Möchten Sie lernen, wie man eine Immobilien-Website erstellt, um eine Online-Präsenz in der Immobilienbranche aufzubauen?
Die Erstellung einer Website, auf der Sie Ihre Angebote und Dienstleistungen präsentieren, ist eine hervorragende Möglichkeit, Ihre Zielgruppe zu erreichen und potenzielle Kunden online zu gewinnen. Und die benutzerfreundliche Oberfläche, die Themes und Plugins von WordPress machen es zur idealen Plattform für die Erstellung Ihrer neuen Immobilien-Website.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie eine Immobilien-Website in WordPress erstellen.
Was sollte eine Immobilien-Website enthalten?
Bevor wir uns mit den Schritten zur Erstellung Ihrer WordPress-Website befassen, müssen Sie die wichtigsten Funktionen einer Immobilien-Website und ihre Rolle beim Ausbau Ihres Immobilienverwaltungsgeschäfts verstehen.
Nachfolgend finden Sie einige der wichtigsten Seiten und Funktionen, die jede Immobilien-Website haben sollte:
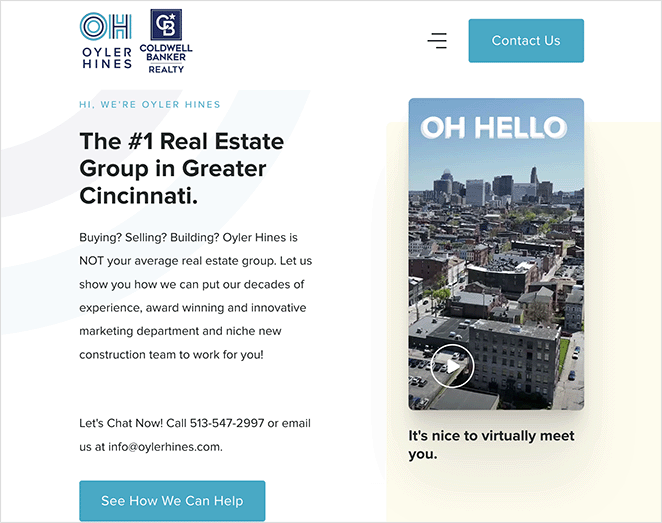
Homepage
Dies ist der Eingang zu Ihrer Website für Immobilienangebote. Hier präsentieren Sie Ihre Immobilientypen, Informationen über Ihr Immobiliengeschäft und Navigationslinks zu anderen Seiten Ihrer Website.

Sie können auch einen Call-to-Action (CTA), Social Proof und Testimonials einfügen, um potenzielle Käufer zum Handeln zu bewegen.
Immobilien-Angebote
Auf dieser Seite listen Sie die Art der Immobilien auf, die für Ihre Zielgruppe verfügbar sind. Die Seite sollte für Immobilienkäufer einfach zu navigieren sein und sich auf ein gutes Nutzererlebnis konzentrieren.

Die Seite kann eine Immobiliengalerie, Filter und Optionen für die Immobiliensuche, Breadcrumbs für eine einfachere Navigation und CTA-Schaltflächen enthalten.
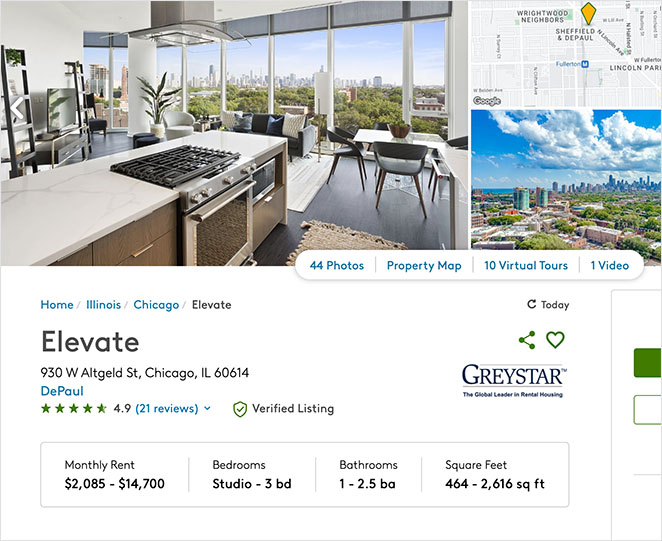
Immobilien Listings
Jede Immobilie auf Ihrer Immobilien-Website sollte eine eigene Landing Page mit detaillierten Informationen haben. Diese Seiten sind in der Regel dynamisch und passen sich den Bedürfnissen Ihrer Website an, da sich die Immobilienangebote ständig weiterentwickeln.

Ihr Webdesign für diese Seite kann hochwertige Bilder der Immobilie, Grundrisse, virtuelle Touren, Standortinformationen und andere Details für potenzielle Mieter und Eigentümer enthalten.
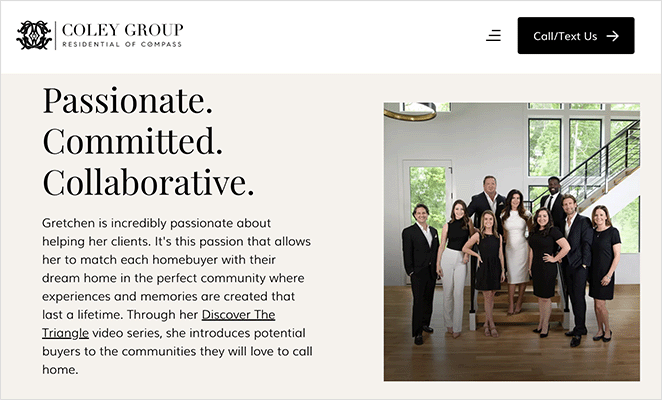
Über die Seite
Ihre Immobilien-Website ist mehr als nur ein Auflistungsdienst für verschiedene Arten von Immobilien. Sie ist auch ein Ort, an dem Sie Ihr Immobilienbüro, seine Werte und die Immobilienfachleute, die dahinter stehen, präsentieren können.
Mit einer Info-Seite können Sie Ihre Marke online etablieren und Verbindungen zu Ihrer Zielgruppe aufbauen. Es ist auch der ideale Ort, um Vertrauen und Glaubwürdigkeit zu entwickeln.

Ziehen Sie in Erwägung, Fotos von Immobilienmaklern in Ihrem Unternehmen, ihre persönlichen Biografien und Links zu ihren Profilen in sozialen Medien aufzunehmen.
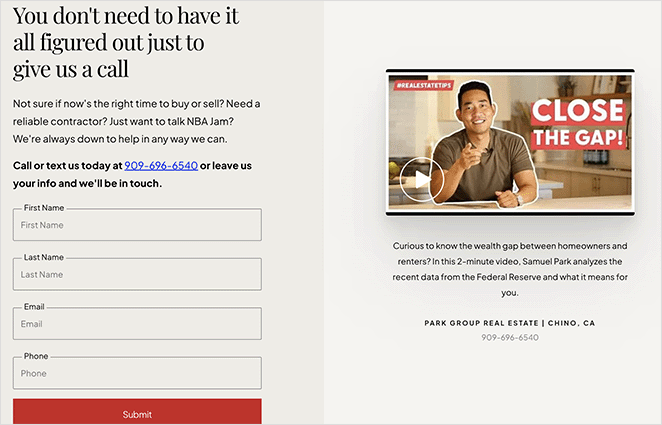
Kontakt Seite
Die Kontaktseite Ihrer Immobilien-Website sollte Kontaktinformationen enthalten, die es den Nutzern ermöglichen, einen Besichtigungstermin zu vereinbaren, Fragen zu stellen und Angebote und Preisinformationen anzufordern. Wenn Ihr Unternehmen einen physischen Standort hat, können Sie auf dieser Seite eine Karte einfügen, damit die Nutzer Sie leichter finden.

Es ist auch eine gute Idee, ein benutzerfreundliches Kontaktformular mit auf Ihr Unternehmen zugeschnittenen Formularfeldern einzubinden.
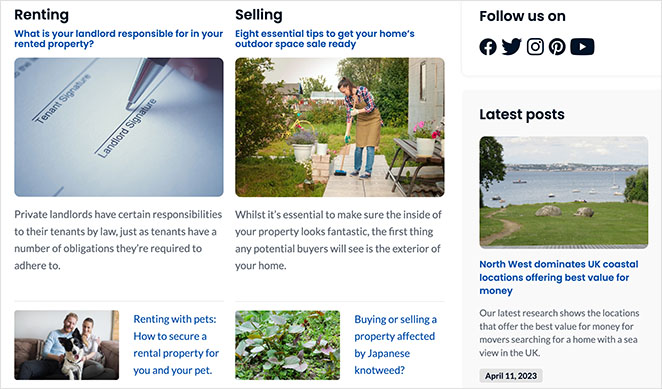
Blog
Blogs sind für Immobilien-Websites optional. Es ist jedoch eine gute Idee, einen zu haben, um Ihr Publikum über Branchenthemen, Neuigkeiten und hilfreiche Leitfäden zu informieren.
Die regelmäßige Veröffentlichung von Blog-Inhalten kann auch dazu beitragen, Ihre Suchmaschinenoptimierung (SEO) und Ihr Ranking zu verbessern. Menschen können Ihre Beiträge über Suchmaschinen wie Google und Bing finden, was sie auf Ihre eigene Website führt, wo Ihre Inhalte sie zu einer Konversion bewegen können.

Es gibt noch weitere Seiten, die Sie auf Ihrer Website einrichten können, z. B. Landing Pages, Team-Mitglieder, Testimonial-Seiten, Hypothekenrechner und mehr. Die oben genannten Beispiele sind jedoch typischerweise für fast alle Arten von Immobilien-Websites entscheidend.
Wie man eine Immobilien-Website Schritt für Schritt erstellt
Jetzt erklären wir Ihnen die Schritte zur Erstellung einer Immobilien-Website in WordPress. Wenn Sie die folgenden einfachen Anweisungen befolgen, haben Sie im Handumdrehen eine beeindruckende Immobilien-Website erstellt.
Lasst uns eintauchen!
Schritt 1. Wählen Sie einen Domainnamen und Hosting
Um loszulegen, müssen Sie zunächst die beste Plattform für Ihre Website auswählen. WordPress ist der beliebteste Website-Builder der Welt, und Zehntausende von Immobilien-Websites nutzen ihn für die Entwicklung ihrer Website.
Wenn wir über WordPress sprechen, beziehen wir uns auf WordPress.org, die CRM-Software, und nicht auf WordPress.com, den Hosting-Dienst.
Die 2 verschiedenen Versionen sind für Anfänger oft verwirrend, weil sie denselben Namen haben. Wenn Sie ein wenig Hilfe brauchen, können Sie sich diesen Vergleich zwischen WordPress.org und WordPress.com ansehen.
Im Allgemeinen empfehlen wir selbst gehostetes WordPress.org, da Sie sofort auf alle Funktionen zugreifen können. Um mit einer selbst gehosteten Website zu beginnen, müssen Sie jedoch einen Domainnamen registrieren und Webhosting erwerben.
Ein Domänenname kostet ab $14,99 pro Jahr, während das Hosting einer Website $7,99 pro Monat kostet.

Um Ihre Kosten niedrig zu halten, haben wir uns mit Bluehost zusammengetan und bieten Ihnen einen Rabatt auf das Hosting, einen kostenlosen Domainnamen und ein SSL-Zertifikat. Dadurch sinken Ihre Kosten für die Einrichtung einer Immobilien-Website auf nur 2,75 $ pro Monat.
Außerdem ist Bluehost ein offiziell empfohlener Hosting-Anbieter für WordPress.
Klicken Sie hier, um mit Bluehost zu starten.
Nachdem Sie sich für Ihr Hosting-Konto angemeldet haben, erhalten Sie eine E-Mail mit einem Link zu Ihrem Webhosting-Dashboard. Da Bluehost WordPress automatisch für Sie installiert, können Sie sich direkt von Ihrem Hosting-Dashboard aus bei Ihrer WordPress-Website anmelden.

Nachdem Sie sich angemeldet haben, sehen Sie den WordPress-Verwaltungsbereich. Hier können Sie Ihre Website verwalten, ihre Einstellungen ändern und neue Inhalte hinzufügen.

Schritt 2. Wählen Sie einen Weg zur Gestaltung Ihrer Immobilien-Website
WordPress ist dafür bekannt, dass Sie Zugang zu Tausenden von Website-Vorlagen, den so genannten WordPress-Themes, haben. Ihr nächster Schritt besteht darin, ein WordPress-Theme auszuwählen, das zu den Anforderungen Ihrer Immobilien-Website passt.
Zum Glück haben wir diese fantastische Zusammenstellung der besten WordPress-Themes für Immobilien zusammengestellt. Sie sind ein hervorragender Startpunkt, wenn Sie kein individuelles Design benötigen.
Wenn Sie jedoch ein völlig individuelles Design erstellen möchten, können Sie einen Drag-and-Drop-Seitenersteller wie SeedProd verwenden.

Mit SeedProd haben Sie die volle Kontrolle über das Aussehen Ihrer Website und können jedes WordPress-Theme erstellen, ohne Code schreiben zu müssen.
Sie können mit einem vorgefertigten Website-Vorlagen-Kit beginnen und dann jede Seite Ihrer Website per Drag-and-Drop anpassen. Es enthält auch WooCommerce-Unterstützung, so dass Sie eine eCommerce-Website in WordPress betreiben können, und ist zu 100 % mobilfreundlich, so dass Ihre Website auf mobilen Geräten perfekt aussieht.
In diesem Leitfaden verwenden wir SeedProd, um eine benutzerdefinierte Website für Immobilien zu erstellen.
Hinweis: SeedProd hat eine kostenlose Version seines Landing Page Builders. Wir werden jedoch SeedProd Pro für seine Funktionen zur Themenerstellung verwenden.
Installieren und aktivieren Sie SeedProd auf Ihrer WordPress-Website. Weitere Details finden Sie in unserer Dokumentation zur Installation von SeedProd Pro, die Sie durch die Aktivierung Ihres Plugin-Lizenzschlüssels führt.
Alternatively, launch a custom website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Schritt 3. Wählen Sie ein Immobilien-Website-Vorlagenkit
Der nächste Schritt besteht darin, von Ihrem WordPress-Dashboard aus zu SeedProd " Theme Builder zu navigieren und auf die Schaltfläche Theme Template Kits zu klicken.

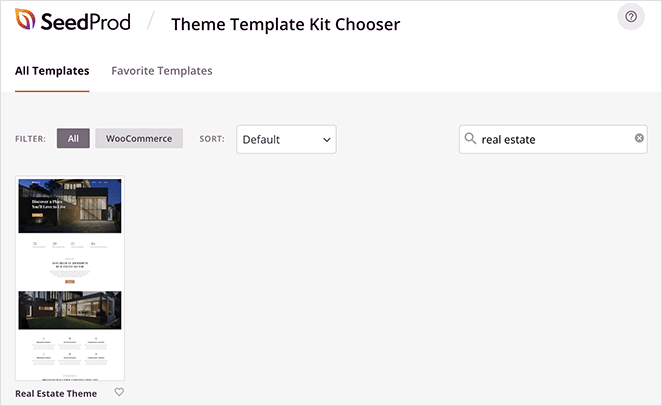
Auf dem nächsten Bildschirm können Sie durch eine Bibliothek mit vorgefertigten Website-Kits blättern. Jedes Kit enthält alle Seiten, die Sie benötigen, um eine vollständige Website ohne Code zu erstellen.

Wenn Sie das Suchfeld verwenden, können Sie die Vorlagen auf bestimmte Branchen eingrenzen. Wenn Sie zum Beispiel nach "Immobilien" suchen, finden Sie eine Vorlage, die nur für den Immobilienmarkt erstellt wurde.

Um die Vorlage in Ihre Website zu importieren, klicken Sie einfach auf das Häkchensymbol.
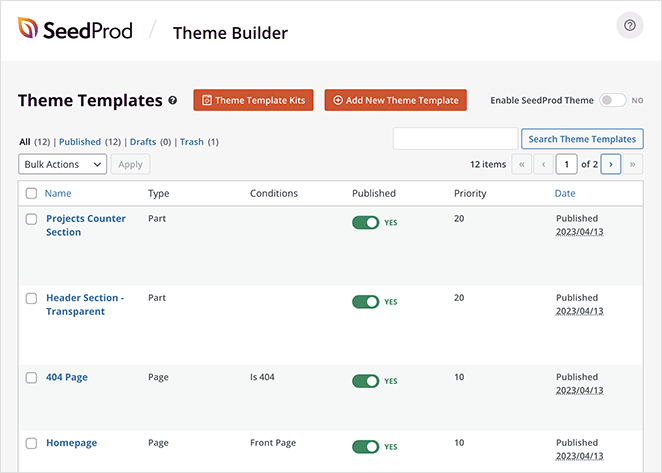
In wenigen Sekunden sehen Sie einen ähnlichen Bildschirm wie unten, auf dem die einzelnen Bestandteile Ihres neuen benutzerdefinierten WordPress-Themes aufgelistet sind.

Jetzt müssen Sie nur noch die einzelnen Teile an Ihre Bedürfnisse anpassen, was wir Ihnen im Folgenden zeigen werden.
Schritt 4. Anpassen Ihrer Immobilien-Website
Die Anpassung Ihres Immobilienthemas ist ziemlich einfach. Bewegen Sie einfach den Mauszeiger über einen beliebigen Teil der Vorlage im Theme Builder-Dashboard und klicken Sie auf den Link Design bearbeiten.

Beginnen wir mit der Anpassung der Homepage.
Anpassen Ihrer Homepage
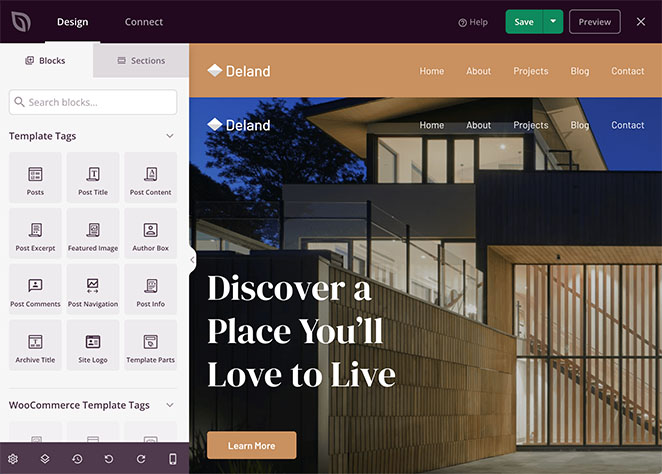
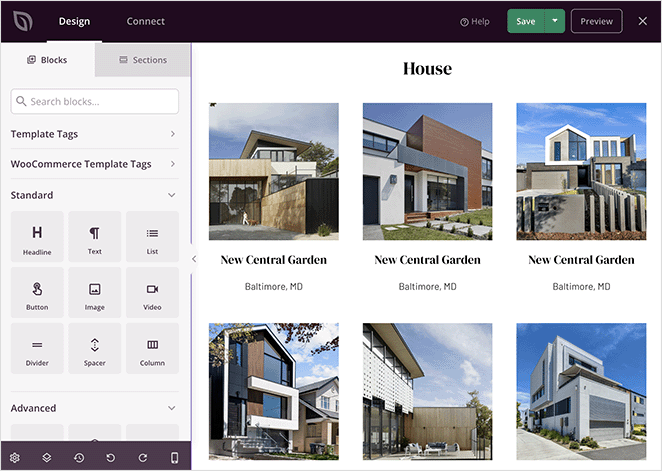
Wenn Sie eine beliebige Vorlage oder Seite mit SeedProd bearbeiten, sehen Sie eine Schnittstelle wie die unten abgebildete:

Auf der linken Seite befinden sich WordPress-Blöcke, Abschnitte und Einstellungen. Auf der rechten Seite sehen Sie dann eine Vorschau, wie die jeweilige Seite aussehen wird.
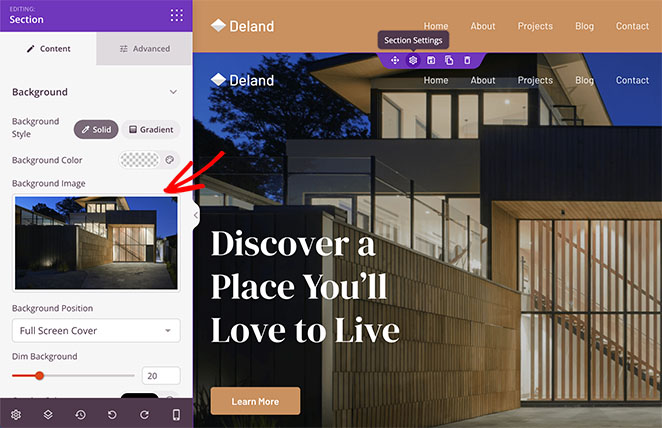
Sie können auf eine beliebige Stelle in der Vorschau klicken, um die Einstellungen für ein beliebiges Gestaltungselement anzuzeigen. Wenn Sie z. B. auf den Kopfzeilenbereich klicken, öffnet sich auf der linken Seite ein Panel, in dem Sie das Hintergrundbild des Bereichs, das Overlay und vieles mehr ändern können.

Passen Sie den Inhalt der Vorlage weiter an, indem Sie auf ein beliebiges Element klicken und Ihre eigenen Informationen hinzufügen. Einige Dinge, die auf der Homepage geändert werden können, sind:
- Text der Überschrift
- Schaltflächen mit Handlungsaufforderungen
- Über den Text
- Bereich Dienstleistungen
- Galerie ausgewählter Immobilien
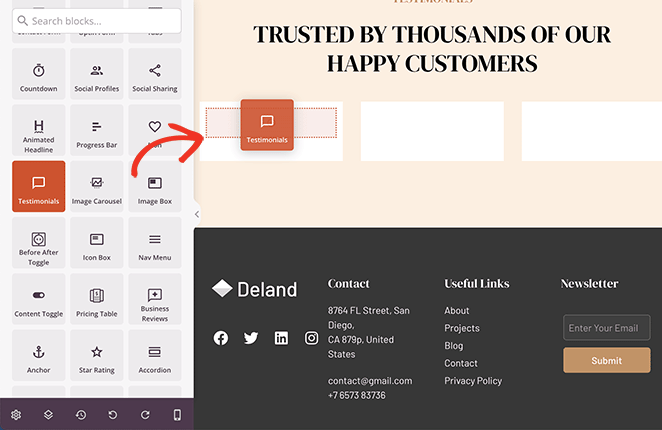
Vielleicht möchten Sie auch weitere Designelemente zu Ihrer Seite hinzufügen, wie z. B. Erfahrungsberichte. Dazu können Sie einen beliebigen WordPress-Block aus dem linken Bedienfeld ziehen und ihn auf Ihrer Seite ablegen.

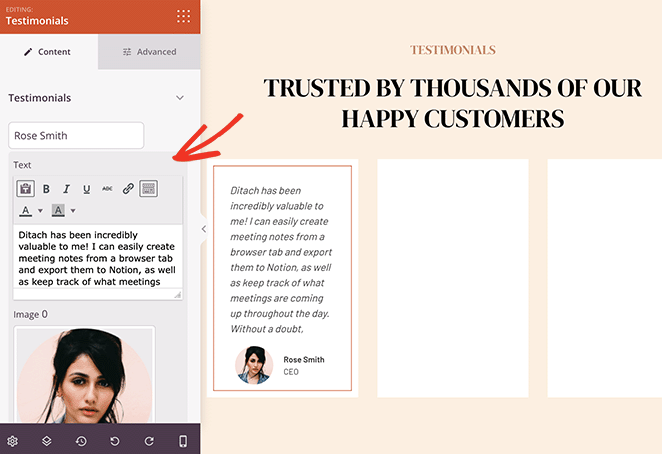
In diesem Beispiel haben wir den Block Testimonials verwendet, um eine Reihe von Kundenrezensionen auf der Homepage anzuzeigen.

Alternativ können Sie auch den Block für Unternehmensbewertungen verwenden, der Bewertungsdaten von Google und Yelp abruft.
Wenn Sie mit Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche Speichern und kehren dann zum Dashboard des Theme Builders zurück.
Anpassen Ihrer Seite mit den Immobilienangeboten
Lassen Sie uns nun einen Blick auf die Anpassung des Aussehens und der Atmosphäre Ihrer Immobilienseite werfen.
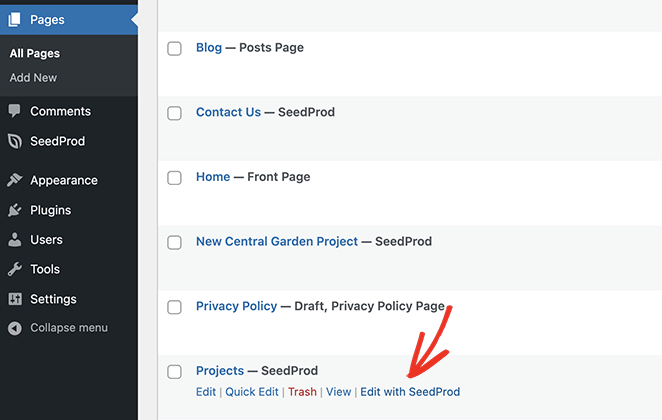
In der von uns verwendeten Vorlage wird diese Seite als Projektseite bezeichnet, die Sie in Ihrem WordPress-Admin unter Seiten " Alle Seiten finden.
Um diese Seite zu bearbeiten, bewegen Sie den Mauszeiger über die Seite und klicken Sie auf den Link Mit SeedProd bearbeiten.

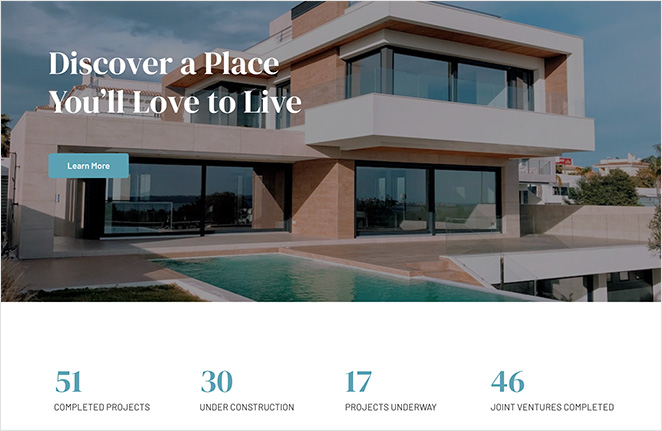
Wie Sie sehen können, wird die Seite im SeedProd-Builder mit Drag-and-Drop-Funktionalität geöffnet. Sie können diese Seite auf die gleiche Weise wie Ihre Homepage anpassen.

Sie können zum Beispiel die Demo-Eigenschaften austauschen und durch Ihre eigenen ersetzen.

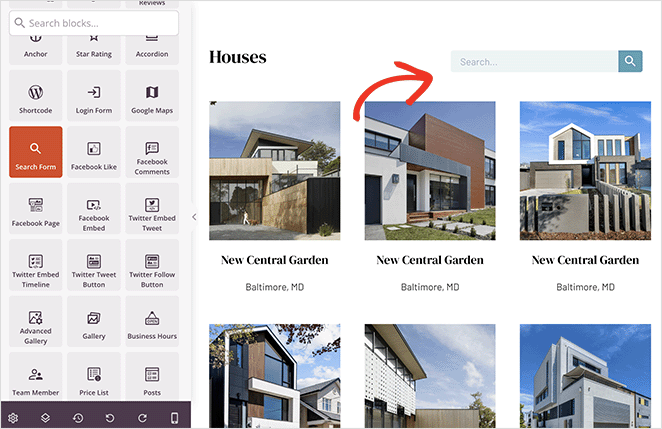
Sie können der Seite auch ein Suchfeld hinzufügen, um den Nutzern die Suche nach Immobilien mit den gewünschten Eigenschaften zu erleichtern.

Individuelle Anpassung von Immobilienangeboten
Nachdem Sie Ihre Immobilienseite eingerichtet haben, können Sie nun das Aussehen der einzelnen Immobilienseiten anpassen. Denken Sie daran, dass diese Seite alle Informationen enthalten sollte, die potenzielle Kunden über ein bestimmtes Immobilienangebot benötigen.
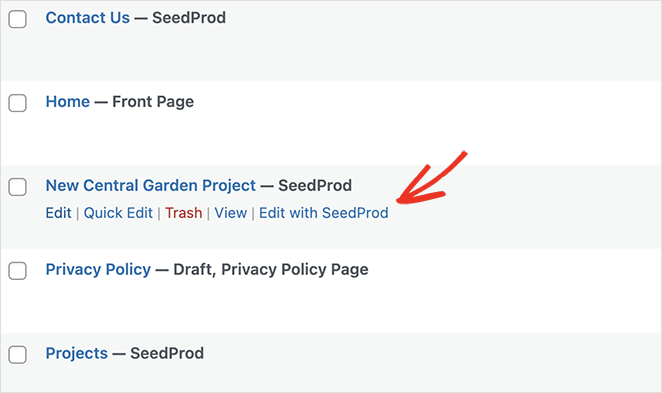
Die von uns verwendete Vorlage enthält bereits eine einzelne Projektseite, die Sie umbenennen und anpassen können. Sie finden sie unter Seiten " Alle Seiten mit dem Titel "Neues Zentralgartenprojekt".
Klicken Sie auf Bearbeiten mit SeedProd, um die Seite im visuellen Seitenersteller zu öffnen, und beginnen Sie dann mit der Anpassung an Ihr erstes Immobilienangebot.

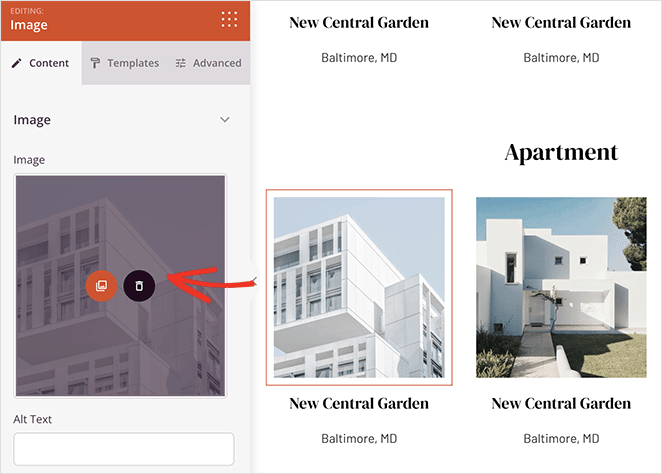
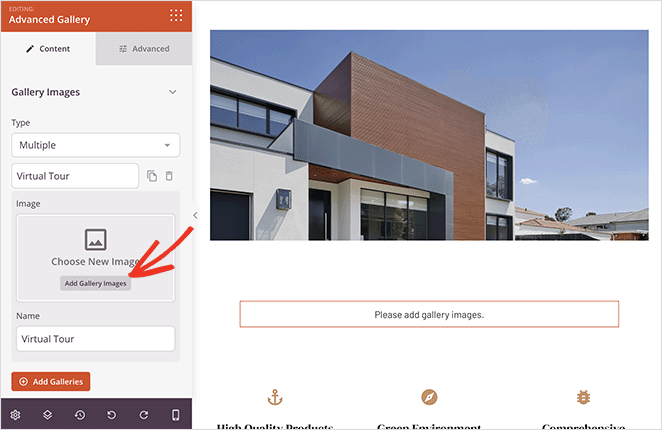
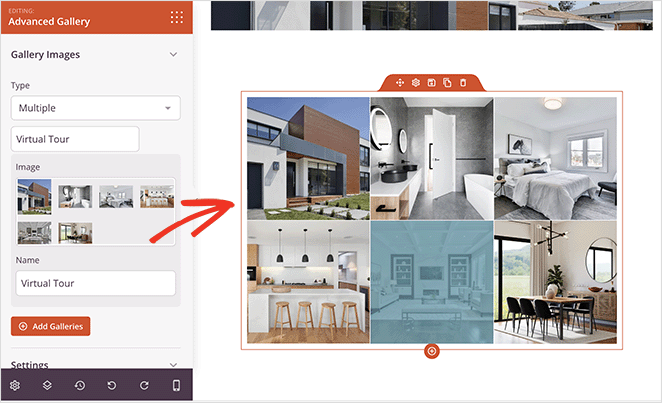
Wie Sie sehen können, ist auf dieser Seite standardmäßig der Galerie-Block von SeedProd vorhanden. Sie müssen der Galerie jedoch selbst Eigenschaftsbilder hinzufügen.
Öffnen Sie dazu einfach die Galerie und klicken Sie auf die Schaltfläche Zur Galerie hinzufügen.

Von dort aus können Sie Bilder von Ihrem Computer oder aus der WordPress-Mediathek hochladen.

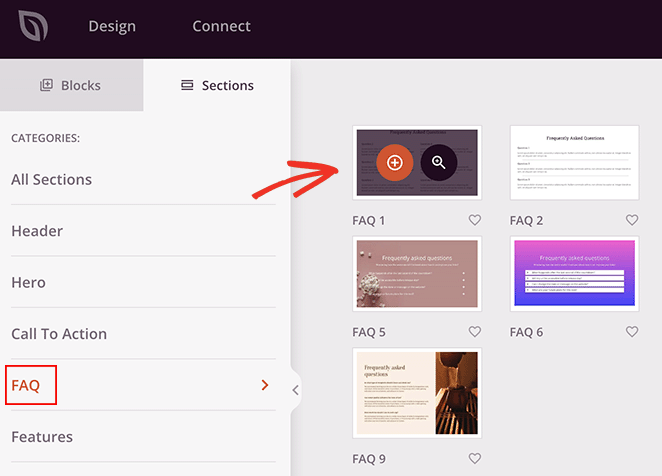
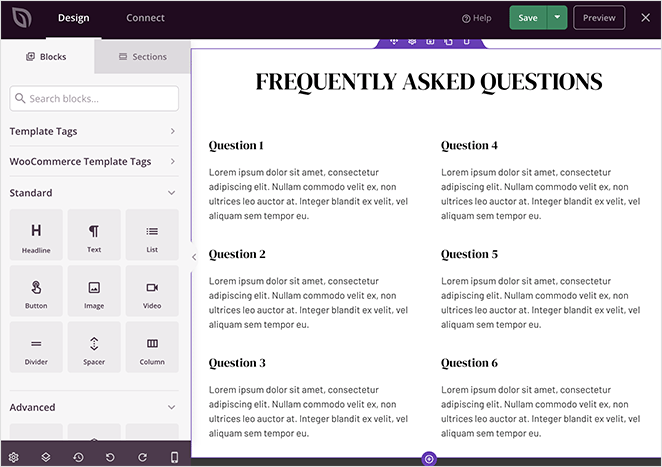
Eine weitere großartige Funktion, die Sie zu dieser Seite hinzufügen können, sind häufig gestellte Fragen. Glücklicherweise verfügt SeedProd über mehrere vorgefertigte Abschnitte für diese Funktion, die Sie mit einem einzigen Klick zu Ihrer Seite hinzufügen können.
Um sie zu finden, klicken Sie auf die Registerkarte Abschnitte auf der linken Seite und scrollen Sie nach unten zur Rubrik FAQ.

Bewegen Sie dann den Mauszeiger über einen FAQ-Abschnitt und klicken Sie auf das Plus-Symbol, um ihn zu Ihrem Seitendesign hinzuzufügen.

Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, wenn Sie mit dieser Seite zufrieden sind.
Als Nächstes wiederholen Sie diese Schritte für die anderen Seiten Ihrer Immobilien-Website, wie z. B. die Seiten"Über", "Kontakt" und "Blog".
Sie können mit SeedProd auch eine benutzerdefinierte Seitenleiste für Ihren Blog erstellen, um Suchformulare, Symbole für soziale Medien und Opt-in-Formulare anzuzeigen.
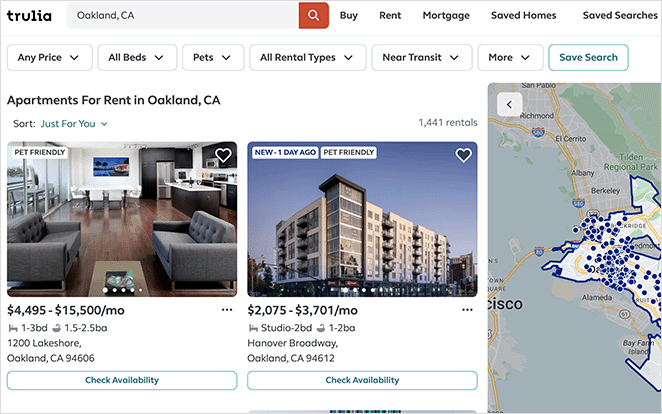
Darüber hinaus können Sie eine Software für den Internet-Datenaustausch (IDX) verwenden. Viele Immobilienmarktplätze wie Zillow und Trulia verwenden diese Software, um häufig aktualisierte Angebote aus einem Multiple Listing Service (MLS) anzuzeigen, der den Regeln der National Association of Realtors folgt.
Wenn Sie dabei Hilfe benötigen, können Sie diese Anleitung zur Erstellung einer IDX-Immobilien-Website in WordPress befolgen.
Schritt 5. Veröffentlichen Sie Ihre Immobilien-Website
Sobald Sie das Design Ihrer Immobilien-Website fertiggestellt haben, können Sie Ihr benutzerdefiniertes Thema veröffentlichen und es Ihren Website-Besuchern zeigen.
Gehen Sie dazu auf das Dashboard des Theme Builders und suchen Sie den Schalter SeedProd-Theme aktivieren.

Sobald Sie den Schalter auf Ja stellen, wird SeedProd Ihr Thema veröffentlichen.
Danach können Sie Ihre Immobilien-Website besuchen, um zu sehen, wie sie aussieht.

Was ist nach der Erstellung einer Immobilien-Website zu tun?
Wenn Ihre Immobilien-Website auf WordPress funktioniert, besteht der nächste Schritt darin, sie bei Ihrer Zielgruppe bekannt zu machen. Eine Möglichkeit, dies zu tun, ist die Bewerbung von Immobilienbesichtigungen über einen Veranstaltungskalender auf Ihrer Website.
Wie das geht, erfahren Sie in unserer Anleitung zur Erstellung eines Veranstaltungskalenders in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Immobilien-Website in WordPress erstellt.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.