Voulez-vous créer une page WooCommerce coming soon ?
Une page WooCommerce coming soon cache votre boutique en ligne pendant qu'elle est en construction. Mais au lieu d'afficher une page d'erreur, vous pouvez afficher une page d'atterrissage pour générer de l'excitation à propos du lancement de votre boutique. De plus, avec les bonnes caractéristiques de la page "coming soon", vous pouvez générer des prospects dès le premier jour.
Dans ce tutoriel, nous allons vous montrer comment créer une page WooCommerce coming soon facilement dans WordPress.
Pourquoi créer une page WooCommerce Coming Soon ?
La création d'une page WooCommerce coming soon est un excellent moyen de cacher votre boutique en ligne inachevée. De cette façon, vous pouvez contrôler ce que les clients potentiels voient au lieu d'afficher une page d'erreur ou une vitrine à moitié finie qui n'est pas prête pour le public.
En outre, la création d'une page "coming soon" pour WooCommerce peut être utile à bien d'autres égards :
- Donnez aux visiteurs des détails sur la date de lancement de votre magasin
- Susciter l'enthousiasme pour le jour du lancement grâce à des comptes à rebours
- Collectez des adresses électroniques et développez votre liste grâce à des formulaires d'inscription
- Proposez des réductions et des offres pour attirer les clients avant votre lancement.
- Prendre une longueur d'avance dans le classement des moteurs de recherche grâce à une page web navigable
Il y a beaucoup d'autres façons dont les pages WooCommerce coming soon peuvent aider votre entreprise. Mais comment en créer une ?
Comment créer une page WooCommerce Coming Soon
Pour ce guide, nous allons utiliser SeedProd pour créer une page d'accueil WooCommerce.

SeedProd est le meilleur constructeur de pages WordPress avec la fonctionnalité drag-and-drop. Avec son éditeur visuel en direct, vous pouvez créer une page coming soon pour votre boutique en ligne sans écrire de code et voir les changements en temps réel.
Vous pouvez également utiliser SeedProd pour créer un thème WooCommerce personnalisé par glisser-déposer.
Voici quelques raisons supplémentaires pour lesquelles SeedProd est le meilleur choix pour votre page WooCommerce coming soon :
- Mode "coming soon" et mode "maintenance " intégrés pour masquer votre site jusqu'à ce qu'il soit prêt
- Démarrez rapidement avec plus de 100 modèles de pages d'atterrissage
- Des tonnes de blocs pour ajouter de nouvelles sections telles que des en-têtes et des appels à l'action (CTA)
- La prise en charge de WooCommerce vous permet de vendre des produits à partir de votre page "coming soon".
- Suivre et gérer les inscriptions grâce au tableau de bord des abonnés
- Intégrer des plateformes de marketing populaires telles que Constant Contact et ActiveCampaign
- Protection contre les spams, les robots et les formulaires frauduleux
Et le mieux, c'est que vous n'aurez pas besoin d'engager un développeur ou d'écrire du code pour suivre ce tutoriel.
- Étape 1. Installer et activer SeedProd
- Étape 2. Créer une page "Coming Soon
- Etape 3. Personnalisez votre page WooCommerce Coming Soon
- Étape 4. Connectez votre service de marketing par courriel
- Étape 5. Configurer les paramètres de votre page
- Étape 6. Publier votre page WooCommerce Coming Soon
- Étape 7. Activer le mode Coming Soon pour WooCommerce
Tutoriel vidéo
Étape 1. Installer et activer SeedProd
Démarrer avec SeedProd est très facile. Tout d'abord, cliquez sur le bouton ci-dessous pour obtenir votre copie de SeedProd et créer votre compte.
Note : SeedProd a également une version gratuite que vous pouvez installer. Mais nous allons utiliser la version Pro aujourd'hui car elle possède des fonctionnalités vraiment intéressantes dont nous voulons profiter.
Ensuite, installez et activez le plugin sur votre site web WordPress. Si vous avez besoin d'aide pour cette étape, suivez ce guide facile sur l' installation d'un plugin WordPress.
Après avoir installé et activé SeedProd, naviguez vers SeedProd " Settings depuis votre tableau de bord WordPress. Cela vous permet d'entrer votre clé de licence afin d'accéder aux mises à jour du plugin et aux fonctionnalités avancées.

Vous pouvez trouver votre clé de licence SeedProd dans votre compte sur le site web de SeedProd sous l'onglet Téléchargements.

Après avoir saisi votre clé de licence, cliquez sur le bouton Vérifier la clé, et vous êtes prêt à commencer à créer votre page WooCommerce coming soon.
Étape 2. Créer une page "Coming Soon
Pour commencer à créer votre page WooCommerce coming soon, allez dans SeedProd " Pages depuis votre panneau d'administration WordPress.

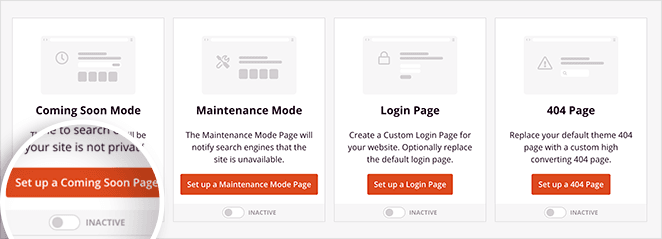
Cet écran présente plusieurs options permettant de créer différents types de pages sur votre site WordPress :
- Mode "Coming Soon" - Créez une page "Coming Soon" pour tout type de site web en cours de construction.
- Mode maintenance - Affiche un message de maintenance lorsque vous effectuez des modifications mineures ou des mises à jour.
- Page de connexion - Remplacer l'écran de connexion par défaut par une page de connexion WordPress personnalisée.
- Page 404 - Créez une page d'erreur 404 personnalisée pour que les utilisateurs restent plus longtemps sur votre site.
En dessous de cette section, vous pouvez également créer la page d'atterrissage autonome de votre choix.
Mais pour ce tutoriel, vous voudrez sélectionner le bouton "Créer une page Coming Soon".

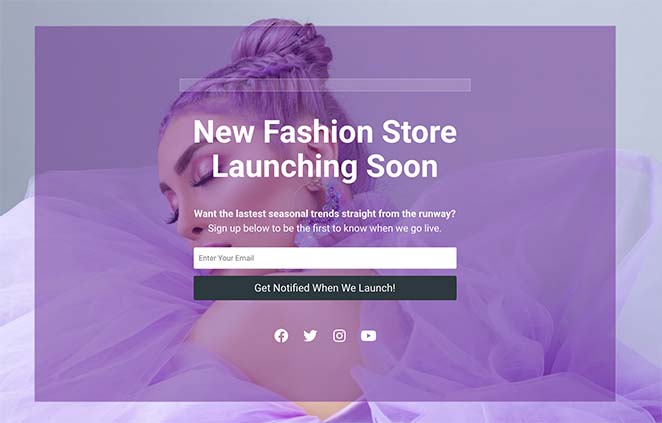
Ensuite, vous verrez la bibliothèque de modèles réactifs de SeedProd. Sous le filtre Coming Soon, vous pouvez voir différents modèles de page Coming Soon qui sont prêts à être utilisés immédiatement.

Passez la souris sur un modèle pour voir les options de prévisualisation et cliquez sur l'icône de la coche pour choisir ce modèle.

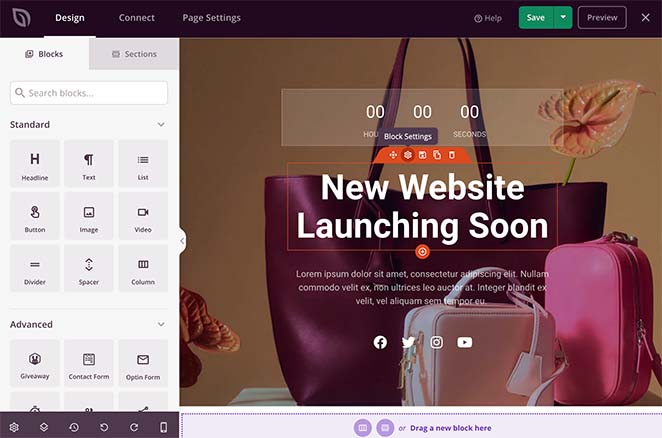
Après avoir choisi votre modèle de page coming soon, SeedProd l'ouvre et l'affiche dans le constructeur de pages par glisser-déposer. C'est sur cette page que vous pouvez personnaliser votre page WooCommerce coming soon.
Etape 3. Personnalisez votre page WooCommerce Coming Soon
L'éditeur visuel de SeedProd permet de personnaliser très facilement votre page "coming soon" pour WooCommerce.
Sur le côté droit de l'écran, vous verrez un aperçu en direct de votre dessin où vous pourrez apporter des modifications et voir les changements en temps réel.

Sur le côté gauche se trouvent diverses sections et blocs permettant de construire et de personnaliser votre design.
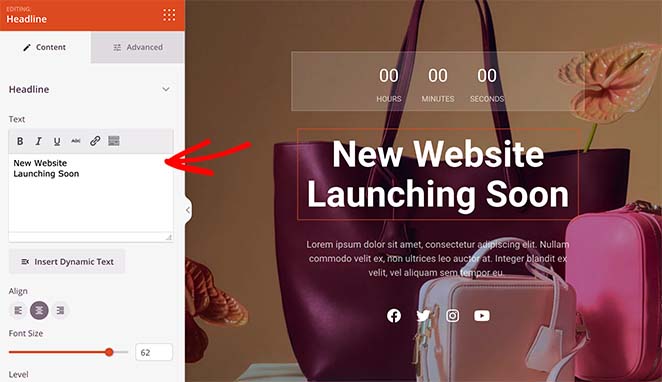
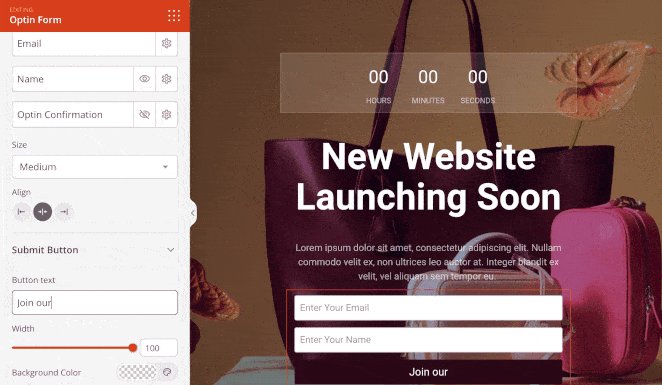
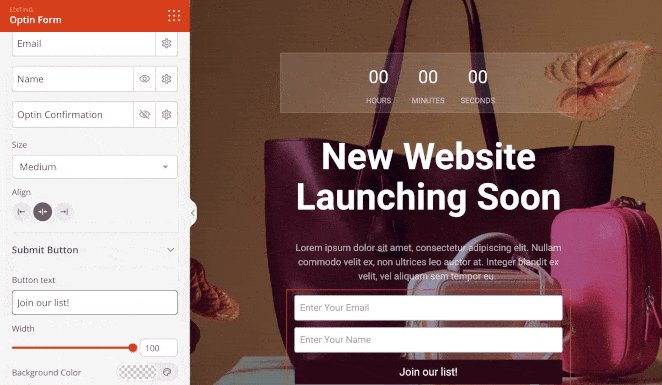
Pour modifier un élément, il suffit de cliquer dessus et les paramètres de ce bloc s'ouvrent sur la gauche. Par exemple, en cliquant sur l'élément "heading", vous ouvrez le panneau de configuration de son contenu.

À partir de là, vous pouvez modifier le contenu, changer la couleur et la taille des polices, et même modifier les balises d'en-tête afin d'optimiser votre page pour les moteurs de recherche.
Vous pouvez faire de même pour tous les autres éléments de votre page, tels que le compte à rebours, le texte du paragraphe et les icônes des médias sociaux.
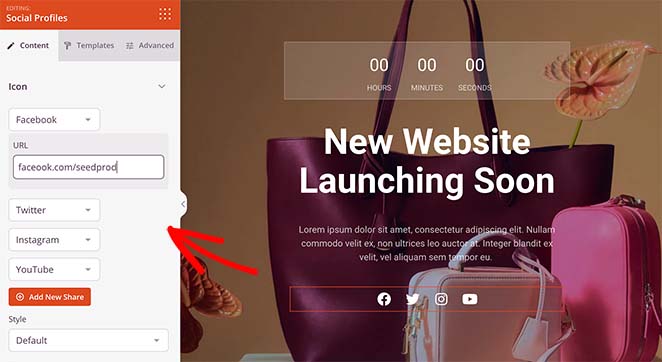
Par exemple, en cliquant sur le bloc des icônes de médias sociaux, vous pouvez ajouter les liens de votre profil de médias sociaux. Vous pouvez également cliquer sur l'onglet Modèles pour modifier rapidement les couleurs et le style des icônes.

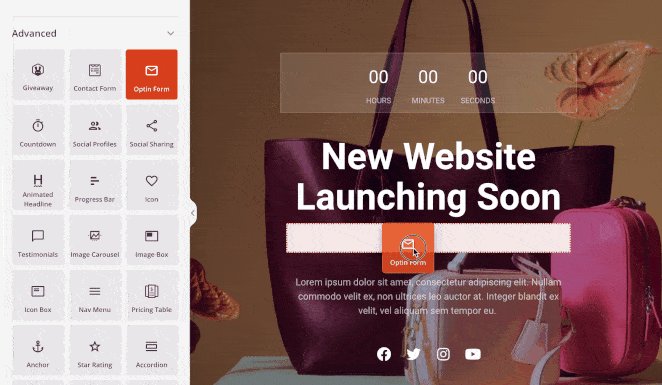
Vous pouvez ajouter du contenu à votre page en choisissant un bloc dans les sections Standard, Advanced ou WooCommerce.
- Les blocs standard comprennent des listes à puces, des images, des boutons, des vidéos, etc.
- Les blocs avancés comprennent des formulaires d'optin, des cadeaux, des comptes à rebours et bien d'autres outils de génération de leads.
- Les blocs WooCommerce vous permettent d'ajouter des paniers d'achat, des caisses, des grilles de produits et des boutons d'ajout au panier à votre page "coming soon".
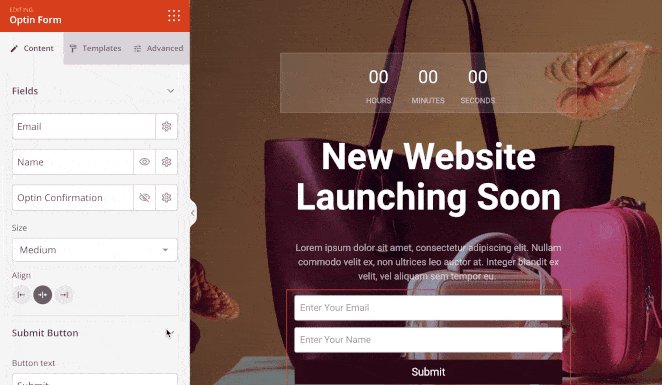
Nous vous recommandons d'ajouter un formulaire d'optin pour augmenter votre liste et un compte à rebours "coming soon " pour créer un sentiment d'urgence.

En plus de personnaliser et d'ajouter du contenu frais à votre page WooCommerce coming soon, vous pouvez également contrôler les couleurs, les polices et les styles de manière globale. Cela vous évite de personnaliser chaque bloc manuellement.
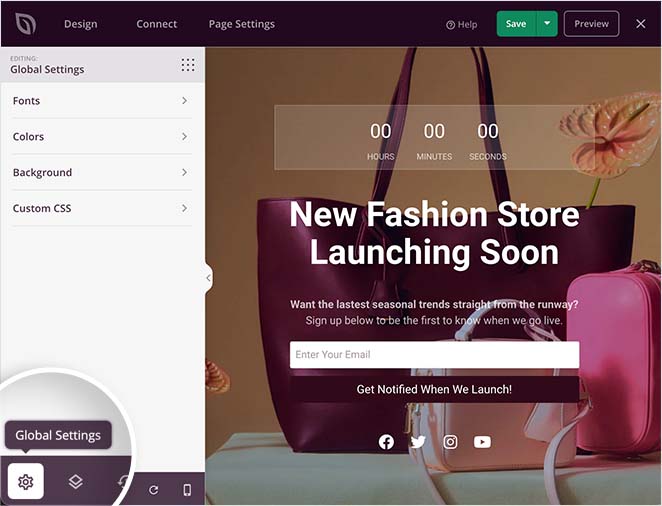
Vous trouverez le panneau des paramètres globaux en cliquant sur l'icône de l'engrenage dans le coin inférieur gauche de votre écran. À partir de là, cliquez sur n'importe quel titre pour ajouter une palette de couleurs globale, des polices, une image d'arrière-plan, etc.

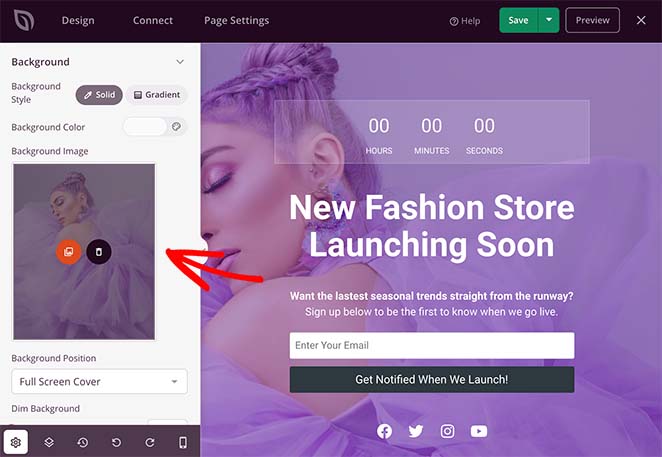
Par exemple, nous avons supprimé l'image de fond par défaut et l'avons remplacée par quelque chose de plus accrocheur.

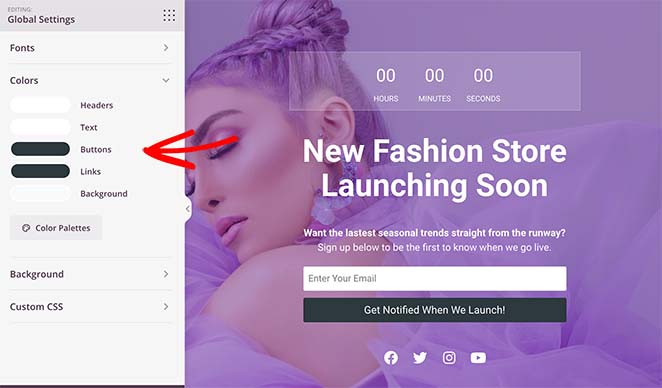
Nous avons également cliqué sur la rubrique Couleurs pour modifier les couleurs de l'en-tête, du texte, des boutons et des liens.

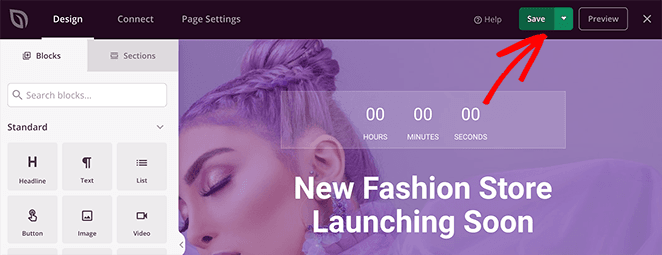
Une fois que vous êtes satisfait de la page "coming soon" de votre boutique en ligne, cliquez sur le bouton " Enregistrer " en haut de la page pour sauvegarder vos progrès.

Étape 4. Connectez votre service de marketing par courriel
Si vous avez ajouté un formulaire d'inscription par courriel à votre page WooCommerce coming soon, c'est une bonne idée de le connecter à un service de marketing par courriel. De cette façon, vous pouvez collecter des prospects, gérer vos abonnés et envoyer des courriels à vos clients potentiels.
Vous pouvez trouver les intégrations email de SeedProd sous l'onglet Connect en haut de votre écran.

De là, cliquez sur le fournisseur de services de messagerie électronique de votre choix et suivez les instructions pour autoriser et connecter votre compte.
Étape 5. Configurer les paramètres de votre page
Avant de publier votre page eCommerce coming soon, il y a quelques paramètres à configurer. Passez donc à l'onglet Paramètres de la page et cherchez le panneau de navigation sur la gauche.

Tout d'abord, vous pouvez modifier le titre, l'URL et le statut de votre page dans l'onglet Général.
Ensuite, si vous êtes un utilisateur de SeedProd Pro, vous verrez l'onglet Contrôle d'accès. Sur cet écran, vous pouvez choisir qui peut voir votre page WooCommerce coming soon et qui peut accéder à votre site web pendant qu'il est en construction.

Vous pouvez ainsi accorder un accès à tous les développeurs et indépendants qui travaillent sur votre site. Et si vous êtes vous-même développeur, vous pouvez donner un accès temporaire à vos clients pour leur montrer vos progrès.
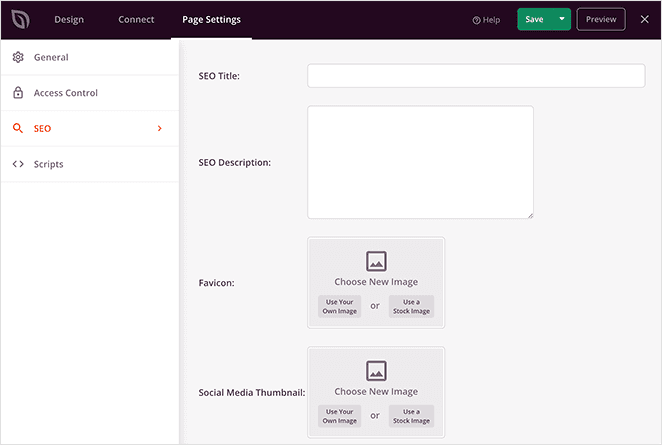
Le panneau suivant est celui des paramètres de référencement, où vous pouvez ajouter un titre et une description de référencement. Ces informations sont visibles par les moteurs de recherche et apparaîtront dans les résultats de recherche.

Vous pouvez également ajouter une favicon et les vignettes de vos réseaux sociaux. Et si vous souhaitez empêcher les moteurs de recherche d'indexer votre page, vous pouvez activer l'option "Activer l'absence d'index".
Enfin, vous pouvez ajouter des scripts tiers tels que votre code de suivi Google Analytics et les pixels Facebook sous l'onglet Scripts.

Étape 6. Publier votre page WooCommerce Coming Soon
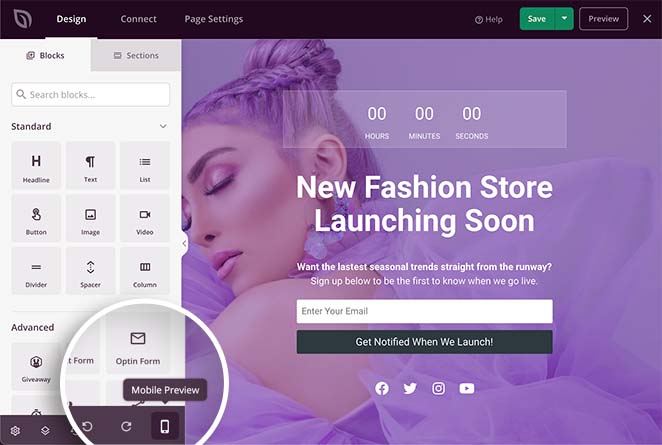
Avant de mettre en ligne votre page "coming soon" sur votre boutique en ligne, c'est une bonne idée de la prévisualiser sur l'écran de prévisualisation mobile de SeedProd. De cette façon, vous pouvez vous assurer que tout se présente bien sur les appareils mobiles.
Pour ce faire, cliquez sur l'icône d'aperçu mobile dans la barre d'outils inférieure, et vous obtiendrez un aperçu mobile en direct de votre page.

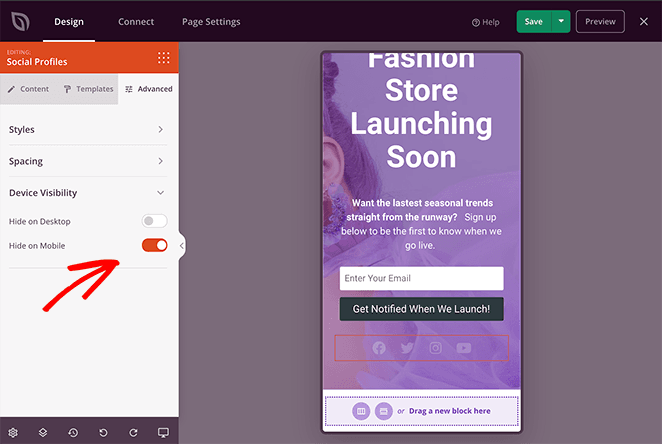
De là, vous pouvez modifier votre design et même masquer certains éléments pour qu'ils ne s'affichent pas sur l'ordinateur de bureau ou le téléphone portable.
Par exemple, pour masquer les icônes sociales sur les téléphones portables, il suffit de cliquer sur l'élément, de sélectionner l'onglet Avancé et d'activer l'option Masquer sur les téléphones portables dans la rubrique Visibilité de l'appareil.

Vos icônes sociales sont grisées sur votre aperçu en direct, mais sur votre page en direct, elles ne s'affichent pas du tout.
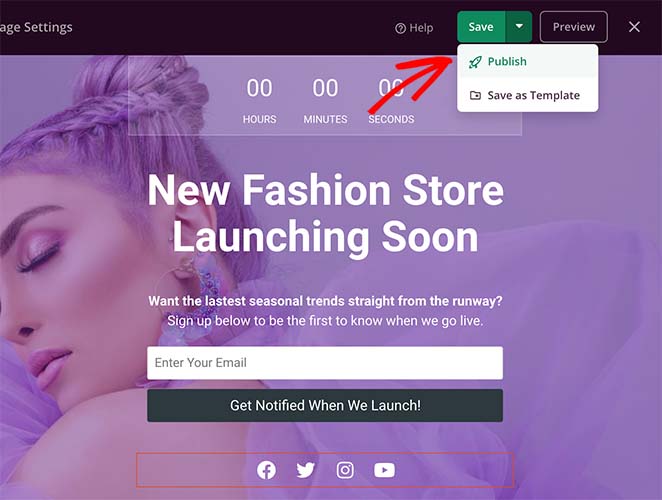
Lorsque vous êtes prêt à publier votre page WooCommerce coming soon, cliquez sur la flèche déroulante à côté du bouton Enregistrer et cliquez sur Publier.

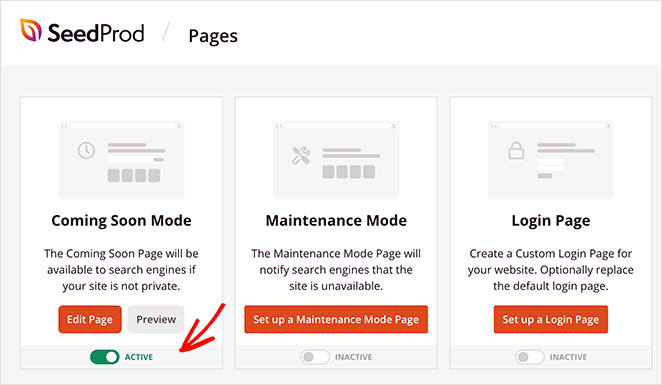
Étape 7. Activer le mode Coming Soon pour WooCommerce
Il ne reste plus qu'à activer votre page "coming soon" pour WooCommerce. Pour ce faire, retournez au tableau de bord SeedProd en cliquant sur SeedProd " Pages dans le panneau du tableau de bord WordPress sur la gauche.
Ensuite, sous la rubrique Mode "Coming Soon", placez le bouton de basculement sur "Active".

Désormais, lorsque les visiteurs viendront sur votre site WooCommerce, ils verront votre page "coming soon", où ils pourront être informés de la date de votre lancement et s'inscrire pour recevoir vos e-mails.

WooCommerce Coming Soon Page FAQs
Une page WooCommerce "coming soon" est une page de remplacement que vous pouvez utiliser sur votre boutique en ligne lorsqu'elle est en cours de construction ou qu'elle n'est pas encore prête à être mise en ligne. C'est un excellent moyen de susciter l'intérêt et de construire votre base de clients avant même le lancement.
Oui. Avec SeedProd, vous pouvez inclure un formulaire d'inscription par courriel. Cela peut vous aider à construire votre liste d'adresses électroniques avant le lancement de votre site.
Le constructeur de pages par glisser-déposer de SeedProd vous permet de personnaliser le design de votre page "coming soon". Vous pouvez typiquement changer le texte, les couleurs, les images de fond, et plus encore sans écrire de code.
SeedProd offre des paramètres de référencement, vous permettant d'optimiser votre page pour les moteurs de recherche.
Une fois que votre site est prêt à être mis en ligne, vous pouvez désactiver votre page WooCommerce coming soon dans les paramètres du plugin. Les visiteurs seront alors redirigés vers votre site eCommerce en ligne.
Et le tour est joué ! Vous avez ajouté avec succès une page "coming soon" à votre site WooCommerce.
Découvrez comment Mustard Seed a utilisé SeedProd pour lancer les sites web de ses clients dans cette étude de cas.
Nous espérons que cet article vous a aidé à apprendre comment créer une page WooCommerce coming soon pour votre boutique en ligne. Vous pourriez également aimer ce guide sur la façon d'activer le mode maintenance pour les pages de boutique WooCommerce.
Nous vous remercions de votre lecture. Si vous avez aimé cet article, n'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.





