¿Quieres aprender a editar un pie de página en WordPress?
La zona de pie de página predeterminada se encuentra en la parte inferior de su sitio web de WordPress y, con un pie de página bien estructurado, puede añadir funciones útiles como botones de redes sociales y enlaces a menús para mejorar la experiencia del usuario.
Este artículo le mostrará cómo editar un pie de página en WordPress utilizando varios métodos sencillos.
- 1. Editar el pie de página personalizado del tema de WordPress
- 2. Editar el pie de página de WordPress en diferentes páginas
- 3. Editar widget de pie de página en WordPress
- 4. Elimine el texto del pie de página 'Proudly Powered by WordPress' Copyright
- 5. Añadir código personalizado al pie de página de WordPress
- 6. Eliminar completamente el pie de página de WordPress
Cómo editar el pie de página en WordPress: 6 maneras
Ahora que ya sabe por qué el pie de página de WordPress es esencial, veamos cómo editar un pie de página en WordPress paso a paso.
1. Editar el pie de página personalizado del tema de WordPress
La mejor solución para rediseñar el pie de página de WordPress en todo tu sitio web es utilizar un plugin constructor de sitios web de WordPress como SeedProd. Hay muchos otros plugins en el mercado, como Beaver Builder, Divi, o Elementor, pero SeedProd es el plugin más fácil para los principiantes.

SeedProd le permite crear temas de WordPress personalizados fácilmente sin escribir código PHP, CSS o HTML ni contratar a un desarrollador.
En lugar de instalar varios archivos .zip de temas, puedes instalar el plugin SeedProd y crear tu tema directamente desde WordPress. Puedes empezar rápidamente eligiendo una plantilla de tema de inicio prefabricada, o puedes crear tu tema parte por parte, incluyendo temas de comercio electrónico, temas para blogs y mucho más.

También incluye características que le permiten añadir un encabezado global, pie de página, barra lateral, y muchas opciones de personalización. Vamos a añadir un pie de página global a su sitio de WordPress con el constructor de pie de página de SeedProd.
Necesitará una copia de SeedProd Pro para utilizar las funciones del creador de temas.
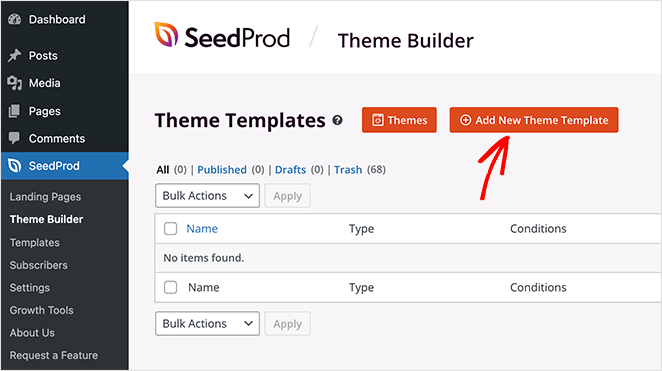
Después de instalar y activar el plugin, vaya a SeedProd " Theme Builder desde el área de administración de WordPress.
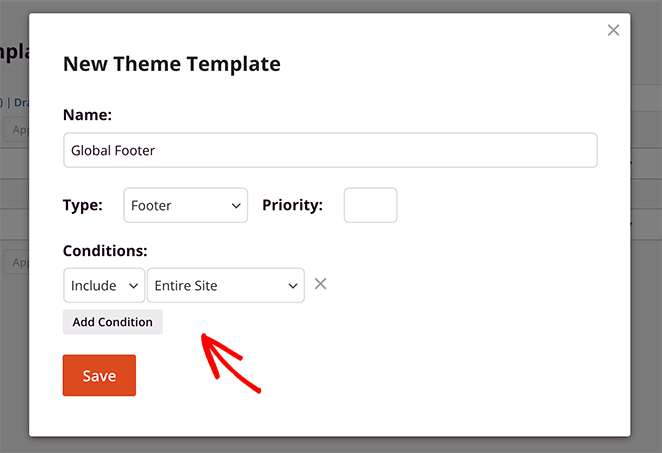
En esta página, haga clic en la opción Añadir nueva plantilla de tema.

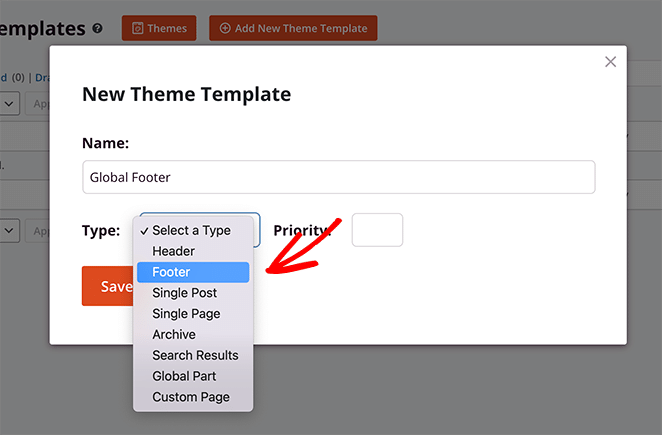
En la siguiente ventana emergente, dé a su plantilla un nombre como "Pie de página global" y elija la opción "Pie de página" en el menú desplegable Tipo.

Si lo hace, aparecerá el panel de opciones Condiciones. SeedProd mostrará su nueva plantilla de pie de página en todo su sitio por defecto. Sin embargo, puede cambiar esta configuración eligiendo una opción del menú desplegable.

Cuando haya terminado con este paso, haga clic en el botón Guardar.
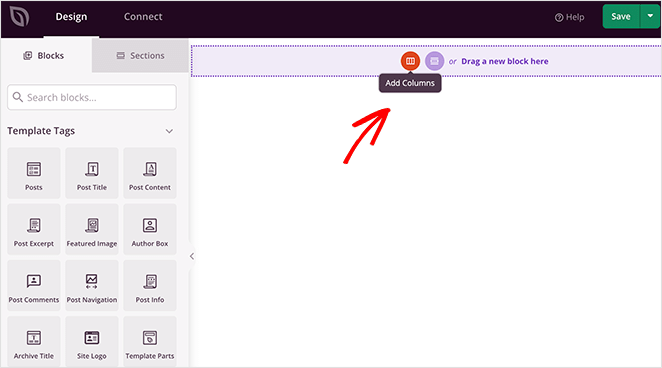
Verás el constructor de arrastrar y soltar de SeedProd para diseñar tu pie de página visualmente y ver los cambios en tiempo real. Al principio, tu plantilla mostrará una pantalla en blanco a la derecha y tu configuración a la izquierda.
En primer lugar, haz clic en el icono de columnas y elige un diseño de columnas para añadir contenido a tu pie de página. Hemos elegido el diseño de 3 columnas para nuestro diseño.

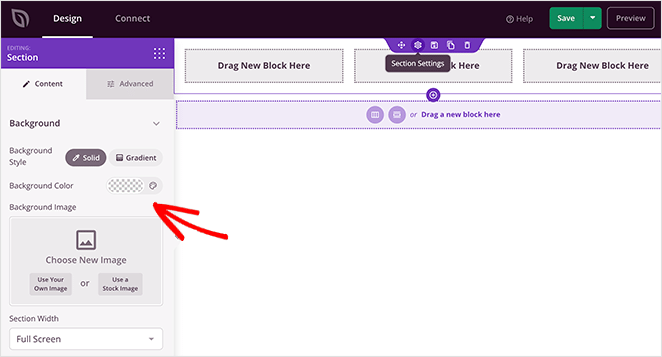
Ahora haz clic en el icono de configuración de la sección para cambiar el color de fondo del pie de página. Se abrirá un panel a la izquierda en el que podrás subir una imagen de fondo personalizada, elegir un color de fondo y controlar las opciones de estilo del pie de página.

Ahora puedes empezar a añadir contenido a tu pie de página. Simplemente arrastra un bloque de contenido desde la izquierda y arrástralo a una columna de tu pie de página.
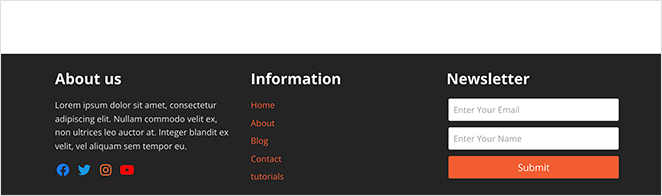
Por ejemplo, estamos utilizando los siguientes bloques de contenido de SeedProd para personalizar nuestro pie de página:
- Titular
- Texto
- Perfiles sociales
- Menú de navegación
- Formulario de suscripción

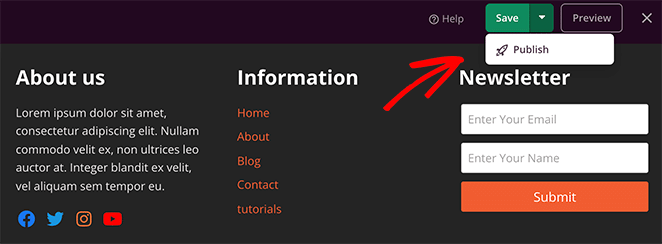
Cuando estés satisfecho con tu diseño, haz clic en la flecha desplegable del botón Guardar y haz clic en Publicar. A partir de ahí, puedes salir del editor visual y volver al panel del creador de temas.
Para que tu nuevo pie de página aparezca en tu sitio web, tendrás que terminar de crear tu tema de WordPress con SeedProd. Aquí tienes una guía paso a paso sobre cómo crear un tema personalizado de WordPress con el creador de temas de SeedProd.
Después de construir su tema, haga clic en la opción Habilitar Tema SeedProd.

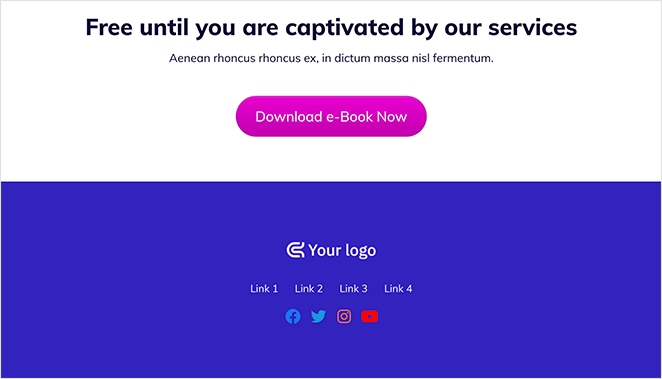
Cuando visite su sitio web, verá su nuevo pie de página personalizado de WordPress.

Hasta ahora, hemos tratado la edición del pie de página de WordPress mediante el personalizador de temas, la adición de código con un plugin y el uso de un creador de sitios web para cambiar el diseño global del pie de página. Pero, ¿qué pasa si quieres cambiar el diseño del pie de página de una sola página de destino de WordPress?
Lo veremos a continuación.
2. Editar el pie de página de WordPress en diferentes páginas
Muchos propietarios de sitios web utilizan páginas de aterrizaje para conseguir más clientes potenciales y conversiones para su negocio. Las páginas de aterrizaje funcionan de forma diferente a las páginas web normales, ya que se centran en un único objetivo en lugar de ofrecer mucha información a la vez.
Con esto en mente, es posible que desee editar el pie de página de su página de destino, por lo que toda la información se alinea con el objetivo de su página. Una de las maneras más fáciles de hacerlo es de nuevo con SeedProd.

Además de ser un completo constructor de sitios web para WordPress, SeedProd es el mejor constructor de páginas de aterrizaje de arrastrar y soltar para WordPress. Puede utilizar su interfaz visual para crear páginas de destino de alta conversión sin escribir una sola línea de código.
También viene con varias secciones de página de aterrizaje, lo que facilita la adición de encabezados personalizados, llamadas a la acción, áreas de héroe, preguntas frecuentes y pies de página.
Esta es la función que necesitará para editar el pie de página de su página de destino de WordPress.
En primer lugar, haga clic aquí para empezar con SeedProd e instalar y activar el plugin en su sitio web WordPress. A continuación, puede seguir esta guía paso a paso para crear una página de destino en WordPress.
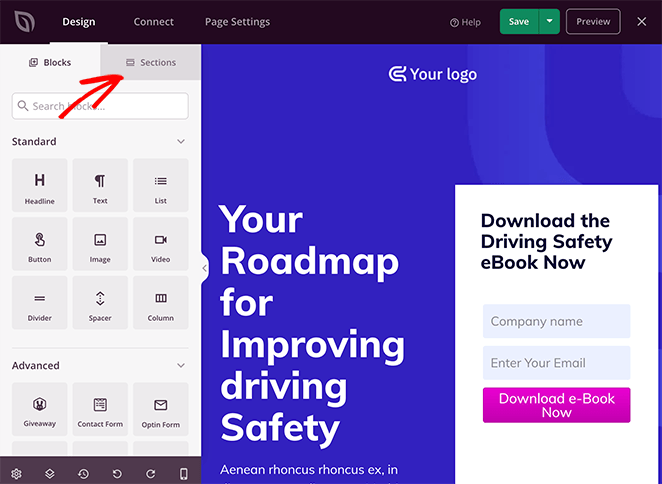
Una vez dentro del editor de páginas de arrastrar y soltar de SeedProd, haga clic en la pestaña Secciones del panel izquierdo.

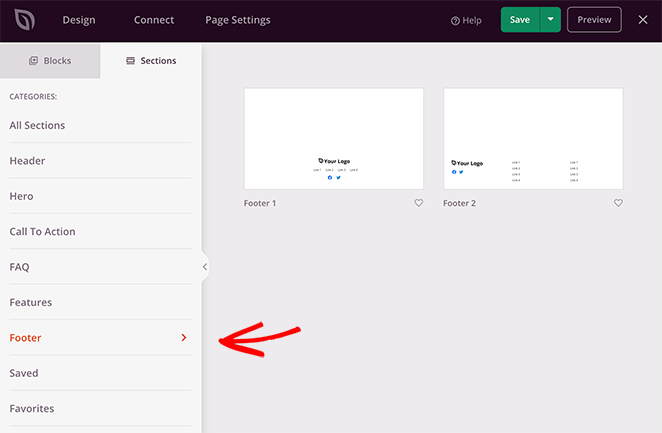
Ahora haga clic en el encabezado Pies de página para mostrar los diferentes diseños de pies de página de SeedProd.

Puede hacer clic en el icono de la lupa para previsualizar las secciones antes de añadirlas a su página.

A continuación, haga clic en el botón Elegir esta sección para añadirla al diseño de su página de destino.
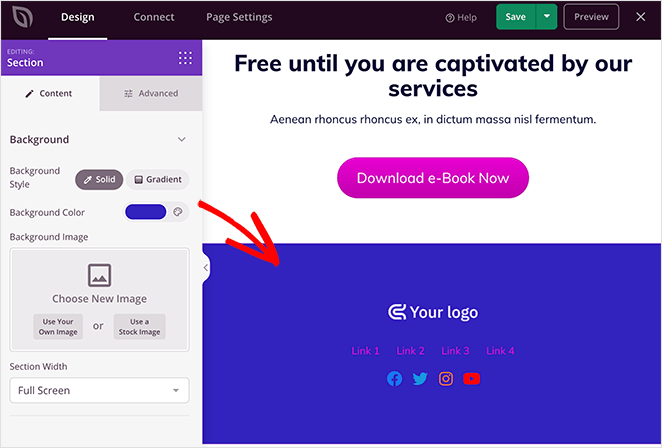
Después de añadir la sección de pie de página a su página, puede personalizarla en el editor visual. Por ejemplo, puedes cambiar el color de fondo de la sección o añadir una imagen de fondo.

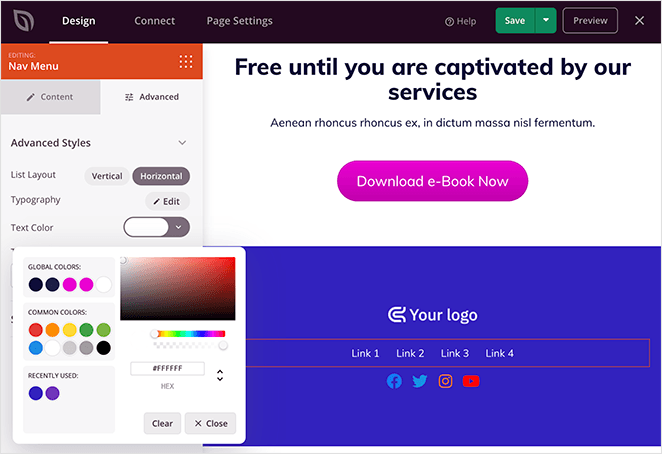
También puedes hacer clic en la navegación a pie de página para cambiar los colores de los enlaces o los iconos de las redes sociales.

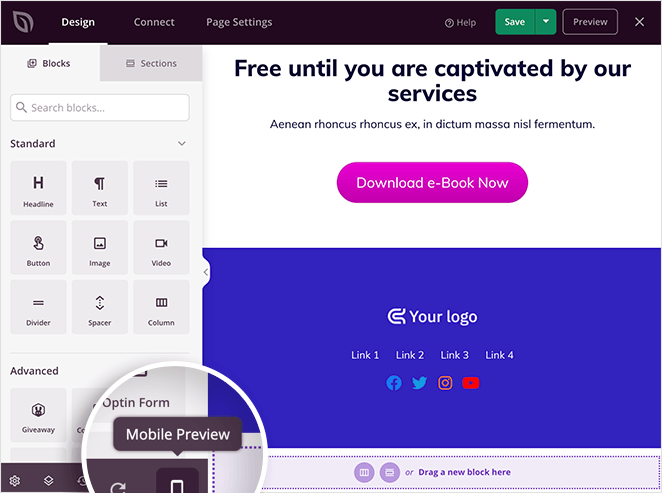
Ahora comprueba el pie de página para ver cómo se ve en pantallas móviles como tabletas y smartphones. Para ello, haz clic en el icono de vista previa para móviles situado en la parte inferior de la pantalla.

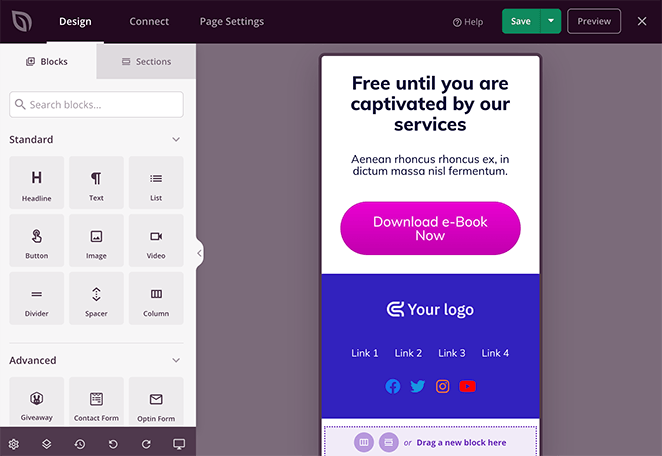
Esto le llevará a la vista previa móvil de SeedProd. Si el pie de página de su página de destino no se ve bien, puede editarlo en la vista previa móvil hasta que se vea como usted desea.

Cuando esté listo para realizar los cambios, haga clic en la flecha hacia abajo situada junto al botón verde Guardar y haga clic en Publicar. A continuación, puede hacer clic en el botón Ver página en vivo para obtener una vista previa de su nuevo pie de página de destino de WordPress.

3. Editar widget de pie de página en WordPress
Los widgets de pie de página son una característica común de los temas. Suelen estar divididos en columnas, cada una de ellas con un área de widgets independiente.
Muchos de los mejores temas de WordPress tienen áreas de widgets personalizables en el pie de página de WordPress. Puedes utilizar estas áreas para añadir widgets que contengan casi cualquier tipo de contenido.
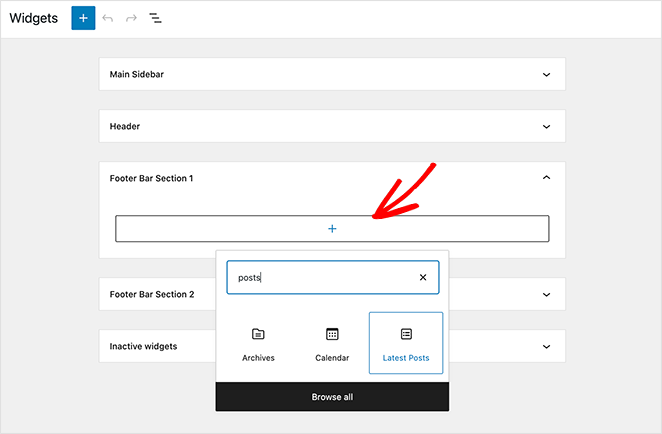
Navega a Apariencia > Widgets desde tu panel de WordPress para añadir widgets de pie de página en WordPress. A continuación, busque su barra lateral de pie de página en la lista y haga clic en el icono más (+) para buscar bloques de pie de página disponibles.

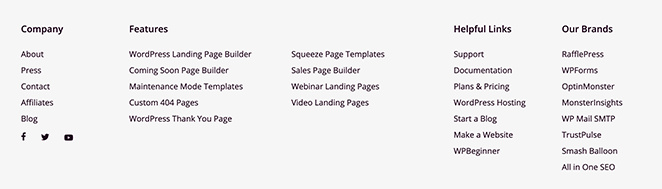
Como en el ejemplo anterior, muchos temas tienen más de 1 área de pie de página o sección de widgets. Además, cada tema muestra el pie de página de forma diferente.
Por eso es importante previsualizar tu sitio web después de realizar cualquier cambio para asegurarte de que tu widget de WordPress está donde quieres.
También puede utilizar este método para añadir enlaces a páginas importantes en el pie de página. Para ello, primero debe crear un nuevo menú en WordPress.
Añadir o cambiar el menú de pie de página de WordPress
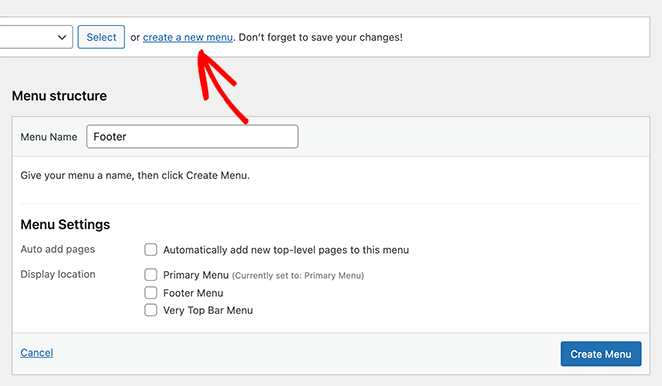
Vaya a Apariencia " Menús desde el panel de control de WordPress y haga clic en el enlace Crear nuevo menú.
A continuación, introduzca un nombre para su menú y haga clic en el botón Crear menú.

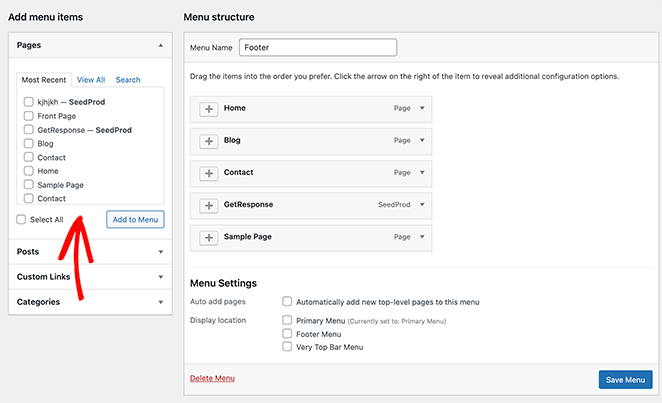
Ahora puedes añadir enlaces a tu menú. Solo tienes que seleccionar cualquier entrada, página o categoría del panel izquierdo para añadirlos.

A continuación, pulse el botón Guardar menú.
Ya está listo para añadir nuevos enlaces de menú a su área de widgets de pie de página de WordPress. Vuelve a la página de widgets yendo a Apariencia " Widgets.

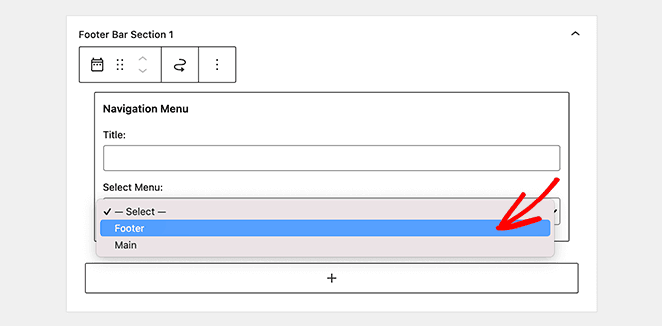
Haz clic en el icono del signo más, busca el widget Menú de navegación y añádelo al pie de página. A continuación, en el menú desplegable, elige el menú de pie de página que acabas de crear y haz clic en Guardar.
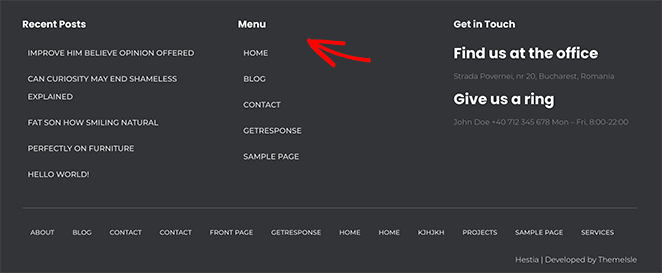
Ahora puede visitar su sitio web y ver cómo quedan sus enlaces de pie de página personalizados.

4. Elimine el texto del pie de página 'Proudly Powered by WordPress' Copyright
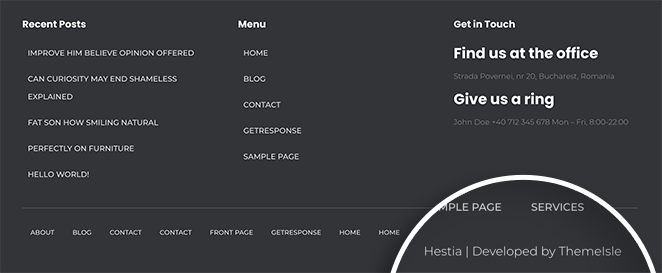
Cuando instalas WordPress por primera vez, el pie de página de tu tema puede mostrar un enlace de crédito al pie de página 'Proudly Powered by WordPress' en la parte inferior de cada página. No se trata de un widget de pie de página, por lo que no es fácil averiguar cómo cambiarlo sin la ayuda de expertos en WordPress.
Muchos temas de WordPress alteran esta línea de texto para promocionar su tema, como el que se muestra a continuación.

También suelen incluir la edición con tu propio texto en el personalizador de temas de WordPress (también conocido como editor de temas o personalizador de WordPress).
Entonces, ¿cómo se puede cambiar el pie de página de copyright en WordPress?
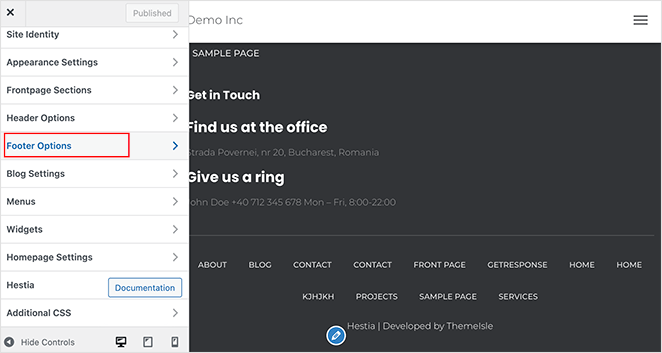
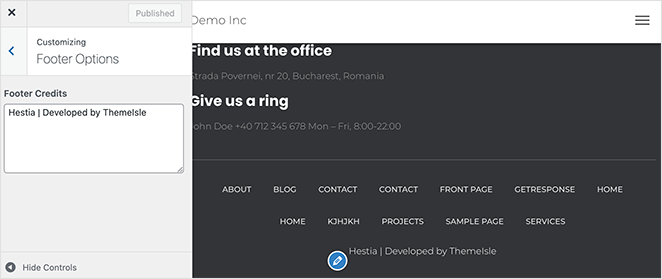
Dirígete a Apariencia " Personalizar desde el panel de control de WordPress, donde verás la cabecera, el pie de página y otros ajustes del tema. Desplázate por la lista hasta que encuentres un encabezado llamado Pie de página.

Estamos utilizando el tema de WordPress Hestia para este ejemplo, y la sección de pie de página se llama Opciones de pie de página. Si haces clic en el encabezado, tendrás la opción de cambiar el contenido del texto del pie de página para adaptarlo mejor a tu sitio web.

Después de editar el contenido, haga clic en el botón Publicar en la parte superior de la pantalla. A continuación, puede previsualizar su sitio web para ver los cambios.

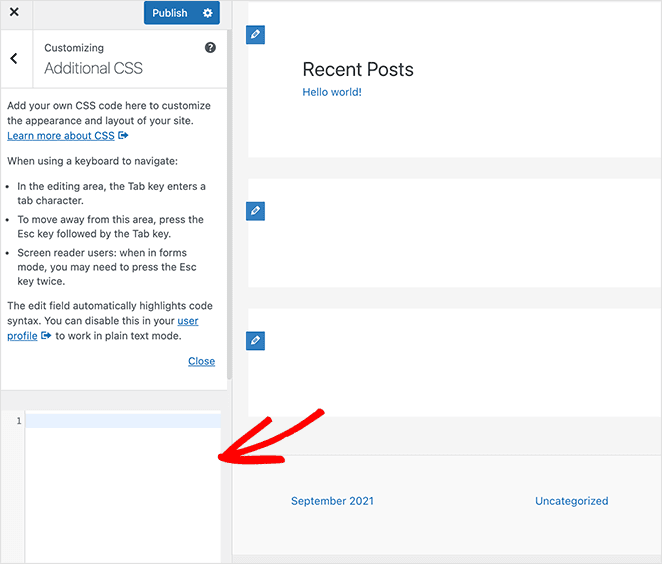
Alternativamente, puedes ir a Apariencia " Personalizar " CSS adicional y añadir el siguiente código CSS:
.site-info {
display: none;
}
Guarde los cambios y actualice su sitio web para ver el pie de página actualizado.
Si necesitas más ayuda, consulta esta guía para eliminar el enlace "Powered by WordPress" del pie de página. Detalla cómo editar manualmente el archivo footer.php de los archivos de tu tema hijo. De esta forma, podrás actualizar los archivos correctamente.
5. Añadir código personalizado al pie de página de WordPress
A veces puede que necesite editar el pie de página de WordPress para añadir nuevos fragmentos de código a su sitio web. Por lo general, puedes conectar una aplicación o un programa de análisis como Google Analytics.
Por ejemplo, si quieres añadir un botón de Pinterest a tu sitio, tendrás que añadir el script de Pinterest a tu pie de página de WordPress.
La forma más sencilla de añadir scripts a tu pie de página es instalar y activar el plugin WPCode. Si necesitas ayuda, sigue esta guía sobre cómo instalar un plugin de WordPress.
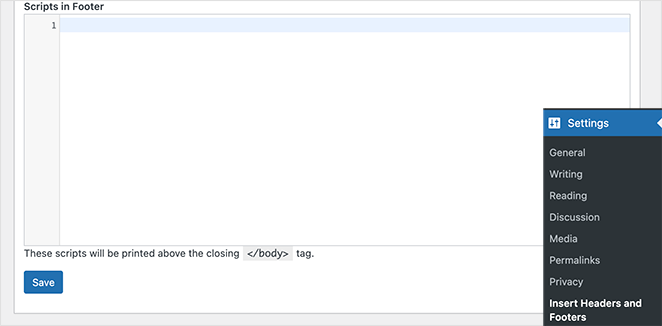
Después de activar el plugin, vaya a Fragmentos de código " Insertar encabezados y pies de página desde el área de administración de WordPress. A continuación, copie y pegue el código del pie de página en el cuadro "Scripts en el pie de página".

Cuando haya terminado, haga clic en el botón Guardar para almacenar la configuración. Ahora WordPress debería instalar correctamente los scripts de pie de página.
6. Eliminar completamente el pie de página de WordPress
No recomendamos este método para la mayoría de los sitios web, pero puede tener sentido eliminar el pie de página de WordPress por completo en algunas situaciones. Por ejemplo, eliminar el pie de página no es una mala solución si causa demasiado desorden o si no quieres que los motores de búsqueda lo rastreen.
Pero recuerde esto: eliminar su pie de página de WordPress no lo elimina de su carpeta de temas de WordPress. El código CSS le dice a WordPress que solo oculte el contenido del pie de página.
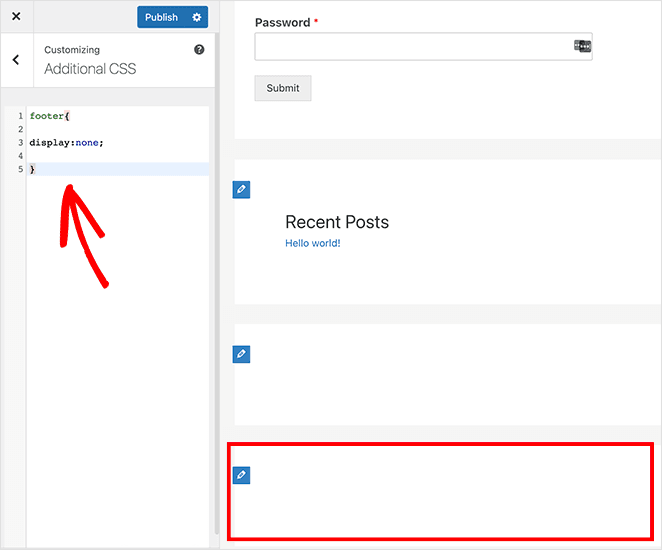
Para ocultar completamente el pie de página de WordPress, vaya a Apariencia " Personalice y haga clic en el botón CSS adicional ficha.

A continuación, pega el siguiente código CSS en el recuadro:
footer{
display:none;
}

Este código le dirá a WordPress que oculte completamente el contenido del pie de página en la mayoría de los casos. Si alguna vez cambias de opinión, puedes eliminar el código para recuperar el pie de página de WordPress.
¡Eso es!
Esperamos que este post te haya ayudado a aprender cómo editar el pie de página en WordPress. Puede que también te guste este resumen de los mejores plugins de WordPress para hacer crecer tu negocio.
Mientras esté aquí, síganos en Facebook y Twitter para obtener más consejos y tutoriales útiles.