That moment when you hit ‘publish’ on a new product is a great feeling. You’ve prepared something new for your audience, and you’re ready to share it.
The next step is making sure it gets seen. A new product hidden on page ten of your shop doesn’t help anyone.
Your website should do the work for you, automatically showcasing your latest additions. This is a core part of creating a dynamic shopping environment in WooCommerce.
There’s no need to search for complicated plugins or code snippets. I’ve found that the built-in tools, when used correctly, are incredibly powerful.
I’ll show you two simple ways to set this up right now. You’ll have a system for featuring new products that is both elegant and easy to manage.
¿Por qué mostrar nuevos productos en WooCommerce?
Mostrar nuevos productos en WooCommerce ayuda a los clientes potenciales a encontrar los nuevos productos más fácilmente. Por ejemplo, los clientes habituales pueden encontrar fácilmente los productos que no han visto antes, y los nuevos clientes pueden distinguir entre el stock antiguo y el nuevo.
Además, no tendrá que añadir un distintivo de "nuevo producto" a sus imágenes. En su lugar, puede enviar a los visitantes a una página dedicada a los nuevos productos o a áreas de su sitio separadas de sus existencias más antiguas.
La ventaja de esto es que atrae más miradas hacia sus nuevos productos, lo que puede aumentar significativamente las ventas.
2 Easy Ways to Show New Products in WooCommerce
En este post, compartiremos 2 métodos diferentes para mostrar nuevos productos en WooCommerce.
En primer lugar, aprenderás a crear una nueva página de productos con un popular plugin de páginas de destino. Después, aprenderás a usar el bloque nativo de WordPress de WooCommerce y los shortcodes para mostrar los nuevos productos en entradas, páginas y widgets.
Sumerjámonos.
Method 1: Use SeedProd to Create a New Products Page in WooCommerce
El primer método utiliza SeedProd para crear una nueva página de productos para su tienda WooCommerce. SeedProd es el mejor constructor de páginas de WordPress de arrastrar y soltar utilizado por más de 1 millón de sitios web.

With this plugin, you can easily add new products to your WooCommerce product pages and create landing pages for your products to improve your conversions. For example, you can create a WooCommerce coming soon page in just a few minutes. In addition, It has several WooCommerce blocks that let you easily create and customize your product pages.
También puede utilizar SeedProd para crear una tienda WooCommerce completa sin código.
1. Install the SeedProd Plugin
El primer paso es instalar el plugin SeedProd.
Para obtener ayuda al respecto, consulte esta guía paso a paso sobre cómo instalar un plugin en WordPress.
Nota: hay una versión gratuita de SeedProd que puede utilizar, pero vamos a utilizar la versión Elite para las características avanzadas de WooCommerce.
Después de activar el plugin, vaya a SeedProd " Configuración e introduzca su clave de licencia. Encontrará esta información en el área de su cuenta en el sitio web de SeedProd.

2. Pick a Template for Your New Products Page
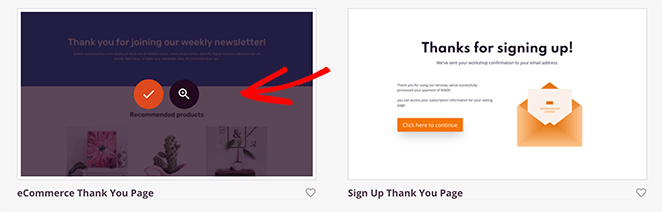
El siguiente paso es navegar a SeedProd " Plantillas. En esta página, puede elegir entre cientos de plantillas de páginas de destino pre-hechas para utilizar como punto de partida.

Puedes filtrar las plantillas haciendo clic en las pestañas de la parte superior, que incluyen:
- Todos
- Próximamente
- Modo de mantenimiento
- 404 Página
- Ventas
- Webinar
- Captación de clientes potenciales
- Gracias
- Inicio de sesión
Todas las plantillas son fáciles de personalizar en el editor visual de páginas, por lo que no estarás atado a un diseño concreto.
Cuando haya encontrado la plantilla que desea utilizar, sitúese sobre ella y haga clic en el icono "Marcar". Para esta guía, utilizaremos la plantilla de página de agradecimiento de eCommerce.

A continuación, dale un nombre a tu página y haz clic en el botón "Guardar y empezar a editar la página" .

3. Drag in the Recent Products Block
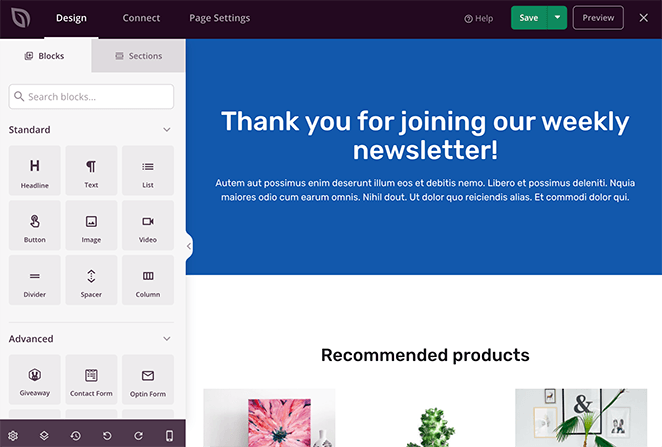
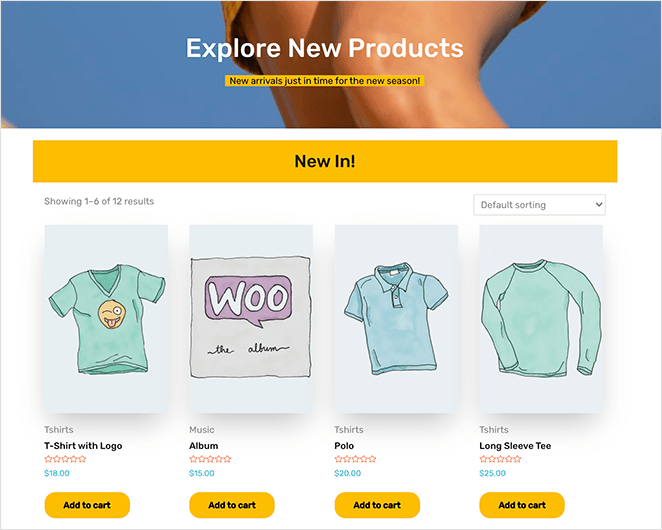
Después de lanzar tu plantilla, se abrirá en el editor visual de páginas de SeedProd. Aquí es donde usted puede enumerar todas sus últimas llegadas de productos WooCommerce.

Navegar por el editor visual es superfácil.
En la parte izquierda puedes ver diferentes bloques y secciones que puedes arrastrar y soltar en tu página. Y a la derecha, verás una vista previa de la página en vivo.
Cada vez que añadas contenido a tu página, verás los cambios en tiempo real. Así es mucho más fácil previsualizar la página terminada sin tener que navegar a otra pantalla.
Para mostrar los nuevos productos de WooCommerce, utilizaremos uno de los bloques de página de destino de WooCommerce incorporados en SeedProd.
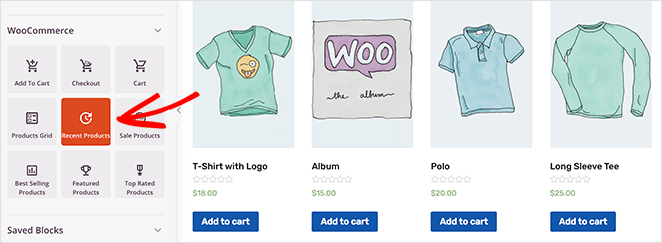
En el menú de la izquierda, dirígete a la sección de bloques "WooCommerce". Desde allí, busca el bloque Productos recientes y arrástralo a tu página.

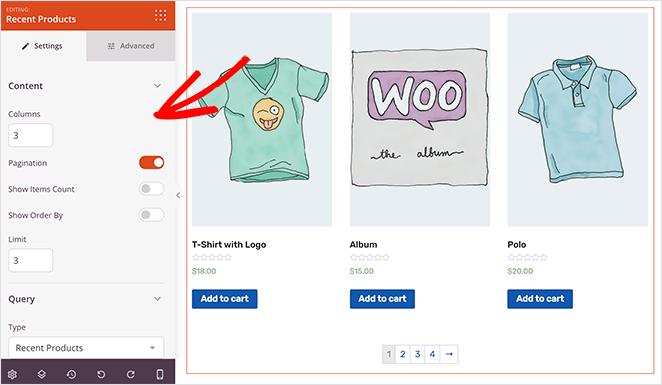
Después, puede hacer clic en cualquier parte del bloque de productos recientes para abrir la configuración del bloque a la derecha.

En este panel, puedes:
- Elija el número de columnas de productos
- Habilitar la paginación simple de productos
- Mostrar recuentos de artículos (para la gestión de existencias)
- Añadir un menú desplegable de productos de filtro
- Limitar el número de productos mostrados
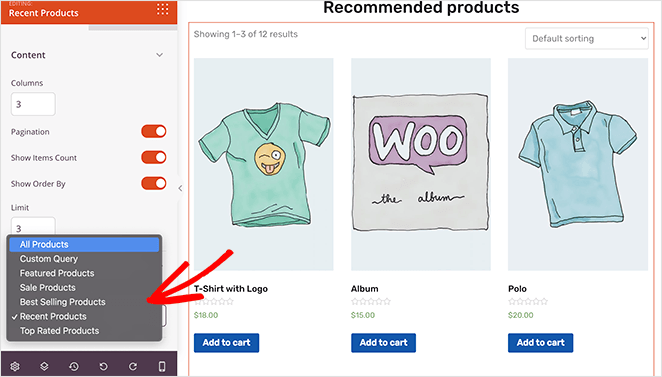
También puede cambiar la consulta de productos recientes a:
- Productos destacados
- Venta de productos
- Productos más vendidos
- Productos mejor valorados
- Consulta personalizada

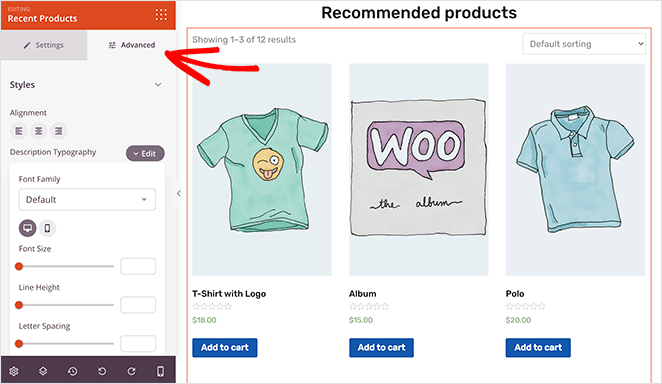
Al hacer clic en la pestaña Avanzado, se revelan aún más formas de personalizar sus nuevos listados de productos.

For example, you can customize the product description typography, regular price font, and the sale price badge color.
Otras opciones avanzadas de personalización son:
- Estilos de botones y tipografía
- Sombras y bordes de imagen
- Espaciado de márgenes y relleno
Una vez que haya terminado de añadir sus nuevos productos, asegúrese de hacer clic en Guardar para guardar los cambios.
4. Customize the Page Design and Layout
Después de añadir productos a su página, puede terminar de personalizar su diseño para adaptarlo a su marca. SeedProd ofrece varias maneras fáciles de hacer esto, pero en primer lugar, vamos a empezar por la eliminación de elementos de la página que no necesitamos.
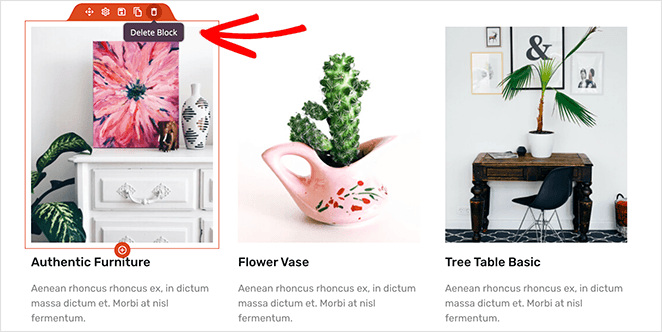
Por ejemplo, la plantilla de página viene con imágenes de demostración y descripciones. Para eliminarlas, pasa el ratón por encima del bloque y haz clic en el icono de la papelera.

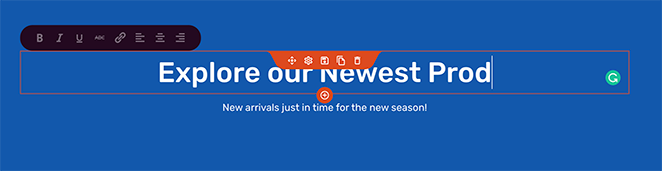
También puede editar cualquier encabezamiento o bloque de texto haciendo clic dentro de él e introduciendo su nuevo contenido.

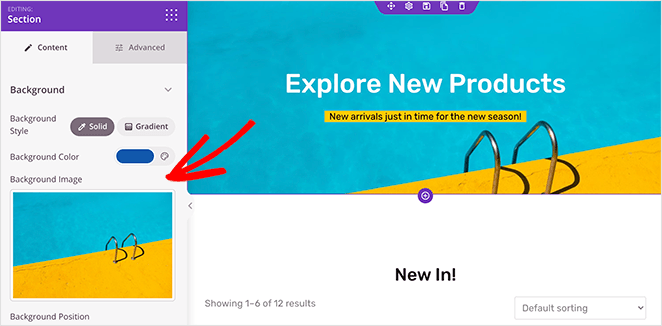
Además, puedes crear llamativos encabezados de página añadiendo tus propias imágenes. Solo tienes que hacer clic en cualquier sección, elegir el estilo de imagen de fondo y escoger una foto de tu ordenador, de la biblioteca multimedia o de uno de los cientos de fotos de archivo gratuitas.

Cuando estés satisfecho con tus personalizaciones, haz clic en el botón Guardar.
5. Preview and Publish Your New Products Page
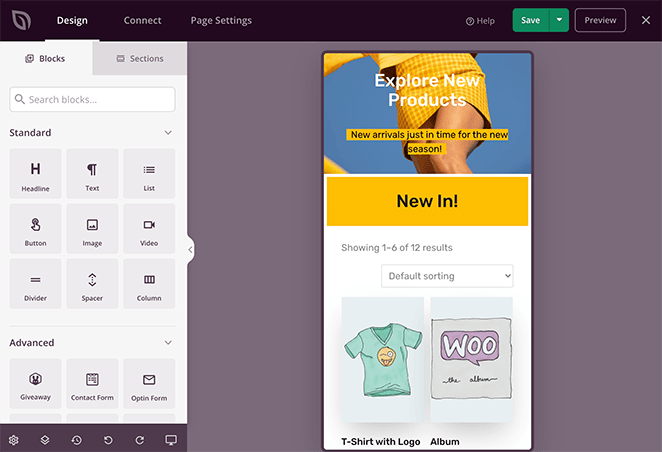
Antes de pasar a la publicación de su página, vamos a asegurarnos de que es compatible con dispositivos móviles. SeedProd ha incorporado opciones de edición móvil para asegurar que su página se ve muy bien en cualquier pantalla o dispositivo.
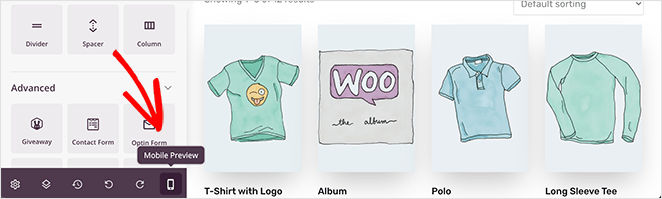
Para comprobar su página, haga clic en el icono de móvil de la barra de navegación inferior. Desde ahí, puedes ajustar tu página para asegurarte de que se muestra correctamente en pantallas móviles.

Por ejemplo, puede hacer que sus botones sean más grandes y fáciles de pulsar o reducir las columnas de productos.

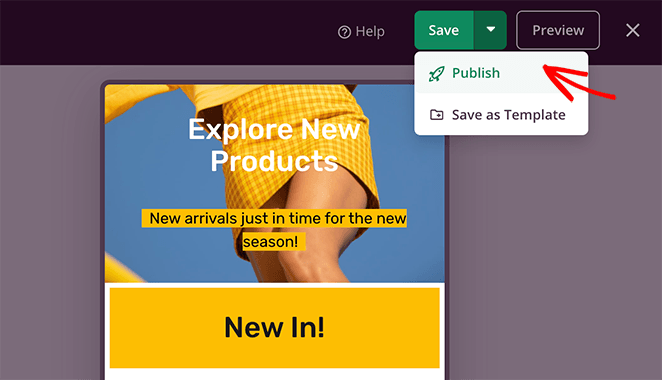
Después de comprobar que tu página responde a dispositivos móviles, haz clic en la flecha desplegable junto al botón Guardar y haz clic en Publicar.

Ahora ha añadido sus productos más recientes a una página única de nuevos productos.

Con SeedProd, usted puede hacer casi infinitas personalizaciones a esta página para mejorar las conversiones, tales como:
- Añadir descripciones breves
- Mostrar productos variables
- Cambiar el color del botón CTA
- Visualización de la cesta de la compra
- Añadir titulares animados
También puede añadir esta página a su menú de navegación de WordPress para animar a sus visitantes a navegar por sus nuevos productos WooCommerce.
Method 2: Show New Products in WooCommerce Without a Plugin
Si quieres mostrar nuevos productos en tus páginas de WooCommerce o entradas de WordPress, puedes hacerlo. WooCommerce tiene bloques de WordPress dedicados y shortcodes integrados que puedes utilizar para personalizar tus páginas y otras áreas de tu tienda online.
Use the “Newest Products” Block in Gutenberg
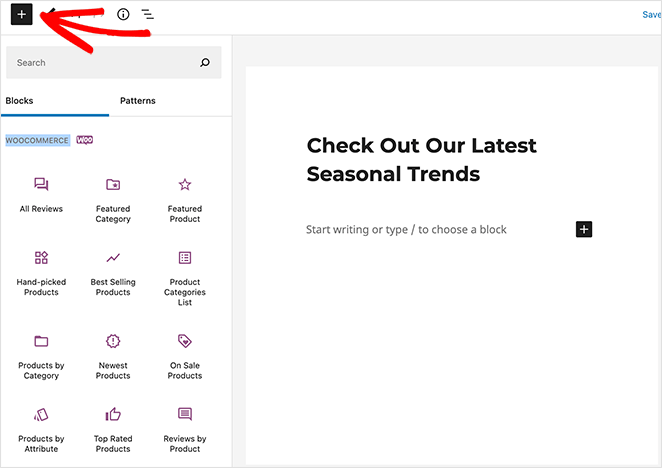
Para añadir nuevas entradas con un bloque, edita cualquier entrada o página de tu tienda y haz clic en el icono del signo más. A continuación, desplázate hasta la sección WooCommerce.

Aquí, puedes elegir entre varios bloques de WooCommerce que añaden productos basados en categorías y etiquetas de productos, nivel de producto y otros datos del producto.
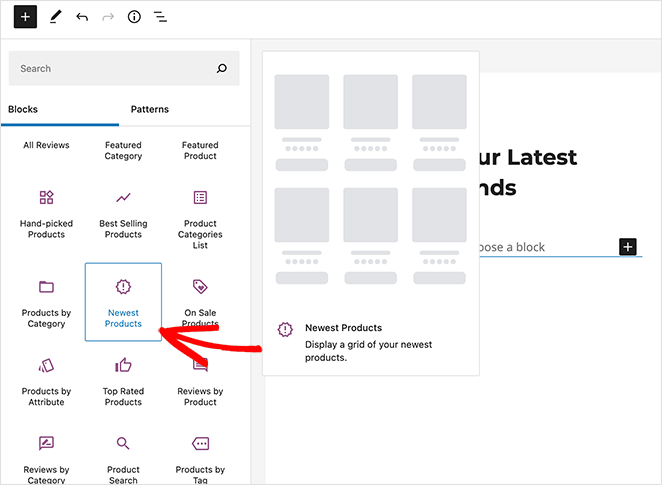
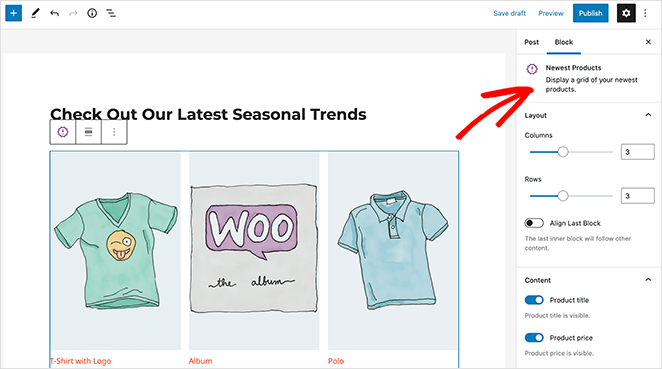
Para mostrar nuevos productos, haga clic en el bloque Productos más recientes. Al hacerlo, añadirás una cuadrícula con tus productos más recientes a tu publicación o página.

En las opciones de bloque de la derecha, puede configurar sus productos agrupados para mostrarlos u ocultarlos:
- El título del producto
- Precio
- Clasificación
- Botón Añadir a la cesta

Además, puede filtrar los productos por categoría, cambiar la alineación de la cuadrícula y establecer el número de filas y columnas.
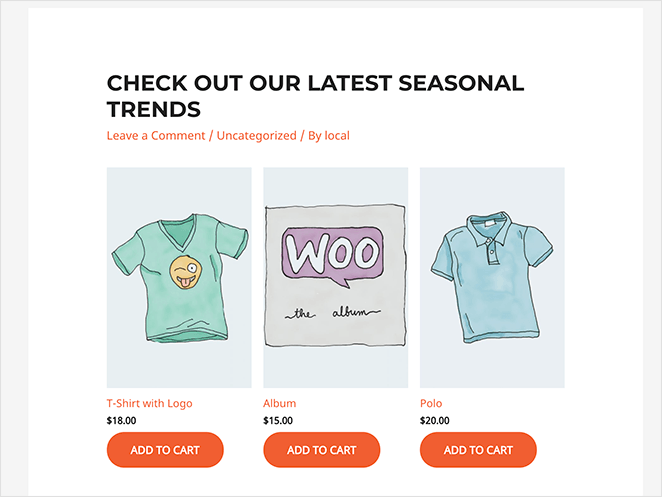
Cuando estés satisfecho con el aspecto, haz clic en Actualizar o Publicar. A continuación, puedes previsualizar la página.

Add New Products with a WooCommerce Shortcode
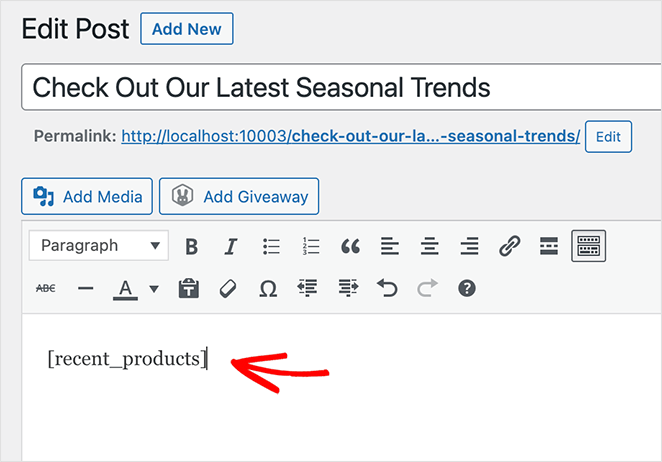
Si utilizas el editor clásico de WordPress, puedes hacer lo mismo con un shortcode de WooCommerce. En el editor de WordPress, pega este shortcode: [recent_products].
Puedes controlar el número de productos vinculados y columnas de productos añadiendo los siguientes parámetros del shortcode: products limit="3″ columns="3″.

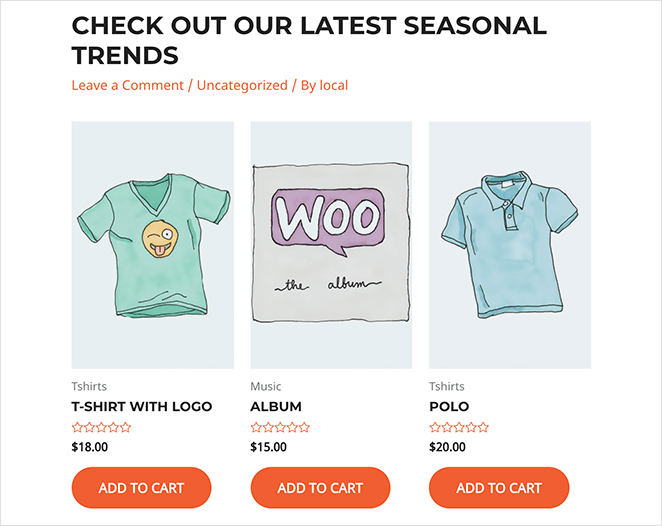
A continuación, puede seguir adelante y actualizar o publicar su página. Ahora sus visitantes verán sus productos más recientes resaltados a continuación.

Show New Products in Your Sidebar with a Shortcode
Además de lo anterior, puede utilizar el código corto de WooCommerce para mostrar nuevos productos en su barra lateral de WooCommerce o WordPress.
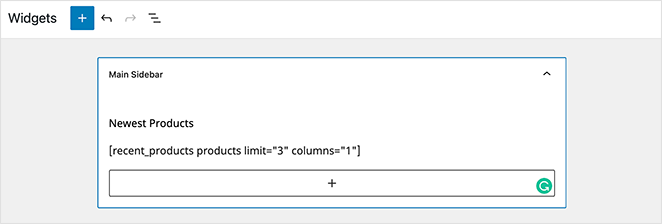
Para ello, ve a Apariencia " Widgets y añade un nuevo bloque de párrafo. A partir de ahí, pegue el código corto que utilizó anteriormente y haga clic en Guardar.

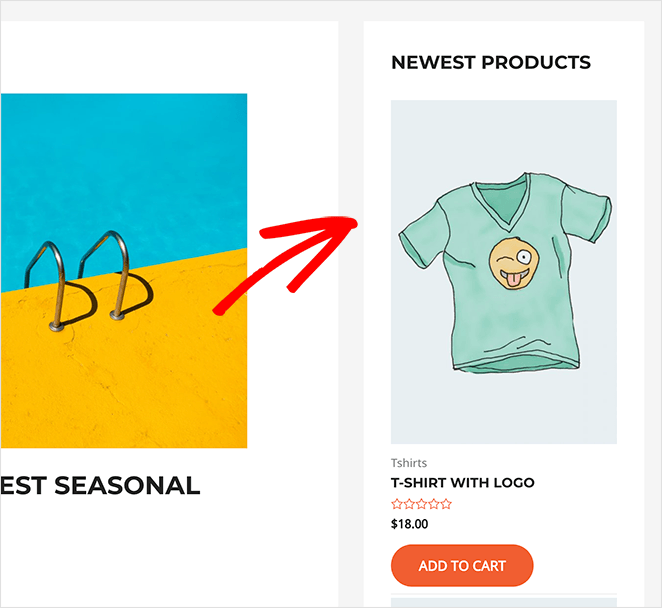
Cuando previsualices tu tienda, verás tus nuevos productos resaltados en tu barra lateral de WordPress.

Preguntas frecuentes
How do I show only new products in WooCommerce?
You can show only new products by using the [recent_products] shortcode or the “Newest Products” block inside the WordPress editor. SeedProd also lets you create a full landing page just for new arrivals.
What is the shortcode for new products in WooCommerce?
The default WooCommerce shortcode is [recent_products]. You can also add parameters like limit="4" o columns="2" to customize how many new products display and in what layout.
Can I add a “New Arrivals” page to WooCommerce?
Yes! With a plugin like SeedProd, you can build a fully customized “New Arrivals” landing page and highlight it in your menu. It’s a great way to boost visibility for your latest products.
How do I show new WooCommerce products in my sidebar?
You can paste the [recent_products] shortcode into a sidebar widget. Go to Appearance » Widgets, add a paragraph block, and insert the shortcode to display your newest items.
How long do products stay “new” in WooCommerce?
WooCommerce doesn’t have a built-in “new” label timer, but you can control which products appear in the recent products block or shortcode by adjusting your sort order and product publish dates.
Final Tips for Highlighting New Products in WooCommerce
If you want full control over your design and layout, SeedProd is the best option. You can create a completely custom WooCommerce new products page, style it visually, and add conversion-boosting elements like CTAs, headlines, and product filters.
If you’re looking for a faster method, WooCommerce shortcodes and blocks work well too. They let you drop a “new arrivals” section into any page, post, or widget area with no extra plugins.
Either way, adding a dedicated space for your newest products makes it easier for customers to find what’s fresh and encourages more sales from repeat visitors.
Want to keep improving your WooCommerce store? Check out these helpful tutorials next:
- How to Secure Your WooCommerce Site
- How to Hide Out-of-Stock Products in WooCommerce
- Customize the “Additional Information” Tab in WooCommerce
- Cómo Arreglar WooCommerce Ver Cesta No Funciona
- How to Change the Shop Page Title in WooCommerce
- Improve Your Product Image Gallery in WooCommerce
- Cómo añadir valoraciones con estrellas a los productos de WooCommerce
- How to Control Related Products in WooCommerce
Si le ha gustado este artículo, síganos en YouTube, Twitter y Facebook para obtener más contenidos útiles que le ayudarán a hacer crecer su negocio.





