¿Quieres aprender a añadir una barra lateral en WordPress?
Las barras laterales son espacios valiosos que pueden ayudar a los lectores a navegar por su sitio de WordPress, suscribirse a su boletín de noticias, seguir sus perfiles en las redes sociales y mucho más. Pero, ¿cómo crear una barra lateral adaptada a tus necesidades de contenido?
Este artículo le mostrará cómo añadir una barra lateral en WordPress utilizando 3 métodos diferentes.
¿Qué es una barra lateral de WordPress?
Una barra lateral de WordPress es una columna de espacio vertical que se sitúa a la izquierda o a la derecha de tu área de contenido principal. Es un área con widgets que te permite mostrar contenido fuera de tu área de contenido principal.
Aunque su área de contenido principal cambiará en cada página, su barra lateral permanecerá prácticamente igual en todo su sitio web (a menos que cree varias barras laterales).
Tu tema de WordPress controla el aspecto de tu barra lateral por defecto. Así que si lo usas nada más sacarlo de la caja, tu tema controlará la ubicación de tu barra lateral, cuántas barras laterales puedes usar a la vez y si realmente tienes una barra lateral en primer lugar.
Su barra lateral predeterminada también puede venir con widgets que no se ajustan a las necesidades de su negocio. Si tu barra lateral predeterminada no cumple tus requisitos, puede que tengas que crear una nueva barra lateral personalizada.
¿Para qué puede utilizar la barra lateral de WordPress?
Puede añadir casi cualquier contenido a su barra lateral utilizando los widgets de WordPress. Aquí tienes algunos ejemplos:
- Navegación - Puede utilizar widgets de menú de navegación para ayudar a los usuarios a encontrar páginas relevantes o un menú para filtrar las entradas de su blog por categorías.
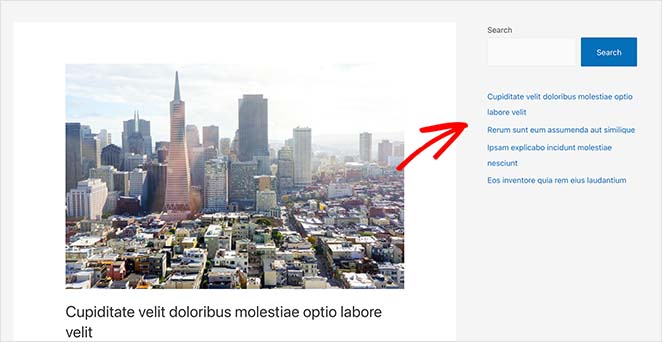
- Búsqueda: añadir un cuadro de búsqueda en la barra lateral es una forma excelente de ayudar a los usuarios a encontrar rápidamente lo que buscan.
- Suscripción por correo electrónico - Añada un formulario de suscripción por correo electrónico a su barra lateral para recopilar direcciones de correo electrónico y aumentar su lista.
- Contenido destacado: la barra lateral es un lugar estupendo para mostrar publicaciones concretas que son más valiosas para los usuarios que otras.
- Redes sociales: puede añadir fácilmente botones de seguimiento en redes sociales y un widget de compartición en redes sociales para aumentar el número de seguidores y la notoriedad de la marca.
- Anuncios - Su barra lateral es un lugar excelente para mostrar anuncios si los utiliza para generar ingresos.
- Llamadas a la acción (C TA) - Si tiene un nuevo curso, producto u oferta en línea, puede añadir una CTA a su barra lateral para animar a los lectores a consultarlo.
A estas alturas, ya sabes lo que es una barra lateral y cómo es una manera fácil de mostrar contenido valioso a los visitantes de tu sitio web. Ahora vamos a ver cómo añadir una barra lateral en WordPress.
Compartimos 3 métodos diferentes a continuación, utilizando el personalizador de WordPress, su pantalla de widgets de WordPress, y un plugin constructor de sitios web. Mejor aún, ninguno de estos métodos requiere el uso de código.
Cómo añadir una barra lateral personalizada en WordPress con SeedProd
¿Desea crear una barra lateral personalizada o utilizar varias barras laterales simultáneamente en su sitio de WordPress?
Para ello, necesitarás un plugin de WordPress o los conocimientos necesarios para crear una nueva barra lateral desde cero con código. Por suerte, puedes crear fácilmente barras laterales personalizadas para WordPress con un plugin potente y ligero: SeedProd.

SeedProd es el mejor constructor de sitios web WordPress de arrastrar y soltar. Se puede utilizar para crear temas de WordPress personalizados y diseños de página sin código.
SeedProd utiliza plantillas individuales para crear todas las partes de su tema. Una de esas plantillas es la barra lateral, que le permite añadir una barra lateral personalizada a su sitio con sólo unos clics.
Aún mejor, puede crear tantas barras laterales como desee con SeedProd, y mostrarlas en páginas y entradas específicas de su sitio web.
Así que siga los siguientes pasos para añadir una barra lateral a WordPress con SeedProd.
Paso 1. Instalar SeedProd Instale SeedProd Website Builder
El primer paso es instalar el plugin SeedProd Website Builder.
Nota: Necesitará una licencia SeedProd Pro o Elite para utilizar la función Theme Builder.
Puedes seguir esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda con este paso.
Después de instalar y activar el archivo .zip del plugin, vaya a la página Configuración de SeedProd ≫ e introduzca los detalles de su clave de licencia. Puede encontrar su clave de licencia en el sitio web de SeedProd, en el panel de control de su cuenta.

Paso 2. Cree sus plantillas de temas de WordPress
Para crear una barra lateral personalizada con SeedProd, primero tendrás que crear las diferentes partes de tu tema. No te preocupes; es súper fácil de hacer y no requerirá editar ningún archivo de plantilla directamente.
Primero, vaya a la página SeedProd " Theme Builder. Verá una lista de plantillas para su actual tema SeedProd en esta página.
Como aún no hemos empezado, sólo tenemos una plantilla CSS global.
Para empezar, tienes dos opciones.
- Utilice uno de los temas SeedProd ya preparados como punto de partida
- Crear manualmente plantillas de temas desde cero
Le sugerimos que comience con una plantilla de tema prefabricada. Permite SeedProd para generar automáticamente todos los archivos de plantilla, que le da una ventaja en la edición de las plantillas a sus necesidades.

Para elegir una plantilla temática, haga clic en el botón Temas y seleccione uno de los temas disponibles. Hay diferentes temas para diferentes sitios web, así que elige el que mejor se adapte a tus necesidades.

Después de elegir un tema, SeedProd creará automáticamente todas las plantillas de temas para usted. Como resultado, ahora puede editar cada plantilla individualmente en el editor visual de arrastrar y soltar.

Paso 3. Personalizar la barra lateral de WordPress Personalice la barra lateral de WordPress
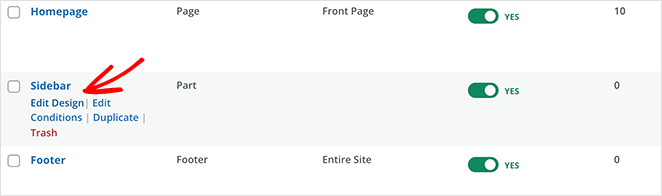
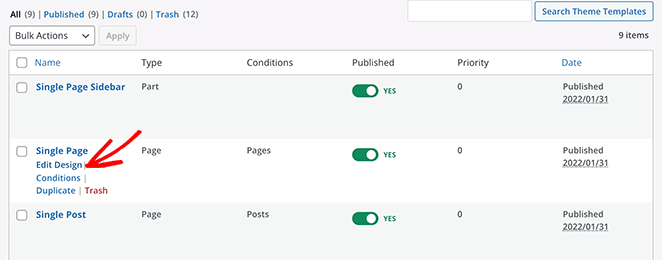
Para personalizar su barra lateral con SeedProd, busque la plantilla Barra lateral y haga clic en el enlace Editar diseño.

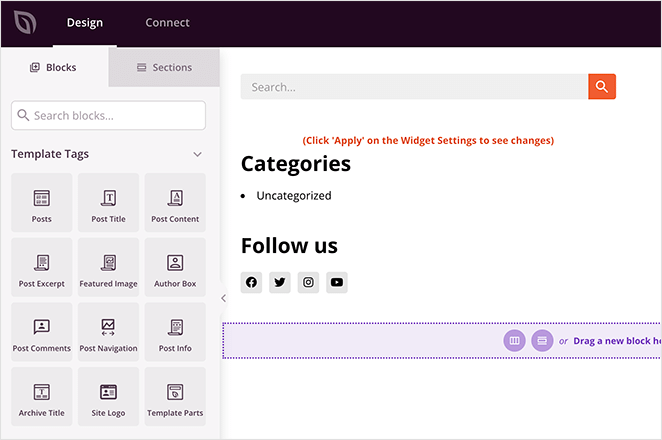
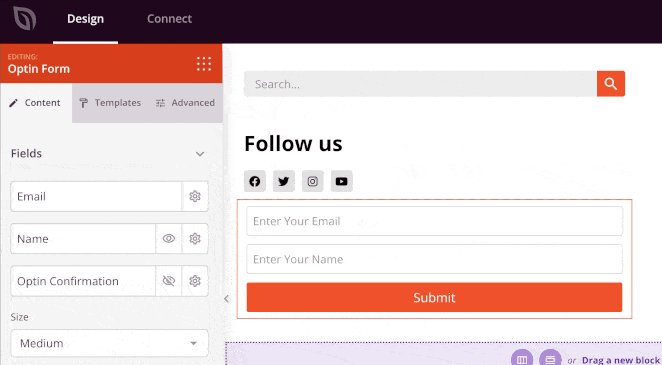
Al hacerlo, se iniciará su barra lateral en el constructor de arrastrar y soltar de SeedProd. Verá una vista previa en vivo de la plantilla de su barra lateral en la columna derecha con un panel de edición en la columna izquierda.

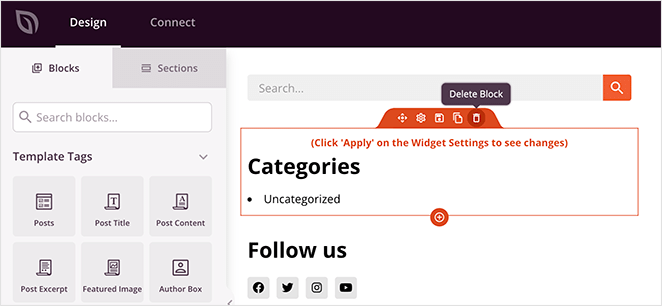
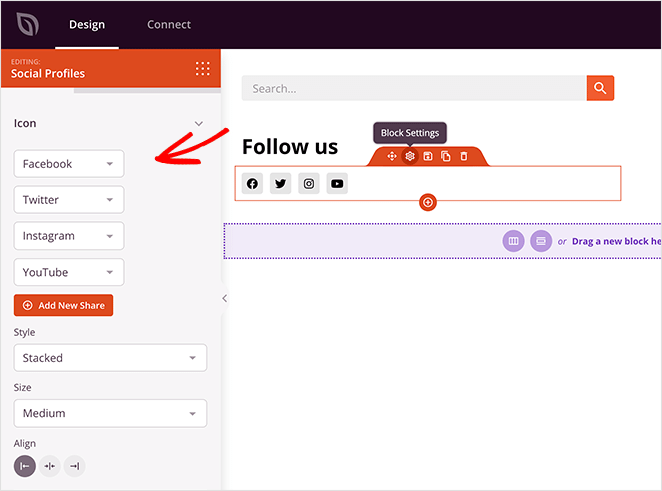
Cambiar un elemento de la barra lateral es tan sencillo como señalar y hacer clic. Por ejemplo, puedes hacer clic en el icono de la papelera para eliminar bloques.

También puede hacer clic en cualquier bloque para ver su configuración en el panel izquierdo.

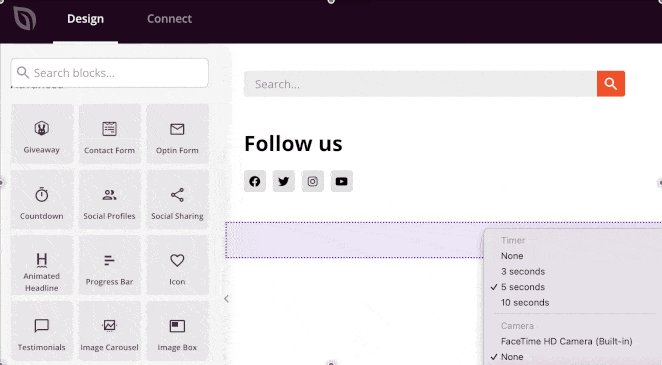
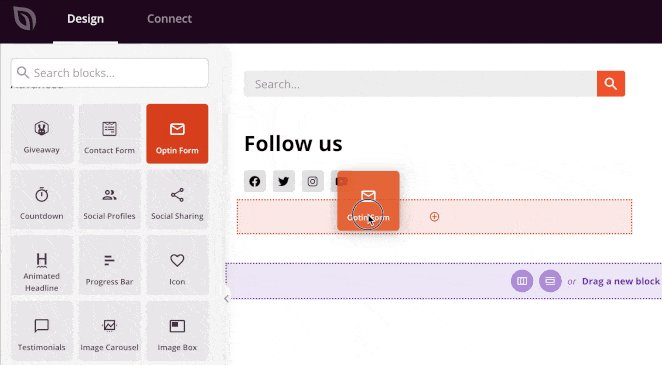
Puedes añadir una gran variedad de contenidos a tu barra lateral utilizando los bloques temáticos de SeedProd. Sólo tienes que arrastrar un bloque de la izquierda y soltarlo en su lugar en la barra lateral.

Algunos de los bloques entre los que puede elegir son:
- Etiquetas de plantilla - Bloques que permiten añadir contenido dinámico desde WordPress, como entradas de blog, comentarios, imágenes destacadas, etc. Esta es una gran manera de crear una barra lateral dinámica.
- Bloques estándar - Se trata de elementos de diseño web populares que utilizan la mayoría de los sitios web, como imágenes, botones, texto y vídeos.
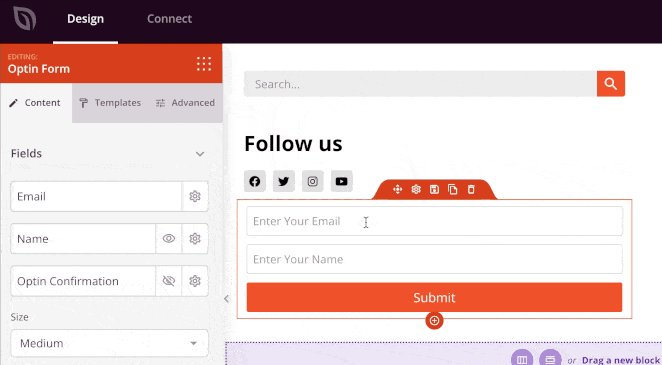
- Bloques avanzados: funciones avanzadas de generación de clientes potenciales, como formularios de contacto, perfiles sociales, botones para compartir, formularios optin, Google Maps y mucho más.
- WooCommerce - Si tienes una tienda online, puedes usar los bloques de WooCommerce para mostrar productos populares, carritos de la compra y otras características de la tienda en tu barra lateral.
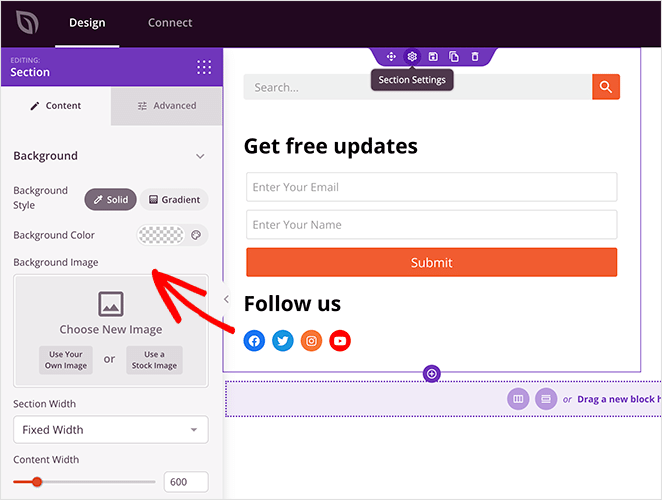
Además de añadir contenido a tu barra lateral, SeedProd también te permite personalizar sus colores, fuentes, espaciado, bordes y mucho más.
Por ejemplo, si haces clic en el icono de configuración de una sección, podrás ver opciones para cambiar el color de fondo, subir una imagen de fondo y cambiar la anchura. Luego hay más opciones en la pestaña Avanzadas que te permiten controlar los bordes, el espaciado, etc.

Cuando estés satisfecho con tu nueva barra lateral, haz clic en el botón verde Guardar situado en la esquina superior derecha de la pantalla.
Ahora repita este proceso para las otras plantillas en su tema, incluyendo:
- Una página
- Puesto único
- Índice/Archivos del blog
- Página de inicio
- Cabecera
- Pie de página
Como resultado, puede crear un tema de WordPress personalizado que se adapte a todas las necesidades de su negocio.
Paso 4. Publique su barra lateral personalizada en WordPress Publique su barra lateral personalizada en WordPress
Cuando esté satisfecho con su barra lateral personalizada de WordPress, el último paso es activarla en su sitio de WordPress.
En SeedProd, puede aplicar su barra lateral personalizada de WordPress con un simple interruptor.
Simplemente vaya a la página SeedProd " Theme Builder y cambie el interruptor junto a la opción 'Enable SeedProd Theme' a 'Yes'.

SeedProd ahora reemplazará su diseño existente con el nuevo tema de WordPress y la barra lateral.
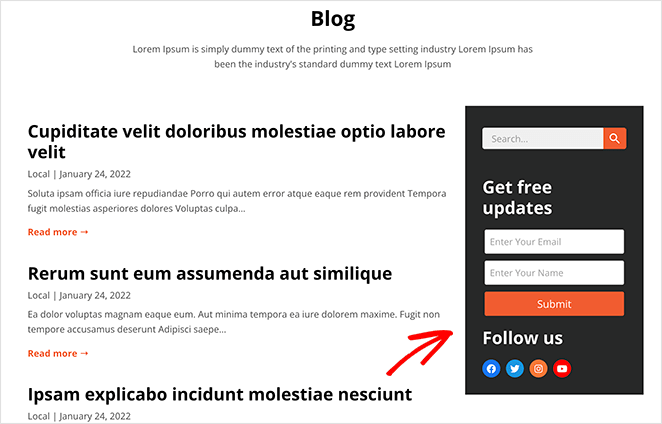
Ahora puede visitar su sitio web para ver su barra lateral personalizada de WordPress en acción.

Cómo añadir múltiples barras laterales en WordPress con SeedProd
Ahora que tienes una barra lateral personalizada, puedes editar el diseño cuando quieras. Pero, ¿y si quieres más de una barra lateral y quieres mostrarla en diferentes secciones de tu sitio web?
Por ejemplo, es posible que desee crear una barra lateral para páginas diferentes de la barra lateral de su blog. Puede hacerlo utilizando las partes de Plantilla Global de SeedProd.
Aquí está la parte 13 de nuestro tutorial constructor de temas que muestra cómo funcionan las partes globales:
También puede seguir las instrucciones escritas que figuran a continuación.
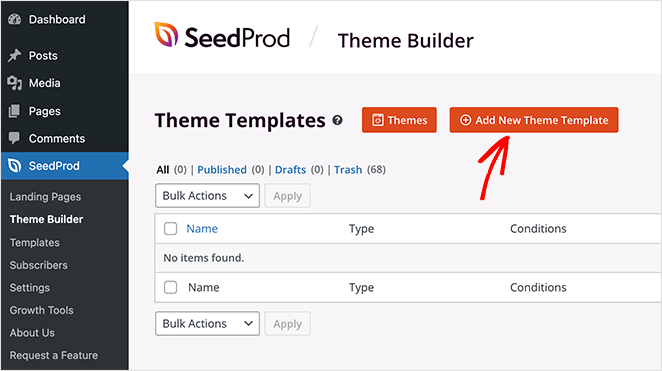
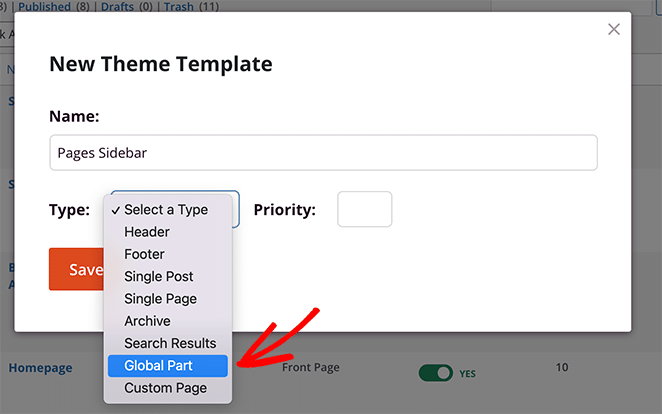
Primero, vaya a la página SeedProd " Theme Builder y haga clic en el botón Add New Theme Template.

A partir de ahí, elija la opción Parte Global y haga clic en Guardar.

Ahora puede construir su barra lateral personalizada como lo hizo en el paso anterior.
Después de crear su nueva barra lateral, abra la plantilla de Página Única en el editor de arrastrar y soltar de SeedProd.

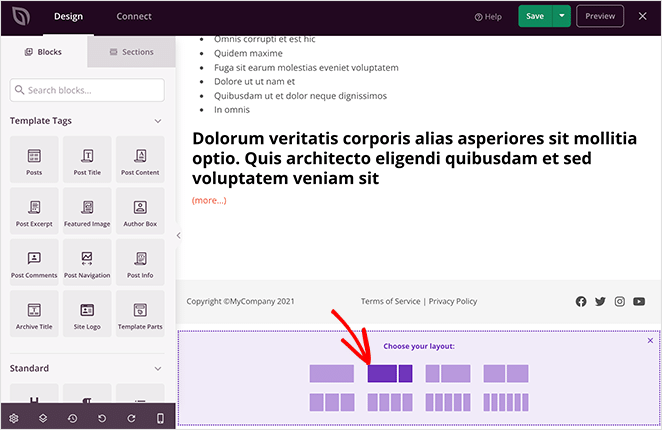
Para hacer sitio a su barra lateral, tendrá que sustituir el diseño existente por una sección de 2 columnas.

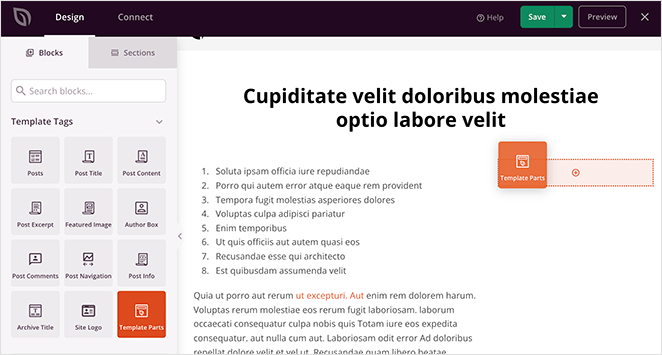
A continuación, arrastre el bloque Parte de plantilla a la segunda columna de su nueva sección.

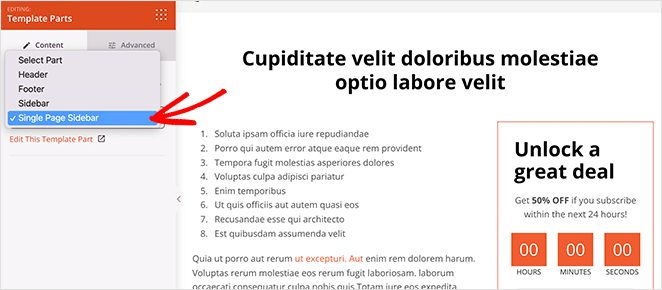
A partir de ahí, puede elegir la nueva barra lateral que hizo en el menú desplegable.

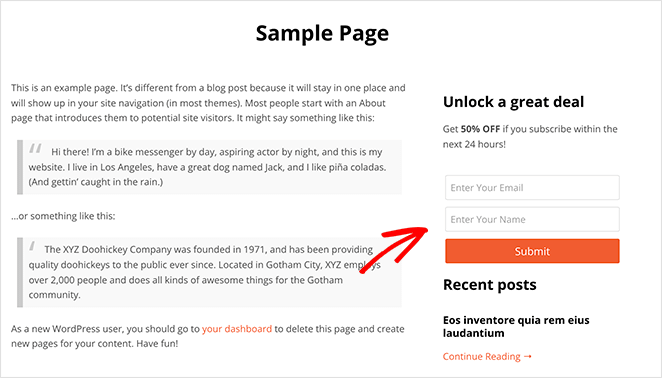
Haz clic en Guardar para almacenar los cambios y, a continuación, cuando navegues a una página, ésta mostrará automáticamente tu nueva barra lateral personalizada, mientras que las entradas de tu blog mostrarán tu primera barra lateral.

Cómo añadir una barra lateral en WordPress con el personalizador
El personalizador integrado de WordPress permite añadir fácilmente una barra lateral personalizada a su sitio web. El personalizador utiliza la configuración predeterminada del tema de WordPress para controlar el diseño, el contenido y la ubicación de la barra lateral.
Para utilizar este método, necesitarás un tema de WordPress que incluya áreas de widgets en la barra lateral. Si aún no tienes un tema, aquí tienes los temas de WordPress más populares para pequeñas empresas.
Para esta guía, estamos utilizando el Astra WordPress Theme.
Paso 1: Añadir el diseño de la barra lateral de WordPress
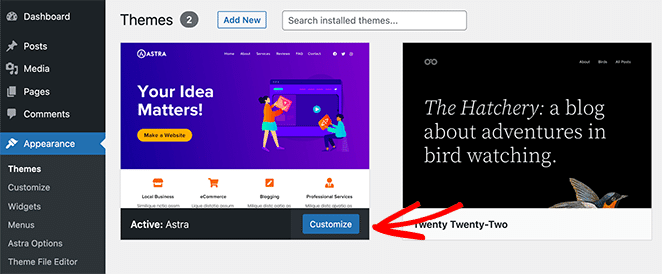
Después de instalar tu tema, ve a Apariencia ≫ Temas y haz clic en el botón azul Personalizar.

Esto te llevará a la página del Personalizador de WordPress, donde puedes editar el diseño de tu tema. Los ajustes que verás en esta página variarán según el tema, pero te mostraremos cómo añadir una barra lateral usando el tema Astra, para que tengas una idea de qué hacer.
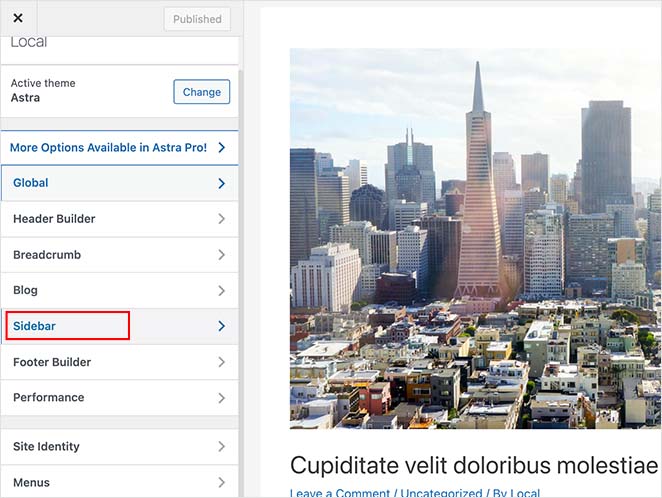
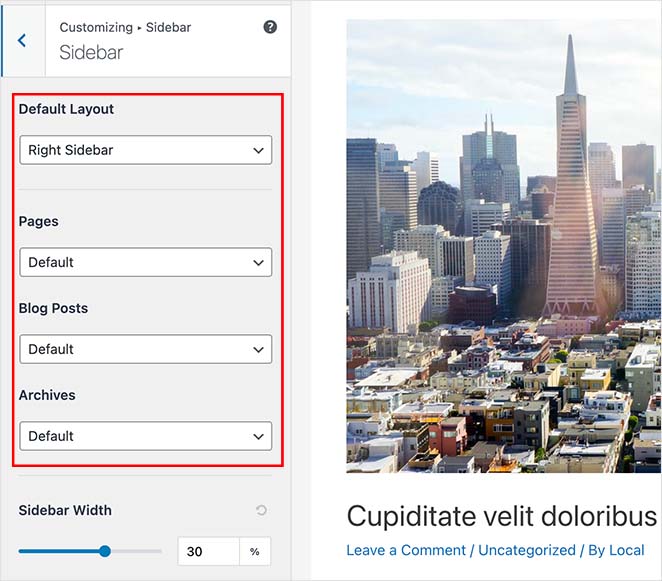
Mira en el panel de la izquierda dentro del personalizador y encuentra el encabezado 'Barra lateral'. Haz clic en ese encabezado para abrir las opciones de personalización de tu barra lateral.

En la siguiente pantalla, puede elegir entre las siguientes opciones de barra lateral:
- Diseño por defecto - Sin barra lateral, barra lateral derecha o barra lateral izquierda.
- Páginas - Dónde mostrar la barra lateral en páginas individuales.
- Posts - Donde mostrar tu barra lateral en posts individuales.
- Archivos - Cómo se ve tu barra lateral en páginas de archivos como la página de tu blog.

También puedes elegir el ancho de la barra lateral en la misma página. Cuando estés satisfecho con el diseño de tu barra lateral, haz clic en el botón Publicar.
Paso 2. Añadir widgets a la barra lateral Añada widgets a su barra lateral con el personalizador
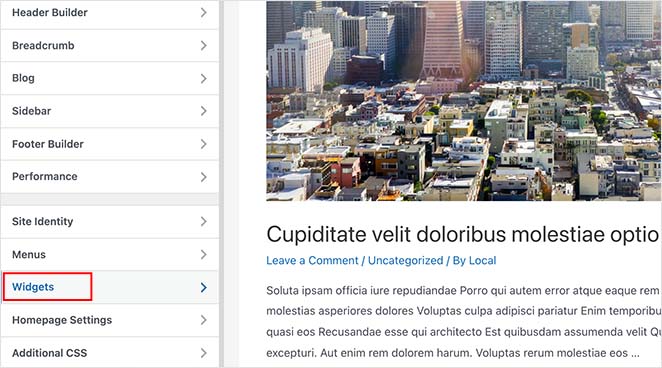
Después de elegir el diseño de tu barra lateral, puedes empezar a añadirle widgets. Para ello, busque el encabezado "Widgets" en el menú Personalizador de WordPress y haga clic para abrir la configuración.

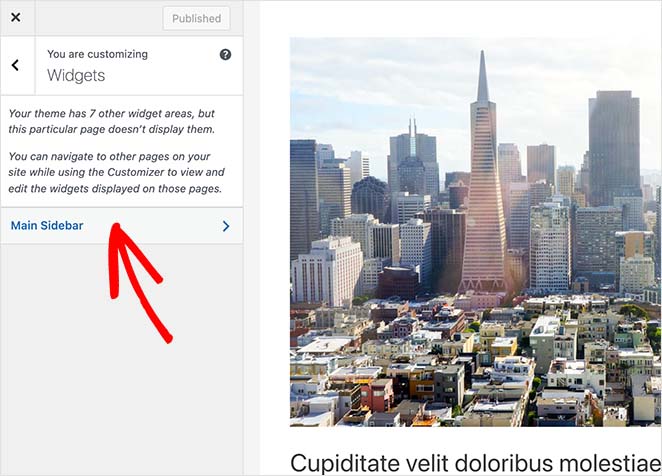
En la siguiente pantalla hay una lista de barras laterales disponibles para esa página en concreto, así que haga clic en la barra lateral que desee personalizar.

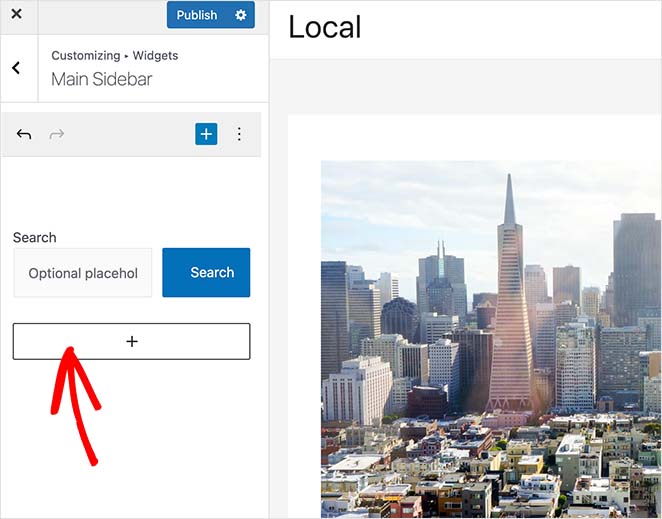
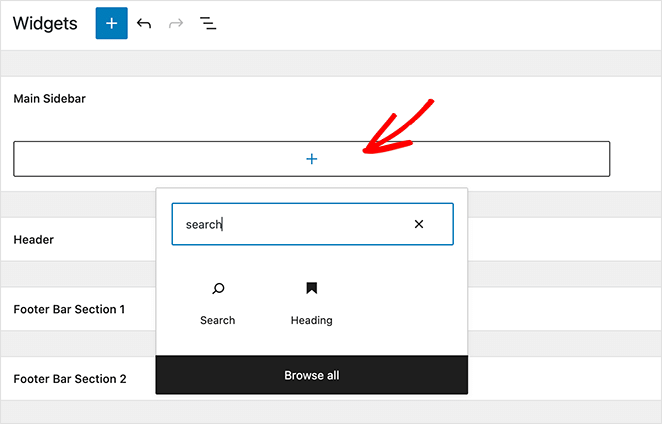
Ahora verás un constructor de barra lateral, listo para mostrar los widgets que elijas. Haz clic en el icono más (+) para buscar un bloque o widget que desees mostrar en tu barra lateral.

Al hacer clic en un bloque, se añadirá automáticamente a la barra lateral.
Sigue añadiendo widgets a tu barra lateral hasta que tenga el aspecto que deseas. A continuación, haz clic en el botón Publicar para guardar los cambios.
Ahora, cuando visite su página, verá su barra lateral personalizada de WordPress.

Cómo añadir una barra lateral en WordPress usando la pantalla de widgets
El siguiente método utiliza la pantalla de widgets de WordPress para añadir una barra lateral a WordPress. Es similar al método anterior, pero sólo le permite añadir widgets a la barra lateral en lugar de permitirle cambiar la colocación de la barra lateral.
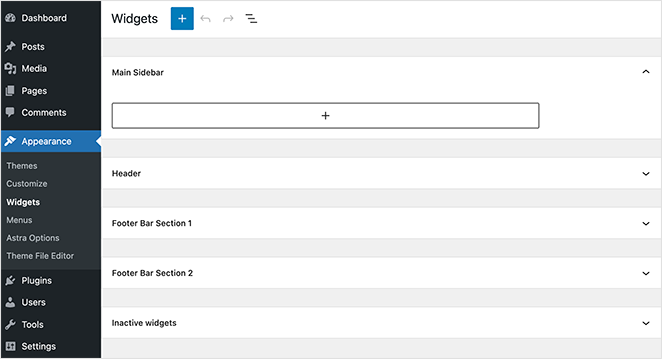
Vaya a Apariencia ≫ Widgets en el panel de control de WordPress para utilizar este método. En esta pantalla podrás ver todas las barras laterales compatibles con tu tema.

En nuestro caso, el tema incluye 4 áreas de barra lateral personalizables:
- Barra lateral principal
- Cabecera
- Barra de pie de página Sección 1
- Pie de página Baar Sección 2
Añadir widgets a tu barra lateral es similar al paso anterior. Simplemente haga clic en el icono más y busque los widgets que desea añadir a su barra lateral.

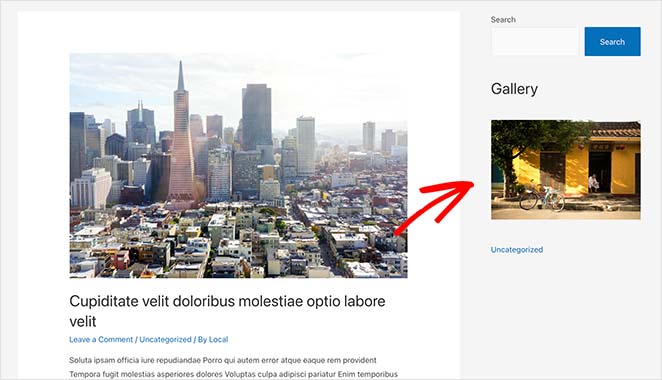
Cuando haya terminado de crear su barra lateral, haga clic en el botón Actualizar. Ahora puedes visitar tu sitio y ver tu nueva barra lateral.

¡Eso es todo por ahora!
Esperamos que este artículo te haya ayudado a aprender cómo añadir una barra lateral en WordPress fácilmente.
La forma más fácil de obtener un control completo sobre su barra lateral es con SeedProd. Ofrece un constructor visual de arrastrar y soltar, no necesitas editar ningún código o archivo de tema directamente, y puedes personalizar tu barra lateral desde dentro del panel de WordPress.
También te puede gustar este post sobre los mejores ejemplos de lead magnet para hacer crecer tu lista.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.