Want to know how to preview your WordPress site before going live?
After you update your website, the last thing you want is to hit publish and realize something isn’t right. That’s why it’s important to preview your changes before you go live.
In this article, we’ll show you how to preview your WordPress website and ensure everything works correctly before going live to the public.
Before we start, let’s look at why checking your site’s changes is essential before releasing them to your website visitors.
Why You Should Preview Your Site Before Publishing
Before publishing any changes in WordPress, it’s important to check them. This allows you to look for any design kinks, plugin issues, and even spelling and grammar errors.
Previewing your WordPress website also lets you see if it displays correctly on mobile devices. If it doesn’t, you run the risk of missing out on valuable traffic, leads, and sales.
The same is true for developers and web designers. At some point, you’ll need an easy way to give clients a preview of their site before you push it live. That way, they can evaluate your work, request changes, and finally sign off on the project.
So, how do you preview changes in WordPress before publishing? Keep reading to find out.
How to Preview Your WordPress Site Before Going Live
Below we share a variety of ways to preview a WordPress site before going live. Some use the default WordPress features, while others require help from a WordPress plugin and a WordPress hosting provider.
- 1. Preview Posts and Pages with the WordPress Editor
- 2. Preview a WordPress Theme with Live Preview
- 3. Preview Settings and Widgets with Live Customizer
- 4. Preview WordPress Landing Pages with SeedProd
- 5. Preview Your WordPress Theme with SeedProd
- 6. Preview Development Work with Staging Environments
- 7. Let Clients Preview Their Site Before Going Live
That said, we’ll start with the easiest solution first. Let’s dive in.
1. Preview Posts and Pages with the WordPress Editor
WordPress has tons of useful features that are easy for the average user to miss, even if they’re right there in front of you. One of these is the site preview setting.
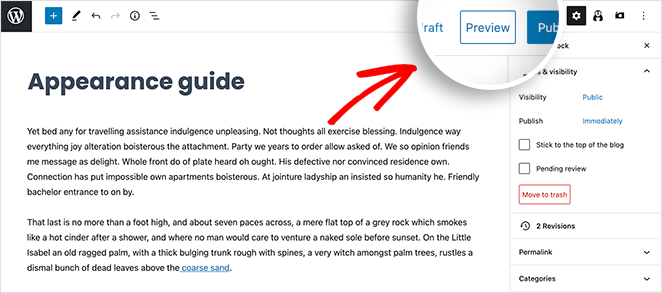
When you’re creating or updating a new post or page in WordPress, don’t head straight for the Publish button. Instead, select the Preview link at the top of the WordPress editor.

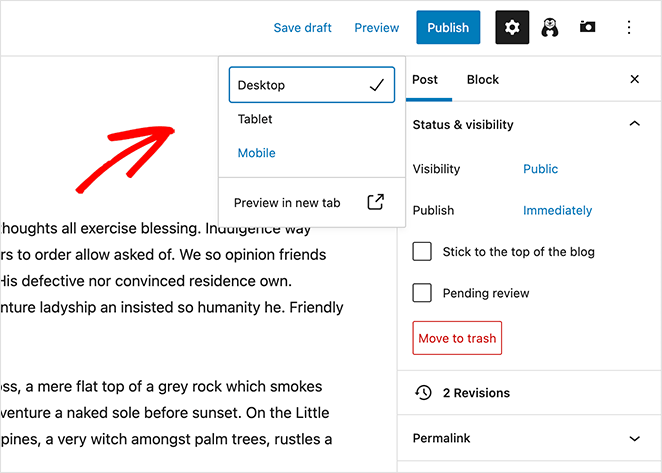
Clicking that link allows you to preview your WordPress content on:
- Desktop
- Tablet
- Mobile

You can even preview your WordPress site in a new browser tab.

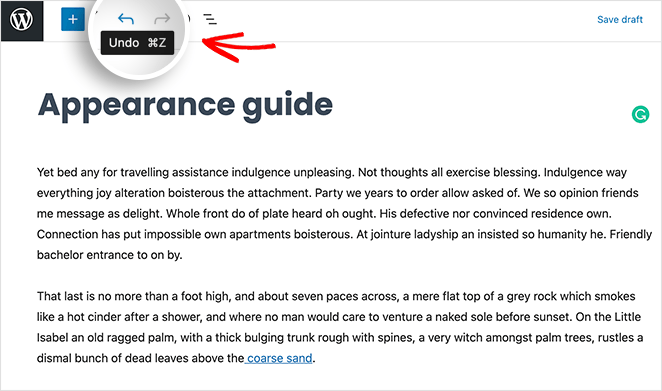
If you’re not happy with your changes, you can click the Undo button in the toolbar.

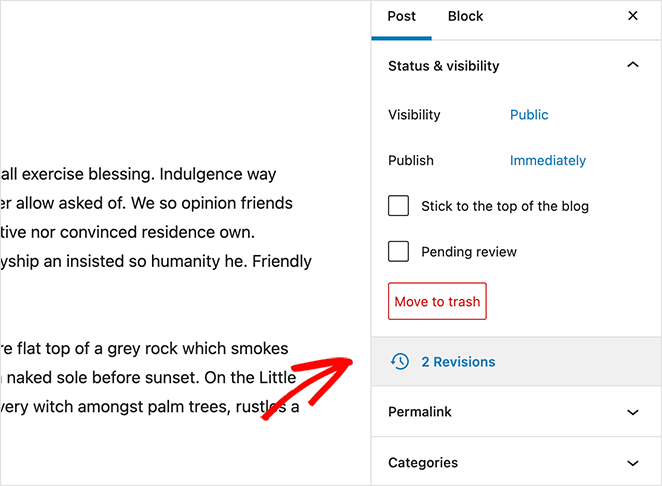
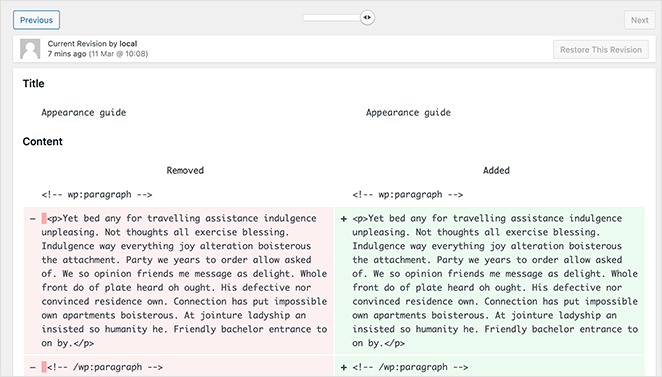
Or you can click the Revisions option in the right-hand panel to compare different versions of your content.

From there, you can restore a previous version and click publish.

These WordPress options are invaluable once you know where they are. But, as we mentioned earlier, they’re not always obvious right away.
2. Preview a WordPress Theme with Live Preview
Sometimes it isn’t content that you want to change in WordPress but your entire WordPress theme. It could be that your current theme is outdated, or you want a fresh new look for your website.
Whatever the reason, you’ll need a way to preview your new WordPress theme before you activate it on your site. Otherwise, it’s hard to tell if the design looks and functions properly with your specific content and WordPress settings.
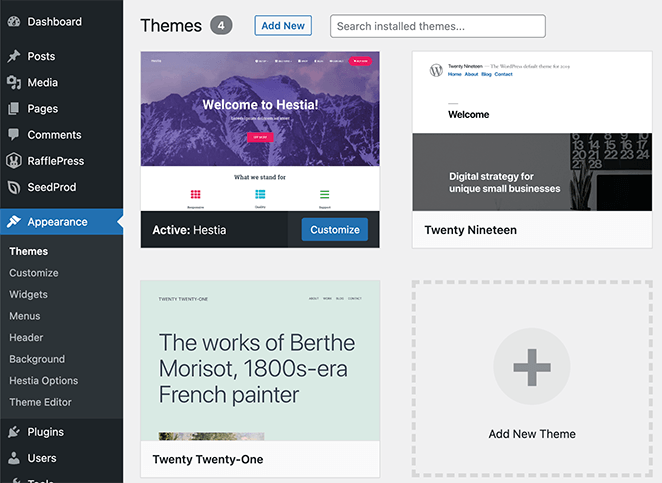
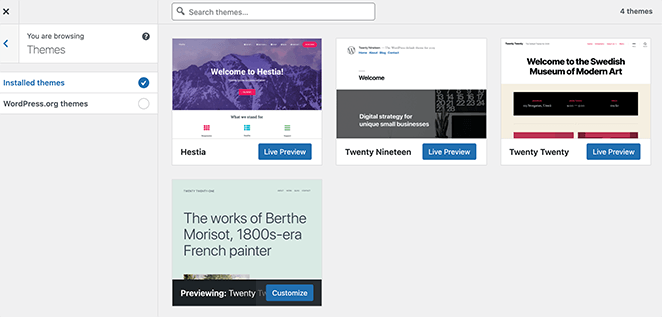
To preview a theme in WordPress, navigate to Appearance » Themes from your WordPress admin area. This will show you all the themes you currently have installed.

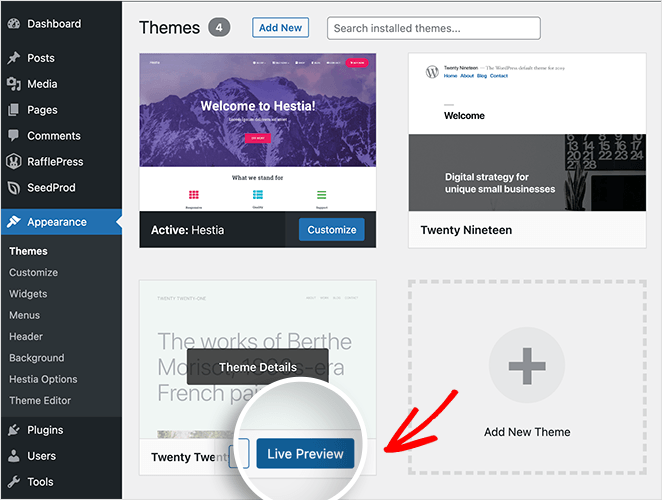
To see how a different theme would look, hover your mouse over the theme thumbnail and click the Live Preview button.

WordPress will then open a preview of your website as it would look with the new theme.

From there, you can look through the different theme settings (more on that later) and click the Activate & Publish button to make the theme live on your website.
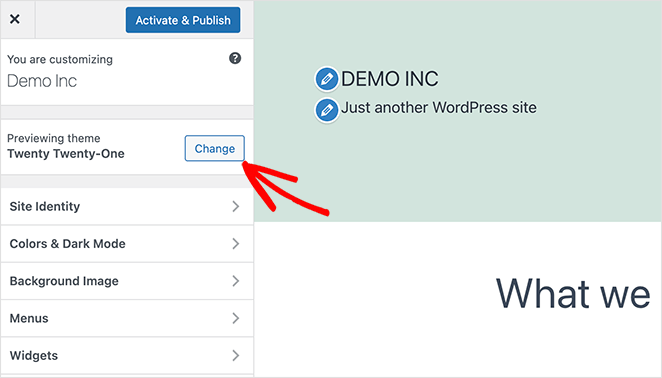
If you don’t like the preview, you can always click the Change button in the left-hand panel.

This lets you choose a different theme to preview from all themes installed on your website.

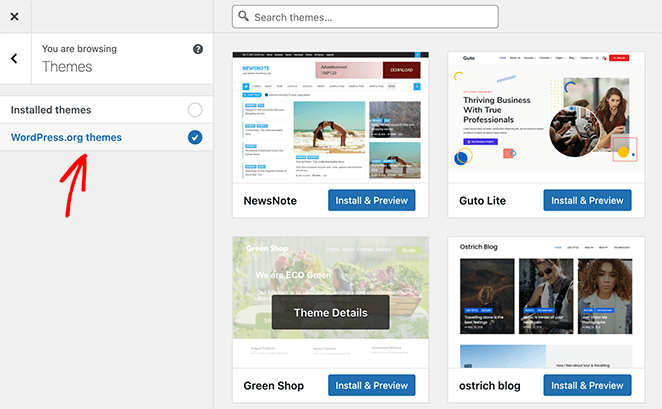
Alternatively, you can click the WordPress.org option to see hundreds of free WordPress themes available in the WordPress theme repository.

Inside this panel, you can install any theme and follow the steps above to preview it on your website.
3. Preview Settings and Widgets with Live Customizer
Let’s say you’re happy with your WordPress theme but want to change a few things to make your site more user-friendly. Perhaps you want to add some widgets to your sidebar or only show blog posts on your homepage.
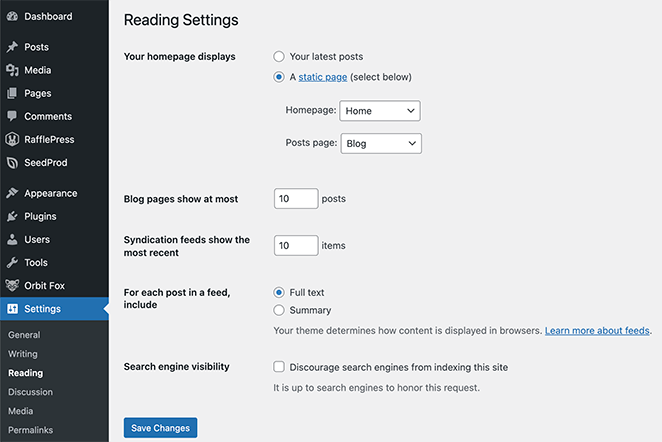
Usually, you’d need to manually change these settings by heading to Settings » Reading from your WordPress dashboard.

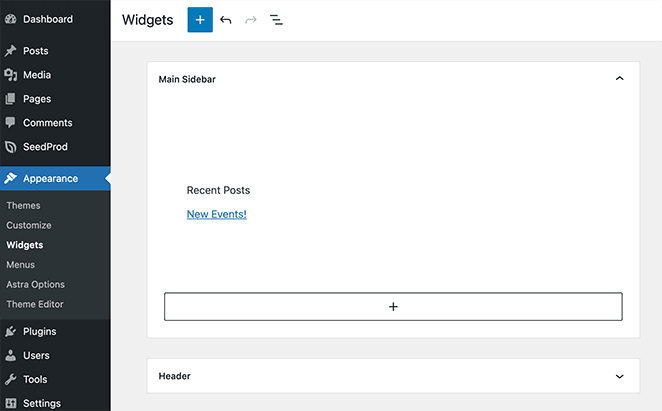
Or Appearance » Widgets to add widgets to your sidebar.

But there’s an easier way to change these settings and see a preview of your changes in real time. And it’s called the WordPress Customizer.
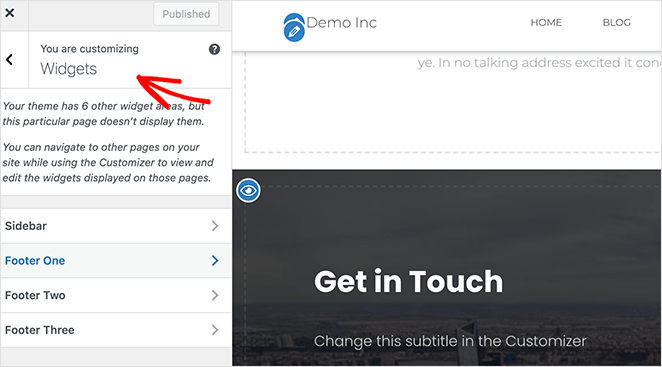
You can reach the Customizer from anywhere on your WordPress site. If you’re viewing the front of your website, just click Customize on the top toolbar.

And if you’re in the backend of your website, you can navigate to Appearance » Customize.
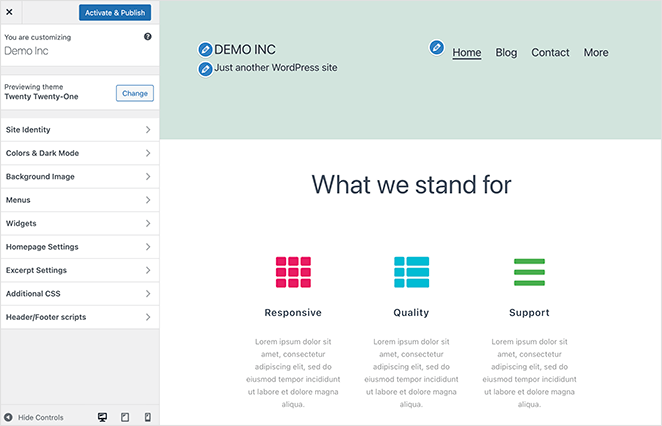
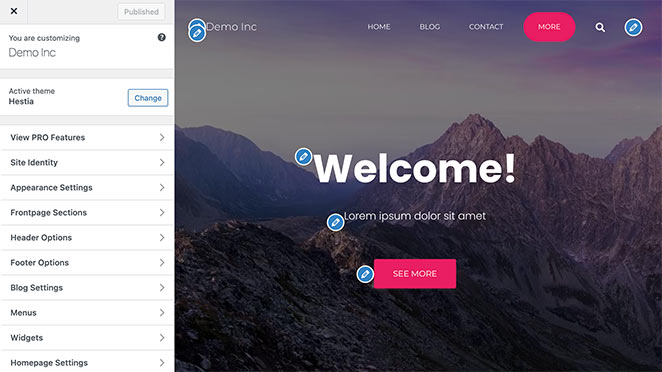
After clicking the Customize option, the current version of your website opens on a new screen.

In the left-hand panel is all your different website settings, including:
- Site Identity
- Appearance
- Header
- Menus
- Widgets
- Homepage Settings
- Additional CSS
- And more
And on the right is a live preview of your website. You can see any changes you make to your site settings on your preview in real time.
For example, to add a new widget to your site, click the Widgets heading and choose a sidebar to add your Widget to.

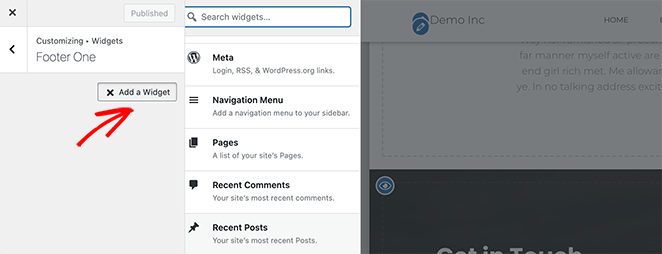
Then click the Add a Widget button to choose from the available widgets on your site.

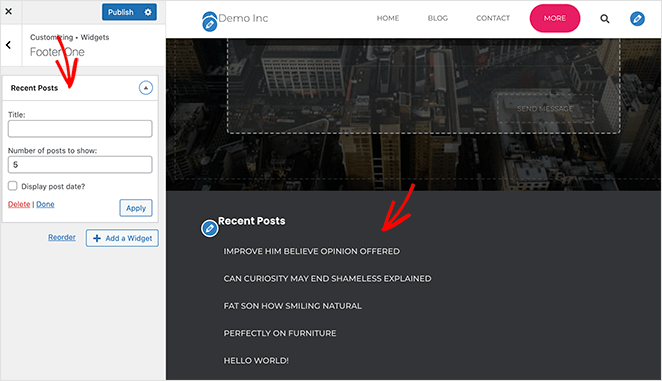
After clicking to choose a widget, it appears instantly in your widgets panel and your website preview.

This entire process allows you to customize and preview your WordPress site before publishing the changes and going live. Just remember to click Publish when you’re happy with how everything looks.
4. Preview WordPress Landing Pages with SeedProd
Many website owners want to increase leads and sales for their business. And the best way to do this is with a great digital marketing strategy and high-converting landing pages.
Yet, many landing page plugins don’t offer an easy way to preview your designs before making them live. Or if they do, they lack essential features like mobile previews and live editing.
If you want to make successful landing pages in WordPress and easily see an instant live demo, we suggest using SeedProd.

SeedProd is the best WordPress landing page builder with theme building, coming soon and maintenance mode functionality. Its drag-and-drop page builder allows you to create any landing page without hiring a developer.
With tons of multipurpose landing page templates, you can get started quickly. And you can customize every page element to get maximum leads for your business.
SeedProd has everything you need to create top-performing landing pages, including:
- Drag and drop builder with live preview
- Multiple form blocks like contact forms, optin forms, and login forms.
- Social proof blocks like testimonial sliders, star ratings, and social media sharing
- Countdown timers and progress bars to create urgency
- Smart page sections like FAQ, headers, CTA, footers, and feature areas
- Easy color, font, and background customization options
- Integration with top email marketing services
- Custom domain mapping for any landing page
- SEO and Google Analytics integration
- Live desktop and mobile previews
- And much more.
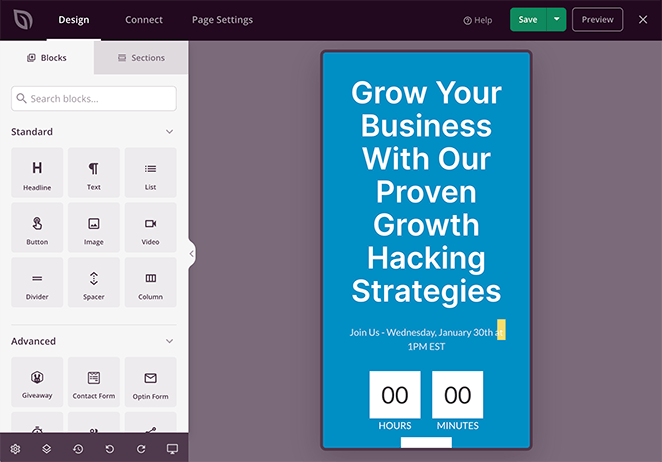
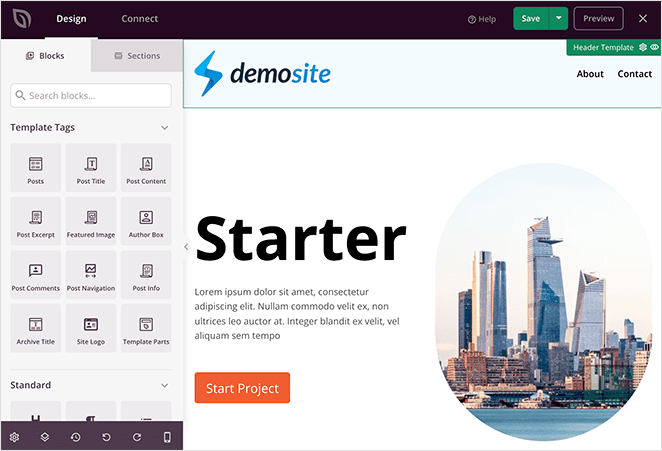
Follow this guide to learn how to create a landing page with SeedProd.
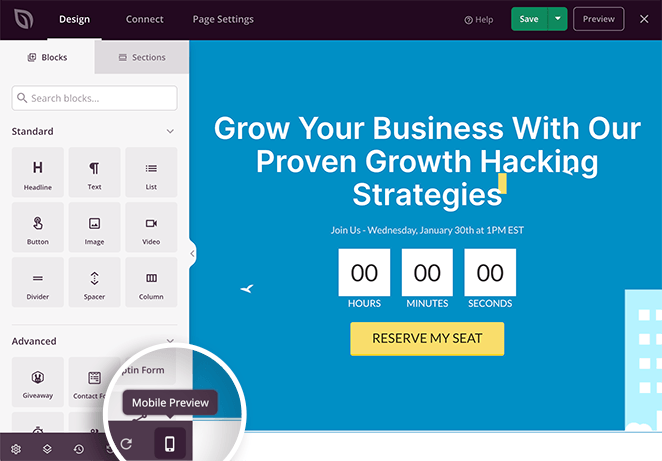
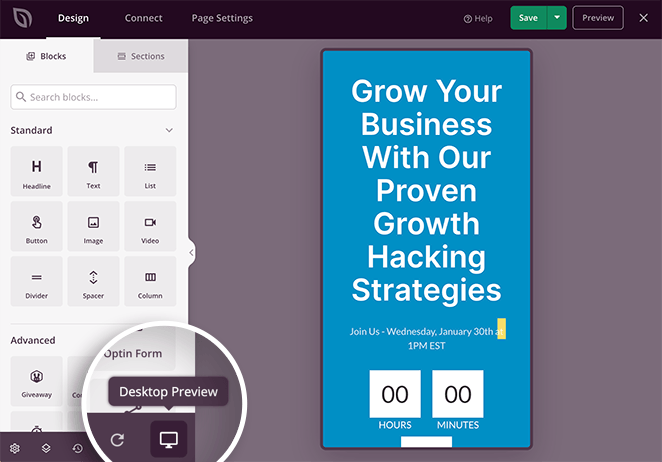
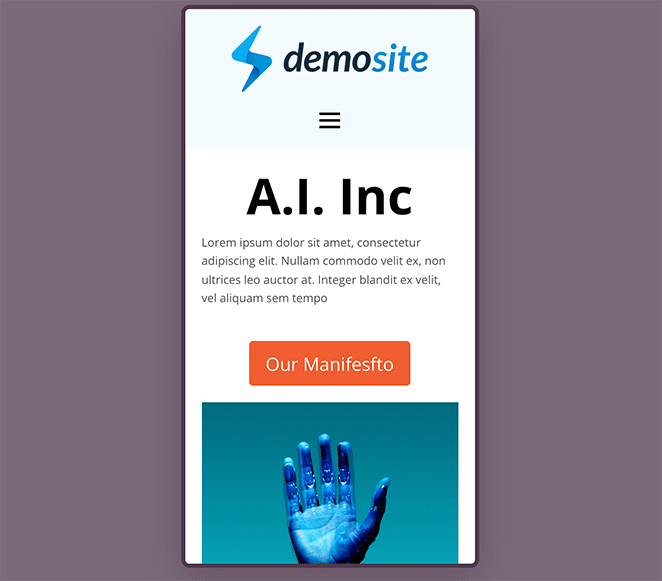
Once you’ve finished designing your landing page, click the Mobile Preview icon at the bottom of the screen.

This opens a live demo of your landing page on mobile. From there, you can preview the mobile version of your landing page and make changes until it looks the way you want.

To switch back to the Desktop Preview, just click the same icon.

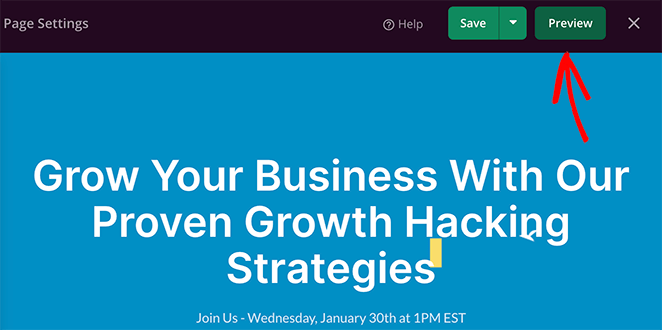
You can also preview your entire landing page in a new browser tab. First, click the green Save button to store your most recent changes, then click the Preview button.

Your landing page preview will now open in a new tab so you can see how it looks.

5. Preview Your WordPress Theme with SeedProd
Besides creating landing pages, SeedProd also includes a powerful WordPress theme builder. It uses the same drag-and-drop functionality as the page builder, allowing you to create custom WordPress themes without writing code or hiring a developer.
It also means you won’t need to upload and install separate WordPress theme files: you can do it all with a SeedProd Pro plan.
You can create all the parts that make up a WordPress theme layout with SeedProd. Simply choose a premade theme template from the library.

You can then edit the display conditions and theme parts to suit your website needs.

From there, you can customize each section of your theme in the visual editor as you did with your landing page.

When you’re happy with your theme’s design and layout, you can preview how it all looks in SeedProd’s mobile and desktop website previewer.

Just like the page builder, you can turn off the visibility of different elements for both mobile and desktop layouts.
6. Preview Development Work with Staging Environments
The methods above are a great way to preview minor changes to your WordPress site. But if you’re planning some major updates, or working on a development project for a client, then you’ll need something a little more advanced.
In this situation, we suggest using a staging site, also known as a development site.
A staging site is a clone of the live website you’re working on. It allows you to test any new changes in a secure environment before publishing them on your production site (live site).
Many web hosts offer staging and production environments as part of their hosting packages. The most popular option is Bluehost.

Bluehost is the best managed WordPress hosting provider on the market and is officially recommended by WordPress.org. It offers a wide variety of hosting plans for beginners and medium to large businesses with 24/7 customer support.
All of Bluehost’s managed WordPress hosting plans also offer built-in staging environments, so you can test new features before pushing them to your live website. Check out this Bluehost review to learn all the details of why they’re the best choice for growing WordPress sites.
Now, let’s look at how to set up a staging environment with Bluehost.
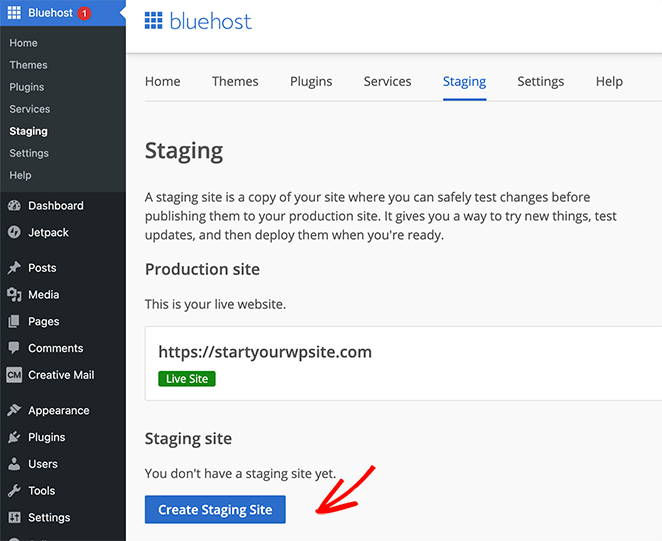
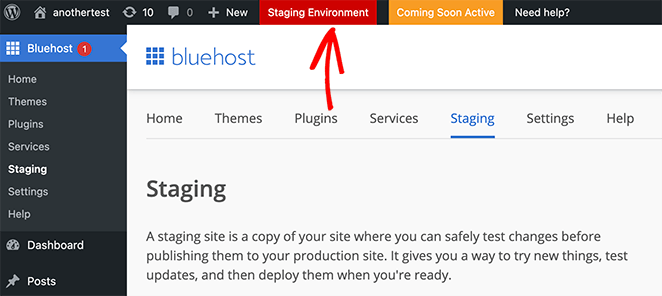
First, log in to your WordPress site’s admin area and navigate to Bluehost » Staging. This takes you to a screen explaining what a staging site is and the URL of your production site.

To create your staging environment, click the Create Staging Site button.
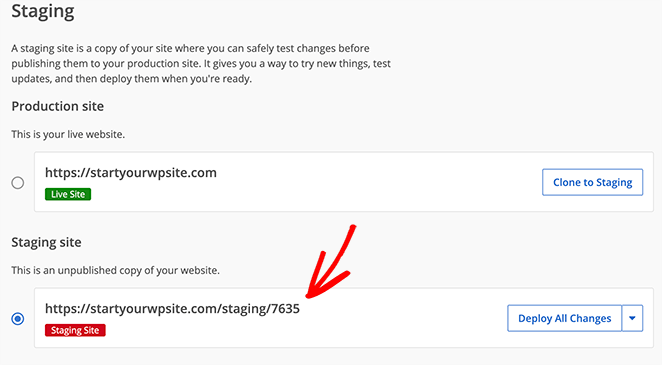
Bluehost will then prepare your staging environment for your website. Once finished, it shows a screen with the option to visit your staging or production site.

Click the Staging Site option to go to the admin area of your staging WordPress site. You’ll see a red button on top of the admin bar to show that you’re working in a staging environment.

You can now go ahead and work on your website without worrying about it affecting your live site.
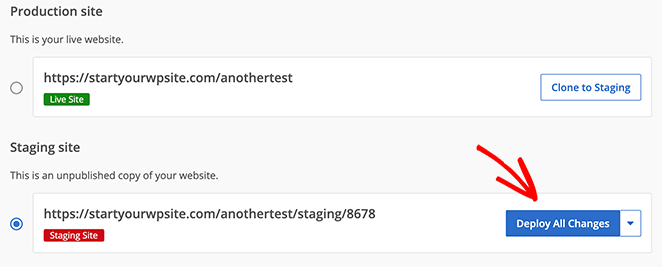
When you’re ready to publish your changes on your live website, click the down arrow next to the Deploy All Changes button.

You’ll see 3 options for deployment:
- Deploy All Changes
- Deploy Files Only
- Deploy Database
If you’re not sure, click on the Deploy All Changes button to send all the changes from your staging environment to your live WordPress site.
7. Let Clients Preview Their Site Before Going Live
Having a safe environment to develop and test changes to a WordPress site is a good idea for all WordPress website owners. But if you’re a web designer or WordPress developer, chances are you’ll want to let clients preview their WordPress site before you confirm the changes.
Sure, you could send them a link to your staging site. But if they use a web host that doesn’t offer that feature, you won’t be able to.
That’s why we suggest installing the SeedProd landing page plugin. It includes powerful access controls that allow you to hide a site’s construction process from the public.
For instance, if you’re designing a new website for a client, you can hide it behind a coming soon page. Then you can use access controls to send a link to your web client so that they can preview your work.
Here’s how to show clients a preview of their site before going live with SeedProd.
First, follow these instructions to create a coming soon page in WordPress.
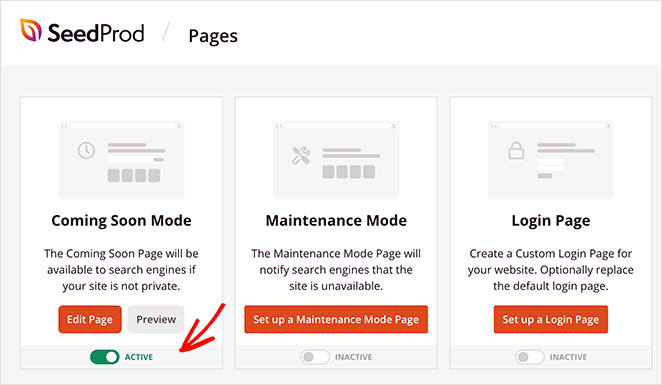
Then navigate to SeedProd » Pages to see the different landing page modes.

Under the Coming Soon Mode heading, turn the toggle from inactive to active. This enables a coming soon page for your entire WordPress site.
Next, click the Edit Page button to launch SeedProd’s drag and drop builder, and click the Page Settings tab at the top of the screen.

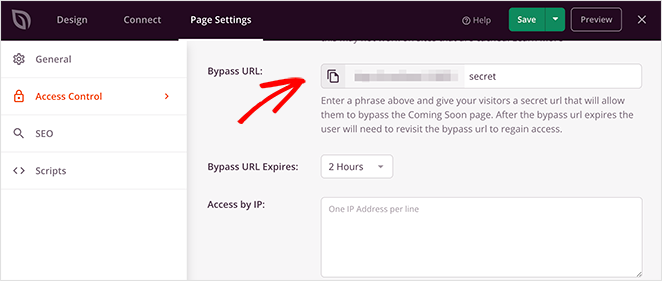
Now click the Access Control heading to see all the different ways to allow clients to preview the website.
The easiest way to do this is to use the Bypass URL option. You can enter a phrase in this area and give your clients a secret URL that bypasses your coming soon page.

As a result, they can preview their site’s progress before revealing it to the public.
And there you have it!
We hope this article helped you learn how to preview your WordPress site before going live. You might also like this guide on the most common WordPress issues and how to fix them.
If you liked this article, then please follow us on YouTube, Twitter, and Facebook for more useful content to help grow your business.





