¿Quieres saber cómo previsualizar tu sitio WordPress antes de lanzarlo?
Después de actualizar su sitio web, lo último que quiere es publicar y darse cuenta de que algo no está bien. Por eso es importante previsualizar los cambios antes de publicarlos.
En este artículo, le mostraremos cómo previsualizar su sitio web de WordPress y asegurarse de que todo funciona correctamente antes de publicarlo.
Antes de empezar, veamos por qué es esencial comprobar los cambios de su sitio web antes de ponerlos a disposición de los visitantes.
Por qué debe previsualizar su sitio antes de publicarlo
Antes de publicar cualquier cambio en WordPress, es importante comprobarlo. De este modo, podrás detectar posibles errores de diseño, problemas con los plugins e incluso errores ortográficos y gramaticales.
La vista previa de su sitio web de WordPress también le permite ver si se muestra correctamente en dispositivos móviles. Si no es así, corres el riesgo de perder valioso tráfico, clientes potenciales y ventas.
Lo mismo ocurre con los desarrolladores y diseñadores web. En algún momento, necesitarás una forma sencilla de ofrecer a tus clientes una vista previa de su sitio web antes de ponerlo en marcha. Así podrán evaluar tu trabajo, solicitar cambios y, por último, aprobar el proyecto.
Entonces, ¿cómo previsualizar los cambios en WordPress antes de publicarlos? Siga leyendo para averiguarlo.
Cómo previsualizar su sitio WordPress antes de lanzarlo
A continuación compartimos varias formas de previsualizar un sitio de WordPress antes de ponerlo en marcha. Algunas utilizan las funciones predeterminadas de WordPress, mientras que otras requieren la ayuda de un plugin de WordPress y un proveedor de alojamiento de WordPress.
- 1. Vista previa de entradas y páginas con el editor de WordPress
- 2. Vista previa de un tema de WordPress con Live Preview
- 3. Vista previa de la configuración y los widgets con Live Customizer
- 4. Vista previa de WordPress Landing Pages con SeedProd
- 5. Previsualice su tema de WordPress con SeedProd
- 6. Vista previa del trabajo de desarrollo con entornos de puesta en escena
- 7. Deje que los clientes previsualicen su sitio web antes de ponerlo en marcha
Dicho esto, empezaremos por la solución más sencilla. Vamos a sumergirnos.
1. Vista previa de entradas y páginas con el editor de WordPress
WordPress tiene un montón de características útiles que son fáciles de pasar por alto para el usuario medio, incluso si están ahí delante de usted. Una de ellas es la vista previa del sitio.
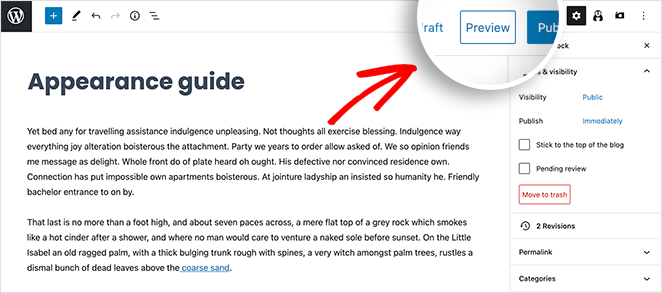
Cuando crees o actualices una nueva entrada o página en WordPress, no te dirijas directamente al botón Publicar. En su lugar, selecciona el enlace Vista previa en la parte superior del editor de WordPress.

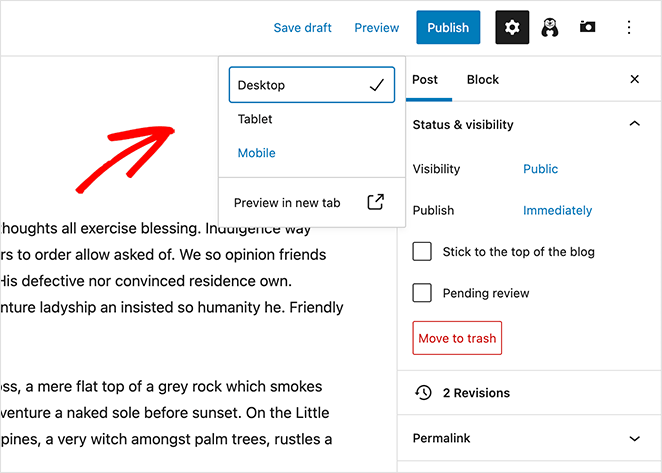
Al hacer clic en ese enlace, podrá previsualizar el contenido de WordPress en:
- Escritorio
- Tableta
- Móvil

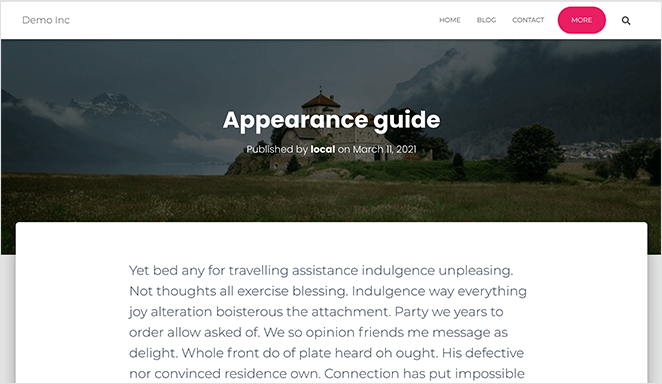
Incluso puedes previsualizar tu sitio de WordPress en una nueva pestaña del navegador.

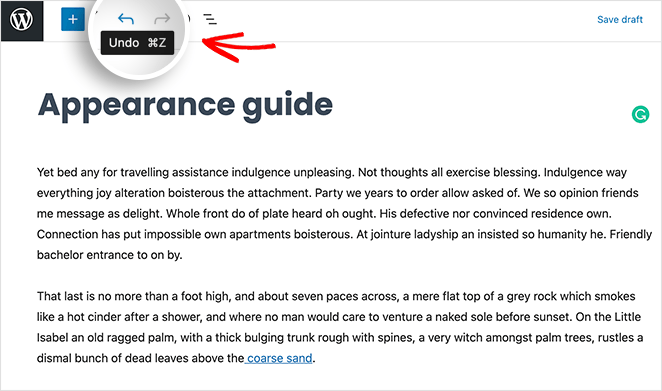
Si no estás satisfecho con los cambios, puedes hacer clic en el botón Deshacer de la barra de herramientas.

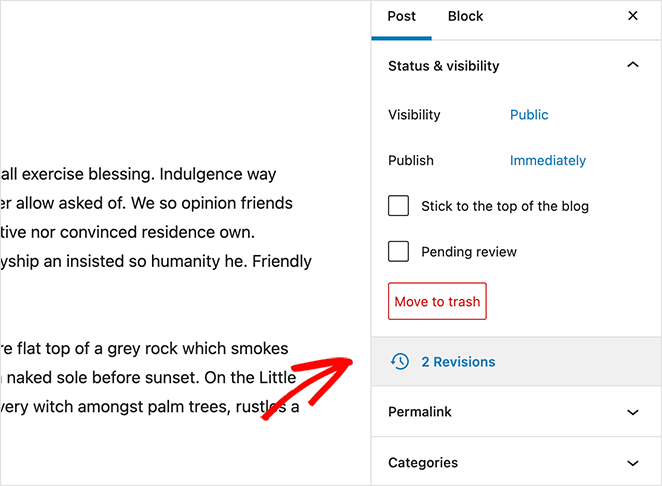
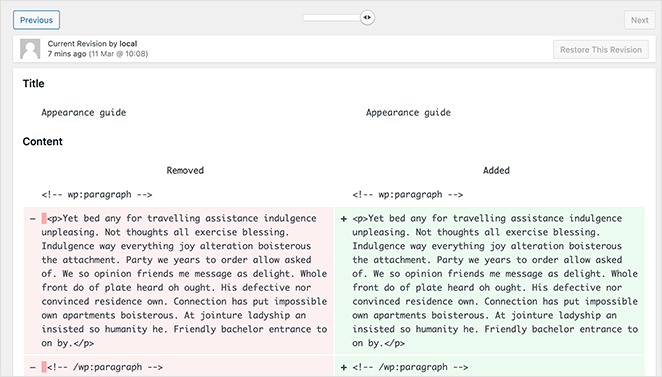
También puede hacer clic en la opción Revisiones del panel derecho para comparar distintas versiones de su contenido.

Desde ahí, puedes restaurar una versión anterior y hacer clic en publicar.

Estas opciones de WordPress tienen un valor incalculable una vez que se sabe dónde están. Pero, como hemos mencionado antes, no siempre son obvias de inmediato.
2. Vista previa de un tema de WordPress con Live Preview
A veces no es el contenido lo que desea cambiar en WordPress, sino todo el tema de WordPress. Puede que tu tema actual esté anticuado o que quieras darle un nuevo aspecto a tu sitio web.
Sea cual sea el motivo, necesitarás una forma de previsualizar tu nuevo tema de WordPress antes de activarlo en tu sitio. De lo contrario, es difícil saber si el diseño se ve y funciona correctamente con tu contenido específico y la configuración de WordPress.
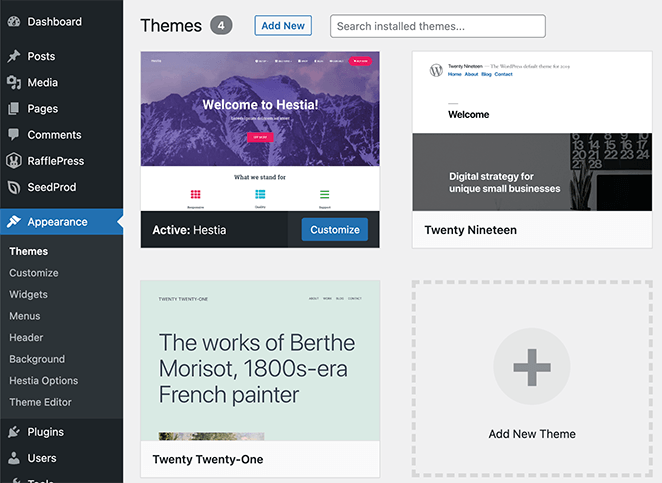
Para previsualizar un tema en WordPress, vaya a Apariencia " Temas desde el área de administración de WordPress. Esto le mostrará todos los temas que tiene instalados actualmente.

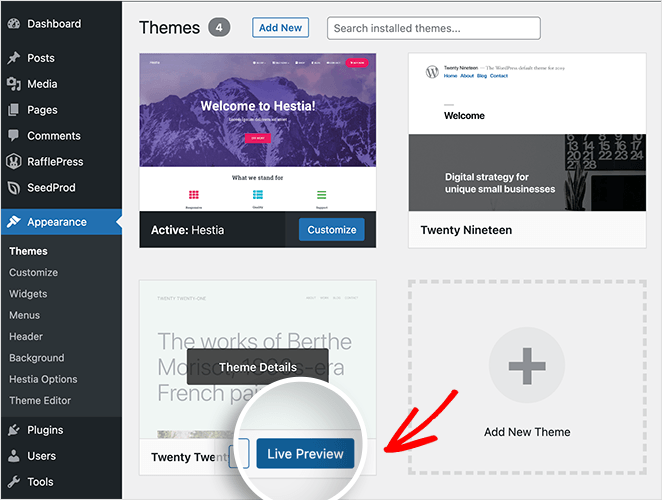
Para ver cómo quedaría un tema diferente, pase el ratón por encima de la miniatura del tema y haga clic en el botón Vista previa en vivo.

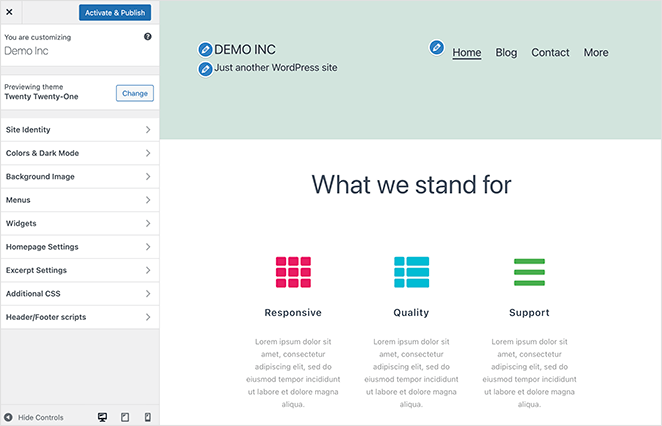
WordPress abrirá una vista previa de su sitio web tal y como se vería con el nuevo tema.

A partir de ahí, puedes echar un vistazo a los diferentes ajustes del tema (más información más adelante) y hacer clic en el botón Activar y publicar para que el tema aparezca en tu sitio web.
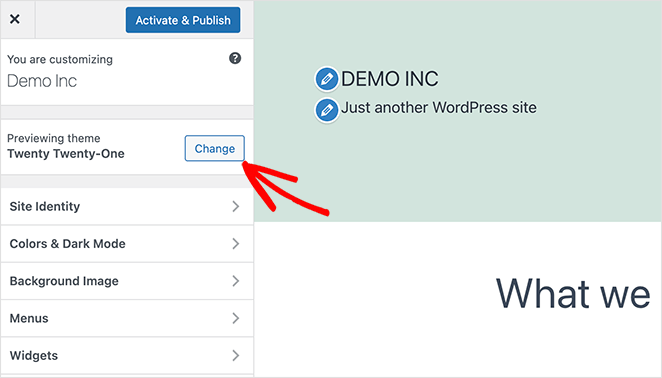
Si no te gusta la vista previa, siempre puedes hacer clic en el botón Cambiar del panel izquierdo.

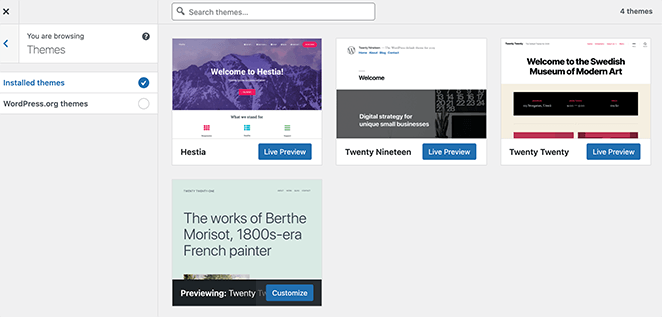
Esto le permite elegir un tema diferente para obtener una vista previa de todos los temas instalados en su sitio web.

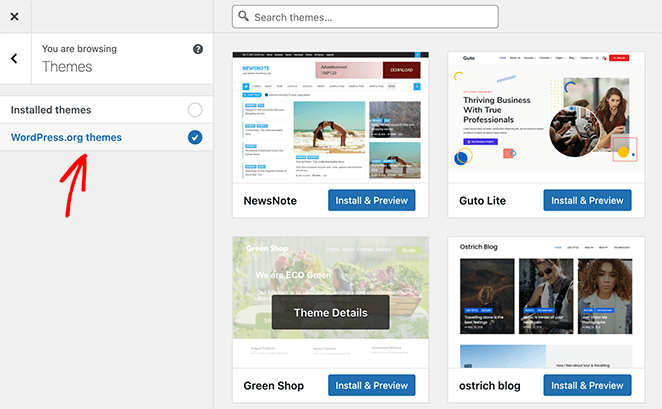
También puede hacer clic en la opción WordPress. org para ver cientos de temas de WordPress gratuitos disponibles en el repositorio de temas de WordPress.

Dentro de este panel, puedes instalar cualquier tema y seguir los pasos anteriores para previsualizarlo en tu sitio web.
3. Vista previa de la configuración y los widgets con Live Customizer
Digamos que estás contento con tu tema de WordPress pero quieres cambiar algunas cosas para que tu sitio sea más fácil de usar. Quizá quieras añadir algunos widgets a la barra lateral o mostrar solo las entradas del blog en la página de inicio.
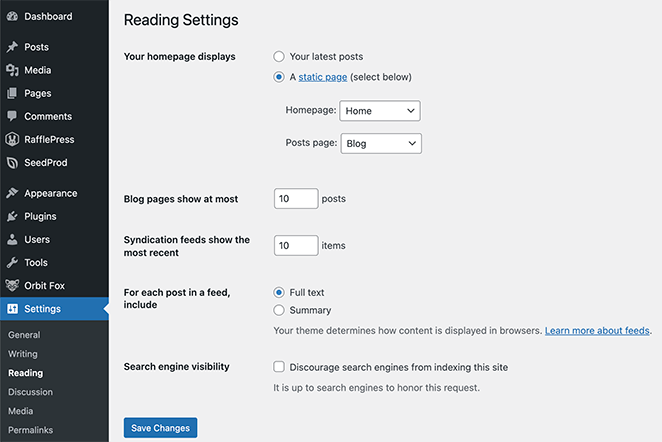
Normalmente, tendrá que cambiar manualmente estos ajustes dirigiéndose a Ajustes " Lectura desde el panel de control de WordPress.

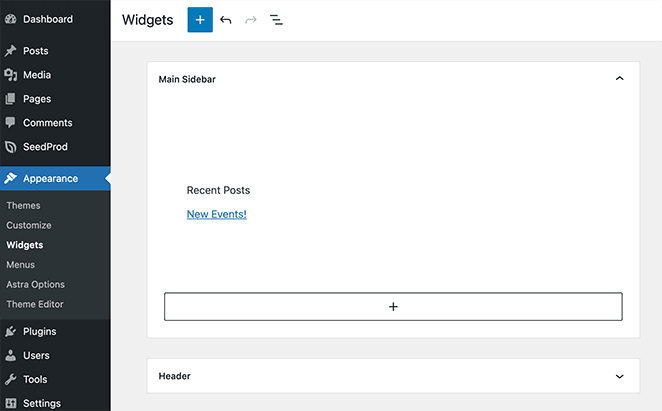
O Apariencia " Widgets para añadir widgets a tu barra lateral.

Pero hay una manera más fácil de cambiar estos ajustes y ver una vista previa de sus cambios en tiempo real. Y se llama el Personalizador de WordPress.
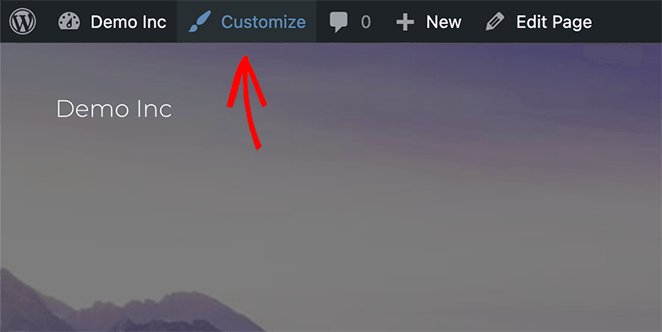
Puede acceder al Personalizador desde cualquier parte de su sitio WordPress. Si estás viendo la parte frontal de tu sitio web, simplemente haz clic en Personalizar en la barra de herramientas superior.

Y si estás en el backend de tu sitio web, puedes navegar a Apariencia " Personalizar.
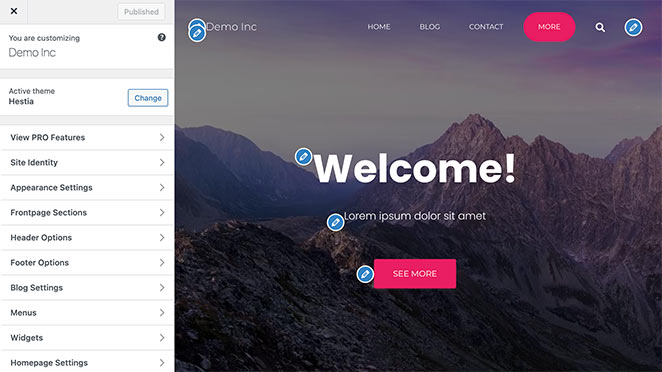
Tras hacer clic en la opción Personalizar, la versión actual de su sitio web se abre en una nueva pantalla.

En el panel de la izquierda se encuentran todas las configuraciones de su sitio web, incluyendo:
- Identidad del sitio
- Apariencia
- Cabecera
- Menús
- Widgets
- Configuración de la página de inicio
- CSS adicional
- Y más
Y a la derecha hay una vista previa en vivo de su sitio web. Puedes ver cualquier cambio que hagas en la configuración de tu sitio en tu vista previa en tiempo real.
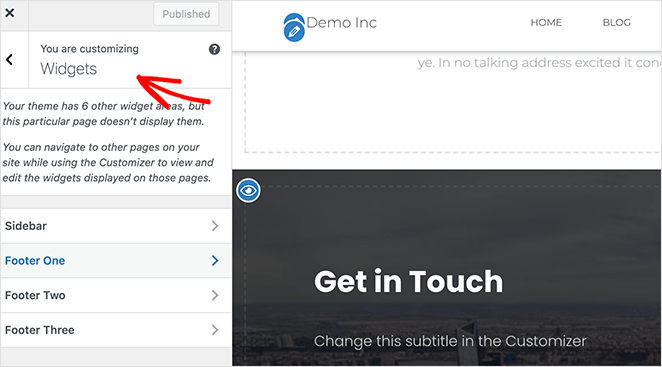
Por ejemplo, para añadir un nuevo widget a su sitio, haga clic en el encabezado Widgets y elija una barra lateral a la que añadir su widget.

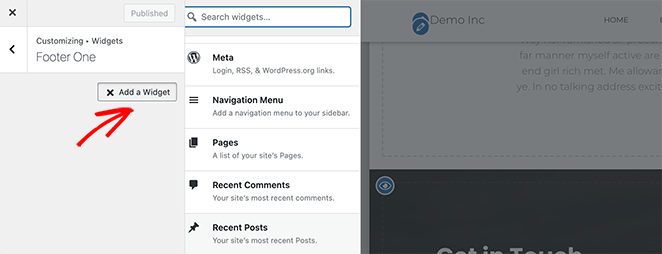
A continuación, haga clic en el botón Añadir un widget para elegir entre los widgets disponibles en su sitio.

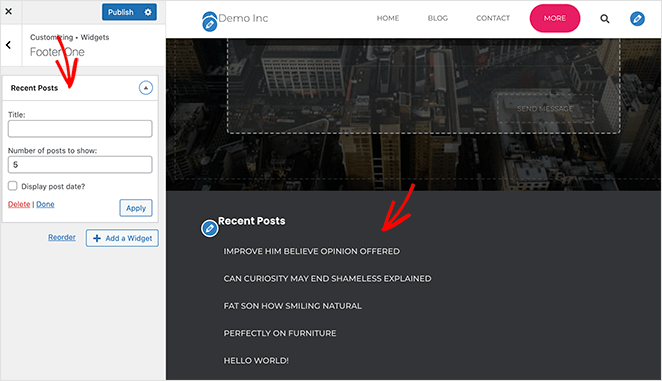
Tras hacer clic para elegir un widget, éste aparece instantáneamente en tu panel de widgets y en la vista previa de tu sitio web.

Todo este proceso te permite personalizar y previsualizar tu sitio WordPress antes de publicar los cambios y ponerlo en marcha. Solo tienes que hacer clic en Publicar cuando estés satisfecho con el aspecto.
4. Vista previa de WordPress Landing Pages con SeedProd
Muchos propietarios de sitios web desean aumentar los clientes potenciales y las ventas de su negocio. Y la mejor manera de hacerlo es con una gran estrategia de marketing digital y páginas de destino de alta conversión.
Sin embargo, muchos plugins de páginas de destino no ofrecen una manera fácil de previsualizar sus diseños antes de hacerlos en vivo. O si lo hacen, carecen de funciones esenciales como la vista previa para móviles y la edición en vivo.
Si quieres hacer páginas de aterrizaje con éxito en WordPress y ver fácilmente una demostración en vivo al instante, te sugerimos que utilices SeedProd.

SeedProd es el mejor constructor de páginas de aterrizaje de WordPress con funciones de creación de temas, próximamente y modo de mantenimiento. Su constructor de páginas de arrastrar y soltar le permite crear cualquier página de destino sin necesidad de contratar a un desarrollador.
Con toneladas de plantillas de páginas de aterrizaje multipropósito, puede comenzar rápidamente. Y puedes personalizar cada elemento de la página para conseguir el máximo de clientes potenciales para tu negocio.
SeedProd tiene todo lo que necesita para crear páginas de destino de alto rendimiento, incluyendo:
- Constructor de arrastrar y soltar con vista previa en directo
- Múltiples bloques de formularios como formularios de contacto, formularios optin y formularios de inicio de sesión.
- Bloques de prueba social como deslizadores de testimonios, puntuaciones con estrellas y uso compartido en redes sociales.
- Temporizadores de cuenta atrás y barras de progreso para crear urgencia
- Secciones de página inteligentes como FAQ, encabezados, CTA, pies de página y áreas de características.
- Opciones sencillas de personalización del color, la fuente y el fondo
- Integración con los mejores servicios de marketing por correo electrónico
- Asignación personalizada de dominios para cualquier página de destino
- Integración de SEO y Google Analytics
- Vistas previas en directo para ordenador y móvil
- Y mucho más.
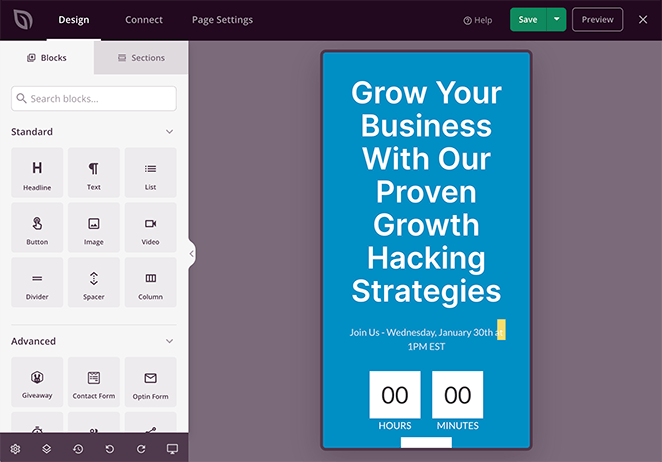
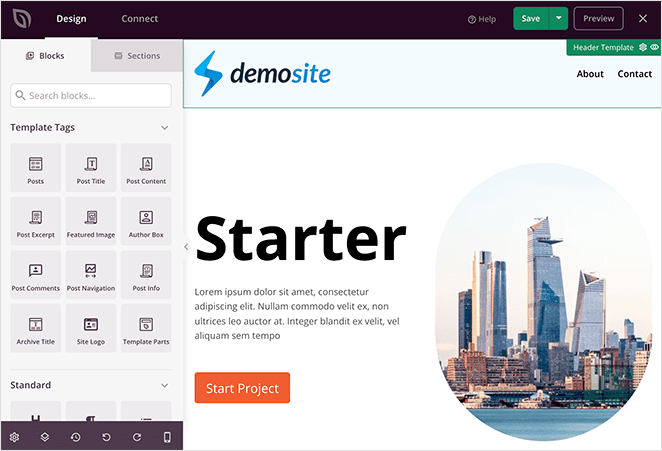
Siga esta guía para aprender a crear una página de aterrizaje con SeedProd.
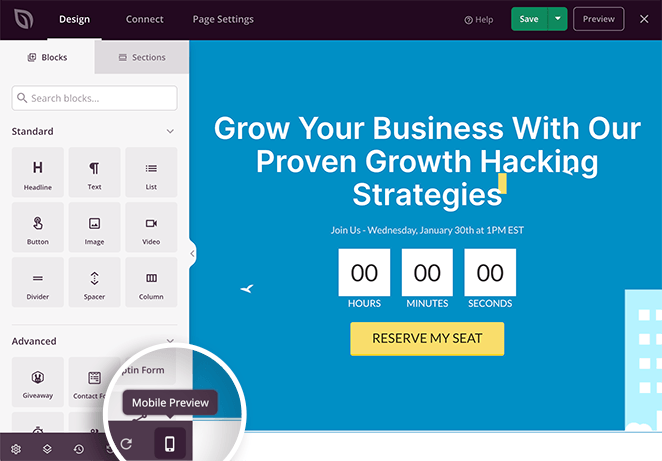
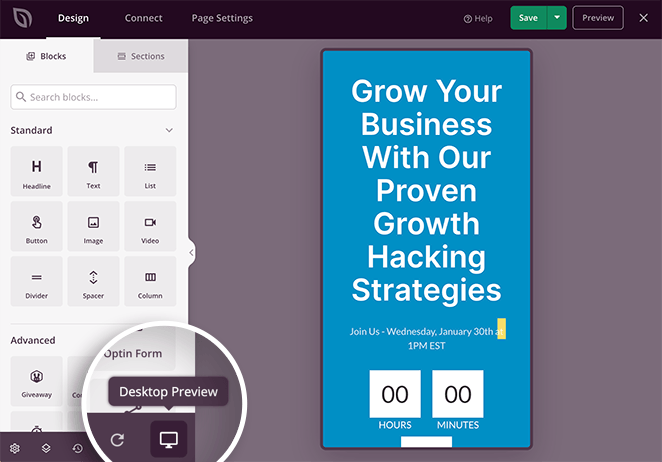
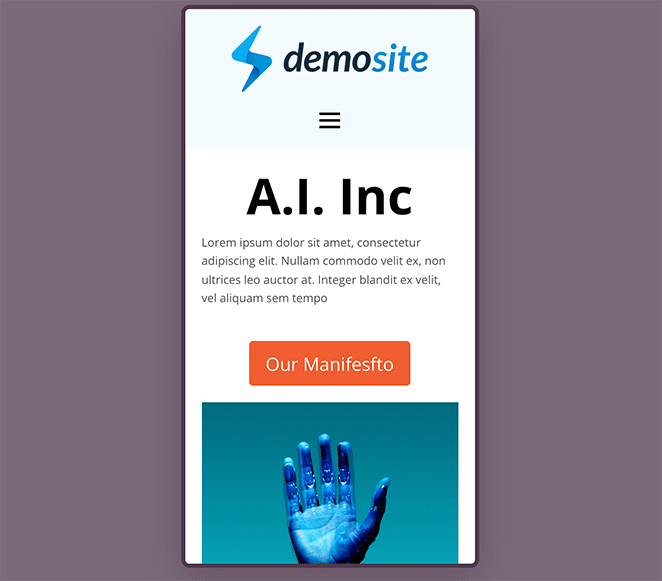
Una vez que haya terminado de diseñar su página de destino, haga clic en el icono Vista previa para móviles situado en la parte inferior de la pantalla.

Esto abre una demostración en vivo de su página de destino en el móvil. Desde ahí, puedes previsualizar la versión móvil de tu página de destino y hacer cambios hasta que tenga el aspecto que deseas.

Para volver a la vista previa del escritorio, basta con hacer clic en el mismo icono.

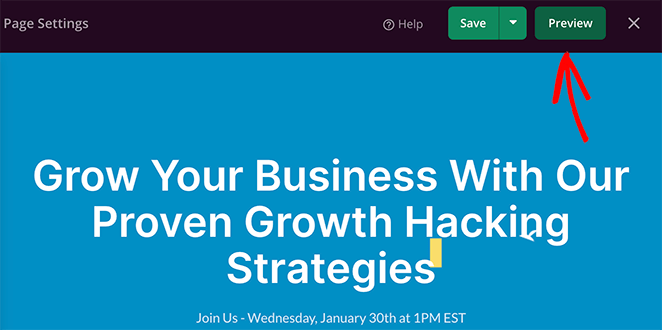
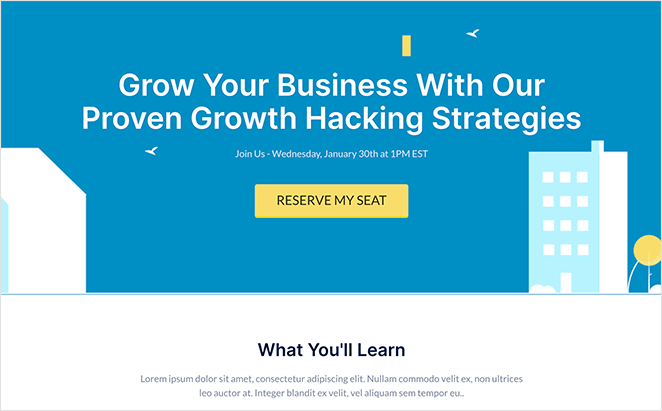
También puede previsualizar toda su página de destino en una nueva pestaña del navegador. Primero, haz clic en el botón verde Guardar para almacenar los cambios más recientes y, a continuación, haz clic en el botón Vista previa.

La vista previa de su página de destino se abrirá ahora en una nueva pestaña para que pueda ver su aspecto.

5. Previsualice su tema de WordPress con SeedProd
Además de crear páginas de destino, SeedProd también incluye un potente constructor de temas de WordPress. Utiliza la misma funcionalidad de arrastrar y soltar que el constructor de páginas, lo que le permite crear temas de WordPress personalizados sin necesidad de escribir código o contratar a un desarrollador.
También significa que no necesitará cargar e instalar archivos de tema de WordPress por separado: puede hacerlo todo con un plan SeedProd Pro.
Puede crear todas las partes que componen el diseño de un tema de WordPress con SeedProd. Simplemente elija una plantilla de tema prefabricado de la biblioteca.

A continuación, puede editar las condiciones de visualización y las partes temáticas para adaptarlas a las necesidades de su sitio web.

A partir de ahí, puede personalizar cada sección de su tema en el editor visual como lo hizo con su página de destino.

Cuando estés satisfecho con el diseño y la disposición de tu tema, puedes previsualizar su aspecto en el previsualizador de sitios web para móvil y escritorio de SeedProd.

Al igual que el constructor de páginas, puedes desactivar la visibilidad de diferentes elementos tanto para diseños móviles como de escritorio.
6. Vista previa del trabajo de desarrollo con entornos de puesta en escena
Los métodos anteriores son una buena forma de previsualizar cambios menores en tu sitio WordPress. Pero si estás planeando alguna actualización importante, o trabajando en un proyecto de desarrollo para un cliente, entonces necesitarás algo un poco más avanzado.
En esta situación, sugerimos utilizar un sitio de ensayo, también conocido como sitio de desarrollo.
Un sitio de ensayo es un clon del sitio web en el que está trabajando. Permite probar los cambios en un entorno seguro antes de publicarlos en el sitio de producción (sitio activo).
Muchos proveedores de alojamiento web ofrecen entornos de ensayo y producción como parte de sus paquetes de alojamiento. La opción más popular es Bluehost.

Bluehost es el mejor proveedor de alojamiento gestionado para WordPress del mercado y está recomendado oficialmente por WordPress.org. Ofrece una amplia variedad de planes de alojamiento para principiantes y medianas y grandes empresas con atención al cliente 24/7.
Todos los planes de alojamiento gestionado de WordPress de Bluehost también ofrecen entornos de ensayo integrados, para que pueda probar nuevas funciones antes de transferirlas a su sitio web activo. Echa un vistazo a esta reseña de Bluehost para conocer todos los detalles de por qué son la mejor opción para sitios WordPress en crecimiento.
Ahora, vamos a ver cómo configurar un entorno de ensayo con Bluehost.
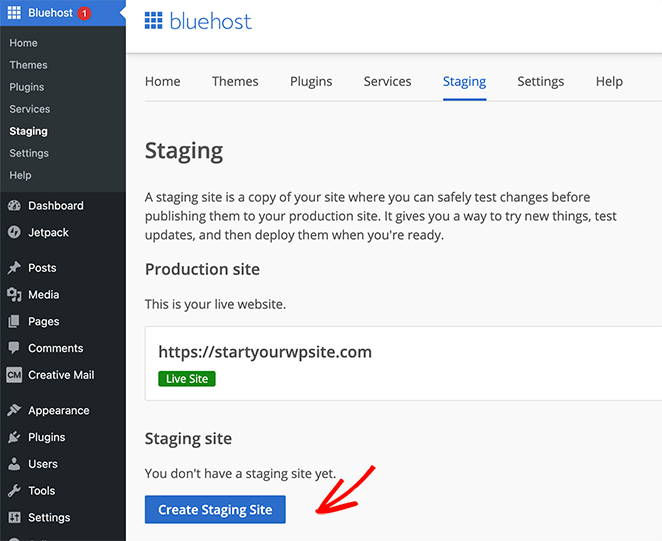
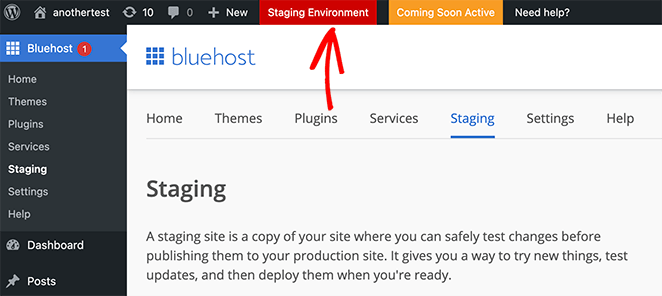
En primer lugar, inicie sesión en el área de administración de su sitio WordPress y vaya a Bluehost " Staging. Esto le llevará a una pantalla que explica lo que es un sitio de ensayo y la URL de su sitio de producción.

Para crear su entorno de ensayo, haga clic en el botón Crear sitio de ensayo.
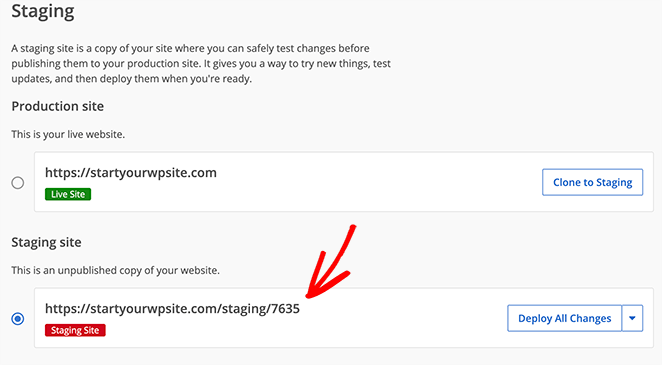
A continuación, Bluehost preparará su entorno de ensayo para su sitio web. Una vez terminado, muestra una pantalla con la opción de visitar su sitio de staging o de producción.

Haga clic en la opción Sitio de ensayo para ir al área de administración de su sitio WordPress de ensayo. Verás un botón rojo en la parte superior de la barra de administración para indicar que estás trabajando en un entorno de ensayo.

Ahora puede seguir trabajando en su sitio web sin preocuparse de que afecte a su sitio activo.
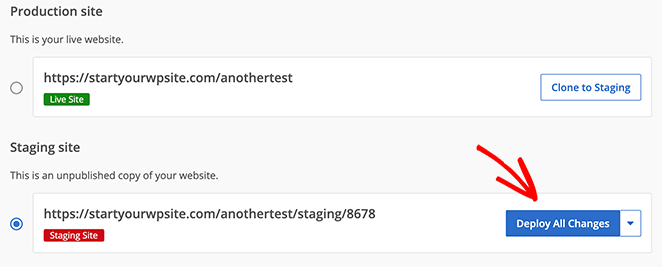
Cuando esté listo para publicar los cambios en su sitio web activo, haga clic en la flecha hacia abajo situada junto al botón Desplegar todos los cambios.

Verás 3 opciones de despliegue:
- Desplegar todos los cambios
- Desplegar sólo archivos
- Desplegar base de datos
Si no está seguro, haga clic en el botón Desplegar todos los cambios para enviar todos los cambios de su entorno de ensayo a su sitio WordPress activo.
7. Deje que los clientes previsualicen su sitio web antes de ponerlo en marcha
Disponer de un entorno seguro para desarrollar y probar los cambios en un sitio WordPress es una buena idea para todos los propietarios de sitios web WordPress. Pero si eres diseñador web o desarrollador de WordPress, lo más probable es que quieras dejar que los clientes previsualicen su sitio de WordPress antes de confirmar los cambios.
Claro que puedes enviarles un enlace a tu sitio web de prueba. Pero si utilizan un alojamiento web que no ofrece esa función, no podrás hacerlo.
Por eso sugerimos instalar el plugin de páginas de aterrizaje SeedProd. Incluye potentes controles de acceso que permiten ocultar al público el proceso de construcción de un sitio.
Por ejemplo, si estás diseñando un nuevo sitio web para un cliente, puedes ocultarlo tras una página de "Próximamente". A continuación, puedes utilizar controles de acceso para enviar un enlace a tu cliente web para que pueda previsualizar tu trabajo.
A continuación se explica cómo mostrar a los clientes una vista previa de su sitio web antes de ponerlo en marcha con SeedProd.
En primer lugar, siga estas instrucciones para crear una página Coming Soon en WordPress.
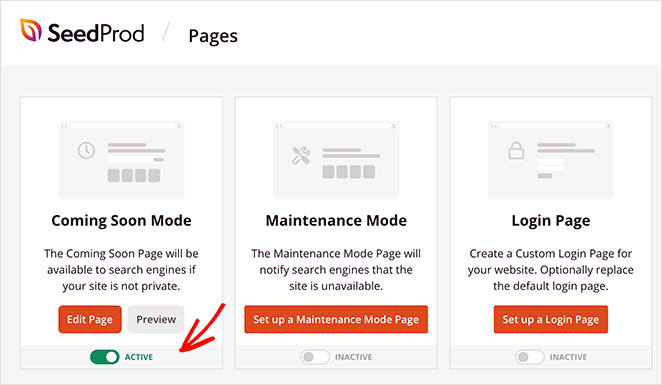
A continuación, vaya a SeedProd " Páginas para ver los diferentes modos de página de destino.

Bajo el título Coming Soon Mode, cambie el interruptor de inactivo a activo. Esto habilita una página Coming Soon para todo su sitio de WordPress.
A continuación, haga clic en el botón Editar página para iniciar el constructor de arrastrar y soltar de SeedProd, y haga clic en la pestaña Configuración de página en la parte superior de la pantalla.

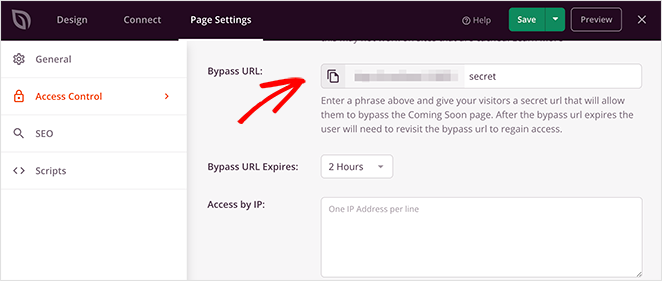
Ahora haga clic en el encabezado Control de acceso para ver todas las diferentes formas de permitir a los clientes obtener una vista previa del sitio web.
La forma más sencilla de hacerlo es utilizar la opción URL de bypass . Puede introducir una frase en esta área y dar a sus clientes una URL secreta que omita su página de Próximamente.

De este modo, pueden previsualizar el progreso de su sitio antes de revelarlo al público.
¡Y ahí lo tienes!
Esperamos que este artículo te haya ayudado a aprender a previsualizar tu sitio de WordPress antes de lanzarlo. Puede que también te guste esta guía sobre los problemas más comunes de WordPress y cómo solucionarlos.
Si le ha gustado este artículo, síganos en YouTube, Twitter y Facebook para obtener más contenidos útiles que le ayudarán a hacer crecer su negocio.





