¿Quiere saber cómo añadir un enlace "click-to-call" a WordPress? Muchas empresas utilizan este método para facilitar el contacto a los usuarios móviles. Y con cada vez más personas que utilizan dispositivos móviles, es una forma sencilla de atender mejor a tus clientes.
En este artículo, le mostraremos 3 formas sencillas de añadir un botón "tap-to-call" a su sitio web WordPress.
¿Por qué hacer clic en los números de teléfono en WordPress?
En la actualidad, la mayoría de las empresas se comunican con sus clientes en línea a través del chat en directo, los tickets de asistencia, el correo electrónico y los formularios de contacto. Pero cuando la gente tiene preguntas concretas o necesita ayuda, a menudo prefiere hablar con un ser humano. Esa conexión humana les hace sentirse escuchados a nivel personal y puede aumentar la satisfacción del cliente.
Desde el punto de vista del usuario, poder pulsar rápidamente para llamar le ahorra mucho tiempo. En lugar de tener que enviar correos electrónicos de un lado a otro, pueden hablar con alguien casi al instante.
¿Cómo funciona Click to Call?
Click-to-call, que a veces se conoce como click-to-talk, hace referencia a cuando un usuario pulsa un botón o un texto para conectar con otra persona en tiempo real. Así, cuando introduces tu número para conectar una llamada, un servicio de intermediación utiliza el protocolo tel para marcar a la empresa con la que intentas contactar para iniciar una conversación.
Tampoco es necesario descargar ningún software para utilizar la tecnología click-to-call. Basta con utilizar el dispositivo que tenga a mano.
¿Cómo hipervincular un número de teléfono?
Para las empresas que acaban de empezar, merece la pena contratar algunos servicios de telefonía para empresas. De este modo, podrás aprovechar toda una serie de prestaciones, entre ellas:
- Desvío de llamadas
- Reparto de números
- Conteste llamadas desde cualquier lugar
- Estadísticas de uso de llamadas
- Servicios VoIP
Empecemos.
Opción 1: Crear enlaces telefónicos clicables con un plugin
Esta opción hace uso de un plugin de números de teléfono de WordPress para añadir enlaces de llamada clicables a su sitio. El plugin WP Call Button es fácil de usar y permite añadir botones de llamada a las siguientes áreas de WordPress:
- Entradas y páginas usando tanto el editor clásico como el de bloques en WordPress.
- Barras laterales y áreas listas para widgets con el widget incorporado.
- En cualquier otro lugar de su sitio con botones flotantes que se desplazan con el usuario.
Teniendo esto en cuenta, veamos los pasos que hay que seguir para configurarlo.
Paso 1: Descargar e instalar el plugin WP Call Button

Lo primero que debe hacer es descargar el plugin WP Call Button y subirlo a su sitio web WordPress.
Si no sabes cómo hacerlo, consulta esta guía paso a paso para instalar plugins de WordPress.
Paso 2: Configurar los ajustes de los botones de llamada fija
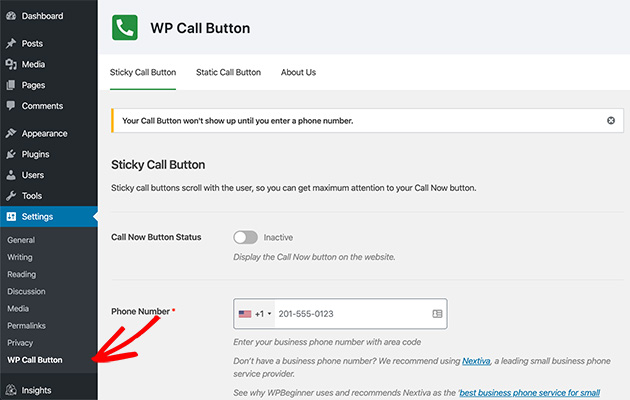
Con el plugin instalado y activado, dirígete a Ajustes " WP Call Button para empezar a configurar los ajustes del plugin.

Hay 2 maneras de mostrar los botones de número de teléfono con este plugin, que incluyen botones de llamada adhes ivos y botones de llamada estáticos. Los botones adhesivos se desplazan a medida que los usuarios se desplazan por su sitio, mientras que los botones estáticos permanecen en un solo lugar.

La página de ajustes por defecto incluye los siguientes ajustes comunes para crear un Botón de Llamada Fija:
- Texto del botón de llamada - Como se mostrará su número de teléfono hipervinculado.
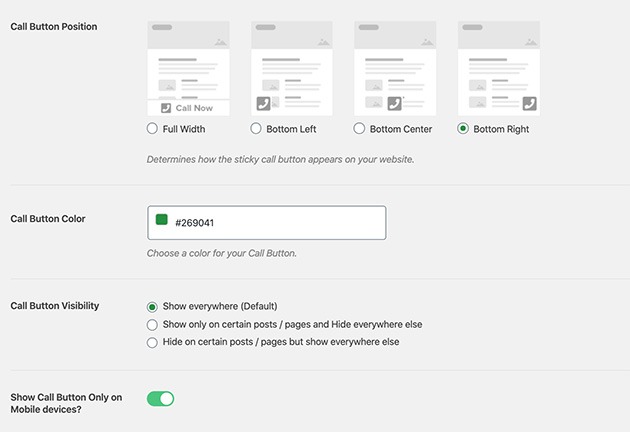
- Posición del botón - Cómo aparece el botón de llamada adhesiva en su sitio.
- Color del botón de llamada: elija un color para el botón de llamada.
- Visibilidad - Elija ocultar el botón en determinadas páginas.
También existe la posibilidad de mostrar el botón de llamada sólo en dispositivos móviles, lo que resulta útil para los sitios que desean optimizar la experiencia de usuario móvil.
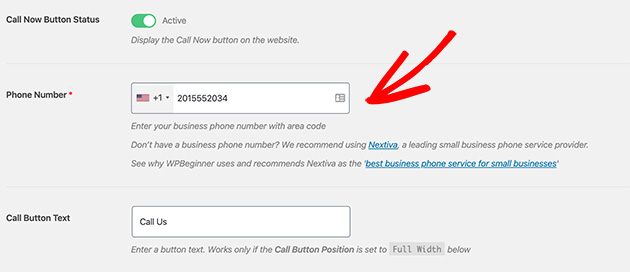
Para hacer uso de estos ajustes, introduzca su número de teléfono en el campo de texto indicado en la parte superior de la página.

El campo del smartphone le permite elegir su país en una lista desplegable y añadirá automáticamente el código de su país en el formato correcto.
A continuación, configure la ubicación, el color y la visibilidad de los botones.

Por defecto, el botón de llamada se añade a todas las páginas de su sitio web. Pero como hemos mencionado anteriormente, puede seleccionar páginas específicas para que se muestre o para que el botón se muestre sólo en las páginas móviles.
Cuando esté satisfecho con la configuración, establezca el estado del botón Llamar ahora en Activo y haga clic en Guardar cambios. A continuación, verás el botón Llamar ahora activo en tu sitio web.

Paso 3: Configurar el botón de llamada estática
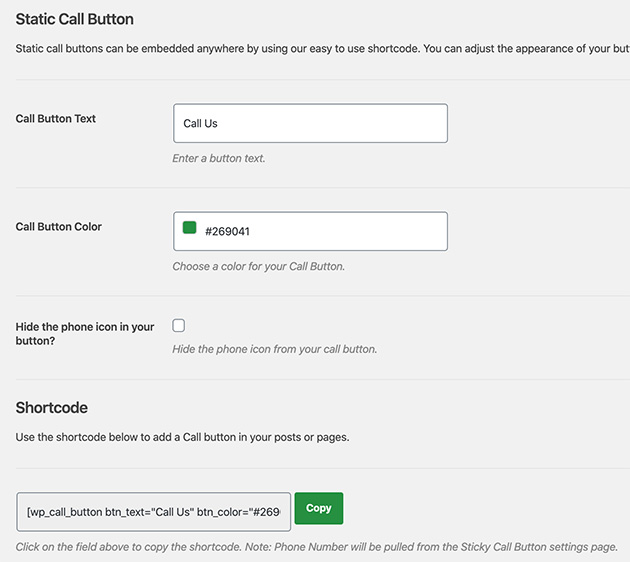
Si desea incluir botones de llamada estáticos en WordPress, elija la opción Botón de llamada estático en la página de configuración. Aquí puedes volver a configurar el texto y el color del botón, así como elegir ocultar el icono del teléfono del botón.

Sin embargo, la diferencia radica en la forma de publicar el botón en el sitio. Los usuarios del editor clásico de WordPress pueden copiar un shortcode generado y pegarlo en una entrada, página o widget.
Mientras que con el moderno editor de WordPress, puede utilizar el bloque de WordPress incorporado.
Paso 4: Publique su botón estático de llamada telefónica
Echemos un vistazo a cómo publicar su botón "click-to-call" utilizando un bloque de WordPress.
En primer lugar, abra la entrada o página en la que desea añadir el número de teléfono o seleccione Páginas " Añadir nuevo en el área de administración de WordPress.
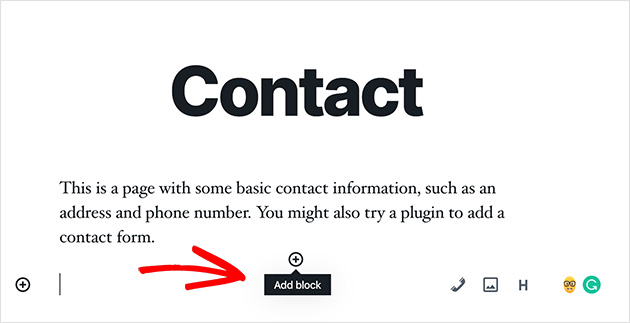
A continuación, haga clic en el icono más para añadir un nuevo bloque de WordPress a su página.

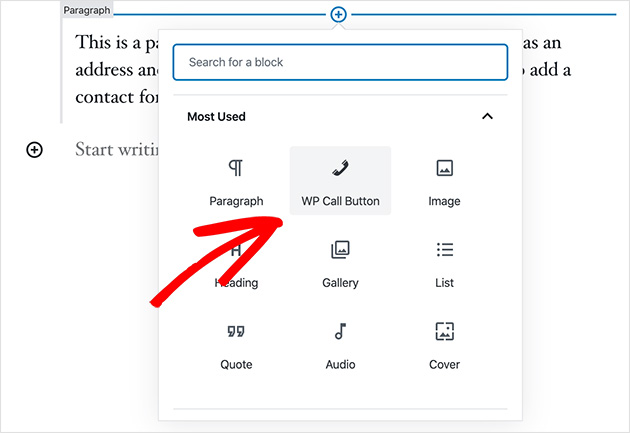
A continuación, seleccione Botón de llamada WP para añadirlo a la página.

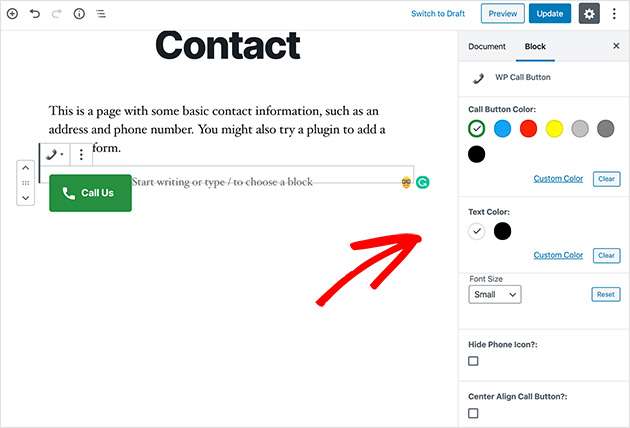
Al hacer clic en él, verás a la derecha opciones para cambiar el color del botón, el tamaño de la fuente, la posición, etc.

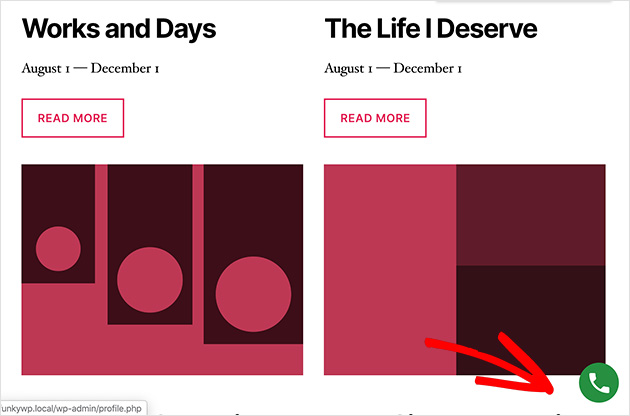
Haga clic en Publicar cuando esté satisfecho con el diseño. A continuación, cuando navegue a esa página, tendrá un aspecto similar al del ejemplo siguiente.

Paso 5: Añadir un botón Click-to-Call con un widget
El último paso es para los propietarios de sitios web que deseen añadir un número de teléfono en el que se pueda hacer clic a las áreas de WordPress preparadas para widgets.
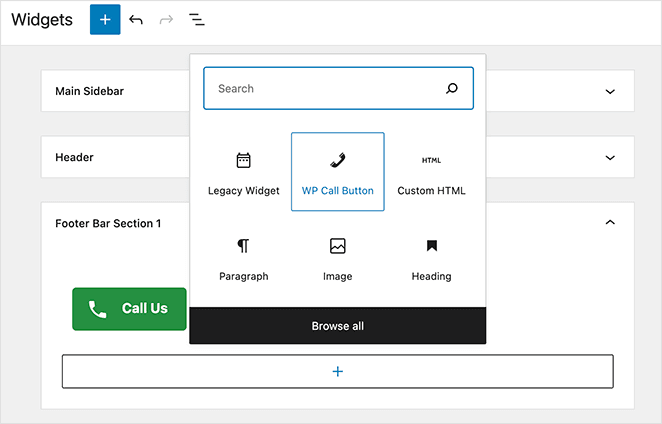
Para ello, dirígete a Apariencia " Widgets. A continuación, elija un área de la barra lateral, haga clic en el icono más (+) para buscar el widget WP Call Button y haga clic para añadirlo a su barra lateral.

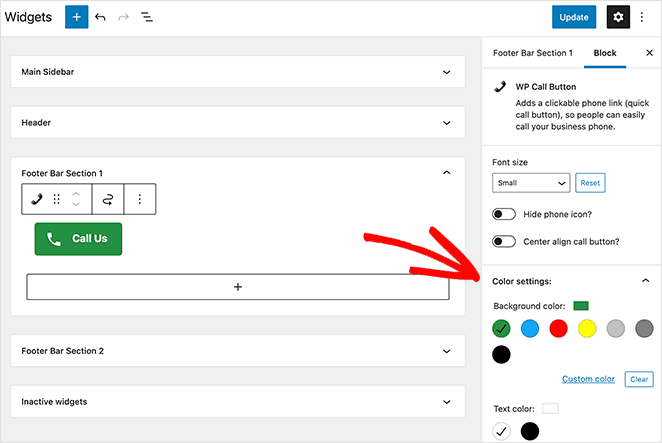
A continuación, edite el título, la descripción, el color del botón, etc.

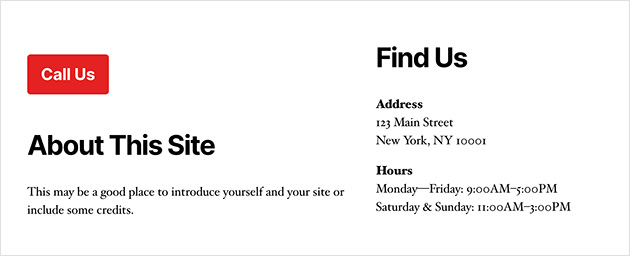
Guarde la configuración y haga clic en Listo. Y cuando navegues a tu sitio, se verá similar a la imagen de abajo:

Como puede ver, el uso de este plugin de WordPress es una de las formas más sencillas de permitir que los visitantes del sitio hagan clic y le llamen desde navegadores web y móviles. No solo es 100% gratuito, sino que además se integra a la perfección con Google Analytics.
A continuación, puede conectarlo con MonsterInsights para realizar un seguimiento del número de personas que hacen clic para llamarle, así como de las páginas que atraen más clientes potenciales. Además, todo esto se puede hacer sin tener que salir del panel de WordPress.
Pero, ¿y si quieres hacer uso de esta tecnología sin tener que utilizar plugins de WordPress? La siguiente opción explica cómo.
Opción 2: Añadir un enlace de número de teléfono con HTML (manualmente)
Para añadir manualmente números de teléfono y enlaces en los que se pueda hacer clic en su sitio web de WordPress, basta con copiar y pegar un simple fragmento de código.
Esta opción utiliza un fragmento de código HTML que abre enlaces telefónicos en aplicaciones móviles, dispositivos móviles, PC y ordenadores Mac. En un Mac, el enlace se abrirá en Facetime, mientras que en Windows 10, se abrirá en Skype.
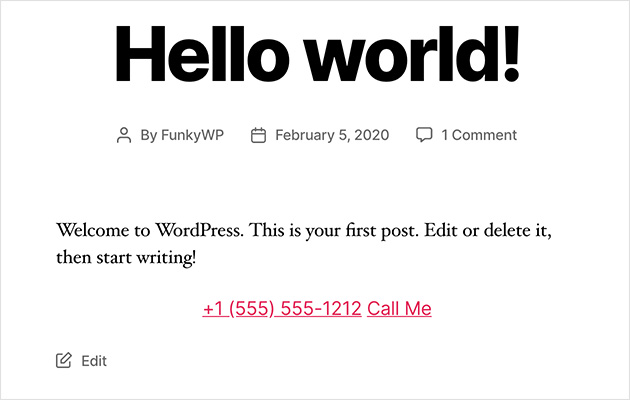
En primer lugar, abre la entrada o página en la que deseas añadir tu número de teléfono. Para este ejemplo, vamos a utilizar un post existente que vamos a editar.
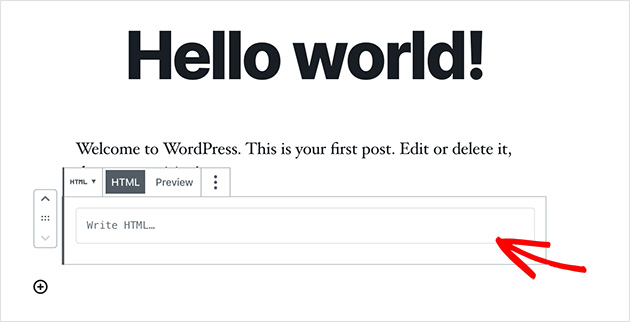
Si utiliza el nuevo editor de WordPress, añada un nuevo bloque HTML.

A continuación, copie el siguiente fragmento de código y péguelo en el bloque HTML.
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>
A continuación, haga clic en Publicar y navegue hasta la publicación en directo para ver los resultados.

Opción 3: Añadir un enlace telefónico en la cabecera de WordPress
También es bastante fácil añadir el enlace de tu teléfono en la cabecera de WordPress o en el menú de navegación.
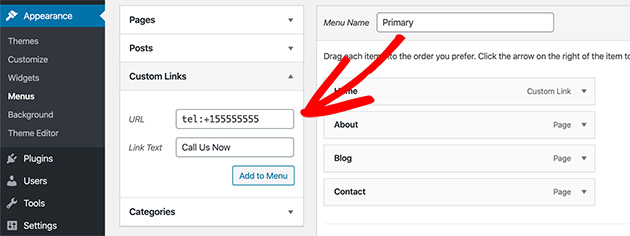
Para ello, vaya a Apariencia " Menús y haga clic en Enlaces personalizados en la columna de la derecha.

A continuación, en el campo URL, añada su número de teléfono con el siguiente formato:
Tel:+155555555
Y en el campo Texto del enlace, escriba la etiqueta que desea dar a su enlace de llamada. A continuación, haz clic en el botón Añadir al menú y Guardar menú para activarlo en tu sitio web.
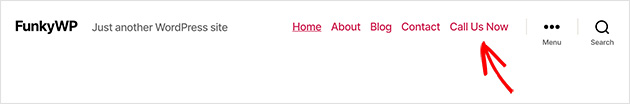
Este es un ejemplo del aspecto que tendrá el enlace de llamada en la cabecera:

Y ya está. Has añadido con éxito un enlace click-to-call en WordPress de la forma más fácil.
Pero si sigue buscando formas de mejorar su negocio sin esfuerzo, consulte esta guía sobre cómo crear una dirección de correo electrónico profesional gratuita para clientes que prefieren el correo electrónico a las llamadas telefónicas.
Si le ha resultado útil este artículo, síganos en Facebook y Twitter para obtener más consejos y tutoriales útiles.