¿Quieres crear un formulario de subida de archivos en WordPress? Dar a los visitantes la posibilidad de subir archivos a su sitio web WordPress es la forma ideal de recopilar información importante sobre ellos. Así podrás conocer mejor a tus usuarios y mejorar tu negocio para servirles mejor.
En este artículo, le mostraremos cómo utilizar el mejor plugin de carga de archivos de WordPress para crear su propio formulario para recopilar esa información.
Pero antes de nada, ¿por qué debería permitir que los usuarios suban archivos a su sitio web?
¿Por qué utilizar un formulario de carga de archivos de WordPress?
Utilizar un formulario de WordPress con una opción de carga de archivos es una excelente manera de recopilar archivos, fotos, capturas de pantalla y otros medios de los visitantes de su sitio.
Si acepta solicitudes de empleo, por ejemplo, necesitará una opción de carga de archivos para que la gente envíe sus currículos o formularios de solicitud a su biblioteca multimedia de WordPress.
Por otro lado, si eres una empresa o un bloguero, puede que quieras recopilar contenido generado por los usuarios para mostrar imágenes con reseñas de productos o para utilizarlo en las redes sociales con el fin de aumentar la participación y los suscriptores.
Los podcasters pueden incluso utilizar un formulario de carga de archivos para aceptar clips de audio que se reproduzcan durante una sesión.
Como puede ver, hay muchas razones por las que puede necesitar que sus usuarios suban imágenes o archivos a su sitio WordPress. Así que, ¿qué tal si te mostramos cómo crear un formulario que permita subir cualquier tipo de archivo?
Cómo crear un formulario de carga de archivos de WordPress con un plugin
Para añadir un formulario de carga de archivos a WordPress, primero debe elegir el plugin de WordPress adecuado para el trabajo.
En este tutorial, usaremos WPForms para crear un formulario de WordPress con la funcionalidad de subir varios tipos de archivos.

WPForms es el mejor plugin para subir archivos en WordPress del mercado. Es fácil de usar y lo suficientemente simple para que los principiantes puedan empezar rápidamente sin la molestia de construir formularios desde cero con HTML y CSS. Además, las potentes plantillas de formularios y el constructor de arrastrar y soltar hacen que construir cualquier formulario sea pan comido.
Y si no nos cree, eche un vistazo a estos comentarios de usuarios satisfechos de WPForms.

¿Por qué no echas un vistazo a este análisis en profundidad de WPForms para conocer todos los detalles?
Así que adelante y obtenga su copia de WPForms aquí. A continuación, instale el plugin en WordPress siguiendo estas instrucciones.
Nota: Existe una versión gratuita de WPForms en el repositorio de plugins de WordPress.org. Para esta guía, usaremos WPForms Pro para integraciones y características avanzadas.
Cuando hayas activado el plugin en tu panel de control de WordPress, sigue estos pasos para crear tu propio formulario de carga de archivos:
- Paso 1: Crear un formulario de contacto en WordPress
- Paso 2: Añadir el campo de carga de archivos
- Paso 3: Configurar los ajustes generales del formulario
- Paso 4: Configurar notificaciones para el formulario de carga de archivos
- Paso 5: Añadir el mensaje de confirmación
- Paso 6: Publique su formulario de carga de archivos de WordPress
- Paso 7: Ver los archivos subidos a WordPress
Paso 1: Crear un formulario de contacto en WordPress
El primer paso es crear un formulario usando una de las plantillas pre-construidas de WPForms. Vamos a utilizar un formulario de contacto estándar para este tutorial.
Para ello, desde el área de administración de WordPress, diríjase a WPForms " Añadir nuevo.

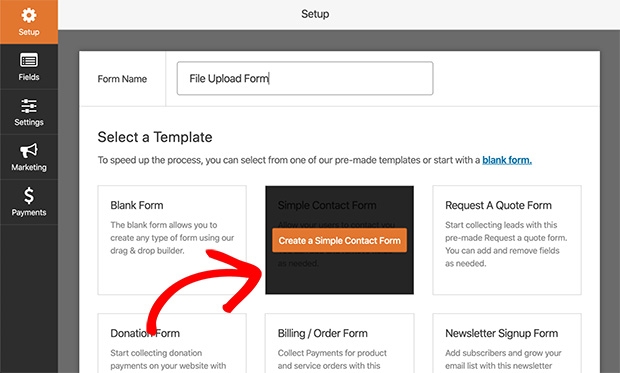
Verás una pantalla similar a la anterior donde puedes dar un nombre a tu formulario y elegir una plantilla.
Seleccione la plantilla Formulario de contacto simple.
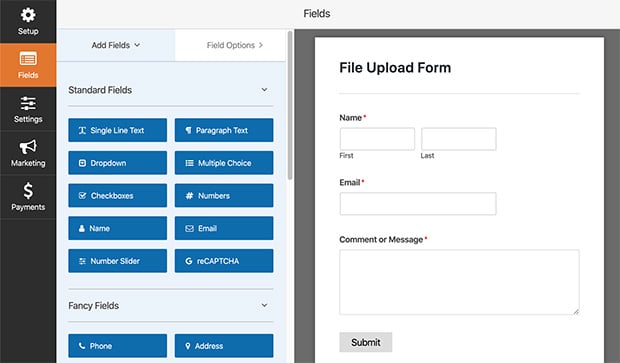
A continuación, accederá al generador de formularios, donde podrá personalizar y añadir nuevos campos a la plantilla predeterminada.

Las etiquetas de campo predeterminadas incluidas en la plantilla Formulario de contacto simple son las siguientes:
- Nombre
- Correo electrónico
- Comentario o mensaje
Y puedes hacer clic en cualquiera de estos campos para arrastrarlos y reorganizarlos. Para añadir más campos, solo tienes que hacer clic en una opción de la parte izquierda de la pantalla y arrastrarla a tu formulario.
Paso 2: Añadir el campo de carga de archivos
Con su formulario de contacto simple en su lugar, usted está listo para agregar la opción de carga de archivos a su formulario.
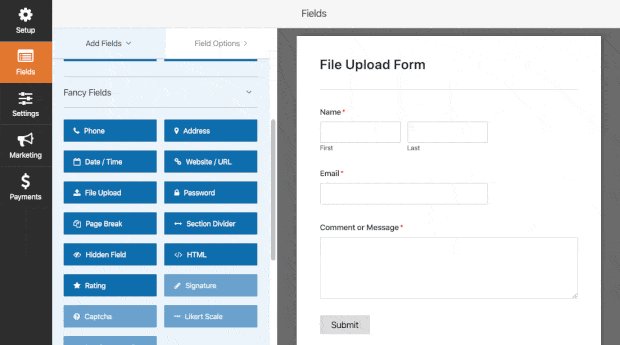
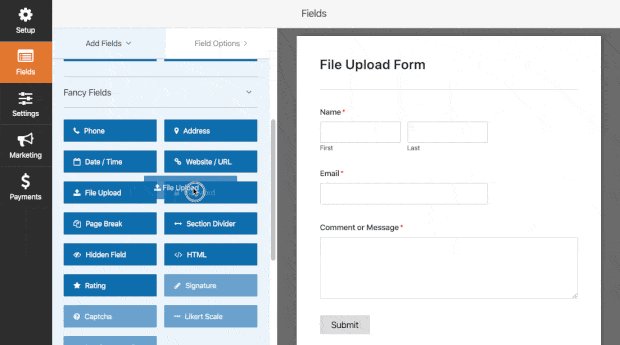
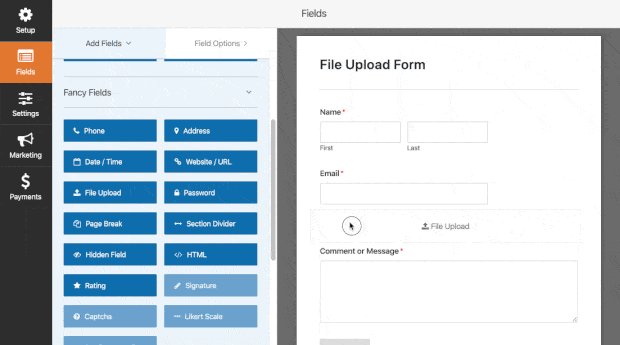
Para ello, diríjase al apartado Fancy Fields y seleccione el campo File Uploads.
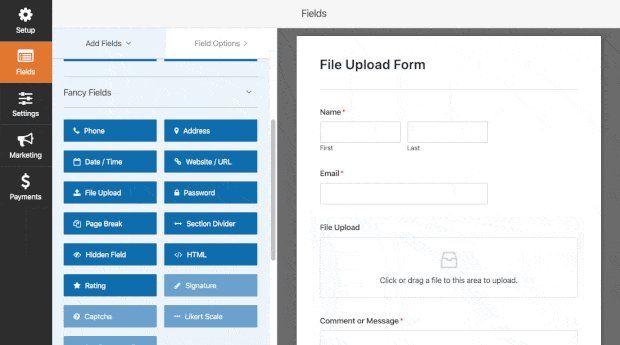
A continuación, arrastre el campo desde el panel de la izquierda y suéltelo en el lugar de su formulario donde desee que aparezca. También puede hacer clic en el campo Carga de archivos para que aparezca en el formulario.

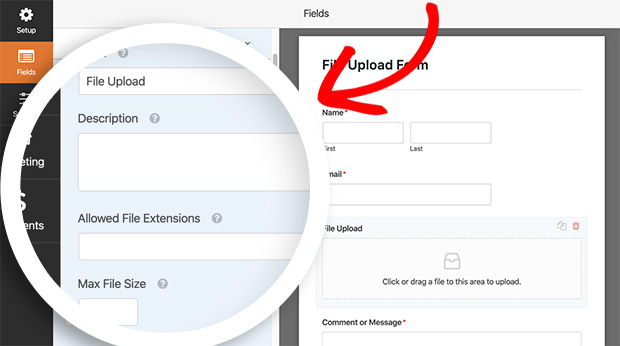
Para editar el campo de carga de archivos en su formulario, simplemente haga clic en él para abrir las Opciones de campo.

Aquí puede editar las siguientes opciones:
- Etiqueta - cambiar el nombre del campo.
- Descripción - introduzca texto para la descripción del campo del formulario.
- Extensiones de archivo permitidas: introduzca las extensiones de archivo que desea permitir, separadas por comas.
- Tamaño máximo de archivo: introduzca el límite máximo de tamaño de archivo en megabytes. El tamaño mínimo es de 300 MB.
- Número máximo de archivos: introduzca cuántos archivos pueden cargar los usuarios. El valor predeterminado es 1.
- Obligatorio: marque esta casilla para que sea obligatorio cargar un archivo.
La gran cosa acerca de la carga de archivos con WPForms es que usted es capaz de permitir a los usuarios adjuntar archivos en múltiplos a la vez. Todo lo que los usuarios tienen que hacer es arrastrar y soltar los archivos en el área de carga en la parte frontal de su sitio.
Por defecto, todos los archivos se almacenan en la carpeta WPForms dentro del directorio Uploads de su sitio web. También puede almacenar sus archivos en la biblioteca multimedia de WordPress seleccionando la casilla "Almacenar campo en la biblioteca multimedia de WordPress" en Opciones avanzadas.
Paso 3: Configurar los ajustes generales del formulario
Una vez configurado el formulario con la capacidad de aceptar la carga de archivos, es hora de configurar los ajustes generales del formulario.
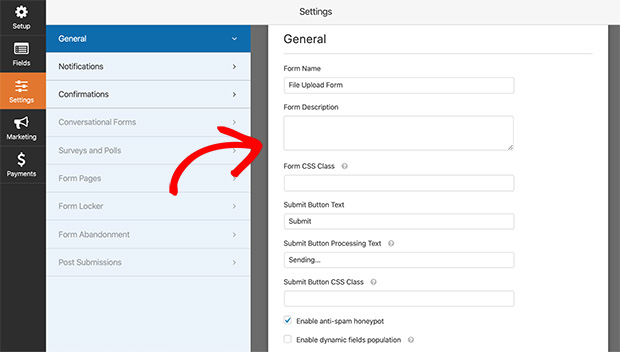
Para ello, vaya a Ajustes " General.

En los ajustes generales del formulario, puede configurar las siguientes opciones:
- Nombre del formulario: si lo desea, puede darle un nuevo nombre al formulario.
- Descripción del formulario - añada una descripción a su formulario para entender mejor para qué sirve. Por ejemplo, di qué tipos de archivo aceptas, como GIF, PNG, JPG, etc.
- Textodel botón de envío: cambie el texto del botón de envío.
- Prevención del spam: reduzca los envíos de formularios no deseados activando la opción de honeypot antispam.
- Almacenamiento de información: desactivar el almacenamiento de información de entrada en WordPress para cumplir con las leyes GDPR.
Haz clic en Guardar cuando hayas configurado estos ajustes y, a continuación, pasa al siguiente paso.
Paso 4: Configurar notificaciones para el formulario de carga de archivos
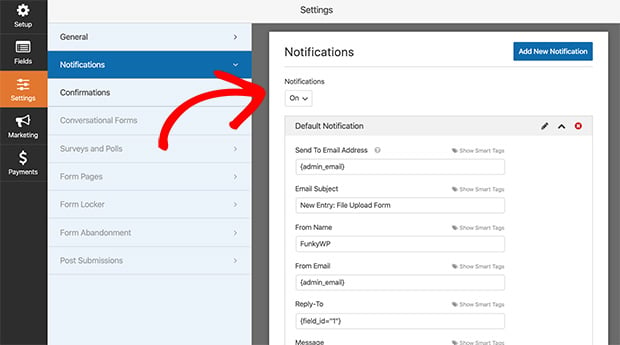
Ahora haz clic en Notificaciones en la pestaña Configuración general.
Aquí puede activar las notificaciones para recibir un correo electrónico cada vez que se envíe un formulario.

Para mantener las cosas rápidas y mejorar la entregabilidad del correo electrónico, WPForms no adjunta los archivos enviados a la notificación por correo electrónico. En su lugar, se proporciona un enlace para que pueda hacer clic y ver las cargas.
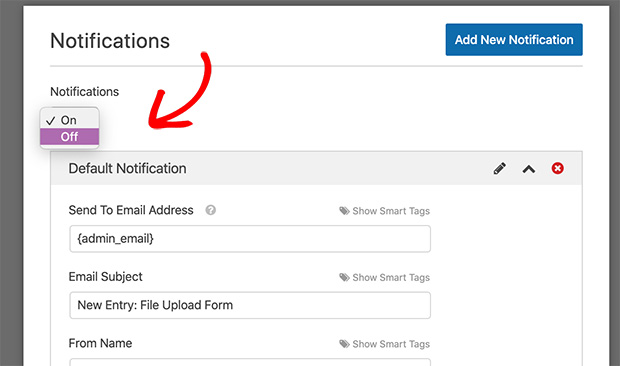
Por defecto, las notificaciones están activadas. Sin embargo, puede optar por desactivarlas seleccionando Desactivar en el menú desplegable.

A continuación, asegúrese de guardar los cambios.
Paso 5: Añadir el mensaje de confirmación
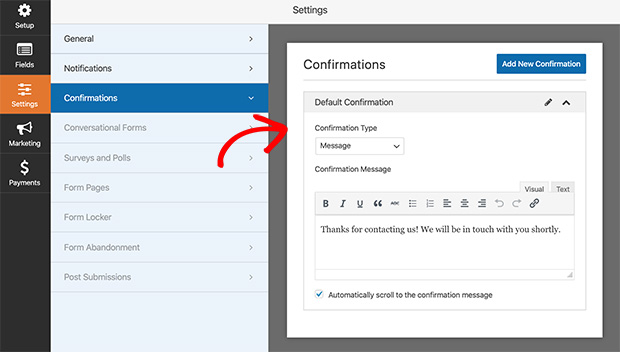
A continuación, haz clic en la pestaña Confirmaciones para configurar el mensaje que verán los usuarios después de enviar el formulario.

Hay 3 tipos de mensajes de confirmación disponibles con WPForms, y son:
- Mensaje - mostrar un simple mensaje de agradecimiento confirmando que el formulario ha sido enviado.
- Mostrar página: redirija a los visitantes a una página de agradecimiento de su sitio web.
- Ir a URL (Redirigir) - envía a los visitantes a un sitio web diferente después de enviar su formulario.
Para utilizar la opción de confirmación de mensaje predeterminada, simplemente introduzca un mensaje en el cuadro de mensaje de confirmación proporcionado y, a continuación, guarde los cambios.
Paso 6: Publique su formulario de carga de archivos de WordPress
Ahora es el momento de incrustar su formulario de carga de archivos en WordPress. WPForms hace que publicar un formulario sea realmente fácil. Puedes añadir tu formulario a un post, página, o incluso en la barra lateral de tu sitio web con el widget WPForms y los shortcodes.
A continuación se explica cómo publicar un formulario en una página de WordPress.
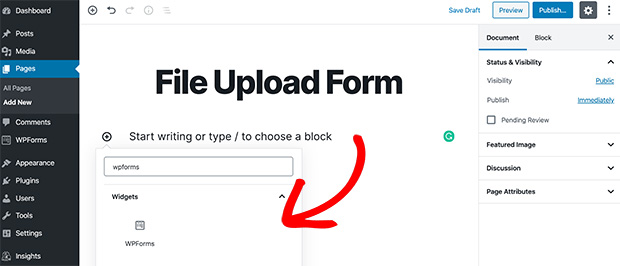
En primer lugar, dirígete a Páginas " Añadir nueva para crear una nueva página de WordPress. A continuación, haz clic en el icono del signo más para añadir un nuevo bloque de contenido.

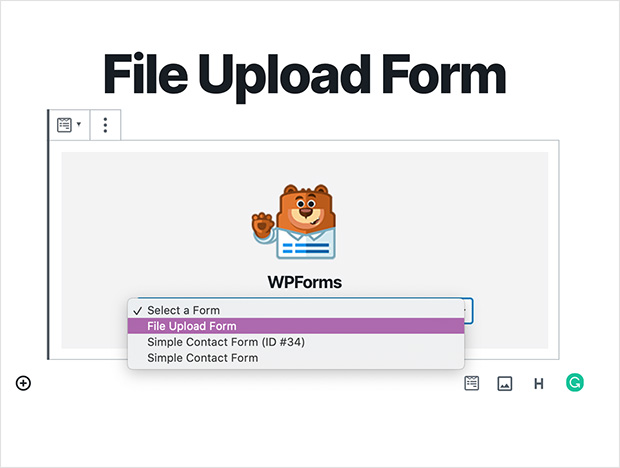
En el cuadro de búsqueda, escriba WPForms, y el bloque de formulario aparecerá. Haz clic en él para añadirlo a tu página.
Ahora seleccione su formulario de carga de archivos de WordPress en el cuadro desplegable para insertarlo.

Haz clic en Publicar para publicar tu página y listo.
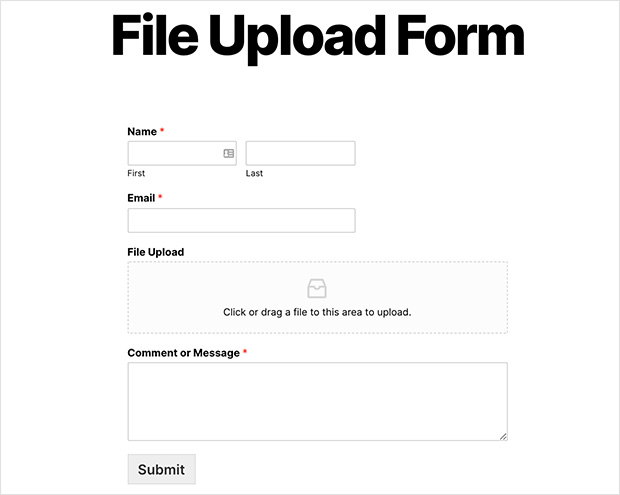
Así es como se verá desde el frente de su sitio web.

Paso 7: Ver los archivos subidos a WordPress
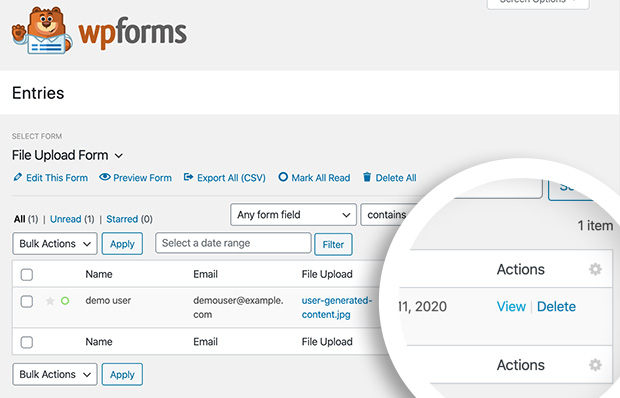
Una vez que la gente ha comenzado a subir archivos a su sitio web, usted puede ver esos archivos dirigiéndose a WPForms " Entradas.

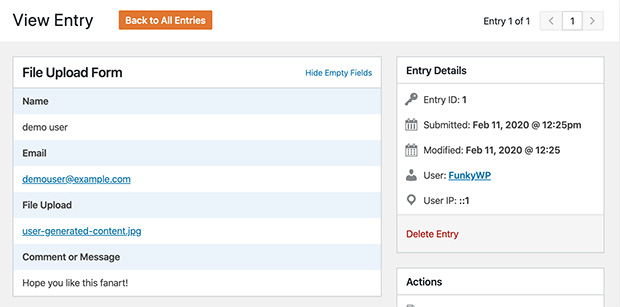
Y haga clic en ver en cualquier archivo para ver los detalles. El archivo se abrirá en una nueva pestaña del navegador donde podrá ver más detalles y hacer clic para descargar el archivo en su ordenador.
Si necesitas más funciones, el plugin WPForms ofrece varios complementos que puedes instalar. Por ejemplo, puedes utilizar el complemento Zapier para guardar automáticamente todas las cargas de archivos en Google Drive, Dropbox y otros servicios de almacenamiento en la nube. También puedes aceptar pagos con la versión Pro de WPForms.

Preguntas frecuentes
Para limitar los tipos y tamaños de archivo, puede configurar los ajustes dentro de su plugin de carga de archivos. Por ejemplo, en WPForms, vaya al campo "Extensiones de archivo permitidas" para establecer los tipos de archivo permitidos y ajuste el campo "Tamaño máximo de archivo" para limitar el tamaño del archivo.
Puede solucionar este error localizando su archivo php.ini y buscando los siguientes parámetros:
"upload_max_filesize =" y "post_max_size ="
Establezca el valor '=' en 32M y guarde. También puede ponerse en contacto con su proveedor de alojamiento para obtener ayuda.
¡Enhorabuena! Ahora ya sabe cómo crear un formulario de WordPress que permita a los usuarios subir sus propios archivos. Todo mediante el uso de un potente plugin de formularios de WordPress con funciones de carga de archivos.
Esperamos que este tutorial te haya resultado útil. Aquí tienes otras guías paso a paso que pueden resultarte útiles:
- Cómo poner WooCommerce en modo mantenimiento (4 sencillos pasos)
- Cómo añadir una encuesta a su sitio web WordPress (paso a paso)
- Cómo crear un formulario de pedido en línea para su sitio de WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.