Voulez-vous savoir comment ajouter un lien "click-to-call" sur WordPress ? De nombreuses entreprises utilisent cette approche pour faciliter la prise de contact avec les utilisateurs mobiles. Et comme de plus en plus de personnes utilisent des appareils mobiles, c'est un moyen simple de mieux servir vos clients.
Dans cet article, nous allons vous montrer 3 façons simples d'ajouter un bouton "tap-to-call" à votre site web WordPress.
Pourquoi rendre les numéros de téléphone cliquables dans WordPress ?
La plupart des entreprises communiquent désormais avec leurs clients en ligne par l'intermédiaire d'un chat en direct, de tickets d'assistance, d'e-mails et de formulaires de contact. Mais lorsque les gens ont des questions spécifiques ou ont besoin d'aide, ils préfèrent souvent parler à un être humain. Ce contact humain leur donne l'impression d'être écoutés à un niveau personnel et peut accroître la satisfaction des clients.
Du point de vue de l'utilisateur, le fait de pouvoir appuyer rapidement sur un bouton pour appeler lui permet de gagner un temps considérable. Au lieu d'envoyer des courriers électroniques, ils peuvent parler à quelqu'un presque instantanément.
Comment fonctionne le Click to Call ?
Le "click-to-call", parfois appelé "click-to-talk", désigne le fait qu'un utilisateur clique sur un bouton ou un texte pour entrer en contact avec quelqu'un d'autre en temps réel. Ainsi, lorsque vous saisissez votre numéro pour passer un appel, un service d'intermédiaire utilise le protocole Tel pour appeler l'entreprise que vous essayez de joindre afin d'entamer une conversation.
Vous n'avez pas non plus besoin de télécharger un logiciel pour utiliser la technologie click-to-call. Il vous suffit d'utiliser l'appareil que vous avez sous la main.
Comment créer un lien hypertexte vers un numéro de téléphone ?
Pour les entreprises qui démarrent, il vaut la peine d'étudier quelques services de téléphonie professionnelle. Vous pourrez ainsi bénéficier de toute une série de fonctions, notamment
- Renvoi d'appel
- Partage des numéros
- Répondre aux appels de n'importe où
- Suivi des statistiques d'utilisation des appels
- Services VoIP
C'est parti !
Option 1 : Créer des liens téléphoniques cliquables à l'aide d'un plugin
Cette option utilise un plugin WordPress de numéro de téléphone pour ajouter des liens d'appel cliquables sur votre site. Le plugin WP Call Button est facile à utiliser et vous permet d'ajouter des boutons d'appel dans les zones suivantes de WordPress :
- Articles et pages utilisant l'éditeur classique et l'éditeur de blocs de WordPress.
- Barres latérales et zones prêtes à accueillir des widgets grâce au widget intégré.
- Partout ailleurs sur votre site avec des boutons flottants qui défilent avec l'utilisateur.
Dans cette optique, examinons les étapes de la mise en place.
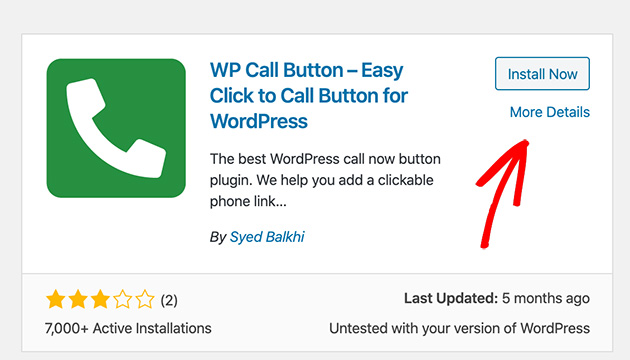
Étape 1 : Télécharger et installer le plugin WP Call Button

La première chose à faire est de télécharger le plugin WP Call Button et de le mettre en ligne sur votre site WordPress.
Si vous ne savez pas comment procéder, consultez ce guide d'installation des plugins WordPress, étape par étape.
Étape 2 : Configurer les paramètres des boutons d'appel collants
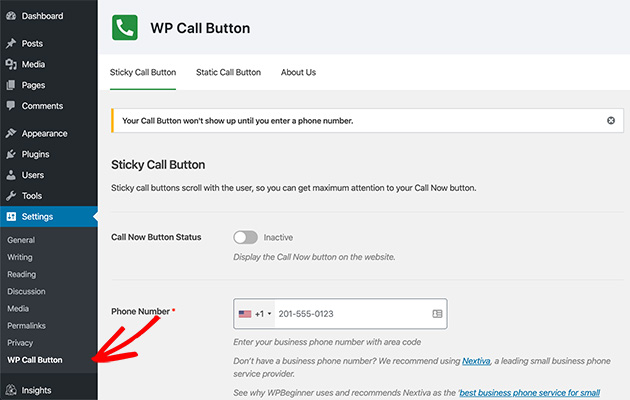
Une fois le plugin installé et activé, allez dans Paramètres " WP Call Button pour commencer à configurer les paramètres du plugin.

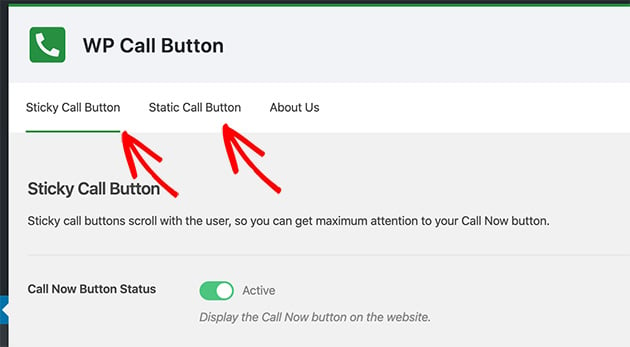
Il y a deux façons d'afficher les boutons de numéro de téléphone avec ce plugin : les boutons d'appel collants et les boutons d'appel statiques. Les boutons collants défilent au fur et à mesure que les utilisateurs parcourent votre site, tandis que les boutons statiques restent à la même place.

La page des paramètres par défaut comprend les paramètres communs suivants pour la création d'un bouton d'appel collant:
- Texte du bouton d'appel - Ce que votre numéro de téléphone en hyperlien affichera.
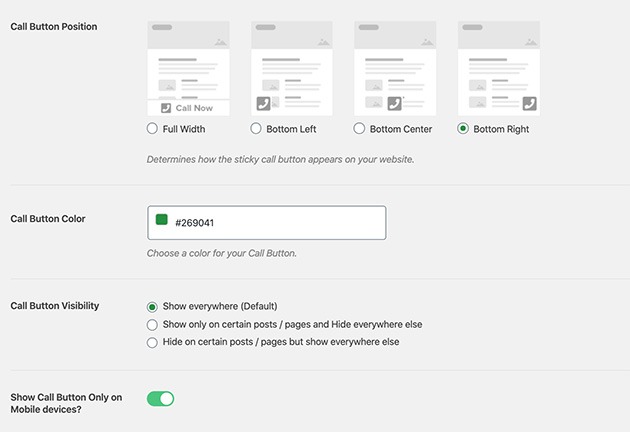
- Position du bouton - Comment le bouton d'appel collant apparaît sur votre site.
- Couleur du bouton d' appel - Choisissez une couleur pour votre bouton d'appel.
- Visibilité - Choisissez de masquer le bouton sur certaines pages.
Il est également possible de n'afficher le bouton d'appel que sur les appareils mobiles, ce qui est utile pour les sites qui souhaitent optimiser l'expérience de leurs utilisateurs mobiles.
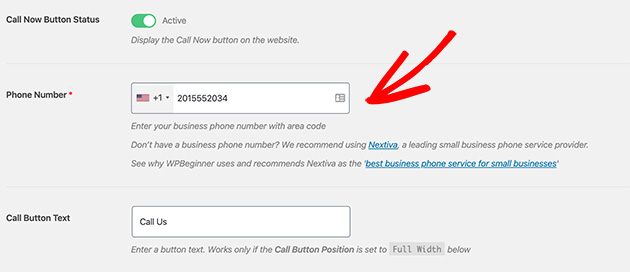
Pour utiliser ces paramètres, entrez votre numéro de téléphone dans le champ de texte indiqué en haut de la page.

Le champ smartphone vous permet de choisir votre pays dans une liste déroulante et ajoutera automatiquement votre code pays dans le bon format.
Définissez ensuite l'emplacement, la couleur et la visibilité du bouton.

Par défaut, un bouton "click-to-call" est ajouté à toutes les pages de votre site web. Mais comme nous l'avons mentionné plus haut, vous pouvez sélectionner des pages spécifiques pour qu'il s'affiche ou pour que le bouton ne s'affiche que sur les pages mobiles.
Lorsque vous êtes satisfait de vos paramètres, réglez le statut du bouton Call Now sur Active et cliquez sur Save Changes. Vous verrez alors votre bouton d'appel immédiat apparaître sur votre site web.

Étape 3 : Paramétrage du bouton d'appel statique
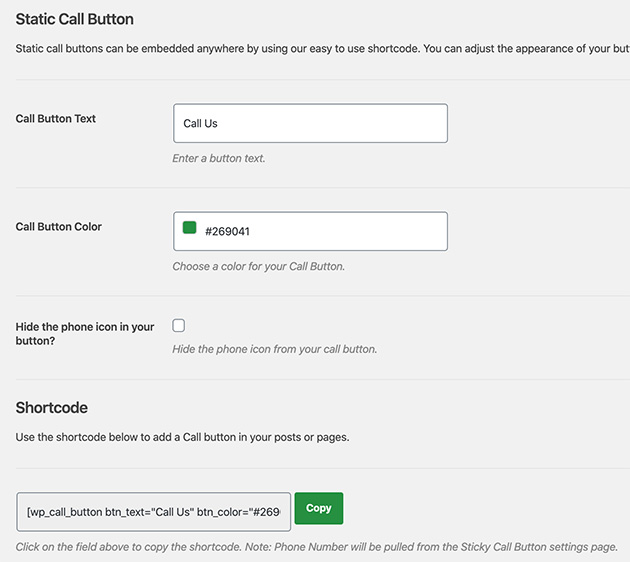
Si vous souhaitez inclure des boutons d'appel statiques dans WordPress, choisissez l'option Bouton d'appel statique dans la page des réglages. Ici, vous pouvez à nouveau définir le texte et la couleur du bouton, et choisir de masquer l'icône du téléphone sur le bouton.

La différence réside toutefois dans la manière dont vous publiez le bouton sur votre site. Les utilisateurs de l'éditeur WordPress classique peuvent copier un shortcode généré et le coller dans un article, une page ou un widget.
Alors qu'avec l'éditeur moderne de WordPress, vous pouvez utiliser le bloc WordPress intégré.
Étape 4 : Publier votre bouton d'appel téléphonique statique
Voyons comment publier votre bouton "click-to-call" à l'aide d'un bloc WordPress.
Tout d'abord, ouvrez l'article ou la page où vous souhaitez ajouter le numéro de téléphone ou choisissez Pages " Ajouter nouveau dans la zone d'administration de WordPress.
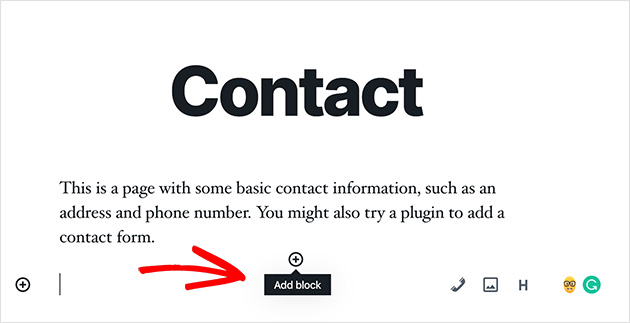
Cliquez ensuite sur l'icône plus pour ajouter un nouveau bloc WordPress à votre page.

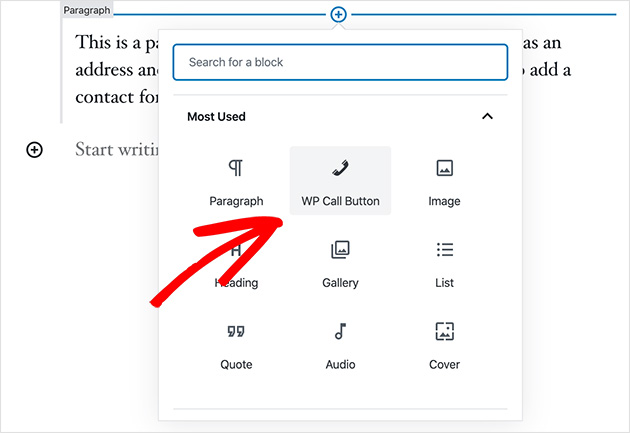
Ensuite, sélectionnez WP Call Button pour l'ajouter à la page.

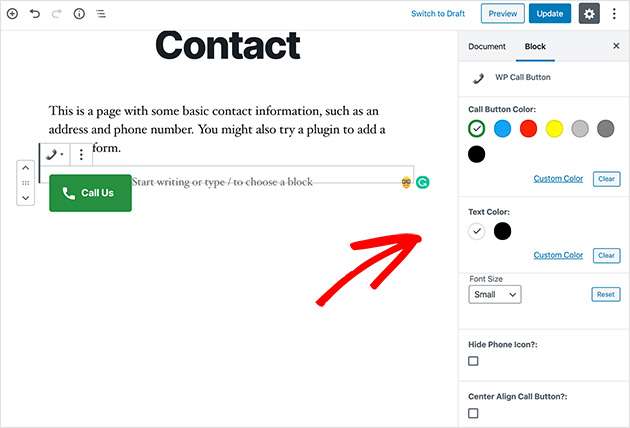
Lorsque vous cliquez sur le bouton, des options s'affichent sur votre droite pour modifier la couleur du bouton, la taille de la police, la position et bien d'autres choses encore.

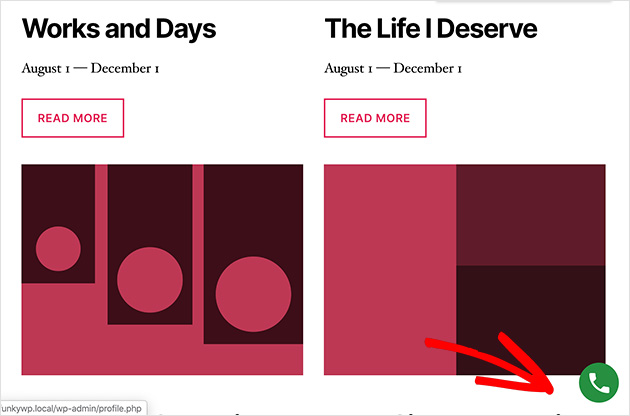
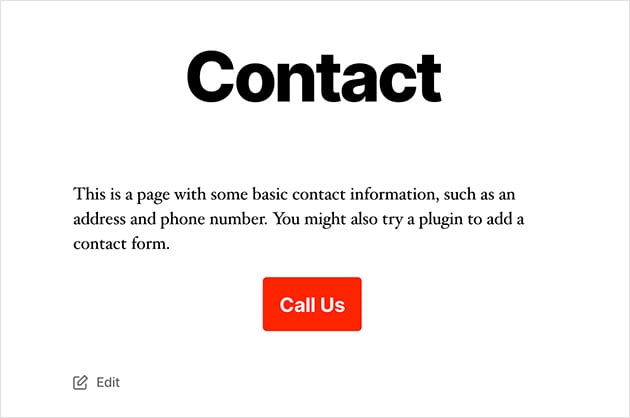
Cliquez sur Publier lorsque vous êtes satisfait de la mise en page. Lorsque vous naviguerez sur cette page, elle ressemblera à l'exemple ci-dessous.

Étape 5 : Ajouter un bouton "cliquer pour appeler" à l'aide d'un widget
La dernière étape s'adresse aux propriétaires de sites qui souhaitent ajouter un numéro de téléphone cliquable à des zones prêtes à recevoir des widgets dans WordPress.
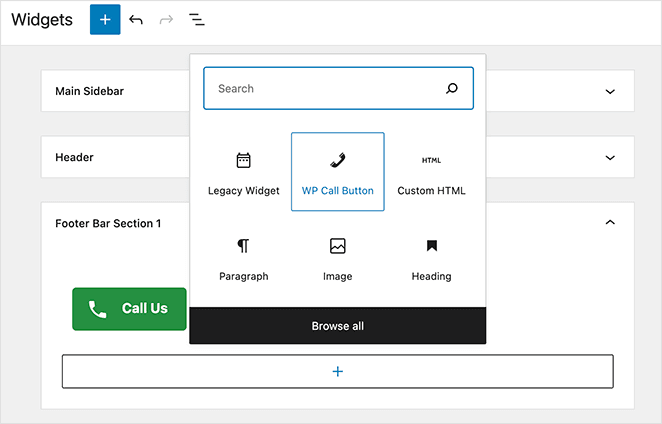
Pour ce faire, allez dans Apparence " Widgets. Choisissez ensuite une zone de la barre latérale, cliquez sur l'icône plus (+) pour rechercher le widget WP Call Button, et cliquez pour l'ajouter à votre barre latérale.

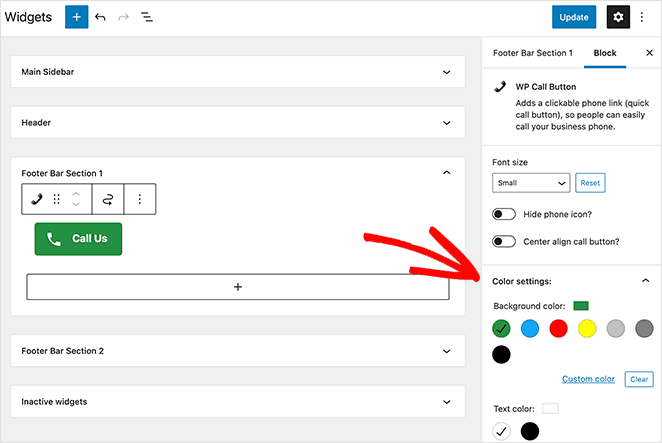
Modifiez ensuite le titre, la description, la couleur du bouton, etc.

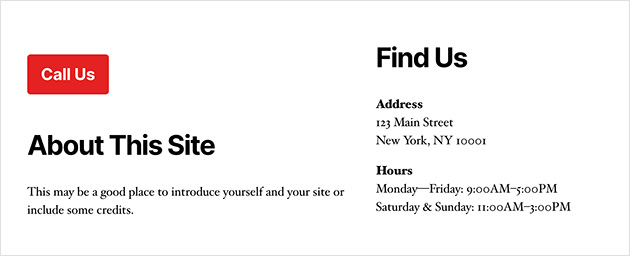
Enregistrez vos paramètres et cliquez sur Terminé. Lorsque vous naviguerez sur votre site, celui-ci ressemblera à l'image ci-dessous :

Comme vous pouvez le constater, l'utilisation de ce plugin WordPress est l'un des moyens les plus simples de permettre aux visiteurs de votre site de cliquer et de vous appeler à partir de navigateurs web et mobiles. Non seulement il est 100 % gratuit, mais il s'intègre également de manière transparente à Google Analytics.
Vous pouvez ensuite le connecter à MonsterInsights pour suivre le nombre de personnes qui cliquent pour vous appeler, ainsi que les pages qui apportent le plus de prospects. De plus, tout cela peut être fait sans avoir à quitter votre tableau de bord WordPress.
Mais qu'en est-il si vous souhaitez utiliser cette technologie sans avoir recours à des plugins WordPress? L'option suivante vous explique comment faire.
Option 2 : Ajouter un lien vers un numéro de téléphone avec HTML (manuellement)
Pour ajouter manuellement des numéros de téléphone et des liens cliquables à votre site web WordPress, il suffit de copier et de coller un simple extrait de code.
Cette option utilise un extrait de code HTML qui ouvre les liens téléphoniques sur les applications mobiles, les appareils mobiles, les PC et les ordinateurs Mac. Sur un Mac, le lien s'ouvrira dans Facetime, tandis que dans Windows 10, il s'ouvrira dans Skype.
Tout d'abord, ouvrez l'article ou la page où vous souhaitez ajouter votre numéro de téléphone. Pour cet exemple, nous utiliserons un article existant que nous modifierons.
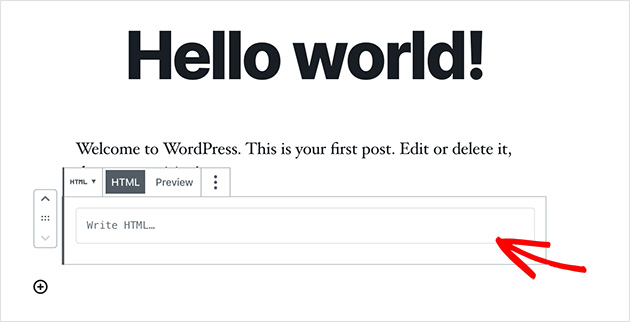
Si vous utilisez le nouvel éditeur WordPress, ajoutez un nouveau bloc HTML.

Copiez ensuite l'extrait de code suivant et collez-le dans le bloc HTML.
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
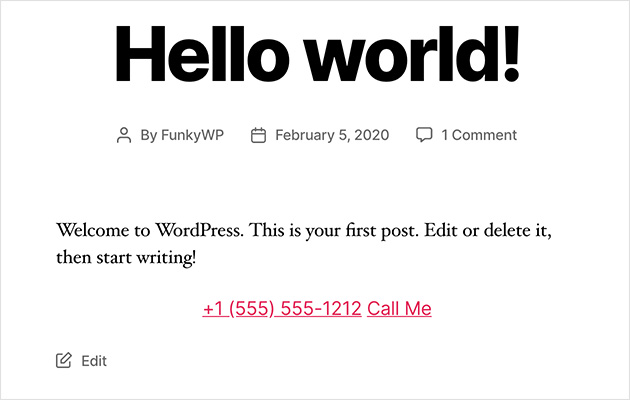
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
Cliquez ensuite sur Publier et accédez à l'article en direct pour voir les résultats.

Option 3 : Ajouter un lien téléphonique dans l'en-tête de WordPress
Il est également assez facile d'ajouter votre lien téléphonique dans l'en-tête ou le menu de navigation de WordPress.
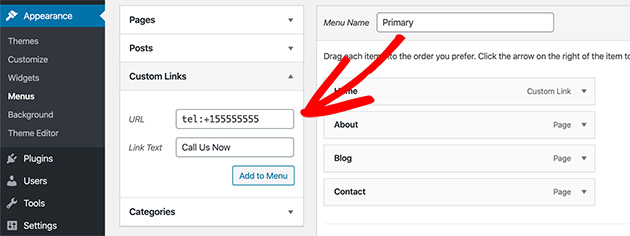
Pour ce faire, allez dans Apparence " Menus et cliquez sur Liens personnalisés dans la colonne de droite.

Ensuite, dans le champ URL, ajoutez votre numéro de téléphone dans le format suivant :
Tél:+155555555
Dans le champ Texte du lien, saisissez l'étiquette que vous souhaitez donner à votre lien d'appel. Cliquez ensuite sur le bouton Ajouter au menu et Enregistrer le menu pour l'intégrer à votre site web.
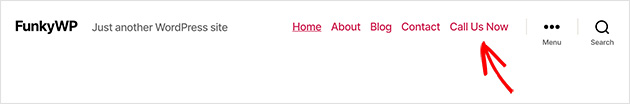
Voici un exemple de ce à quoi ressemblera le lien d'appel dans votre en-tête:

Et le tour est joué ! Vous avez réussi à ajouter un lien click-to-call dans WordPress de manière très simple.
Mais si vous cherchez encore des moyens d'améliorer votre activité sans effort, consultez ce guide sur la création d'une adresse électronique professionnelle gratuite pour les clients qui préfèrent le courrier électronique aux appels téléphoniques.
Si cet article vous a été utile, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres conseils et tutoriels utiles.