I used to think my blog homepage was doing enough. It had my latest posts, a search bar, and a sidebar with categories. But the numbers told a different story. People weren’t sticking around, and almost no one signed up for my newsletter.
So I tried something different. I built a blog landing page that focused on just a few of my best posts, with a clear call to action and no distractions. No menus. No sidebars. Just a simple layout that guided visitors to the next step.
That one change made a big difference. My email signups went up. My bounce rate went down. And more people started coming back.
In this post, I’ll walk you through some of the best blog landing page examples I’ve seen. I’ll also show you how to create one for your own site, even if you don’t know how to code.
Quick Summary of Blog Landing Page Examples
| Example | Style | Standout Feature |
| Blog-Tyrann | Personal brand | Smart CTA + ebook lead magnet |
| HubSpot | Corporate blog | Modular layout + free resources |
| Slack Design | Minimalist | Interactive emoji + clean layout |
| Dropbox | Editorial style | Content categories + email opt-in |
| Copyblogger | Content-driven | Straight-to-content homepage |
| Tobias Ahlin | Portfolio/blog hybrid | Clean showcase + personal projects |
| Der Rezept-Kritiker | Food blog | Recipe categories + signup CTA |
| Dan im Alleinflug | Travel blog | YouTube embed + personal intro |
Was ist der Unterschied zwischen einem Blog und einer Landing Page?
Sie wissen vielleicht nicht, wie sich ein Blog und eine Landing Page unterscheiden. Sind sie nicht dasselbe? Die Wahrheit ist, dass sie sich leicht unterscheiden.
Ein Blog ist eine Seite auf Ihrer Website, die regelmäßig mit Ihren neuesten Blogbeiträgen aktualisiert wird. Oft finden Sie unten auf der Seite Links, die Sie zu den Blog-Archiven weiterleiten.
Manchmal kann eine Blogseite auch eine Seitenleiste mit Kategorien, empfohlenen Beiträgen, Schaltflächen für die Weitergabe in sozialen Medien und sogar ein Formular für die Anmeldung zu Ihrem Newsletter enthalten.
Der Zweck eines Blogs ist es, Website-Besucher dazu zu bringen, Ihre Inhalte zu lesen, zu teilen und sich mit ihnen zu beschäftigen.
Im Gegensatz dazu ist eine Landing Page eine einzelne Webseite, die nur eine Auswahl Ihrer Blogbeiträge enthält. Sie dient dazu, Ihrer Zielgruppe einen Vorgeschmack auf Ihre Inhalte zu geben, bietet aber nur einen Teil davon auf einer Seite.
Eine Blog-Landingpage kann zum Beispiel 4 Ihrer besten Blogbeiträge enthalten, aber der Schwerpunkt liegt darauf, die Nutzer zu überzeugen, mehr zu erfahren. Die Seite kann auch ein Begrüßungsvideo, überzeugende Texte, Erfahrungsberichte von Abonnenten und ein Anmeldeformular mit einem Call-to-Action-Button (CTA) enthalten, um sich in Ihre E-Mail-Liste für neue Blogbeiträge einzutragen.
To make the difference clearer, here’s how a typical blog page compares to a blog landing page:
| Blog Seite | Blog Landing Page |
| Shows every blog post in reverse chronological order | Highlights a curated selection of posts |
| Often includes sidebars, menus, and unrelated content | Clean layout with no distractions |
| Designed for browsing | Designed to get visitors to take action (sign up, read more, etc.) |
| Little control over user journey | Clear structure that guides visitors |
Kann ein Blog als Landing Page verwendet werden?
Viele kleine Unternehmen nutzen ihren Blog als Landing Page. Wenn Sie auf einen Link in den Suchergebnissen oder in den sozialen Medien klicken, landen Sie sofort auf der Blogseite. Als Blogger ist das in Ordnung, denn Sie haben vielleicht keine digitalen Marketingziele zu erfüllen.
However, if you’re a small business, I recommend using something other than your blog as a landing page. Instead, you should send traffic to your homepage or a high-converting landing page so you can better control how users navigate your website.
Wenn Sie beispielsweise möchten, dass Besucher mehr über Ihr Unternehmen erfahren, ist es eine gute Idee, sie auf Ihre Homepage oder eine Info-Seite zu schicken. Wenn Sie jedoch Ihre E-Mail-Liste erweitern, ein Webinar ankündigen oder den Verkauf eines bestimmten Produkts fördern wollen, ist es am besten, eine Landing Page zu erstellen.
Blog Landing Page Beispiele
Nach den obigen Erklärungen ist klar, dass eine Blog-Landingpage eine eigenständige Seite ist, die Besucher zu einer bestimmten Aktion bewegen soll. Wenn Sie noch Fragen haben, sehen Sie sich die besten Beispiele für Blog-Landingpages an, um zu sehen, wie sie funktionieren.
1. Blog-Tyrann

| Style: | Personal Brand |
| Focus: | Lead generation through content |
| Standout Element: | Smart CTA with ebook incentive |
| Best For: | New bloggers or solo creators |
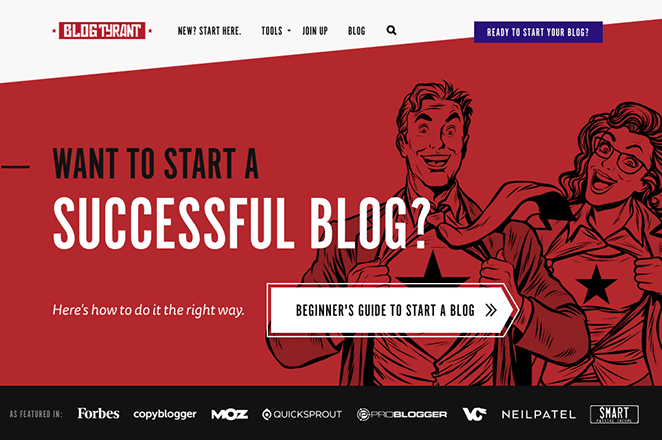
Das erste Beispiel ist eine großartige Blog-Landingpage von Blog Tyrant. Dieser Blog konzentriert sich darauf, anderen Bloggern beim Aufbau besserer Blogs zu helfen, daher ist ein Großteil der Seite darauf ausgerichtet, ihre besten Inhalte zu präsentieren.
Oben auf der Seite befindet sich eine auffällige Überschrift, die den Lesern eine Frage stellt: "Wollen Sie einen erfolgreichen Blog starten?" Wenn die Antwort auf diese Frage "Ja" lautet, können die Nutzer auf einen Call-to-Action-Button klicken, um zu erfahren, wie man es richtig macht. Das ist eine fantastische Möglichkeit, Klicks auf den wichtigsten Beitrag auf der Website von Blog Tyrant zu lenken.
Einige der anderen großartigen Funktionen auf dieser Seite sind folgende:
- Logos von Websites mit hoher Autorität, die den sozialen Beweis erbringen
- Viel Leerraum, damit sich die Nutzer auf den Inhalt konzentrieren können
- Kategorien zur Organisation verschiedener Inhaltstypen für eine bessere Navigation
- Kontrastierende CTA-Schaltflächen, die sich abheben
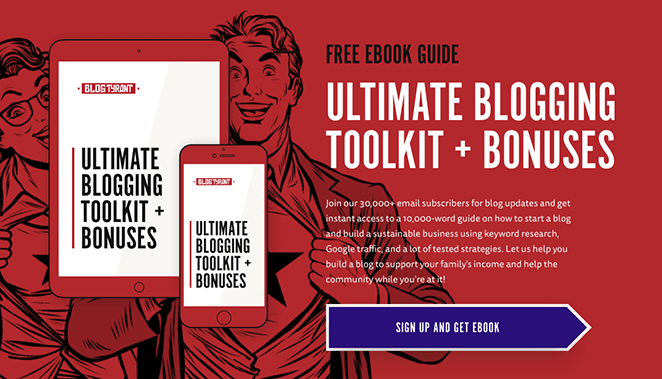
- Kostenloses E-Book als Anreiz, sich für E-Mail-Marketing-Nachrichten anzumelden

2. HubSpot-Blog

| Style: | Corporate Blog |
| Focus: | Content segmentation for marketers |
| Standout Element: | Modular layout with multiple lead magnets |
| Best For: | Marketing teams and business blogs |
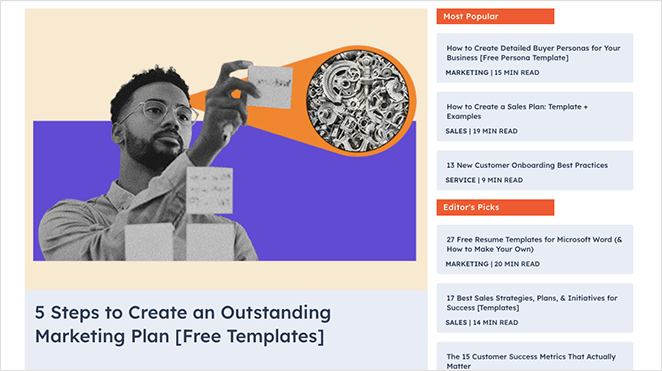
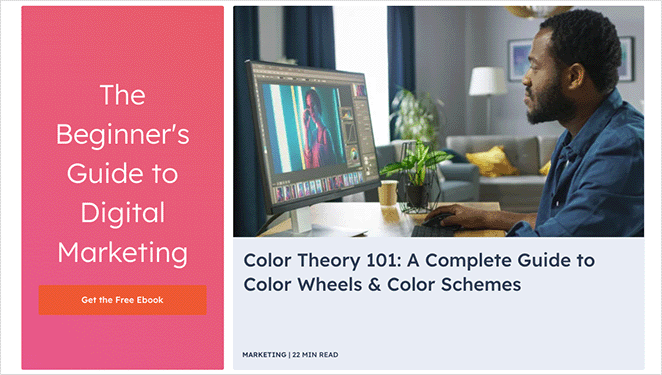
Die Blog-Landingpage von HubSpot ist ein weiteres Beispiel dafür, wie das Unternehmen sich darauf konzentriert, die richtigen Inhalte für die richtige Zielgruppe bereitzustellen. Diese Seite richtet sich an Vermarkter und enthält Inhalte zum Thema Online-Marketing.
Im oberen Bereich finden Sie die beliebtesten Themen und die besten Empfehlungen der HubSpot-Redakteure. Wenn Sie dann auf der Seite nach unten gehen, sehen Sie ein modulares Layout für weitere Leseempfehlungen.
Das Layout enthält eine Handlungsaufforderung, sich in die E-Mail-Liste von HubSpot einzutragen, und weiter unten können Sie sich für den Download des kostenlosen Ebooks anmelden.

Hier sind einige der wichtigsten Merkmale dieser Landing Page:
- Klare, überzeugende Überschriften
- Auffällige CTAs
- Themenkategorien
- Ebook Bleimagnet
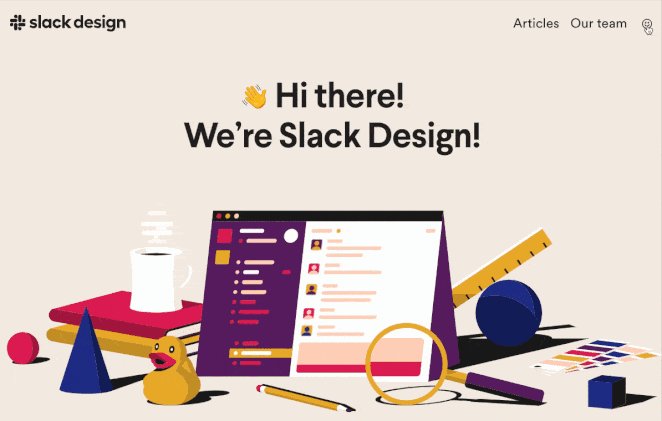
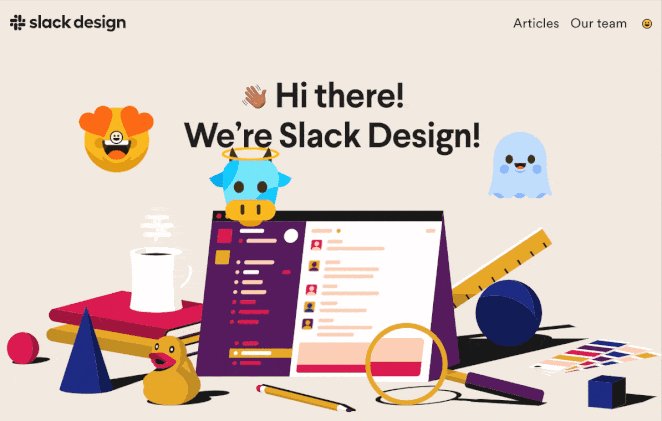
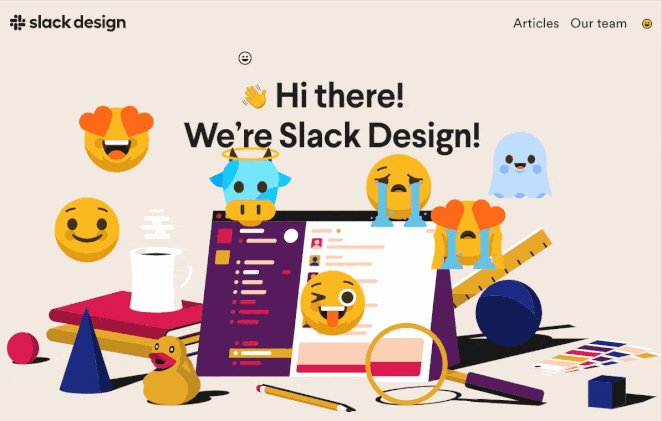
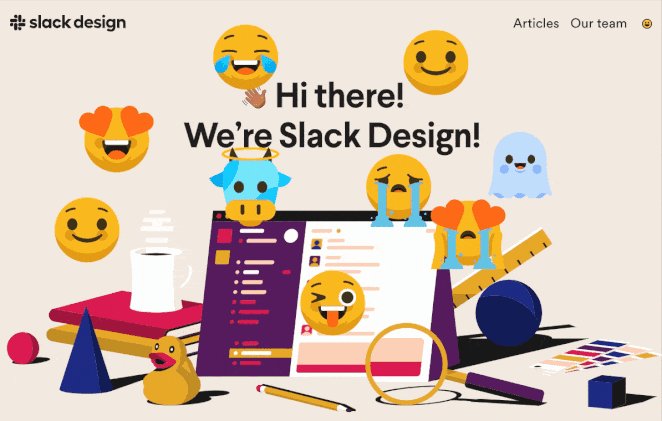
3. Schlupf Design

| Style: | Minimalist Design |
| Focus: | Showcasing design culture and process |
| Standout Element: | Interactive emoji click feature |
| Best For: | Design blogs or brand storytelling |
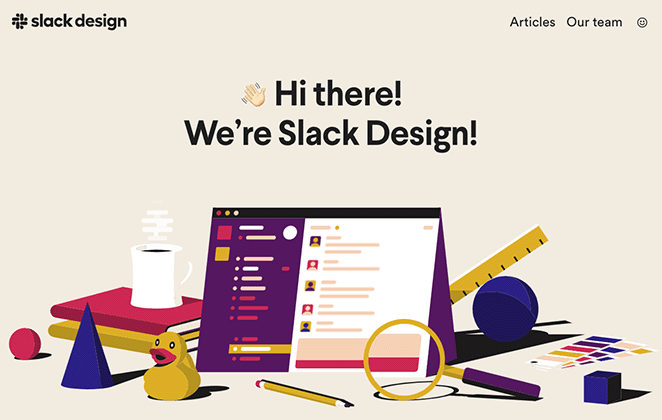
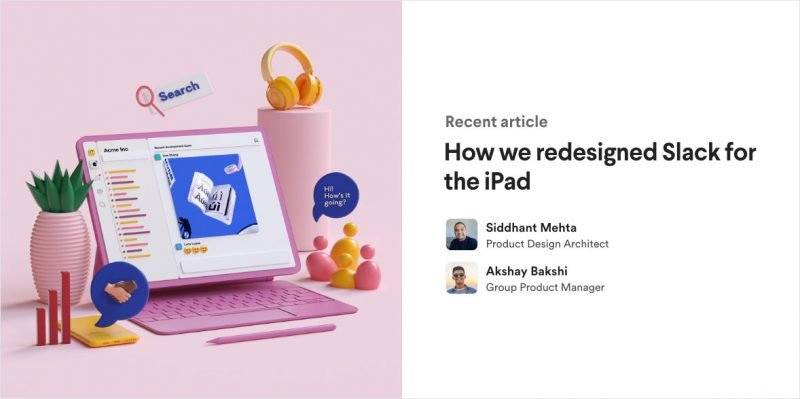
Slack ist ein Software-as-a-Service (SaaS)-Unternehmen, und seine Blog-Landingpage hat ein minimalistisches, aber einladendes Design, das seine Persönlichkeit widerspiegelt.
Diese Seite hat ein einfaches Layout mit einer Sammlung der neuesten Designartikel und einer CTA, um mehr zu sehen. Obwohl sie keine Funktionen zur Lead-Generierung enthält, konzentriert sie sich in hervorragender Weise auf genau das, wonach ihre Zielgruppe sucht.

Diese Seite, die mit der unbeschwerten Stimmung fortfährt und ihre beeindruckenden Webdesign-Fähigkeiten unter Beweis stellt, hat eine raffinierte Funktion. Klicken Sie auf das Emoji-Symbol, und ein neues, zufälliges Emoji erscheint, sobald Sie auf die Seite klicken.

I have to warn you it can be quite addictive.
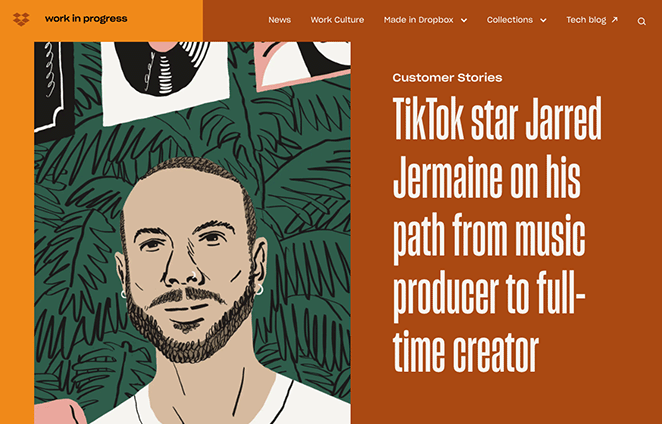
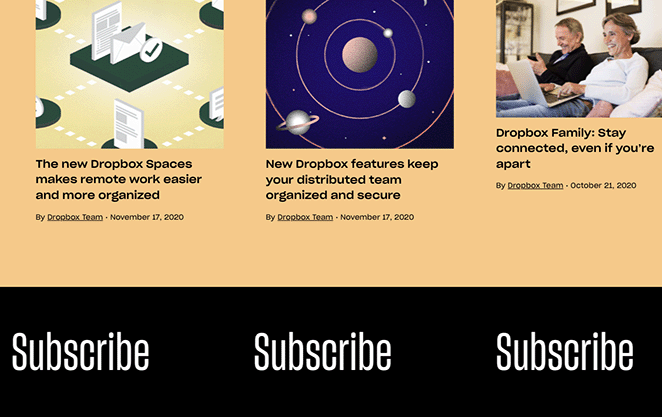
4. Dropbox-Blog

| Style: | Editorial |
| Focus: | Content categories and customer stories |
| Standout Element: | Sticky CTA carousel for email signups |
| Best For: | Product blogs with a storytelling angle |
Werfen wir nun einen Blick auf das Design der Landing Page des Work in Progress-Blogs von Dropbox. Das lebendige Design zieht sofort die Aufmerksamkeit auf sich, und das Layout ist in verschiedene Abschnitte unterteilt, um das Browsen zu erleichtern.
So gibt es beispielsweise Rubriken für Kundenberichte, Nachrichten, Arbeitskultur und Produkttipps. Sie bieten auch besondere Sammlungen oder Blogbeiträge zu bestimmten Themen an.
I particularly like the scrolling CTA button in the footer area. When you click on it, you’ll see a static email sign-up form encouraging you to join the email list.

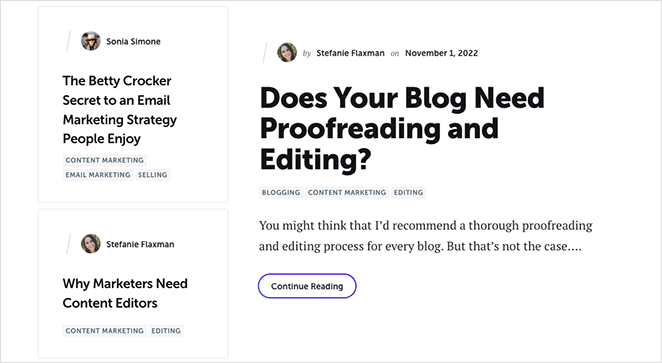
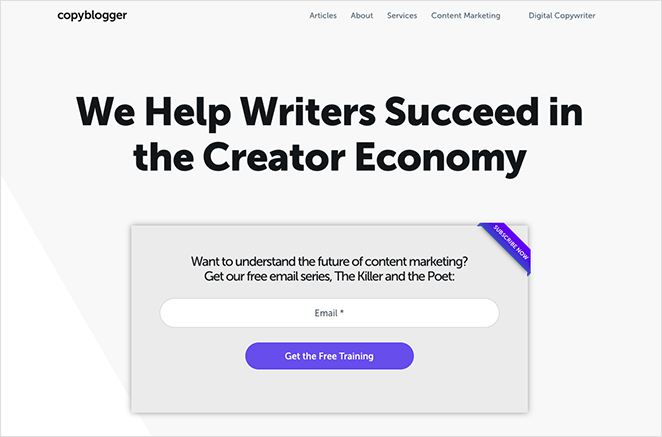
5. Copyblogger

| Style: | Content-First |
| Focus: | Immersing readers directly in articles |
| Standout Element: | Email CTA embedded in blog flow |
| Best For: | Writers, marketers, and educators |
Das nächste Beispiel ist eine effektive Blog-Landingpage von Copyblogger, einer Marke, die Content-Marketing-Tipps und -Schulungen anbietet. Im Gegensatz zu den anderen Beispielen auf dieser Liste verwendet Copyblogger seinen Blog als Homepage und Landing Page, weil sie wollen, dass die Besucher ihre Inhalte sofort konsumieren.
Die Seite ist minimalistisch gestaltet und konzentriert sich eher auf den Inhalt als auf hochwertige Bilder und Videos. Außerdem ist das Layout ablenkungsfrei, mit klaren Schriften, die man leicht lesen kann.
Wenn Sie auf der Seite landen, sehen Sie einen klaren CTA, um die kostenlose Copyblogger-E-Mail-Serie zu abonnieren. Der CTA wird auch am unteren Ende der Seite wiederholt und bietet Besuchern eine weitere Chance, sich zu abonnieren.

Diese Art von Lead-Magneten eignet sich hervorragend, um Ihre Liste zu vergrößern und Beziehungen mit wertvollen Inhalten zu pflegen.
6. Tobias Ahlin

| Style: | Portfolio Blog |
| Focus: | Combining content with personal projects |
| Standout Element: | Project and blog sections on the same page |
| Best For: | Developers, designers, and freelancers |
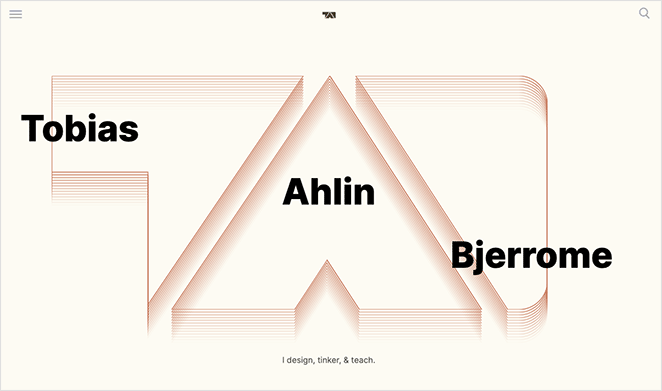
Dieses Beispiel einer Blog-Landingpage von Tobias Ahlin ist die perfekte Möglichkeit, seine Design- und Entwicklungsfähigkeiten zu präsentieren. Der obere Abschnitt enthält eine Sammlung aktueller Blogbeiträge mit Schaltflächen zum Weiterlesen.

Weiter unten auf der Seite finden Sie einige von Tobias' Projekten, aktuelle Arbeiten und Möglichkeiten zur Kontaktaufnahme.
Insgesamt ist es eine der besten Landing Pages, die wir für einen Blog und eine persönliche Marke gesehen haben.
7. Der Rezept-Kritiker

| Style: | Food Blog |
| Focus: | Helping readers browse by meal type |
| Standout Element: | Recipe categories and a central opt-in form |
| Best For: | Recipe creators and niche lifestyle bloggers |
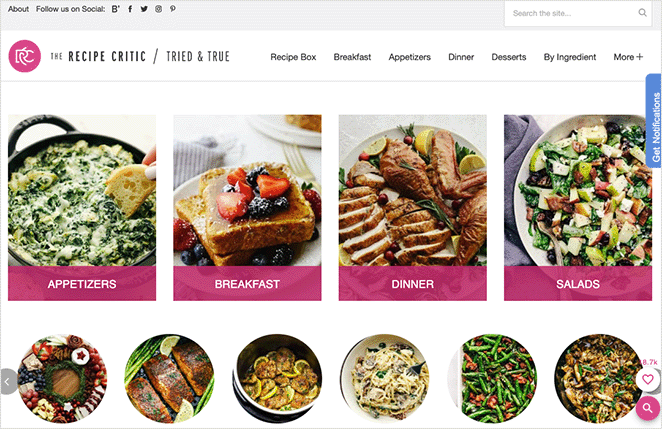
The Recipe Critic ist ein Food-Blog mit einer schön gestalteten Landing Page. Das Hauptdesign bietet verschiedene Rubriken wie Frühstück, Abendessen, Salate, Slow-Cooker-Mahlzeiten und mehr, so dass die Besucher leicht das gewünschte Rezept finden können.
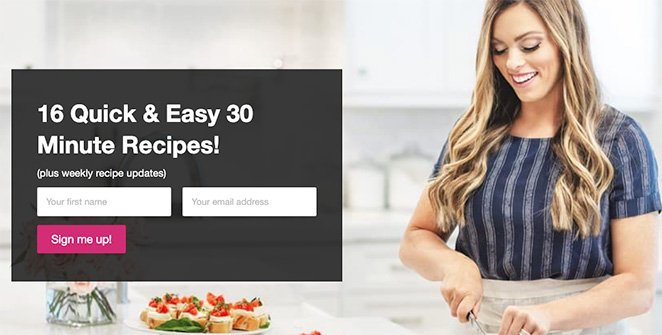
In der Mitte der Seite befindet sich ein großer Aufruf zum Handeln, der die Nutzer auffordert, sich für kostenlose Rezepte anzumelden.

Die Seite enthält auch ein Suchfeld und Schaltflächen für soziale Medien.
8. Dan im Alleinflug

| Style: | Reise-Blog |
| Focus: | Sharing personal travel stories and guides |
| Standout Element: | YouTube embeds and content highlights |
| Best For: | Solo travelers and content creators |
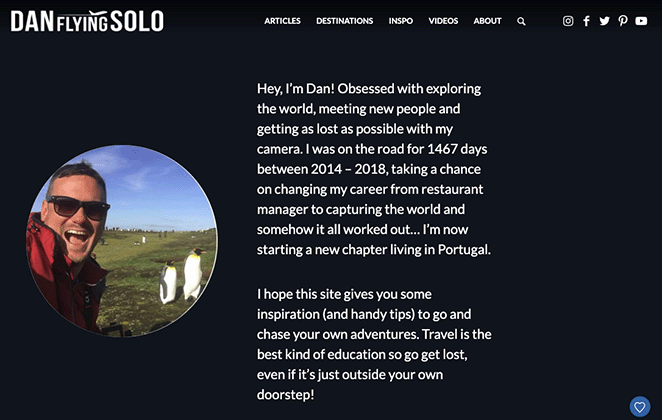
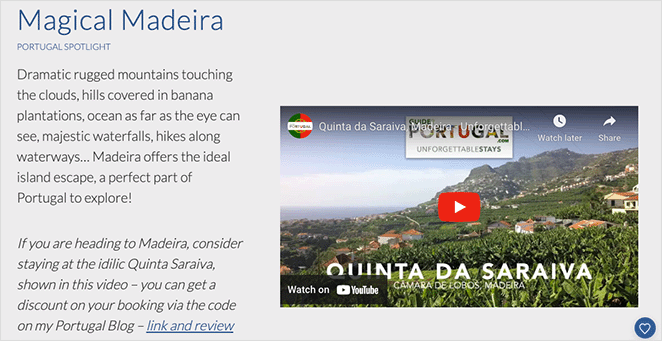
Dan Flying Solo hat ein einfaches, aber effektives Design für seine Blog-Landingpage, das sich auf den Inhalt konzentriert.
Im Kopfbereich erfahren die Leser mehr über Dan, die Themen, über die er berichtet, und die Orte, die er besucht. Wenn Sie nach unten scrollen, sehen Sie Dans letzte Blogbeiträge mit großen Schaltflächen, um mehr zu lesen.
Sie werden auch feststellen, dass Dan seine YouTube-Videos auf der Seite einbettet, was eine fantastische Möglichkeit ist, seine YouTube-Fangemeinde zu vergrößern.

Wie man eine Blog Landing Page in WordPress erstellt
Wenn Sie eine atemberaubende Blog-Landingpage wie die obigen Beispiele erstellen möchten, brauchen Sie sich keine Sorgen zu machen, denn es ist gar nicht so schwer, wie Sie vielleicht denken.
Sie können ein Plugin für den Seitenersteller verwenden, um eine benutzerdefinierte Blogseite zu erstellen und Ihre Vorstellungen ohne Programmieraufwand umzusetzen.
I recommend using SeedProd, a popular drag-and-drop landing page builder and website builder for WordPress.

SeedProd ist einfach zu bedienen, entwicklerfreundlich und verfügt über eine Vielzahl professionell gestalteter Landing Page-Vorlagen, damit Sie schnell loslegen können.
Von dort aus können Sie vorgefertigte Landing Page-Blöcke verwenden, um die perfekte Seite zu entwerfen, Leads zu generieren und die Conversions zu steigern.
Hier sind einige der Landing Page-Blöcke, die Sie anpassen können:
- Animierte Überschriften, die auf der Seite auftauchen und die Aufmerksamkeit auf sich ziehen
- Kontaktformular für die Kontaktaufnahme mit den Nutzern
- Countdown-Timer, um ein Gefühl der Dringlichkeit zu vermitteln
- Soziale Profile für Facebook, LinkedIn, Twitter, usw.
- Bildkarussells für Engagement
- Testimonials zur Verbesserung der sozialen Kompetenz
- Preistabellen zum Vergleich der Produktpreise
- Optin-Formulare zum Sammeln von E-Mail-Adressen
Mit WooCommerce-Blöcken wie beliebte Produkte, Einkaufswagen, Kasse und mehr können Sie potenziellen Kunden sogar eCommerce-Produkte anbieten. Alles, was Sie tun müssen, ist, jeden Block per Drag & Drop auf Ihre Seite zu ziehen und die Änderungen in Echtzeit zu sehen.
SeedProd ist vollständig reaktionsfähig, suchmaschinenfreundlich (SEO), funktioniert mit jedem WordPress-Theme und lässt Sie sogar ein WordPress-Theme von Grund auf neu erstellen.
Sie können dieses Tutorial lesen, um eine Landing Page in WordPress zu erstellen, ohne einen Entwickler zu beauftragen.
💡 Expert Tip
You can also use SEOBoost to optimize your content. Its AI tools help improve the structure, keywords, and overall SEO performance of your blog landing pages.
Wie Sie Ihre Blog-Landing-Page maßschneidern
Bevor Sie Ihre Landing Page gestalten, ist es wichtig zu wissen, wen Sie mit Ihrem Blog erreichen wollen. Im Folgenden erfahren Sie, wie Sie Ihre Zielgruppe berücksichtigen und was das für Ihre Seite bedeutet:
Der Food-Blogger: Ihr Ziel ist es wahrscheinlich, Leser zu inspirieren, Ihre Rezepte auszuprobieren und regelmäßige Besucher zu werden. Ihre Landing Page könnte vorrangig sein:
- Visuell ansprechende Food-Fotografie
- Rezeptkategorien zum einfachen Durchblättern (Frühstück, Desserts usw.)
- Klare CTAs zum Abonnieren von Rezept-Updates
Der Tech-Blogger: Sie möchten sich wahrscheinlich als Experte etablieren und ein Publikum von Technikbegeisterten aufbauen. Ihre Landing Page könnte sich auf Folgendes konzentrieren:
- Präsentation Ihrer detailliertesten und aufschlussreichsten Artikel
- Ein hervorgehobener Lebenslauf, der Ihr Fachwissen hervorhebt
- CTAs für die Anmeldung zu einem Newsletter mit den neuesten technischen Nachrichten oder Bewertungen
Der Lifestyle-Blogger: Ihr Ziel ist es wahrscheinlich, ein Gefühl der Gemeinschaft zu schaffen und die Leser zu inspirieren. Ihre Landing Page könnte Folgendes beinhalten:
- Hochwertige Bilder, die ihre Vorlieben in Bezug auf Ästhetik und Lebensstil zeigen
- Links zu Kategorien, die sich mit Mode, Wohnkultur, Reisen usw. befassen.
- Eine Einladung zum Beitritt zu einer exklusiven E-Mail-Liste für besondere Tipps oder Inhalte
Der Business-Blogger: Ihr Schwerpunkt liegt wahrscheinlich auf der Generierung von Leads und dem Aufbau von Autorität in Ihrer Branche. Berücksichtigen Sie diese Elemente für Ihre Blog-Landingpage:
- Betonen Sie Lead-Magneten wie kostenlose Leitfäden, Webinare oder Beratungen
- Fallstudien oder Zeugnisse zum Aufbau von Glaubwürdigkeit
- Eine klare CTA, um einen Anruf zu vereinbaren oder sich über Dienstleistungen zu erkundigen
Je genauer Sie Ihre Zielgruppe kennen, desto besser können Sie eine Landing Page gestalten, die direkt auf deren Bedürfnisse und Interessen eingeht.
FAQ: Blog Landing Page Basics
A blog landing page isn’t just a nicer-looking version of your blog. It’s a focused tool that helps guide new visitors, grow your list, and make your content work harder for you. Every example I shared above does this in a different way, but they all share one goal: getting readers to take action.
If your blog page feels cluttered or you’re not seeing the results you want, this is a simple change that can make a big difference. A dedicated landing page makes it easier for visitors to know where to go next.
You don’t need to code or start from scratch. Just use the right tool.
Want to build your own blog landing page that gets results?
Try SeedProd, the drag-and-drop builder I use myself.
Die folgenden Tutorials und Tipps könnten Ihnen auch gefallen:
- Blog Layout Examples to Revamp Your Site
- Beste WordPress Blog Plugins für einfaches Blog Management
- Ihr Leitfaden für A/B-Tests von Landing Pages
- Experten-Tipps zur Optimierung von Landing Pages
- Wie Sie Ihre Blog-Seite wie eine Website aussehen lassen
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.