Möchten Sie wissen, wie Sie einen Click-to-Call-Link in WordPress einfügen können? Viele Unternehmen nutzen diesen Ansatz, um es mobilen Nutzern zu erleichtern, mit Ihnen in Kontakt zu treten. Und da immer mehr Menschen mobile Geräte nutzen, ist dies eine einfache Möglichkeit, Ihre Kunden besser zu bedienen.
In diesem Artikel zeigen wir Ihnen 3 einfache Möglichkeiten, eine Tap-to-Call-Schaltfläche zu Ihrer WordPress-Website hinzuzufügen.
Warum Telefonnummern in WordPress anklickbar machen?
Die meisten Unternehmen kommunizieren heute mit ihren Kunden online über Live-Chat, Support-Tickets, E-Mail und Kontaktformulare. Aber wenn Menschen spezielle Fragen haben oder Hilfe brauchen, ziehen sie es oft vor, mit einem Menschen zu sprechen. Diese menschliche Verbindung gibt ihnen das Gefühl, dass ihnen auf einer persönlichen Ebene zugehört wird, und kann die Kundenzufriedenheit erhöhen.
Aus der Sicht eines Nutzers spart die Möglichkeit, schnell auf "Anrufen" zu tippen, einen Haufen Zeit. Anstatt E-Mails hin und her zu schicken, können sie fast sofort mit jemandem sprechen.
Wie funktioniert Click to Call?
Click-to-Call, manchmal auch Click-to-Talk genannt, bedeutet, dass ein Nutzer auf eine Schaltfläche oder einen Text klickt, um mit einer anderen Person in Echtzeit zu sprechen. Wenn Sie also Ihre Nummer eingeben, um einen Anruf zu tätigen, verwendet ein Vermittlungsdienst das Telekommunikationsprotokoll, um das Unternehmen, das Sie erreichen wollen, anzuwählen und ein Gespräch zu beginnen.
Sie müssen auch keine Software herunterladen, um die Click-to-Call-Technologie zu nutzen. Sie verwenden einfach das Gerät, das Sie gerade zur Hand haben.
Wie wird eine Telefonnummer mit einem Hyperlink versehen?
Für Unternehmen, die gerade erst anfangen, lohnt es sich, ein paar Geschäftstelefondienste zu testen. Auf diese Weise können Sie eine ganze Reihe von Funktionen nutzen, darunter:
- Weiterleitung von Anrufen
- Nummerntausch
- Anrufe von überall aus annehmen
- Verfolgen von Statistiken zur Anrufnutzung
- VoIP-Dienste
Fangen wir an!
Option 1: Anklickbare Telefon-Links mit einem Plugin erstellen
Bei dieser Option wird ein WordPress-Telefonnummern-Plugin verwendet, um anklickbare Anruflinks zu Ihrer Website hinzuzufügen. Das WP Call Button-Plugin ist einfach zu bedienen und ermöglicht es Ihnen, Anrufschaltflächen zu den folgenden Bereichen von WordPress hinzuzufügen:
- Beiträge und Seiten mit dem klassischen und dem Block-Editor in WordPress.
- Seitenleisten und Widget-bereite Bereiche mit dem eingebauten Widget.
- Überall sonst auf Ihrer Website mit schwebenden Schaltflächen, die mit dem Benutzer scrollen.
Schauen wir uns also an, welche Schritte zur Einrichtung erforderlich sind.
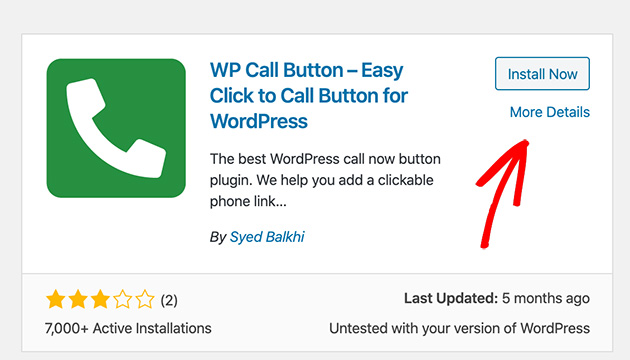
Schritt 1: WP Call Button Plugin herunterladen und installieren

Als Erstes müssen Sie das WP Call Button Plugin herunterladen und auf Ihre WordPress-Website hochladen.
Wenn Sie nicht wissen, wie das geht, sehen Sie sich diese Schritt-für-Schritt-Anleitung für die Installation von WordPress-Plugins an.
Schritt 2: Konfigurieren Sie die Einstellungen für die Schaltflächen für haftende Anrufe
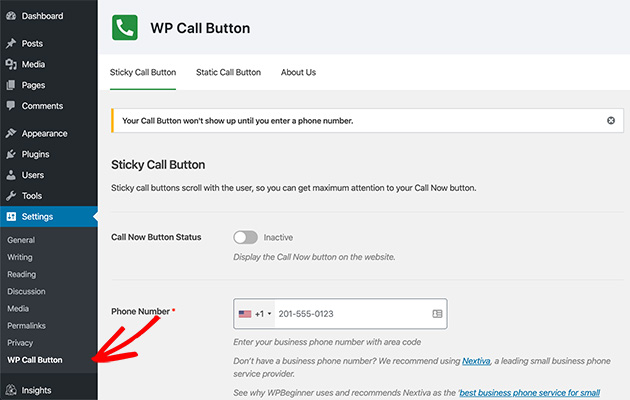
Wenn das Plugin installiert und aktiviert ist, gehen Sie zu Einstellungen " WP Call Button, um mit der Konfiguration der Plugin-Einstellungen zu beginnen.

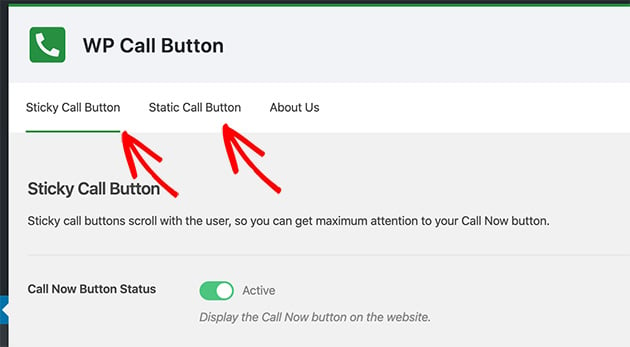
Es gibt 2 Möglichkeiten, Ihre Telefonnummernschaltflächen mit diesem Plugin anzuzeigen: Sticky Call Buttons und Static Call Buttons. Die Sticky-Buttons scrollen, wenn Benutzer auf Ihrer Website nach unten scrollen, während statische Buttons an einer Stelle bleiben.

Die Seite mit den Standardeinstellungen enthält die folgenden allgemeinen Einstellungen für die Erstellung eines Sticky Call Buttons:
- Text der Schaltfläche "Anrufen " - Der Text, in dem Ihre verlinkte Telefonnummer angezeigt wird.
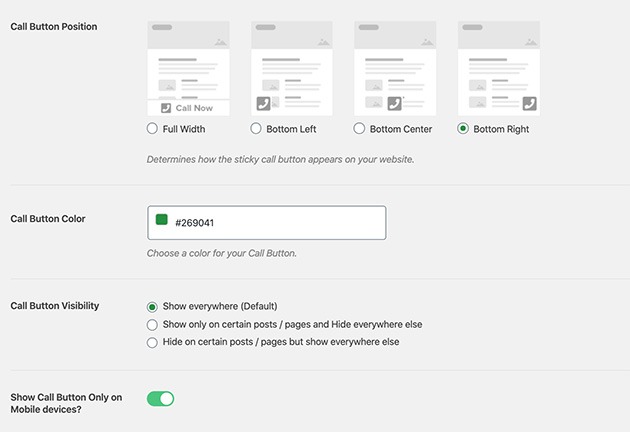
- Position der Schaltfläche - Wie wird die Schaltfläche für den Haftnotruf auf Ihrer Website angezeigt.
- Farbe der Ruftaste - Wählen Sie eine Farbe für Ihre Ruftaste.
- Sichtbarkeit - Wählen Sie, ob die Schaltfläche auf bestimmten Seiten ausgeblendet werden soll.
Es gibt auch die Möglichkeit, die Schaltfläche für den Anruf nur auf mobilen Geräten anzuzeigen, was für Websites nützlich ist, die ihr mobiles Nutzererlebnis optimieren wollen.
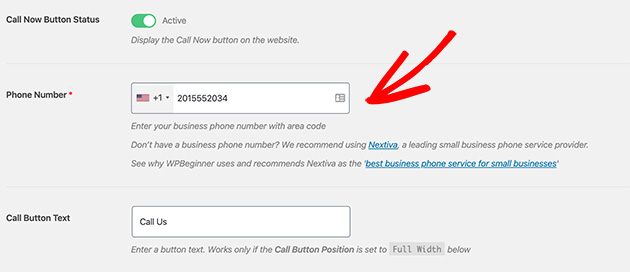
Um diese Einstellungen zu nutzen, geben Sie Ihre Telefonnummer in das oben auf der Seite angezeigte Textfeld ein.

Im Smartphone-Feld können Sie Ihr Land aus einer Dropdown-Liste auswählen, und Ihr Ländercode wird automatisch im richtigen Format hinzugefügt.
Legen Sie dann die Einstellungen für die Platzierung, Farbe und Sichtbarkeit der Schaltflächen fest.

Standardmäßig wird eine Click-to-Call-Schaltfläche zu allen Seiten Ihrer Website hinzugefügt. Aber wie oben erwähnt, können Sie bestimmte Seiten auswählen, auf denen sie angezeigt werden soll, oder die Schaltfläche nur auf mobilen Seiten anzeigen lassen.
Wenn Sie mit Ihren Einstellungen zufrieden sind, setzen Sie den Status der Schaltfläche Jetzt anrufen auf Aktiv und klicken Sie auf Änderungen speichern. Die Schaltfläche "Jetzt anrufen" wird nun auf Ihrer Website angezeigt.

Schritt 3: Festlegen der Einstellungen für die statische Anruftaste
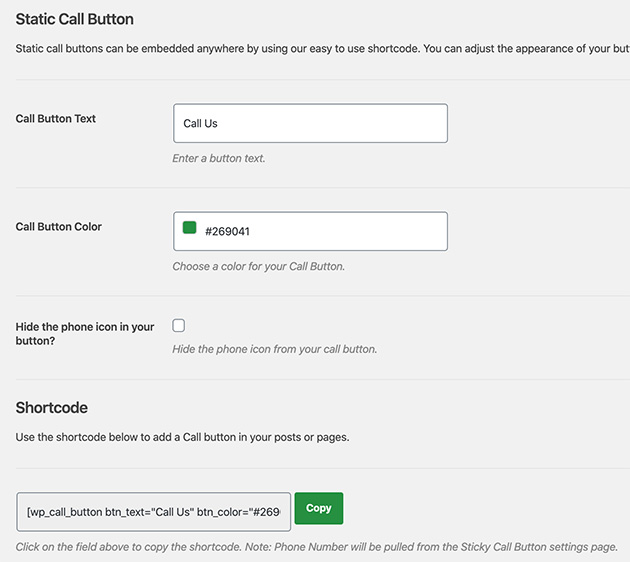
Wenn Sie statische Click-to-Call-Buttons in WordPress einbinden möchten, wählen Sie auf der Einstellungsseite die Option Static Call Button. Auch hier können Sie den Text und die Farbe der Schaltfläche festlegen sowie das Telefonsymbol aus der Schaltfläche ausblenden.

Diese Einstellungen unterscheiden sich jedoch darin, wie Sie die Schaltfläche auf Ihrer Website veröffentlichen. Benutzer des klassischen WordPress-Editors können einen generierten Shortcode kopieren und ihn in einen Beitrag, eine Seite oder ein Widget einfügen.
Mit dem modernen WordPress-Editor können Sie hingegen den integrierten WordPress-Block verwenden.
Schritt 4: Veröffentlichen Sie Ihren statischen Telefonanruf-Button
Schauen wir uns an, wie Sie Ihre Click-to-Call-Schaltfläche mit einem WordPress-Block veröffentlichen können.
Öffnen Sie zunächst den Beitrag oder die Seite, auf der Sie die Telefonnummer hinzufügen möchten, oder wählen Sie im WordPress-Adminbereich Seiten " Neu hinzufügen.
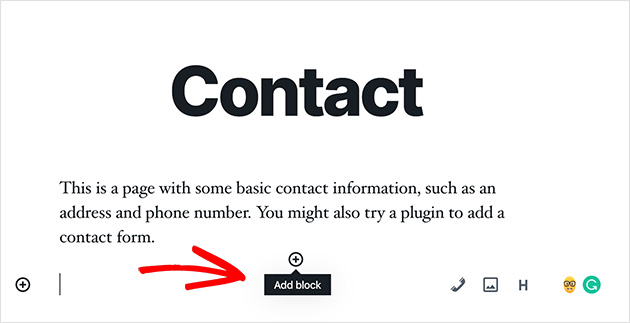
Klicken Sie dann auf das Plus-Symbol, um einen neuen WordPress-Block zu Ihrer Seite hinzuzufügen.

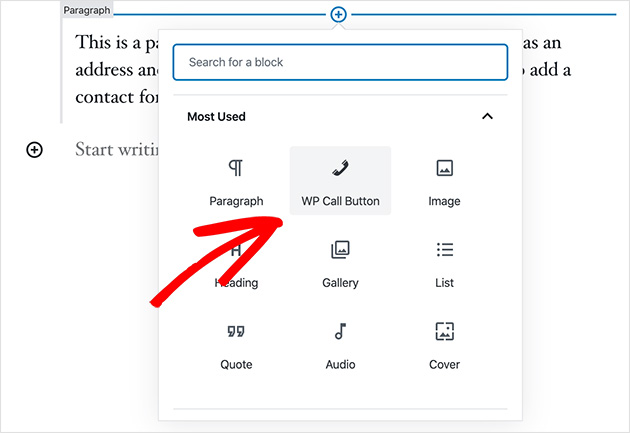
Wählen Sie anschließend WP Call Button, um ihn der Seite hinzuzufügen.

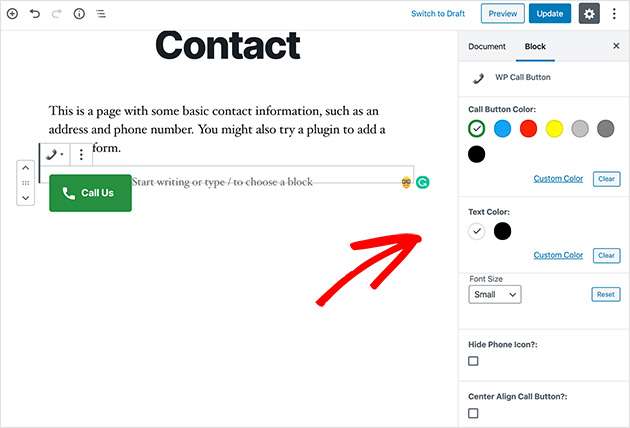
Wenn Sie darauf klicken, werden auf der rechten Seite Optionen angezeigt, mit denen Sie die Farbe, die Schriftgröße, die Position und vieles mehr der Schaltfläche ändern können.

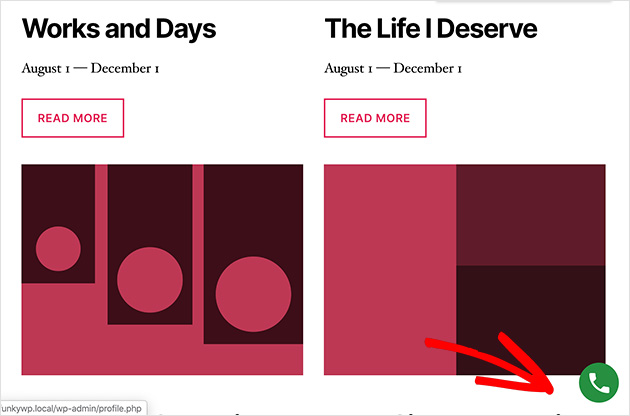
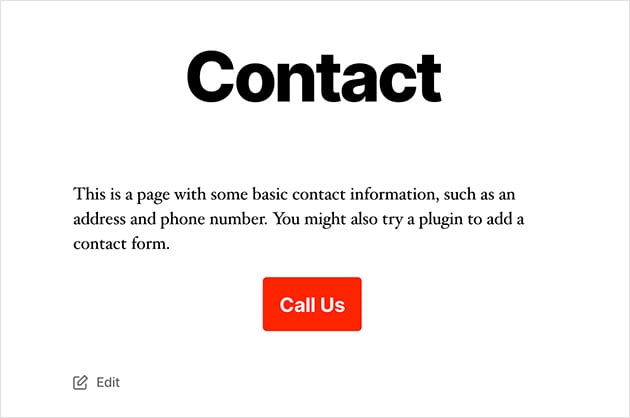
Klicken Sie auf Veröffentlichen, wenn Sie mit dem Layout zufrieden sind. Wenn Sie dann zu dieser Seite navigieren, sieht sie ähnlich aus wie im folgenden Beispiel.

Schritt 5: Hinzufügen einer Click-to-Call-Schaltfläche mit einem Widget
Der letzte Schritt ist für Website-Besitzer gedacht, die eine anklickbare Telefonnummer zu Widget-bereiten Bereichen in WordPress hinzufügen möchten.
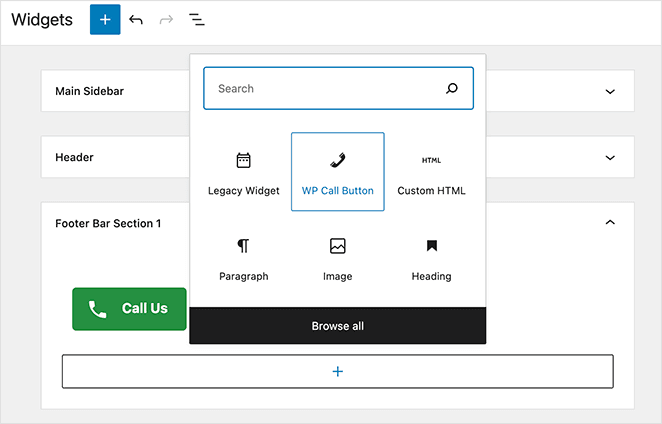
Gehen Sie dazu zu Erscheinungsbild " Widgets. Wählen Sie dann einen Bereich für die Seitenleiste aus, klicken Sie auf das Plus-Symbol (+), um nach dem WP Call Button-Widget zu suchen, und klicken Sie darauf, um es zu Ihrer Seitenleiste hinzuzufügen.

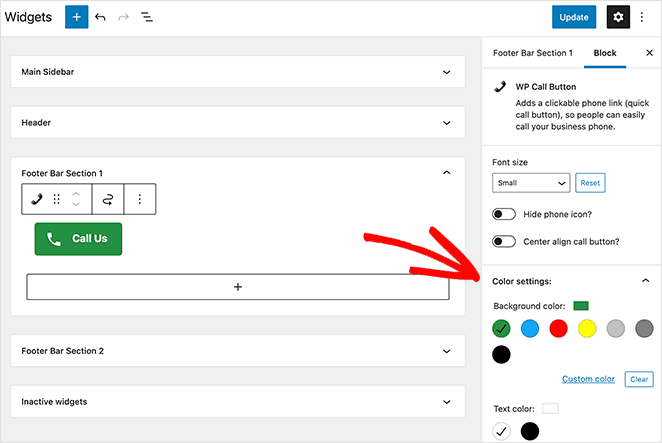
Bearbeiten Sie dann den Titel, die Beschreibung, die Farbe der Schaltfläche usw.

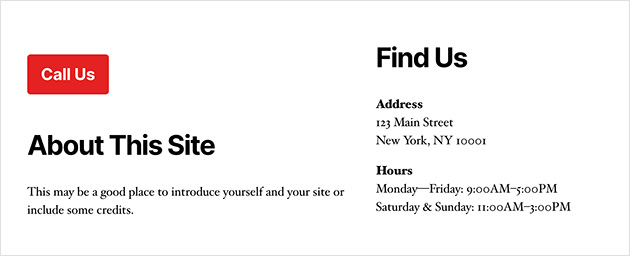
Speichern Sie Ihre Einstellungen und klicken Sie auf " Fertig". Wenn Sie zu Ihrer Website navigieren, sieht sie ähnlich aus wie auf dem Bild unten:

Wie Sie sehen, ist die Verwendung dieses WordPress-Plugins eine der einfachsten Möglichkeiten, um Website-Besuchern zu ermöglichen, Sie von Web- und mobilen Browsern aus anzuklicken und anzurufen. Es ist nicht nur 100 % kostenlos, sondern lässt sich auch nahtlos mit Google Analytics integrieren.
Dann können Sie es mit MonsterInsights verbinden, um die Anzahl der Personen zu verfolgen, die klicken, um Sie anzurufen, und um zu sehen, welche Seiten die meisten Leads bringen. Außerdem kann all dies getan werden, ohne dass Sie Ihr WordPress-Dashboard verlassen müssen.
Was aber, wenn Sie diese Technologie nutzen wollen, ohne WordPress-Plugins zu verwenden? Die nächste Option erklärt, wie das geht.
Option 2: Hinzufügen eines Telefonnummern-Links mit HTML (manuell)
Das manuelle Hinzufügen von anklickbaren Telefonnummern und Links zu Ihrer WordPress-Website kann so einfach sein wie das Kopieren und Einfügen eines einfachen Code-Snippets.
Bei dieser Option wird ein HTML-Codefragment verwendet, das Telefonlinks auf mobilen Apps, mobilen Geräten, PCs und Mac-Computern öffnet. Auf einem Mac wird der Link in Facetime geöffnet, während er in Windows 10 in Skype geöffnet wird.
Öffnen Sie zunächst den Beitrag oder die Seite, auf der Sie Ihre Telefonnummer hinzufügen möchten. Für dieses Beispiel verwenden wir einen bestehenden Beitrag, den wir bearbeiten werden.
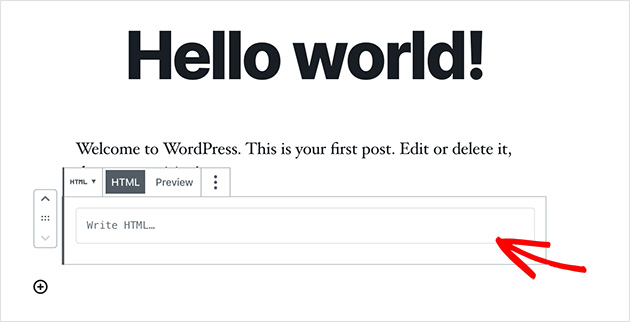
Wenn Sie den neuen WordPress-Editor verwenden, fügen Sie einen neuen HTML-Block hinzu.

Kopieren Sie dann den folgenden Codeschnipsel und fügen Sie ihn in den HTML-Block ein.
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
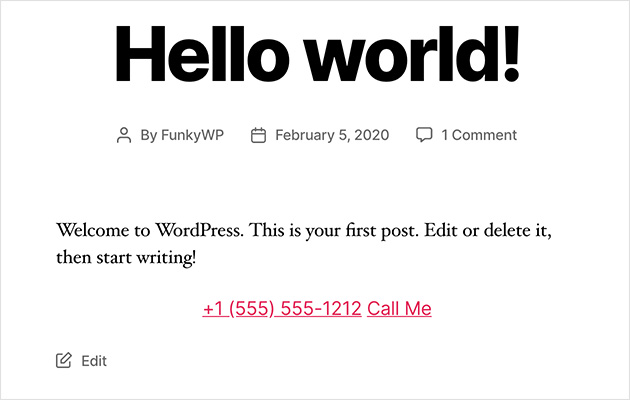
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
Klicken Sie dann auf Veröffentlichen und navigieren Sie zum Live-Post, um die Ergebnisse zu sehen.

Option 3: Hinzufügen eines Telefon-Links in der WordPress-Kopfzeile
Es ist auch recht einfach, den Link zu Ihrem Telefon in den WordPress-Header oder das Navigationsmenü einzufügen.
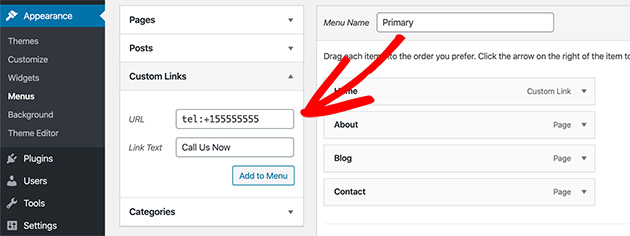
Gehen Sie dazu auf Erscheinungsbild " Menüs und klicken Sie in der rechten Spalte auf Benutzerdefinierte Links.

Fügen Sie dann in das URL-Feld Ihre Telefonnummer in folgendem Format ein:
Tel:+155555555
Geben Sie in das Feld Link-Text die Bezeichnung ein, die Sie Ihrem Link geben möchten. Klicken Sie dann auf die Schaltfläche " Zum Menü hinzufügen" und " Menü speichern ", um es auf Ihrer Website zu aktivieren.
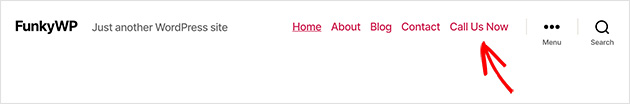
Hier sehen Sie ein Beispiel dafür, wie der Aufruflink in Ihrer Kopfzeile aussehen wird:

Und das war's! Sie haben erfolgreich einen Click-to-Call-Link in WordPress hinzugefügt, und zwar auf supereinfache Weise.
Wenn Sie aber immer noch nach Möglichkeiten suchen, Ihr Geschäft mühelos zu verbessern, sollten Sie sich diesen Leitfaden ansehen, in dem beschrieben wird, wie Sie eine kostenlose professionelle Geschäfts-E-Mail-Adresse für Kunden einrichten können, die lieber eine E-Mail als einen Anruf tätigen.
Wenn Sie diesen Artikel nützlich fanden, folgen Sie uns auf Facebook und Twitter, um weitere hilfreiche Tipps und Anleitungen zu erhalten.