Need an easy guide on how to create a WordPress website for beginners? WordPress powers over 43% of all websites, making it perfect for beginners like you.
Whether you’re dreaming of a blog, a stunning portfolio, or an online store, WordPress can help bring your vision to life. And the best part? You don’t need any coding skills to get started.
In this step-by-step guide, I’ll show you exactly how to build your site in easy steps. By the end, you’ll have the confidence to build your dream WordPress website.
How to Create a WordPress Website for Beginners:
- Step 1. Plan Your Website Like a Pro
- Step 2. Set Up Your Domain Name and Hosting
- Step 3. Install WordPress
- Step 4. Choose a WordPress Theme
- Step 5. Add Content to Your Website
- Step 6. Tweak Your Website Settings
- Step 7. Install Essential WordPress Plugins
- Schritt 8. Starten Sie Ihre Website auf WordPress
- Step 9. Take Your Website Further
What Is WordPress?
WordPress is an open-source content management system (CMS) for building websites and blogs. It’s widely used because it’s easy to set up, offers lots of themes and plugins for customization, and works for beginners and advanced users alike.
WordPress.com vs WordPress.org: What’s the Difference?
When you’re first exploring WordPress, you might come across two different websites: WordPress.com and WordPress.org.
The main difference between WordPress.com and WordPress.org is in control and hosting:
- WordPress.com is a hosted platform that takes care of your website’s hosting and maintenance. It’s easier to set up and includes automatic updates, but it limits customization, themes, and plugins unless you upgrade to a paid plan.
- WordPress.org is self-hosted, meaning you download the software and host it on your own server. This option gives you full control, unlimited theme and plugin choices, and the ability to monetize. However, it requires managing your own hosting and updates.
In this guide, I’ll focus on using WordPress.org, as it offers more flexibility and control for creating your website. When you see “WordPress” mentioned throughout this article, I’m referring to WordPress.org.
Was Sie für die Erstellung einer WordPress-Website benötigen
Before we jump into the complete guide, let’s make sure you understand what you need to create a WordPress website and why these elements are essential.
To make a WordPress website, you need:
- Domain Name – Your website’s address (e.g., www.example.com).
- Web Hosting – A service that stores your website files and makes them accessible online. Many providers offer WordPress-specific hosting.
- WordPress Installation – Install WordPress on your hosting server; most hosts offer one-click installations.
- Theme and Plugins – Choose a theme to control your site’s appearance and plugins to add features like contact forms, SEO tools, and more.
- Content – Prepare text, images, and other media to populate your pages.
If you’re unsure how to do any of this, don’t worry. I’ll walk you through each part of the process next.
How to Create a WordPress Website for Beginners Step-by-Step
Alright, now that we’ve covered the basics, it’s time for the fun part—actually building your WordPress website. Don’t worry if you’re feeling a bit nervous. I’ll break this down into easy-to-follow steps.
Think of this as putting together a puzzle. We’ve already looked at the pieces, and now I’m going to show you how they all fit together. By the end of this guide, you’ll have a fully functioning WordPress website that you built yourself.
Step 1. Plan Your Website Like a Pro
Building a WordPress website is fun, but before you pick designs, let’s plan. It’s like building a treehouse – you need a plan before grabbing the hammer and nails.
Here’s your plan in a nutshell:
- Website Mission: What do you want your website to DO? (Sell stuff? Share your knowledge? Build a community?)
- Your People: Who are you trying to reach with your website? (Think about their age, interests, and what they like online.)
- Pick a Focus: Is there a specific topic you want your website to be known for? This helps you stand out and attract the right people.
- Content Plan: What will you share on your website? (posts, videos, pictures?) Use words your audience understands.
- Check Out the Competition: Look at similar websites. What are they doing well? What could they do better? Ask your audience what they want to see.
Step 2. Set Up Your Domain Name and Hosting
To build a website, you first need to get a domain name. A well-chosen domain can make it easier for people to remember and find your site.
Here are some tips to help you choose the perfect domain name:
- Keep it short and sweet – easier to remember.
- Use keywords related to your business or niche.
- Avoid numbers and hyphens – they can be confusing.
- Consider different extensions (.com, .org, .net) – pick what fits your brand best.
Now, let’s talk about hosting. This is where your website’s files will live, and there are several types of web hosting to choose from:
| Hosting Type | Am besten für | Preis |
|---|---|---|
| Shared Hosting | Small websites, beginners | Cheapest |
| VPS Hosting | Growing websites, need more control | Mid-priced |
| Cloud Hosting | Websites with changing traffic, high uptime needs | Can be expensive |
| Dedicated Hosting | Very large websites, ultimate control | Most expensive |
| Managed WordPress | Easy WordPress hosting, good performance | A bit pricier than basic shared |
There are lots of hosting providers out there, but for WordPress, I recommend these top picks:
- Bluehost: WordPress.org’s official recommendation. They offer great support and throw in a free domain name for the first year.
- SiteGround: Known for excellent customer service and reliability.
- WP Engine: A bit pricier, but offers top-notch performance and security.
My Top Pick: Bluehost
I’m a big fan of Bluehost for WordPress hosting. Here’s how to get started with them:
First, go to the Bluehost website and click “Get Started Now”

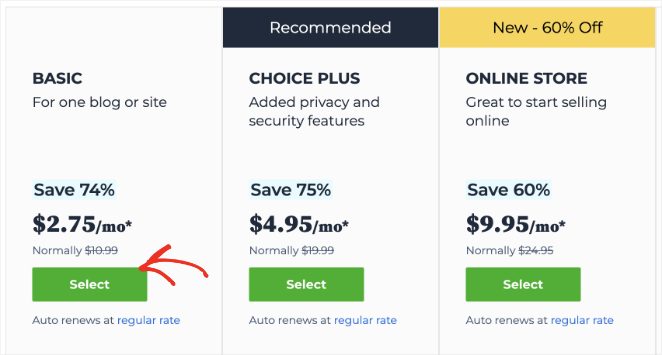
Suchen Sie sich einen Tarif aus, der Ihren Bedürfnissen am besten entspricht, und klicken Sie auf die Schaltfläche Auswählen, um ihn auszuwählen.

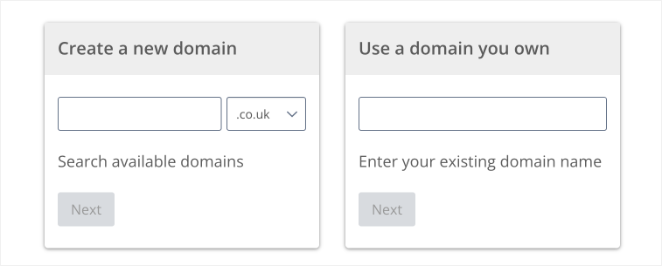
Auf dem folgenden Bildschirm können Sie einen neuen benutzerdefinierten Domänennamen für Ihre Website auswählen.

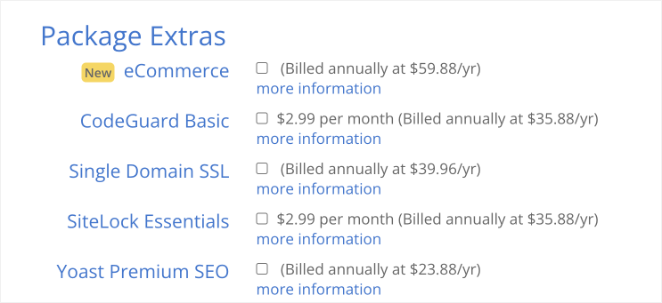
After you choose a domain, enter other account details, such as your name, address, and email address. You can add optional extras to your plan, but we recommend leaving these unchecked to avoid confusion.

Wenn Sie bereit sind, geben Sie Ihre Zahlungsdaten ein und schließen Sie den Kauf ab.
That’s it. You’ve got your domain name and hosting set up. You’re one step closer to your very own WordPress website.
Step 3. Install WordPress
Now that you’ve got your domain and hosting sorted, it’s time to install WordPress. Bluehost often does the heavy lifting for you. In many cases, WordPress comes pre-installed when you set up your hosting account.
But if WordPress isn’t already there, no sweat. Here’s how to get it installed in just a few clicks:
- Melden Sie sich bei Ihrem Bluehost-Konto an: Greifen Sie auf Ihr Bluehost-Dashboard zu, indem Sie Ihre Anmeldedaten eingeben.
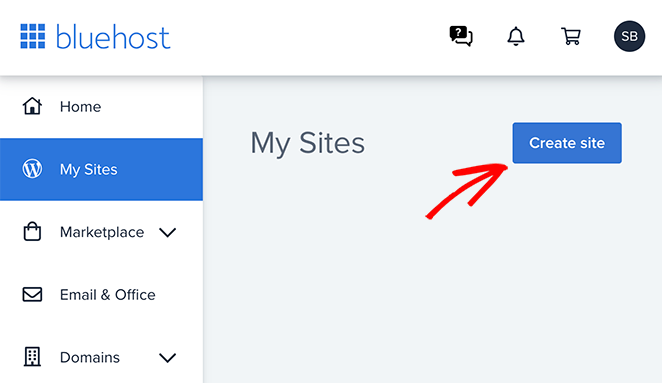
- Navigieren Sie zum Abschnitt Website: Wenn Sie angemeldet sind, gehen Sie zum Bereich Meine Websites und klicken Sie auf die Schaltfläche Website erstellen.

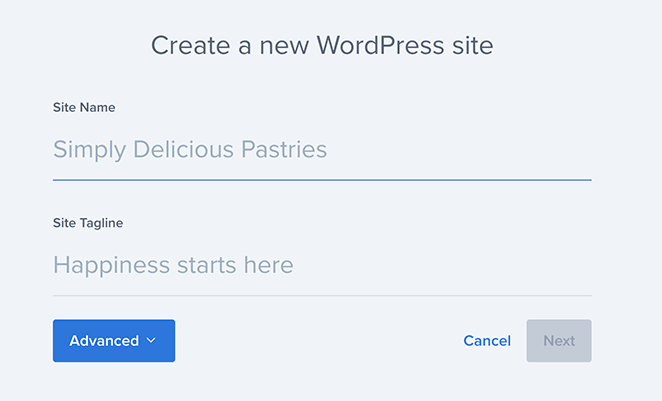
- Website-Details eingeben: Sie werden aufgefordert, den Titel Ihrer Website und einen Slogan einzugeben. Geben Sie diese Daten ein und klicken Sie auf Weiter.

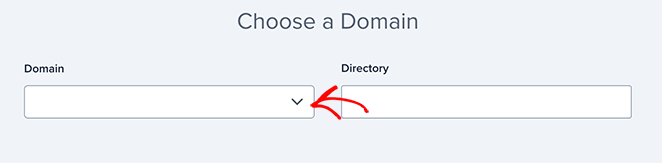
- Wählen Sie Domain: Wählen Sie den von Ihnen registrierten Domainnamen aus der Dropdown-Liste aus.

- Installieren: Klicken Sie abschließend auf die Schaltfläche "Installieren". Bluehost wird sich um den Rest kümmern und WordPress für Sie installieren.
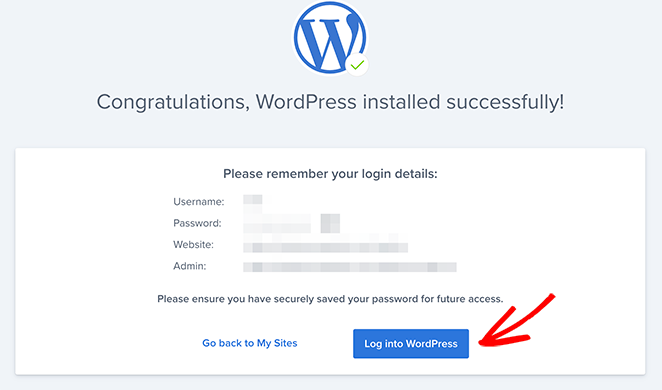
And just like that, you’ve successfully installed WordPress on Bluehost. After your WordPress installation is complete, you’ll receive login details.

When you log in for the first time, you’ll see something called the WordPress dashboard. It might look a bit overwhelming at first, but think of it as the control center for your website.
From here, you can:
- Add new content to your site
- Change how your site looks
- Install cool new features (we call these ‘plugins’)
- Manage your site settings
Don’t worry if it all looks a bit alien right now. We’ll explore the dashboard more as we go along. The important thing is, you’ve now got WordPress installed and ready to go.

Step 4. Choose a WordPress Theme
After installing WordPress, the next step is choosing a theme. A theme is like your website’s outfit. It determines how your site looks and feels. Just like you choose clothes to express your style, you pick a theme to show off your brand’s personality.
When you first install WordPress, it comes with a basic theme. It’s like a plain T-shirt—it does the job, but it might not be exactly what you’re looking for.
Want something fancier, can choose:
- Free Themes: WordPress offers many free themes, which are great for getting started.
- Premium Themes: These cost a bit but often come with more features and support.
- Page Builders: Website builders and page builders like SeedProd and Elementor let you customize your theme even more.
How to Choose the Right WordPress Theme
Don’t just pick a theme because it looks pretty. Think about these factors:
- Your Niche/Industry: Does the theme’s style fit your website’s purpose (e.g., blog, portfolio, online store)?
- Design and Layout: Do you like the overall aesthetic? Does it have layout options that suit your content?
- Features: Does the theme include features you need (e.g., contact forms, image galleries, e-commerce integration)?
- Responsiveness: Your site MUST look good on all devices (phones, tablets, desktops). Test the theme’s responsiveness.
- Customization: How easy is it to make changes (colors, fonts, layout)? Do you need a page builder for that?
- Reviews and Support: Read reviews from other users. Does the theme developer offer good documentation and support?
For help, you can see our list of the best and most popular WordPress themes.
A Super Easy Option: SeedProd
If you want to create a truly unique site without any coding, check out SeedProd. It’s one of the best drag-and-drop WordPress website builders, and it powers over 1 million websites.

Mit SeedProd können Sie:
- Build your site using drag-and-drop (no coding needed)
- Customize every part of your website
- Create a site that perfectly matches your brand
Don’t worry if you’re not a tech whiz. SeedProd makes it easy for anyone to create a stunning website.
💡 Quick Tip
Launch a custom website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
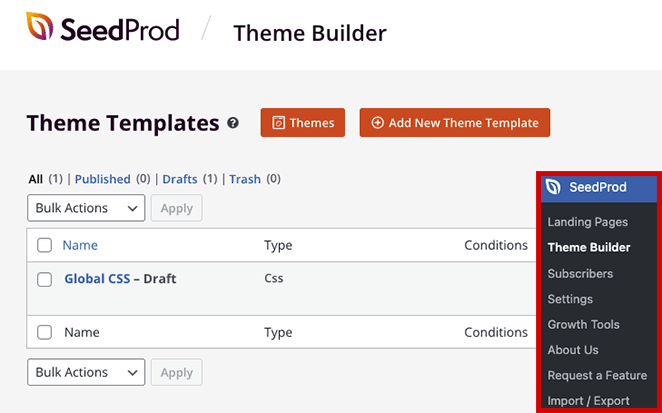
After installing the SeedProd plugin, you’ll find a ‘Theme Builder’ option in your WordPress dashboard under the SeedProd menu.

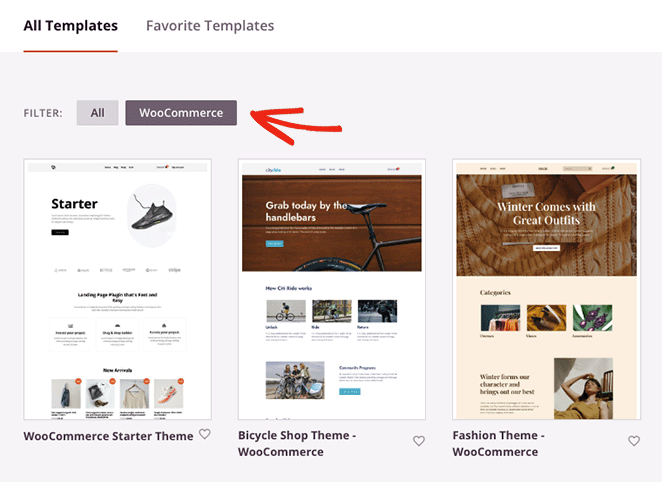
Auf dieser Seite können Sie aus vorgefertigten Vorlagen wählen oder von Grund auf neu beginnen.

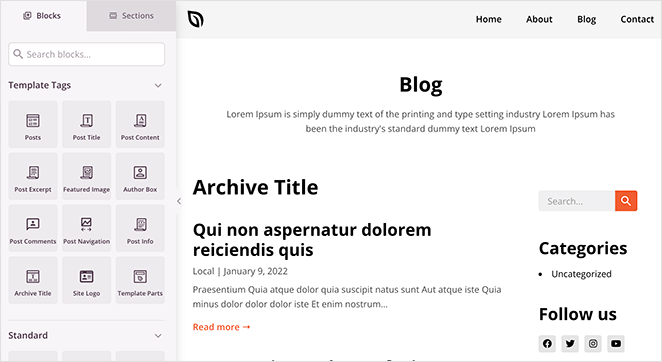
Wenn Sie sich für ein Website-Thema entschieden haben, zeigt SeedProd die einzelnen Teile des Themas in einer Liste an. Diese Vorlagen bilden ein komplettes Thema; Sie können sie mit dem Drag-and-Drop-Seitenersteller visuell bearbeiten.

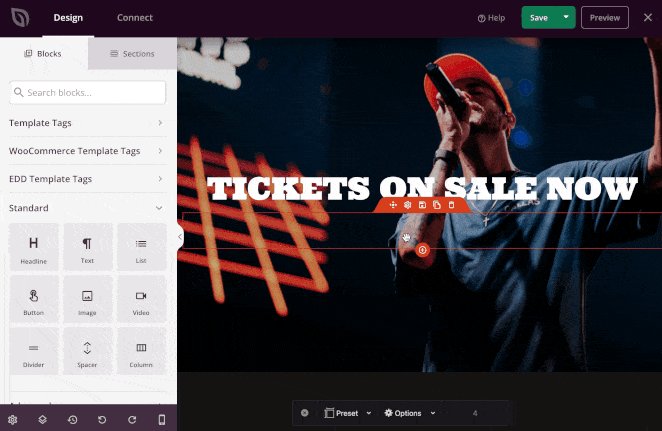
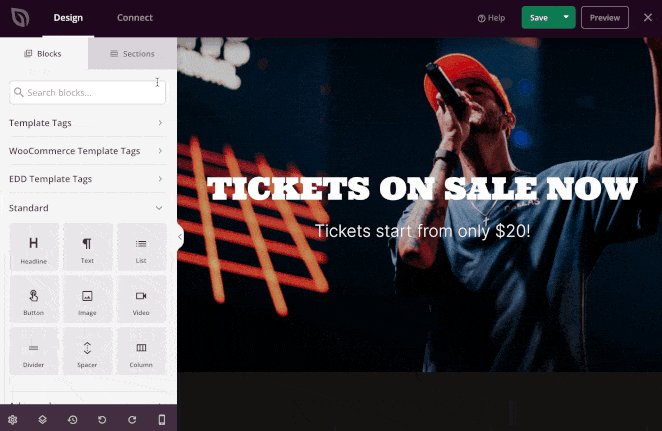
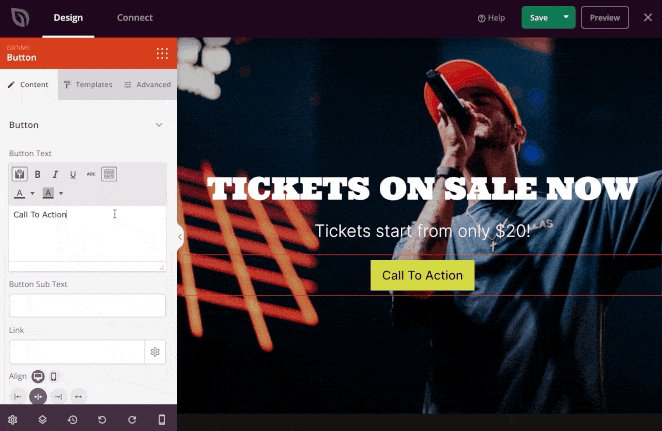
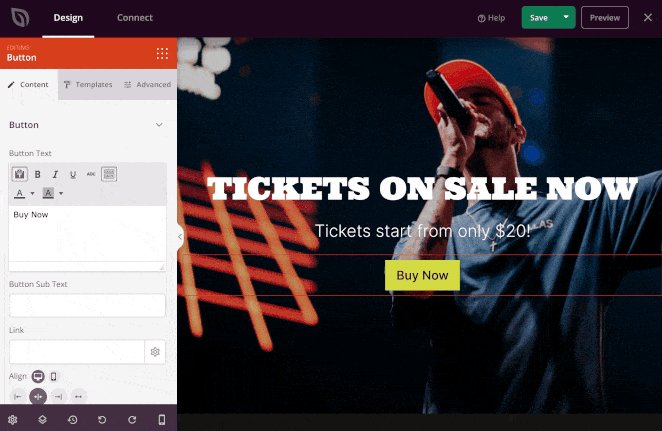
Der Builder von SeedProd ist unglaublich benutzerfreundlich. Sie können damit ganz einfach Elemente wie Text, Bilder und Schaltflächen zu jeder Webseite hinzufügen.
Sie können zum Beispiel eine benutzerdefinierte Homepage ein richten und Widgets hinzufügen, wie eine Liste der letzten Beiträge, Schaltflächen für soziale Medien oder eine Suchleiste.

This guide will show you how to create a custom WordPress theme with SeedProd. It covers everything from setting up a custom header and footer to building sidebars, blog pages, archives, and other essential static pages.
Step 5. Add Content to Your Website
Now that your site looks great, it’s time to add some content that will keep visitors coming back. Let’s create pages and posts.
Creating Pages in WordPress
Pages are the foundation of your website. They’re for content that doesn’t change often, like your ‘About Us’ or ‘Contact’ pages.
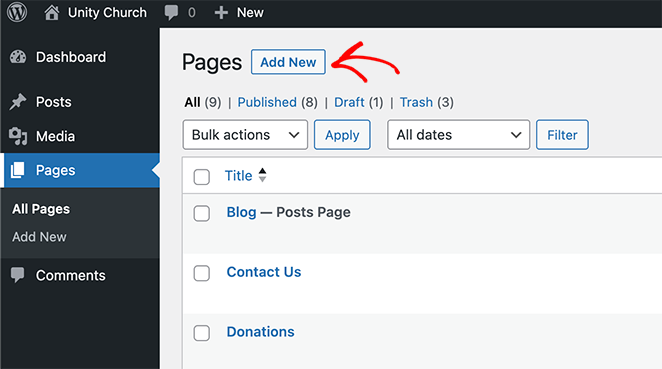
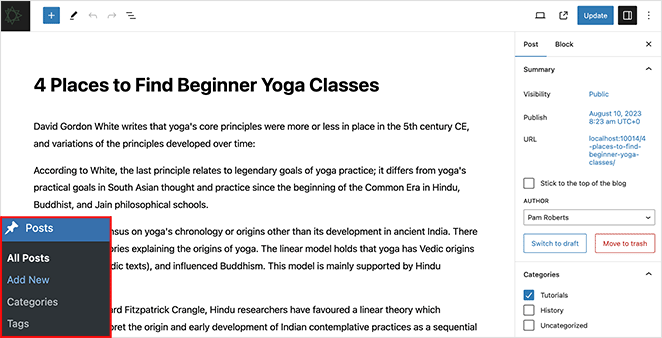
To create a new page, go to your WordPress dashboard, navigate to Pages on the left-hand menu, and click Add New.

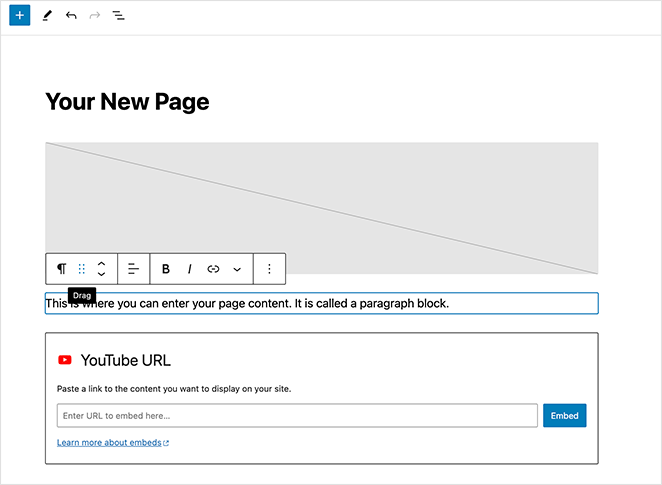
Sie sehen den WordPress-Block-Editor, in dem Sie neue Inhalte hinzufügen können.
The block editor, also known as Gutenberg, lets you add different types of content (text, images, videos) as ‘blocks’. It’s super easy to move these around and create a layout you love.

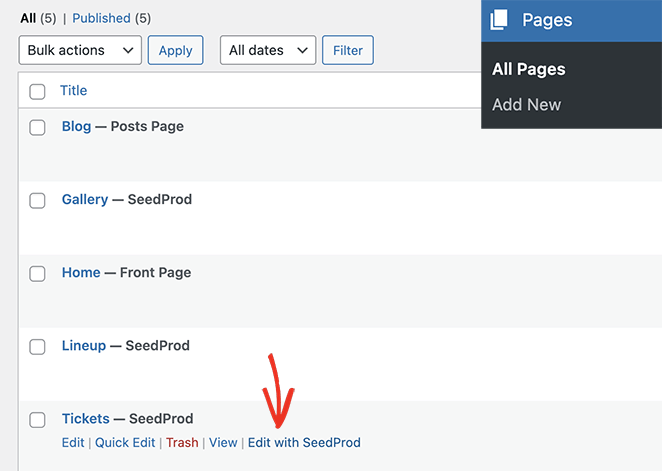
You can also use SeedProd to customize these pages. When you create a new page, click the Edit with SeedProd button.

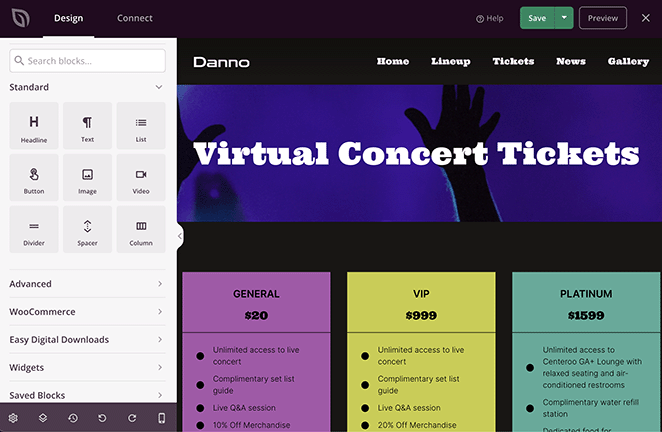
You’ll see the same drag-and-drop page builder you used to create your theme.

Je nach Nische Ihrer Website können Sie die folgenden wichtigen Seiten erstellen:
- Über die Seite
- Kontakt Seite
- Seite Dienstleistungen
- Seite Teammitglieder
- Seite Zeugnisse
- Autor Seite
- Login-Seite
Wenn Sie mit dem Inhalt der einzelnen Seiten zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen, um sie zu aktivieren.
WordPress-Blogbeiträge erstellen
If you’re planning to blog, WordPress has everything you need to write, edit, and publish your posts. Posts are for content you’ll update regularly.
Here’s how to create a blog post in WordPress:
- In your WordPress dashboard, click Posts, then Add New.
- Use the block editor to craft your post.
- Click ‘Publish’ when you’re ready to share your thoughts with the world.

If you’re using SeedProd, you can change the look of your blog page and individual posts. Click the ‘Edit Design’ link on your Blog Page or Single Post template, and customize the design with the drag-and-drop page builder.

Step 6. Tweak Your Website Settings
Now that you’ve got some content on your site, let’s make sure everything is set up just right for your visitors. We’ll cover three key areas: setting up your homepage, tweaking your site title, and managing comments.
Create a Welcoming Homepage
Some themes display posts on your homepage by default. This is great if you’re a blogger, but if you’re building a more traditional website layout, you’ll want a static homepage with information about your business, services, and more.
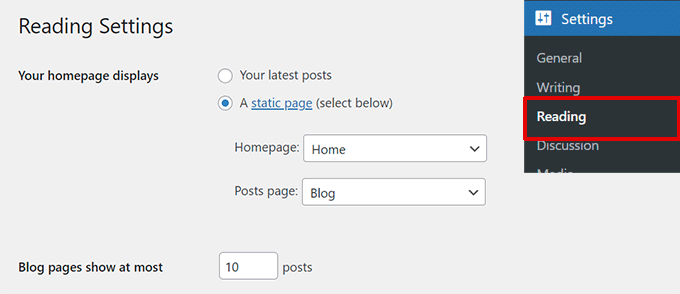
To set up a static homepage, go to the Settings » Reading page from your WordPress dashboard. Under the ‘Your homepage displays’ option, choose ‘A static page’ and pick the pages you created when building your theme earlier for your home and blog pages.

Remember to save your changes.
Now, your site will use your ‘Home’ page as the front page and your ‘Blog’ page to show your posts.
Perfect Your Site Title and Tagline
When first setting up your website, you had the chance to choose a tile. But what if you want to add a shot tagline to add more context?
To set it up, head over to Settings » General in your WordPress dashboard.
Here, you can edit your site title and add a brief tagline that summarizes your site.

Once you’re happy with both, don’t forget to click Save Changes.
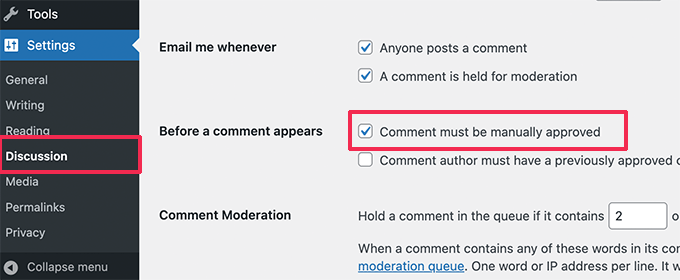
Manage Your Comments Section
Comments can be a great way to engage with your audience, but they can also attract unwanted spam. To keep things tidy, let’s set up comment moderation.
Navigate to Settings » Discussion in your dashboard. Scroll down until you see ‘Before a comment appears’. Here, check the box next to ‘Comment must be manually approved’.

Don’t forget to save your changes.
With this setting, you can review comments before they appear on your site. This gives you control over the conversation and helps keep spam at bay.
Step 7. Install Essential WordPress Plugins
Now that your site looks good, let’s give it some superpowers. This is where plugins come in handy.
WordPress plugins are like smartphone apps but for your WordPress site. They can add new features or improve existing ones, making your site more powerful and user-friendly.
There are thousands of plugins out there, but here are some of the best WordPress plugins for beginners:
- SeedProd: Hide your site behind a coming soon page while working on it.
- All-in-One SEO: Help search engines find your site.
- WPForms: Add contact forms easily.
- MonsterInsights: See how many people visit your site.
- OptinMonster: Create eye-catching sign-up forms.
- Duplicator: Keep your site backed up.
- Sucuri: Keep your site safe from hackers.
- WooCommerce: Turn your site into an online store.
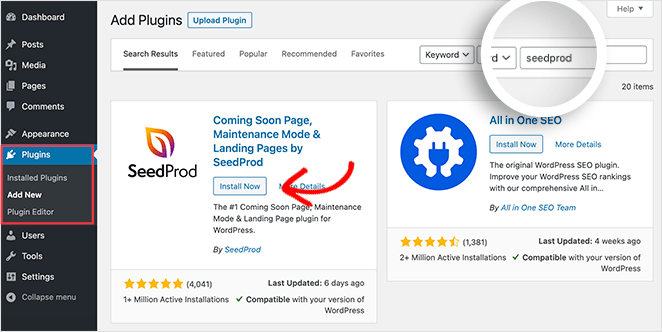
To install plugins, follow these steps:
- Gehen Sie zu Ihrem WordPress Dashboard: Melden Sie sich in Ihrem WordPress-Verwaltungsbereich an.
- Navigieren Sie zu Plugins: Klicken Sie im Menü auf der linken Seite auf Plugins und dann auf Neu hinzufügen.
- Suchen Sie nach Plugins: Verwenden Sie die Suchleiste, um das Plugin zu finden, das Sie installieren möchten.

- Installieren: Klicken Sie auf die Schaltfläche Jetzt installieren neben dem gewünschten Plugin.
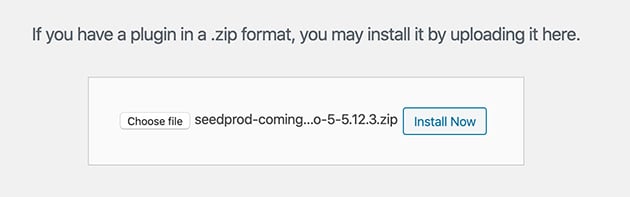
- Oder laden Sie ein Plugin hoch: Klicken Sie auf Neu hinzufügen, um eine Plugin-.zip-Datei von Ihrem Computer hochzuladen.

- Aktivieren: Klicken Sie auf Aktivieren, sobald die Installation abgeschlossen ist.
Pro Tip: You can also upload plugins you’ve downloaded from other sources. Just click ‘Upload Plugin’ and follow the instructions.
Schritt 8. Starten Sie Ihre Website auf WordPress
Herzlichen Glückwunsch! Sie haben einen weiten Weg zurückgelegt. Sie haben Ihre Website erstellt, angepasst und optimiert; jetzt ist es Zeit für die große Enthüllung.
Doch bevor Sie auf die Schaltfläche "Veröffentlichen" klicken, sollten Sie sich eine Checkliste für die Vorbereitungsphase ansehen und besprechen, wie Sie Ihre Website live schalten können.

Vergewissern Sie sich vor dem Start, dass Sie diese Punkte abhaken:
- Aktivieren Sie den "Coming Soon"-Modus: Verstecken Sie Ihre Website vor dem Start vorübergehend hinter einer "Coming Soon"-Seite, damit Sie neue Funktionen testen können, bevor Sie live gehen.
- Überprüfung des Inhalts: Überprüfen Sie alle Ihre Seiten und Beiträge auf Fehler, defekte Links und unvollständige Abschnitte.
- SEO: Ensure all meta descriptions are filled out and your content is optimized for relevant keywords.
- Mobile Reaktionsfähigkeit: Testen Sie Ihre Website auf verschiedenen Geräten, um sicherzustellen, dass sie vollständig responsive ist.
- Seitengeschwindigkeit: Führen Sie Geschwindigkeitstests durch, um sicherzustellen, dass Ihre Website schnell lädt, und optimieren Sie alle Elemente, die sie verlangsamen.
- Sichern: Erstellen Sie ein vollständiges Backup Ihrer Website.
- Rechtliche Seiten: Vergewissern Sie sich, dass Ihre Website wichtige rechtliche Seiten wie eine Datenschutzrichtlinie und Nutzungsbedingungen enthält.
Eine ausführlichere Liste finden Sie in unserer 24-Punkte-Checkliste für eine erfolgreiche Website-Einführung.
Before you hit publish, check out these mistakes to avoid when building your first site. Fixing them early will save you a ton of time down the road.
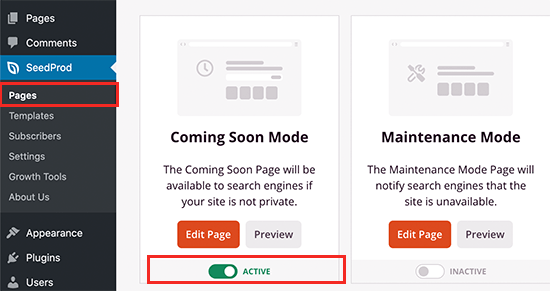
Um Ihre Website live zu schalten, brauchen Sie oft nur auf Speichern und Veröffentlichen zu klicken. Wenn Sie eine "Demnächst"-Seite aktiviert haben, müssen Sie diese zunächst deaktivieren.
Klicken Sie in SeedProd auf den Kippschalter unter Coming Soon Mode, bis er inaktiv ist.

Wenn Sie den Theme Builder von SeedProd für die Gestaltung Ihrer Website verwenden, müssen Sie außerdem sicherstellen, dass er aktiv ist. Dies können Sie tun, indem Sie zu SeedProd und Theme Builder navigieren und den Schalter "Enable SeedProd Theme" in die aktive Position bringen.

Wenn Sie Ihre Website auf einer temporären Domain oder Subdomain erstellt haben, müssen Sie Ihre primäre Domain auf Ihre neue Website verweisen. Die genauen Schritte können je nach Hosting-Anbieter variieren, aber die meisten bieten detaillierte Anleitungen, die Ihnen bei diesem Prozess helfen.
Step 9. Take Your Website Further
In this guide, I’ve shown you how to make a website, choose a theme, build your pages, install must-have plugins, and successfully launch your site. But with WordPress, you can create a niche website that can do so much more, like:
- Build a personal trainer website
- Start a mom blog
- Make a wedding website
- Start a fashion blog
- Create an author website
- Build a church website
- Create a real estate website
- Design a restaurant website
- Set up an online store
- Create a photography website
See our guide for a list of all the types of websites you can create in WordPress.
Häufig gestellte Fragen
How to create a website in WordPress for free?
Es ist möglich, eine Website kostenlos zu erstellen, indem Sie WordPress.com verwenden, das ein kostenloses Basispaket anbietet. Zu den Einschränkungen gehören jedoch eine Subdomain (z. B. yoursite.wordpress.com) und begrenzte Anpassungsmöglichkeiten.
Es gibt auch kostenlose Hosting-Dienste, die aber oft Einschränkungen haben und möglicherweise Werbung auf Ihrer Website platzieren. Wenn Sie ernsthaft eine Website erstellen möchten, empfehlen wir Ihnen, in einen Domainnamen und ein hochwertiges Hosting zu investieren.
Was sind WordPress-Website-Vorlagen?
Website templates, often called themes, are pre-designed layouts you can apply to your website. These templates come with preset styles and functionalities, making website building easier without starting from scratch.
Viele WordPress-Seitenersteller bezeichnen ihre vorgefertigten Designs auch als Vorlagen. SeedProd zum Beispiel bietet viele Website-Template-Kits an, die als Ausgangspunkt für ein individuelles WordPress-Theme dienen können.
How do you install a WordPress theme?
After downloading your theme’s zip file, head to your WordPress settings, go to Appearance, click» Themes,” click “Add New,” and then click the “Upload Theme” button. Click “Choose File,” select the theme’s ZIP file from your computer, and click “Install Now.” After installation, click “Activate.”
Erstellen einer Website mit einem WordPress-Tutorial oder Beauftragung eines Entwicklers?
Building a website yourself using a tutorial is a cost-effective way to get your site up and running. It’s ideal for beginners or those with simple website needs.
Wenn Sie hingegen spezielle, komplexe Anforderungen haben, die mit vorhandenen Themes oder Plugins nicht erfüllt werden können, ist die Beauftragung eines Webentwicklers eine gute Option.
Als nächstes entdecken Sie weitere WordPress-Leitfäden
And there you have it! You’ve successfully navigated the process of creating a WordPress website from scratch in 8 simple steps. It’s a significant achievement, and now the world is ready to see your professional website design.
Wenn Sie sich Sorgen über die Lernkurve von WordPress machen, können Tools wie SeedProd den Design- und Anpassungsprozess viel reibungsloser und intuitiver gestalten.
If you need more help, please check out our other ultimate guides for WordPress:
- Wie man eine neue Website einordnet (16+ bewährte Tipps)
- Wie man eine Landing Page in WordPress erstellt (Schritt-für-Schritt-Anleitung)
- Die 15 häufigsten WordPress-Probleme (und wie man sie behebt)
- Wie man einen Click-to-Call-Link in WordPress erstellt
- Wie man Link Tracking in WordPress einrichtet (der einfache Weg)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.