Launching a new WordPress website is exciting, but also challenging. I loved building mine—choosing a theme, setting up plugins, and preparing for launch. Before showing it to the world, though, there was one last step: picking the right “Coming Soon” page.
At first, I thought any placeholder would do. But I soon realized a good “Coming Soon” page does much more than fill space. It creates buzz, engages visitors, and even collects leads before the site is live.
With so many options, I wondered: How do I choose a design that reflects my brand and keeps visitors interested? How can I make my page stand out?
After researching, I found some inspiring “Coming Soon” page examples. They look good and offer useful features for WordPress users and small business owners like us. In this article, I’ll share these examples and tips to help you with this first step in your website journey.
Coming Soon Page Examples by Category:
Before I get to the examples, let’s talk about why it’s important to have a coming soon page for your website launch.
¿Por qué necesito una página Coming Soon?
Una página de próxima publicación bien diseñada demuestra profesionalidad y que se ha invertido en un lanzamiento adecuado.
He aquí cómo:
- Genera expectación y entusiasmo en torno a su lanzamiento.
- Genera clientes potenciales (recopila direcciones de correo electrónico) para el marketing previo al lanzamiento.
- Evita que los visitantes aterricen en un sitio web vacío o inacabado.
- Puede mejorar el SEO estableciendo su dominio y señalando próximos contenidos.

¿Qué es lo que hace que una página "Próximamente" convierta? Veámoslo.
¿Qué debe incluir una página Coming Soon?
Una página Coming Soon debe estar optimizada si quieres que convierta.
Estas son algunas de las cosas que debe incluir una página web de próxima publicación:
- Mensaje claro sobre su próximo sitio web, producto o servicio.
- Elementos visuales llamativos (logotipo, imagen o vídeo relevante).
- Formulario de suscripción por correo electrónico para captar clientes potenciales.
- Enlaces a sus redes sociales.
- Una cuenta atrás para aumentar la sensación de urgencia (opcional).
- Una breve sección de preguntas frecuentes o una forma de ponerse en contacto con usted si tiene preguntas (es bueno tenerla).
Esencialmente, una buena página de "Próximamente" tiene un diseño sencillo, un titular convincente y una descripción de lo que está por venir, es visualmente atractiva sin distraer y tiene una fuerte llamada a la acción que anima a los visitantes a suscribirse.
La mayoría de los propietarios de sitios web añaden un mensaje como "nuestro sitio web se lanzará pronto" al diseño de su página de próximo lanzamiento. Puede utilizar muchas variantes de ese mensaje, pero lo mejor es adaptarlo a su público y al tipo de sitio web. Por ejemplo, "Pronto lanzaremos un nuevo outlet de moda".
Now that you have an idea of why you need a coming soon page and what you need to make it a success let’s look at some of the best coming soon page examples I’ve found from across the web.
Travel Coming Soon Page Examples
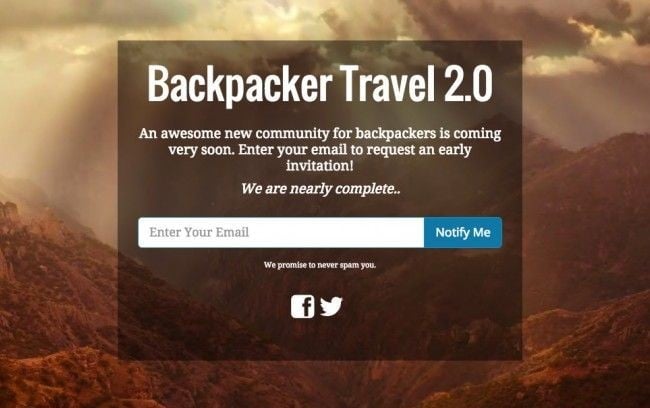
1. Backpacker Travel

Backpackers Travel website coming soon page design is simple yet effective. I think the background image and content do an excellent job conveying their message to potential backpackers about the upcoming community.
La ventana translúcida contra el contenido permite a los visitantes leer la información de la caja sin bloquear el fondo. Los iconos de CTA y redes sociales también pueden ayudarles a aumentar su lista de correo electrónico y sus seguidores en las redes sociales.
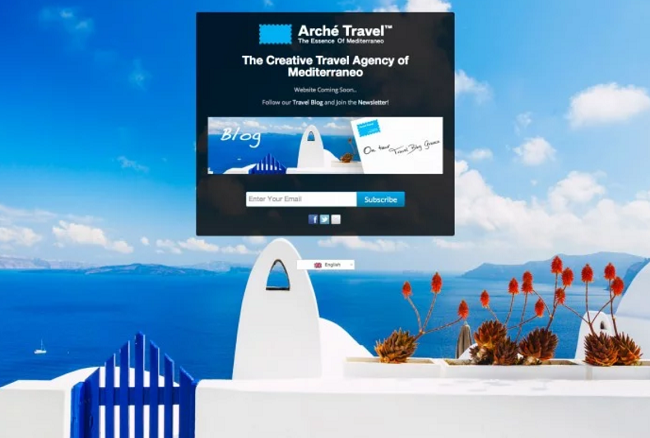
2. Arché Travel Agency

Arché Travel has done an excellent job with its’ coming soon page by matching the page color scheme with its brand colors. I like how the agency takes inspiration from Greece, using website coming soon images to display a perfect tourist destination. Who wouldn’t want to visit those crisp white buildings and the calm blue sea?
También utilizan una versión más pequeña de la misma imagen en el marco de contenido, que resuena con su logotipo azul "próximamente" y un botón azul personalizado de suscripción.
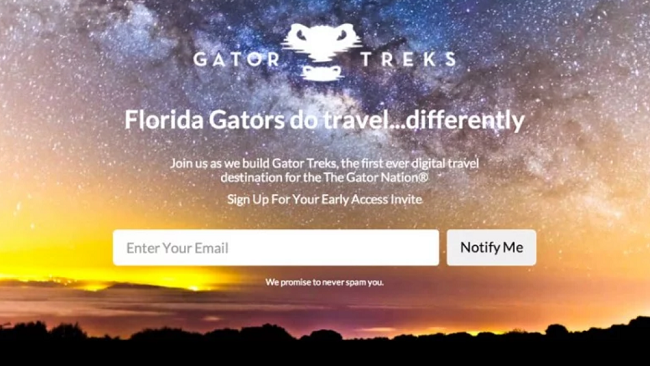
3. Gator Treks

El diseño de la página de Gator Treks es muy atractivo. La imagen de fondo llama la atención y destaca claramente.
I like how the page content is arranged to build excitement while offering an air of exclusivity with its early access invite offer. Its logo also adds a unique touch.
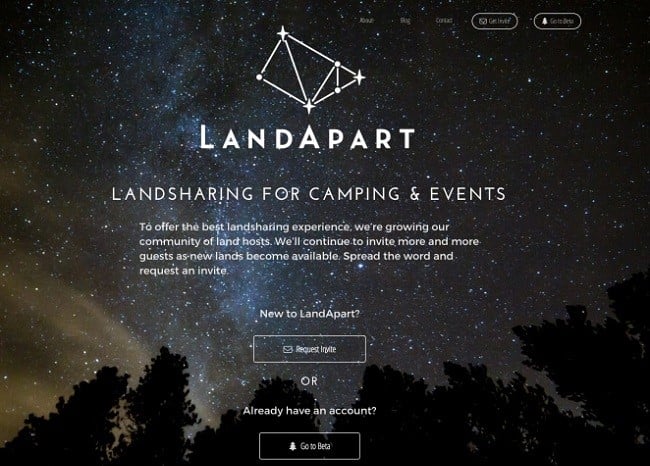
4. Landapart

Landapart’s coming soon page looks excellent. The new website’s coming soon image features a stunning sky full of stars, giving off a wanderlust vibe, perfect for a camping site.
5. Fixers

Fixer’s coming soon page example is another inspiring design I can’t get enough of. The first thing you notice is the beautiful and vibrant image that reflects the message in the tagline.
El texto de su botón CTA es igual de atractivo. No dice algo aburrido como "inscríbete para recibir actualizaciones". En su lugar, promete algo más divertido que encaja con el nicho de la marca: "las vacaciones que nunca pensaste que podrías tener".
eCommerce Coming Soon Page Examples
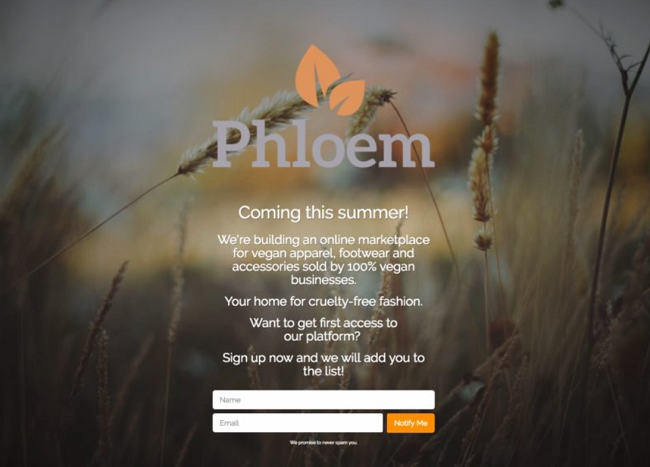
6. Phloem Marketplace

Phloem es otro impresionante ejemplo de página de próximo lanzamiento creado con las plantillas de página de próximo lanzamiento de SeedProd. Como Phloem se lanzará pronto, en verano, el diseñador utiliza un bonito color frío para reflejar el ambiente veraniego.
La imagen de fondo complementa a la perfección la sensación general. También utilizan el contenido para describir su negocio y por qué la gente podría querer comprarles. Por último, pide a los visitantes que se registren si quieren acceder antes a la tienda.
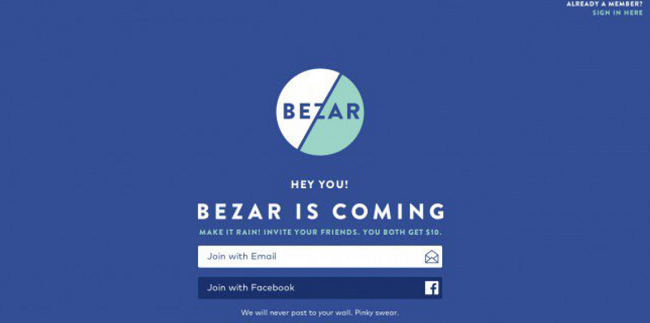
7. Bezar

Not all of the coming soon page examples I’ve found have complicated designs or detailed graphics. Bezar’s coming soon page will reach many people because it uses the refer-and-earn policy. It’s a great idea to be inspired by if you want your page to go viral, too.
8. LAB Petite

El diseño de la página "Próximamente" de Lab Petite, con su caprichoso gráfico de globo aerostático, es ligeramente diferente de los demás ejemplos de esta lista.
The content window balloons are sharp, with a colorful brand logo on the right, while the background balloons are arranged in a light grey wallpaper pattern. If you’re unsure how to use them, we think that’s a smart way to cover up the empty space.
Fashion Coming Soon Page Examples
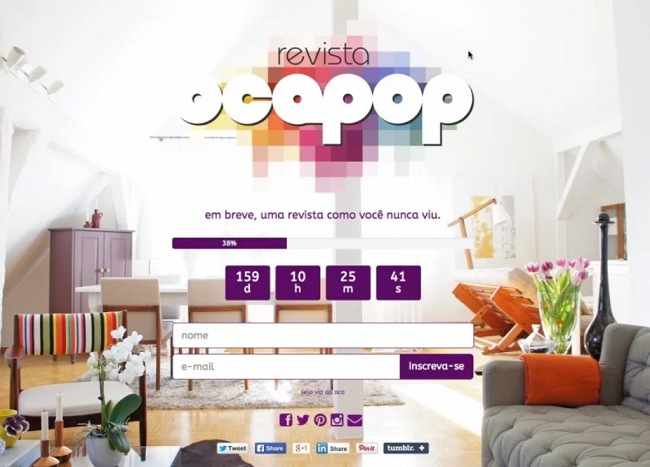
9. Revista

El nuevo sitio web de Revista es una absoluta delicia. Tiene muchas funciones estupendas unidas de una forma muy atractiva. El contenido encaja perfectamente sobre la imagen destacada de Revista, y el logotipo de "próximamente" ocupa todo el espacio de la parte superior.
I love the way they synchronized everything with the purple color. The light purple wardrobe in the image looks stunning with the deep purple text, counter widget, and custom-colored social media buttons.
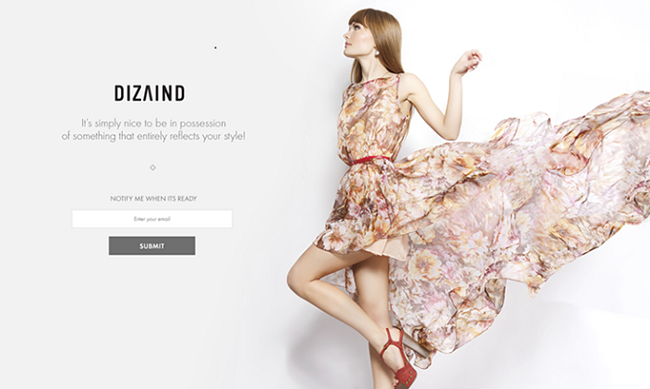
10. Dizaind

Dizaind ha simplificado mucho su página web. Un rápido vistazo te dice que está relacionada con la alta costura.
Sometimes, a powerful image does all the talking. This is an excellent example of how to turn a product launch into an exciting event.
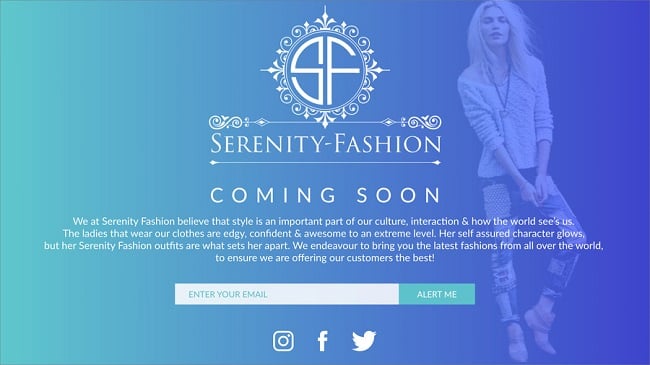
11. Serenity Fashion

La próxima página de Serenity Fashion es otro bello y sencillo ejemplo. El logotipo en la parte superior es lo primero que se ve en la página.
Al hacer de ella el eje central, los diseñadores se aseguran de que los visitantes de la página en construcción la registren subconscientemente en sus mentes. A continuación, justo debajo, se indica qué hacer a continuación.
Las personas interesadas pueden utilizar la CTA para recibir notificaciones sobre cualquier próximo evento o lanzamiento. También ha utilizado iconos sociales para animar a la gente a compartir su página con amigos y familiares.
Food & Beverage Coming Soon Page Examples
12. Beet Nut

¿Has visto cómo Beet Nut ha utilizado su página de próximo lanzamiento para contratar a su personal incluso antes de su lanzamiento? Puedes copiar esta idea para la página de lanzamiento de tu negocio.
Simply pop on an opt-in form, and potential employees can sign up and learn what to do next.
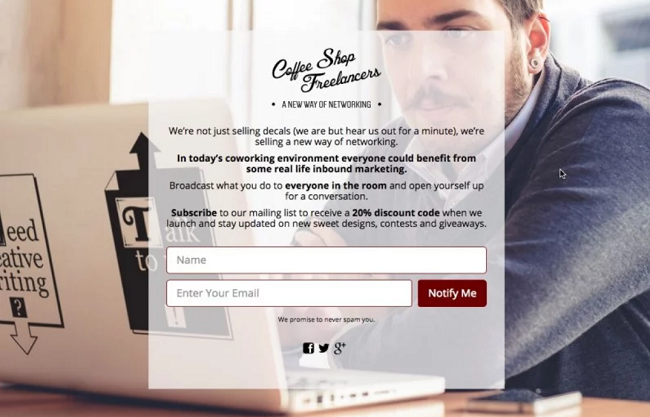
13. Coffee Shop Freelancers

Coffee Shop Freelancer’s coming soon page is another beautiful creation designed with SeedProd’s coming soon plugin and landing page builder. To attract customers, it tells its visitors what it does and offers a discount at its launch.
I like how they’ve included social links for interested users, and the email form is a great way to learn when the site launches.
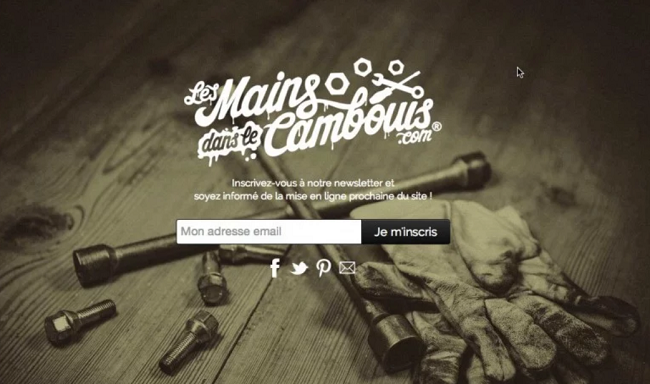
14. Les Mains dans le Cambouis

You don’t need to follow a standard format to develop a perfect coming soon page. This coming soon page from Les Mains dans le Cambouis, with its one-of-a-kind word logo, is an excellent example.
The coming soon page image logo is dropped right on top of a gritty photo of tools and gloves, probably covered in cambouis (that’s dirty grease or oil for our non-French readers). I especially like the email signup option and social links, which give the page a complete look, offering visitors more chances to interact.
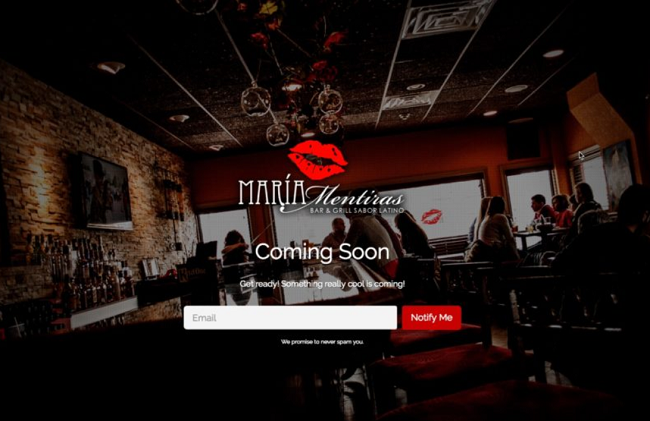
15. Maria Mentiras

La página "Próximamente" de Maria Mentiras también es un excelente ejemplo para que te inspires. La imagen de fondo encaja a la perfección con el nicho de negocio, mientras que el botón CTA complementa el color del logotipo de Próximamente.
I find the minimal opt-in form impressive. You don’t always need multiple form fields to generate leads.
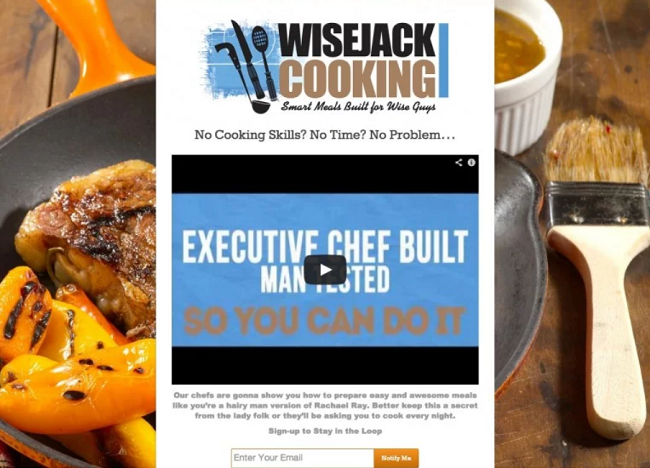
16. WiseJack

WiseJack’s coming soon page example sends a clear message about what to expect from the website. First, it hooks you by asking a relatable question. Then, it offers a smart way to help you solve your problem.
I love how it entices visitors to interact with the page with engaging video embeds. And finally, it tries to convince you to respond to its call-to-action (CTA) by offering something you’d love in return.
Technology/Software Coming Soon Page Examples
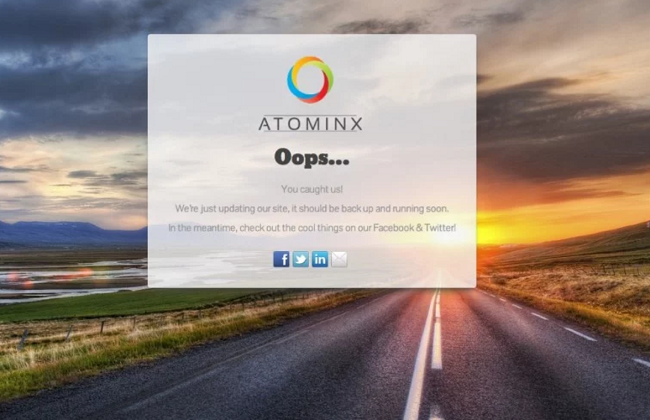
17. Atominx Maintenance Page

Si está realizando tareas de mantenimiento en su sitio web, lo último que desea es que sus visitantes vean enlaces y páginas rotas, por lo que poner su sitio web en modo de mantenimiento es una medida inteligente.
Una gran idea para mantener a sus visitantes ocupados durante el mantenimiento es dirigirlos a sus otros perfiles hasta que su sitio esté listo para volver de nuevo.
Atominx did just that with their maintenance page designed using the SeedProd Landing Page Builder. In addition, I think the CTA they used did an excellent job of directing users to their social profiles while covering up the nuts and bolts of the maintenance process.
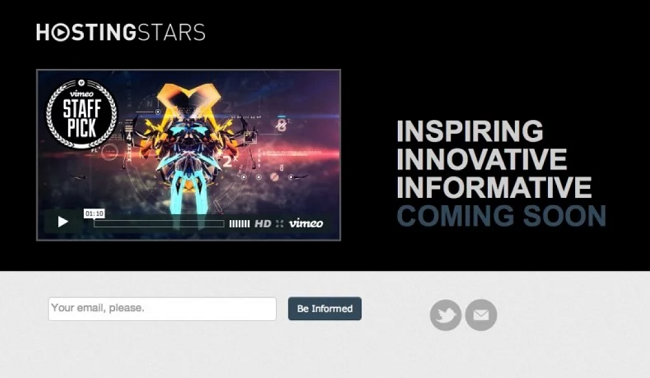
18. Hosting Stars

Hosting Stars adoptó un enfoque ligeramente diferente e incorporó un vídeo en la página de su nuevo sitio web. Es una forma estupenda de informar a los primeros usuarios de todas las cosas increíbles que pueden esperar.
On the left of the page, a Vimeo clip is included in a larger format, while the bold typography on the right tells visitors about the brand’s values. The email signup and social links are arranged in a custom layout below.
Si no está seguro de por dónde empezar con una página de aterrizaje de vídeo, siempre puede utilizar una de las muchas páginas de aterrizaje de vídeo incluidas con SeedProd.
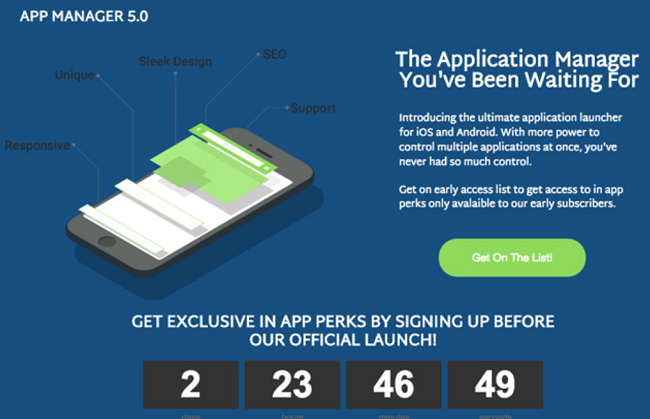
19. App Manager 5.0

La página "Próximamente" de App Manager 5.0 tiene casi todos los elementos que debe tener una buena página "Próximamente".
First, you have the brand’s name. Then, it tells you about the product and displays an image of what they are working on. To hype the launch, they have also used a countdown timer. And, of course, the green CTA button can help them collect the emails.
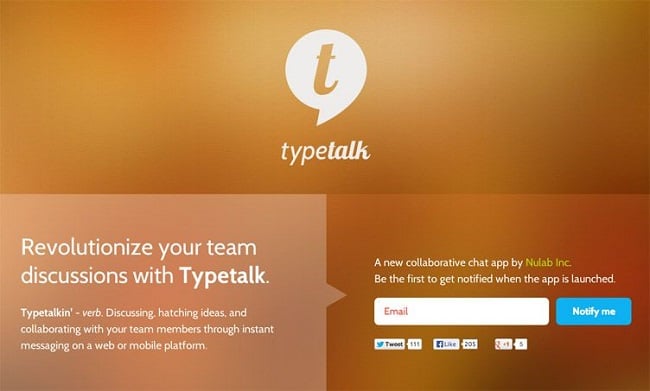
20. Typetalk

Typetalk is another striking coming soon page example you can check out. The coming soon logo at the top looks beautiful. On one side, there’s a description of Typetalk, and on the other side, they have used the CTA and the social links to collect emails and increase their social followers.
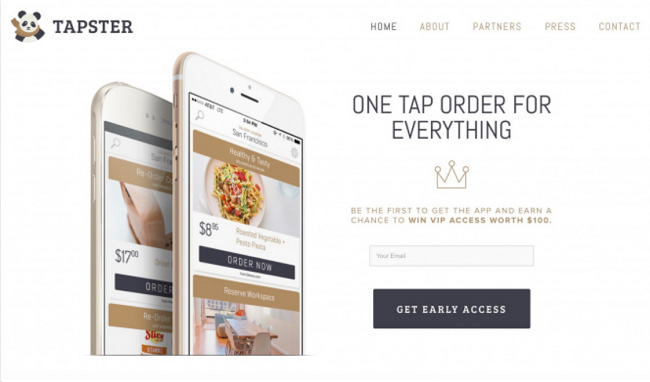
21. Tapster App

La página de Tapster es minimalista pero potente. Han ofrecido a sus visitantes la posibilidad de ganar 100 dólares sólo para los más madrugadores. Seguro que la gente no querrá perderse esta oportunidad. ¿Quién no querría ganar 100 dólares a cambio de su dirección de correo electrónico? Funciona como el anuncio perfecto de "Próximamente".
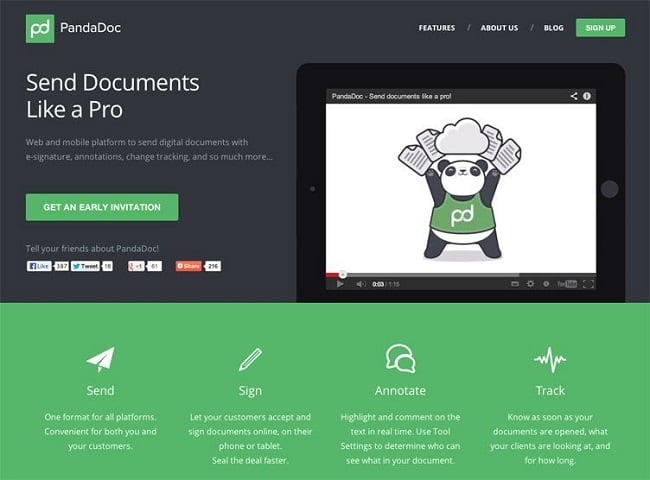
22. Panda Doc

La próxima página de Panda Doc es interesante. El vídeo añadido a la página es una buena forma de mantener a la gente interesada durante más tiempo. También tienen enlaces sociales para animar a la gente a compartir su sitio.
La CTA seguramente les generará algunos clientes potenciales rápidos. Lo mejor es que también han utilizado el encabezado y el pie de página para redirigir a los visitantes a un destino diferente.
Music Coming Soon Page Examples
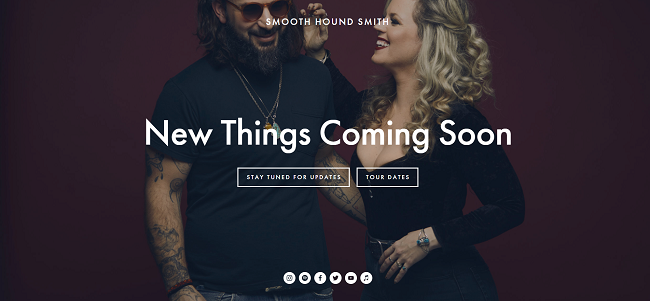
23. Smooth Hound Smith

La próxima página de Smooth Hound Smith es brillante. No se ha limitado a poner una página para que la gente sepa que están trabajando en el sitio, sino que también ha añadido un botón de fechas de gira para que la gente sepa cuándo actúan. Pueden empezar a vender sus entradas rápidamente, incluso antes del lanzamiento del sitio web.
You can also submit your email address to stay updated about their latest events. They have also used social icons to encourage you to share their site.
Blog Coming Soon Page Examples
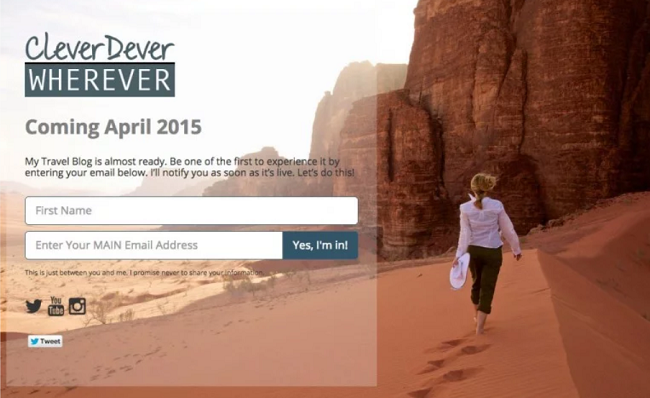
24. CleverDever Wherever

El diseño del sitio web de CleverDever Wherever es otro bello ejemplo en el que inspirarse. La bloguera utiliza una imagen prometedora para animar a la gente a seguirla en su viaje. Después de añadir una imagen tan fantástica, lo último que haría alguien es taparla con una llamada a la acción en el centro.
Como tal, la colocación de la CTA es la correcta. Aprovecharon las casi infinitas opciones de personalización de SeedProd y dispusieron la caja de contenido a la izquierda para dejar espacio a un gran enfoque visual a la derecha.
25. The Astonishing Post

The right choice of colors can greatly impact your website’s coming soon design. This coming soon page from The Astonishing Post does that by using a striking shade of pink.
El diseñador utilizó el selector de color de SeedProd Landing Page Builder para elegir el tono adecuado para su botón de registro de correo electrónico. Como resultado, combina a la perfección con el otro toque de color de la página, la imagen de la portada de la revista electrónica.
If you’re not as design-focused, you could always start quickly by choosing from one of the 20+ pre-made color palettes available with SeedProd.
Small Business Coming Soon Page Examples
26. SeedProd Demo Template

I created a demo page with SeedProd’s landing page and Coming Soon plugin. Creating one is easy with the drag-and-drop page builder and pre-made coming soon page templates. It’s a perfect way to make your page look sleek and professional while protecting your site while under development.
Dado que SeedProd dispone de potentes controles de acceso para sus modos Próximamente y Mantenimiento, puede ocultar su sitio en construcción a los visitantes y mostrar en su lugar su página Próximamente.
If you need to give a client access, you can always create a unique link that bypasses the coming soon mode.
27. Indus

This is one of my favorite coming soon page examples. Indus created an under-construction page with a vibrant look with bright yellow against a dark background image. There isn’t too much text on the page. Instead, they include a simple sentence to let people know their site is launching soon with some great updates, so people now know that they can expect an improved site.
También utilizan un temporizador de cuenta atrás para crear urgencia y emoción. El botón CTA y los botones sociales les ayudarán a ampliar su lista de correo electrónico y a conseguir más compartidos y seguidores en las redes sociales.
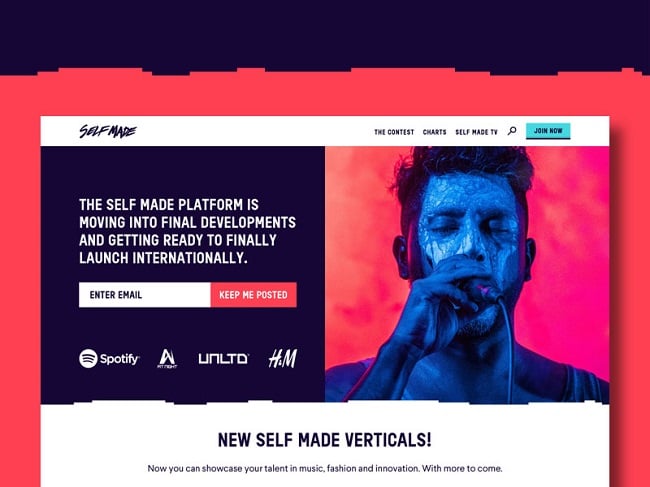
28. Self Made

Self Made has done a great job with its design. I love the vibrant look they’ve created on the page. They use a red background against the singer to create symmetry in their design, which compliments the red CTA button.
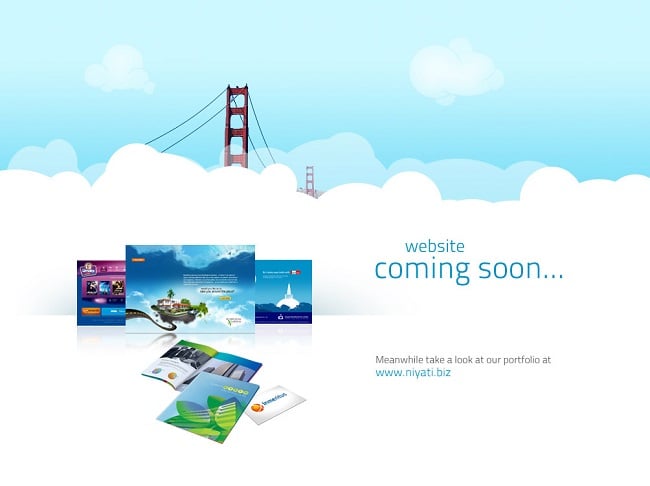
29. Niyati

La próxima página de Niyati ha hecho un trabajo fantástico. No solo han mantenido el diseño al mínimo, sino que también han redirigido a todos sus visitantes a otro destino.
Esto les permite informar a la gente de que pronto habrá novedades y, al mismo tiempo, promocionar su marca.
30. Ethercare

En este diseño se ha utilizado un bonito toque de azul para que la página resulte más atractiva. Y en lugar de recopilar correos electrónicos, muestran su información de contacto para que la gente se ponga en contacto.
Este enfoque es adecuado para los grupos que ya se han afianzado en el mercado.
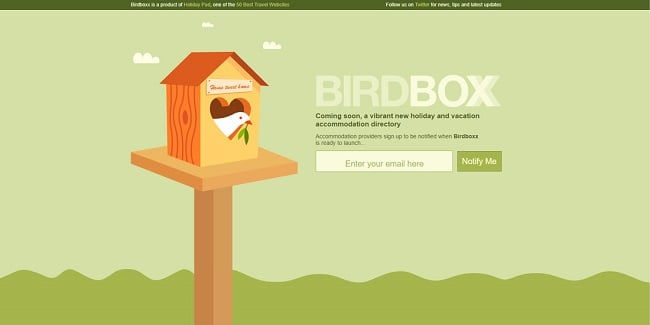
31. Bird Box

La imagen animada de Bird Box luce de maravilla sobre el fondo verde claro. El diseñador ha hecho un gran trabajo utilizando el color en la página.
Cómo crear una página Coming Soon en WordPress
I have shown you various coming soon page examples so far. If some of them have inspired you, I can show you how to create a coming soon page for your WordPress website.
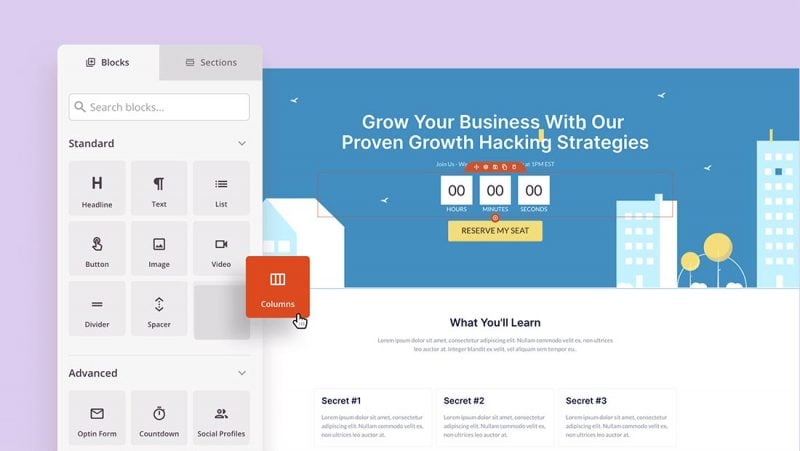
Most of the coming soon page examples in this list have been designed with the SeedProd Page Builder for WordPress. This powerful plugin lets you create entire WordPress websites without writing code or hiring a developer.
SeedProd comes with various coming soon website templates, and you won’t need a developer to make your website look the way you want it to.
Además de incluir pre-construidos Coming Soon y Mantenimiento Modos, también puede crear todas estas páginas de destino de gran alcance con SeedProd:
- Páginas de destino 404
- Páginas de agradecimiento en WordPress
- Páginas de aterrizaje exprimidas
- Páginas de ventas elegantes
- Páginas de aterrizaje de vídeo
- Páginas de inscripción al seminario
Luego, con el constructor visual de arrastrar y soltar, puede personalizar cualquier elemento de su página en tiempo real, sin necesidad de codificación.

Los elementos y bloques de página de SeedProd están diseñados para no ser complicados y centrarse en los clientes potenciales. Así que no hay un solo bloque de página para el que nunca tendrás un usuario. Muchos de estos bloques tienen sus propias plantillas y estilos que puedes implementar con sólo unos clics.
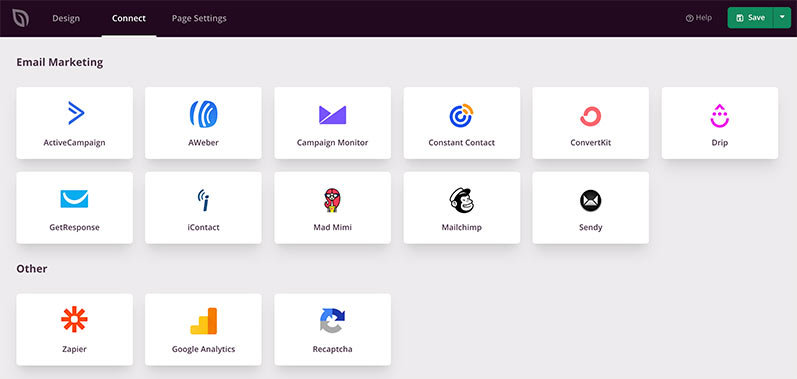
¿Necesita conectar un formulario de suscripción a su lista de correo electrónico? Con SeedProd, es fácil. Sólo tiene que conectar a uno de los muchos servicios de marketing por correo electrónico, y ya está bueno para ir.

Pero lo mejor del editor visual de SeedProd es que es rápido como un rayo y libre de hinchazones. A diferencia de otros constructores de arrastrar y soltar que ralentizan su sitio, puede crear impresionantes diseños de páginas de WordPress con SeedProd en un abrir y cerrar de ojos. Después de todo, una página web más rápida se traduce en más clientes potenciales, conversiones y ventas.
Descubra cómo Mustard Seed utilizó SeedProd para lanzar los sitios web de sus clientes en este caso práctico.
¿A qué espera?
Bono
To help you get the best search results, tools like SEOBoost use AI to give you tips on how to make your content and messaging follow SEO best practices. This can boost your coming soon page’s visibility in search engines, even before your site goes live.
Página Coming Soon Preguntas frecuentes
¿Qué es una página Coming Soon de WordPress?
Una página Coming Soon de WordPress es una página temporal que puede mostrar en su sitio web mientras está en construcción. Esta página se puede utilizar para informar a los visitantes sobre el estado de su sitio web, recopilar direcciones de correo electrónico o promocionar sus cuentas de redes sociales.
¿Cuáles son algunos consejos para crear con éxito una página Coming Soon en WordPress?
Estos son algunos consejos para crear con éxito una página Coming Soon en WordPress:
- Que sea sencilla: Su página "Próximamente" debe ser sencilla y fácil de entender. Los visitantes deben ser capaces de entender rápidamente de qué trata tu sitio web y qué pueden esperar cuando se lance.
- Utilice imágenes de alta calidad: Las imágenes pueden ayudar a que tu página de Próximamente sea más atractiva visualmente.
- Añada una llamada a la acción: Su próxima página debe incluir una llamada a la acción que anime a los visitantes a realizar una acción específica, como suscribirse a su lista de correo electrónico o seguirle en las redes sociales.
- Haga un seguimiento de los resultados: Es importante hacer un seguimiento de los resultados de su página Coming Soon para saber qué funciona y qué no. Esta información se puede utilizar para mejorar la página y obtener mejores resultados en el futuro.
Nota: Si tiene previsto recopilar información de los usuarios en su página Coming Soon, asegúrese de cumplir las leyes y normativas locales. Una de las mejores formas de hacerlo es crear una política de privacidad y añadir un enlace a la página de la política en un lugar destacado de la página de inicio.
Siga esta guía para aprender a crear una Política de privacidad en WordPress.
A continuación, más consejos sobre el nuevo sitio web
I hope this guide helped you find some inspiring coming soon page examples to learn from. If you’re ready to build yours, you’ll find these guides helpful:
- Cómo crear una página Coming Soon de WooCommerce (paso a paso)
- Coming Soon vs Modo de mantenimiento: Conozca la diferencia
- Cómo proteger con contraseña un sitio WordPress mientras está en desarrollo
- Cómo crear un plan de marketing para el lanzamiento de un nuevo sitio web
- How to Create a Pre Launch Landing Page in WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.







No se menciona en ninguna de las páginas de ejemplo.
Hola Karthik. De acuerdo con las leyes de privacidad de datos como el Reglamento General de Protección de Datos (GDPR), cualquier sitio web o plataforma que recopile datos personales sobre los consumidores, como su nombre y dirección de correo electrónico, necesita una política de privacidad. Si tu página de Próximamente está dirigida a usuarios del Espacio Económico Europeo (EEE), tendrás que mostrar de forma destacada una política de privacidad en tu página para obtener el consentimiento informado del usuario antes de recopilar y utilizar sus datos.
Puedes consultar nuestro tutorial para crear una Política de Privacidad aquí. Y para futuras referencias, actualizaré este artículo para dejar clara esta información.
Gracias por su gran website.I apreciar su esfuerzo por las ideas que he recogido de este artículo
Nos alegra mucho oír eso, y de nada.
Enamorado del número 9 y 10. Llevo un tiempo diseñando y haciendo páginas como estas, de momento intentando conseguir algunos clientes en fiverr. Estas colecciones son una gran fuente de inspiración para mí, gracias por su trabajo.
Nos alegra que te sirvan de inspiración, Kazem. Buena suerte con tus diseños.
¡Impresionante blog! Gracias por compartir información tan importante para nosotros.