¿Quieres crear una página WooCommerce coming soon?
Una página WooCommerce coming soon oculta tu tienda online mientras está en construcción. Pero en lugar de mostrar una página de error, puedes mostrar una página de aterrizaje para generar expectación sobre el lanzamiento de tu tienda. Además, con las características correctas de la página Próximamente, puedes generar clientes potenciales desde el primer día.
En este tutorial, le mostraremos cómo crear una página WooCommerce coming soon fácilmente en WordPress.
¿Por qué crear una página Coming Soon de WooCommerce?
Crear una página WooCommerce coming soon es una forma excelente de ocultar tu tienda online inacabada. De esta forma, puedes controlar lo que ven los clientes potenciales en lugar de mostrar una página de error o un escaparate a medio terminar que no está listo para el público.
Además de eso, la creación de una página próximamente para WooCommerce puede ayudar de varias otras maneras:
- Ofrezca a los visitantes detalles sobre cuándo se lanzará su tienda
- Genere expectación para el día del lanzamiento con temporizadores de cuenta atrás
- Recopile direcciones de correo electrónico y haga crecer su lista con formularios de registro
- Ofrezca descuentos y ofertas para atraer clientes antes de su lanzamiento
- Obtenga una ventaja en la clasificación de los motores de búsqueda con una página web rastreable
Hay muchas más formas en las que las páginas Coming Soon de WooCommerce pueden ayudar a tu negocio. Pero, ¿cómo crear una?
Cómo crear una página Coming Soon de WooCommerce
Para esta guía, usaremos SeedProd para crear una página de llegada de WooCommerce.

SeedProd es el mejor constructor de páginas de WordPress con funcionalidad de arrastrar y soltar. Con su editor visual en vivo, puede configurar una página próximamente para su tienda en línea sin escribir código y ver los cambios en tiempo real.
También puede utilizar SeedProd para crear un tema personalizado WooCommerce con arrastrar y soltar.
Aquí tienes varias razones más por las que SeedProd es la mejor opción para tu página coming soon de WooCommerce:
- Modos "Próximamente" y "Mantenimiento " integrados para ocultar el sitio hasta que esté listo.
- Empiece rápidamente con más de 100 plantillas de páginas de destino
- Toneladas de bloques para añadir nuevas secciones como cabeceras y llamadas a la acción (CTA)
- La compatibilidad con WooCommerce te permite vender productos desde tu página "Próximamente".
- Seguimiento y gestión de las inscripciones con el panel de control de suscriptores
- Integración con plataformas de marketing populares como Constant Contact y ActiveCampaign
- Protección antispam contra robots y formularios fraudulentos
Y lo mejor es que no necesitarás contratar a un desarrollador ni escribir ningún código para seguir este tutorial.
- Paso 1. Instalar y activar SeedProd Instale y active SeedProd
- Paso 2. Crear una página Coming Soon
- Paso 3. Personalice su página Coming Soon de WooCommerce
- Paso 4. Conecte su servicio de marketing por correo electrónico
- Paso 5. Configure los ajustes de su página
- Paso 6. Publique su Página WooCommerce Coming Soon
- Paso 7. Activar el modo Coming Soon para WooCommerce Activar el modo Coming Soon para WooCommerce
Tutorial en vídeo
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Empezar a utilizar SeedProd es muy fácil. En primer lugar, haga clic en el botón de abajo para obtener su copia de SeedProd y crear su cuenta.
Nota: SeedProd también tiene una versión gratuita que puede instalar. Pero vamos a utilizar la versión Pro hoy porque tiene algunas características muy interesantes que queremos aprovechar.
A continuación, instala y activa el plugin en tu sitio web WordPress. Si necesitas ayuda con este paso, sigue esta sencilla guía para instalar un plugin de WordPress.
Después de instalar y activar SeedProd, vaya a SeedProd " Configuración de su panel de WordPress. Esto le permite introducir su clave de licencia para que pueda acceder a las actualizaciones de plugins y funciones avanzadas.

Puede encontrar su clave de licencia de SeedProd en su cuenta del sitio web de SeedProd, en la pestaña Descargas.

Después de introducir su clave de licencia, haga clic en el botón Verificar clave, y ya está todo listo para empezar a hacer su página WooCommerce coming soon.
Paso 2. Crear una página Coming Soon
Para empezar a crear tu página de WooCommerce coming soon, dirígete a SeedProd " Páginas desde tu panel de administración de WordPress.

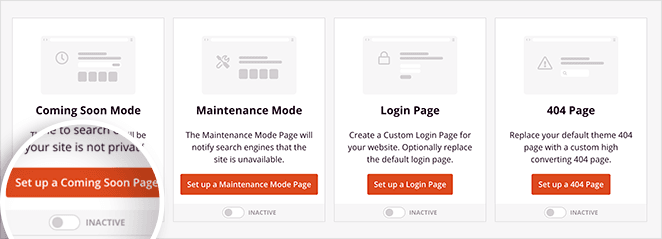
Esta pantalla muestra varias opciones para crear diferentes tipos de páginas en su sitio WordPress, incluyendo:
- Modo Coming Soon - Cree una página Coming Soon para cualquier tipo de sitio web en construcción.
- Modo de mantenimiento: muestre un mensaje de mantenimiento cuando realice cambios menores o actualizaciones.
- Página de inicio de sesión - Sustituya la pantalla de inicio de sesión predeterminada por una página de inicio de sesión personalizada de WordPress.
- Página 404 - Configure una página de error 404 personalizada para que los usuarios permanezcan más tiempo en su sitio.
Debajo de esa sección, también puede crear cualquier página de destino independiente de su elección.
Pero para este tutorial, querrás seleccionar el botón 'Configurar una página Coming Soon'.

A continuación, verás la biblioteca de plantillas responsive de SeedProd. Bajo el filtro Coming Soon, puedes ver varias plantillas de páginas Coming Soon que están listas para usar de inmediato.

Pasa el ratón por encima de cualquier plantilla para ver las opciones de previsualización y haz clic en el icono de la marca de verificación para elegir ese diseño.

Después de elegir tu plantilla de página Coming Soon, SeedProd se abre y la muestra en el constructor de páginas de arrastrar y soltar. Es en esta página donde puedes personalizar tu página coming soon de WooCommerce.
Paso 3. Personalice su página Coming Soon de WooCommerce
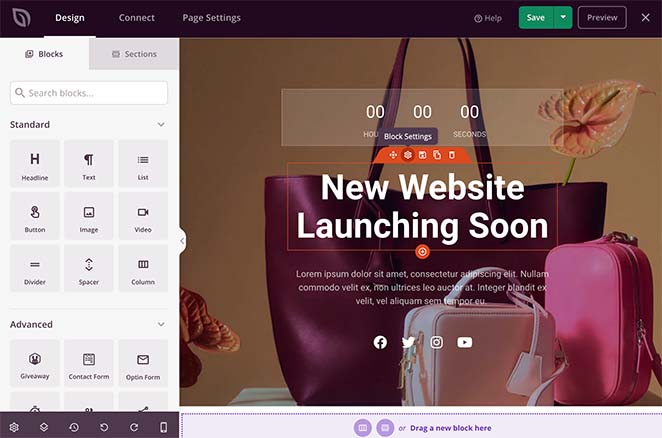
El editor visual de SeedProd hace que sea súper fácil personalizar tu página coming soon para WooCommerce.
En la parte derecha de la pantalla, verás una vista previa en vivo de tu diseño, donde podrás hacer ediciones y ver los cambios en tiempo real.

Y en el lado izquierdo hay varias secciones y bloques para construir y personalizar tu diseño.
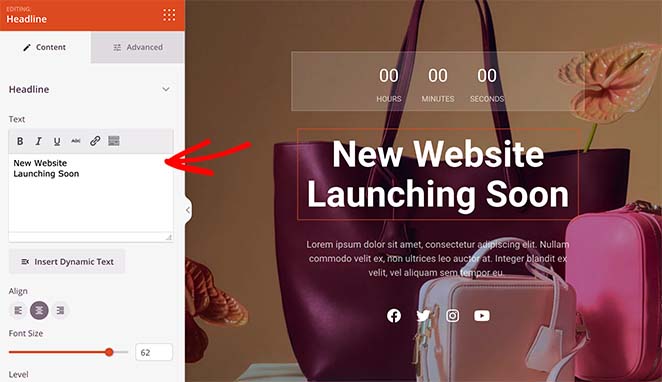
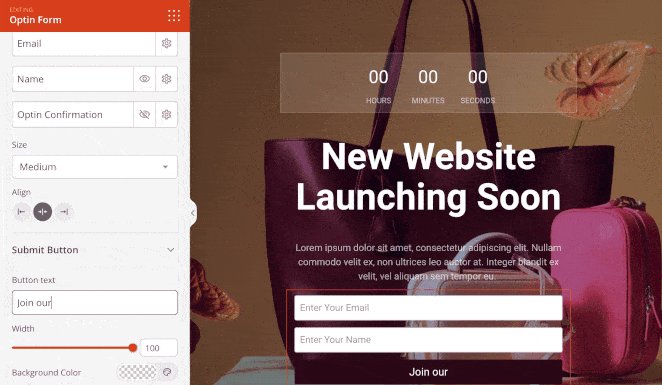
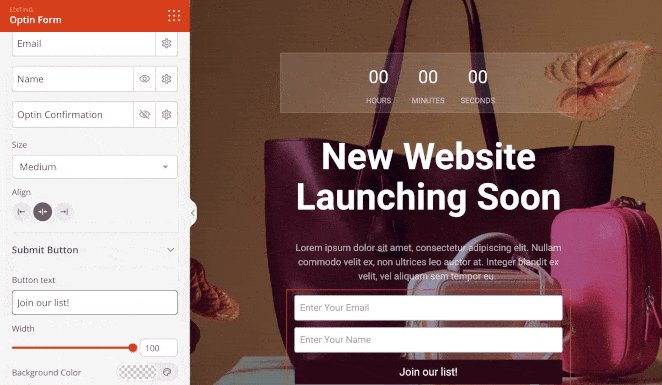
Para editar un elemento, basta con hacer clic en él, y los ajustes de ese bloque se abrirán a la izquierda. Por ejemplo, al hacer clic en el elemento de encabezamiento se abre su panel de configuración de contenido.

A partir de ahí, puede editar el contenido, cambiar los colores y el tamaño de las fuentes e incluso modificar las etiquetas de encabezamiento para optimizar su página para los motores de búsqueda.
Puede hacer lo mismo con cualquier otro elemento de su página, como el temporizador de cuenta atrás, el texto de los párrafos y los iconos de las redes sociales.
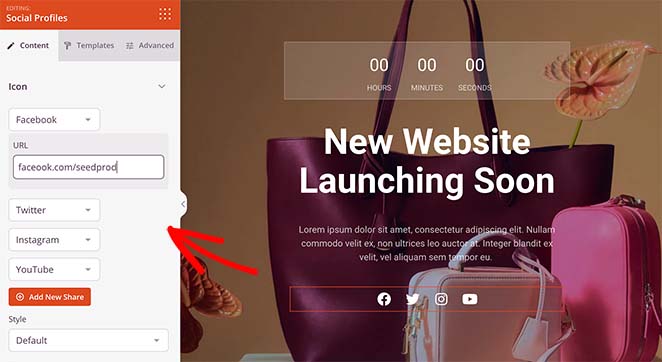
Por ejemplo, si haces clic en el bloque de iconos de redes sociales, podrás añadir los enlaces a tus perfiles en las redes sociales. También puedes hacer clic en la pestaña Plantillas para cambiar rápidamente los colores y el estilo de los iconos.

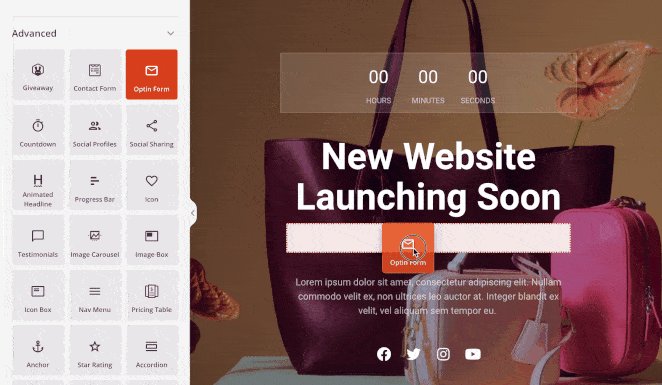
Puedes añadir más contenido a tu página eligiendo un bloque de las secciones de bloques Estándar, Avanzado o WooCommerce.
- Los bloques estándar incluyen listas con viñetas, imágenes, botones, vídeos, etc.
- Los bloques avanzados incluyen formularios optin, regalos, temporizadores de cuenta atrás y muchas más herramientas de generación de leads.
- Los bloques WooCommerce te permiten añadir carritos de la compra, checkouts, rejillas de productos y botones de añadir al carrito a tu página coming soon.
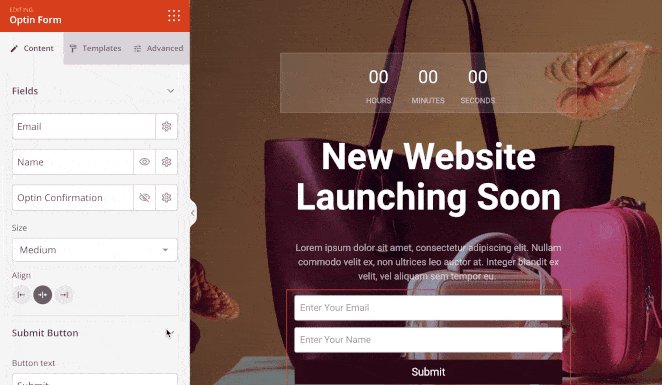
Le recomendamos que añada un formulario de suscripción para aumentar su lista y un temporizador de cuenta atrás para crear una sensación de urgencia.

Además de personalizar y añadir contenido nuevo a tu página de Próximamente de WooCommerce, también puedes controlar los colores, fuentes y estilos globalmente. Esto te ahorra personalizar cada bloque manualmente.
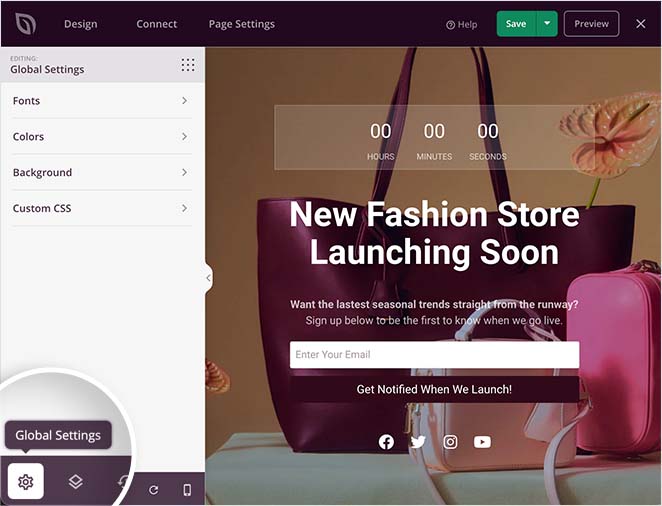
Puedes encontrar el panel de Ajustes globales haciendo clic en el icono de engranaje de la esquina inferior izquierda de la pantalla. Desde ahí, haz clic en cualquier encabezado para añadir un esquema de color global, fuentes, imagen de fondo y mucho más.

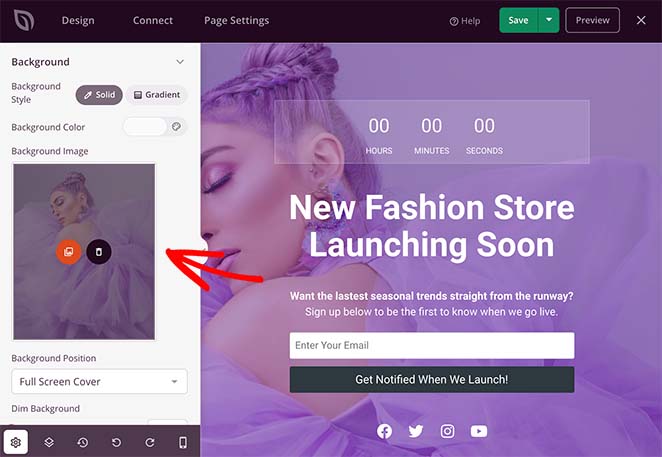
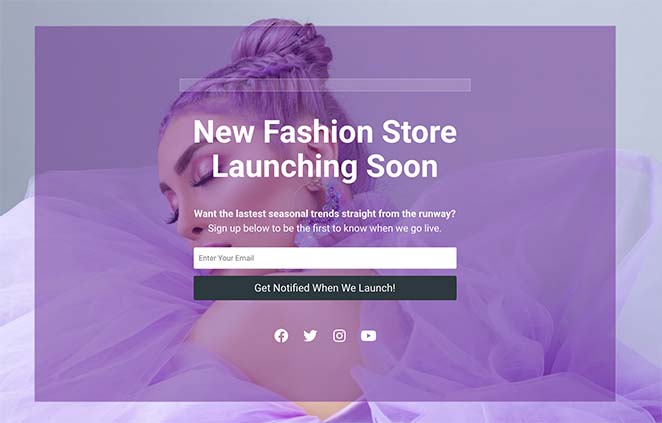
Por ejemplo, hemos eliminado la imagen de fondo predeterminada, sustituyéndola por algo más llamativo.

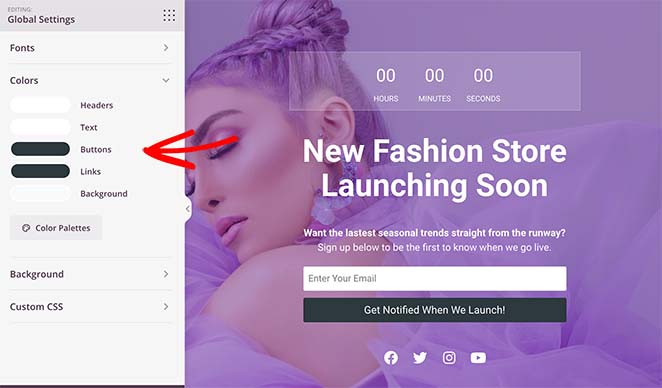
También hicimos clic en el encabezado Colores para modificar los colores del encabezado, el texto, los botones y los enlaces.

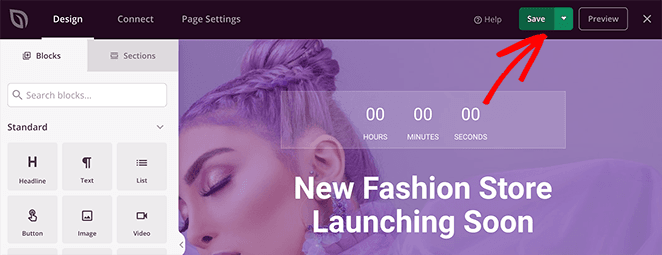
Una vez que estés satisfecho con la página de tu tienda online, pulsa el botón Guardar en la parte superior para guardar tu progreso.

Paso 4. Conecte su servicio de marketing por correo electrónico
Si has añadido un formulario de registro de correo electrónico a tu página de Próximamente de WooCommerce, es una buena idea conectarlo a un servicio de marketing por correo electrónico. De esta forma, podrás recopilar clientes potenciales, gestionar tus suscriptores y enviar correos electrónicos a los clientes potenciales.
Encontrará las integraciones de correo electrónico de SeedProd en la pestaña Conectar, en la parte superior de la pantalla.

Desde ahí, haz clic en el proveedor de servicios de correo electrónico que desees y sigue las instrucciones para autorizar y conectar tu cuenta.
Paso 5. Configure los ajustes de su página
Antes de publicar tu página de eCommerce coming soon, hay algunos ajustes que configurar. Así que cambia a la pestaña Configuración de la página y busca el panel de navegación de la izquierda.

En primer lugar, puedes cambiar el título, la URL y el estado de tu página en la pestaña General.
Entonces, si eres usuario de SeedProd Pro, verás la pestaña de Control de Acceso. En esta pantalla, puedes elegir quién puede ver tu página WooCommerce coming soon y quién puede acceder a tu sitio web mientras está en construcción.

Como resultado, puedes conceder acceso a cualquier desarrollador o autónomo que trabaje en tu sitio. Y si tú mismo eres desarrollador, puedes proporcionar acceso temporal a los clientes para mostrarles tus progresos.
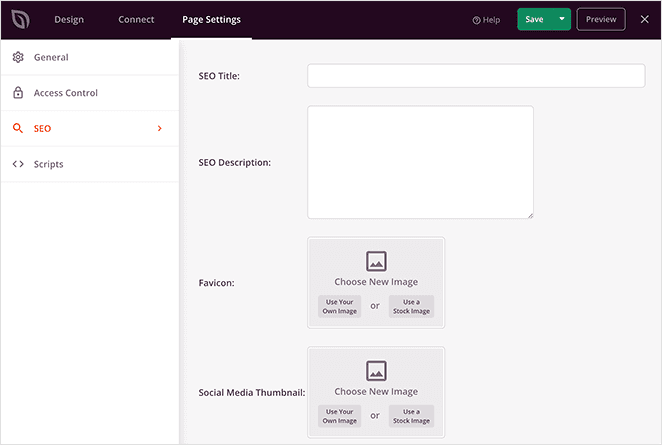
El siguiente panel es la configuración SEO, donde puede añadir un título y una descripción SEO. Esta información es visible para los motores de búsqueda y aparecerá en los resultados de búsqueda.

Además, puedes añadir un favicon y las miniaturas de tus redes sociales. Y si quieres impedir que los motores de búsqueda indexen tu página, puedes activar la opción "No indexar".
Por último, puede añadir secuencias de comandos de terceros, como el código de seguimiento de Google Analytics y los píxeles de Facebook, en la pestaña Secuencias de comandos.

Paso 6. Publique su Página WooCommerce Coming Soon
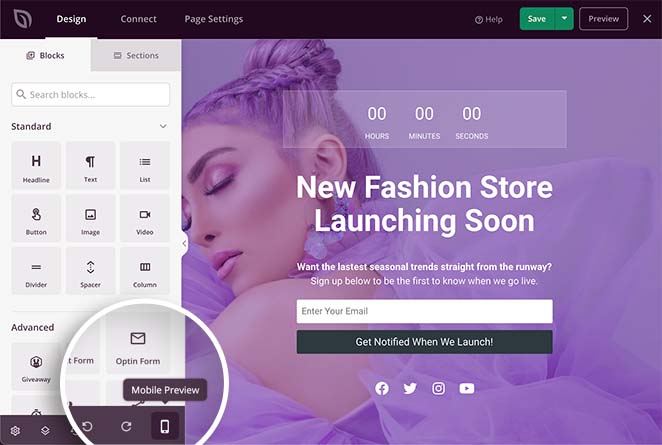
Antes de publicar tu página de Próximamente en tu tienda online, es una buena idea previsualizarla en la pantalla de previsualización móvil de SeedProd. De esta manera, usted puede asegurarse de que todo se ve bien en los dispositivos móviles.
Para ello, haz clic en el icono de previsualización móvil de la barra de herramientas inferior y verás una previsualización móvil en directo de tu página.

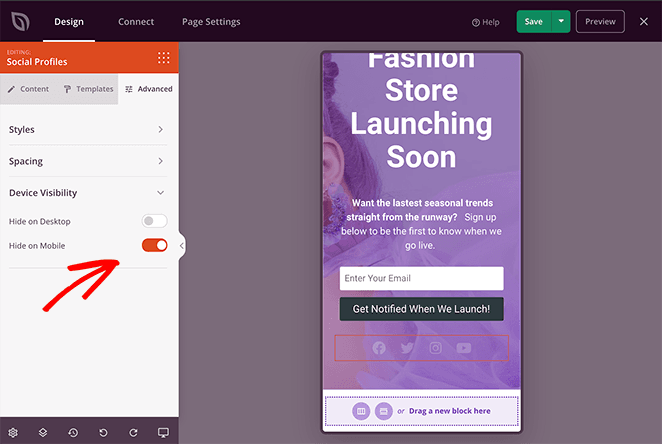
Desde ahí, puedes editar tu diseño e incluso ocultar ciertos elementos para que no se muestren en el escritorio o en el móvil.
Por ejemplo, para ocultar los iconos sociales en los móviles, basta con hacer clic en el elemento, seleccionar la pestaña Avanzado y activar la opción Ocultar en móviles en el apartado Visibilidad del dispositivo.

Los iconos sociales aparecen atenuados en la vista previa en vivo, pero en la página en vivo no se muestran.
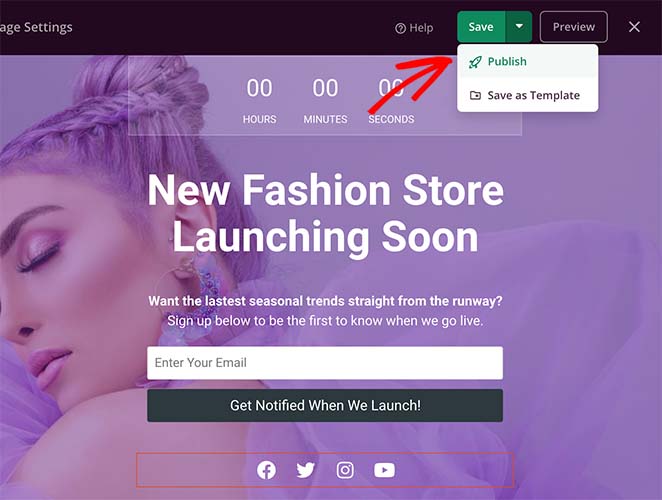
Cuando esté listo para publicar su página WooCommerce coming soon, haga clic en la flecha desplegable junto al botón Guardar y haga clic en Publicar.

Paso 7. Activar el modo Coming Soon para WooCommerce Activar el modo Coming Soon para WooCommerce
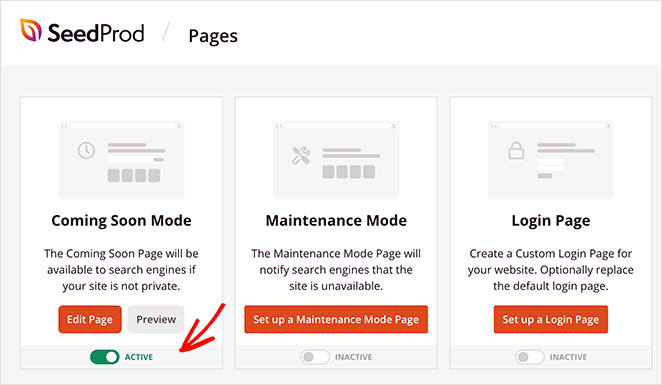
Ahora todo lo que queda es activar su página próximamente para WooCommerce. Para ello, vuelve al panel de control de SeedProd haciendo clic en SeedProd " Páginas en el panel de control de WordPress de la izquierda.
A continuación, bajo el epígrafe "Modo Coming Soon", cambie el botón de conmutación a "Activo".

Ahora, cuando los visitantes lleguen a tu sitio web de WooCommerce, verán tu página de Próximamente, donde podrán obtener actualizaciones sobre tu tiempo de lanzamiento y suscribirse a tus correos electrónicos.

WooCommerce Página Coming Soon FAQs
Una página WooCommerce próximamente es una página de marcador de posición que puede utilizar en su tienda en línea cuando está en construcción o aún no está listo para ser totalmente en vivo. Es una gran manera de generar interés y construir tu base de clientes incluso antes de lanzarla.
Sí. Con SeedProd, puede incluir un formulario de registro de correo electrónico. Esto puede ayudarle a construir su lista de correo electrónico antes del lanzamiento de su sitio.
El constructor de páginas arrastrar-y-soltar de SeedProd le permite personalizar el diseño de su próxima página. Por lo general, puede cambiar el texto, colores, imágenes de fondo, y mucho más sin necesidad de escribir código.
SeedProd ofrece ajustes SEO, lo que le permite optimizar su página para los motores de búsqueda.
Una vez que tu sitio web esté listo para entrar en funcionamiento, puedes desactivar tu página de WooCommerce próximamente a través de la configuración del plugin. Los visitantes serán redirigidos a su sitio de comercio electrónico en vivo.
Y ¡listo! Has añadido con éxito una página Coming Soon a tu sitio WooCommerce.
Descubra cómo Mustard Seed utilizó SeedProd para lanzar los sitios web de sus clientes en este caso práctico.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de WooCommerce próximamente para tu tienda online. Puede que también te guste esta guía sobre cómo habilitar el modo de mantenimiento para las páginas de tienda de WooCommerce.
Gracias por leernos. Por favor, síguenos en YouTube, Twitter y Facebook para más contenido útil para hacer crecer tu negocio si te ha gustado este artículo.





