For a long time, I let WooCommerce handle related products on its own. I’d set up a few upsells or cross-sells and moved on. But I started noticing how often customers left without exploring anything else, especially when the suggestions didn’t match what they were really looking for.
I began testing different ways to display related products. I moved them higher on the page, added them to the cart, and used SeedProd to design layouts that actually made sense. Those small changes led to more clicks and bigger orders.
In this guide, I’ll show you how to display WooCommerce related products using both the built-in tools and a drag-and-drop visual builder, based on what’s worked best for me.
Quick Summary: How to Show Related Products in WooCommerce
- Set up linked products in WooCommerce
Use the default product editor to add upsells and cross-sells to individual items. - Display related products without using a plugin
Let WooCommerce automatically show suggestions based on product categories and tags. - Customize related product layouts with SeedProd
Use a drag-and-drop builder to control where and how related items appear across your store. - Add product recommendations to your cart or checkout page
Encourage last-minute purchases right before checkout using SeedProd blocks. - Show upsell offers on single product pages
Swap out WooCommerce’s defaults with a cleaner, higher-converting layout.
| Fonctionnalité | Default WooCommerce | SeedProd Builder |
|---|---|---|
| Setup Difficulty | Moderate (product-by-product) | Easy (drag and drop) |
| Design Control | Limitée | Full visual control |
| Placement Options | Product page only | Product, cart, or anywhere |
| Custom Layouts | Not supported | Fully customizable |
| Upsells & Cross-Sells | Oui | Oui |
| Aperçu mobile | Non | Oui |
| Plugin Required? | Non | Yes (SeedProd) |
Cela dit, voyons comment afficher les produits apparentés dans WooCommerce.
How to Set Up Related Products in WooCommerce (No Plugin Needed)
Si vous ne souhaitez pas modifier votre thème WooCommerce ou ajouter un plugin de produits apparentés à votre site, les propriétaires de boutiques peuvent afficher les produits apparentés en utilisant les paramètres par défaut de WooCommerce.
Cette méthode n'offre pas beaucoup d'options de personnalisation, mais elle permet d'effectuer facilement des ventes incitatives et croisées de produits afin d'augmenter la valeur moyenne de la commande des ventes en magasin.
Step 1. Add Linked Products in the WooCommerce Editor
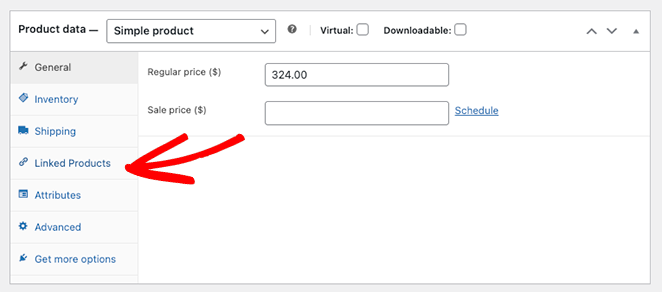
Tout d'abord, allez dans Produits " Tous les produits dans votre administration WordPress et éditez n'importe quel produit WooCommerce. Dans les options du produit, descendez jusqu'à la section Données du produit et trouvez l'onglet Produits liés.

Step 2. Choose Upsells and Cross-Sells for Each Product
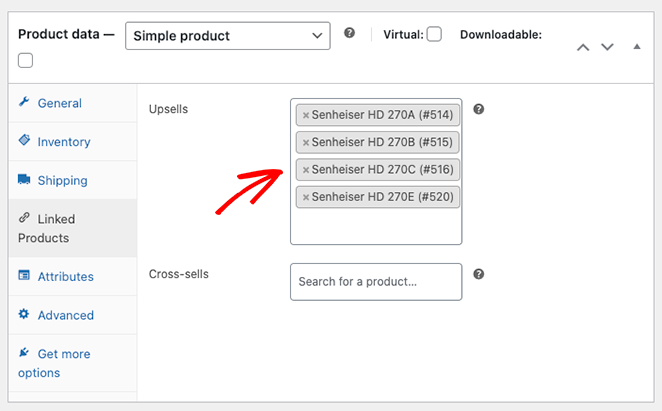
La section Produits liés comporte 2 options différentes : Les ventes incitatives et les ventes croisées.
Rappelez-vous que les ventes incitatives sont des articles similaires au produit d'origine, mais dont le prix est plus élevé. Les ventes croisées sont des produits similaires que les acheteurs peuvent souhaiter acheter en plus du produit principal.
Commencez à taper les noms des produits dans le champ que vous souhaitez utiliser et cliquez sur les éléments corrects lorsqu'ils apparaissent.

Step 3. Preview Related Products on the Product Page
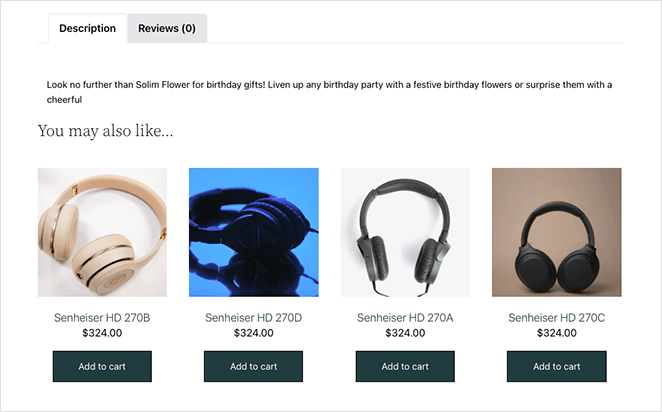
After adding cross-sells or upsells to your WooCommerce products, scroll up the page and click the Preview Changes button.
Vous verrez les produits apparentés sous la description de votre produit actuel.

How to Customize WooCommerce Related Products With SeedProd
Voyons maintenant comment afficher des recommandations personnalisées de produits apparentés avec SeedProd.

SeedProd one of the best drag-and-drop website and page builder for WordPress. It lets you create and customize any part of your WordPress site visually and without code.
Vous pouvez également utiliser SeedProd pour personnaliser votre boutique WooCommerce. Avec des modèles de sites WooCommerce complets et des blocs WordPress puissants, vous pouvez adapter votre boutique en ligne à vos besoins spécifiques en matière de design sans avoir à engager un développeur.
Par exemple, vous pouvez créer des pages de catégories de produits personnalisées, configurer les descriptions des caractéristiques des produits et même ajouter un panier de menus à la navigation de votre boutique.
Cette méthode permet de remplacer votre thème WooCommerce actuel par un thème personnalisé.
Il ne nécessite pas de code, de shortcodes, de thèmes enfants, de modules complémentaires ou de plugins de produits recommandés. Vous n'aurez même pas besoin de modifier votre fichier functions.php. Au lieu de cela, vous pouvez tout personnaliser visuellement sans aucune difficulté.
Suivez donc les étapes ci-dessous pour ajouter facilement de nouveaux produits recommandés à WooCommerce avec le Theme Builder de SeedProd.
Step 1. Install and Activate SeedProd With WooCommerce Support
Pour commencer avec cette méthode, vous devez obtenir la version Elite de SeedProd.
Il est livré avec un support complet de WooCommerce et tous les blocs et sections dont vous aurez besoin pour personnaliser, faire de la vente croisée et de la vente incitative sur les produits de votre boutique.
Après avoir choisi votre plan et créé votre compte, allez dans l'onglet Téléchargements de votre compte SeedProd et téléchargez le plugin.

Pendant que vous y êtes, copiez la clé de licence de votre produit, car vous en aurez besoin prochainement.
Allez maintenant sur votre site WordPress et téléchargez le fichier .zip de SeedProd dans votre boutique. Si vous avez besoin d'aide, vous pouvez suivre ces instructions sur l'installation et l'activation d'un plugin WordPress.
Une fois le plugin actif, naviguez vers SeedProd " Settings, et collez la clé de licence que vous avez copiée il y a quelques instants dans le champ disponible.

Cliquez sur le bouton Vérifier la clé, et vous êtes prêt à commencer à personnaliser votre site WooCommerce.
Step 2. Choose a WooCommerce Template Kit in SeedProd
Ensuite, allez sur SeedProd " Theme Builder depuis votre tableau de bord WordPress. C'est là que vous pourrez personnaliser chaque partie de votre thème WooCommerce, mais tout d'abord, vous devrez choisir un modèle.

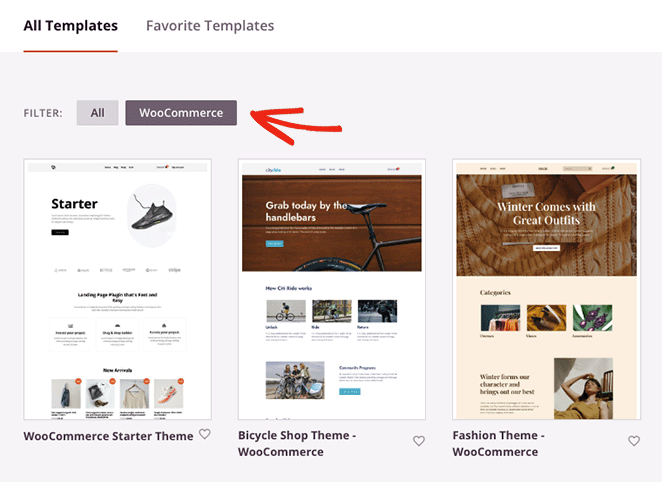
Pour choisir un modèle, cliquez sur le bouton Thèmes.
Vous pouvez également sélectionner le filtre WooCommerce pour ne voir que les kits de modèles WooCommerce.

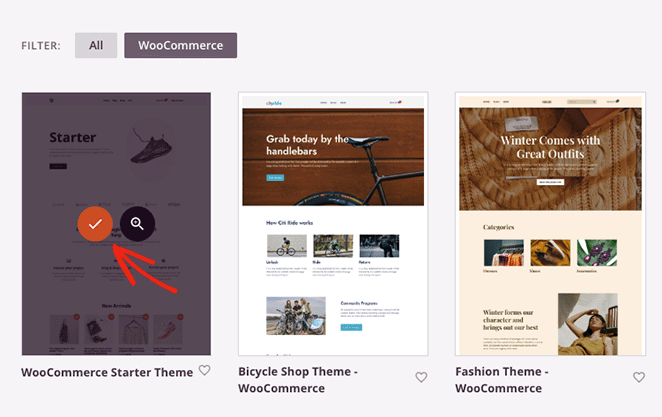
Une fois que vous avez trouvé un kit qui vous plaît, survolez-le et cliquez sur l'icône de la coche.

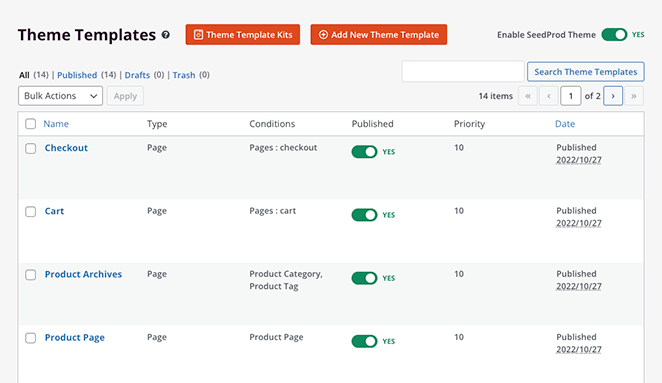
SeedProd importera l'ensemble du kit sur votre site WordPress, y compris les pages de produits, les paniers d'achat, les caisses, les archives de produits et les pages de boutique. Vous pouvez voir toutes les parties de ces modèles dans le tableau de bord de Theme Builder.

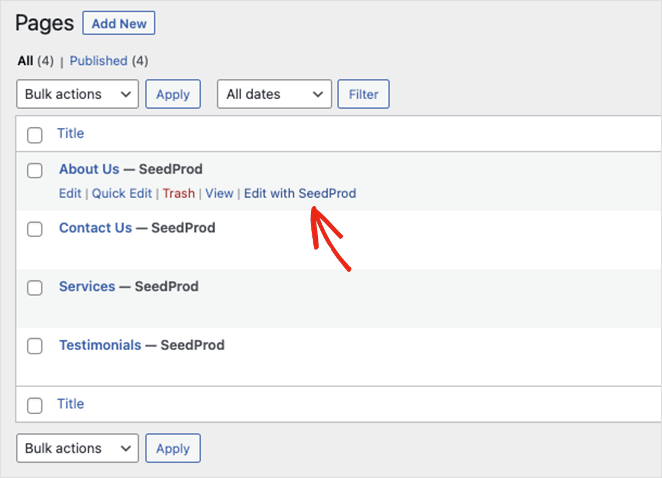
Vous constaterez également que SeedProd crée automatiquement des pages de contenu comme les pages à propos de, les pages de contact et les pages de service du modèle de démonstration. Vous pouvez trouver ces pages dans le menu des pages par défaut de WordPress, où vous pouvez cliquer pour les éditer avec le générateur de glisser-déposer de SeedProd.

Après avoir installé votre modèle, vous êtes prêt à ajouter des produits apparentés à votre boutique. Commençons par afficher les produits apparentés sur la page du panier.
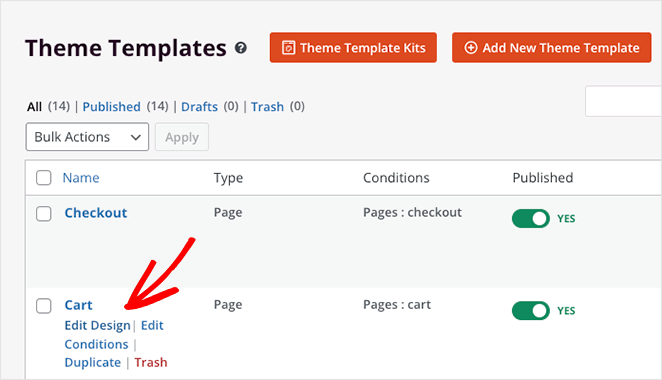
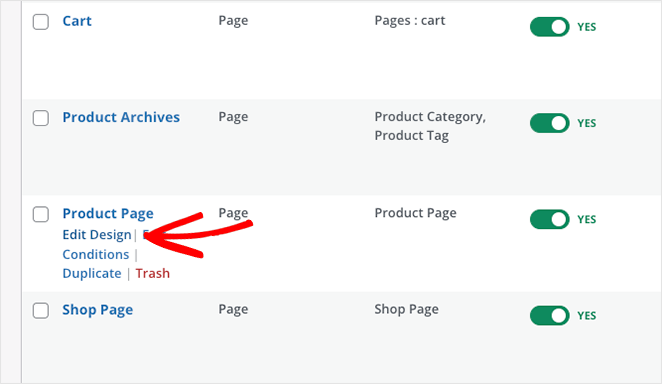
Pour modifier votre page de panier, assurez-vous d'être dans le tableau de bord de Theme Builder, trouvez le modèle de panier, survolez-le et cliquez sur le lien Modifier la conception.

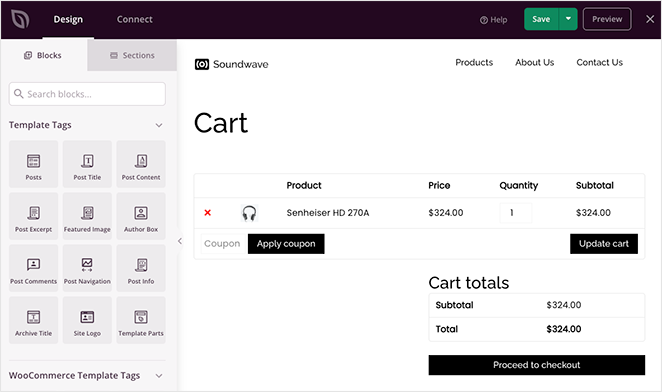
La page de votre panier s'ouvre alors dans l'éditeur visuel de SeedProd.
Step 3. Add Related Products to Your Cart Page Layout
Lorsque la page de votre panier s'ouvre, vous verrez qu'elle a une disposition en deux colonnes avec des blocs et des sections WordPress sur la gauche et une prévisualisation en direct sur la droite.

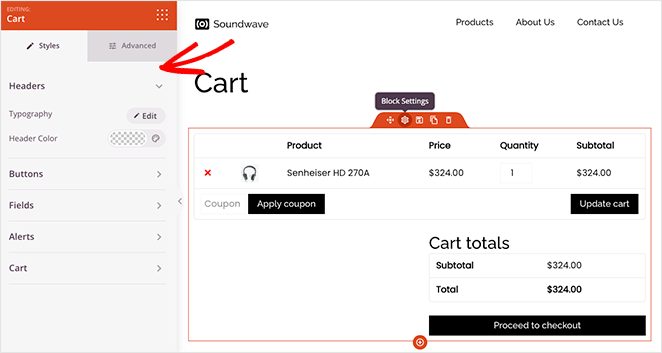
En cliquant n'importe où dans l'aperçu, vous pouvez personnaliser les paramètres et les options de style de ce bloc en quelques clics. Par exemple, les paramètres du bloc Panier vous permettent de modifier la typographie, le style des boutons, la couleur des champs, etc.

Ajouter des produits apparentés à votre panier est très facile avec SeedProd.
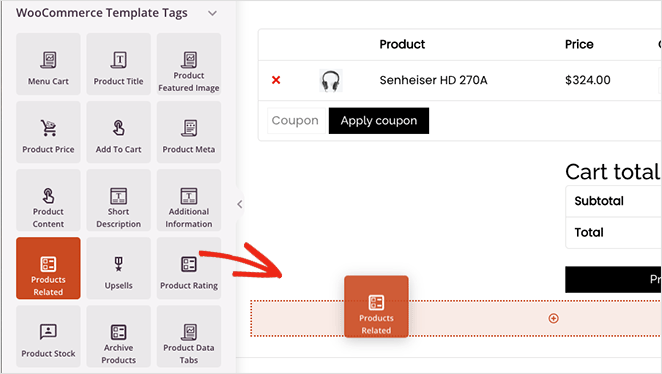
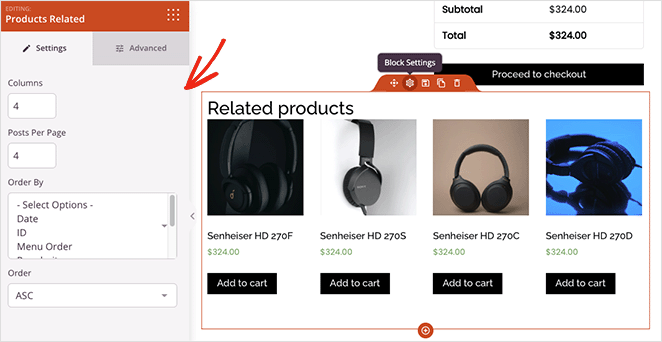
Faites défiler jusqu'à l'en-tête WooCommerce Template Tags dans la barre latérale gauche et trouvez le bloc Products Related. Cliquez sur le bloc et faites-le glisser sur l'aperçu de votre page.

Dans les paramètres du bloc, vous pouvez ajuster les colonnes et modifier le nombre de produits apparentés. Vous pouvez également commander des produits spécifiques en choisissant une option dans le menu déroulant :
- Date
- ID du produit
- Commande de menu
- Popularité
- Au hasard
- Evaluation
- Titre

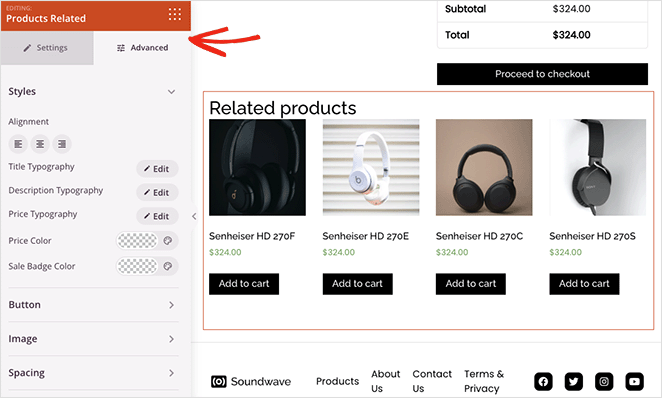
Dans l'onglet Paramètres avancés, vous pouvez ajuster le style de votre bloc de produits apparentés. Par exemple, vous pouvez modifier la typographie, les couleurs, les boutons, les ombres des images, etc.

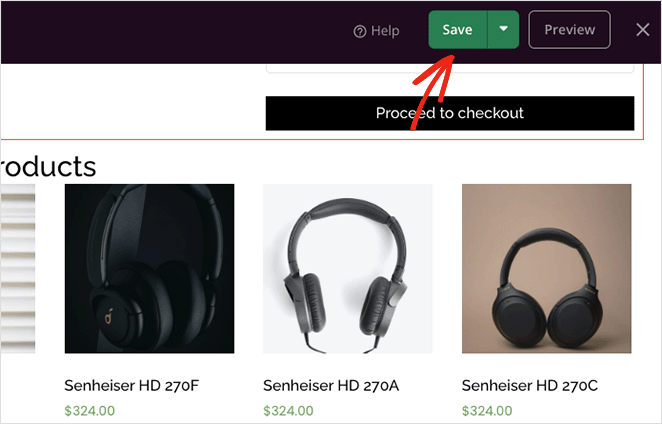
Lorsque vous êtes satisfait de la présentation, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.

Voyons maintenant comment vendre des produits dans WooCommerce avec SeedProd.
Step 4. Show Upsell Offers on Single Product Pages
Si vous voulez vendre des produits WooCommerce, vous pouvez utiliser le bloc Upsell de SeedProd. Mais d'abord, vous devrez lier les produits dans les paramètres de votre produit WooCommerce en suivant les étapes de la Méthode 1.
Le bloc Upsell de SeedProd ne fonctionne que sur les modèles de page de produit unique, vous devrez donc retourner sur le tableau de bord de Theme Builder et modifier votre modèle de page de produit.

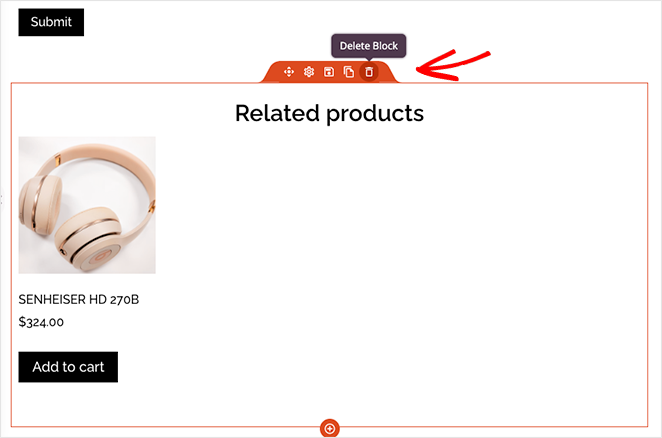
Le modèle que nous utilisons comporte déjà des recommandations de produits. Supprimons donc les produits apparentés en cliquant sur l'icône de la corbeille.

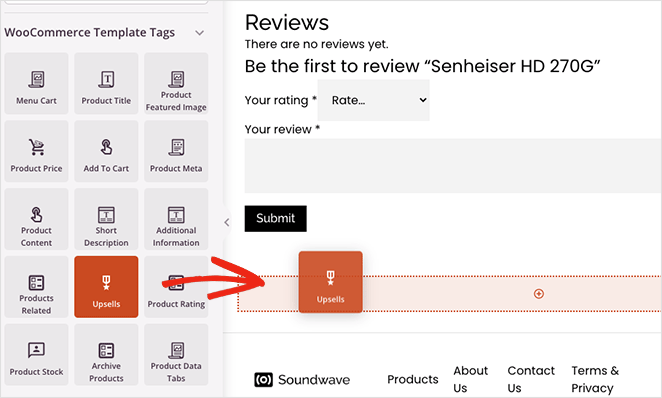
Ensuite, trouvez le bloc Upsell dans la section WooCommerce Template Tags et faites-le glisser sur votre page.

Vous ne verrez pas d'aperçu en direct de ce bloc, mais vous pouvez le personnaliser comme le bloc des produits apparentés.
Continuez à personnaliser votre site WooCommerce jusqu'à ce que vous soyez satisfait de son apparence. Et n'oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder régulièrement vos modifications.
Step 5. Publish Your Theme and Make It Live
Lorsque vous êtes prêt à mettre en place vos changements sur votre site web, allez à la page Theme Builder et trouvez l'interrupteur Enable SeedProd Theme (activer le thème SeedProd). Mettez-la en position "Oui" et vos modifications seront publiées.

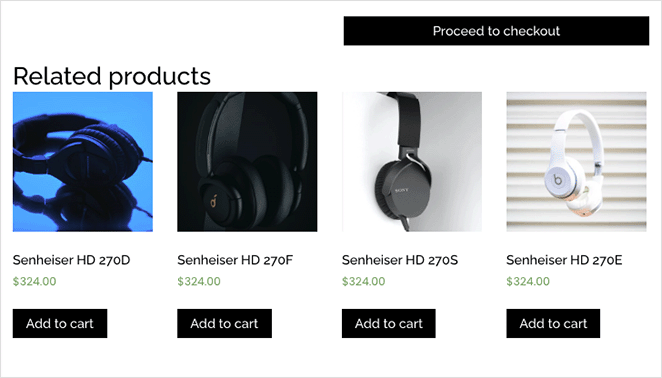
Vous pouvez désormais prévisualiser les pages de vos produits individuels et de vos paniers pour voir les recommandations de produits similaires.
Voici un exemple de page de panier :

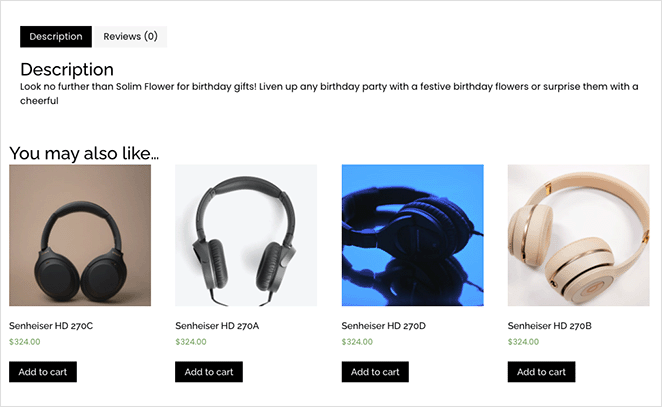
Et voici les exemples de ventes incitatives sur la page du produit :

Si vous souhaitez masquer les produits apparentés, il vous suffit de supprimer la nouvelle section de votre page.
Et voilà !
Frequently Asked Questions About Related Products in WooCommerce
Showing related products in WooCommerce isn’t just about filling space on the page. It’s a simple way to help shoppers find more of what they want, and it can quietly boost your revenue in the process.
If you’re happy with the default setup, WooCommerce gives you what you need to get started. But if you want more control over how things look and where they appear, SeedProd makes it easy to customize everything without writing a single line of code.
Vous aimerez peut-être aussi ces autres tutoriels et conseils sur WooCommerce :
- Les meilleurs plugins WooCommerce pour votre boutique
- Comment ajouter des boutons personnalisés d'ajout au panier dans WooCommerce
- Comment créer une page de remerciement pour WooCommerce (facilement)
- How to Customize the WooCommerce Additional Information Tab
- Comment ajouter un bouton "Voir le panier" dans WooCommerce
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment créer une superbe galerie d'images de produits dans WooCommerce
- Comment ajouter un classement par étoiles aux pages produits de WooCommerce
- Comment obtenir et afficher les descriptions de produits dans WooCommerce
- Comment afficher les produits vedettes dans WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.