Creating a landing page for your event shouldn’t be a headache. You need a page that gets people excited and signing up, right?
But finding good examples can be tough. Generic templates are boring, and they don’t capture what makes your event special. What if you could peek behind the curtain and see what truly effective event landing pages look like?
In this article, I share my favourite event landing page examples and break down why they work so you can create a landing page that gets people registering for your event.
Event Landing Page Examples:
- 1. WPEngine Decode Diseño de página de destino de eventos
- 2. Página de inicio de la conferencia sobre colisiones
- 3. Página de aterrizaje de la Conferencia de Marketing Digital Superweek
- 4. Marketing Exchange B2B Event Landing Page
- 5. Email Marketing Evento Virtual Landing Page Ejemplo
- 6. Página de inicio de la Cumbre Virtual de Adobe
- 7. Página del evento Affiliate Summit West
- 8. Página de inicio del evento Confab
- 9. Página de inicio de Red Hat Summit
- 10. Ejecución de la página de eventos remotos
- 11. TEDxSydney Event Landing Page
- 12. SaaStr Annual Conference
- 13. The Next Web Conference
- 14. HubSpot INBOUND
- 15. Social Media Marketing World
- 16. Dreamforce by Salesforce
- 17. MozCon
- 18. Web Summit
- 19. Content Marketing World
- 20. Google I/O
¿Por qué necesita una página de aterrizaje para eventos?
An event landing page is a dedicated webpage made to tell people about that particular event. Its goal is to turn those visitors into attendees. It does this by giving important details about the event, making it easy to register, and getting people excited about it.
What Should an Event Landing Page Include?
To get people excited about your event and actually signing up, your event landing page should include the following elements:
- Event information: Make sure it’s crystal clear what the event is called, when and where it’s happening, what they’ll be doing there, and who’s speaking.
- Easy sign-up: Have a simple form right there for people to register or buy tickets.
- CTA button: This is your “call to action”. Use something like “Register Now” or “Get Your Tickets!” so people know exactly what to do.
- Incentives to attend: Give them a little taste of how awesome the event will be. What will they learn? Who will they meet? Why is it unmissable?
- Engaging mages and videos: Use exciting pictures and videos to show potential attendees what to expect. Highlight your speakers and give a feel for the event’s vibe.
- Additional details: Have a section with FAQs, contact info, and info about sponsors (if you have any).
Ready to see some awesome examples of event landing pages that really work? Let’s do it.
20 Successful Event Landing Page Examples
I’ve hand-picked some excellent event pages so you don’t have to. Even better, I go into why they work so you can replicate them on your website.
1. WPEngine Decode Diseño de página de destino de eventos

Let’s kick things off with WP Engine’s event page for their Decode conference. Right off the bat, they hook developers with a super techy-looking heading (clever, right?).
As you scroll, they tell you exactly what the conference is about, who the big-shot speakers are, and even give you sneak peeks of past Decode events. Plus, they don’t let you forget to sign up – they’ve got those “Register Now” buttons sprinkled everywhere.
Lo que hay que aprender del diseño de la página de este evento:
- Titular - El titular es llamativo y está dirigido a su público objetivo.
- Descripción - Los visitantes pueden saber rápidamente de qué trata el acto y cuándo pueden asistir.
- Ponentes - Los principales ponentes aparecen con fotos, títulos y experiencia.
- Patrocinadores: añadir logotipos de patrocinadores a la página del acontecimiento le da más credibilidad.
- CTA - Con más de 1 CTA, es más fácil para los usuarios inscribirse y registrarse en el evento.
How I’d optimize for conversions:
- Use a countdown timer to show when the early bird discount ends.
- Instead of just describing the event, explain what attendees will learn and gain.
- Show videos of people talking about how much they enjoyed past Decode events.
- Make the “Register Now” button bigger and brighter, and use words like “Get Your Ticket” or “Register Today.”
2. Página de inicio de la conferencia sobre colisiones

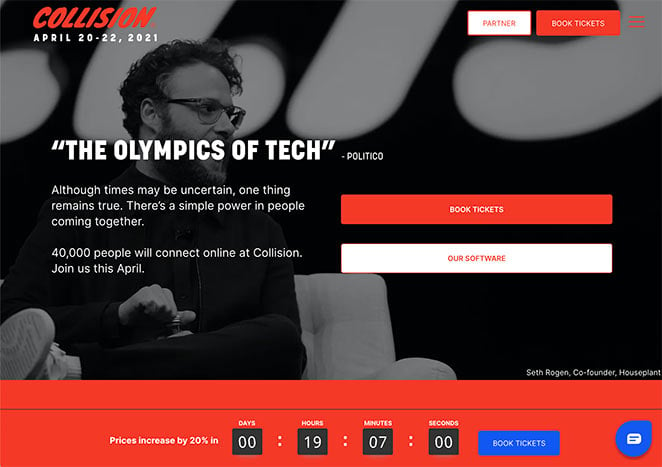
The Collision Conference is a big event about technology and its impact on the world. It features famous speakers from different fields, such as business leaders, professors, and even celebrities. A lot of people go to this event, so they must be doing something right.
Their event page is really cool. It’s easy to look at and understand, and it really shows what the event is all about. This is a great example to look at when designing your own landing page.
Lo que hay que aprender de esta página de aterrizaje:
- Marca - La página tiene un diseño de marca coherente que los visitantes reconocen fácilmente.
- Prueba social - A lo largo de la página, varios ejemplos de citas, testimonios y pruebas sociales aportan confianza y credibilidad al evento.
- Ponentes - Los ponentes aparecen en un lugar destacado de la página, y puede hacer clic en cada foto para obtener más información.
- Vídeo - El uso de vídeo hace que la página resulte más atractiva y convincente para los posibles asistentes.
- Urgencia: una cuenta atrás hasta la subida de precio anima a la gente a comprar las entradas ya, generando miedo a perderse algo.
- CTA - Múltiples CTA facilitan a los usuarios la inscripción en el evento.
How I’d optimize for conversions:
- Put the signup form higher on the page so people see it right away.
- Give more details about what topics will be covered in each session.
- Add a section with answers to common questions people might have.
- Make the signup process two steps: email first, then details, to get more signups.
3. Página de aterrizaje de la Conferencia de Marketing Digital Superweek

Superweek es una conferencia anual para profesionales del marketing digital, líderes de opinión y analistas. Nada más aterrizar en la página, se ve que está dedicada al sector de la analítica.
El diseño de Superweek es extraordinariamente claro y conciso. Los detalles esenciales del evento (fecha, lugar, ponentes principales) ocupan un lugar destacado en la parte superior, y el uso eficaz de los encabezamientos y el espaciado hace que la página sea fácil de digerir.
Lo que hay que aprender del diseño de la página de este evento:
- Imágenes - El uso de imágenes en toda la página la hace emocionante y atractiva para los usuarios.
- Vídeo: añadir un vídeo a la página da a los usuarios una idea del tipo de contenido que pueden esperar.
- Flujo social: la incorporación de una fuente de medios sociales en la página de destino muestra una comunidad activa y dinámica, lo que añade confianza y credibilidad.
- Agenda - Una agenda detallada con información sobre viajes y vuelos ayuda a los asistentes a planificar el acto con antelación.
How I’d optimize for conversions:
- Show the prices clearly upfront.
- Include more pictures or videos of the event venue and what it’s like to be there.
- Make it seem like there are limited spots available.
- Use a popup message to try and get people to sign up if they’re about to leave the page.
4. Marketing Exchange B2B Event Landing Page

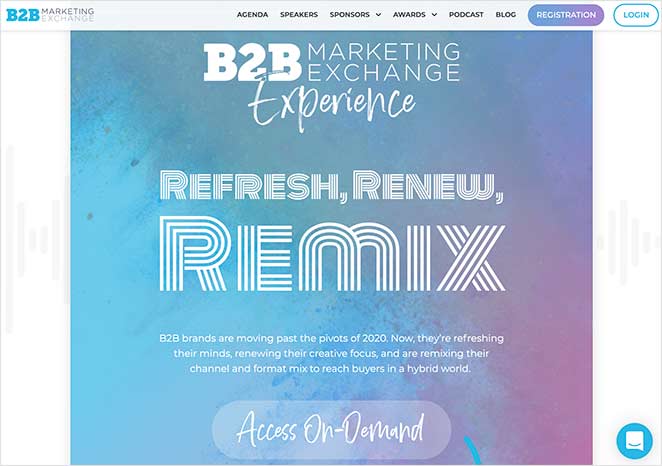
A continuación, un ejemplo de la experiencia B2B Marketing Exchange. Su página de eventos tiene un flujo optimizado que dirige a los visitantes de una sección a otra.
The design is simple, straightforward, and easy to navigate, and it includes all the essential features of a successful event page.
Lo que hay que aprender del diseño de la página de este evento:
- Animación - El uso de animaciones sencillas ayuda a guiar la mirada por la página hacia cada sección.
- Secciones - Cada parte de la página está dividida en secciones que se centran en una parte diferente del acontecimiento.
- Testimonios - Las reseñas y los testimonios hacen que el acto sea más digno de confianza y que merezca la pena asistir a él.
- Ponentes - Cada ponente aparece con un enlace para saber más sobre lo que hace.
- Social Feeds – Including a Twitter feed from past events makes it clear that the event is popular.
- Patrocinadores - Utilizar los logotipos de los patrocinadores es otra forma de dar más credibilidad al acto.
- CTA - Hay muchos CTA en toda la página, lo que facilita el registro.
How I’d optimize for conversions:
- Make the page simpler and remove anything distracting.
- Explain exactly what attendees will learn and be able to do after the event.
- Offer a live chat option so people can ask questions quickly.
- Offer different ticket types at different prices, each with clear benefits.
5. Email Marketing Evento Virtual Landing Page Ejemplo

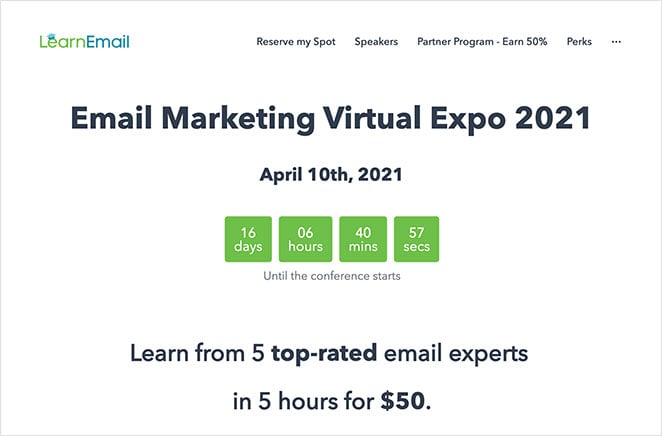
Esta página de exposición virtual de marketing por correo electrónico de Learn Email tiene un diseño sencillo pero eficaz que cumple todos los requisitos. Es un excelente ejemplo de cómo incluso un diseño mínimo de página de aterrizaje de eventos puede obtener los resultados deseados.
Lo que hay que aprender del diseño de la página de este evento:
- Diseño - El diseño minimalista centra toda la atención en el contenido de la página.
- Titular - El titular y los subtítulos están orientados a los beneficios, por lo que es más probable que siga leyendo.
- Temporizador de cuenta atrás - El temporizador de cuenta atrás crea urgencia, animando a la gente a inscribirse antes de que empiece el evento.
- Formulario - El formulario de inscripción sólo tiene un campo, lo que facilita la inscripción.
- Altavoces - El carrusel de altavoces ocupa menos espacio en la página, manteniendo el diseño compacto y atractivo.
- Patrocinadores - El uso de logotipos de patrocinadores añade autoridad y credibilidad al acto.
- CTA - Los usuarios tienen múltiples oportunidades para registrarse.
How I’d optimize for conversions:
- Add pictures or videos to break up the text.
- Include a sample schedule so people know what to expect.
- Talk more about the chances to meet other people at the event.
- Add buttons so people can easily share the event on social media.
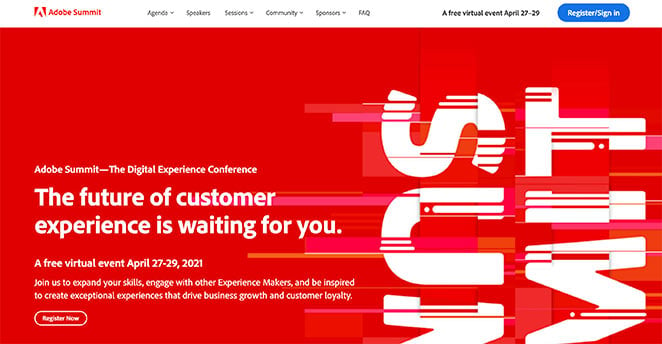
6. Página de inicio de la Cumbre Virtual de Adobe

La Conferencia sobre Experiencia Digital de Adobe es un excelente ejemplo de buen diseño de marca y de página de evento. Enseguida se ve que es un evento de Adobe por la forma en que está diseñada el área principal con los colores de la marca.
The page explains everything you can expect from attending the event. It even gives you a sneak peek at some featured celebrities to generate excitement.
Lo que hay que aprender del diseño de la página de este evento:
- Marca - Algo que se puede esperar de Adobe es que toda la página se ajuste a la marca y tenga un diseño atractivo, lo que le da un aspecto profesional.
- Ponentes - Los ponentes aparecen justo después de la cabecera de la página principal, lo que da peso y autoridad a la página.
- Encabezados - Todos los encabezados de las páginas están orientados a los beneficios, explicando lo que puede aprender al asistir.
- FAQ - La sección FAQ responde a las preguntas más frecuentes que pueden plantearse los posibles asistentes.
How I’d optimize for conversions:
- Make the page feel more personal by using information about the visitor.
- Let people “save their spot” without fully registering yet.
- Add a quiz or poll to make the page more interactive.
- Offer limited-time deals to encourage people to sign up quickly.
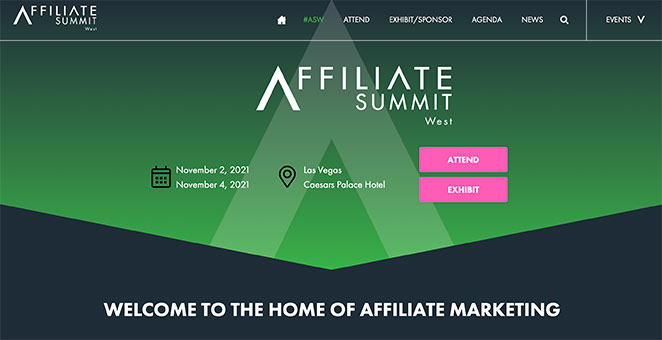
7. Página del evento Affiliate Summit West

Affiliate Summit is a conference dedicated to the world of affiliate marketing. Its page covers all the information needed to attend without compromising the eye-catching design.
Lo que hay que aprender del diseño de la página de este evento:
- Diseño - El diseño general de la página es coherente, atractivo y seccionado, lo que facilita la navegación y la búsqueda de la información necesaria.
- Ubicación - La ubicación y el horario de la conferencia son visibles de inmediato en la zona principal de la página, para que los visitantes puedan planificarla fácilmente.
- Animation – We love the slide-up tab animations for the different points of interest. They make the page engaging without distracting from the primary goal.
- Altavoces - La rejilla de los altavoces es un excelente aprovechamiento del espacio que no desmerece el diseño general.
- Testimonios - Con reseñas y testimonios, es fácil que los usuarios vean el valor de registrarse.
- CTA - Múltiples CTA facilitan la inscripción en el evento.
How I’d optimize for conversions:
- Show how much money people have made by attending past events.
- Offer a money-back guarantee to reduce risk.
- Create different landing pages for different types of attendees.
- Add trust badges near the signup form to make it feel more secure.
8. Página de inicio del evento Confab

La página de la conferencia sobre estrategia de contenidos de Confab tiene un diseño atrevido que destaca entre las demás páginas de aterrizaje de esta lista. Tiene una paleta de colores casi retro con un diseño atrevido que llama la atención y atrae a los visitantes.
Lo que hay que aprender del diseño de la página de este evento:
- Marca - Todo el diseño de la página enlaza con los colores y el estilo del logotipo de Confab. Esto da a la página un aspecto unificado, agradable a la vista y fácil de reconocer.
- CTA - Los botones CTA contrastan con la página y utilizan texto orientado a la acción para animar a los usuarios a hacer clic ahora.
- Ponentes - La cuadrícula de ponentes enlaza con una página dedicada a cada uno de ellos, lo que facilita saber más sobre ellos.
- Prueba social - La cuadrícula de testimonios es una forma estupenda de añadir confianza y credibilidad a la página sin que parezca abrumadora.
- Botones de redes sociales: los botones de redes sociales del pie de página ayudan a los usuarios a encontrar la marca en otros sitios de Internet.
How I’d optimize for conversions:
- Add videos of people talking about how much they enjoyed past Confab events.
- Show a chart comparing the different ticket types and what they include.
- Offer a free download in exchange for email addresses.
- Show little pop-up messages when people register, to create social proof.
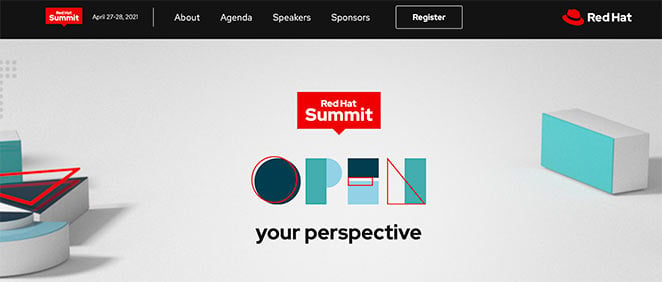
9. Página de inicio de Red Hat Summit

La cumbre de informática empresarial de Red Hat cuenta con un moderno diseño de página de aterrizaje adaptado a su público objetivo. Destaca claramente lo que los usuarios pueden esperar al asistir sin resultar demasiado abrumadora ni distraer a los visitantes.
Nos encanta especialmente el uso del color en esta página para vincular el diseño al logotipo de la marca. El uso inteligente del espacio en blanco atrae su atención hacia los detalles necesarios de la página.
Lo que hay que aprender del diseño de la página de este evento:
- Hero – The hero area features a great image that links to the main heading. Using similar typography to the image, it adds interest to the page, making it more engaging.
- Vídeo - El uso de un vídeo inmediatamente después de la sección principal mantiene a los usuarios en la página para saber más sobre el evento.
- Invitados y ponentes - Centrarse en diferentes ponentes e invitados es una excelente manera de dar autoridad al acto.
- Horario - El horario recomendado ayuda a los usuarios a planificar su día en torno al acontecimiento.
- CTA - Múltiples botones CTA dan a los usuarios más oportunidades de registrarse.
How I’d optimize for conversions:
- Make the main menu simpler and focus on getting people to register.
- Add a “Register Now” button that stays on the screen as people scroll.
- Give more specific details about the agenda earlier on the page.
- Offer lower prices for people who register early.
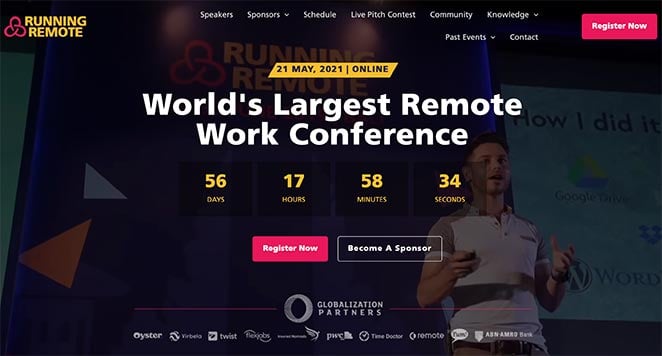
10. Ejecución de la página de eventos remotos

La página de eventos de Running Remote es un ejemplo fantástico de promoción de eventos. En cuanto la visitas, sabes de qué va la conferencia, cuándo se celebra y cómo inscribirte.
El área principal contiene toda esa información en la parte superior de la página. Así es más fácil ver enseguida los detalles que necesitas.
Lo que hay que aprender del diseño de la página de este evento:
- Vídeo - El vídeo se utiliza en el fondo del área principal y más abajo en la página para mantener la atención de los visitantes.
- Numbers—The number of attendees, speakers, sessions, and hours convinces users that this event is worth attending.
- Ponentes - Los ponentes ocupan un lugar destacado y tienen enlaces a páginas individuales con más información.
- Testimonios - Una sección dedicada a los testimonios ayuda a los usuarios a ver el valor de registrarse.
- CTA - Múltiples botones CTA en toda la página dan a los usuarios muchas oportunidades de registrarse.
How I’d optimize for conversions:
- Give clearer information about how to attend virtually.
- Add a tool to help people calculate how much they could earn back by attending.
- Encourage people to share the event with their friends by offering a reward.
- Add more pictures or videos of what it’s like to be at the event.
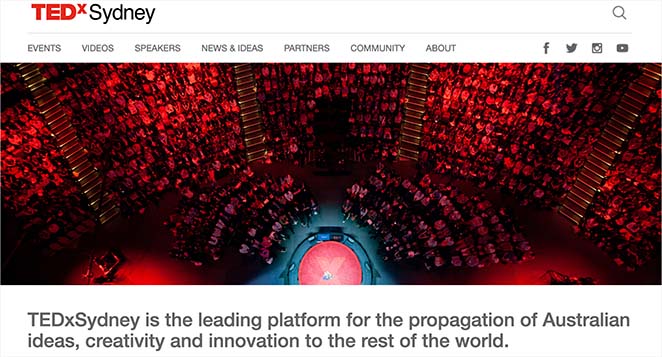
11. TEDxSydney Event Landing Page

TEDxSydney’s landing page features a clean design with a compelling call to action (CTA). It showcases a list of prominent speakers and includes an engaging video that captures the event’s essence.
Detailed information about the event schedule, venue, and virtual participation options are also provided, ensuring attendees have everything they need in one place.
Key Takeaways from this event page design:
- Hero: The hero area features a captivating image that seamlessly complements the main heading, making the introduction visually appealing.
- Video: The engaging video immediately after the hero section keeps users interested and provides more details about the event.
- Speakers: Highlighting prominent speakers adds credibility and attracts a broader audience.
- Schedule: A detailed event schedule helps attendees plan their participation effectively.
- CTA: Clear and prominent CTA buttons encourage registration and engagement.
How I’d optimize for conversions:
- Add a countdown timer to show when the event starts.
- Give more details about the talks and speakers.
- Offer a discount for early registrations.
- Include testimonials from people who attended previous TEDxSydney events.
- Add a chatbot to answer common questions instantly.
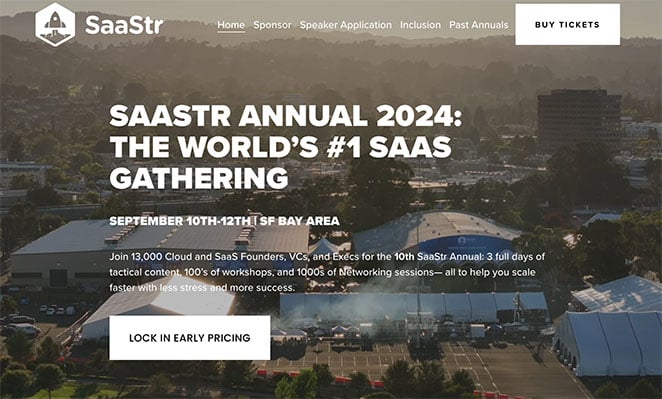
12. SaaStr Annual Conference

SaaStr Annual Conference utilizes a modern design with vibrant colors, a countdown timer, and multiple CTAs. It highlights the agenda, keynotes, and networking opportunities and includes testimonials from past attendees.
The engaging layout and detailed content make it easy for potential attendees to grasp the event’s value.
Key Takeaways from this event page design:
- Hero: The hero section features bold colors and a countdown timer, creating a sense of urgency.
- Countdown Timer: Emphasizes the event’s start date, encouraging quick registration.
- Testimonials: Social proof from past attendees builds trust and interest.
- Schedule: A detailed agenda and keynote highlights provide clear insights into the event’s content.
- CTA: Multiple strategically placed CTA buttons make it easy for users to register.
How I’d optimize for conversions:
- Simplify the page layout to make it easier to understand.
- Add more “Register Now” buttons.
- Explain how attending can help people make more money.
- Make a chart comparing the different ticket types.
- Use pop-up messages with special offers when people try to leave the page.
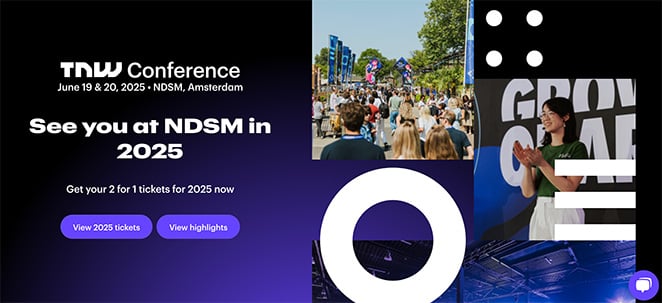
13. The Next Web Conference

The Next Web Conference landing page is dynamic, featuring animated elements and a bold color scheme. It showcases event highlights, a speaker lineup, and partnership opportunities, along with various ticket options and pricing, making the page visually appealing and informative.
Key Takeaways from this event page design:
- Hero: Animated elements and bold colors grab attention immediately.
- Event Highlights: Clearly showcased event highlights inform users about the main attractions.
- Speakers: Featuring the speaker lineup builds authority and interest.
- Ticket Options: Providing various ticket options and pricing details aids in user decision-making.
- CTA: Clear and compelling CTAs drive registrations.
How I’d optimize for conversions:
- Give more specific information about the topics covered in each session.
- Add a section with answers to frequently asked questions.
- Offer a document to help people convince their bosses to let them attend.
- Show little pop-up messages when people register.
- Encourage people to share the event by offering a reward.
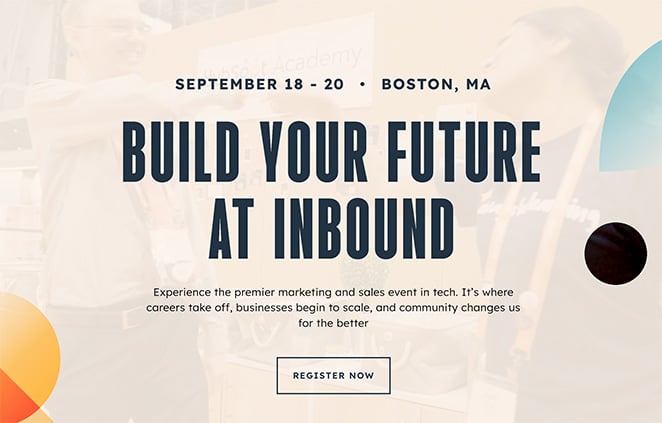
14. HubSpot INBOUND

INBOUND’s event landing page features a minimalist design that focuses on clarity and ease of navigation. It prominently displays featured speakers, event tracks, and registration information.
Additionally, it includes testimonials and a FAQ section to address common queries, making it user-friendly and informative.
Key Takeaways from this event page design:
- Hero: A minimalist hero area ensures clarity and focus.
- Speakers: Highlighting featured speakers adds value and attracts attendees.
- Event Tracks: Clearly defined event tracks help users understand the event’s structure.
- Testimonials: User testimonials provide social proof and build credibility.
- CTA: Prominent and clear CTA buttons facilitate easy registration.
How I’d optimize for conversions:
- Add pictures or videos to make the page more visually appealing.
- Include videos of people talking about how much they enjoyed past INBOUND events.
- Make it seem like there are only a limited number of spots available.
- Offer a live chat option so people can get quick answers.
- Make the registration process two steps to increase conversions.
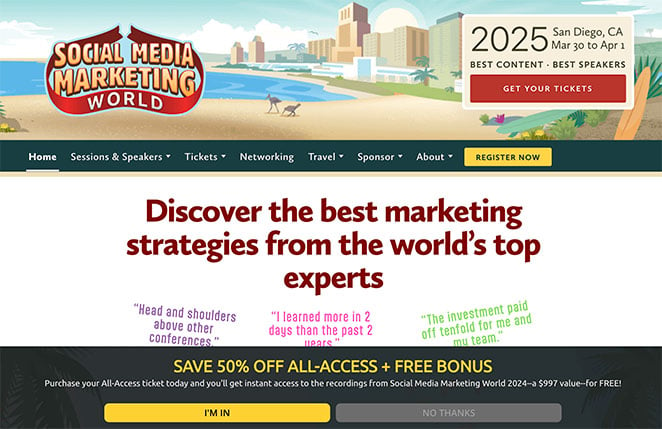
15. Social Media Marketing World

Social Media Marketing World’s landing page uses a professional yet inviting design, emphasizing social proof through testimonials and social media feeds. It provides detailed information about the schedule, workshops, and speaker sessions, ensuring attendees have a clear understanding of what to expect.
Key Takeaways from this event page design:
- Hero: A professional and inviting hero area with clear event branding.
- Testimonials: Social proof via testimonials enhances trust and interest.
- Workshops: Detailed information about workshops helps attendees plan their participation.
- Speakers: Featuring speakers adds credibility and draws attention.
- CTA: Multiple CTA buttons throughout the page make registration straightforward.
How I’d optimize for conversions:
- Put the signup form higher on the page.
- Explain the benefits of attending each specific track.
- Add a tool to help people calculate the return on investment of attending.
- Offer limited-time deals.
- Add trust badges near the signup form.
16. Dreamforce by Salesforce

Dreamforce’s landing page is highly interactive, featuring videos, live chat options, and a detailed event agenda. The design is visually appealing, with vibrant colors and clear CTAs that encourage users to register and engage with the event content.
Key Takeaways from this event page design:
- Hero: An interactive hero area with engaging visuals and vibrant colors.
- Video: Videos provide an immersive experience and detailed event insights.
- Live Chat: Live chat options enhance user engagement and provide instant support.
- Agenda: A detailed event agenda ensures attendees are well-informed.
- CTA: Clear CTAs throughout the page encourage registration and participation.
How I’d optimize for conversions:
- Make the main menu simpler and focus on registration.
- Explain what attendees will learn and be able to do after the event.
- Offer a money-back guarantee.
- Create different landing pages tailored to different types of attendees.
- Add a “Register Now” button that stays on the screen as people scroll.
17. MozCon

MozCon’s event landing page is straightforward and professional. It focuses on speakers, sessions, and networking opportunities.
The page also includes a section for ticket purchasing and information about virtual attendance options, making it accessible to a wide audience.
Key Takeaways from this event page design:
- Hero: A professional hero section with clear event branding.
- Speakers: Detailed information about speakers adds value and interest.
- Sessions: Highlighting sessions helps attendees understand the event’s content.
- Tickets: Easy access to ticket purchasing information enhances user experience.
- CTA: Prominent CTAs make registration simple and effective.
How I’d optimize for conversions:
- Add more pictures or videos of what it’s like to be at the event.
- Include a sample schedule.
- Highlight the networking opportunities more clearly.
- Offer something free, like a guide or checklist, in exchange for email addresses.
- Add social sharing buttons.
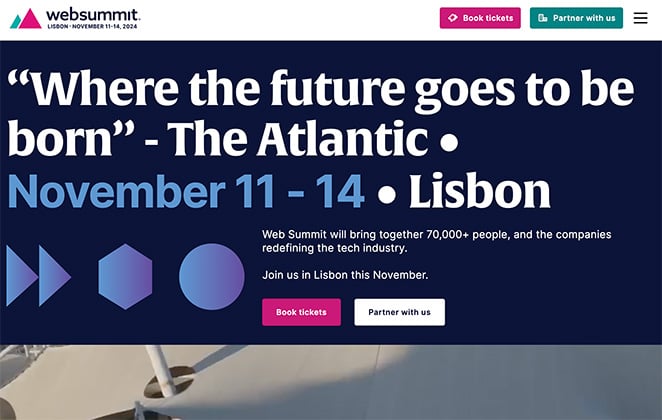
18. Web Summit

Web Summit’s landing page is sleek and modern. It features a countdown timer, multiple registration options, and detailed information about speakers and sessions.
The page also includes sections for sponsorship opportunities and media coverage, providing comprehensive event details.
Key Takeaways from this event page design:
- Hero: A sleek and modern hero area with a countdown timer to create urgency.
- Countdown Timer: Emphasizes the event’s approach, encouraging quick action.
- Speakers: Detailed speaker information adds credibility and interest.
- Sponsorships: Information about sponsorship opportunities appeals to potential partners.
- CTA: Multiple CTAs encourage user engagement and registration.
How I’d optimize for conversions:
- Explain how to attend virtually.
- Show statistics about how attending past events has helped people.
- Offer limited-time deals.
- Let people “save their spot” without fully registering.
- Add a chatbot to answer common questions.
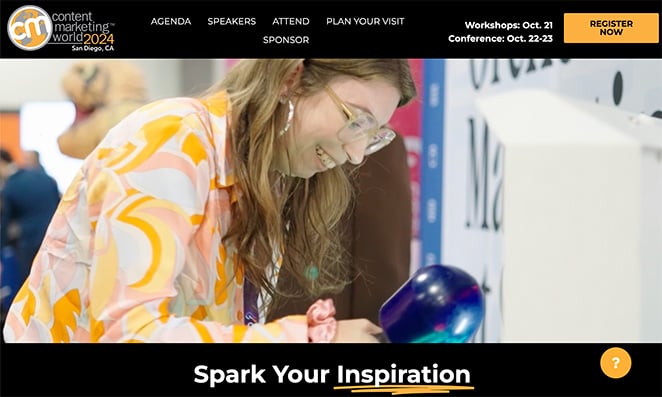
19. Content Marketing World

Content Marketing World’s landing page highlights the event’s schedule, speakers, and networking events. The design is clean and professional, with clear CTAs and a section dedicated to testimonials from past attendees, ensuring potential participants have all the necessary information.
Key Takeaways from this event page design:
- Hero: A clean and professional hero area with clear event details.
- Schedule: A detailed event schedule helps attendees plan their participation.
- Speakers: Featuring speakers enhances credibility and attracts attendees.
- Networking: Information about networking events adds value for attendees.
- CTA: Clear and effective CTAs facilitate easy registration.
How I’d optimize for conversions:
- Add videos from past events.
- Make a chart comparing different ticket options.
- Offer lower prices for early registrations.
- Add interactive elements like quizzes or polls.
- Use pop-up messages with special offers.
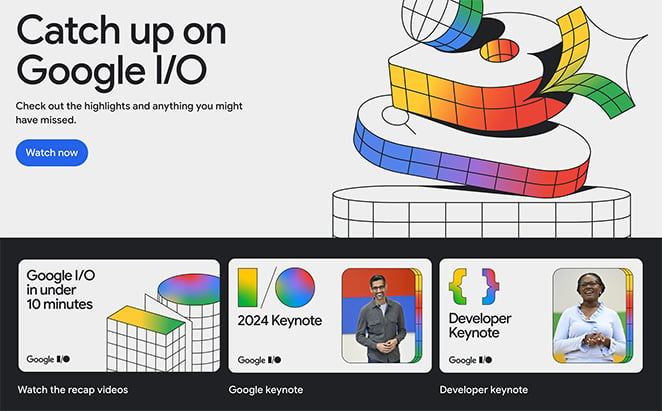
20. Google I/O

Google I/O’s landing page is tech-focused, with an emphasis on interactive elements and detailed event information. It features sections for keynote speakers, session tracks, and a virtual participation guide, ensuring attendees know what to expect and how to engage.
Key Takeaways from this event page design:
- Hero: A tech-focused hero area with engaging visuals.
- Keynotes: Detailed information about keynote speakers draws interest.
- Session Tracks: Clearly defined session tracks help attendees navigate the event.
- Virtual Guide: A comprehensive virtual participation guide enhances user experience.
- CTA: Prominent CTAs encourage registration and engagement.
How I’d optimize for conversions:
- Give more details about what’s covered in each session.
- Include testimonials from past attendees.
- Make in-person attendance feel special and exclusive.
- Use a countdown timer to create urgency.
- Encourage people to share the event with friends by offering a reward.
Cómo crear una página de destino para un evento
Si su negocio está alojado en WordPress, la forma más sencilla de crear su próxima página de aterrizaje para eventos es con un plugin constructor de páginas como SeedProd.

SeedProd is the best WordPress landing page builder with drag-and-drop functionality. It makes it super-easy to create any type of landing page in WordPress without hiring a developer.
With tons of responsive landing page templates, getting your event page to look how you want is super easy. Every design is completely customizable in the visual drag-and-drop builder. This means you won’t have to write a single line of code.
Follow our guide on how to create an event landing page in WordPress to get started.
Preguntas frecuentes sobre las páginas de destino de eventos
You can also optimize images and videos by using alt tags and providing descriptive filenames.
Esperamos que esta guía le haya ayudado a encontrar ejemplos inspiradores de páginas de destino de eventos para utilizar en su sitio web. Si quieres crear más tipos de páginas de destino, consulta estos otros ejemplos:
- Ejemplos de páginas de aterrizaje de blogs
- Ejemplos de páginas de aterrizaje en redes sociales
- Solicitar una demostración Ejemplos de páginas de destino
- Ejemplos de páginas de destino de comercio electrónico
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.