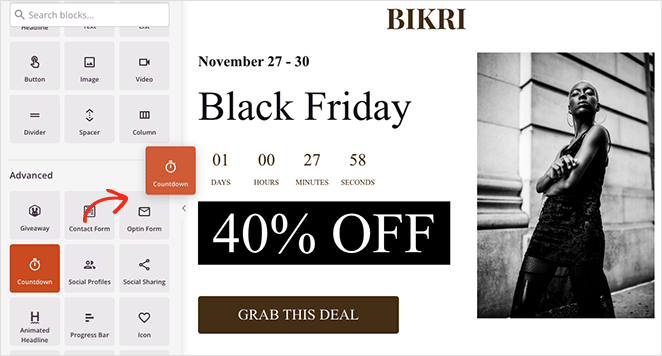
Añadir nuevos elementos es igual de fácil. Puedes arrastrar un bloque desde el panel de bloques de la izquierda y soltarlo en tu diseño. Una cuenta atrás, por ejemplo, puede añadir urgencia a tu página, animando a los usuarios a actuar por miedo a perdérselo.

Una vez realizadas las personalizaciones, veamos cómo animar el texto del titular.
Paso 4. Añadir el bloque de titulares animados
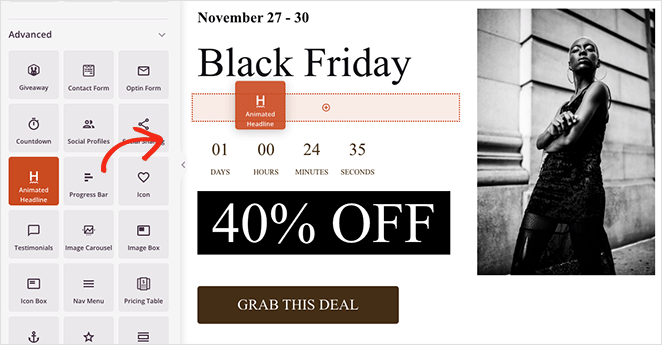
Supongamos que quieres animar el titular principal de tu página de destino. Para ello, tendrás que encontrar el bloque Titular animado y arrastrarlo al diseño de tu página.

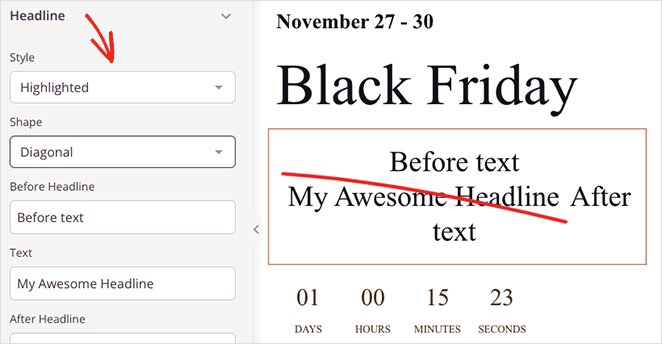
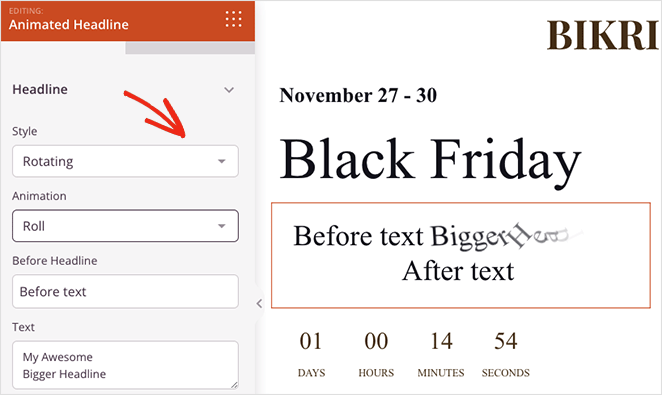
Cuando hagas clic en el bloque para ver su configuración, verás 2 formas de animar tu titular:
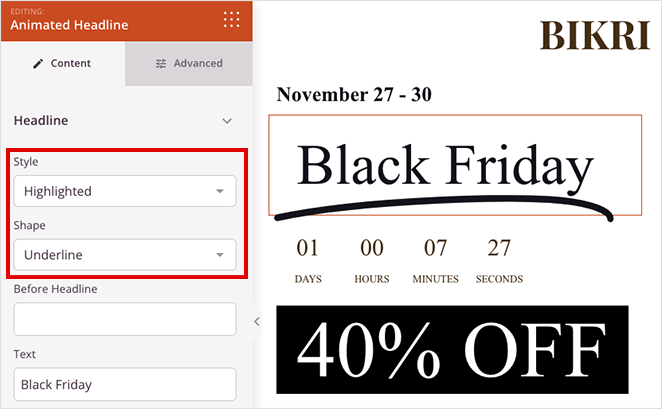
- Destacado
- Giratorio
El estilo Resaltado añade una animación de formas a tu texto, con formas que incluyen:

- Círculo
- Rizado
- Subraye
- Doble
- Doble subrayado
- Subrayado ZipZag
- Diagonal
- Tachado
- X
Por el contrario, el estilo Rotación añade efectos de transición a tu titular, entre los que se incluyen:

- Mecanografía
- Clip
- Flip
- Rebote
- Rollo
- Zoom
- Desvanecer
- Velocidad de la luz
- Deslizarse hacia abajo
Además, puede añadir texto antes y después del texto animado, activar el bucle infinito, cambiar la duración de la animación y ajustar la alineación, las fuentes y el nivel de los títulos.
En nuestro ejemplo, utilizamos la forma "Subrayado" del menú desplegable resaltado.

Cuando estés satisfecho con tus efectos de texto animado, haz clic en el botón Guardar de la esquina superior derecha.

Paso 5. Configure sus ajustes
El siguiente paso es conectar su servicio de marketing por correo electrónico y configurar los ajustes de su página de destino.
SeedProd ofrece integraciones directas con muchos proveedores de correo electrónico populares, incluyendo Constant Contact, Mailchimp, y más. Puede elegir uno haciendo clic en la pestaña Conectar en la parte superior de la pantalla.

Consulte la documentación de integración del correo electrónico para obtener ayuda sobre la conexión con su proveedor específico.
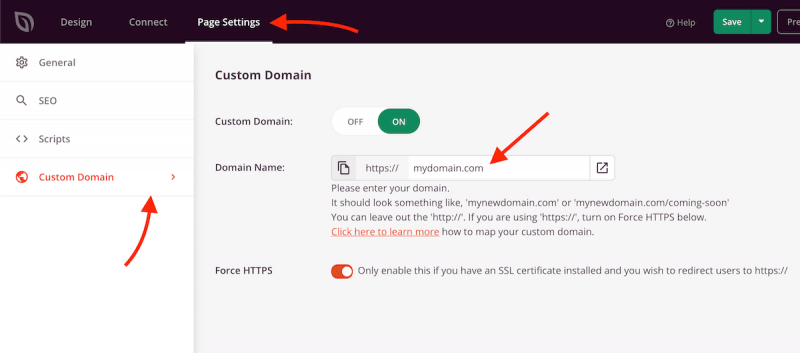
A continuación, haz clic en la pestaña Configuración de la página, donde podrás modificar ajustes como el nombre de la página, la URL y el SEO en la página, así como conectarte a un complemento de Google Analytics.

También puede utilizar la función Domain Mapping de SeedProd para dar a su página de destino un nombre de dominio personalizado. Esta es una excelente manera de tener múltiples páginas de destino con dominios únicos en una sola instalación de WordPress.

No olvide hacer clic en Guardar antes de pasar al siguiente paso.
Paso 6. Publique su página de destino Publique su página de destino
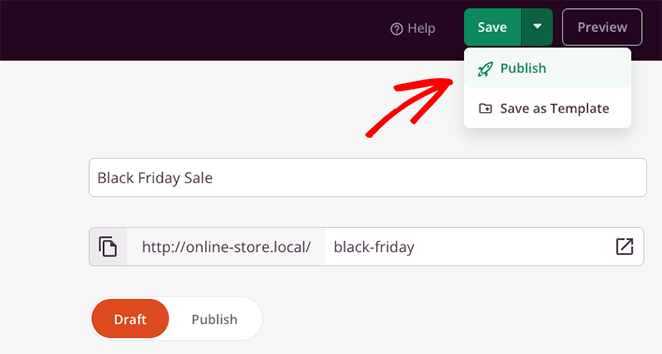
Cuando estés satisfecho con tu diseño, haz clic en el menú desplegable del botón Guardar y selecciona Publicar.

Ahora puedes ver tu página y ver tus animaciones de texto en acción.

Método 2. ¡Añadir animaciones de texto con Animate It! CSS Plugin
Para el siguiente método, utilizaremos un plugin de animación gratuito de WordPress para añadir efectos de texto animado a su sitio web. Esta es una buena solución si utilizas el editor WYSIWYG clásico de WordPress en lugar de un constructor de páginas o el editor de bloques de WordPress.

En primer lugar, instale y active el plugin Animate It! en su sitio web WordPress. Debería funcionar desde el primer momento sin que tenga que configurar nada.
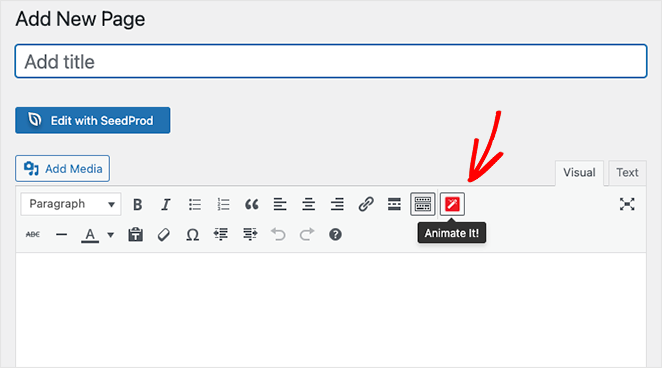
A continuación, crea una nueva página, y verás un nuevo botón dentro del editor de WordPress: ¡Anímalo!

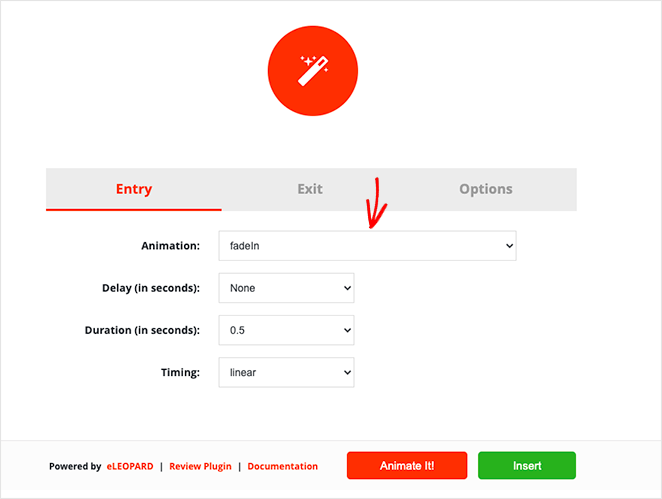
Al hacer clic en el botón se abre una ventana emergente en la que puede elegir un estilo de animación. Hay muchos estilos de animación para elegir, así que busca el que más te guste en el menú desplegable.

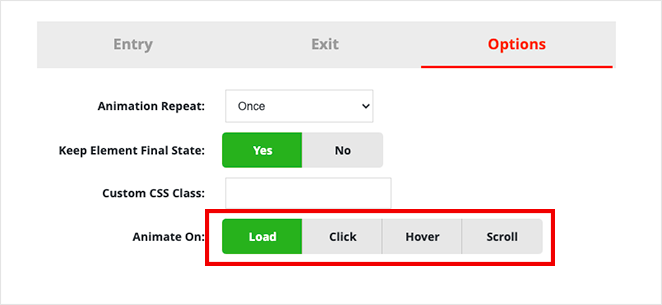
Después, puedes elegir el tiempo de retardo y duración y cuándo quieres que aparezca la animación. También puede ejecutar la animación en la carga, haga clic en, hover, o desplazamiento de desplazamiento.

Cuando estés satisfecho con la configuración, haz clic en el botón Animar para ver una vista previa de la animación.
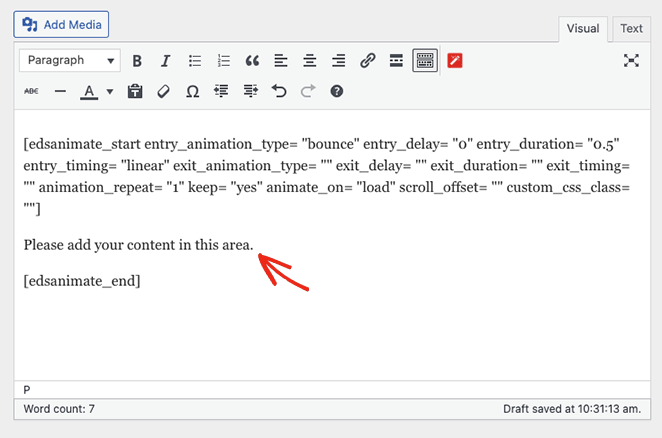
A continuación, haz clic en el botón Insertar para añadir la animación a tu entrada o página. El plugin añadirá un shortcode con contenido ficticio en el editor de la entrada.

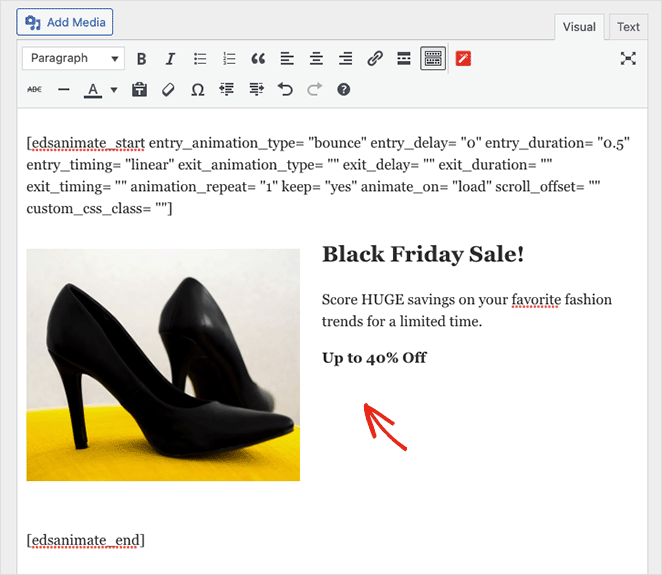
Puede personalizar y sustituir ese contenido con sus titulares, imágenes y texto personalizado.

Ahora puedes publicar tus cambios y previsualizar tu texto animado en directo en tu sitio WordPress.
Eso es todo por ahora.
Esperamos que este tutorial sobre cómo crear animaciones de texto en WordPress te haya resultado útil. Puede que también te guste esta guía sobre cómo crear una página de aterrizaje dinámica en WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





