¿Desea crear una página de destino con temporizador de cuenta atrás?
Los temporizadores de cuenta atrás le permiten mostrar a los visitantes de la página de destino la cantidad de tiempo que tienen para reclamar una oferta o descuento. También puedes utilizarlos para la cuenta atrás del lanzamiento de un producto o de un periodo de rebajas, como el Black Friday.
Este artículo le mostrará cómo crear una página de aterrizaje con temporizadores de cuenta atrás para crear una sensación de urgencia.
¿Por qué añadir un temporizador de cuenta atrás a su página de destino?
Añadir un temporizador de cuenta atrás a su página de destino es una forma excelente de captar la atención de su público. Dado que la capacidad de atención es efímera, un temporizador de cuenta atrás puede mantenerla el tiempo suficiente para convencer a los visitantes de que actúen.
Los temporizadores de cuenta atrás también son ideales para crear expectación y urgencia. Es más probable que los usuarios actúen si saben que les queda poco tiempo; no querrán perder la oportunidad de ahorrar dinero.
Conclusión: Añadir un temporizador de cuenta atrás a su página de destino puede generar emoción y urgencia y aumentar las tasas de conversión.
Cómo crear una página de aterrizaje con temporizador de cuenta atrás
Crear una página de aterrizaje con temporizador de cuenta atrás puede parecer complicado al principio. No necesitarás escribir código HTML o contratar a un desarrollador?
Por suerte, no necesitará ninguno de los dos si elige un potente constructor de páginas de arrastrar y soltar como SeedProd.

SeedProd es el mejor creador de sitios web para WordPress. Más de 1 millón de propietarios de sitios web utilizan este plugin para crear temas de WordPress personalizados, páginas de destino y diseños de sitios web flexibles.
Puedes empezar con una plantilla prefabricada y crear un sitio web profesional o una página de destino sin código. El editor visual front-end es súper fácil de usar, incluso para los principiantes, y viene con muchos bloques y secciones para añadir características de generación de leads a su sitio, incluyendo:
- Temporizadores de cuenta atrás
- Reseñas y testimonios
- Google Maps
- Redes sociales
- Botones de añadir al carrito y CTA
- Tablas de precios
- Titulares animados
- Y mucho más
También puede poner su sitio en modo de mantenimiento o crear una página próximamente con los potentes modos de página de SeedProd. Echa un vistazo a la página de características de Se edProd para una visión completa.
Siga los siguientes pasos para crear una página de aterrizaje con un temporizador de cuenta atrás utilizando SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
El primer paso es conseguir una copia de SeedProd.
Nota: Existe una versión gratuita de SeedProd, pero utilizaremos SeedProd Pro para las funciones avanzadas.
Después de descargar el archivo zip de SeedProd, tendrás que instalarlo y activarlo en tu sitio web WordPress. Puedes seguir esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
A continuación, vaya a SeedProd " Configuración e introduzca su clave de licencia.

Puede encontrar su clave de licencia accediendo al sitio web de SeedProd y haciendo clic en la pestaña "Descargas" del panel de control de su cuenta.

Haga clic en el botón Verificar clave para confirmar su licencia y pasar al siguiente paso.
Paso 2. Crear una página de destino Crear una página de destino
A continuación, vaya a SeedProd " Páginas de destino.

Aquí es donde puede activar cualquiera de los modos de página de SeedProd, incluyendo:
- Próximamente
- Modo de mantenimiento
- Página de acceso
- Página 404

En esa sección, puede crear una página de destino personalizada visualmente con el constructor de páginas de arrastrar y soltar.
Haga clic en el botón Añadir nueva página de destino para crear una página de destino en WordPress.
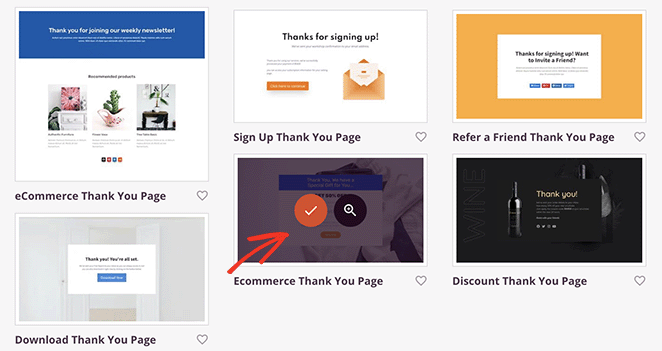
En la siguiente pantalla verás cientos de plantillas de páginas de destino que puedes importar con un solo clic. Puedes elegir cualquier plantilla que te guste y personalizarla fácilmente en el siguiente paso.

Para esta guía, vamos a utilizar la plantilla de página de agradecimiento de comercio electrónico. Pase el ratón sobre la plantilla y haga clic en el icono de marca de verificación para importarla a su sitio de WordPress.

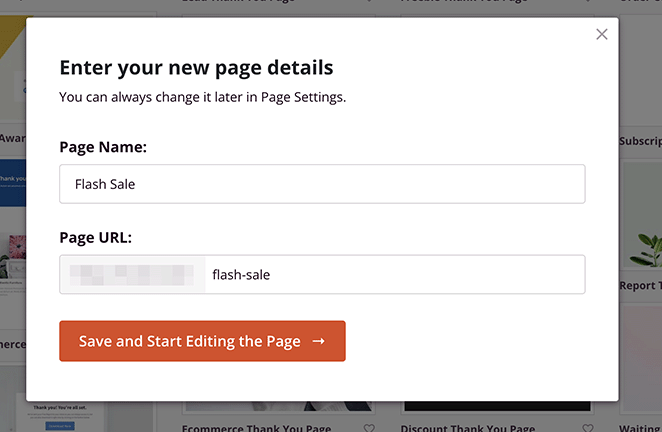
A continuación, puede introducir un nombre y una URL para su página de destino. Cuando esté listo para empezar a personalizar, haga clic en el botón Guardar y empezar a editar la página.

Paso 3. Añadir contenido y personalizaciones
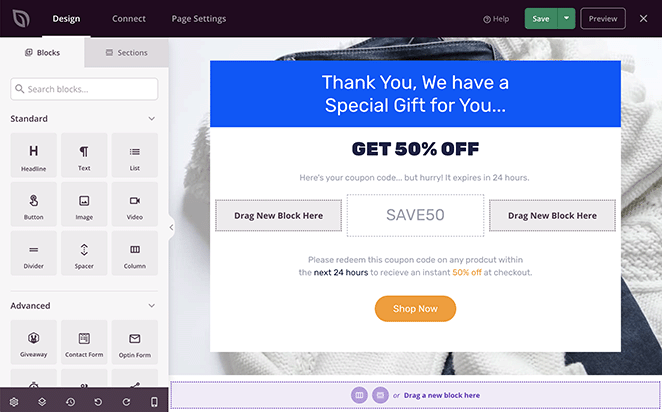
Verá su plantilla en el editor visual de SeedProd en la página siguiente.

Puedes personalizar cada parte de tu página utilizando los bloques y secciones de la izquierda. También puedes hacer clic en cualquier elemento de la derecha y editar tu página en tiempo real.
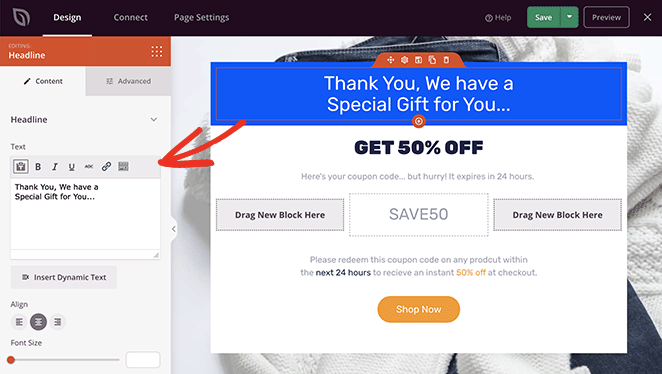
Por ejemplo, para cambiar el encabezado de la página de destino hay que hacer clic en el elemento de encabezado e introducir contenido personalizado en el panel de configuración.

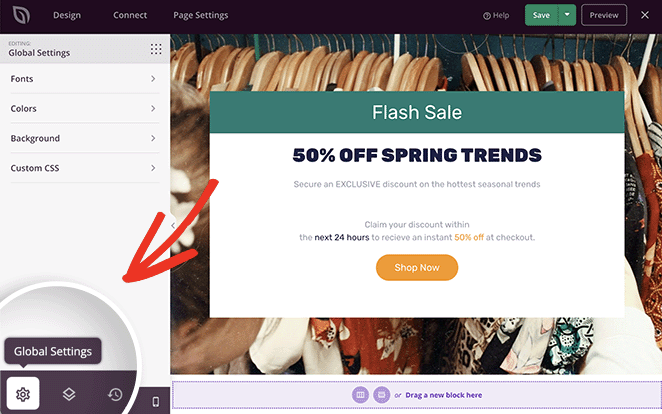
También puedes cambiar tu imagen de fondo haciendo clic en el icono de Configuración global.

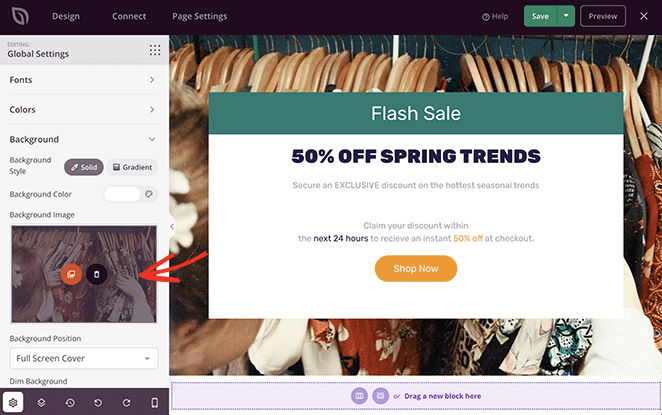
A continuación, puede hacer clic en la pestaña de fondo y cargar una nueva imagen desde su ordenador o desde la biblioteca multimedia de WordPress.

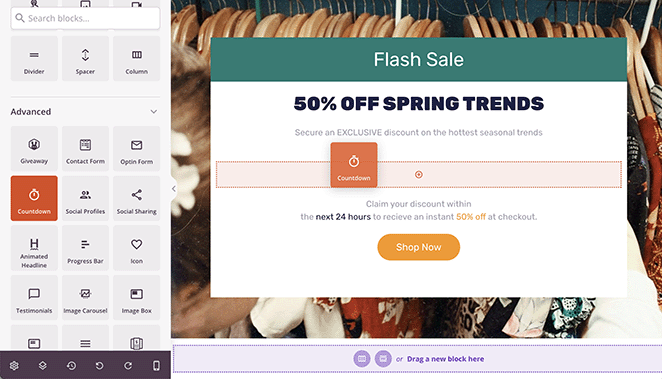
Añadir un temporizador de cuenta atrás a su página de destino es igual de fácil. Busque la sección Bloques avanzados en el panel de la izquierda y, a continuación, arrastre y suelte el bloque Cuenta atrás en la vista previa de su página de destino.

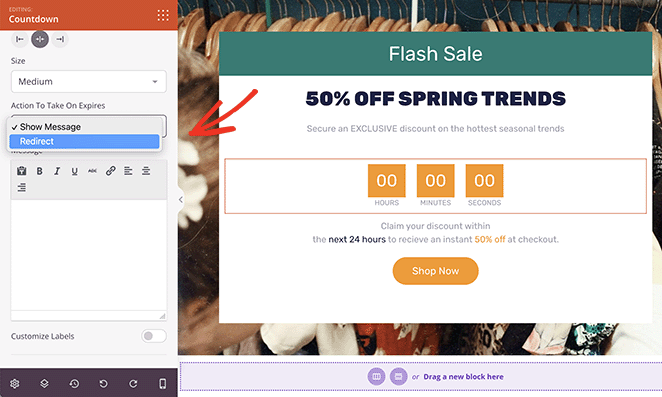
Al hacer clic en el elemento Cuenta atrás, se abre el panel de configuración de contenidos de la izquierda, donde puedes:
- Elija un tipo de cuenta atrás
- Ajustar la duración del temporizador
- Elija una zona horaria
- Ajustar el tamaño y la alineación
También puede introducir un mensaje para que se muestre automáticamente cuando expire el temporizador. O puede redirigir a los visitantes a otra URL cuando finalice el temporizador.

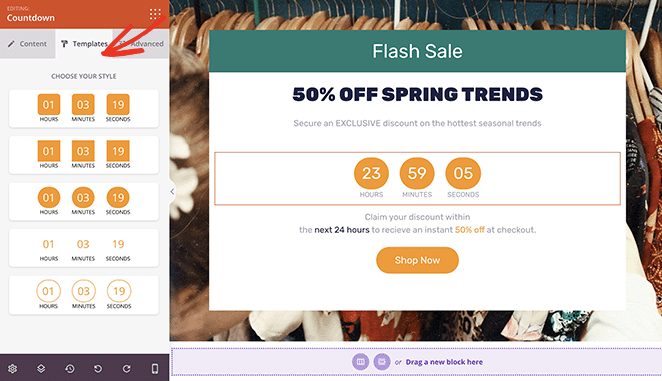
La pestaña Plantillas ofrece varios diseños de temporizadores de cuenta atrás prefabricados. Haga clic en cualquier diseño para añadir el estilo a su reloj de cuenta atrás automáticamente.

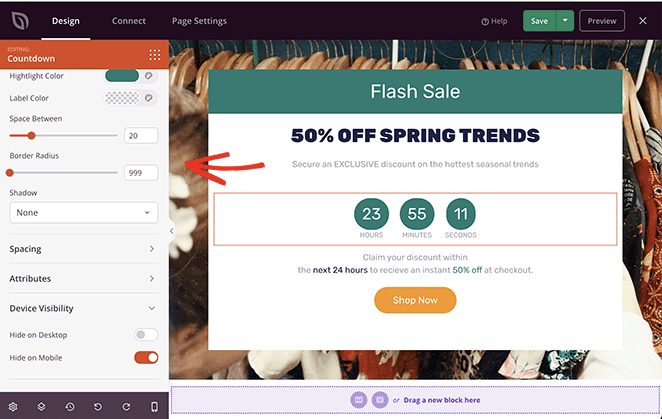
También puedes ajustar más parámetros en la pestaña Avanzado, entre ellos:
- Fuentes
- Colores
- Sombras
- Espaciado
- Atributos
- Visibilidad de los dispositivos

La opción Device Visibility le permite ocultar el elemento en dispositivos móviles o de escritorio. Es una forma excelente de adaptar tu página de destino a diferentes públicos objetivo.
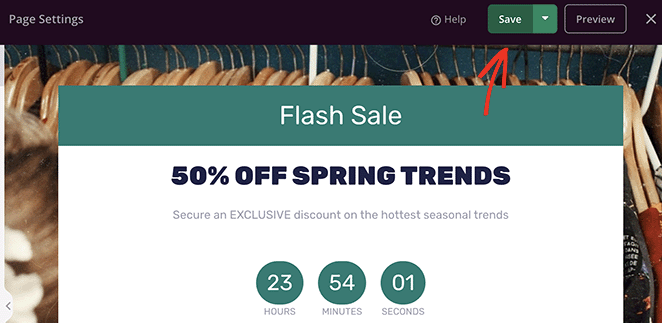
Cuando esté satisfecho con el aspecto de su página de destino, haga clic en el botón Guardar situado en la esquina superior derecha.

Ahora puedes pasar a ajustar la configuración de tu página.
Paso 4. Configure los ajustes de su página de destino
SeedProd ofrece varias características para ayudarle a optimizar su página de destino y generar clientes potenciales y conversiones. La más notable es la capacidad de integrarse con varios servicios populares de marketing por correo electrónico.
Puedes conectar tu proveedor de correo electrónico haciendo clic en la pestaña Conectar, en la parte superior de la pantalla. A continuación, busca tu servicio preferido y sigue las instrucciones para verificar la conexión.

En nuestra documentación sobre correo electrónico, puede aprender a conectarse a servicios específicos de marketing por correo electrónico.
A continuación, haga clic en la pestaña Configuración de página.

En esta página puedes configurar varios parámetros, entre ellos:
- General: cambia el nombre y la URL de tu página de destino, publica o vuelve a borrador e introduce tu ID de la aplicación de Facebook.
- SEO: configure sus ajustes SEO en la página con el plugin All In One SEO.
- Analytics: instale MonsterInsights para realizar un seguimiento de las métricas de su página de destino con Google Analytics.
- Scripts: añada scripts personalizados a la cabecera, cuerpo y pie de página de su página de destino.
- Dominio personalizado: apunte su página de destino a un nombre de dominio diferente sin instalar WordPress en otro sitio web.
Paso 5. Publique su página de destino
Cuando esté satisfecho con el diseño de su página de aterrizaje y del temporizador de cuenta atrás, puede activar la página.
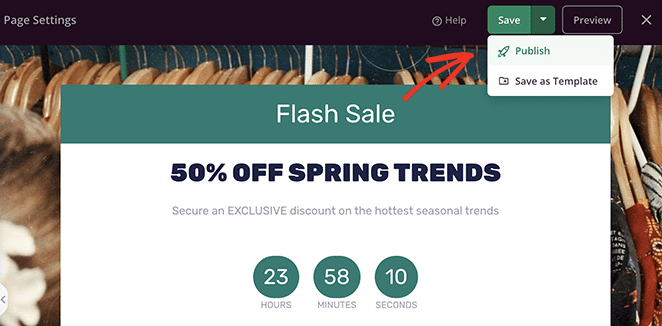
Haga clic en la flecha desplegable del botón Guardar y seleccione la opción Publicar.

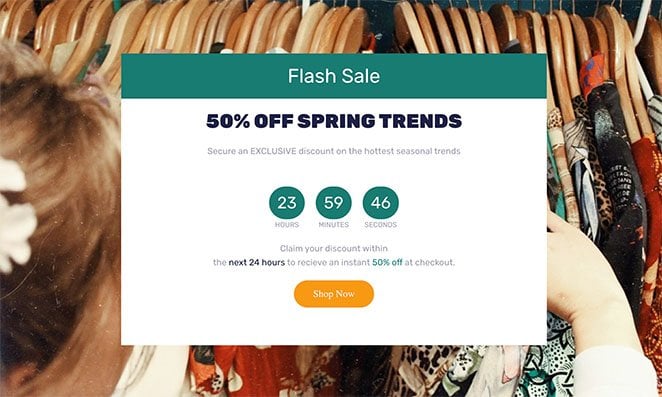
Ahora puede previsualizar su página de destino y ver su temporizador de cuenta atrás en acción.

Añadir un temporizador de cuenta atrás puede ser especialmente emocionante para eventos especiales. Aprende a crear una web de bodas en WordPress y descubre cómo una cuenta atrás puede aumentar la expectación ante el gran día.
Preguntas frecuentes
Una página de aterrizaje con temporizador de cuenta atrás es un tipo específico de página web diseñada para captar la atención de los visitantes y aumentar su sensación de urgencia. El temporizador de cuenta atrás es un elemento dinámico que muestra el tiempo restante hasta que comience un evento o expire una oferta. Esto puede aumentar las conversiones al inducir una sensación de escasez o urgencia.
Un temporizador de cuenta atrás puede crear una sensación de urgencia, lo que anima a los visitantes a tomar medidas inmediatamente en lugar de posponerlas. Esto puede conducir a un aumento de las conversiones, ya sea realizando una compra, suscribiéndose a un boletín, registrándose en un evento o cualquier otra acción que desee que realicen sus visitantes.
Los temporizadores de cuenta atrás deben estar diseñados para funcionar en todos los dispositivos, incluidos ordenadores de sobremesa, portátiles, tabletas y smartphones. Sin embargo, siempre es una buena idea probar la página de destino en varios dispositivos para asegurarse de que el temporizador de cuenta atrás se muestra correctamente y funciona según lo previsto.
Sí, algunas herramientas de temporizador de cuenta atrás le permiten configurar un temporizador recurrente. Esto puede ser útil si tiene eventos regulares o promociones recurrentes, ya que no tendrá que reiniciar manualmente el temporizador cada vez.
Esperamos que este artículo le haya ayudado a aprender cómo crear una página de aterrizaje con funcionalidad de temporizador de cuenta atrás. Estás listo para crear una para tu sitio?
Puede que también te guste esta guía sobre cómo crear una página de ventas en WordPress mientras estás aquí.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.