I used to think my blog homepage was doing enough. It had my latest posts, a search bar, and a sidebar with categories. But the numbers told a different story. People weren’t sticking around, and almost no one signed up for my newsletter.
So I tried something different. I built a blog landing page that focused on just a few of my best posts, with a clear call to action and no distractions. No menus. No sidebars. Just a simple layout that guided visitors to the next step.
That one change made a big difference. My email signups went up. My bounce rate went down. And more people started coming back.
In this post, I’ll walk you through some of the best blog landing page examples I’ve seen. I’ll also show you how to create one for your own site, even if you don’t know how to code.
Quick Summary of Blog Landing Page Examples
| Ejemplo | Style | Standout Feature |
| Blog Tirano | Personal brand | Smart CTA + ebook lead magnet |
| HubSpot | Corporate blog | Modular layout + free resources |
| Slack Design | Minimalist | Interactive emoji + clean layout |
| Dropbox | Editorial style | Content categories + email opt-in |
| Copyblogger | Content-driven | Straight-to-content homepage |
| Tobias Ahlin | Portfolio/blog hybrid | Clean showcase + personal projects |
| El crítico de recetas | Food blog | Recipe categories + signup CTA |
| Dan vuela solo | Travel blog | YouTube embed + personal intro |
¿Cuál es la diferencia entre un blog y una página de aterrizaje?
Es posible que no sepa en qué se diferencian un blog y una página de aterrizaje. ¿No son lo mismo? La verdad es que son ligeramente diferentes.
Un blog es una página de su sitio web que se actualiza periódicamente con las últimas entradas. A menudo encontrará enlaces en la parte inferior de la página para profundizar en los archivos del blog.
A veces, una página de blog también puede incluir una barra lateral con categorías, entradas recomendadas, botones para compartir en redes sociales e incluso un formulario para suscribirse a su boletín de noticias.
El objetivo de un blog es conseguir que los visitantes del sitio web lean, compartan y se comprometan con su contenido.
Por el contrario, una página de aterrizaje es una única página web que sólo incluye una selección de las entradas de su blog. Está diseñada para ofrecer a su público objetivo una muestra de su contenido, pero solo proporciona parte de él en una página.
Por ejemplo, una página de aterrizaje de blog puede incluir 4 de sus mejores entradas de blog, pero se centrará en convencer a los usuarios para que obtengan más información. La página también puede tener un vídeo de bienvenida, una redacción convincente, testimonios de suscriptores y un formulario de suscripción con un botón de llamada a la acción (CTA) para unirse a su lista de correo electrónico para recibir nuevas entradas del blog.
To make the difference clearer, here’s how a typical blog page compares to a blog landing page:
| Página del blog | Blog Landing Page |
| Shows every blog post in reverse chronological order | Highlights a curated selection of posts |
| Often includes sidebars, menus, and unrelated content | Clean layout with no distractions |
| Designed for browsing | Designed to get visitors to take action (sign up, read more, etc.) |
| Little control over user journey | Clear structure that guides visitors |
¿Se puede utilizar un blog como página de aterrizaje?
Muchas pequeñas empresas utilizan su blog como página de aterrizaje. Usted aterrizará en la página del blog inmediatamente cuando haga clic en un enlace en los resultados de búsqueda o en las redes sociales. Esto está bien si eres un blogger porque puede que no tengas objetivos de marketing digital que cumplir.
However, if you’re a small business, I recommend using something other than your blog as a landing page. Instead, you should send traffic to your homepage or a high-converting landing page so you can better control how users navigate your website.
Por ejemplo, si quiere que los visitantes aprendan más sobre su negocio, enviarlos a su página de inicio o a una página de información es una buena idea. Sin embargo, si quiere aumentar su lista de correo electrónico, promocionar un seminario web o fomentar las ventas de un producto específico, lo mejor es crear una página de destino.
Ejemplos de páginas de aterrizaje de blogs
Después de ver las explicaciones anteriores, está claro que una página de aterrizaje de blog es una página independiente diseñada para conseguir que los visitantes realicen una acción específica. Si sigues necesitando aclaraciones, echa un vistazo a los mejores ejemplos de páginas de aterrizaje de blog que te mostramos a continuación para ver cómo funcionan.
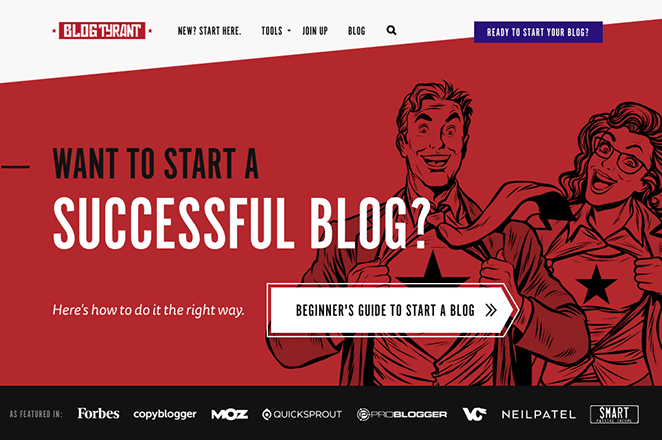
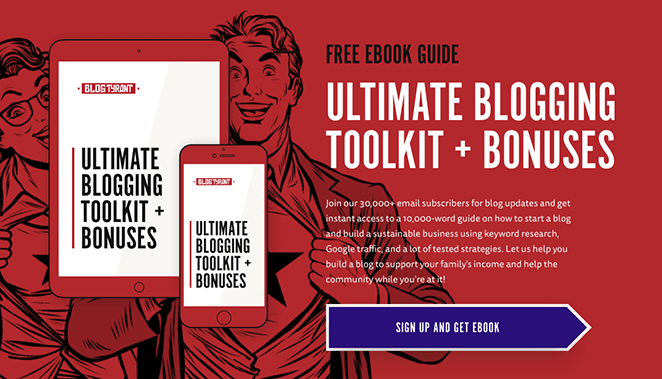
1. Blog Tirano

| Style: | Personal Brand |
| Focus: | Lead generation through content |
| Standout Element: | Smart CTA with ebook incentive |
| Best For: | New bloggers or solo creators |
El primero es un gran ejemplo de página de aterrizaje de blog de Blog Tyrant. Este blog se centra en ayudar a otros blogueros a crear mejores blogs, por lo que gran parte de la página está orientada a mostrar sus mejores contenidos.
En la parte superior de la página hay un llamativo encabezado que plantea una pregunta a los lectores: "¿Quieres crear un blog de éxito?". Si la respuesta a esa pregunta es afirmativa, los usuarios pueden hacer clic en un botón de llamada a la acción para aprender a hacerlo de la forma correcta, lo que constituye una forma fantástica de dirigir los clics al post más importante del sitio de Blog Tyrant.
Algunas de las otras grandes características de esta página son las siguientes:
- Logotipos de sitios de gran autoridad que muestren la prueba social
- Mucho espacio en blanco para ayudar a los usuarios a centrarse en el contenido.
- Categorías para organizar los distintos tipos de contenidos y mejorar la navegación
- Botones CTA contrastados que destacan
- Incentivo de ebook gratuito para suscribirse a los mensajes de marketing por correo electrónico

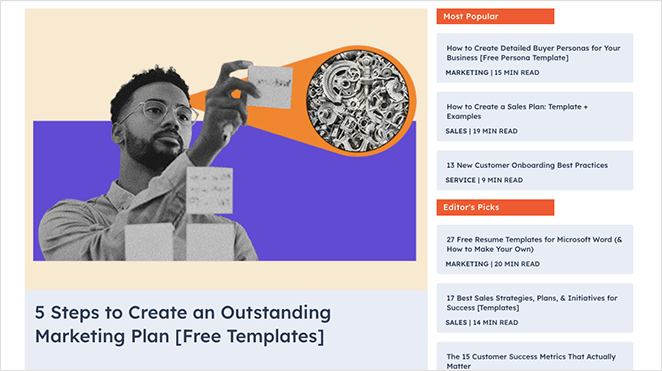
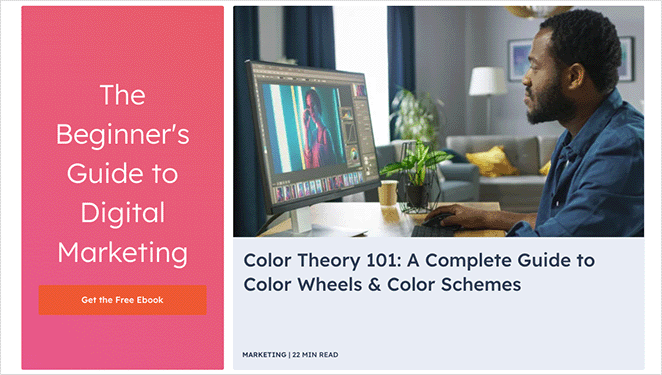
2. Blog de HubSpot

| Style: | Corporate Blog |
| Focus: | Content segmentation for marketers |
| Standout Element: | Modular layout with multiple lead magnets |
| Best For: | Marketing teams and business blogs |
La página de aterrizaje del blog de HubSpot es otro ejemplo de cómo se centran en ofrecer el contenido adecuado al público adecuado. Esta página está dirigida a profesionales del marketing e incluye contenidos relacionados con el marketing online.
En la parte superior están los temas más populares y las mejores selecciones de los editores de HubSpot. Luego, a medida que avanzas por la página, verás un diseño modular con más lecturas recomendadas.
En el diseño se incluye una llamada a la acción para suscribirse a la lista de correo electrónico de HubSpot y, más abajo, se puede optar por descargar su libro electrónico gratuito.

Estas son algunas de las características clave de este ejemplo de página de aterrizaje:
- Titulares claros y convincentes
- CTA llamativos
- Categorías de temas
- Ebook lead magnet
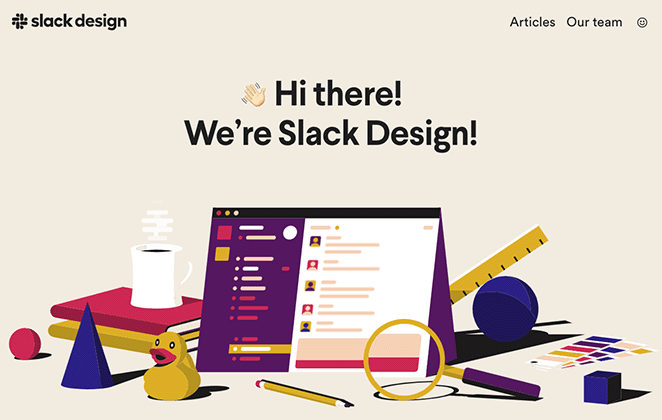
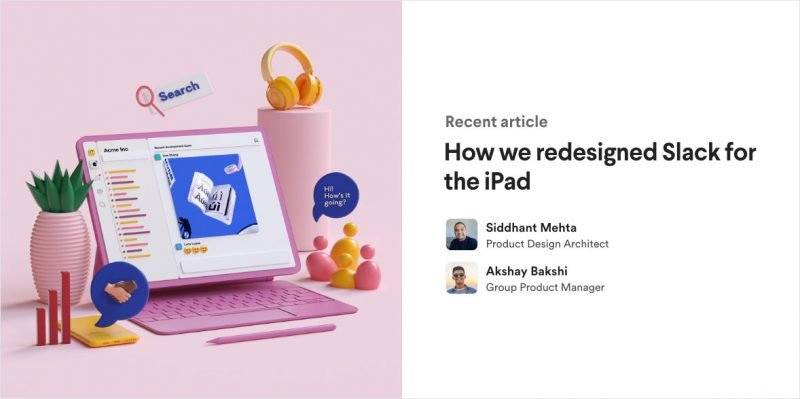
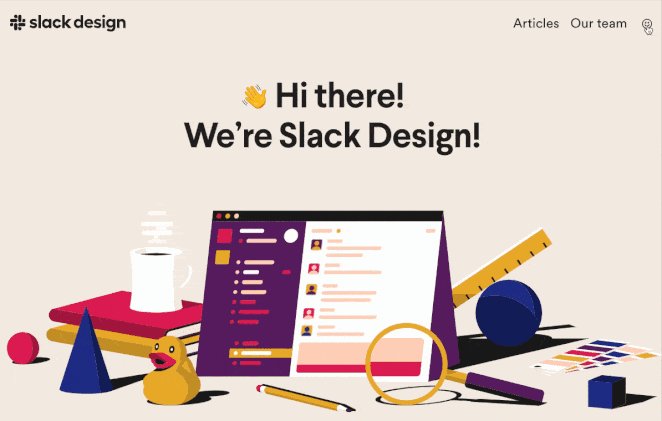
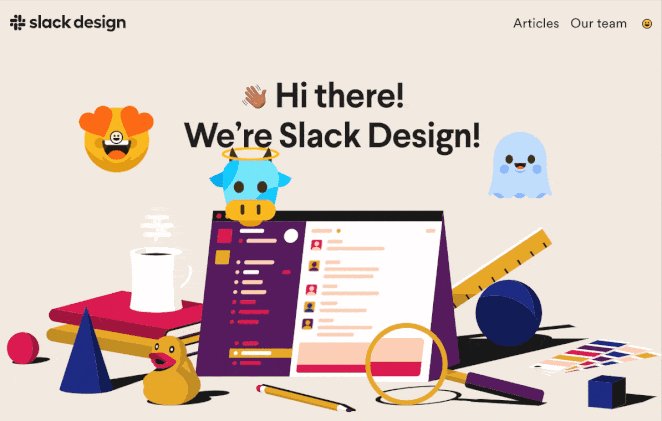
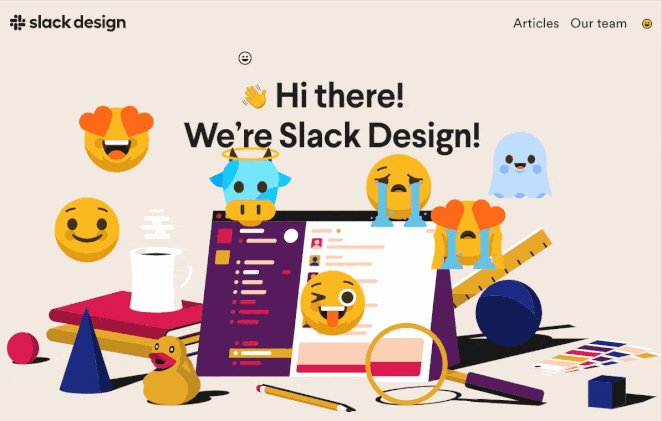
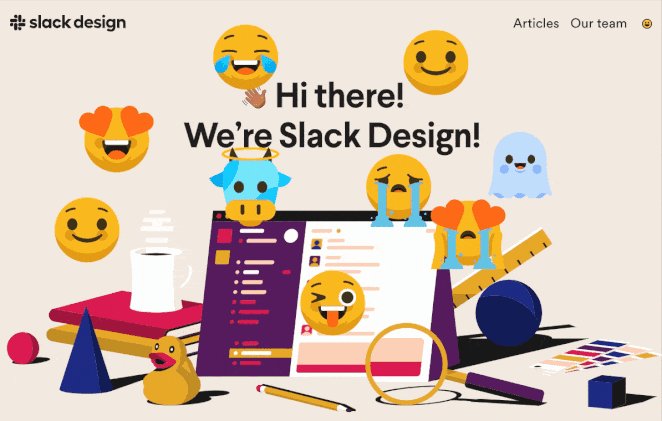
3. Diseño holgado

| Style: | Minimalist Design |
| Focus: | Showcasing design culture and process |
| Standout Element: | Interactive emoji click feature |
| Best For: | Design blogs or brand storytelling |
Slack es una empresa de software como servicio (SaaS), y su página de aterrizaje del blog tiene un diseño minimalista pero acogedor que refleja su personalidad.
Esta página tiene un diseño sencillo con una colección de los últimos artículos de diseño y un CTA para ver más. Aunque no incluye ninguna función de generación de leads, hace un excelente trabajo centrándose exactamente en lo que su público está buscando.

Siguiendo con la onda desenfadada y mostrando sus impresionantes habilidades de diseño web, esta página tiene una ingeniosa función. Haz clic en el icono del emoji y aparecerá un nuevo emoji aleatorio cada vez que hagas clic en la página.

I have to warn you it can be quite addictive.
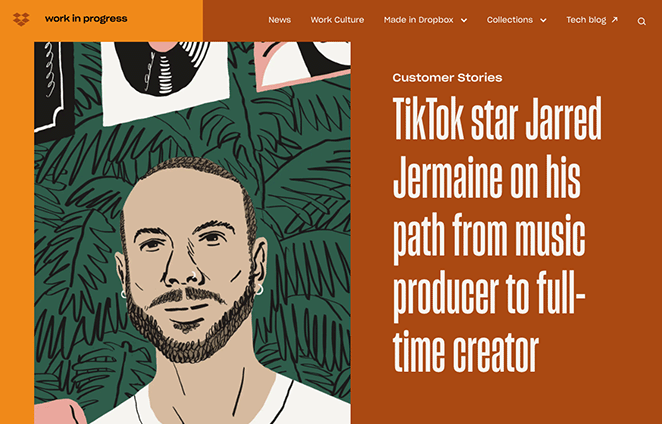
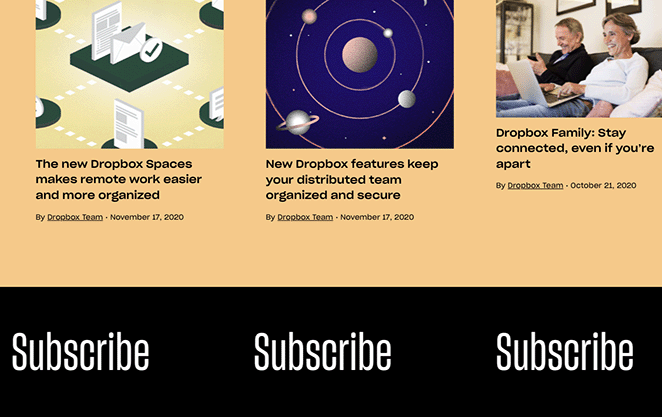
4. Blog de Dropbox

| Style: | Editorial |
| Focus: | Content categories and customer stories |
| Standout Element: | Sticky CTA carousel for email signups |
| Best For: | Product blogs with a storytelling angle |
Ahora, echemos un vistazo al diseño de la página de aterrizaje del blog Work in Progress de Dropbox. Tiene un diseño vibrante que llama la atención al instante, y el diseño tiene diferentes secciones para facilitar la navegación.
Por ejemplo, hay secciones sobre historias de clientes, noticias, cultura laboral y consejos sobre productos. También ofrecen colecciones destacadas o entradas de blog sobre temas específicos.
I particularly like the scrolling CTA button in the footer area. When you click on it, you’ll see a static email sign-up form encouraging you to join the email list.

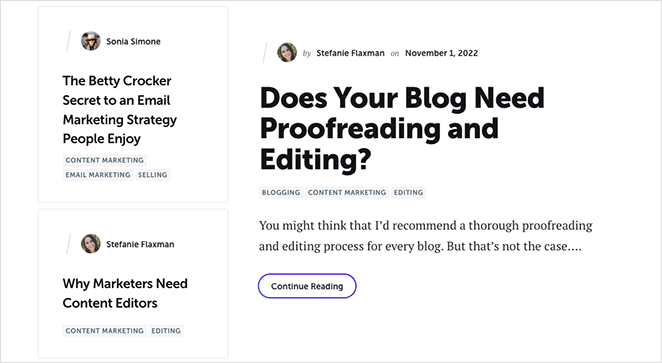
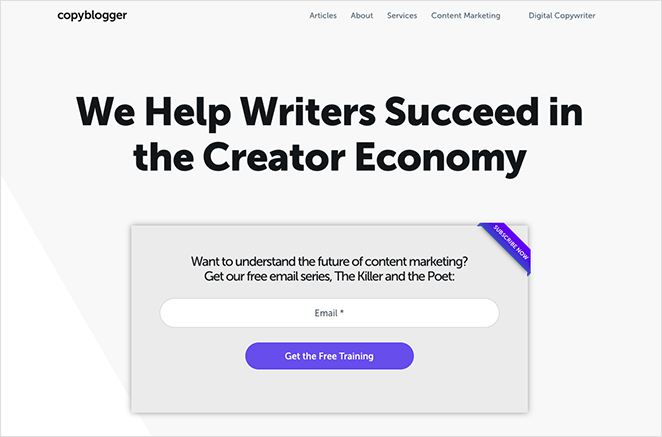
5. Copyblogger

| Style: | Content-First |
| Focus: | Immersing readers directly in articles |
| Standout Element: | Email CTA embedded in blog flow |
| Best For: | Writers, marketers, and educators |
El siguiente es un ejemplo de página de aterrizaje de blog eficaz de Copyblogger, una marca que ofrece consejos y formación sobre marketing de contenidos. A diferencia de otros ejemplos de esta lista, Copyblogger utiliza su blog como página de inicio y de aterrizaje porque quiere que los visitantes consuman su contenido inmediatamente.
La página tiene un diseño minimalista, que prefiere centrarse en el contenido antes que en imágenes y vídeos de alta calidad. Además, el diseño está libre de distracciones, con fuentes claras que se pueden leer fácilmente.
Cuando entres en la página, verás una CTA clara para suscribirte a la serie de correos electrónicos gratuitos de Copyblogger. La CTA también se repite en la parte inferior de la página, ofreciendo a los visitantes una oportunidad más para suscribirse.

Este tipo de imán de clientes potenciales es una forma excelente de hacer crecer su lista y alimentar las relaciones con contenido valioso.
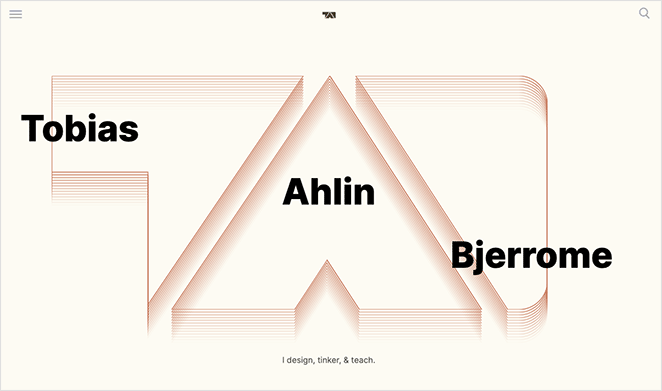
6. Tobias Ahlin

| Style: | Portfolio Blog |
| Focus: | Combining content with personal projects |
| Standout Element: | Project and blog sections on the same page |
| Best For: | Developers, designers, and freelancers |
Este ejemplo de página de aterrizaje de blog de Tobias Ahlin es la forma perfecta de mostrar sus habilidades de diseño y desarrollo. La sección superior presenta una colección de entradas recientes del blog con botones para leer más.

Más abajo puede ver algunos de los proyectos de Tobias, trabajos recientes y métodos para ponerse en contacto con él.
En general, es uno de los mejores ejemplos de landing page que hemos visto para un blog y una marca personal.
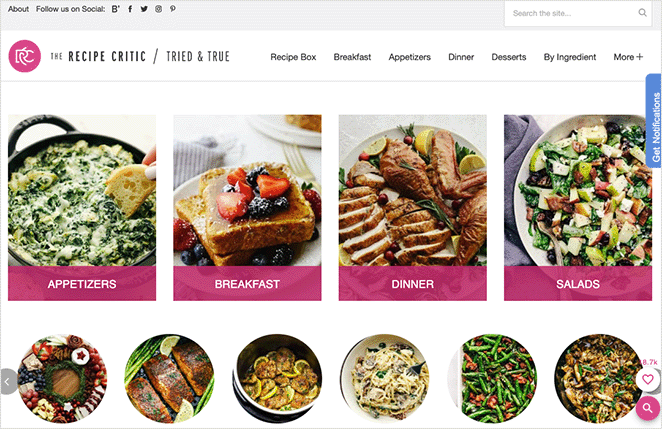
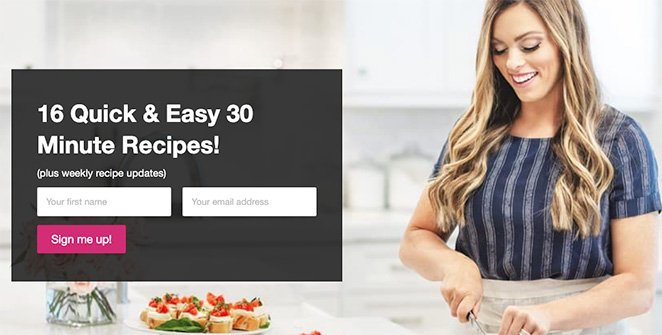
7. El crítico de recetas

| Style: | Food Blog |
| Focus: | Helping readers browse by meal type |
| Standout Element: | Recipe categories and a central opt-in form |
| Best For: | Recipe creators and niche lifestyle bloggers |
The Recipe Critic es un blog de cocina con una página de aterrizaje muy bien diseñada. El diseño principal ofrece diferentes secciones como desayunos, cenas, ensaladas, comidas en olla de cocción lenta y mucho más, lo que ayuda a los visitantes a encontrar fácilmente la receta que necesitan.
En el centro de la página hay una gran llamada a la acción, que anima a los usuarios a inscribirse para recibir recetas gratuitas.

La página también incluye un cuadro de búsqueda y botones de seguimiento en las redes sociales.
8. Dan volando solo

| Style: | Blog de viajes |
| Focus: | Sharing personal travel stories and guides |
| Standout Element: | YouTube embeds and content highlights |
| Best For: | Solo travelers and content creators |
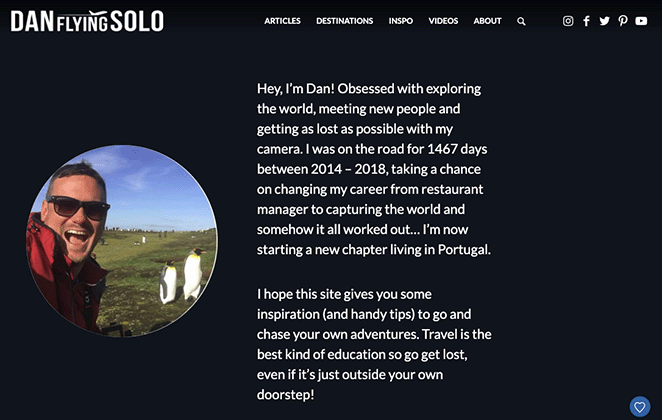
Dan Flying Solo tiene un diseño de página de aterrizaje de blog sencillo pero eficaz que se centra en el contenido.
La sección de cabecera ayuda a los lectores a conocer mejor a Dan, los temas que trata y los lugares que visita. Al desplazarse hacia abajo, se pueden ver las últimas entradas del blog de Dan, con botones grandes para leer más.
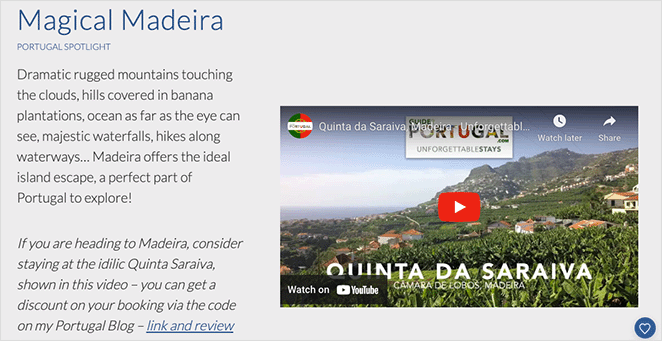
También verás que Dan incrusta sus vídeos de YouTube en la página, lo que es una forma fantástica de hacer crecer su base de seguidores de YouTube.

Cómo crear una página de aterrizaje de blog en WordPress
Si desea crear una página de aterrizaje de blog impresionante como los ejemplos anteriores, no hay necesidad de preocuparse porque no es tan difícil como usted podría pensar.
Puedes utilizar un plugin constructor de páginas para crear una página de blog personalizada y dar vida a tu visión sin codificar.
I recommend using SeedProd, a popular drag-and-drop landing page builder and website builder for WordPress.

SeedProd es fácil de usar, fácil de desarrollar y tiene toneladas de plantillas de páginas de destino diseñadas profesionalmente para que pueda empezar rápidamente.
A partir de ahí, puede utilizar bloques de páginas de destino listos para usar que le ayudarán a diseñar la página perfecta, generar clientes potenciales y aumentar las conversiones.
Estos son algunos de los bloques de la página de aterrizaje que puede personalizar:
- Titulares animados que saltan de la página y captan la atención
- Formulario de contacto para que los usuarios puedan ponerse en contacto
- Cuenta atrás para crear sensación de urgencia
- Perfiles sociales para Facebook, LinkedIn, Twitter, etc.
- Carruseles de imágenes
- Testimonios para mejorar la prueba social
- Tablas de precios para comparar los precios de los productos
- Formularios Optin para recoger direcciones de correo electrónico
Incluso puedes promocionar productos de comercio electrónico a clientes potenciales con bloques de WooCommerce como productos populares, carritos de la compra, pago y mucho más. Todo lo que tienes que hacer es arrastrar y soltar cada bloque en tu página y ver los cambios en tiempo real.
SeedProd es totalmente sensible, amigable con los motores de búsqueda (SEO), funciona con cualquier tema de WordPress, e incluso le permite crear un tema de WordPress desde cero.
Puedes leer este tutorial para crear una landing page en WordPress sin contratar a un desarrollador.
💡 Expert Tip
You can also use SEOBoost to optimize your content. Its AI tools help improve the structure, keywords, and overall SEO performance of your blog landing pages.
Cómo adaptar la página de aterrizaje de su blog
Antes de diseñar su página de aterrizaje, es fundamental saber a quién quiere llegar con su blog. Aquí te explicamos cómo tener en cuenta a tu público objetivo y lo que eso significa para tu página:
El bloguero gastronómico: Es probable que su objetivo sea inspirar a los lectores para que prueben sus recetas y se conviertan en visitantes habituales. Su página de aterrizaje podría priorizar:
- Fotografía de alimentos visualmente atractiva
- Categorías de recetas para facilitar la navegación (desayuno, postres, etc.)
- CTA claros para suscribirse a las actualizaciones de recetas
El blogger tecnológico: Probablemente quieras establecerte como un experto y construir una audiencia de entusiastas de la tecnología. Tu página de aterrizaje podría centrarse en:
- Muestre sus artículos más profundos y perspicaces
- Una biografía destacada que resalte su experiencia
- CTA para suscribirse a un boletín con las últimas noticias o reseñas tecnológicas
El blogger de estilo de vida: Es probable que tu objetivo sea crear un sentimiento de comunidad e inspirar a los lectores. Tu página de aterrizaje podría incluir:
- Imágenes de alta calidad que muestren sus preferencias estéticas y de estilo de vida.
- Enlaces a categorías centradas en moda, decoración del hogar, viajes, etc.
- Una invitación a unirse a una lista exclusiva de correo electrónico para recibir consejos o contenidos especiales
El blogger de negocios: Su objetivo es probablemente la generación de leads y la construcción de autoridad en su industria. Ten en cuenta estos elementos para la página de aterrizaje de tu blog:
- Haga hincapié en los imanes de clientes potenciales, como guías gratuitas, seminarios web o consultas.
- Estudios de casos o testimonios para aumentar la credibilidad
- Un CTA claro para programar una llamada o preguntar por los servicios
Cuanto mejor conozca a su público objetivo, mejor podrá diseñar una página de destino que responda directamente a sus necesidades e intereses.
FAQ: Blog Landing Page Basics
A blog landing page isn’t just a nicer-looking version of your blog. It’s a focused tool that helps guide new visitors, grow your list, and make your content work harder for you. Every example I shared above does this in a different way, but they all share one goal: getting readers to take action.
If your blog page feels cluttered or you’re not seeing the results you want, this is a simple change that can make a big difference. A dedicated landing page makes it easier for visitors to know where to go next.
You don’t need to code or start from scratch. Just use the right tool.
Want to build your own blog landing page that gets results?
Try SeedProd, the drag-and-drop builder I use myself.
Puede que también te gusten los siguientes tutoriales y consejos:
- Blog Layout Examples to Revamp Your Site
- Los mejores plugins de WordPress para la gestión de blogs
- Guía para realizar pruebas A/B en páginas de destino
- Consejos de expertos para optimizar la página de destino
- Cómo hacer que la página de tu blog parezca un sitio web
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.