If you’re ready to create a custom WordPress theme without writing a single line of code, this is the guide you need.
When I built my first WordPress site, I started with a premade theme because it seemed like the easiest option. But pretty quickly, I ran into limits. I couldn’t change the layout the way I wanted, the colors didn’t match my brand, and every tweak felt like a hassle.
That’s when I realized I needed a WordPress theme designed specifically for my site, not just a generic template. So I decided to create a custom WordPress theme from scratch using a drag-and-drop visual builder.
In this tutorial, I’ll show you exactly how I built a custom WordPress theme without touching code. If you want a site that matches your vision and works exactly the way you want, this walkthrough will help you get there, even if you’re brand new to WordPress.
Der einfachste Weg, ein individuelles WordPress-Theme zu erstellen:
- Schritt 1. SeedProd installieren und eine Vorlage auswählen
- Schritt 2. Anpassen der WordPress-Kopf- und Fußzeile
- Schritt 3. Erstellen einer benutzerdefinierten WordPress-Startseite
- Schritt 4. Vorlagen für Blog-Seiten und einzelne Beiträge erstellen
- Schritt 5. Erstellen Sie eine Info-Seite
- Schritt 6. Eine Kontaktseite einrichten
- Schritt 7. Globale Theme-Einstellungen anpassen
- Schritt 8. Veröffentlichen Sie das benutzerdefinierte WordPress-Theme
- Weitere Möglichkeiten zur Erstellung eines benutzerdefinierten Themas
Why Build a Custom WordPress Theme (Instead of Using a Premade One)?
When I first started out, I assumed a premade WordPress theme would be good enough. But most of the time, they’re built to work for everyone, not just for you.
Here’s why I recommend building a custom WordPress theme instead:
- It matches your brand perfectly. You control the layout, colors, fonts, and every little detail—so it actually looks like your site, not someone else’s. When you take control of your WordPress theme design, your website feels more professional, trustworthy, and aligned with your brand from the start.
- It’s easier to use than you’d think. With a drag-and-drop theme builder like SeedProd, you don’t need to touch code or hire a designer.
- It loads faster. Many premade themes are bloated with features you’ll never use. A custom theme is cleaner and faster out of the box.
- You get full control. No more forcing a template to do what you want. You can structure your site the way it makes sense for your visitors.
That all sounded great in theory… but I still had one big problem:
I had no idea how to actually build a custom WordPress theme without writing code.
At first, I thought I’d need to hire a developer or learn how to code it myself, which felt completely overwhelming. But then I found SeedProd, and everything changed.

SeedProd is a WordPress custom theme builder that lets you visually create themes for your website, no coding needed. It works like a drag and drop WordPress theme builder, so you can customize everything without touching your theme files.
You can choose from pre-designed templates and then easily customize everything, colors, fonts, layouts, you name it. This gives you the flexibility to customize your theme layout exactly how you want it.
Aus diesem Grund habe ich mich entschieden, mit SeedProd ein WordPress-Theme für meine persönliche Website zu erstellen und anzupassen. Ich habe es sogar in dieser Schritt-für-Schritt-Anleitung dokumentiert, damit Sie lernen können, wie Sie selbst ein individuelles WordPress-Theme erstellen können.
Why This Guide Is Different
Most tutorials on WordPress theme building either assume you know how to code or skip the real-life details.
This one’s different. I used SeedProd to build a real website from scratch — no shortcuts, no fluff. I designed every part visually, from the global header to the single post template.
You’ll see exactly how I customized the homepage, added a testimonial carousel, built a client logo section, styled a contact form, and reused a custom awards section on my About page, all with drag-and-drop blocks.
What Should You Do Before Creating a Custom WordPress Theme?
Bevor Sie ein WordPress-Theme mit SeedProd erstellen, sollten Sie sicherstellen, dass Sie ein Sicherheitsnetz haben. Wenn Sie bereits eine bestehende Website mit Inhalten haben, die Sie beibehalten möchten, sollten Sie vorsichtshalber ein Backup Ihrer WordPress-Installation erstellen.
Um Pannen bei der Theme-Entwicklung auf Ihrer Live-Website zu vermeiden, sollten Sie auch eine Staging-Site einrichten. Dadurch erhalten Sie eine separate, private Umgebung, in der Sie mit SeedProd experimentieren und Ihr Thema entwickeln können, ohne dass Ihre Live-Website beeinträchtigt wird.
How Can You Build a WordPress Theme Without Code?
Erinnern Sie sich daran, dass ich sagte, ich könne nicht programmieren? Nun, das war überhaupt kein Problem. SeedProd machte es unglaublich einfach, ein benutzerdefiniertes Thema zu erstellen, Schritt für Schritt. Hier ist, wie ich es gemacht habe.
Schritt 1. SeedProd installieren und eine Vorlage auswählen
Als Erstes sollten Sie sich den SeedProd Pro-Plan zulegen. Es bietet alle Funktionen, die Sie benötigen (einschließlich des Theme-Builders), zu einem günstigen Preis.
Once it’s installed, you’ll be ready to create a custom WordPress theme from a starter kit and tailor it to your site.

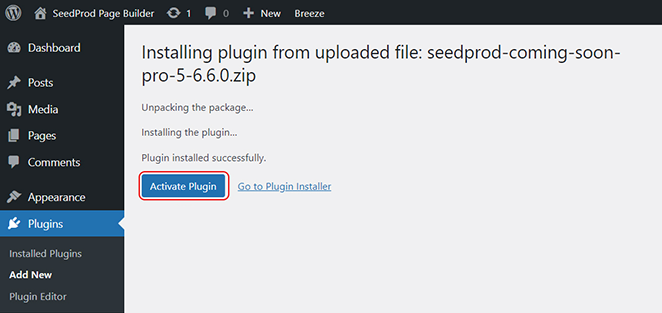
Sobald Sie Ihren Lizenzschlüssel haben, gehen Sie zu Ihrer Staging-Site und installieren Sie das Plugin. Die Installation von SeedProd ist so einfach wie das Hochladen der Plugin-Datei und das Klicken auf "Aktivieren".

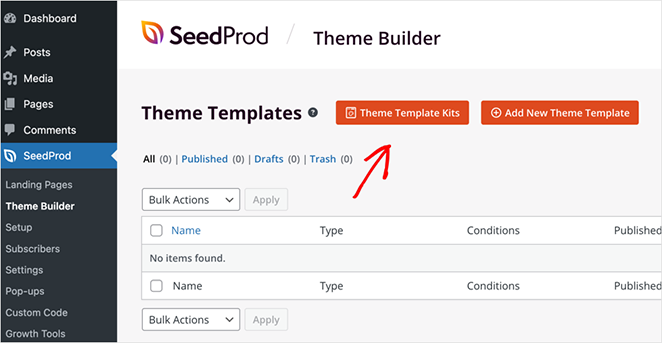
Wenn das Plugin aktiv ist, gehen Sie zum SeedProd-Menü in Ihrem WordPress-Dashboard und klicken Sie auf "Theme Builder". Klicken Sie dann auf die Schaltfläche "Theme Template Kits", um Ihr Starter-Theme auszuwählen.

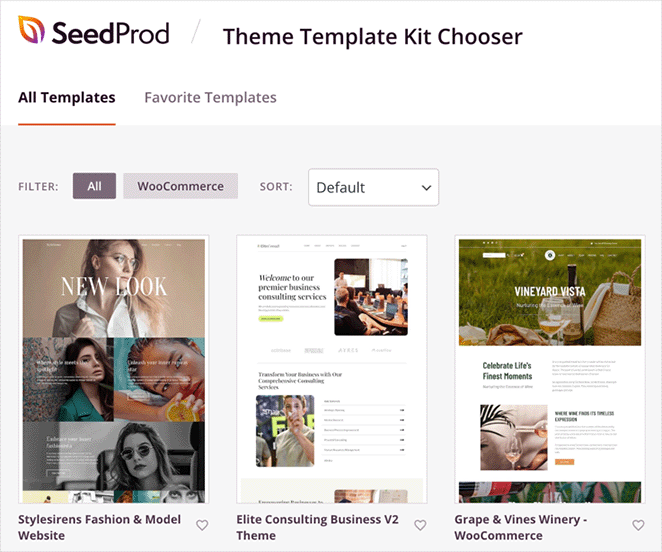
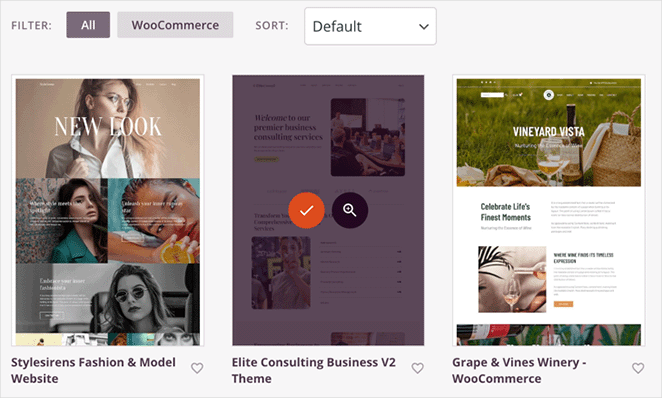
SeedProd hat so viele professionell gestaltete Blockthemenvorlagen, dass ich zugeben muss, dass selbst ich ein wenig die Qual der Wahl hatte.
You can filter SeedProd’s templates by category and sort by popularity or recency. Just pick the one that’s closest to your style, since you’ll customize everything later.
Machen Sie sich keine Sorgen, wenn es nicht perfekt ist. Sie können im nächsten Schritt jeden Zentimeter anpassen.

Ich entschied mich schließlich für das Elite Consulting Business Theme. Sein sauberer, moderner Look passte perfekt zu der Stimmung, die ich anstrebte.
Um Ihre Themendatei zu importieren, fahren Sie mit dem Mauszeiger über das Themen-Kit und klicken Sie auf das Häkchen-Symbol.

Klicken Sie hier, um eine Vorschau der Vorlage zu sehen, die ich für dieses Design ausgewählt habe, damit Sie sie mit der angepassten Version vergleichen können.
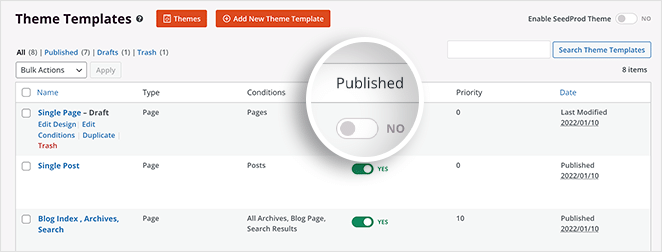
Nachdem Sie ein Kit ausgewählt haben, sehen Sie alle einzelnen Vorlagen, die die Komponenten eines WordPress-Themas ausmachen. Meines enthielt zum Beispiel eine Homepage, eine Kopfzeile, eine Fußzeile, eine Blogseite und eine Seitenleiste.

Außerdem verfügte es über benutzerdefinierte Vorlagen für verschiedene Themenbereiche, wie z. B. einen Bereich für Auszeichnungen, eine Seite für Dienstleistungen, eine Preistabelle, eine benutzerdefinierte Seitenvorlage für Produkte und mehr.
Wahrscheinlich brauchen Sie nicht alle Vorlagen für Ihre Website. Konzentrieren Sie sich also auf das, was Sie brauchen, und löschen Sie die Vorlagen, die Sie nicht brauchen, indem Sie auf "Papierkorb" klicken.
Wenn Sie damit nicht einverstanden sind, können Sie jederzeit die Option "Veröffentlicht" deaktivieren, damit die Vorlage nicht auf Ihrer Website erscheint.

Schritt 2. Anpassen der WordPress-Kopf- und Fußzeile
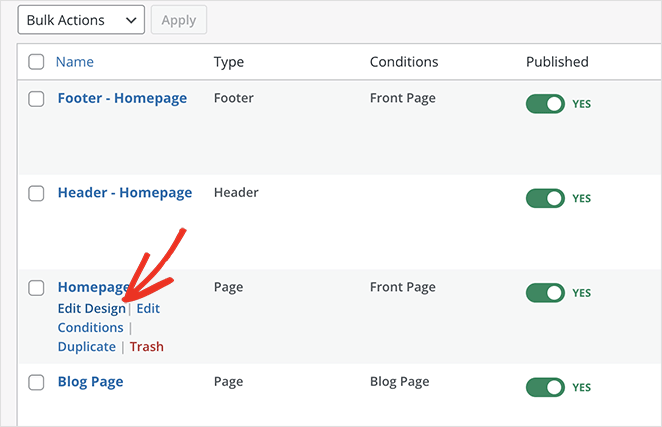
Wenn Sie die Grundbausteine Ihres Themas festgelegt haben, können Sie mit der Bearbeitung der einzelnen Themenbereiche beginnen. Bei meiner Website habe ich mit dem Kopf- und Fußzeilenbereich begonnen.
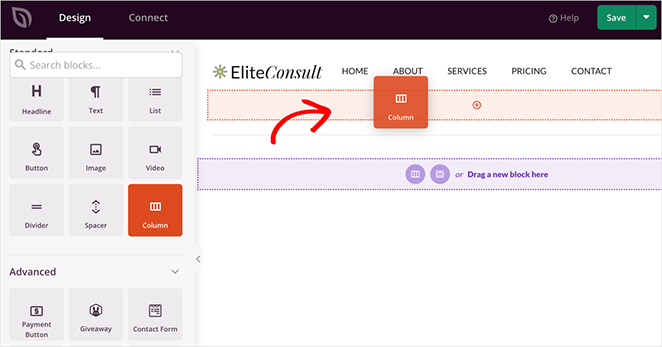
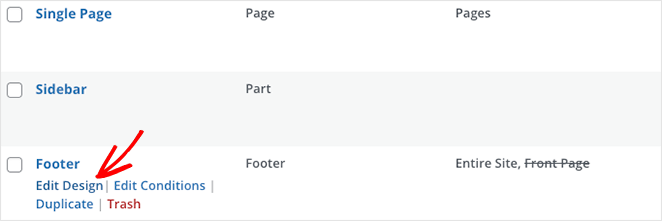
Um einen Themenbereich zu bearbeiten, müssen Sie nur mit dem Mauszeiger darüber fahren und auf den Link Design bearbeiten klicken.

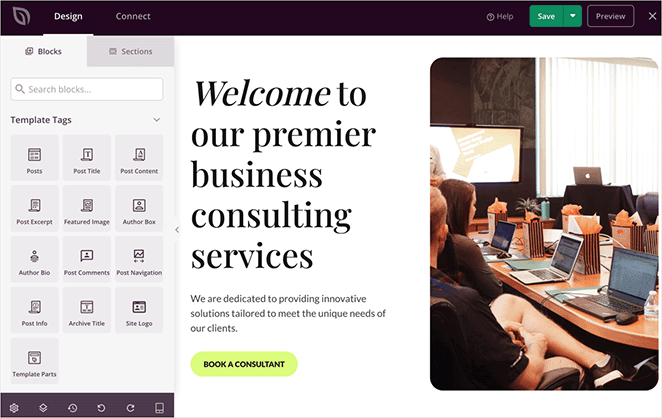
Wenn Sie einen Themenbereich in SeedProd bearbeiten, gelangen Sie zu seinem visuellen Drag-and-Drop-Builder. Auf diesem Bildschirm können Sie die Kopfzeile Ihres Themas durch einfaches Zeigen und Klicken anpassen.
Die ursprüngliche Kopfzeilenvorlage hatte ein dreispaltiges Layout, das für meinen Geschmack ein wenig zu unruhig war. In diesem Fall können Sie sie einfach löschen und einen zweispaltigen Layout-Block aus dem linken Bedienfeld hineinziehen.

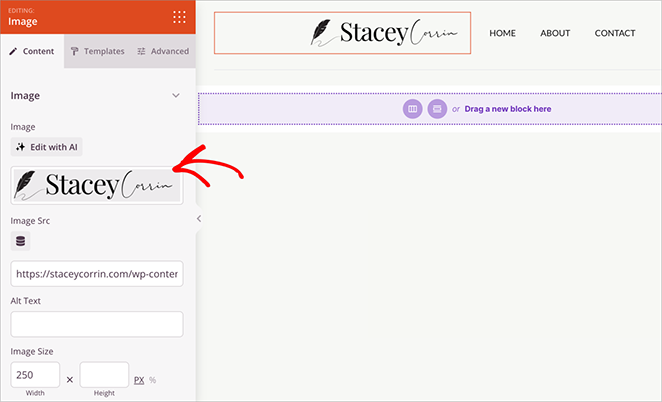
Auch das Hinzufügen eines Logos ist mit dem Bildblock ein Kinderspiel - wählen Sie es einfach aus Ihrer Mediathek aus und verwenden Sie die Point-and-Click-Steuerung, um seine Größe und Platzierung anzupassen.

This is also a good time to double-check your design decisions. Here’s a list of common WordPress design mistakes I see beginners make when customizing their themes.
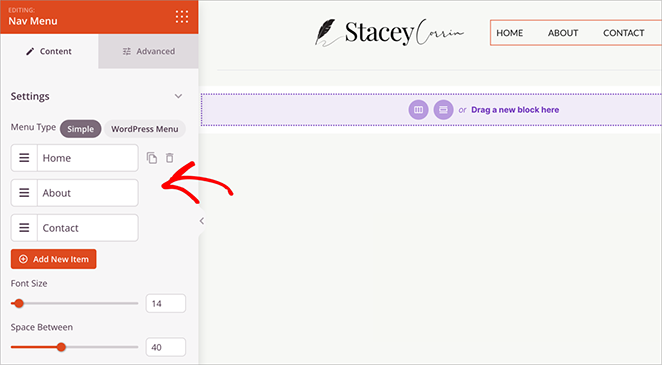
Für das Navigationsmenü können Sie den Nav Menu Block von SeedProd verwenden und die Einstellung "Simple Menu" wählen. So können Sie ganz einfach die genaue Menüstruktur erstellen, die Ihnen vorschwebt.

Wenn Sie mit Ihrer Kopfzeile zufrieden sind, speichern Sie Ihre Änderungen. Gehen Sie dann zurück zum Theme-Builder und öffnen Sie die Fußzeilenvorlage, um den Fußzeilenbereich anzupassen.

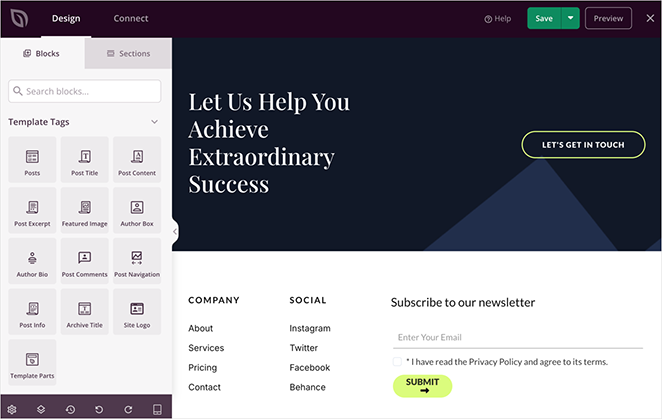
Die ursprüngliche Fußzeile in meiner Vorlage enthielt etwas mehr Informationen, als ich brauchte, also habe ich sie vereinfacht, indem ich unnötige Blöcke gelöscht habe.

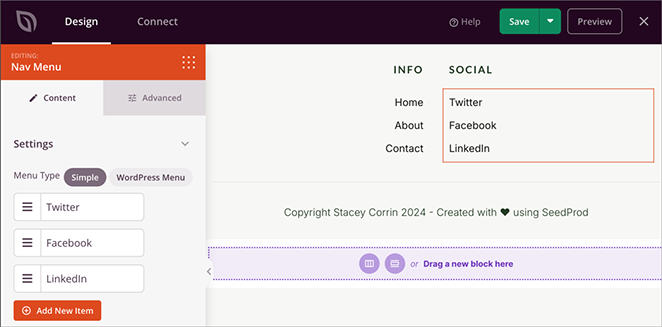
Ich habe die Menüpunkte für Unternehmensinformationen und soziale Medien beibehalten, sie aber zentriert, um ein ausgewogeneres Erscheinungsbild zu erreichen. Dann habe ich einfach die Platzhalterinhalte mit meinen eigenen ausgetauscht.

Nehmen Sie ähnliche Änderungen an Ihrer Fußzeilenvorlage vor, um das gewünschte Aussehen für Ihr benutzerdefiniertes Thema zu erzielen.
Sobald Ihre Kopf- und Fußzeile schlank und elegant aussehen, ist es an der Zeit, das Herzstück Ihrer Website in Angriff zu nehmen: die Homepage. Denken Sie daran, dass Sie Ihre Vorlagendateien unter SeedProd " Theme Builder finden können.

Schritt 3. Erstellen einer benutzerdefinierten WordPress-Startseite
If you’ve ever wondered how to build a WordPress theme visually, this part shows just how simple it is.
Ihr Hauptziel bei der Anpassung der Homepage ist es wahrscheinlich, einen starken ersten Eindruck zu vermitteln, Ihre Kompetenz zu zeigen und potenziellen Klienten oder Kunden überzeugende Gründe zu liefern, sich für Sie oder Ihr Unternehmen zu entscheiden.
Mir persönlich gefiel das Gesamtlayout der Homepage des Themas Elite Consulting Business, aber ich wollte es weiter vereinfachen und meine persönliche Note hinzufügen.

Ich habe den Abschnitt "Held" am Anfang beibehalten, da dies eine gute Möglichkeit ist, eine klare Aussage zu treffen. Ich habe einfach das Standardbild gegen eines ausgetauscht, das meine Marke besser widerspiegelt, und die Überschrift und die Beschreibung aktualisiert.

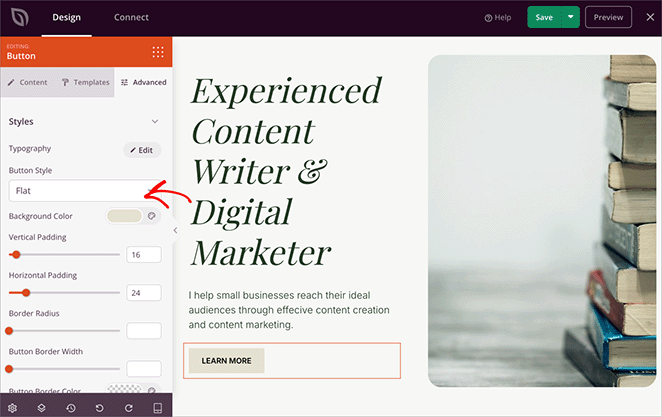
Ebenso habe ich die Gestaltung der CTA-Schaltfläche angepasst. Sie können dies tun, indem Sie auf die erweiterten Einstellungen des Blocks klicken. Dort haben Sie Zugriff auf eine Farbauswahl, mit der Sie eine neue Hintergrundfarbe auswählen und die Ecken der Schaltfläche abrunden können, um sie weicher zu gestalten.
To build trust and show off my experience, I:
- Added a logo strip of brands I’ve worked with,
- Updated number counters to highlight key stats
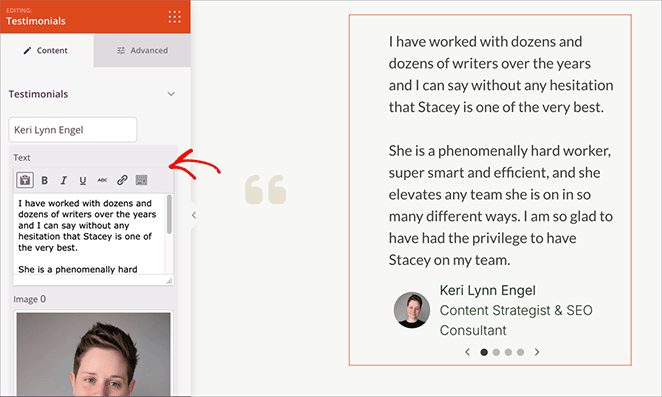
- Built a testimonial carousel with client quotes
- Included a mini writing portfolio using image and heading blocks

Mit ein paar Klicks und Mausklicks wird Ihre Homepage genau so aussehen, wie Sie es wollen.
Schritt 4. Vorlagen für Blog-Seiten und einzelne Beiträge erstellen
Okay, ich brauchte diesen Schritt eigentlich nicht, weil ich nicht vorhatte, einen Blog auf meiner Website zu haben. Aber ich weiß, dass viele von Ihnen Ihre Gedanken und Ihr Fachwissen mit der Welt teilen möchten. Deshalb hier ein kurzer Überblick darüber, wie einfach es mit SeedProd ist, beeindruckende Blogseiten und Vorlagen für einzelne Beiträge zu erstellen.
Blog Seitenvorlage
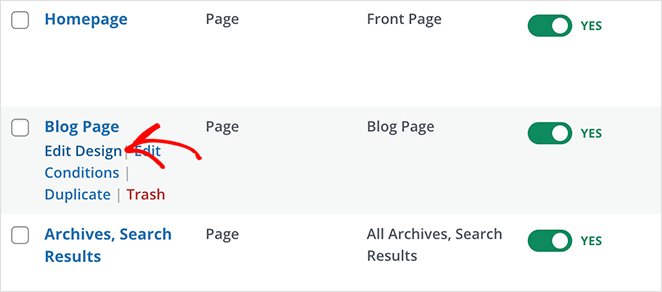
Ihre Blog-Seitenvorlage finden Sie in der Liste der Themenvorlagen unter "Blog-Index, Archive, Suche" oder, in meinem Fall, "Blog-Seite". Wie bei der vorherigen benutzerdefinierten Seitenvorlage können Sie sie anpassen, indem Sie auf den Link "Design bearbeiten" klicken.

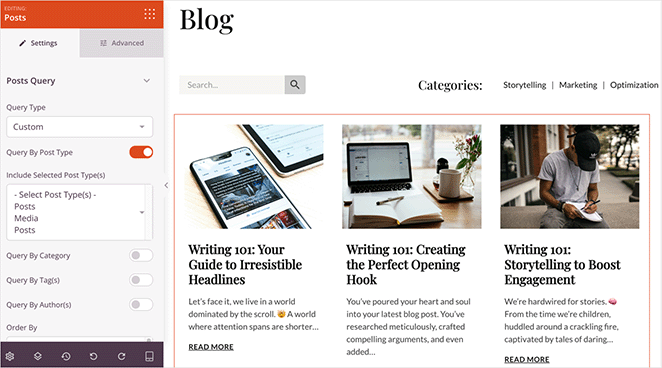
Hier können Sie die Anzeige Ihrer Blogbeiträge anpassen - Sie können Bilder, Auszüge, Autoreninformationen und vieles mehr anzeigen lassen.

Sie können auch Elemente wie eine Suchleiste, Schaltflächen für die Weitergabe in sozialen Medien oder sogar eine Aufforderung zum Handeln hinzufügen, um die Besucher zu weiteren Erkundungen zu bewegen.
Einzelne Beitragsvorlage
Genau wie die benutzerdefinierte Blog-Seitenvorlage können Sie auch die Vorlage für einzelne Blogposts bearbeiten und anpassen.

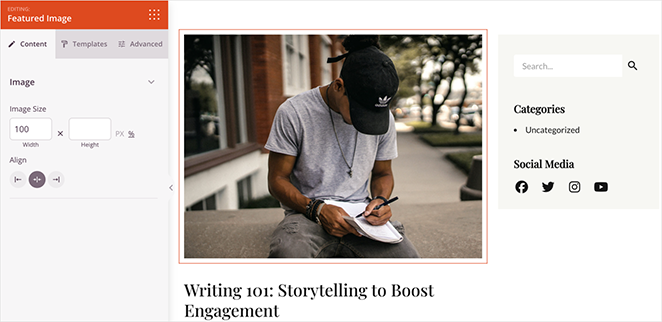
Für ein einheitliches Erscheinungsbild können Sie mit SeedProd die Anzeige von Elementen wie dem Beitragstitel, dem vorgestellten Bild, der Metabeschreibung und sogar der Autorenbiografie gestalten.
Diese werden in WordPress Template-Tags genannt. Sie ziehen automatisch Daten von Ihrer Website, ohne dass Sie sie manuell erstellen müssen.

Mit den Vorlagen-Tags "Featured Image" können Sie zum Beispiel automatisch "Featured Images" auf Ihrer einzelnen Blogseite anzeigen.
Schritt 5. Erstellen Sie eine Info-Seite
Nach der Homepage ist die Info-Seite wohl der wichtigste Teil einer persönlichen Website. Hier lernen potenzielle Kunden und Mitarbeiter die Person hinter den Dienstleistungen kennen. Ich wollte, dass meine Seite authentisch und einnehmend wirkt und ein klares Bild davon vermittelt, wer ich bin und was ich anbiete.
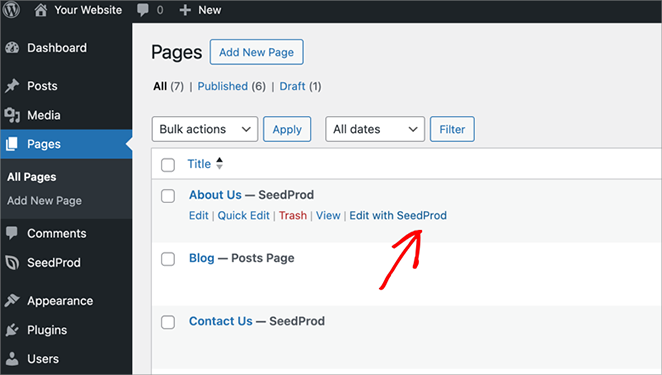
Das Elite Consulting Business-Theme enthielt bereits eine grundlegende benutzerdefinierte WordPress-Seitenvorlage für eine Info-Seite, auf die ich zugreifen konnte, indem ich in meinem WordPress-Dashboard auf Seiten " Alle Seiten " ging und auf "Mit SeedProd bearbeiten" klickte.

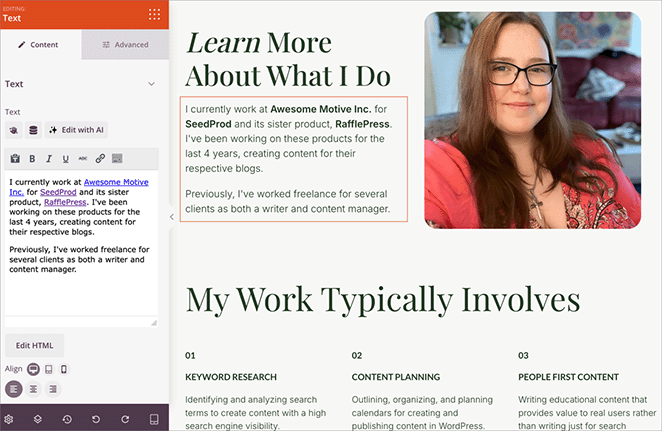
Ich beschloss, die ersten beiden Abschnitte des ursprünglichen Entwurfs beizubehalten, in denen es um meine Berufserfahrung und die von mir angebotenen Dienstleistungen ging. Ich habe lediglich die Platzhalter-Inhalte und -Bilder gegen meine eigenen ausgetauscht.

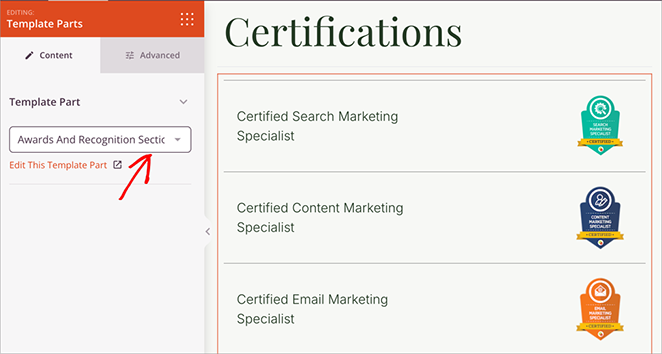
Als nächstes wollte ich meine Zertifizierungen präsentieren, um meine Glaubwürdigkeit zu erhöhen. Hier kamen mir die Template Parts von SeedProd sehr gelegen.
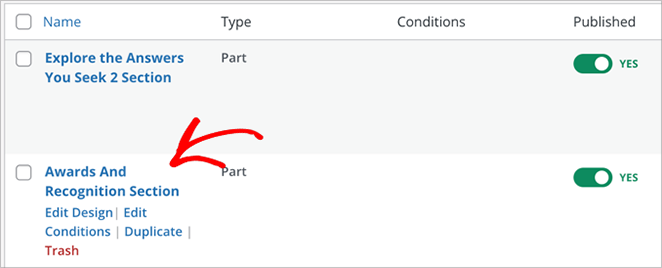
Stellen Sie sich die Vorlagenteile als vorgefertigte Abschnitte vor, die Sie auf verschiedenen Seiten Ihrer Website einfügen und wiederverwenden können - eine enorme Zeitersparnis. Das Theme wurde mit einer Vorlage namens "Auszeichnungen und Anerkennungen" geliefert.

Ich habe diese Vorlage einfach so bearbeitet, dass sie meine Zertifizierungen enthält, und sie dann einfach in meine "Über"-Seite eingefügt.

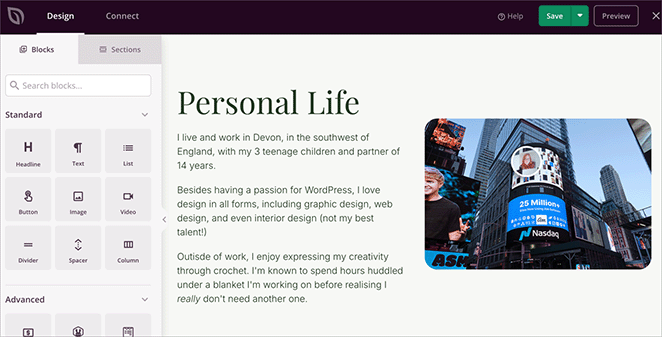
Zum Abschluss habe ich einen letzten Abschnitt mit einer persönlicheren Note erstellt. Ich erzählte von meinen Hobbys, meinem Wohnort und anderen Kleinigkeiten, die den Besuchern helfen sollten, sich mit mir auf einer persönlicheren Ebene zu verbinden.

These customizations helped me design my own WordPress theme without needing a developer.
Schritt 6. Eine Kontaktseite einrichten
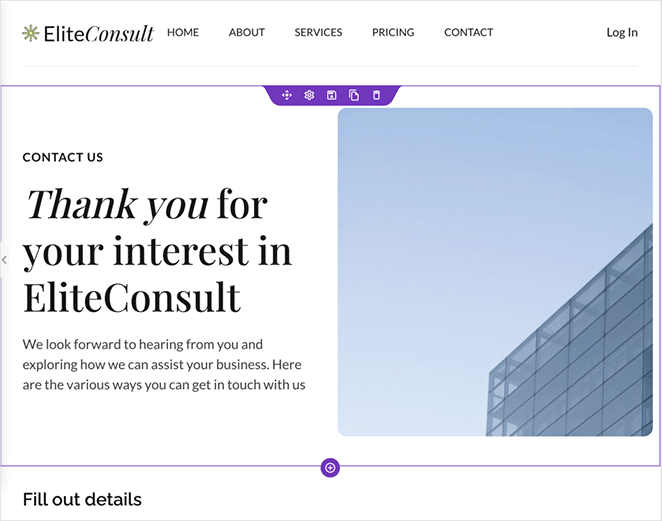
Das Letzte, was ich wollte, war eine unübersichtliche und verwirrende Kontaktseite. Das Elite Consulting Business-Theme wurde zwar mit einer vorgefertigten Kontaktseite ausgeliefert, aber sie war ein wenig überwältigend.

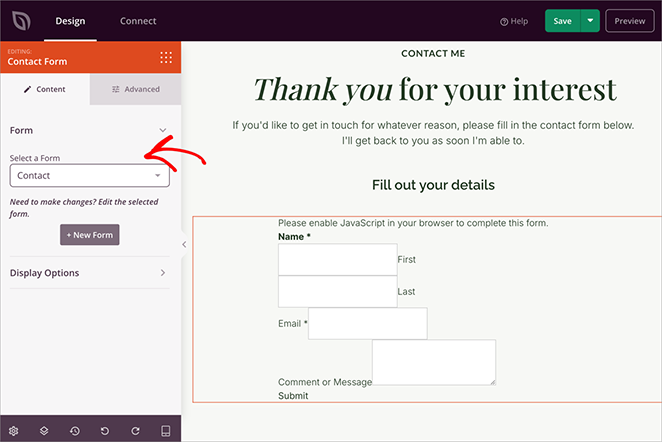
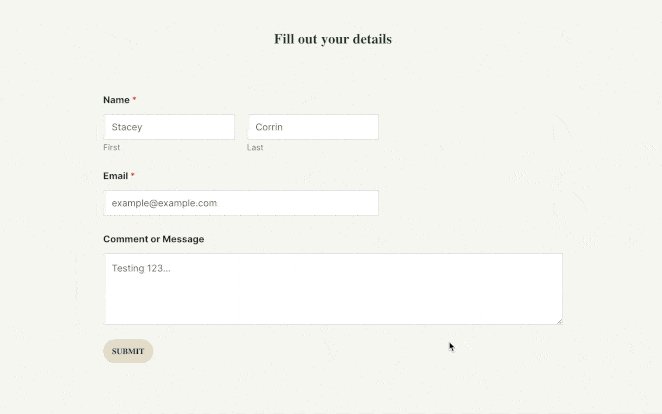
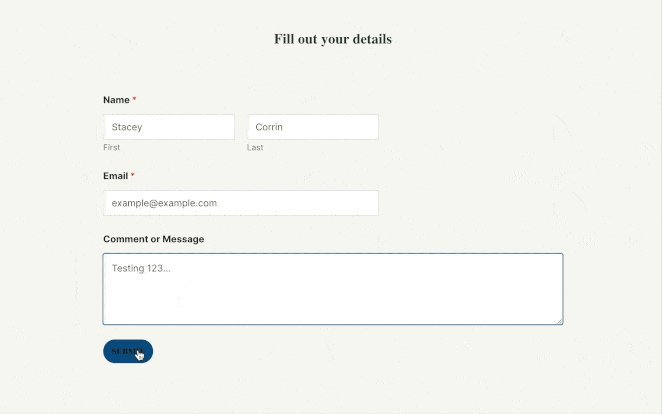
Ich habe beschlossen, die Dinge drastisch zu vereinfachen. Ich löschte den Großteil des Standardinhalts und ersetzte ihn durch den Contact Form Block von SeedProd. Dieser Block lässt sich ganz einfach mit WPForms integrieren, einem der beliebtesten WordPress-Formularerstellungs-Plugins.

Kurzer Hinweis: WPForms ist nicht im Lieferumfang von SeedProd enthalten, aber Sie können die kostenlose Version von WPForms aus dem WordPress-Plugin-Verzeichnis herunterladen - sie enthält alles, was Sie für ein einfaches Kontaktformular benötigen.
Wenn Sie WPForms installiert haben, können Sie ein Kontaktformular direkt in SeedProd erstellen - Sie müssen sich nicht mit komplizierten Einstellungen oder Shortcodes herumschlagen.
Schritt 7. Globale Theme-Einstellungen anpassen
Meine Website nahm langsam Gestalt an. Jetzt war es an der Zeit, ihr den letzten Schliff zu verpassen, damit sie perfekt und professionell aussieht. Geben Sie die globalen Einstellungen von SeedProd ein.
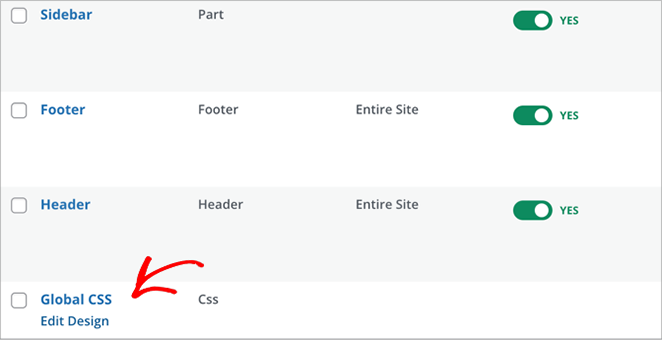
Die globale CSS-Vorlage befindet sich in derListe der Themenvorlagen- klicken Sie einfach auf "Design bearbeiten", um sie zu öffnen. Dies ist Ihre Kommandozentrale, mit der Sie das gesamte Erscheinungsbild Ihrer Website steuern können.

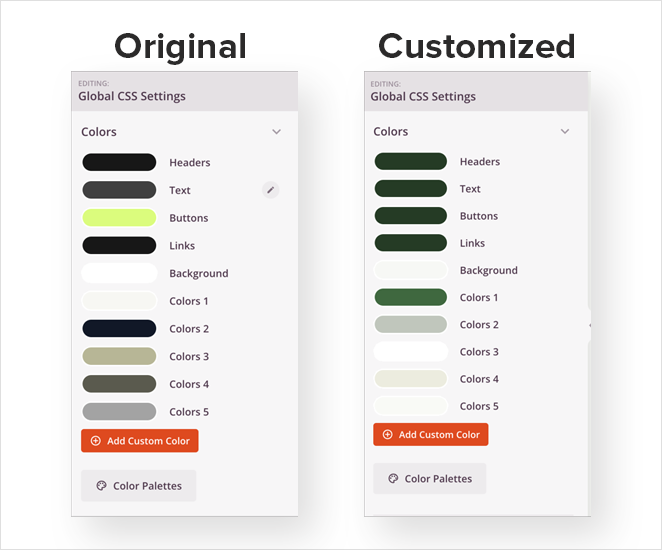
Farben
Zunächst müssen Sie die Farbkonsistenz auf jeder Seite sicherstellen. SeedProd macht dies einfach, indem Sie globale Farben für alles von Überschriften und Text bis hin zu Schaltflächen, Links und Hintergründen definieren können.

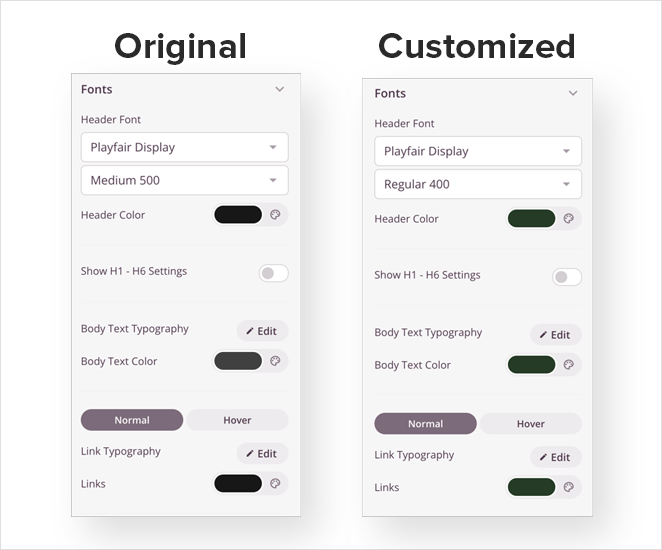
Schriftarten und Typografie
Obwohl mir die Standardschriftart des Elite Consulting Business-Themas gefiel, wollte ich die Schriftstärken und -farben für Überschriften und Links anpassen, damit sie besser zu meiner Markenästhetik passen.

Hintergrund
Damit alles einheitlich bleibt, habe ich die Hintergrundfarbe der Seite geändert. Mit SeedProd können Sie hier sogar ein Hintergrundbild einfügen, wenn Sie etwas Ausgefallenes machen wollen.
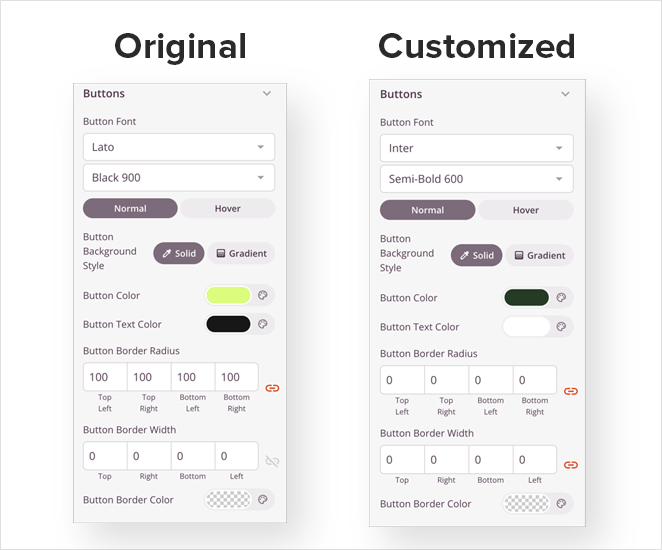
Buttons
Schaltflächen sind entscheidend für Handlungsaufforderungen, also sorgen Sie dafür, dass sie hervorstechen. Spielen Sie mit verschiedenen Schriftarten, Farben und Randradien, bis Sie ein passendes Design gefunden haben.

Benutzerdefiniertes CSS
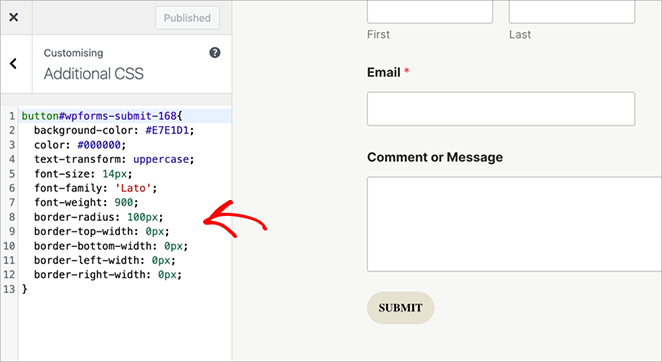
SeedProd bietet Ihnen sogar die Möglichkeit, Ihr eigenes Custom CSS hinzuzufügen. Hier wird es ein bisschen technisch, aber es gibt Ihnen noch mehr Kontrolle über Ihr Design.

Zum Beispiel habe ich ein Snippet von benutzerdefinierten CSS, um die WPForms Form Submit-Taste mit dem Styling meiner anderen Tasten.
If you like, you can follow my guide on how to add custom CSS in WordPress.
Schritt 8. Veröffentlichen Sie das benutzerdefinierte WordPress-Theme
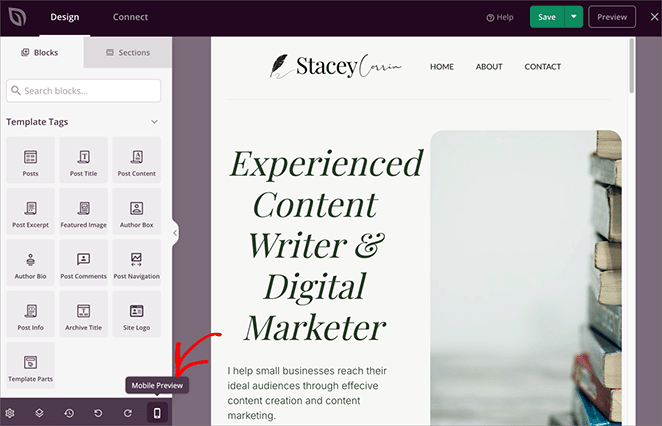
Nachdem Sie so viel Sorgfalt in die Gestaltung Ihres benutzerdefinierten WordPress-Themes gesteckt haben, sollten Sie die letzten Überprüfungen nicht auslassen. Verwenden Sie die integrierte Vorschaufunktion, um zu überprüfen, wie alles auf verschiedenen Bildschirmgrößen aussieht - von Desktops über Tablets bis hin zu Smartphones.

Sie wollen sicherstellen, dass Ihr Thema fantastisch aussieht, egal wie die Leute es betrachten.
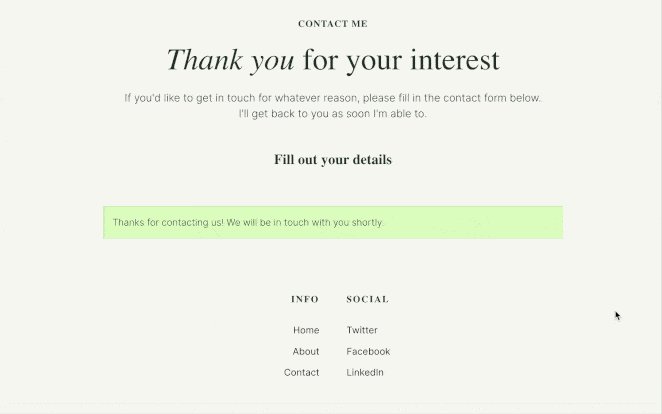
Natürlich sollten Sie auch Ihre interaktiven Elemente testen. Senden Sie eine Testnachricht über Ihr Kontaktformular (und führen Sie einen kleinen Siegestanz auf, wenn sie in Ihrem Posteingang landet! 🎉)

Ich klickte auf jede Schaltfläche und jeden Menülink, nur um sicher zu sein, dass sie an die richtigen Stellen führten.
Endlich, der Moment der Wahrheit. Gehen Sie zurück zum SeedProd Theme Builder, atmen Sie tief durch und suchen Sie den Schalter "Enable SeedProd Theme" in der oberen rechten Ecke. Schalten Sie ihn mit einem befriedigenden Klick in die Position "Ein".

Your custom WordPress theme is LIVE! You can now visit your site and see it in action.

Weitere Möglichkeiten zur Erstellung eines benutzerdefinierten Themas
Mir ist klar, dass nicht jeder, der diesen Leitfaden liest, meinem Verfahren zur Erstellung benutzerdefinierter Vorlagen und Themen folgen möchte. Aus diesem Grund habe ich einige andere Möglichkeiten zur Erstellung eines professionellen Website-Designs untersucht.
| Methode | Schwierigkeitsgrad | Codierung? | Am besten für |
|---|---|---|---|
| Traditionelle Kodierung | Fortgeschrittene | Ja (PHP, HTML, CSS, JS) | Entwickler, Agenturen |
| Unterstriche (_s) | Zwischenbericht | Ja (PHP, CSS) | Entwickler lernen Themenentwicklung |
| Kinderthemen | Anfänger/Mittelstufe | Einige CSS | WordPress-Fans |
| Block-Themen | Zwischenbericht | Nein | Moderne WordPress-Benutzer |
Each of these has its place, but they can still feel limiting if you’re trying to build a WordPress theme without coding. Child themes require CSS tweaks, and Block Themes aren’t always beginner-friendly. SeedProd gives you a true no-code experience with full visual design control, so you can create a completely custom theme without touching code.
If you’re looking for a fast, flexible way to build a theme that looks exactly how you want, SeedProd is the option I always come back to.
Häufig gestellte Fragen
Erstellen Sie ein benutzerdefiniertes Theme für jede WordPress-Website
With the right tools, anyone can design their own WordPress theme and build a professional-looking website that reflects their brand. If you want to make a specific type of website, you may like these WordPress theme tutorials:
- Wie man eine Personal Trainer Website erstellt
- Wie man eine Kirchen-Website in WordPress erstellt
- Wie man eine Restaurant-Website gestaltet
- Wie man einen Online-Shop in WordPress einrichtet
- Wie man eine Fotografie-Website erstellt
- Wie man eine Immobilien-Website erstellt
- Wie man eine Autoren-Website in WordPress erstellt
- Wie man eine Hochzeits-Website erstellt
- Best Multipurpose WordPress Themes
Vielen Dank fürs Lesen! Ich würde mich freuen, Ihre Meinung zu hören, also zögern Sie nicht, einen Kommentar mit Ihren Fragen und Ihrem Feedback zu hinterlassen.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.