Launching a new WordPress website is exciting, but also challenging. I loved building mine—choosing a theme, setting up plugins, and preparing for launch. Before showing it to the world, though, there was one last step: picking the right “Coming Soon” page.
At first, I thought any placeholder would do. But I soon realized a good “Coming Soon” page does much more than fill space. It creates buzz, engages visitors, and even collects leads before the site is live.
With so many options, I wondered: How do I choose a design that reflects my brand and keeps visitors interested? How can I make my page stand out?
After researching, I found some inspiring “Coming Soon” page examples. They look good and offer useful features for WordPress users and small business owners like us. In this article, I’ll share these examples and tips to help you with this first step in your website journey.
Coming Soon Page Examples by Category:
Before I get to the examples, let’s talk about why it’s important to have a coming soon page for your website launch.
Why Do I Need a Coming Soon Page?
A well-designed coming soon page demonstrates professionalism and that you’re invested in a proper launch.
Here’s how:
- Builds anticipation and excitement around your launch.
- Generates leads (collect email addresses) for pre-launch marketing.
- Prevents visitors from landing on an empty or unfinished website.
- Can improve SEO by establishing your domain and signaling upcoming content.

So what makes a good coming soon page that converts? Let’s take a look.
What Should a Coming Soon Page Include?
A coming soon page needs to be optimized if you want it to convert.
Here are a few things that a website coming soon page should include:
- Clear message about your upcoming website, product, or service.
- Eye-catching visuals (logo, relevant image or video).
- Email signup form to capture leads.
- Links to your social media.
- A countdown timer to boost a sense of urgency (optional).
- A brief FAQ section or a way to contact you with questions (nice to have).
Essentially, a good coming soon page has a simple design, a compelling headline, and a description of what’s to come, is visually engaging without being distracting, and has a strong call to action encouraging visitors to subscribe.
Most website owners add a message such as “our website is launching soon” to their coming soon page design. You can use many different variations of that message, but it’s best to tailor it to your audience and website type. For instance, “New fashion outlet coming soon.”
Now that you have an idea of why you need a coming soon page and what you need to make it a success let’s look at some of the best coming soon page examples I’ve found from across the web.
Travel Coming Soon Page Examples
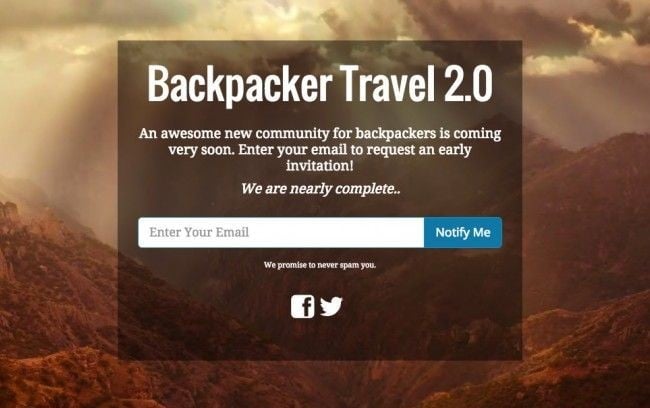
1. Backpacker Travel

Backpackers Travel website coming soon page design is simple yet effective. I think the background image and content do an excellent job conveying their message to potential backpackers about the upcoming community.
The translucent window against the content lets visitors read the information in the box without blocking the backdrop. The CTA and social icons can also help them grow their email list and social media following.
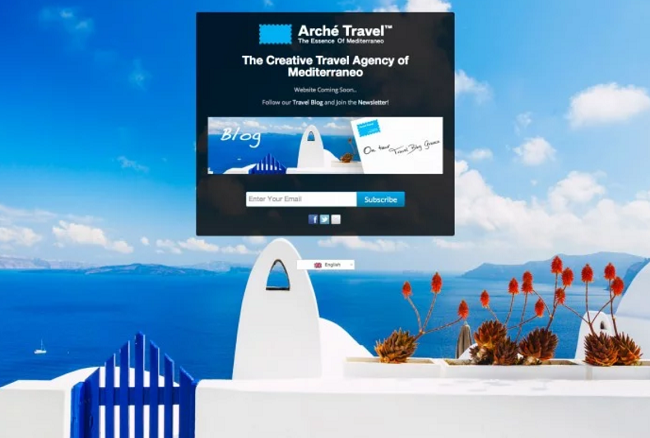
2. Arché Travel Agency

Arché Travel has done an excellent job with its’ coming soon page by matching the page color scheme with its brand colors. I like how the agency takes inspiration from Greece, using website coming soon images to display a perfect tourist destination. Who wouldn’t want to visit those crisp white buildings and the calm blue sea?
They also use a smaller version of the same image in the content frame, which resonates with its blue coming soon logo and a customized blue subscribe button.
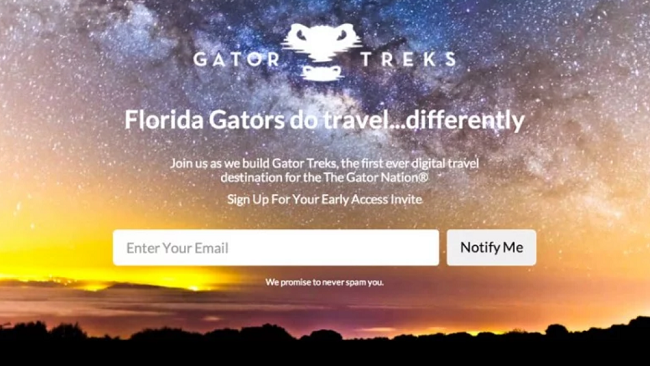
3. Gator Treks

Gator Treks’ coming soon page design is super-inviting. The background image is attention-grabbing and stands out clearly.
I like how the page content is arranged to build excitement while offering an air of exclusivity with its early access invite offer. Its logo also adds a unique touch.
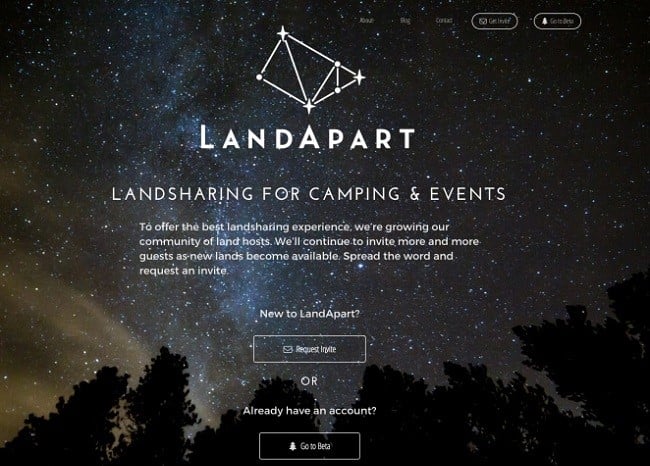
4. Landapart

Landapart’s coming soon page looks excellent. The new website’s coming soon image features a stunning sky full of stars, giving off a wanderlust vibe, perfect for a camping site.
5. Fixers

Fixer’s coming soon page example is another inspiring design I can’t get enough of. The first thing you notice is the beautiful and vibrant image that reflects the message in the tagline.
Their CTA button text is just as engaging. It doesn’t say something dull like “sign up for updates.” Instead, it promises something more fun to match the brand’s niche: “the holiday you never thought you could have.”
eCommerce Coming Soon Page Examples
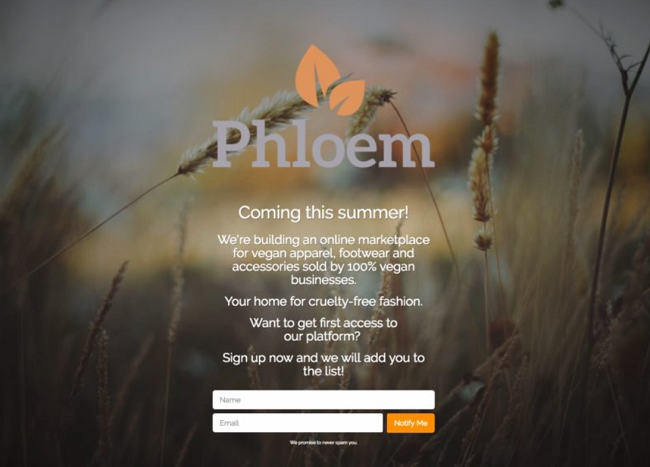
6. Phloem Marketplace

Phloem is yet another stunning coming soon page example created with SeedProd’s coming soon page templates. Since Phloem is launching soon in the summer, the designer uses a nice cool color to reflect the summery vibe.
The background picture beautifully complements the overall feel. They also use the content to describe their business and why people might want to buy from them. Finally, it asks visitors to sign up if they want early access to the store.
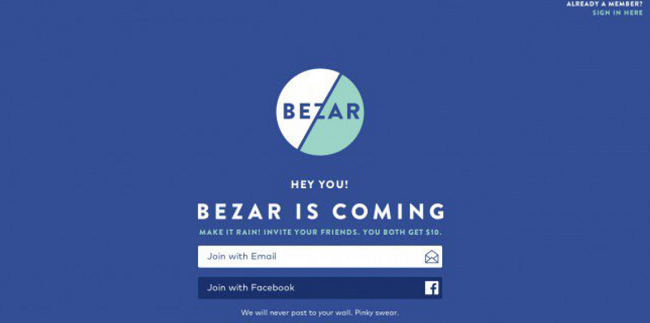
7. Bezar

Not all of the coming soon page examples I’ve found have complicated designs or detailed graphics. Bezar’s coming soon page will reach many people because it uses the refer-and-earn policy. It’s a great idea to be inspired by if you want your page to go viral, too.
8. LAB Petite

Lab Petite’s coming soon page design, with its whimsical hot-air balloon graphic, is slightly different from this list’s other examples.
The content window balloons are sharp, with a colorful brand logo on the right, while the background balloons are arranged in a light grey wallpaper pattern. If you’re unsure how to use them, we think that’s a smart way to cover up the empty space.
Fashion Coming Soon Page Examples
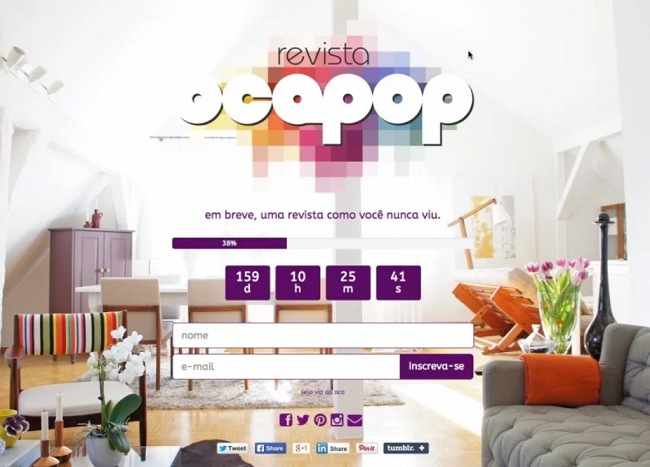
9. Revista

Revista’s new website coming soon page is an absolute delight. It has so many great features tied together in such an appealing way. The content fits perfectly over Revista’s featured image, with the coming soon logo filling any space at the top.
I love the way they synchronized everything with the purple color. The light purple wardrobe in the image looks stunning with the deep purple text, counter widget, and custom-colored social media buttons.
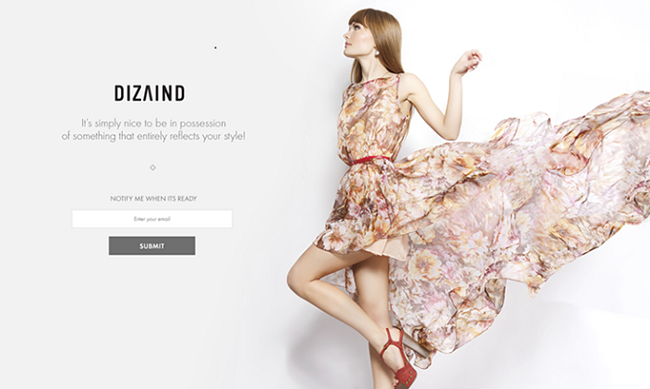
10. Dizaind

Dizaind has kept its coming soon page very simple. A quick glance tells you that it’s related to high fashion.
Sometimes, a powerful image does all the talking. This is an excellent example of how to turn a product launch into an exciting event.
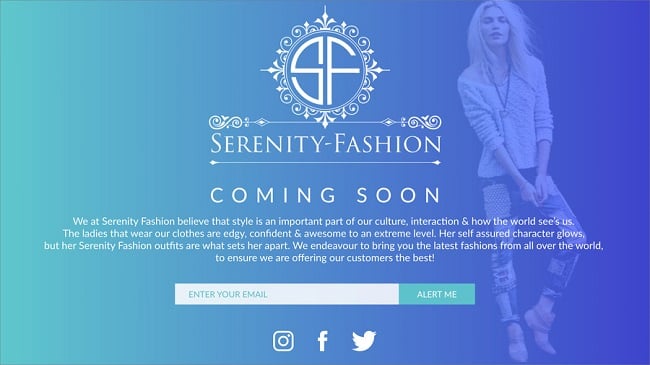
11. Serenity Fashion

Serenity Fashion’s coming soon page is another beautiful yet straightforward example. The logo at the top ensures it’s the first thing people notice on the page.
By making it the central focus, the designers ensure that visitors to the under-construction page subconsciously register it in their minds. Then, right below that, it tells people what to do next.
Interested people can use the CTA to get notified about any upcoming event or launch. It has also used social icons to encourage people to share their page with friends and family.
Food & Beverage Coming Soon Page Examples
12. Beet Nut

Do you see how Beet Nut has used its coming soon page to recruit its staff even before its launch? You can totally steal this idea for your business’s launching soon page.
Simply pop on an opt-in form, and potential employees can sign up and learn what to do next.
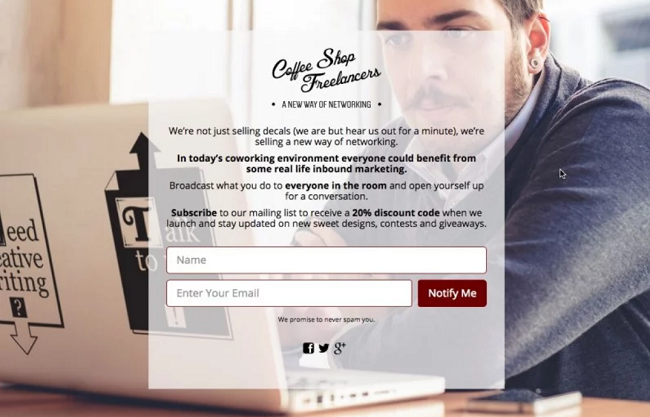
13. Coffee Shop Freelancers

Coffee Shop Freelancer’s coming soon page is another beautiful creation designed with SeedProd’s coming soon plugin and landing page builder. To attract customers, it tells its visitors what it does and offers a discount at its launch.
I like how they’ve included social links for interested users, and the email form is a great way to learn when the site launches.
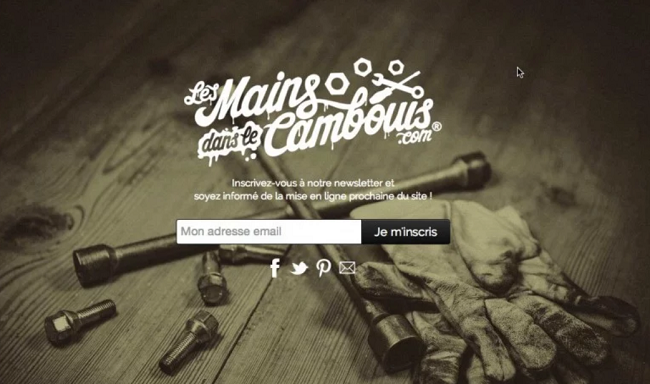
14. Les Mains dans le Cambouis

You don’t need to follow a standard format to develop a perfect coming soon page. This coming soon page from Les Mains dans le Cambouis, with its one-of-a-kind word logo, is an excellent example.
The coming soon page image logo is dropped right on top of a gritty photo of tools and gloves, probably covered in cambouis (that’s dirty grease or oil for our non-French readers). I especially like the email signup option and social links, which give the page a complete look, offering visitors more chances to interact.
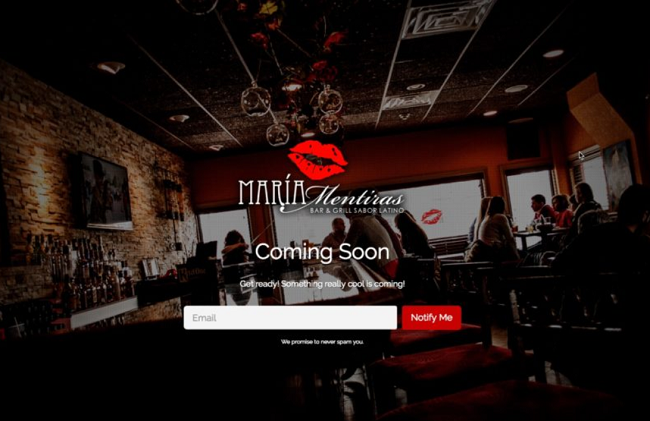
15. Maria Mentiras

Maria Mentiras’ coming soon page is also an excellent example for you to use as inspiration. The background image perfectly matches the business niche, while the CTA button complements the coming soon logo color.
I find the minimal opt-in form impressive. You don’t always need multiple form fields to generate leads.
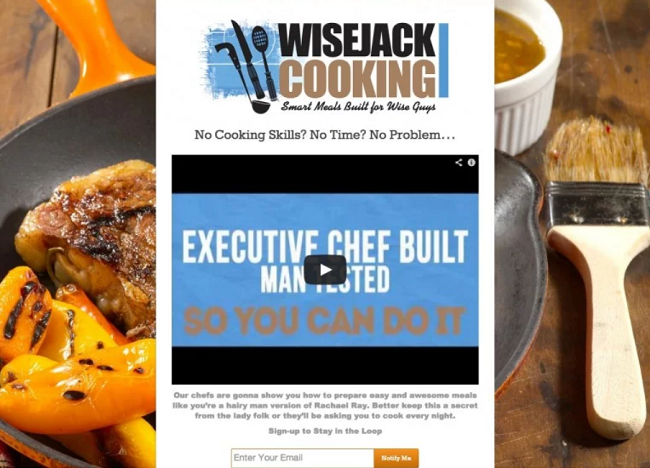
16. WiseJack

WiseJack’s coming soon page example sends a clear message about what to expect from the website. First, it hooks you by asking a relatable question. Then, it offers a smart way to help you solve your problem.
I love how it entices visitors to interact with the page with engaging video embeds. And finally, it tries to convince you to respond to its call-to-action (CTA) by offering something you’d love in return.
Technology/Software Coming Soon Page Examples
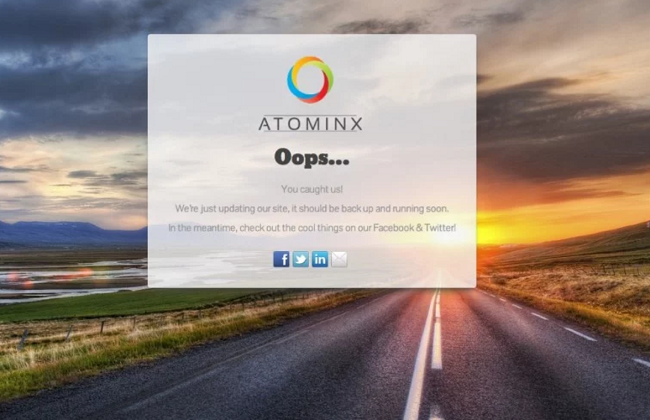
17. Atominx Maintenance Page

If you’re performing maintenance tasks on your website, the last thing you want is for your visitors to see broken links and broken pages, so putting your website in maintenance mode is an intelligent move.
A great idea to keep your visitors engaged during maintenance is to direct them to your other profiles until your site is ready to be back again.
Atominx did just that with their maintenance page designed using the SeedProd Landing Page Builder. In addition, I think the CTA they used did an excellent job of directing users to their social profiles while covering up the nuts and bolts of the maintenance process.
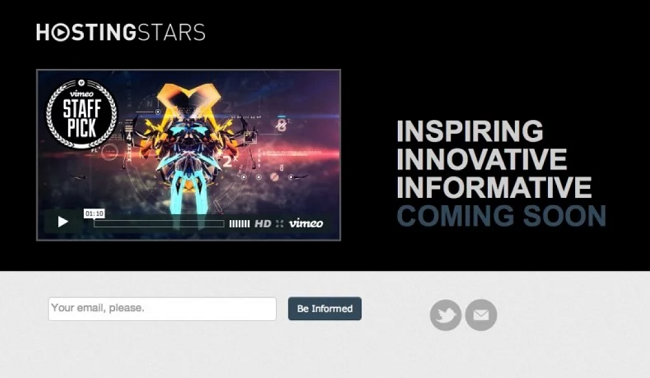
18. Hosting Stars

Hosting Stars took a slightly different approach and incorporated a video into their new website coming soon page. This is a great way to educate early adopters about all the awesome things they can look forward to.
On the left of the page, a Vimeo clip is included in a larger format, while the bold typography on the right tells visitors about the brand’s values. The email signup and social links are arranged in a custom layout below.
If you’re unsure where to start with a video landing page, you can always use one of the many video landing pages included with SeedProd.
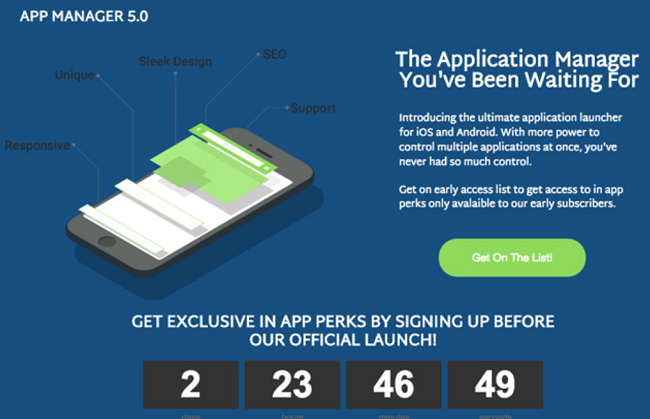
19. App Manager 5.0

App Manager 5.0’s coming soon page has almost all the elements that a good coming soon page should have.
First, you have the brand’s name. Then, it tells you about the product and displays an image of what they are working on. To hype the launch, they have also used a countdown timer. And, of course, the green CTA button can help them collect the emails.
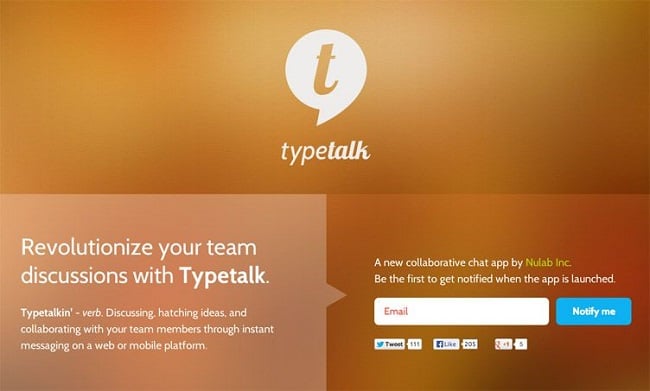
20. Typetalk

Typetalk is another striking coming soon page example you can check out. The coming soon logo at the top looks beautiful. On one side, there’s a description of Typetalk, and on the other side, they have used the CTA and the social links to collect emails and increase their social followers.
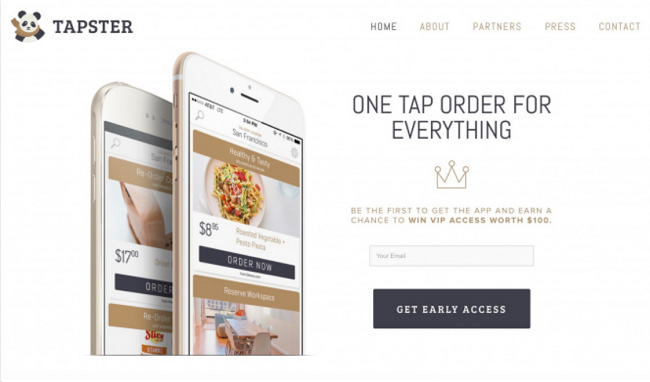
21. Tapster App

Tapster’s coming soon page is a minimal yet powerful one. They have offered its visitors the possibility to win $100 only for the early birds. People will surely not want to miss the chance. Who wouldn’t want to win $100 in exchange for their email address? It works as the perfect coming soon ad.
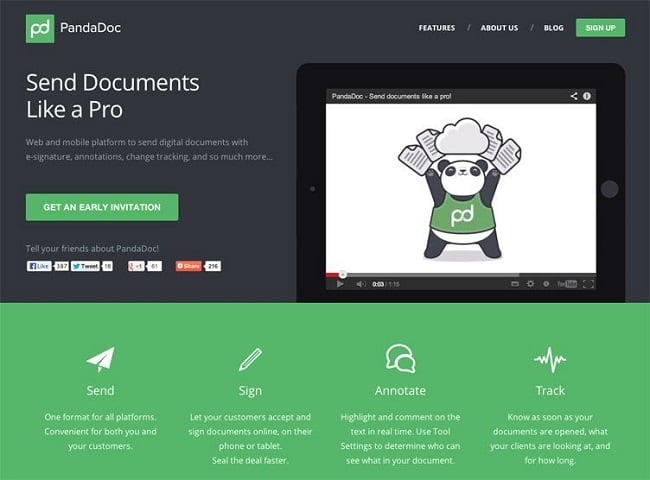
22. Panda Doc

Panda Doc’s coming soon page is an interesting one. The video added to the page is a great way to keep people engaged for a longer time. They also have social links to encourage people to share their site.
The CTA will surely generate some quick leads for them. The best thing is that they have also used the header and the footer to redirect visitors to a different destination.
Music Coming Soon Page Examples
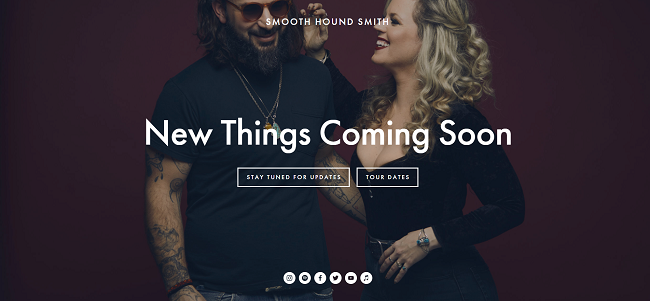
23. Smooth Hound Smith

Smooth Hound Smith’s coming soon page is a brilliant one. It didn’t just put up a page to let people know they’re working on the site but also added a tour dates button so that people know when they are performing. They can quickly start selling their tickets even before the website launch.
You can also submit your email address to stay updated about their latest events. They have also used social icons to encourage you to share their site.
Blog Coming Soon Page Examples
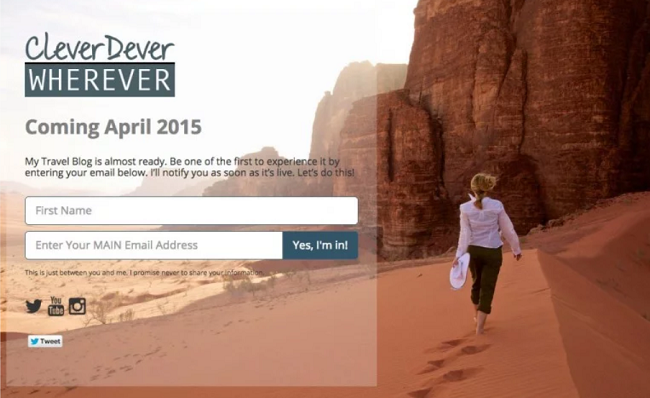
24. CleverDever Wherever

CleverDever Wherever’s website coming soon design is another beautiful example to be inspired by. The blogger uses a promising image to encourage people to follow her on her journey. After adding such a great image, the last thing anyone would do is cover it up with a dead-center call to action.
As such, the CTA placement is just right. They took advantage of SeedProd’s near-endless customization options and arranged the content box on the left to leave room for a great visual focus on the right.
25. The Astonishing Post

The right choice of colors can greatly impact your website’s coming soon design. This coming soon page from The Astonishing Post does that by using a striking shade of pink.
The designer used the SeedProd Landing Page Builder’s color picker to choose just the right shade for their email signup button. As a result, it’s a perfect match with the page’s other pop of color, the eZine’s feature cover art image.
If you’re not as design-focused, you could always start quickly by choosing from one of the 20+ pre-made color palettes available with SeedProd.
Small Business Coming Soon Page Examples
26. SeedProd Demo Template

I created a demo page with SeedProd’s landing page and Coming Soon plugin. Creating one is easy with the drag-and-drop page builder and pre-made coming soon page templates. It’s a perfect way to make your page look sleek and professional while protecting your site while under development.
Since SeedProd has powerful access controls for its Coming Soon and Maintenance modes, you can hide your under-construction site from visitors and show your coming soon page instead.
If you need to give a client access, you can always create a unique link that bypasses the coming soon mode.
27. Indus

This is one of my favorite coming soon page examples. Indus created an under-construction page with a vibrant look with bright yellow against a dark background image. There isn’t too much text on the page. Instead, they include a simple sentence to let people know their site is launching soon with some great updates, so people now know that they can expect an improved site.
They also use a countdown timer to create urgency and excitement. The CTA button and social buttons will help them expand their email list and get more shares and followers on social media.
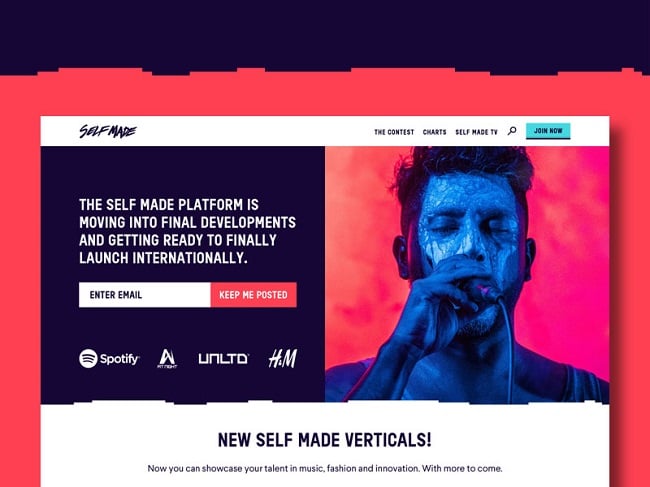
28. Self Made

Self Made has done a great job with its design. I love the vibrant look they’ve created on the page. They use a red background against the singer to create symmetry in their design, which compliments the red CTA button.
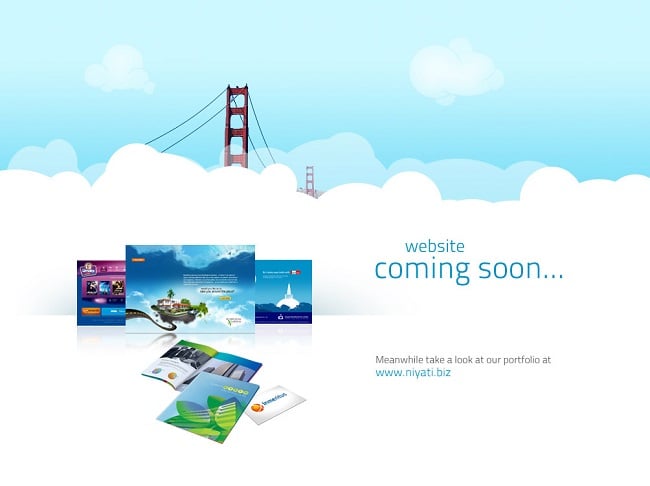
29. Niyati

Niyati’s coming soon page has done a fantastic job. They have not only kept the design minimal but have also redirected all their visitors to another destination.
This allows them to let people know something new is coming soon while marketing their brand simultaneously.
30. Ethercare

This design has beautifully used a pop of blue to make the page look more catchy. And instead of collecting emails, they show their contact information for people to get in touch.
This approach is suitable for bands who have already established their foothold in the market.
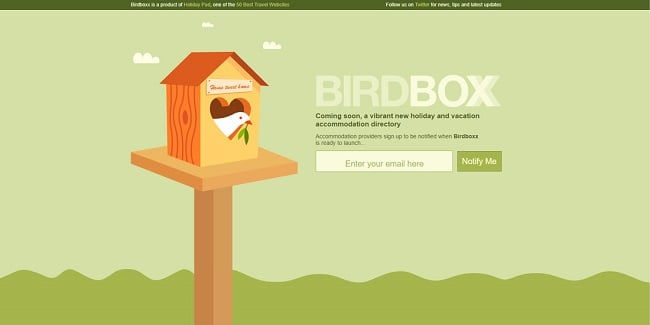
31. Bird Box

Bird Box’s animated image looks wonderful against the light green background. The designer has done a great job using color on the page.
How to Create a Coming Soon Page in WordPress
I have shown you various coming soon page examples so far. If some of them have inspired you, I can show you how to create a coming soon page for your WordPress website.
Most of the coming soon page examples in this list have been designed with the SeedProd Page Builder for WordPress. This powerful plugin lets you create entire WordPress websites without writing code or hiring a developer.
SeedProd comes with various coming soon website templates, and you won’t need a developer to make your website look the way you want it to.
Besides including pre-built Coming Soon and Maintenance Modes, you can also create all these powerful landing pages with SeedProd:
- 404 landing pages
- WordPress thank you pages
- Squeeze landing pages
- Stylish sales pages
- Video landing pages
- Webinar registration pages
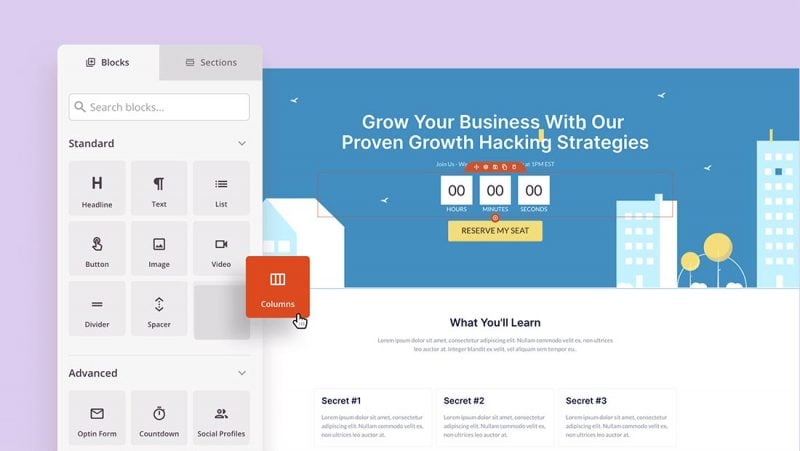
Then, with the visual drag-and-drop builder, you can customize any element of your page in real-time, with no coding required.

SeedProd’s page elements and blocks are designed to be fuss-free and lead-focused. So there isn’t a single page block you’ll never have a user for. Many of these blocks have their own templates and styles you can implement with just a few clicks.
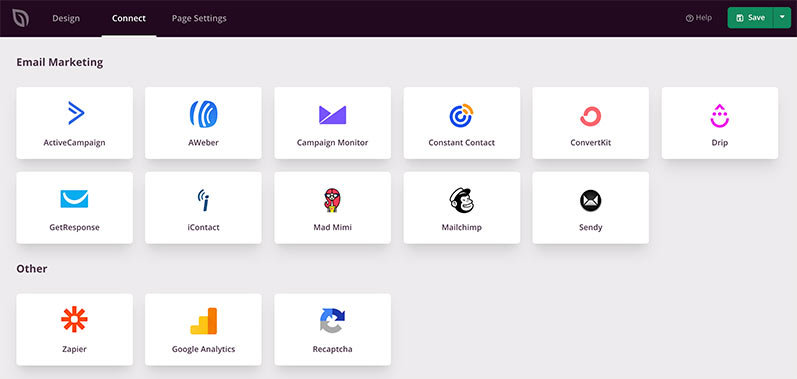
Need to connect an optin form to your email list? With SeedProd, it’s easy. Just connect to one of the many email marketing services, and you’re good to go.

But the best thing about SeedProd’s visual editor is it’s lightning-fast and bloat-free. Unlike other drag-and-drop builders that slow down your site, you can create stunning WordPress page designs with SeedProd in the blink of an eye. After all, a faster web page translates to more leads, conversions, and sales.
Check out how Mustard Seed used SeedProd to launch client websites in this case study.
So, what are you waiting for?
Bonus
To help you get the best search results, tools like SEOBoost use AI to give you tips on how to make your content and messaging follow SEO best practices. This can boost your coming soon page’s visibility in search engines, even before your site goes live.
Coming Soon Page Frequently Asked Questions
What is a WordPress coming soon page?
A WordPress coming soon page is a temporary page that you can display on your website while it is under construction. This page can be used to inform visitors about the status of your website, collect email addresses, or promote your social media accounts.
What are some tips for creating a successful WordPress coming soon page?
Here are some tips for creating a successful WordPress coming soon page:
- Keep it simple: Your coming soon page should be simple and easy to understand. Visitors should be able to quickly understand what your website is about and what they can expect when it is launched.
- Use high-quality images: Images can help to make your coming soon page more visually appealing and engaging.
- Add a call to action: Your coming soon page should include a call to action that encourages visitors to take a specific action, such as subscribing to your email list or following you on social media.
- Track your results: It is important to track the results of your coming soon page so that you can see what is working and what is not. This information can be used to improve your coming soon page and get better results in the future.
Note: If you plan to collect user information on your coming soon page, make sure you comply with local laws and regulations. One of the best ways to do that is to create a privacy policy and add a link to your policy page prominently on your coming soon landing page.
Follow this guide to learn how to create a Privacy Policy in WordPress.
Next, More New Website Tips
I hope this guide helped you find some inspiring coming soon page examples to learn from. If you’re ready to build yours, you’ll find these guides helpful:
- How to Create a WooCommerce Coming Soon Page (Step-by-Step)
- Coming Soon vs Maintenance Mode: Learn The Difference
- How to Password Protect a WordPress Site While Under Development
- How to Create a New Website Launch Marketing Plan
- How to Create a Pre Launch Landing Page in WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.







Do coming soon page need privacy policy?Its not mentioned in any of the example pages.
Hi Karthik. According to data privacy laws like the General Data Protection Regulation (GDPR), any website or platform that collects personal data about consumers, such as their name and email address, needs a privacy policy. If your coming soon page is targeted at users based in the European Economic Area (EEA), you will need to prominently display a privacy policy on your page to get informed user consent prior to collecting and using their data.
You can check out our tutorial for creating a Privacy Policy here. And for future reference, I’ll update this article to make this information clear.
Thanks for your great website.I appreciate your effort for the ideas I gathered from this article
We’re so pleased to hear that, and you’re very welcome.
In love with number 9 and 10. I’ve been designing and making pages like these for a while, trying to get some clients on fiverr at the moment. These collections are a great source of inspiration for me, thanks for your work.
We’re glad you find them inspirational Kazem. Good luck with your designs!
Awesome blog! Thank you to sharing very important information to us.