Möchten Sie eine WooCommerce Coming Soon-Seite erstellen?
Eine "WooCommerce Coming Soon"-Seite verbirgt Ihren Online-Shop, während er sich in der Entwicklung befindet. Aber anstatt eine Fehlerseite anzuzeigen, können Sie eine Landing Page anzeigen, um Begeisterung für den Start Ihres Shops zu wecken. Außerdem können Sie mit den richtigen Funktionen der "Coming Soon"-Seite vom ersten Tag an Leads generieren.
In diesem Tutorial zeigen wir Ihnen, wie Sie in WordPress ganz einfach eine WooCommerce-Coming Soon-Seite erstellen können.
Warum eine WooCommerce Coming Soon Seite erstellen?
Die Erstellung einer "WooCommerce Coming Soon"-Seite ist eine hervorragende Möglichkeit, Ihren unfertigen Online-Shop zu verbergen. Auf diese Weise können Sie kontrollieren, was potenzielle Kunden sehen, anstatt eine Fehlerseite oder ein halbfertiges Schaufenster zu zeigen, das nicht für die Öffentlichkeit bereit ist.
Darüber hinaus kann die Erstellung einer "Coming Soon"-Seite für WooCommerce auf verschiedene andere Weise hilfreich sein:
- Informieren Sie die Besucher darüber, wann Ihr Geschäft eröffnet wird
- Mit Countdown-Timern die Spannung auf den Starttag erhöhen
- Sammeln Sie E-Mail-Adressen und erweitern Sie Ihre Liste mit Anmeldeformularen
- Bieten Sie Rabatte und Angebote an, um Kunden vor der Markteinführung anzulocken.
- Verschaffen Sie sich einen Vorsprung in den Suchmaschinen-Rankings mit einer crawlbaren Webseite
Es gibt noch viele weitere Möglichkeiten, wie WooCommerce-Coming Soon-Seiten Ihr Unternehmen unterstützen können. Aber wie erstellen Sie eine?
Wie man eine WooCommerce Coming Soon Seite erstellt
In dieser Anleitung verwenden wir SeedProd, um eine WooCommerce-Webseite zu erstellen.

SeedProd ist der beste WordPress Page Builder mit Drag-and-Drop-Funktionalität. Mit seinem visuellen Live-Editor können Sie eine "Coming Soon"-Seite für Ihren Online-Shop einrichten, ohne Code zu schreiben, und die Änderungen in Echtzeit sehen.
Sie können SeedProd auch verwenden, um ein benutzerdefiniertes WooCommerce-Theme per Drag-and-Drop zu erstellen.
Hier sind einige weitere Gründe, warum SeedProd die beste Wahl für Ihre WooCommerce Coming Soon Seite ist:
- Integrierter "Demnächst"- und Wartungsmodus, um Ihre Website zu verstecken, bis sie fertig ist
- Schneller Einstieg mit über 100 Landing Page-Vorlagen
- Zahlreiche Blöcke zum Hinzufügen neuer Abschnitte wie Überschriften und Handlungsaufforderungen (CTAs)
- Mit der Unterstützung von WooCommerce können Sie Produkte über Ihre "Coming Soon"-Seite verkaufen
- Verfolgen und Verwalten von Anmeldungen mit dem Abonnenten-Dashboard
- Integration mit gängigen Marketingplattformen wie Constant Contact und ActiveCampaign
- Spamschutz gegen Bots und betrügerische Formulareingaben
Und das Beste daran ist, dass Sie keinen Entwickler einstellen oder Code schreiben müssen, um diesem Tutorial zu folgen.
- Schritt 1. Installieren und Aktivieren von SeedProd
- Schritt 2. Einrichten einer "Coming Soon"-Seite
- Schritt 3. Anpassen Ihrer WooCommerce Coming Soon-Seite
- Schritt 4. Verbinden Sie Ihren E-Mail-Marketingdienst
- Schritt 5. Konfigurieren Sie Ihre Seiteneinstellungen
- Schritt 6. Veröffentlichen Sie Ihre WooCommerce Coming Soon-Seite
- Schritt 7. Aktivieren Sie den Coming Soon-Modus für WooCommerce
Video-Anleitung
Schritt 1. Installieren und Aktivieren von SeedProd
Die ersten Schritte mit SeedProd sind ganz einfach. Klicken Sie zunächst auf die Schaltfläche unten, um Ihre Kopie von SeedProd zu erhalten und Ihr Konto zu erstellen.
Hinweis: SeedProd hat auch eine kostenlose Version, die Sie installieren können. Aber wir werden heute die Pro-Version verwenden, weil sie einige wirklich coole Funktionen hat, die wir nutzen wollen.
Installieren und aktivieren Sie dann das Plugin auf Ihrer WordPress-Website. Wenn Sie Hilfe bei diesem Schritt benötigen, folgen Sie dieser einfachen Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie SeedProd installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Einstellungen. Hier können Sie Ihren Lizenzschlüssel eingeben, damit Sie auf Plugin-Updates und erweiterte Funktionen zugreifen können.

Sie finden Ihren SeedProd-Lizenzschlüssel in Ihrem Konto auf der SeedProd-Website unter der Registerkarte Downloads.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche " Schlüssel überprüfen", und schon können Sie mit der Erstellung Ihrer WooCommerce-Coming Soon-Seite beginnen.
Schritt 2. Einrichten einer "Coming Soon"-Seite
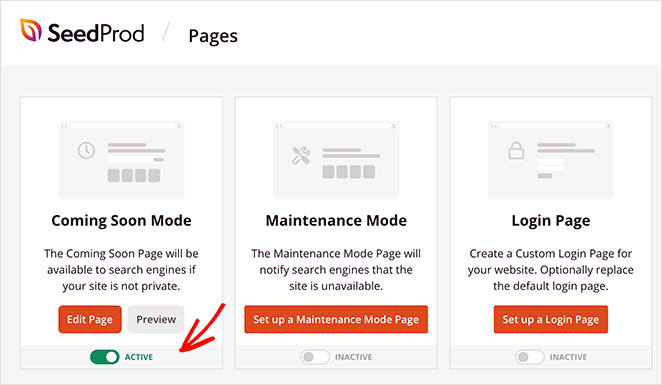
Um mit der Erstellung Ihrer WooCommerce Coming Soon-Seite zu beginnen, gehen Sie in Ihrem WordPress-Administrationsbereich zu SeedProd " Seiten.

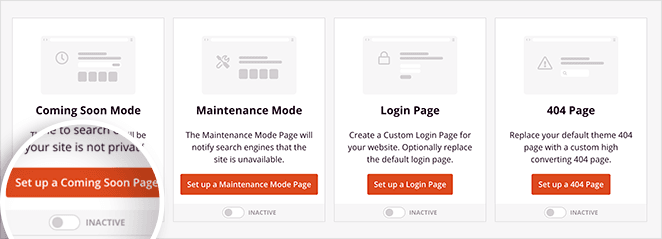
Dieser Bildschirm zeigt mehrere Optionen für die Erstellung verschiedener Seitentypen auf Ihrer WordPress-Website, darunter:
- Coming Soon Mode - Erstellen Sie eine Coming Soon-Seite für jede Art von Website, die sich im Aufbau befindet.
- Wartungsmodus - Zeigt eine Wartungsmeldung an, wenn Sie kleinere Änderungen oder Aktualisierungen vornehmen.
- Anmeldeseite - Ersetzen Sie den Standard-Anmeldebildschirm durch eine eigene WordPress-Anmeldeseite.
- 404-Seite - Richten Sie eine benutzerdefinierte 404-Fehlerseite ein, um Benutzer länger auf Ihrer Website zu halten.
Unterhalb dieses Abschnitts können Sie auch eine beliebige eigenständige Landing Page Ihrer Wahl erstellen.
Für dieses Tutorial wählen Sie jedoch die Schaltfläche "Coming Soon Page einrichten".

Als nächstes sehen Sie die Bibliothek der responsiven Vorlagen von SeedProd. Unter dem Filter "Coming Soon" sehen Sie verschiedene "Coming Soon"-Seitenvorlagen, die Sie sofort verwenden können.

Bewegen Sie den Mauszeiger über eine Vorlage, um eine Vorschau anzuzeigen, und klicken Sie auf das Häkchensymbol, um das Design auszuwählen.

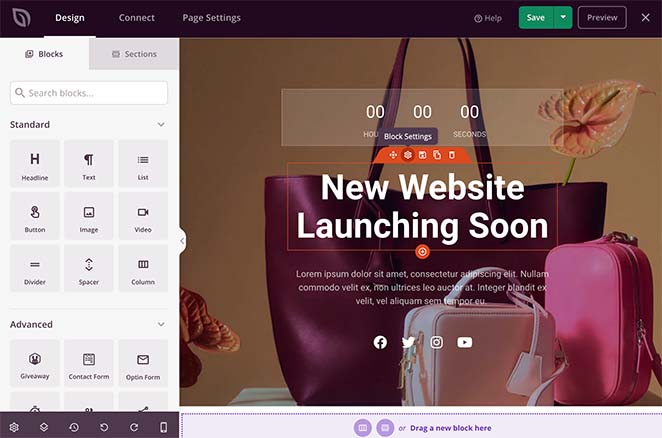
Nachdem Sie die Vorlage für Ihre Coming Soon-Seite ausgewählt haben, öffnet sich SeedProd und zeigt sie im Drag-and-Drop-Seitenerstellungsprogramm an. Auf dieser Seite können Sie Ihre WooCommerce-Coming Soon-Seite anpassen.
Schritt 3. Anpassen Ihrer WooCommerce Coming Soon-Seite
Mit dem visuellen Editor von SeedProd können Sie Ihre "Coming Soon"-Seite für WooCommerce ganz einfach anpassen.
Auf der rechten Seite des Bildschirms sehen Sie eine Live-Vorschau Ihres Entwurfs, in der Sie Änderungen vornehmen und die Änderungen in Echtzeit sehen können.

Und auf der linken Seite befinden sich verschiedene Abschnitte und Blöcke, mit denen Sie Ihr Design aufbauen und anpassen können.
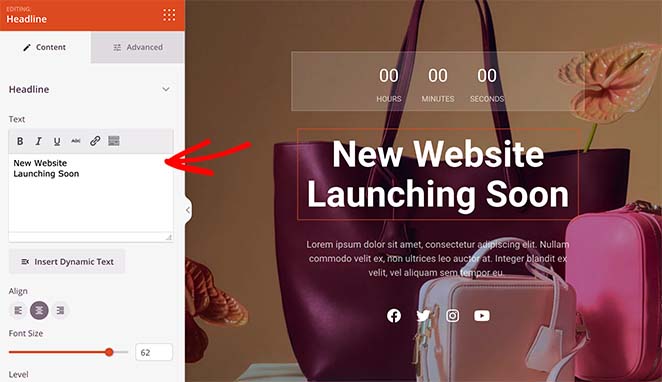
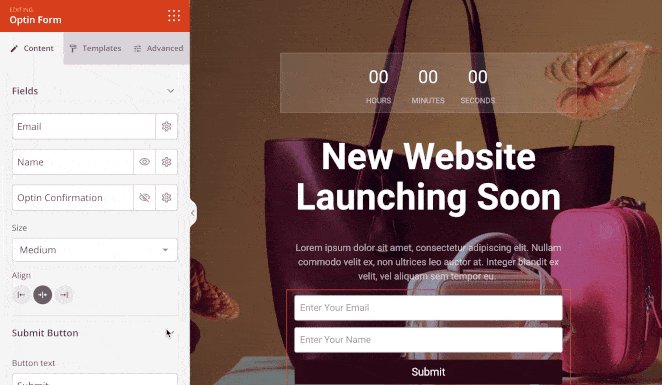
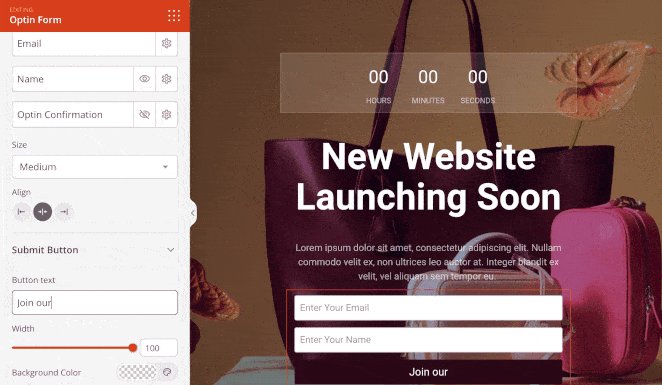
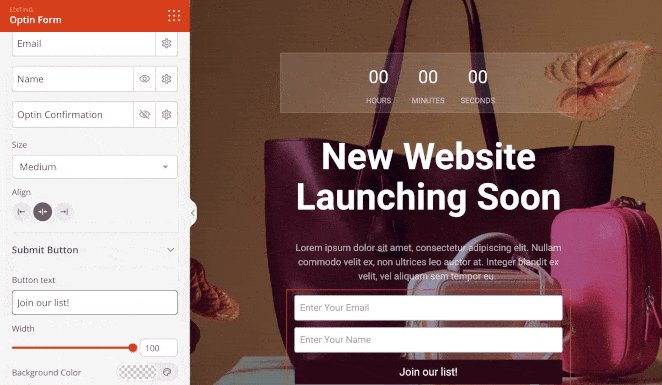
Um ein Element zu bearbeiten, klicken Sie es einfach an, und die Einstellungen für diesen Block werden auf der linken Seite geöffnet. Wenn Sie zum Beispiel auf das Element "Überschrift" klicken, öffnet sich das Einstellungsfenster für den Inhalt.

Von dort aus können Sie den Inhalt bearbeiten, die Schriftfarben und -größe ändern und sogar die Überschriften-Tags ändern, um Ihre Seite für Suchmaschinen zu optimieren.
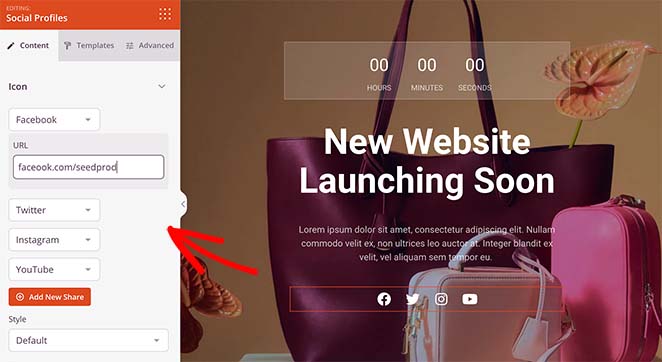
Sie können dies auch für alle anderen Elemente auf Ihrer Seite tun, z. B. für den Countdown-Timer, den Absatztext und die Symbole für soziale Medien.
Wenn Sie zum Beispiel auf den Block mit den Symbolen für soziale Medien klicken, können Sie Links zu Ihren Profilen in sozialen Medien hinzufügen. Sie können auch auf die Registerkarte " Vorlagen" klicken, um die Farben und den Stil der Symbole schnell zu ändern.

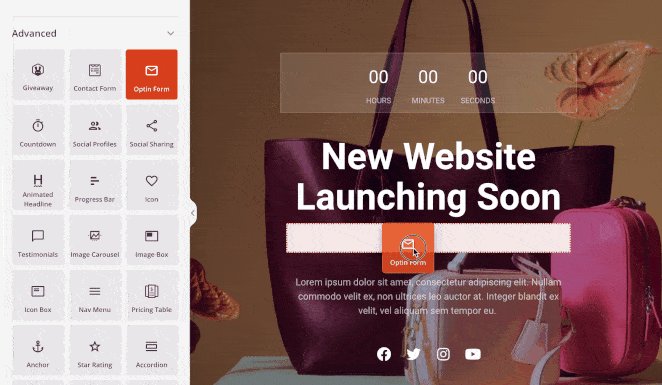
Sie können weitere Inhalte zu Ihrer Seite hinzufügen, indem Sie einen Block aus den Abschnitten Standard, Erweitert oder WooCommerce-Block auswählen.
- Zu den Standardblöcken gehören Aufzählungslisten, Bilder, Schaltflächen, Videos usw.
- Zu den erweiterten Blöcken gehören Optin-Formulare, Werbegeschenke, Countdown-Timer und viele weitere Tools zur Lead-Generierung.
- Mit den WooCommerce-Blöcken können Sie Warenkörbe, Kassen, Produktraster und Schaltflächen zum Hinzufügen zum Warenkorb zu Ihrer Coming Soon-Seite hinzufügen.
Wir empfehlen das Hinzufügen eines Opt-in-Formulars, um Ihre Liste zu erweitern, und eines Countdown-Timers, um ein Gefühl der Dringlichkeit zu erzeugen.

Neben der Anpassung und dem Hinzufügen neuer Inhalte zu Ihrer WooCommerce-Coming Soon-Seite können Sie auch die Farben, Schriftarten und Stile global steuern. So müssen Sie nicht jeden Block manuell anpassen.
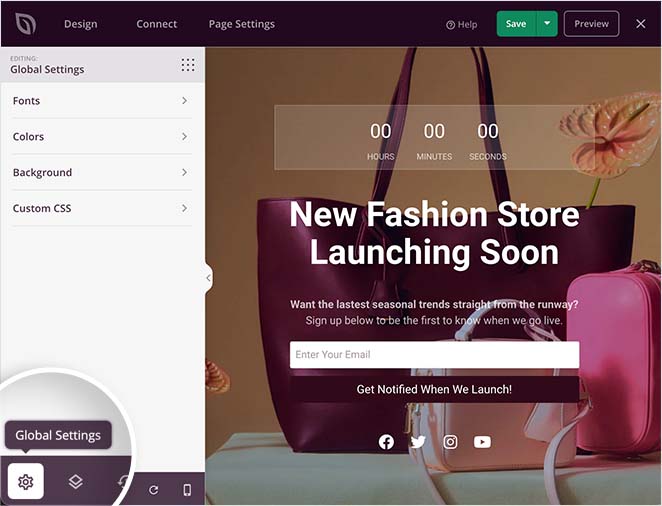
Sie finden das Panel " Globale Einstellungen ", indem Sie auf das Zahnradsymbol in der unteren linken Ecke Ihres Bildschirms klicken. Klicken Sie dort auf eine beliebige Überschrift, um ein globales Farbschema, Schriftarten, Hintergrundbild und mehr hinzuzufügen.

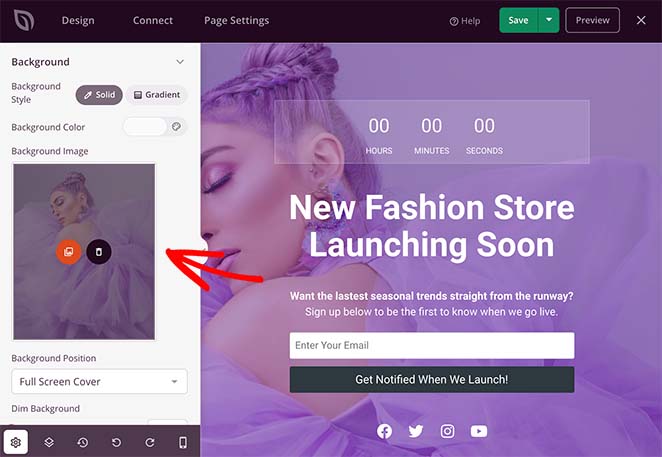
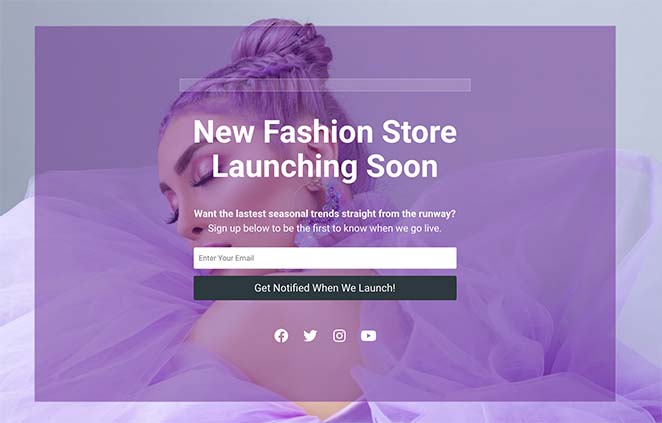
So haben wir zum Beispiel das Standard-Hintergrundbild entfernt und durch etwas Auffälligeres ersetzt.

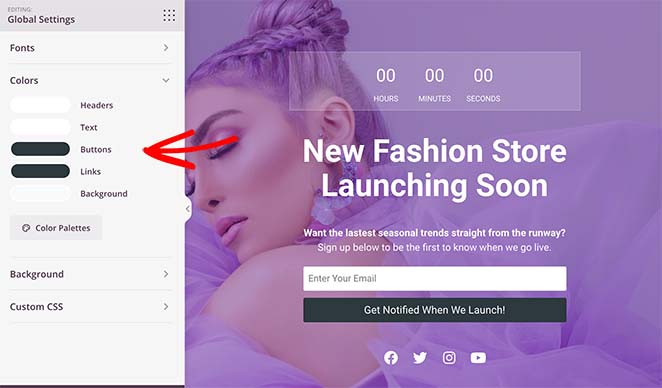
Wir haben auch auf die Überschrift Farben geklickt, um die Farben der Überschrift, des Textes, der Schaltflächen und der Links zu ändern.

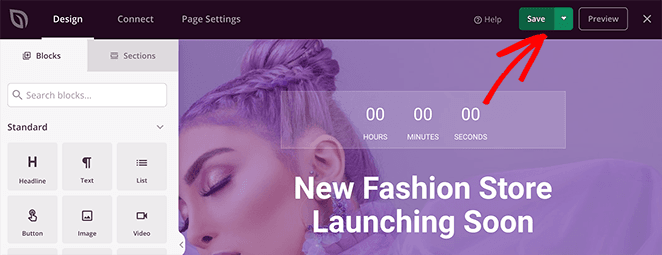
Wenn Sie mit der Seite Ihres Online-Shops zufrieden sind, klicken Sie oben auf die Schaltfläche Speichern, um Ihren Fortschritt zu sichern.

Schritt 4. Verbinden Sie Ihren E-Mail-Marketingdienst
Wenn Sie ein E-Mail-Anmeldeformular zu Ihrer WooCommerce-Coming Soon-Seite hinzugefügt haben, sollten Sie es mit einem E-Mail-Marketingdienst verbinden. Auf diese Weise können Sie Leads sammeln, Ihre Abonnenten verwalten und E-Mails an potenzielle Kunden senden.
Sie finden die E-Mail-Integrationen von SeedProd unter der Registerkarte " Verbinden" oben auf Ihrem Bildschirm.

Klicken Sie dort auf den gewünschten E-Mail-Anbieter und folgen Sie den Anweisungen, um Ihr Konto zu autorisieren und zu verbinden.
Schritt 5. Konfigurieren Sie Ihre Seiteneinstellungen
Bevor Sie Ihre eCommerce Coming Soon-Seite veröffentlichen, müssen Sie einige Einstellungen konfigurieren. Wechseln Sie also zur Registerkarte Seiteneinstellungen und suchen Sie das Navigationsfeld auf der linken Seite.

Zunächst können Sie auf der Registerkarte Allgemein den Titel, die URL und den Status Ihrer Seite ändern.
Wenn Sie ein SeedProd Pro-Benutzer sind, sehen Sie die Registerkarte Zugriffskontrolle. Auf diesem Bildschirm können Sie festlegen, wer Ihre WooCommerce-Coming Soon-Seite sehen kann und wer auf Ihre Website zugreifen kann, während sie sich im Aufbau befindet.

So können Sie allen Entwicklern und Freiberuflern, die an Ihrer Website arbeiten, Zugang gewähren. Und wenn Sie selbst Entwickler sind, können Sie Ihren Kunden vorübergehend Zugang gewähren, um ihnen Ihre Fortschritte zu zeigen.
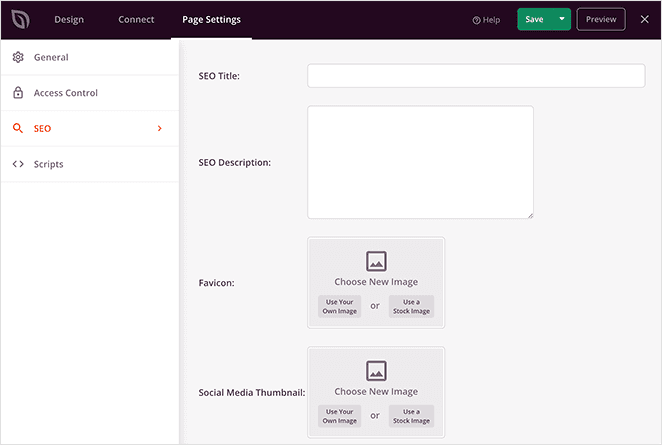
Der nächste Bereich sind die SEO-Einstellungen, wo Sie einen SEO-Titel und eine Beschreibung hinzufügen können. Diese Informationen sind für Suchmaschinen sichtbar und werden in den Suchergebnissen angezeigt.

Außerdem können Sie ein Favicon und Miniaturansichten Ihrer sozialen Medien hinzufügen. Und wenn Sie Suchmaschinen daran hindern wollen, Ihre Seite zu indizieren, können Sie die Option "Kein Index" aktivieren.
Schließlich können Sie auf der Registerkarte Skripte alle Skripte von Drittanbietern wie Ihren Google Analytics-Tracking-Code und Facebook-Pixel hinzufügen.

Schritt 6. Veröffentlichen Sie Ihre WooCommerce Coming Soon-Seite
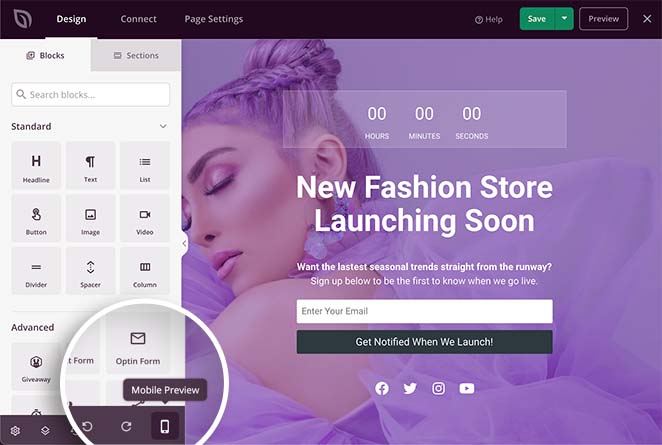
Bevor Sie Ihre "Coming Soon"-Seite in Ihrem Online-Shop live schalten, ist es eine gute Idee, eine Vorschau auf dem mobilen Vorschaubildschirm von SeedProd zu erstellen. Auf diese Weise können Sie sicherstellen, dass alles auf mobilen Geräten gut aussieht.
Klicken Sie dazu auf das Symbol für die mobile Vorschau in der unteren Symbolleiste, und Sie sehen eine Live-Vorschau Ihrer Seite für Mobilgeräte.

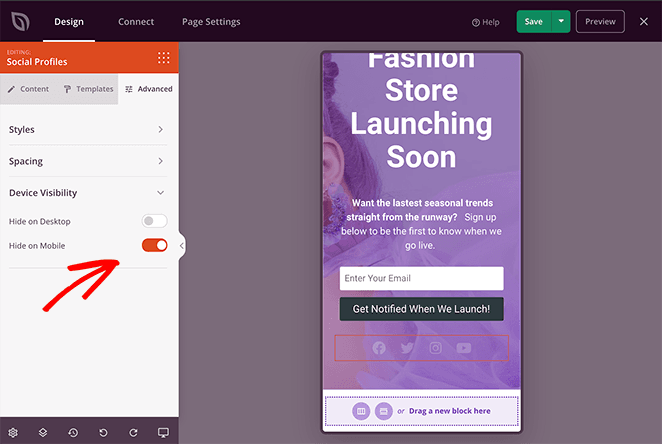
Von dort aus können Sie Ihr Design bearbeiten und sogar bestimmte Elemente für die Anzeige auf dem Desktop oder dem Handy ausblenden.
Um beispielsweise die sozialen Symbole auf mobilen Geräten auszublenden, brauchen Sie nur auf das Element zu klicken, die Registerkarte Erweitert zu wählen und die Option Auf mobilen Geräten ausblenden unter der Überschrift Gerätesichtbarkeit zu aktivieren.

Ihre sozialen Symbole sind in der Live-Vorschau ausgegraut, aber auf Ihrer Live-Seite werden sie überhaupt nicht angezeigt.
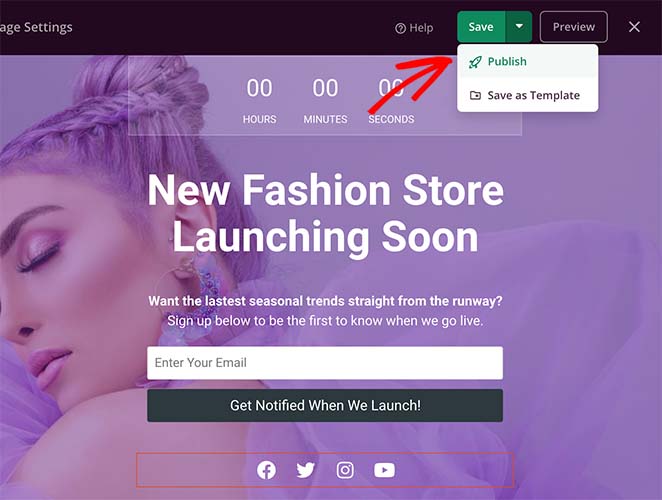
Wenn Sie bereit sind, Ihre WooCommerce-Coming Soon-Seite zu veröffentlichen, klicken Sie auf den Dropdown-Pfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

Schritt 7. Aktivieren Sie den Coming Soon-Modus für WooCommerce
Jetzt müssen Sie nur noch Ihre "Coming Soon"-Seite für WooCommerce einschalten. Gehen Sie dazu zurück zum SeedProd-Dashboard, indem Sie auf SeedProd " Seiten im WordPress-Dashboard auf der linken Seite klicken.
Schalten Sie dann unter der Überschrift "Coming Soon Mode" den Schalter auf "Active" um.

Wenn Besucher nun auf Ihre WooCommerce-Website kommen, sehen sie Ihre "Coming Soon"-Seite, auf der sie Informationen über den Zeitpunkt der Markteinführung erhalten und sich für Ihre E-Mails anmelden können.

WooCommerce Baldige Seite FAQs
Eine WooCommerce "Demnächst"-Seite ist eine Platzhalterseite, die Sie in Ihrem Online-Shop verwenden können, wenn dieser noch in der Entwicklung ist oder noch nicht ganz live sein kann. Dies ist eine großartige Möglichkeit, Interesse zu wecken und Ihren Kundenstamm aufzubauen, bevor Sie überhaupt starten.
Ja. Mit SeedProd können Sie ein E-Mail-Anmeldeformular einfügen. Dies kann Ihnen helfen, Ihre E-Mail-Liste aufzubauen, bevor Ihre Website gestartet wird.
Mit dem Drag-and-Drop-Seitenersteller von SeedProd können Sie das Design Ihrer Coming Soon-Seite anpassen. In der Regel können Sie Text, Farben, Hintergrundbilder und mehr ändern, ohne Code zu schreiben.
SeedProd bietet SEO-Einstellungen, mit denen Sie Ihre Seite für Suchmaschinen optimieren können.
Sobald Ihre Website bereit ist, live zu gehen, können Sie Ihre WooCommerce Coming Soon-Seite über die Plugin-Einstellungen deaktivieren. Die Besucher werden dann auf Ihre Live-eCommerce-Website umgeleitet.
Und das war's! Sie haben Ihrer WooCommerce-Website erfolgreich eine "Demnächst"-Seite hinzugefügt.
In dieser Fallstudie erfahren Sie, wie Mustard Seed SeedProd zur Einführung von Kunden-Websites eingesetzt hat.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine WooCommerce Coming Soon-Seite für Ihren Online-Shop erstellen können. Vielleicht gefällt Ihnen auch diese Anleitung, wie Sie den Wartungsmodus für WooCommerce-Shop-Seiten aktivieren.
Vielen Dank für die Lektüre. Wenn Ihnen dieser Artikel gefallen hat, folgen Sie uns bitte auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Ausbau Ihres Unternehmens zu erhalten.





