¿Quieres aprender a añadir iconos personalizados de redes sociales de WordPress a tu sitio web?
Añadir iconos de redes sociales a WordPress permite a los visitantes conocer tus cuentas en las redes sociales y les anima a seguirte. La mayoría de los plugins de redes sociales ofrecen iconos para las principales plataformas de redes sociales, pero si quieres enlazar a una página de redes sociales que esos plugins no admiten, puede que te encuentres perdido.
En este artículo, le mostraremos cómo añadir fácilmente botones personalizados de redes sociales a WordPress para enviar a los usuarios a más redes sociales de nicho.
¿Por qué añadir iconos de redes sociales a su sitio WordPress?
Añadir iconos de redes sociales a su sitio web WordPress facilita que los visitantes del sitio web le encuentren en otras plataformas. Teniendo en cuenta que la gente pasa una media de 2 horas y 27 minutos al día en las redes sociales, tener presencia fuera de su sitio web es una forma inteligente de relacionarse con su público objetivo.
Además, los iconos de las redes sociales son pequeños, lo que te permite mostrarlos en muchas partes de tu sitio web, por ejemplo:
- Menús de WordPress
- Cabeceras de WordPress
- Pies de página de WordPress
- Áreas de widgets de WordPress
- Páginas/posts de WordPress
- Productos WooCommerce
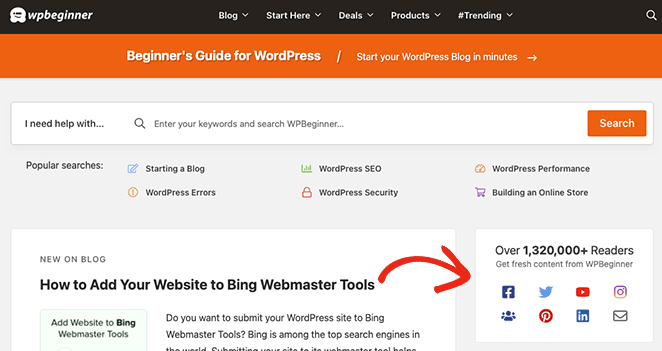
Esta es una captura de pantalla de cómo WPBeginner muestra los enlaces a las redes sociales en su barra lateral de WordPress.

A la hora de añadir iconos de redes sociales a su sitio, conviene recordar que los botones de seguimiento de redes sociales son diferentes de los botones para compartir en redes sociales o los iconos para compartir en redes sociales. En lugar de pedir a los usuarios que compartan contenidos, animan a los visitantes a seguir sus perfiles en las redes sociales.
Dicho esto, veamos cómo añadir iconos personalizados de seguimiento de redes sociales a tu sitio.
Cómo añadir iconos personalizados de redes sociales en WordPress: 2 maneras
Como hemos mencionado antes, muchos plugins populares de WordPress no incluyen la funcionalidad de añadir iconos personalizados de redes sociales a tu sitio web. A menudo estás limitado a las principales plataformas sociales, como Facebook, Twitter, Instagram, YouTube, LinkedIn y Pinterest.
Si su público es activo en sitios web sociales más especializados, puede que le cueste encontrar un plugin que se adapte a sus necesidades. Con esto en mente, compartiremos 2 maneras fáciles de añadir iconos personalizados de redes sociales a su sitio web a continuación.
1. Añadir WordPress Social Media Icons con SeedProd
Para el primer método, utilizaremos SeedProd para añadir iconos sociales personalizados a tu sitio web.

SeedProd es el mejor constructor de sitios web de WordPress que te permite crear temas de WordPress personalizados y páginas de destino sin escribir código. Con cientos de plantillas prediseñadas, un constructor de arrastrar y soltar, y bloques y secciones personalizables, perfeccionar tu diseño de WordPress con SeedProd es pan comido.
En este método, utilizaremos el bloque Perfiles Sociales de SeedProd para añadir iconos sociales personalizados a tu sitio web. El bloque es fácil de configurar, no requiere CSS personalizado, HTML o PHP, y utiliza la edición visual en lugar de un shortcode.
También puede utilizar este plugin para:
- Haga crecer su lista de correo electrónico
- Crear una página de Próximamente
- Poner WordPress en modo de mantenimiento
- Cree páginas de destino que conviertan
- Mostrar páginas 404 personalizadas
- Crear una página de inicio de sesión de WordPress personalizada
- Y mucho más
Siga los siguientes pasos para añadir iconos de redes sociales de WordPress con SeedProd.
Tutorial en vídeo
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, visite la página de precios de SeedProd, elija su plan y cree su cuenta. En esta guía utilizaremos SeedProd Pro por sus funciones avanzadas.
A continuación, acceda al panel de control de su cuenta y visite la pestaña Descargas. Desde allí, puedes descargar el archivo zip del plugin y copiar tu clave de licencia.

Ahora dirígete a tu área de administración de WordPress y carga el plugin SeedProd. Si necesitas ayuda con este paso, sigue esta guía sobre cómo instalar y activar un plugin de WordPress.
Una vez que haya activado el plugin, vaya a SeedProd " Configuración y pegue la clave de licencia que copió anteriormente. Haga clic en el botón Verificar clave para guardar la configuración y, a continuación, continúe con el siguiente paso.

Paso 2. Crear un tema de WordPress o una página de destino
El siguiente paso es crear una página de aterrizaje o un diseño de tema de WordPress; sin embargo, esto dependerá de la licencia de SeedProd que haya elegido en el Paso 1.
Los usuarios Basic y Plus pueden crear páginas de aterrizaje con SeedProd, mientras que los usuarios Plus y Elite pueden crear páginas de aterrizaje y temas de WordPress con este plugin.
Siga los pasos de estos tutoriales para construir su diseño SeedProd:
Después de crear una página de destino o un tema de WordPress, vaya al paso 3 para añadir sus iconos personalizados de redes sociales de WordPress.
Paso 3 Añada sus iconos personalizados de redes sociales a WordPress
SeedProd te permite añadir iconos personalizados de redes sociales en cualquier parte de WordPress con su sencillo y potente Constructor de Temas. Después de elegir su kit de sitio web, es simplemente un caso de la apertura de cada parte tema y añadir el bloque de perfiles sociales.
Añadir iconos de redes sociales a la cabecera de WordPress
Empecemos añadiendo iconos de perfiles sociales a tu menú de WordPress. Para ello, vaya a SeedProd " Theme Builder, coloque el cursor sobre su plantilla de cabecera y haga clic en el botón Editar diseño.

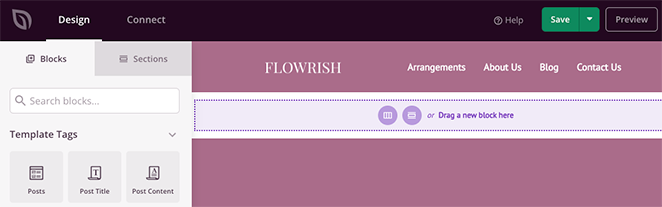
En la siguiente pantalla, verás un diseño de 2 columnas como éste:

Por defecto, la plantilla que estamos utilizando tiene una cabecera de 2 columnas con un logotipo y un menú de navegación. Para añadir los iconos de tus perfiles sociales, tendrás que cambiarla a una sección de 3 columnas.
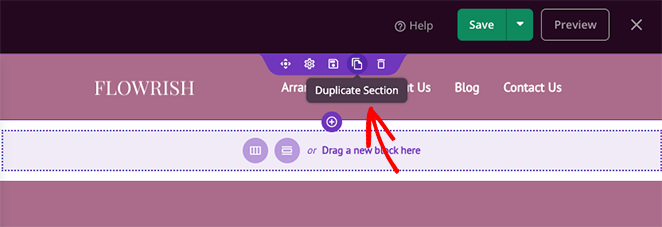
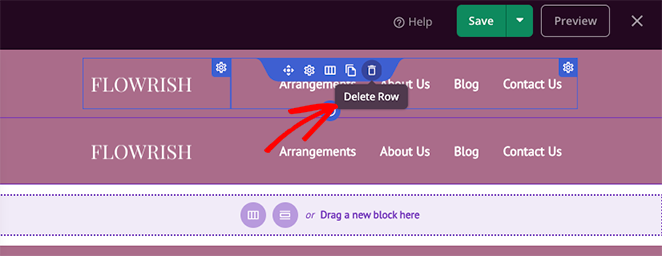
En primer lugar, pase el ratón por encima de la sección de cabecera hasta que aparezca un contorno morado y, a continuación, haga clic en el botón duplicar sección duplicar sección.

Ahora, en la nueva sección, pasa el ratón por encima del contenido hasta que tenga un borde azul y, a continuación, haz clic en el icono de la papelera para eliminarlo.

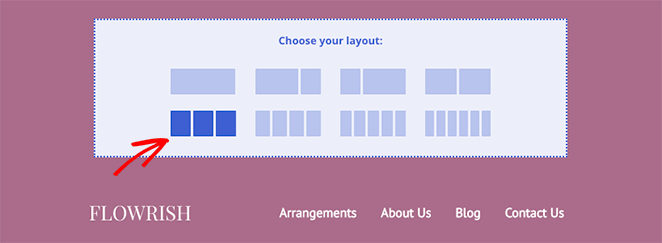
Después, haz clic en la opción de diseño de 3 columnas para añadirla a tu nueva sección.

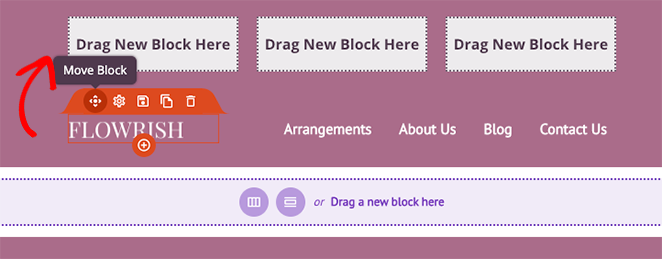
A continuación, arrastre y suelte los elementos de la sección anterior a la nueva.

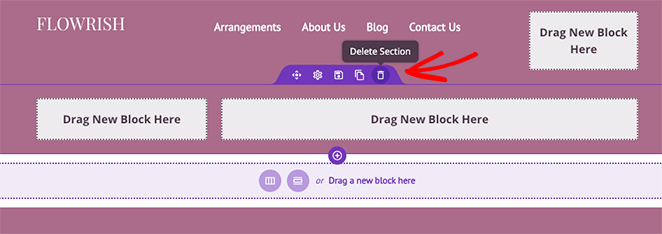
Cuando hayas terminado, debería quedarte una columna vacía donde añadir los iconos de tus perfiles sociales. Antes de hacerlo, vuelve a situarte sobre la sección antigua y haz clic en el icono de la papelera para eliminarla.

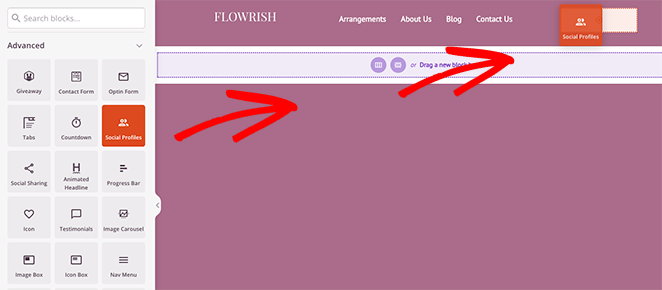
Para añadir tus perfiles sociales personalizados a tu cabecera, busca el bloque Perfiles sociales en la barra lateral izquierda y arrástralo a tu columna vacía. Ahora puedes hacer clic en el bloque para ver sus opciones de personalización.

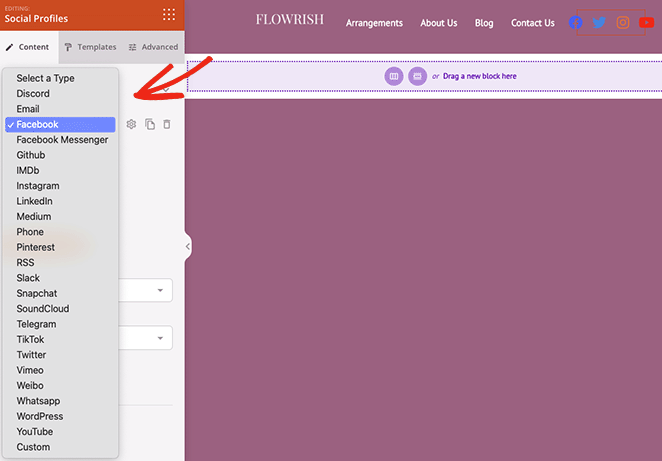
Por defecto, el bloque Perfiles sociales mostrará iconos de Facebook, Twitter, Instagram y YouTube. Puedes cambiar los iconos haciendo clic en cada uno de ellos y eligiendo una red social en el menú desplegable.

Entre las plataformas que puede elegir se incluyen:
- Discordia
- Correo electrónico
- Facebook Messenger
- GitHub
- IMDB
- Medio
- Teléfono
- RSS
- Slack
- Snapchat
- SoundCloud
- Telegrama
- TikTok
- Vimeo
- WordPress
- YouTube
- A medida
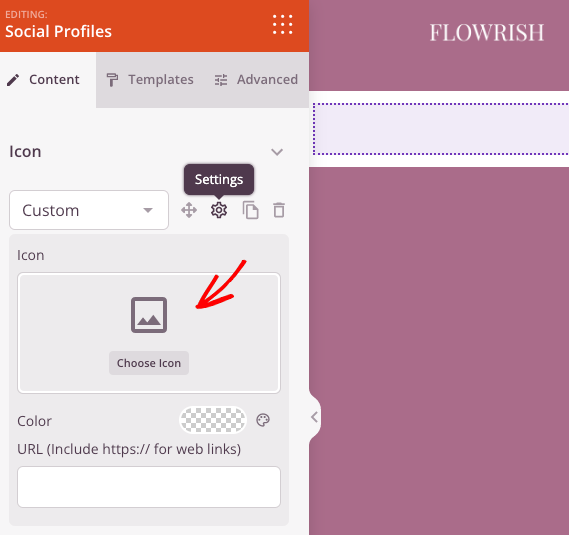
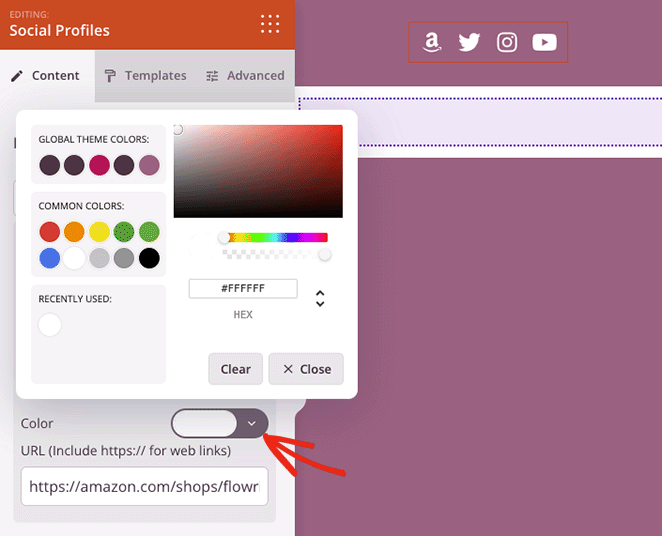
Para añadir un botón de perfil de red social personalizado, haz clic en la opción Personalizar y en el icono de engranaje para abrir la configuración.

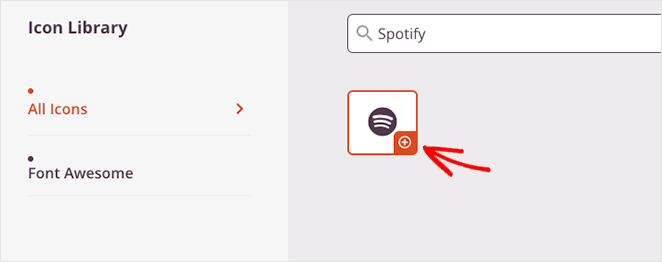
A continuación, haz clic en la opción Elegir icono y busca un icono diferente con Font Awesome que se adapte a tus necesidades de redes sociales. Por ejemplo, puedes añadir iconos sociales personalizados para Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation y muchos más.

Después de elegir tu icono de perfil social personalizado, puedes cambiar el color del icono y añadir tu enlace personalizado.

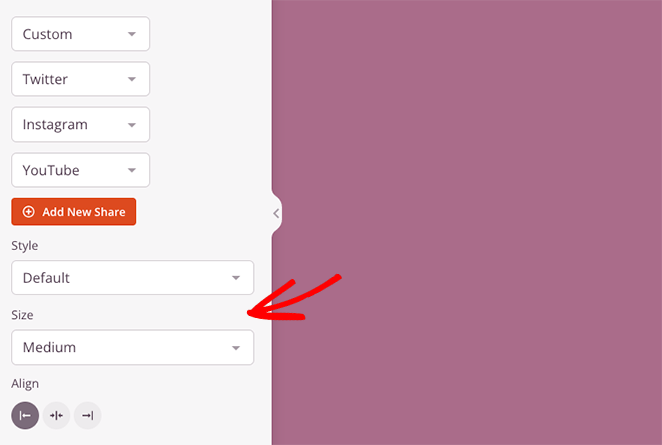
Más abajo en el panel de configuración hay opciones para cambiar el estilo, el tamaño y la alineación de los iconos.

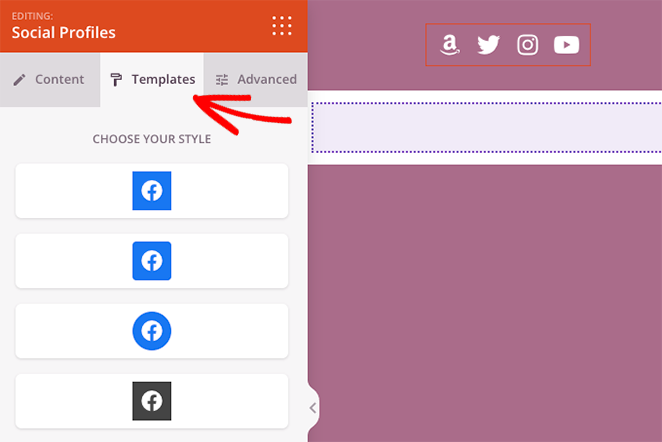
En la pestaña Plantillas, puedes añadir un estilo personalizado a tus iconos con 1 clic.

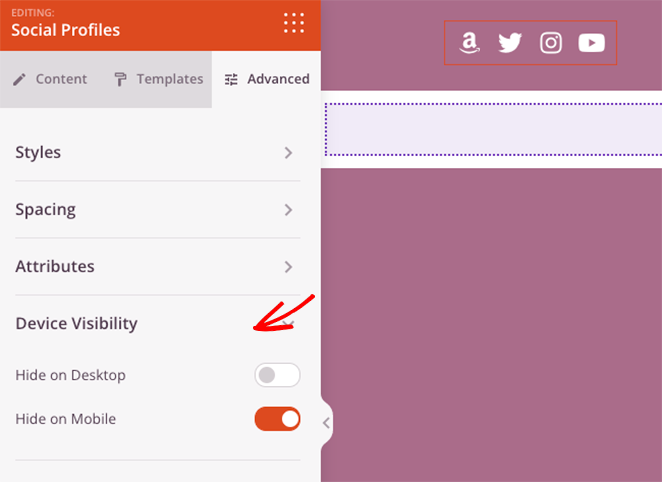
La pestaña Avanzado ofrece ajustes para personalizar los estilos de los iconos a un nivel granular. Por ejemplo, puede cambiar el color de fondo, el tamaño, el espacio, la sombra, el margen y el relleno de los iconos.
También puede mostrar u ocultar los iconos de sus perfiles sociales en dispositivos móviles o de escritorio, lo que constituye una forma excelente de mejorar la optimización móvil para los visitantes que utilicen un smartphone o una tableta.

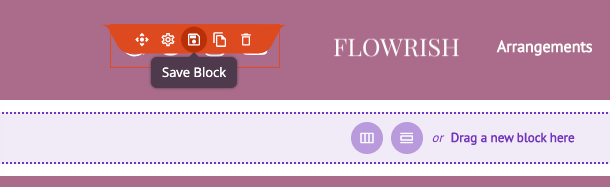
Antes de guardar los cambios, pasa el ratón por encima del bloque Perfiles sociales y haz clic en el icono Guardar. Esto te permitirá reutilizarlo en otras áreas de tu sitio web sin tener que volver a añadir manualmente cada enlace social e icono personalizado.

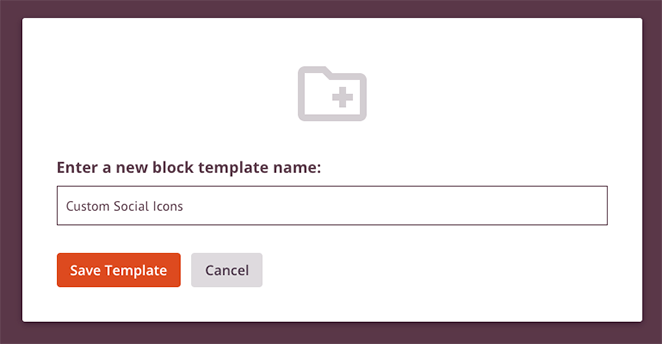
En la ventana emergente, dale a tu bloque un nombre como "Iconos sociales personalizados" y guárdalo.

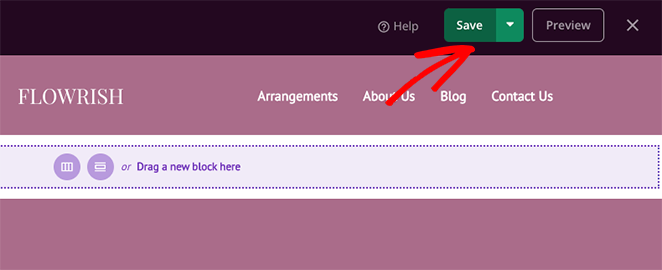
Cuando esté satisfecho con los iconos de redes sociales de WordPress, haga clic en el botón Guardar situado en la parte superior derecha de la pantalla.

Ahora vamos a añadir los iconos de las redes sociales al pie de página de tu sitio web.
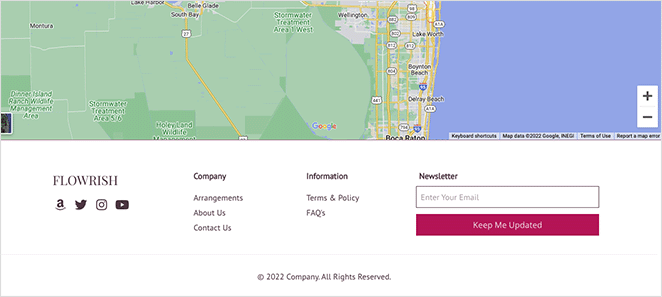
Añadir iconos de redes sociales al pie de página de WordPress
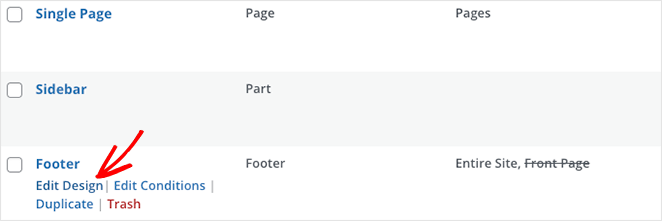
Para añadir iconos sociales al pie de página, vaya al panel de control del creador de temas SeedProd, pase el ratón por encima de la plantilla Pie de página y haga clic en el enlace Editar diseño.

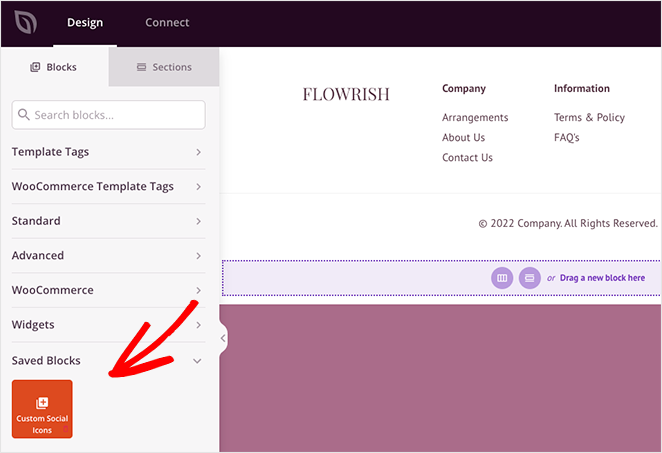
A continuación, abre el apartado Bloques guardados en la barra lateral izquierda y arrastra el bloque de iconos sociales personalizados que guardaste en el último paso a una columna de la zona del pie de página.

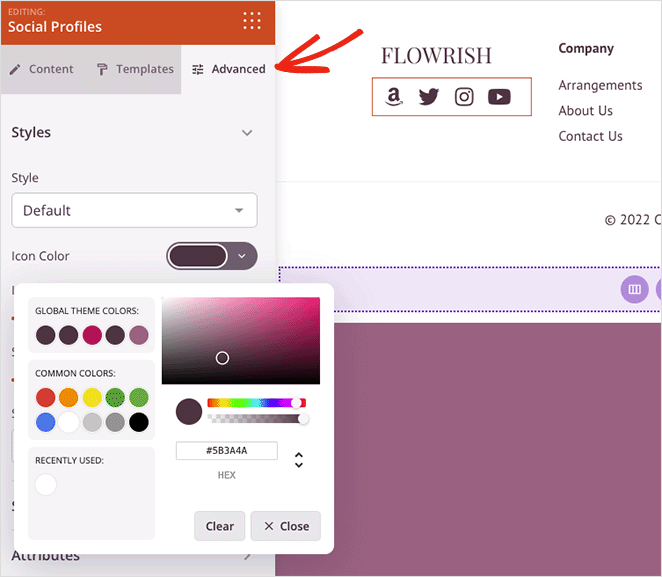
Si su pie de página de WordPress tiene un color de fondo similar al de sus iconos, puede hacer clic en la pestaña Avanzado y elegir un nuevo color de icono con el selector de color.

Cuando todo parezca adecuado, pulse el botón Guardar para almacenar los cambios.
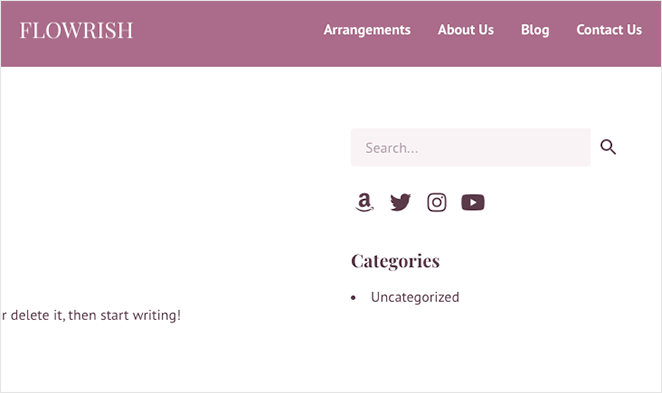
Añadir iconos de redes sociales a la barra lateral de WordPress
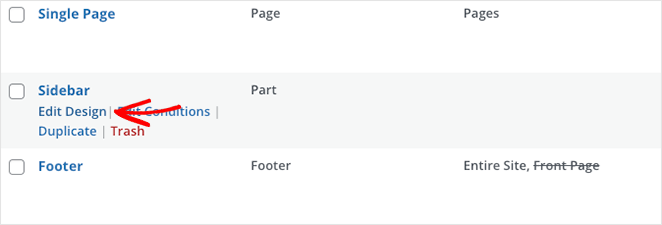
Para añadir iconos sociales personalizados a la barra lateral de WordPress, vuelve al panel de control del creador de temas, pasa el ratón por encima de la plantilla Sidebar y haz clic en el enlace Editar diseño.

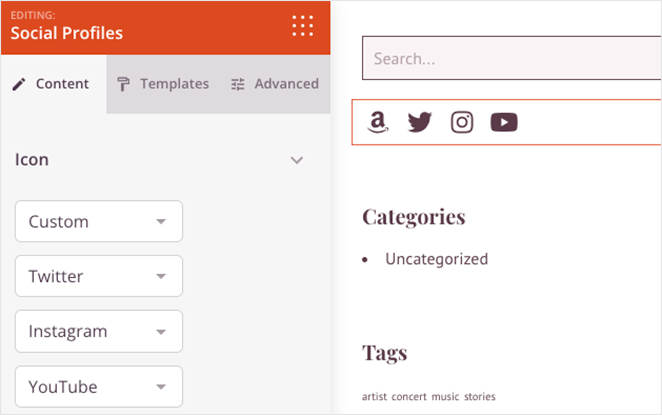
Ahora repite las instrucciones del paso anterior y haz clic en el botón Guardar cuando hayas terminado.

También puede repetir este proceso para cualquier página de su sitio web, incluidas las páginas de destino y las páginas de contenido, como las de información, servicios y contacto.
Paso 4. Publique sus cambios Publique sus cambios
El último paso es publicar su nuevo tema de WordPress para que los visitantes de su sitio web puedan ver sus nuevos iconos de perfil de redes sociales. Para ello, dirígete al panel de control del Creador de temas y activa la casilla Habilitar tema SeedProd en la posición "Sí".

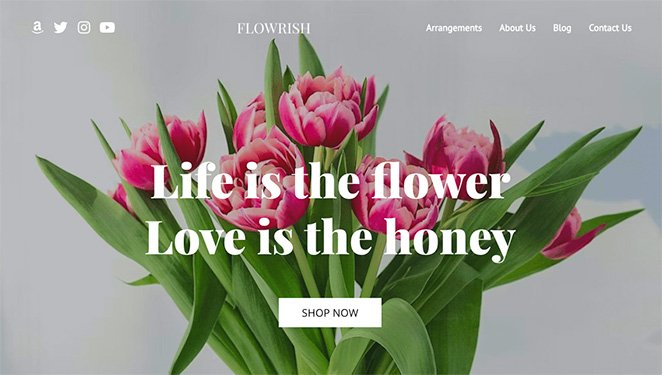
Ahora puedes echar un vistazo a tus cambios. He aquí algunos ejemplos de este tutorial:
Cabecera

Pie de página

Barra lateral

2. Uso del widget Simple Social Icons
El siguiente método es útil si sólo desea añadir iconos personalizados de medios sociales a su barra lateral de WordPress o áreas de widgets. Si buscas un plugin gratuito con iconos personalizados, puedes probar el Social Icons Widget & Block de WPZOOM.
Sin embargo, utilizaremos un plugin de WordPress llamado Simple Social Icons que puedes descargar gratuitamente desde el repositorio de plugins de WordPress porque es muy sencillo y no tiene campanas ni silbatos adicionales.
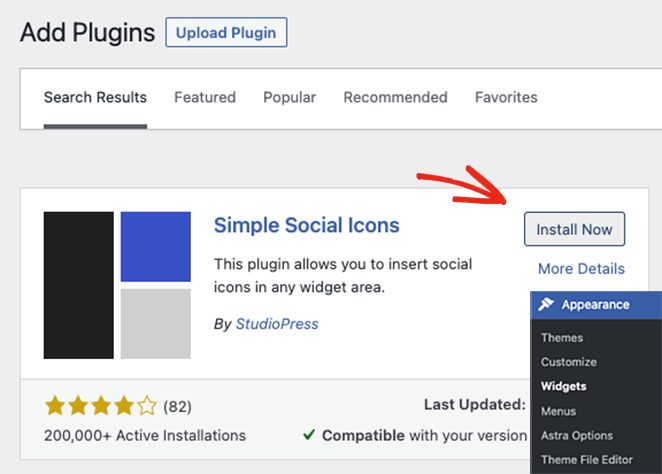
En primer lugar, vaya a Plugins " Añadir nuevo desde el panel de control de WordPress, busque el plugin Simple Social Icons y haga clic en el botón Instalar ahora.

A continuación, haga clic en el botón Activar para activar el plugin en su sitio de WordPress.
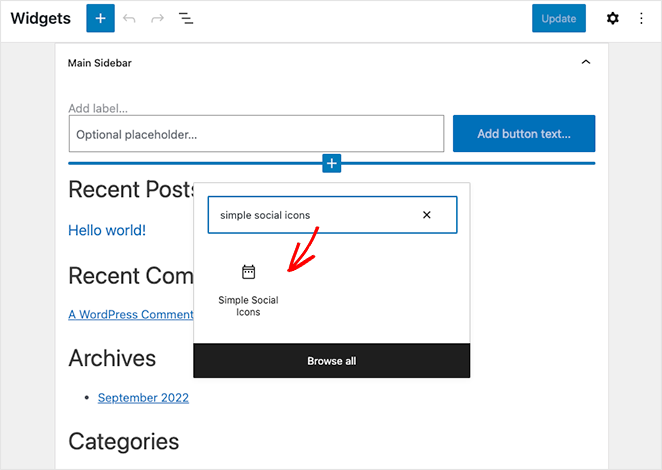
Después de instalar el plugin, ve a Apariencia " Widgets, y haz clic en el icono más (+) para añadir un nuevo bloque a tu barra lateral.

Tendrás que buscar el bloque Simple Social Icons y hacer clic en él para incrustarlo en tu área de widgets.
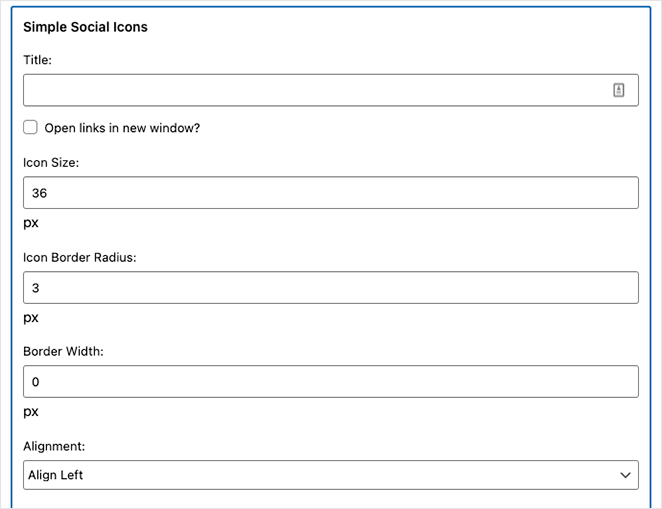
En la configuración del bloque, dale al widget un título como "Síguenos" y, a continuación, haz clic en la casilla para abrir los enlaces en una pestaña nueva. Esta es una gran manera de mantener a los usuarios en su sitio web y reducir las tasas de rebote que pueden ayudar a su SEO.

A continuación, ajusta el tamaño del icono, el radio del borde, la anchura y la alineación.
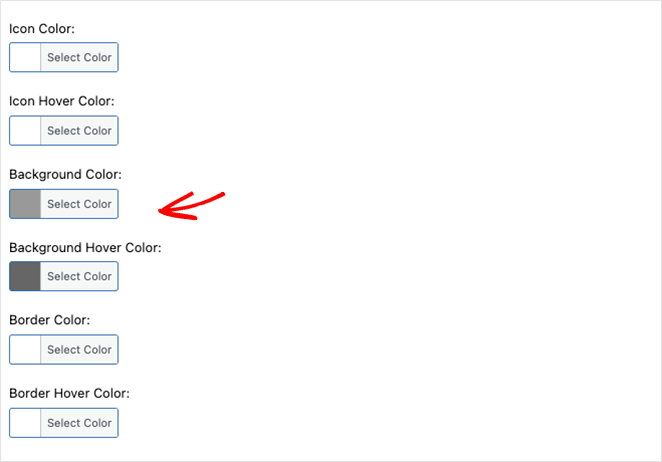
A continuación, desplácese hacia abajo y elija un color de icono personalizado, un color hover, un color de fondo, un color hover de fondo, un color de borde y un color de borde de fondo.

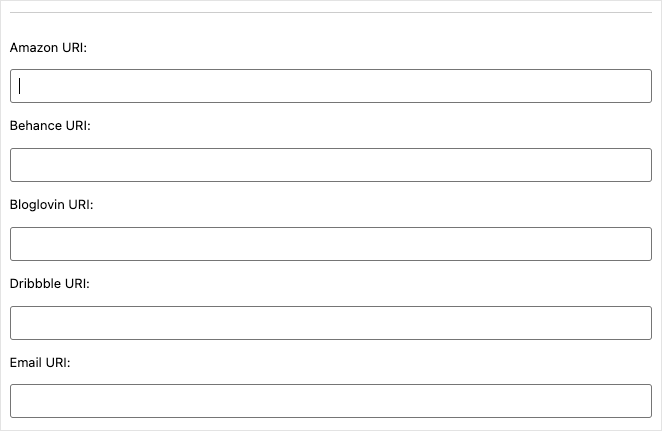
Por último, puedes introducir tus enlaces de perfil para más de 20 plataformas de redes sociales, entre ellas:
- Blogluvin
- Dribble
- Flickr
- Goodreads
- Periscopio
- Meetup
- Y las principales redes sociales.

Recuerda hacer clic en el botón Actualizar para guardar tu nueva función. A continuación, puedes previsualizar tu barra lateral de WordPress para ver cómo quedan tus iconos de redes sociales.

¡Eso es!
Esperamos que este artículo le haya ayudado a aprender cómo añadir iconos personalizados de redes sociales de WordPress a su sitio web empresarial.
Puede que también le gusten estas otras guías útiles de nuestro blog:
- Cómo crear una moderna página de WordPress en construcción
- Cómo promocionar tu blog (Guía para principiantes)
- Cómo integrar eventos de Facebook en WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.