For a long time, I let WooCommerce handle related products on its own. I’d set up a few upsells or cross-sells and moved on. But I started noticing how often customers left without exploring anything else, especially when the suggestions didn’t match what they were really looking for.
I began testing different ways to display related products. I moved them higher on the page, added them to the cart, and used SeedProd to design layouts that actually made sense. Those small changes led to more clicks and bigger orders.
In this guide, I’ll show you how to display WooCommerce related products using both the built-in tools and a drag-and-drop visual builder, based on what’s worked best for me.
Quick Summary: How to Show Related Products in WooCommerce
- Set up linked products in WooCommerce
Use the default product editor to add upsells and cross-sells to individual items. - Display related products without using a plugin
Let WooCommerce automatically show suggestions based on product categories and tags. - Customize related product layouts with SeedProd
Use a drag-and-drop builder to control where and how related items appear across your store. - Add product recommendations to your cart or checkout page
Encourage last-minute purchases right before checkout using SeedProd blocks. - Show upsell offers on single product pages
Swap out WooCommerce’s defaults with a cleaner, higher-converting layout.
| Característica | Default WooCommerce | SeedProd Builder |
|---|---|---|
| Setup Difficulty | Moderate (product-by-product) | Easy (drag and drop) |
| Design Control | Limitado | Full visual control |
| Placement Options | Product page only | Product, cart, or anywhere |
| Custom Layouts | Not supported | Fully customizable |
| Upsells & Cross-Sells | Sí | Sí |
| Vista previa para móviles | No | Sí |
| Plugin Required? | No | Yes (SeedProd) |
Dicho esto, veamos cómo mostrar productos relacionados en WooCommerce.
How to Set Up Related Products in WooCommerce (No Plugin Needed)
Si no quieres cambiar tu tema de WooCommerce o añadir un plugin de productos relacionados a tu sitio, los propietarios de tiendas pueden mostrar productos relacionados usando la configuración por defecto de WooCommerce.
Este método no ofrece muchas opciones de personalización, pero proporciona una forma sencilla de realizar ventas cruzadas y ventas adicionales de productos para aumentar el valor medio de pedido de las ventas de la tienda.
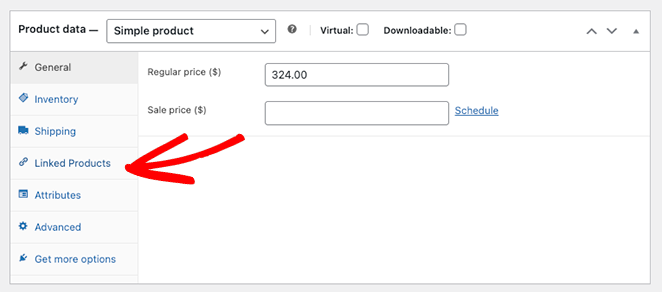
Step 1. Add Linked Products in the WooCommerce Editor
En primer lugar, vaya a Productos " Todos los productos desde el administrador de WordPress y edite cualquier producto de WooCommerce. Dentro de las opciones del producto, desplázate hasta la sección Datos del producto y busca la pestaña Productos vinculados.

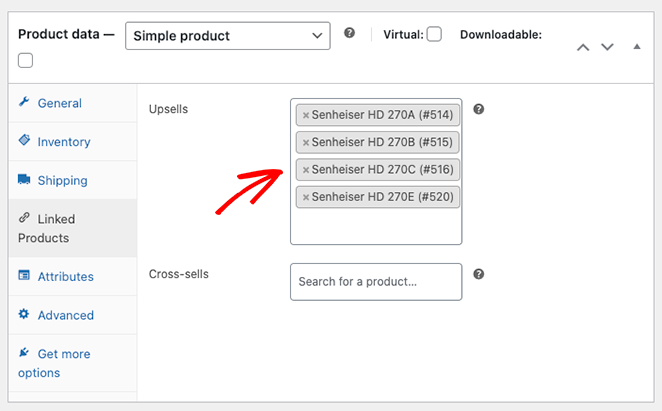
Step 2. Choose Upsells and Cross-Sells for Each Product
La sección de Productos Vinculados tiene 2 opciones diferentes: Upsells y Cross-Sells.
Recuerde que las ventas adicionales son artículos similares al producto original pero con un precio más elevado. Las ventas cruzadas son productos similares que los compradores pueden querer comprar además del producto principal.
Comience a escribir los nombres de los productos en el campo que desee utilizar y haga clic en los elementos correctos cuando aparezcan.

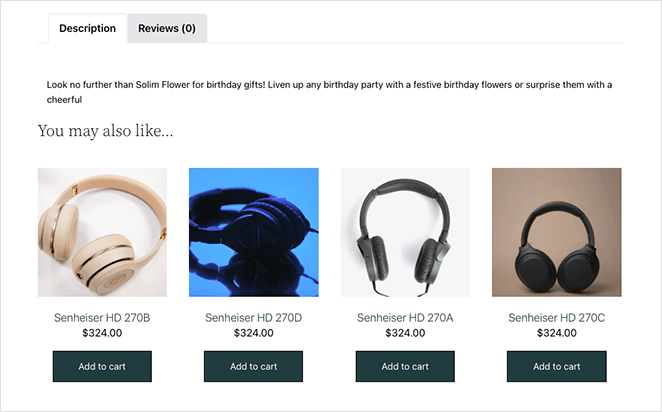
Step 3. Preview Related Products on the Product Page
After adding cross-sells or upsells to your WooCommerce products, scroll up the page and click the Preview Changes button.
Verás los productos relacionados debajo de la descripción de tu producto actual.

How to Customize WooCommerce Related Products With SeedProd
Ahora, veamos cómo mostrar recomendaciones personalizadas de productos relacionados con SeedProd.

SeedProd one of the best drag-and-drop website and page builder for WordPress. It lets you create and customize any part of your WordPress site visually and without code.
También puede utilizar SeedProd para personalizar su tienda WooCommerce. Con plantillas completas de sitios web de WooCommerce y potentes bloques de WordPress, puedes adaptar tu tienda online a tus necesidades específicas de diseño sin necesidad de contratar a un desarrollador.
Por ejemplo, puede crear páginas de categorías de productos personalizadas, configurar las descripciones de las características de los productos e incluso añadir un carro de menús a la navegación de su tienda.
Este método reemplazará tu tema actual de WooCommerce con un diseño personalizado.
No requiere código, shortcodes, temas hijo, complementos o plugins de productos recomendados. Ni siquiera tendrá que editar su archivo functions.php. En su lugar, puede personalizar todo visualmente con cero complicaciones.
Así que sigue los siguientes pasos para añadir fácilmente nuevos productos recomendados a WooCommerce con el Theme Builder de SeedProd.
Step 1. Install and Activate SeedProd With WooCommerce Support
Para empezar con este método, tendrá que obtener la versión Elite de SeedProd.
Viene con soporte completo para WooCommerce y todos los bloques y secciones que necesitarás para personalizar, hacer ventas cruzadas y upsell de productos en tu tienda.
Después de elegir su plan y crear su cuenta, diríjase a la pestaña Descargas de su cuenta SeedProd y descargue el plugin.

Mientras esté allí, copie la clave de licencia del producto, ya que la necesitará en breve.
Ahora ve a tu sitio web WordPress y sube el archivo .zip de SeedProd a tu tienda. Si necesitas ayuda con esto, puedes seguir estas instrucciones sobre cómo instalar y activar un plugin de WordPress.
Una vez que el plugin esté activo, vaya a SeedProd " Configuración, y pegue la clave de licencia que ha copiado hace un momento en el campo disponible.

Haga clic en el botón Verificar clave, y ya está listo para empezar a personalizar su sitio WooCommerce.
Step 2. Choose a WooCommerce Template Kit in SeedProd
A continuación, ve a SeedProd " Theme Builder desde tu panel de WordPress. Aquí es donde podrás personalizar cada parte de tu tema WooCommerce, pero primero, tendrás que elegir una plantilla.

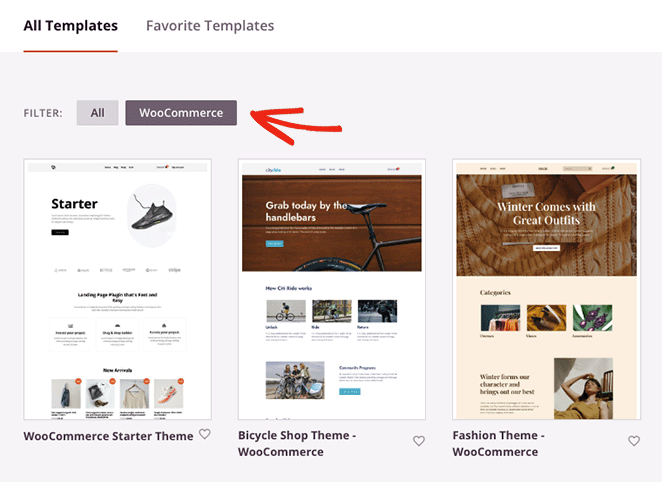
Para elegir una plantilla, haga clic en el botón Temas.
También puede seleccionar el filtro WooCommerce para ver sólo los kits de plantillas WooCommerce.

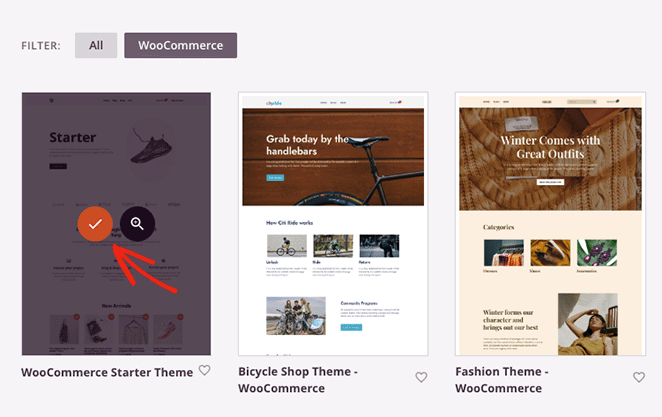
Cuando encuentres un kit que te guste, pasa el ratón por encima y haz clic en el icono de la marca de verificación.

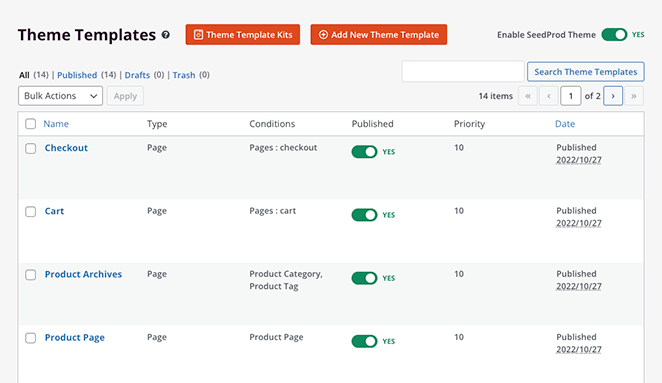
SeedProd importará todo el kit a su sitio WordPress, incluyendo páginas de productos, carros de compra, checkouts, archivos de productos y páginas de tienda. Usted puede ver todas estas partes de la plantilla en el tablero de instrumentos Theme Builder.

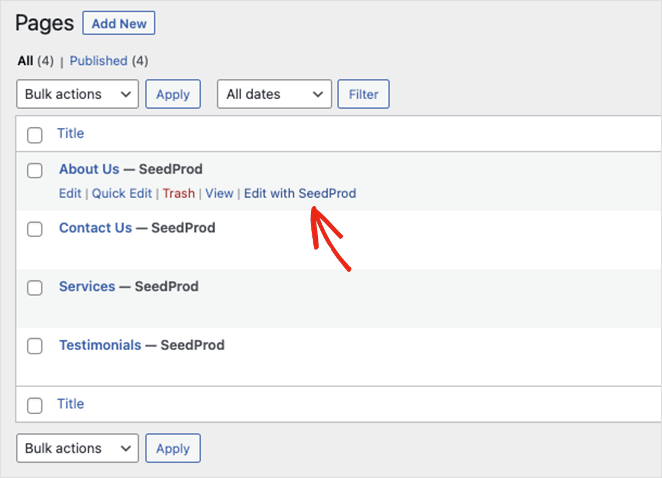
También encontrarás que SeedProd crea automáticamente páginas de contenido como cualquier página acerca de, contacto y servicio de la plantilla demo. Puedes encontrar esas páginas en el menú de páginas predeterminado de WordPress, donde puedes hacer clic para editarlas con el constructor de arrastrar y soltar de SeedProd.

Después de instalar tu plantilla, estás listo para empezar a añadir productos relacionados a tu tienda. Empecemos por mostrar los productos relacionados en la página del carrito.
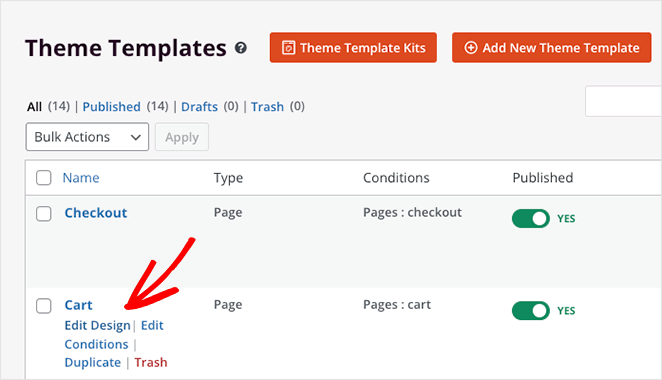
Para editar la página del carrito, asegúrese de que está en el panel de control del Creador de temas, busque la plantilla Carrito, pase el ratón sobre ella y haga clic en el enlace Editar diseño.

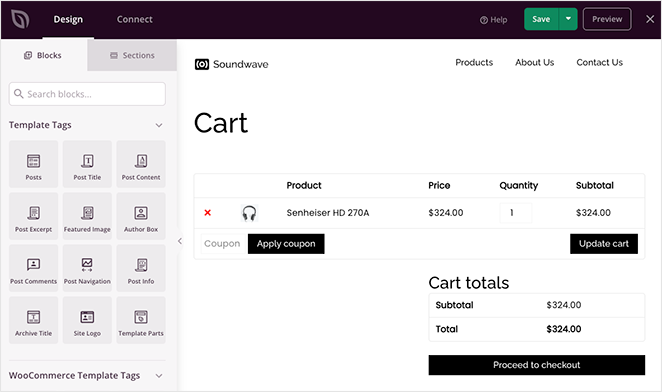
La página de su cesta de la compra se abrirá ahora en el editor visual de SeedProd.
Step 3. Add Related Products to Your Cart Page Layout
Cuando se abra la página de tu carrito, verás que tiene un diseño de 2 columnas con bloques y secciones de WordPress a la izquierda y una vista previa en vivo a la derecha.

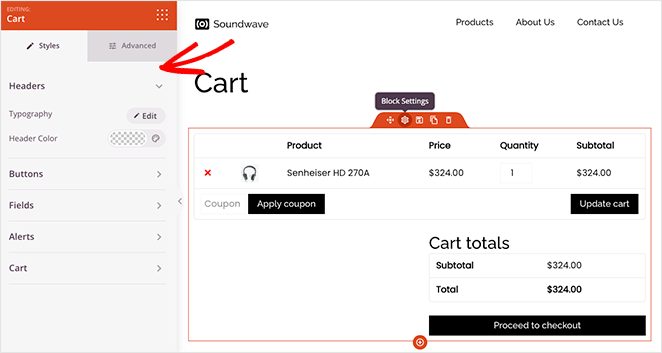
Si haces clic en cualquier parte de la vista previa, podrás personalizar la configuración y las opciones de estilo de ese bloque con unos pocos clics. Por ejemplo, los ajustes del bloque Carrito te permiten cambiar la tipografía, los estilos de los botones, los colores de los campos, etc.

Añadir productos relacionados a la página de su carrito es súper fácil con SeedProd.
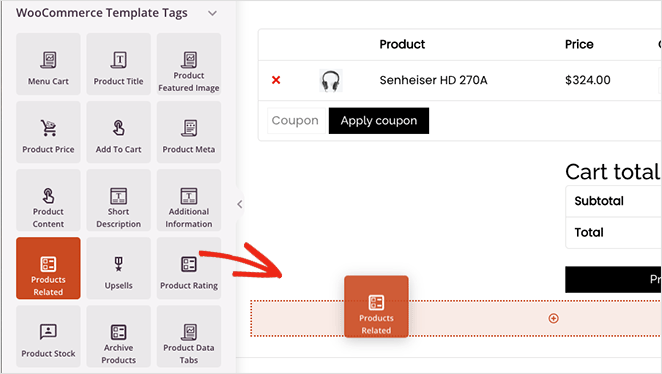
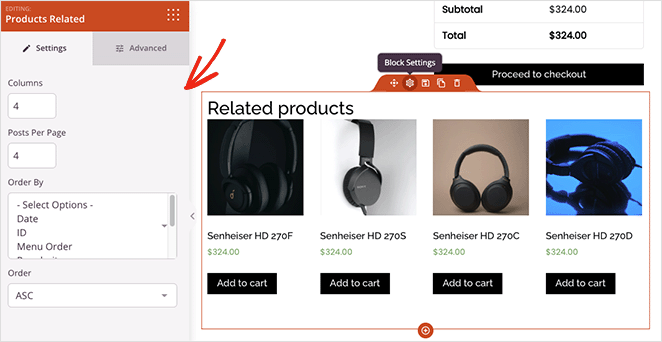
Desplácese hasta el encabezado Etiquetas de plantilla de WooCommerce en la barra lateral izquierda y encuentre el bloque Productos relacionados. Ahora haz clic y arrastra el bloque a su lugar en la vista previa de tu página.

Dentro de la configuración del bloque, puede ajustar las columnas y cambiar el número de productos relacionados. También puede ordenar productos específicos eligiendo una opción en el menú desplegable:
- Fecha
- Identificación del producto
- Menú Pedidos
- Popularidad
- Al azar
- Clasificación
- Título

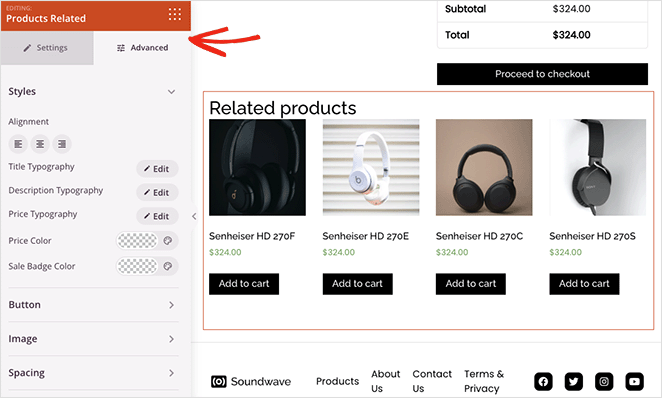
En la pestaña Configuración avanzada, puede ajustar el estilo de su bloque de productos relacionados. Por ejemplo, puedes cambiar la tipografía, los colores, los botones, las sombras de las imágenes, etc.

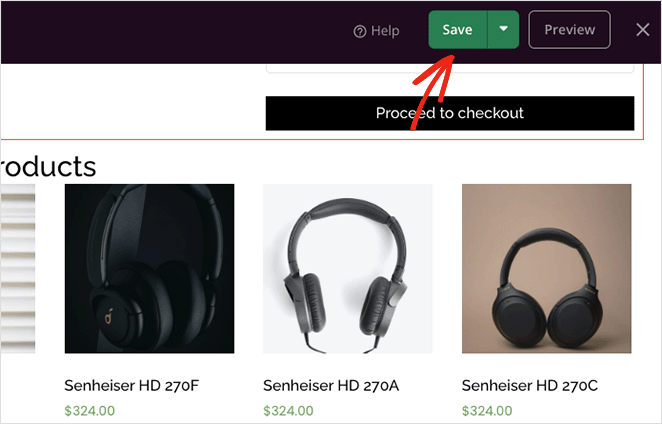
Cuando estés satisfecho con el aspecto de todo, haz clic en el botón Guardar situado en la esquina superior derecha de la pantalla.

Ahora vamos a ver cómo up-sell productos en WooCommerce con SeedProd.
Step 4. Show Upsell Offers on Single Product Pages
Si quieres hacer up-sell de productos WooCommerce, puedes usar el bloque Upsell de SeedProd. Pero primero, tendrás que vincular los productos en la configuración de tu producto WooCommerce siguiendo los pasos del Método 1.
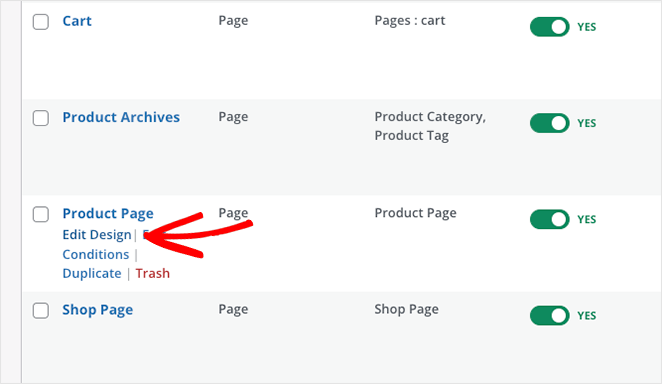
El bloque Upsell de SeedProd sólo funciona en plantillas de página de producto único, por lo que tendrá que volver al panel de control del Theme Builder y editar su plantilla de página de producto.

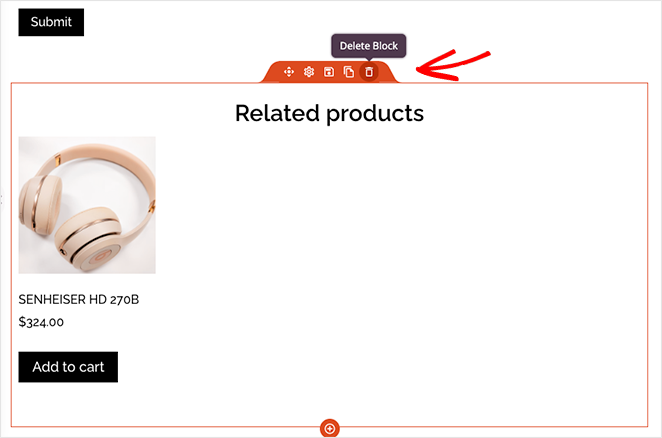
La plantilla que estamos utilizando ya incluye recomendaciones de productos. Así que vamos a eliminar los productos relacionados haciendo clic en el icono de la papelera.

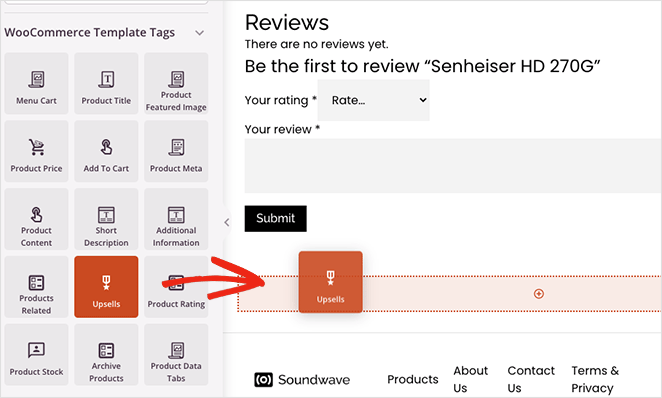
A continuación, busque el bloque Upsell en la sección WooCommerce Template Tags y arrástrelo a su página.

No verá una vista previa en vivo de este bloque, pero puede personalizarlo como el bloque de productos relacionados.
Continúa personalizando tu sitio WooCommerce hasta que estés contento de que tenga el aspecto que deseas. Y no olvides hacer clic en el botón Guardar para guardar tus cambios regularmente.
Step 5. Publish Your Theme and Make It Live
Cuando esté listo para hacer sus cambios en vivo en su sitio web, vaya a la página Theme Builder y encontrar el Habilitar Tema SeedProd. Gírelo a la posición "Sí", y sus cambios serán publicados.

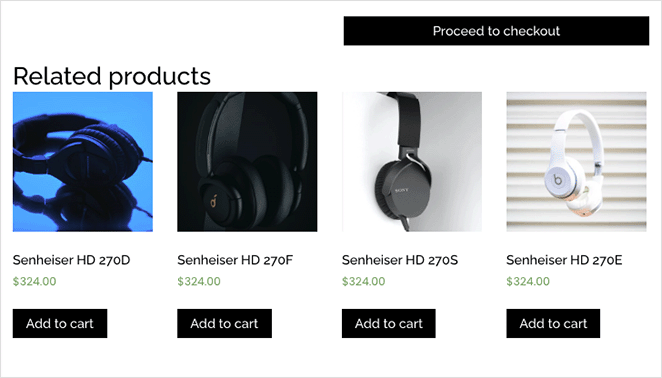
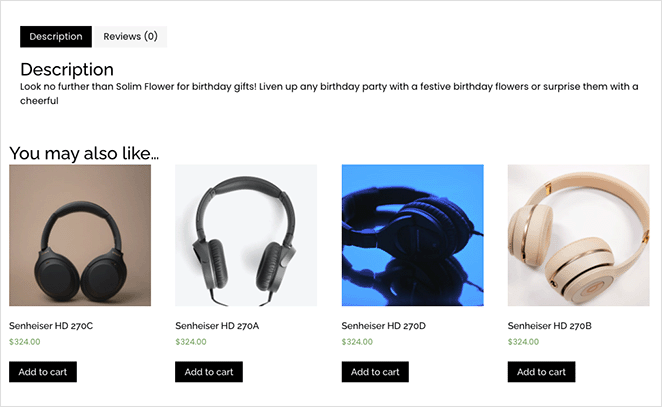
Ahora puede previsualizar las páginas de productos individuales y las páginas de carritos para ver recomendaciones de productos similares.
He aquí un ejemplo de la página del carrito:

Y aquí están los ejemplos de upsell en la página del producto:

Si desea ocultar los productos relacionados, simplemente elimine la nueva sección de su página.
¡Ya está!
Frequently Asked Questions About Related Products in WooCommerce
Showing related products in WooCommerce isn’t just about filling space on the page. It’s a simple way to help shoppers find more of what they want, and it can quietly boost your revenue in the process.
If you’re happy with the default setup, WooCommerce gives you what you need to get started. But if you want more control over how things look and where they appear, SeedProd makes it easy to customize everything without writing a single line of code.
Puede que también te gusten estos otros tutoriales y consejos de WooCommerce:
- Los mejores plugins de WooCommerce para tu tienda
- Cómo añadir botones personalizados para añadir al carrito en WooCommerce
- Cómo hacer una página de agradecimiento en WooCommerce (fácilmente)
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo crear una impresionante galería de imágenes de productos en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo mostrar productos destacados en WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.