Voulez-vous apprendre comment ajouter des icônes de médias sociaux personnalisés à votre site Web ?
L'ajout d'icônes de médias sociaux sur WordPress permet aux visiteurs de connaître vos comptes de médias sociaux et les encourage à vous suivre. La plupart des plugins de médias sociaux proposent des icônes pour les principales plateformes de médias sociaux, mais si vous souhaitez créer un lien vers une page de média social que ces plugins ne prennent pas en charge, vous risquez d'être désemparé.
Dans cet article, nous vous montrerons comment ajouter facilement des boutons de médias sociaux personnalisés à WordPress afin d'envoyer les utilisateurs vers des réseaux sociaux plus spécialisés.
Pourquoi ajouter des icônes de médias sociaux à votre site WordPress ?
L'ajout d'icônes de médias sociaux à votre site web WordPress permet aux visiteurs de vous trouver plus facilement sur d'autres plateformes. Sachant que les internautes passent en moyenne 2 heures et 27 minutes par jour sur les médias sociaux, avoir une présence en dehors de votre site web est une manière intelligente d'entrer en contact avec votre public cible.
De plus, les icônes de médias sociaux sont petites, ce qui vous permet de les afficher dans de nombreuses parties de votre site web, y compris :
- Menus WordPress
- En-têtes WordPress
- Pieds de page WordPress
- Zones de widgets WordPress
- Pages/postes WordPress
- Produits WooCommerce
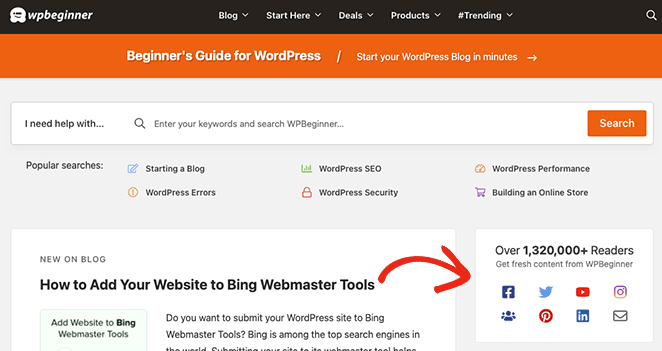
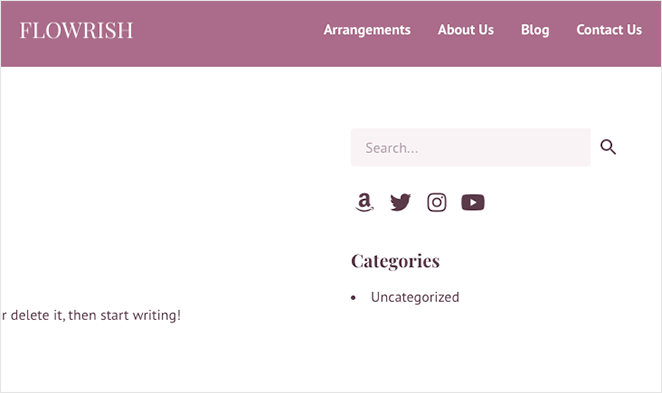
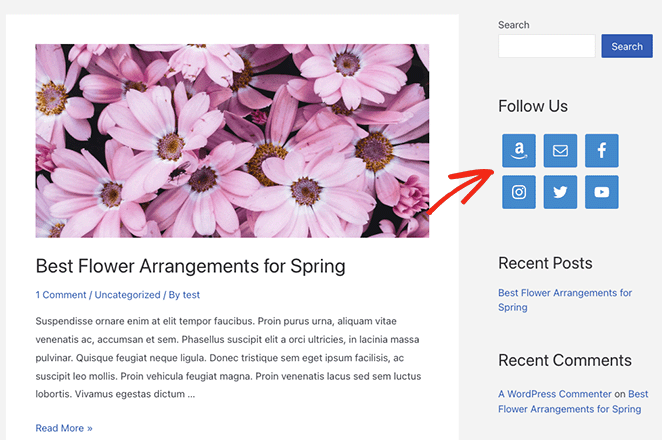
Voici une capture d'écran de la façon dont WPBeginner affiche les liens vers les médias sociaux dans sa barre latérale WordPress.

Lorsque vous ajoutez des icônes de médias sociaux à votre site, il est utile de rappeler que les boutons de suivi de médias sociaux sont différents des boutons de partage social ou des icônes de partage social. Au lieu de demander aux utilisateurs de partager du contenu, ils encouragent les visiteurs à suivre vos profils de médias sociaux.
Ceci étant dit, voyons comment ajouter des icônes de suivi de médias sociaux personnalisés à votre site.
Comment ajouter des icônes de médias sociaux personnalisés sur WordPress : 2 façons
Comme nous l'avons mentionné précédemment, de nombreux plugins WordPress populaires n'incluent pas la fonctionnalité permettant d'ajouter des icônes de médias sociaux personnalisées à votre site web. Vous êtes souvent limité aux principales plateformes sociales, comme Facebook, Twitter, Instagram, YouTube, LinkedIn et Pinterest.
Si votre public est actif sur des sites sociaux de niche, vous aurez peut-être du mal à trouver un plugin qui réponde à vos besoins. C'est pourquoi nous vous présentons ci-dessous deux façons simples d'ajouter des icônes de médias sociaux personnalisées à votre site web.
1. Ajouter des icônes de médias sociaux à WordPress avec SeedProd
Pour la première méthode, nous utiliserons SeedProd pour ajouter des icônes sociales personnalisées à votre site web.

SeedProd est le meilleur constructeur de site WordPress qui vous permet de créer des thèmes WordPress personnalisés et des pages d'atterrissage sans écrire de code. Avec des centaines de modèles pré-faits, un constructeur drag-and-drop, et des blocs et sections personnalisables, perfectionner votre design WordPress avec SeedProd est un jeu d'enfant.
Dans cette méthode, nous utiliserons le bloc Profils sociaux de SeedProd pour ajouter des icônes sociales personnalisées à votre site web. Ce bloc est facile à configurer, ne nécessite pas de CSS, HTML ou PHP personnalisés, et utilise l'édition visuelle au lieu d'un shortcode.
Vous pouvez également utiliser ce plugin pour :
- Développez votre liste d'adresses électroniques
- Créer une page "coming soon
- Mettre WordPress en mode maintenance
- Créer des pages d'atterrissage qui convertissent
- Afficher des pages 404 personnalisées
- Créer une page de connexion WordPress personnalisée
- Et bien plus encore
Suivez les étapes ci-dessous pour ajouter des icônes de médias sociaux WordPress avec SeedProd.
Tutoriel vidéo
Étape 1. Installer et activer SeedProd
Tout d'abord, visitez la page de tarification de SeedProd, choisissez votre plan et créez votre compte. Pour ce guide, nous utilisons SeedProd Pro pour ses fonctionnalités avancées.
Ensuite, connectez-vous au tableau de bord de votre compte et visitez l'onglet Téléchargements. De là, vous pouvez télécharger le fichier zip du plugin et copier votre clé de licence.

Allez maintenant dans la zone d'administration de WordPress et téléchargez le plugin SeedProd. Si vous avez besoin d'aide pour cette étape, suivez ce guide sur l'installation et l'activation d'un plugin WordPress.
Une fois que vous avez activé le plugin, allez dans SeedProd " Settings et collez la clé de licence que vous avez copiée plus tôt. Cliquez sur le bouton Verify Key pour enregistrer les paramètres, puis passez à l'étape suivante.

Étape 2. Créer un thème WordPress ou une page d'atterrissage
L'étape suivante consiste à créer une page d'atterrissage ou un design de thème WordPress ; cependant, cela dépendra de la licence SeedProd que vous avez choisie à l'étape 1.
Les utilisateurs Basic et Plus peuvent créer des pages d'atterrissage avec SeedProd, tandis que les utilisateurs Plus et Elite peuvent créer des pages d'atterrissage et des thèmes WordPress avec ce plugin.
Suivez les étapes de ces tutoriels pour construire votre modèle SeedProd :
Après avoir créé une page d'atterrissage ou un thème WordPress, passez à l'étape 3 pour ajouter vos icônes de médias sociaux WordPress personnalisées.
Étape 3. Ajoutez vos icônes de médias sociaux personnalisés à WordPress
SeedProd vous permet d'ajouter des icônes de médias sociaux personnalisés n'importe où dans WordPress grâce à son Theme Builder facile et puissant. Après avoir choisi votre kit de site Web, il suffit d'ouvrir chaque partie du thème et d'ajouter le bloc Profils sociaux.
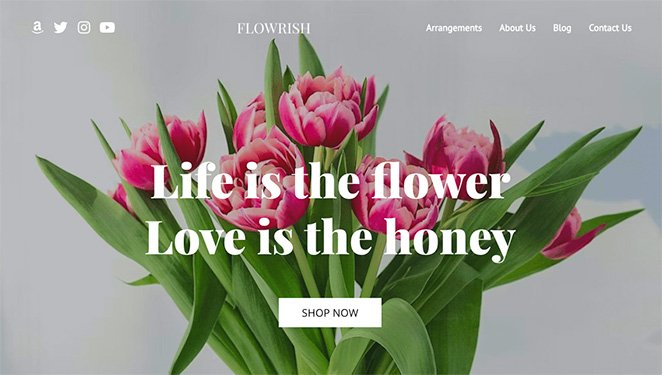
Ajouter des icônes de médias sociaux à l'en-tête de WordPress
Commençons par ajouter des icônes de profil social à votre menu WordPress. Pour ce faire, allez dans SeedProd " Theme Builder, survolez votre modèle d'en-tête, et cliquez sur le bouton Edit Design.

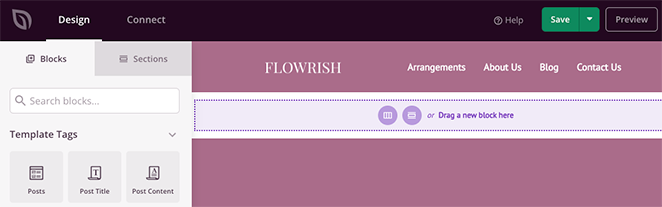
Dans l'écran suivant, vous verrez une disposition en deux colonnes comme celle-ci :

Par défaut, le modèle que nous utilisons comporte un en-tête à deux colonnes avec un logo et un menu de navigation. Pour ajouter les icônes de votre profil social, vous devez passer à une section à trois colonnes.
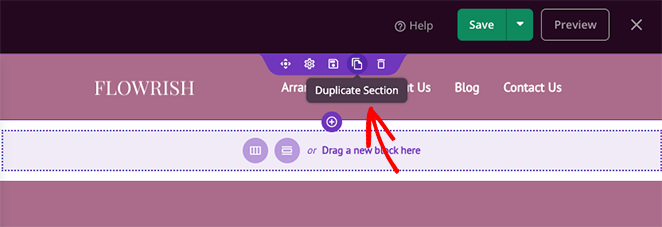
Tout d'abord, survolez la section de l'en-tête jusqu'à ce qu'elle soit entourée d'un contour violet, puis cliquez sur le bouton dupliquer la section sur l'icône de duplication de section.

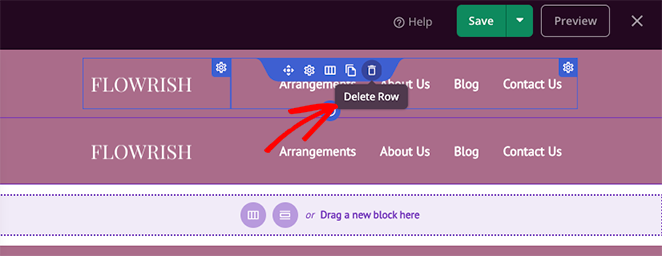
Dans la nouvelle section, survolez le contenu jusqu'à ce qu'il soit entouré d'une bordure bleue, puis cliquez sur l'icône de la corbeille pour le supprimer.

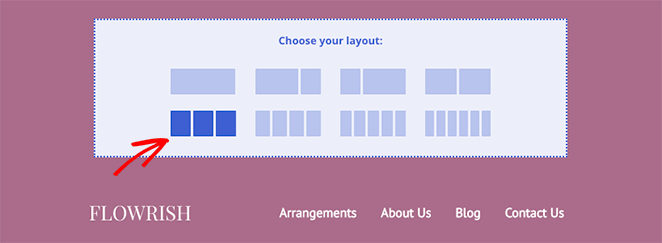
Ensuite, cliquez sur l'option de mise en page en 3 colonnes pour l'ajouter à votre nouvelle section.

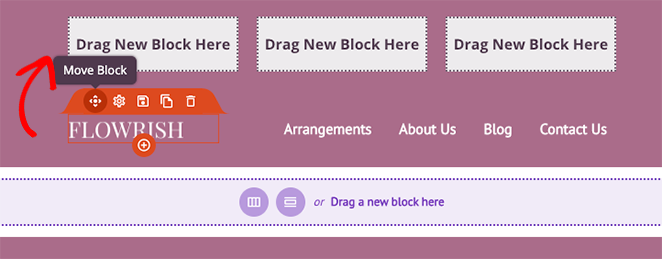
Ensuite, déplacez les éléments de l'ancienne section dans la nouvelle en les faisant glisser et en les déposant.

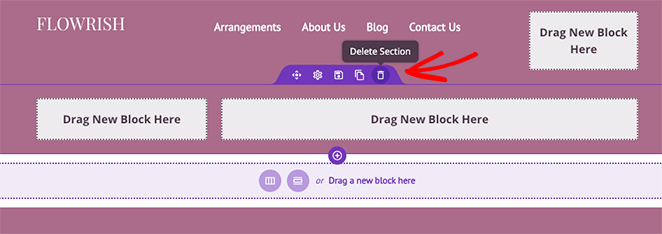
Lorsque vous aurez terminé, il vous restera une colonne vide dans laquelle vous pourrez ajouter les icônes de votre profil social. Avant cela, survolez à nouveau votre ancienne section et cliquez sur l'icône de la corbeille pour la supprimer.

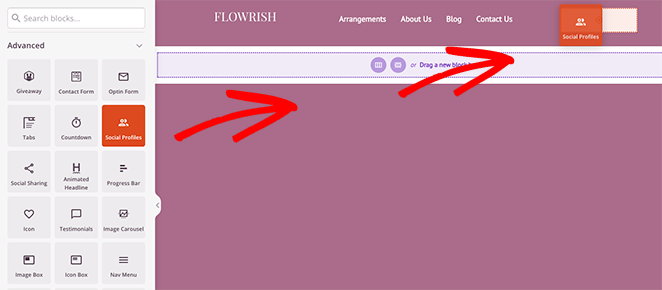
Pour ajouter vos profils sociaux personnalisés à votre en-tête, recherchez le bloc Profils sociaux dans la barre latérale de gauche et faites-le glisser dans votre colonne vide. Vous pouvez maintenant cliquer sur le bloc pour afficher ses options de personnalisation.

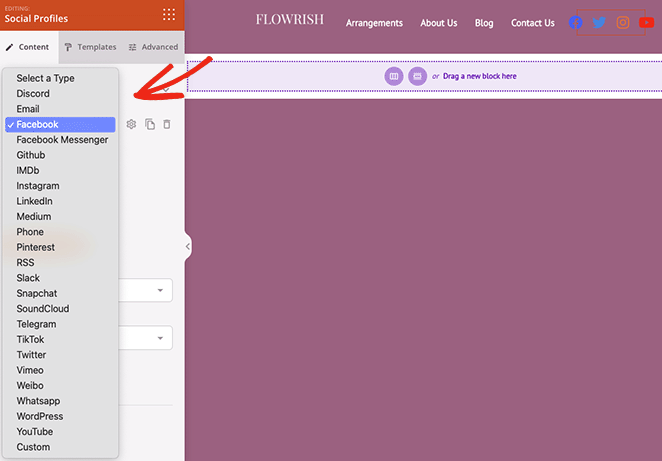
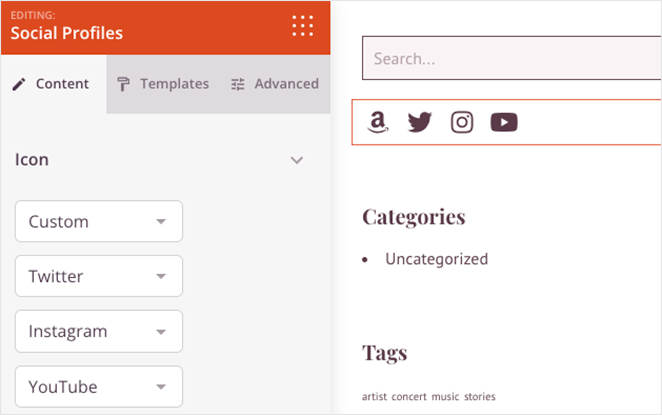
Par défaut, le bloc Profils sociaux affiche des icônes pour Facebook, Twitter, Instagram et YouTube. Vous pouvez modifier les icônes en cliquant sur chacune d'elles et en choisissant un réseau de médias sociaux dans le menu déroulant.

Les plates-formes que vous pouvez choisir sont les suivantes :
- Discord
- Courriel
- Facebook Messenger
- GitHub
- IMDB
- Moyen
- Téléphone
- RSS
- Slack
- Snapchat
- SoundCloud
- Télégramme
- TikTok
- Vimeo
- WordPress
- YouTube
- Sur mesure
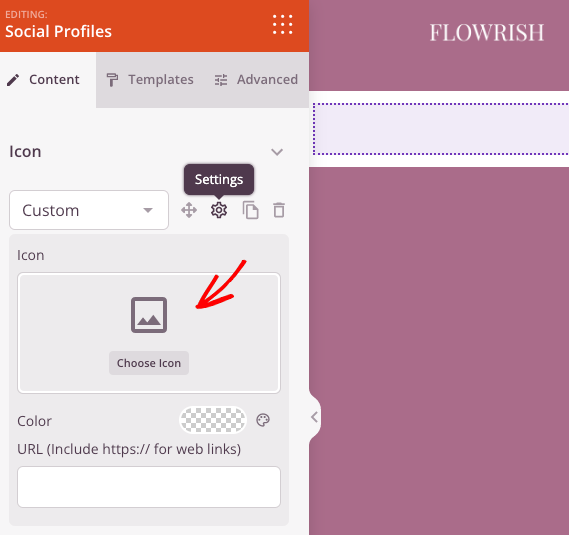
Pour ajouter un bouton de profil de média social personnalisé, cliquez sur l'option Personnalisé et sur l'icône d'engrenage pour ouvrir les paramètres.

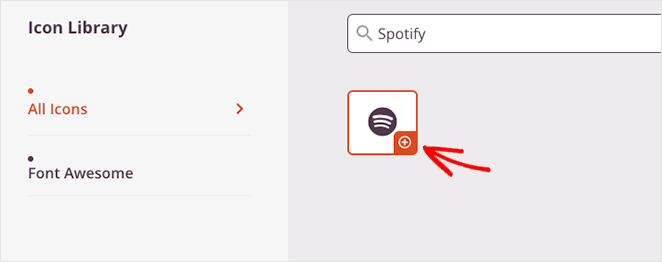
Ensuite, cliquez sur l'option Choisir une icône et recherchez une icône différente utilisant Font Awesome qui corresponde à vos besoins en matière de médias sociaux. Par exemple, vous pouvez ajouter des icônes sociales personnalisées pour Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation, et bien d'autres encore.

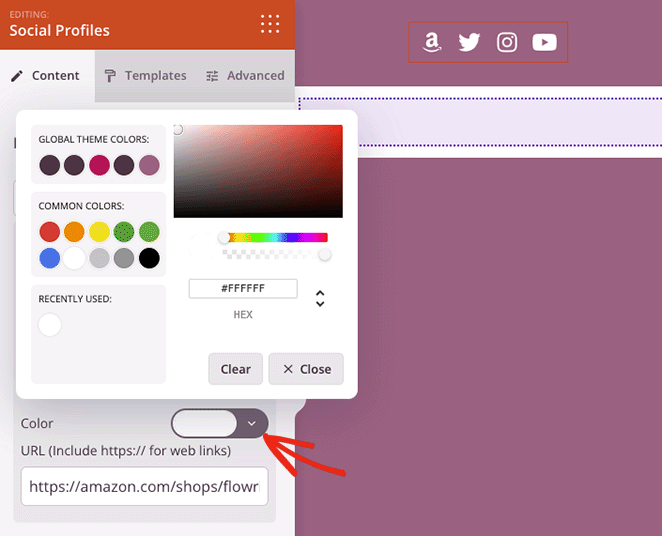
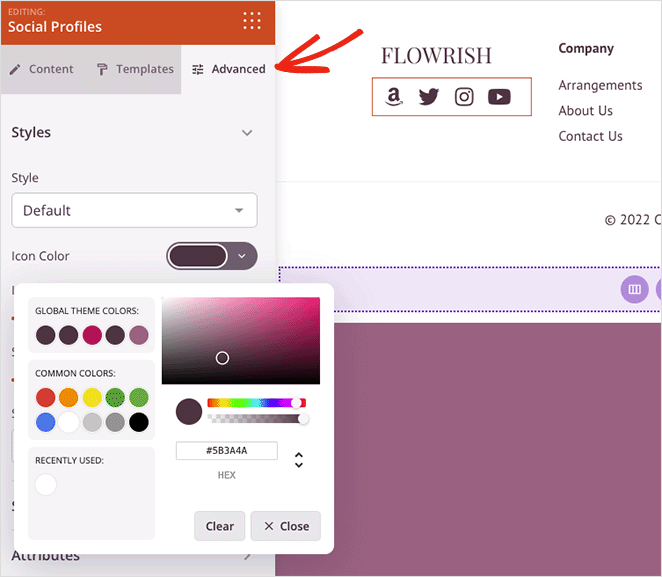
Après avoir choisi votre icône de profil social personnalisé, vous pouvez modifier la couleur de l'icône et ajouter votre lien personnalisé.

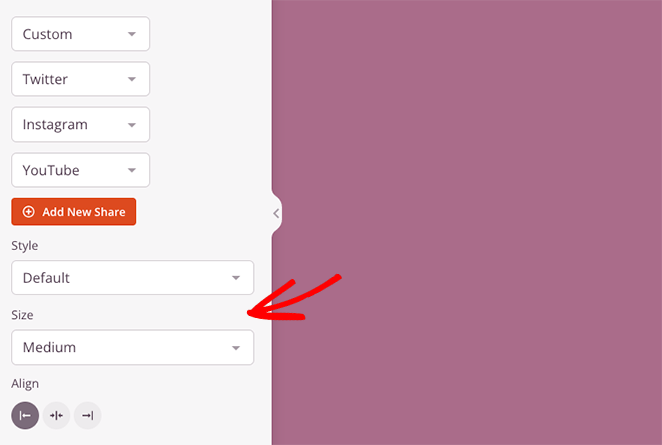
Plus loin dans le panneau de configuration, des options permettent de modifier le style, la taille et l'alignement de l'icône.

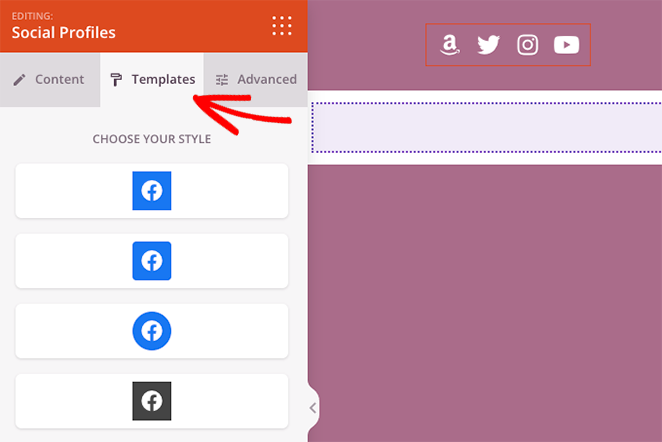
Dans l'onglet Modèles, vous pouvez ajouter un style personnalisé à vos icônes en un seul clic.

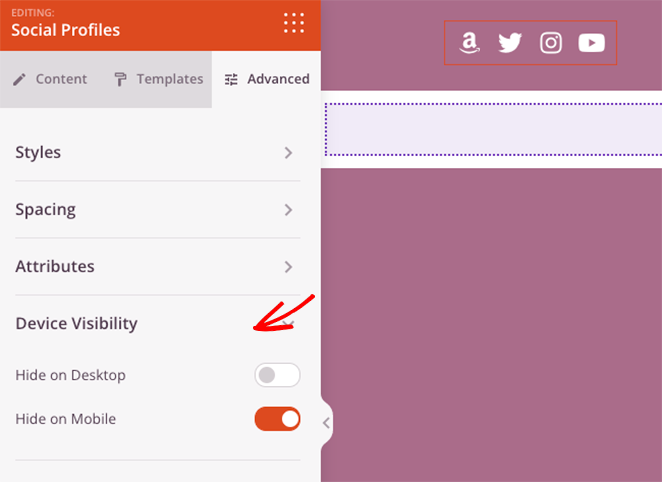
L'onglet Avancé propose des paramètres permettant de personnaliser les styles d'icônes à un niveau granulaire. Par exemple, vous pouvez modifier la couleur d'arrière-plan, la taille, l'espace, l'ombre, la marge et le remplissage de l'icône.
Vous pouvez également afficher ou masquer les icônes de votre profil social sur les appareils mobiles ou de bureau, ce qui constitue un excellent moyen d'améliorer l'optimisation mobile pour les visiteurs utilisant un smartphone ou une tablette.

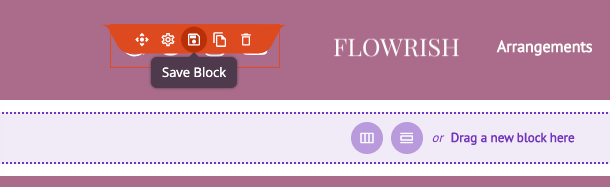
Avant d'enregistrer vos modifications, survolez votre bloc Profils sociaux et cliquez sur l'icône Enregistrer. Vous pourrez ainsi le réutiliser dans d'autres parties de votre site web sans avoir à ajouter manuellement chaque lien social et chaque icône personnalisée.

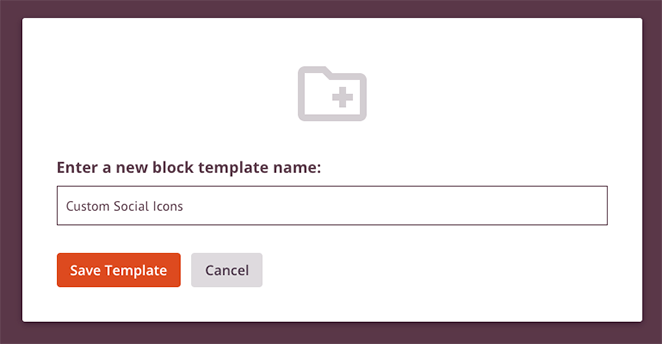
Dans la fenêtre contextuelle, donnez à votre bloc un nom tel que "Icônes sociales personnalisées" et enregistrez.

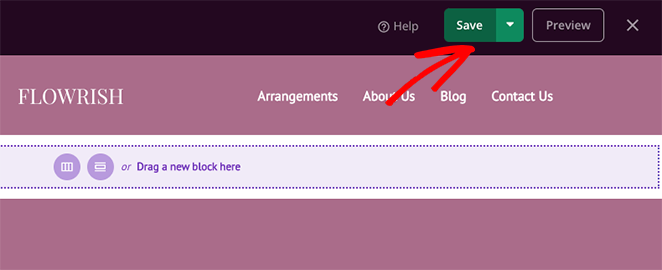
Lorsque vous êtes satisfait de vos icônes de médias sociaux WordPress, cliquez sur le bouton Enregistrer en haut à droite de votre écran.

Ajoutons maintenant vos icônes de médias sociaux au pied de page de votre site web.
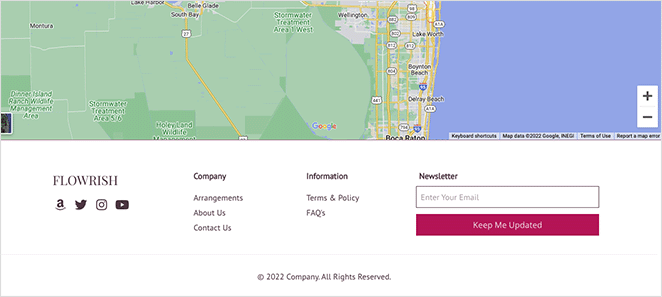
Ajouter des icônes de médias sociaux au pied de page de WordPress
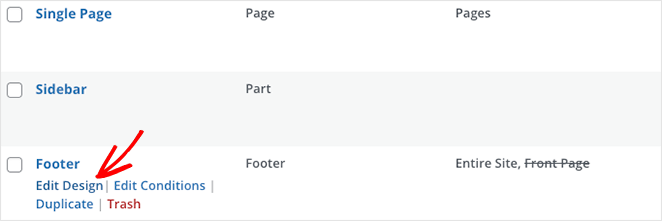
Pour ajouter des icônes sociales à votre pied de page, allez dans le tableau de bord du constructeur de thèmes SeedProd, survolez le modèle Pied de page et cliquez sur le lien Modifier le design.

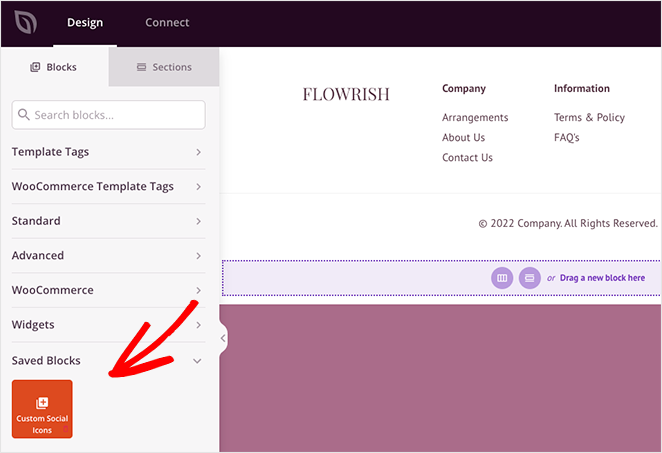
Ensuite, ouvrez la rubrique Blocs enregistrés dans la barre latérale gauche et faites glisser le bloc d'icônes sociales personnalisées que vous avez enregistré lors de la dernière étape vers une colonne de votre pied de page.

Si votre pied de page WordPress a une couleur de fond similaire à celle de vos icônes, vous pouvez cliquer sur l'onglet Avancé et choisir une nouvelle couleur d'icône à l'aide du sélecteur de couleurs.

Lorsque tout vous semble correct, cliquez sur le bouton Enregistrer pour sauvegarder vos modifications.
Ajouter des icônes de médias sociaux à la barre latérale de WordPress
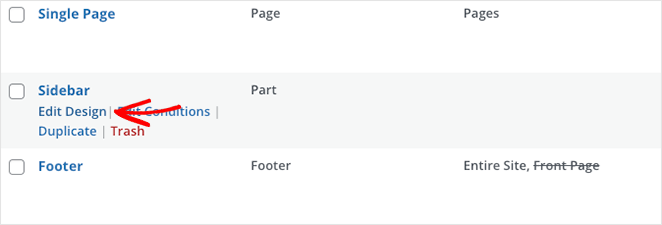
Pour ajouter des icônes sociales personnalisées à votre barre latérale WordPress, retournez dans le tableau de bord du développeur de thèmes, survolez le modèle Sidebar et cliquez sur le lien Edit Design.

Répétez les instructions de l'étape précédente et cliquez sur le bouton Enregistrer lorsque vous avez terminé.

Vous pouvez également répéter ce processus pour toutes les pages de votre site web, y compris les pages de renvoi et les pages de contenu, telles que les pages "à propos", "services" et "contact".
Étape 4. Publier vos modifications
La dernière étape consiste à publier votre nouveau thème WordPress afin que les visiteurs de votre site Web puissent voir vos nouvelles icônes de profil de médias sociaux. Pour ce faire, allez dans le tableau de bord de Theme Builder et mettez l'interrupteur Enable SeedProd Theme sur la position "Yes".

Vous pouvez maintenant voir les changements que vous avez effectués. Voici quelques exemples tirés de ce tutoriel :
En-tête

Pied de page

Encadré

2. Utilisation du widget simple d'icônes sociales
La méthode suivante est utile si vous souhaitez uniquement ajouter des icônes de médias sociaux personnalisés à votre barre latérale ou à vos zones de widgets WordPress. Si vous cherchez un plugin gratuit avec des icônes personnalisées, vous pouvez essayer le Social Icons Widget & Block de WPZOOM.
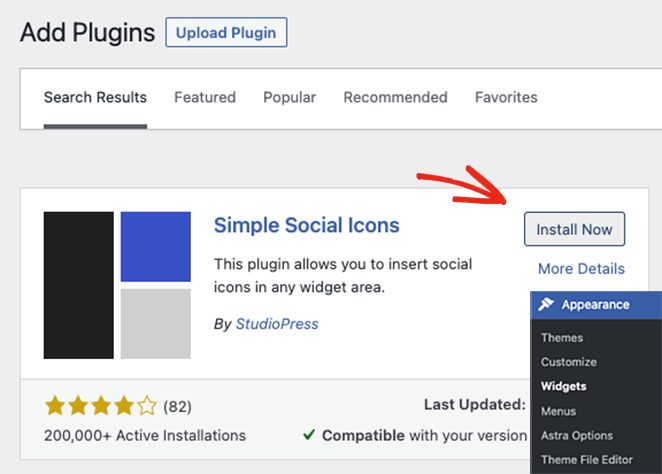
Cependant, nous utiliserons un plugin WordPress appelé Simple Social Icons que vous pouvez télécharger gratuitement à partir du dépôt de plugins WordPress, car il est simple et ne comporte pas de fonctions supplémentaires.
Tout d'abord, allez dans Plugins " Ajouter un nouveau depuis votre tableau de bord WordPress, recherchez le plugin Simple Social Icons et cliquez sur le bouton Installer maintenant.

Ensuite, cliquez sur le bouton Activer pour que le plugin soit actif sur votre site WordPress.
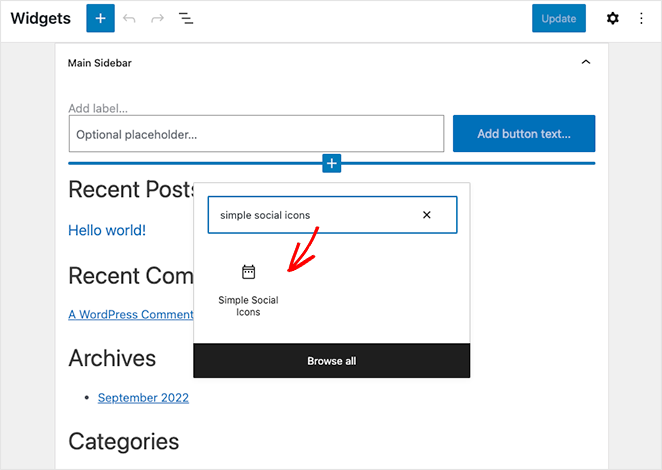
Après avoir installé le plugin, accédez à Apparence " Widgets , et cliquez sur l'icône plus (+) pour ajouter un nouveau bloc à votre barre latérale.

Vous devez rechercher le bloc Simple Social Icons et cliquer dessus pour l'intégrer dans votre zone de widget.
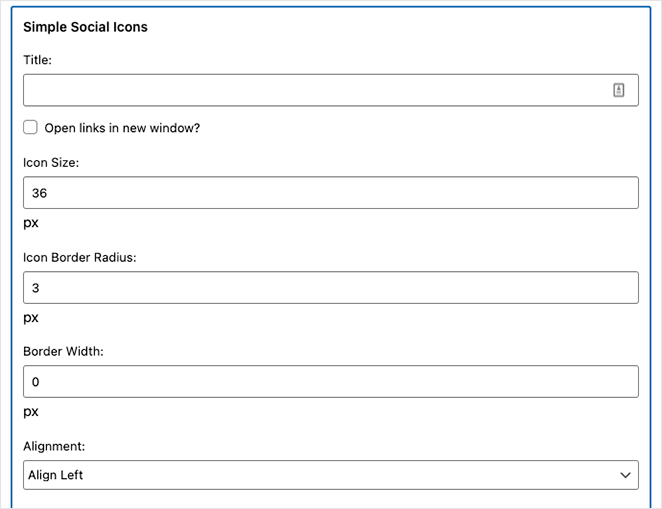
Dans les paramètres du bloc, donnez au widget un titre tel que "Suivez-nous", puis cochez la case pour ouvrir les liens dans un nouvel onglet. C'est un excellent moyen de garder les utilisateurs sur votre site web et de réduire les taux de rebond, ce qui peut aider votre référencement.

Ensuite, vous pouvez ajuster la taille de l'icône, le rayon de la bordure, la largeur et l'alignement.
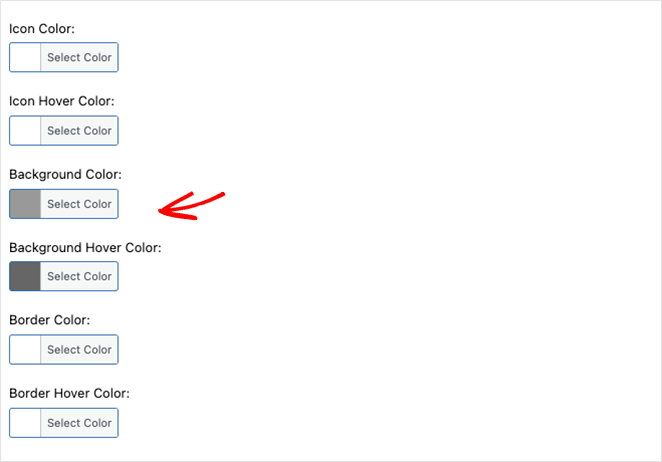
Ensuite, faites défiler l'écran et choisissez une couleur d'icône personnalisée, une couleur de survol, une couleur d'arrière-plan, une couleur de survol, une couleur de bordure et une couleur de bordure d'arrière-plan.

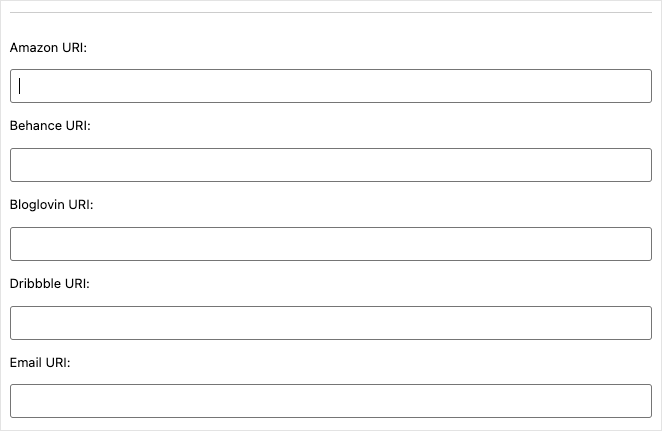
Enfin, vous pouvez saisir les liens de votre profil pour plus de 20 plateformes de médias sociaux, notamment :
- Blogluvin
- Dribble
- Flickr
- Bonnes lectures
- Periscope
- Meetup
- Et les principaux sites de réseaux sociaux.

N'oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer votre nouvelle fonctionnalité. Vous pouvez ensuite prévisualiser votre barre latérale WordPress pour voir à quoi ressemblent vos icônes de médias sociaux.

C'est ça !
Nous espérons que cet article vous a aidé à apprendre comment ajouter des icônes de médias sociaux personnalisées à votre site web professionnel.
Vous aimerez peut-être aussi ces autres guides utiles de notre blog :
- Comment créer une page WordPress moderne en construction
- Comment promouvoir votre blog (Guide du débutant)
- Comment intégrer des événements Facebook sur WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.