Vous souhaitez créer une page de remerciement WooCommerce personnalisée ?
Créer une page de remerciement pour votre boutique en ligne est un excellent moyen d'établir des relations avec vos clients et d'augmenter vos ventes. Cet article vous montrera comment créer facilement une page de remerciement personnalisée pour WooCommerce.
Tutoriel vidéo
Qu'est-ce qu'une page de remerciement WooCommerce ?
Une page de remerciement WooCommerce est une page unique de votre boutique WooCommerce qui remercie les clients d'avoir acheté vos produits ou services. La page comprend généralement un message de remerciement et les détails de la commande, mais les propriétaires de boutique avisés peuvent ajouter d'autres fonctionnalités pour stimuler les ventes et l'engagement.
Pourquoi personnaliser votre page de remerciement WooCommerce ?
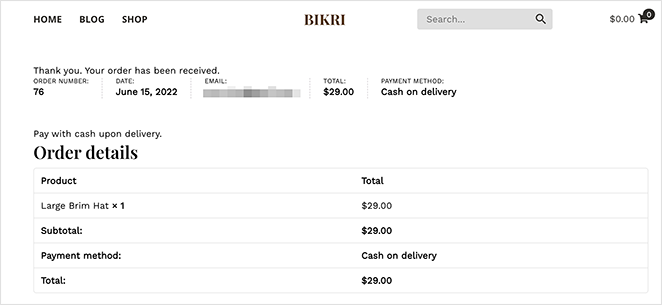
WooCommerce est initialement livré avec une page de remerciement par défaut. Après avoir effectué un achat sur votre page de paiement, les acheteurs verront une page de remerciement similaire à celle-ci :

L'apparence de votre page de remerciement dépend de votre thème WordPress. Cependant, la page par défaut n'est pas optimisée pour les conversions.
Si vous remplacez la page de remerciement par défaut de WooCommerce par un design personnalisé, vous pouvez la transformer en une page à fort taux de conversion avec des fonctionnalités qui vous aident :
- Faire de la vente incitative et recommander des produits
- Présenter les produits les plus vendus
- Proposer des offres spéciales pour les achats répétitifs
- Envoyer les clients vers le contenu le plus utile
Comment créer une page de remerciement WooCommerce sur WordPress
Nous allons utiliser SeedProd pour créer une page de remerciement WooCommerce personnalisée pour votre boutique en ligne.

SeedProd est l'un des meilleurs constructeurs de sites web pour WordPress, utilisé par plus d'un million de sites WordPress.
Il vous permet de créer des pages d'atterrissage à fort taux de conversion, des thèmes WordPress personnalisés et des mises en page de sites Web réactifs sans code. Vous pouvez même utiliser le constructeur drag-and-drop de SeedProd pour créer des sites WooCommerce sans engager de développeur.
Suivez les étapes ci-dessous pour créer une page de remerciement WooCommerce personnalisée avec SeedProd.
- Étape 1. Installer le plugin SeedProd
- Étape 2. Choisir un modèle de page d'atterrissage
- Etape 3. Modifiez votre page de remerciement WooCommerce
- Etape 4. Publier votre page de remerciement WooCommerce
- Etape 5. Rediriger la page de remerciement par défaut de WooCommerce vers votre nouvelle page
- FAQ sur la page de remerciement de WooCommerce
Étape 1. Installer le plugin SeedProd
Tout d'abord, téléchargez le plugin SeedProd et installez-le sur votre site WordPress. Si vous avez besoin d'aide, voici un guide sur l'installation d'un plugin WordPress.
Vous pouvez obtenir une version gratuite de SeedProd, mais nous utiliserons SeedProd Elite pour les blocs WooCommerce dont nous avons besoin.
Après avoir installé et activé le plugin, naviguez vers SeedProd " Settings depuis votre tableau de bord WordPress et entrez votre clé de licence.

Vous pouvez trouver votre clé de licence dans la section compte du site web de SeedProd.
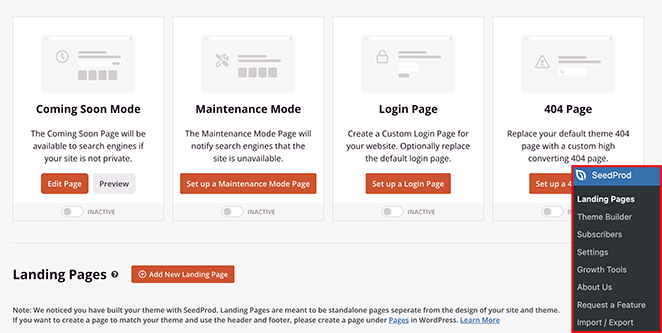
Ensuite, vous devez aller dans SeedProd " Landing Pages . C'est ici que vous pouvez activer n'importe quel mode de page de SeedProd et créer une nouvelle page de remerciement.

Sélectionnez le bouton Ajouter une nouvelle page d'atterrissage pour créer une page de remerciement.
Étape 2. Choisir un modèle de page d'atterrissage
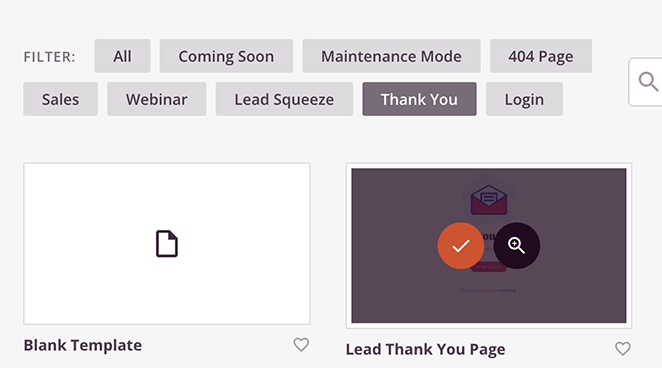
Vous pouvez choisir un modèle de page d'atterrissage sur l'écran suivant, et des centaines de modèles sont disponibles.

Cliquez sur l'onglet Remerciements uniquement pour afficher les modèles de pages de remerciement. Survolez ensuite un modèle qui vous plaît et cliquez sur l'icône de la coche pour le lancer.

Nous utiliserons la page de remerciement "Commande terminée" pour ce tutoriel.
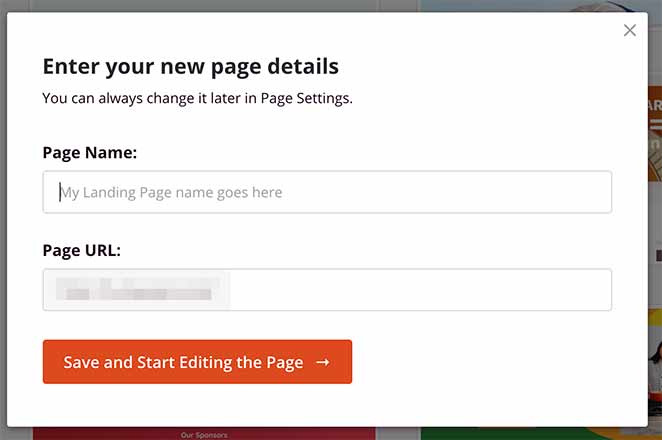
Après avoir choisi votre modèle de page de remerciement, vous devez saisir un nom et l'URL de la page. Vous pouvez maintenant cliquer sur le bouton Enregistrer et commencer à modifier la page.

Etape 3. Modifiez votre page de remerciement WooCommerce
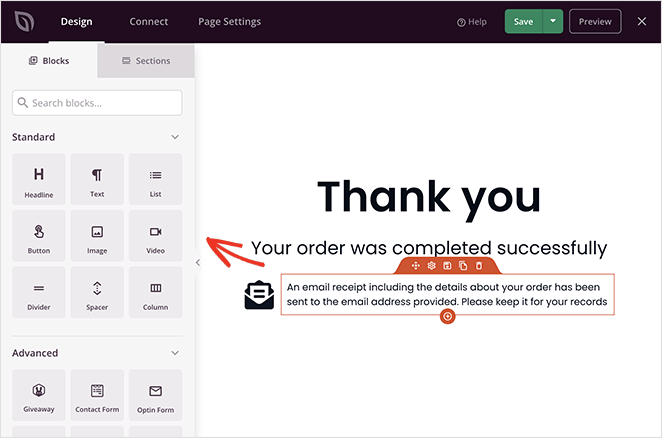
Vous pouvez maintenant commencer à éditer votre page de remerciement avec le générateur de glisser-déposer.
L'éditeur visuel présente un aperçu en direct de votre page sur la droite. Pour modifier un élément de la page, cliquez sur l'élément en question et un menu de configuration s'affichera sur le côté gauche.

Le panneau de gauche contient des éléments appelés blocs que vous pouvez faire glisser et déposer sur la page.
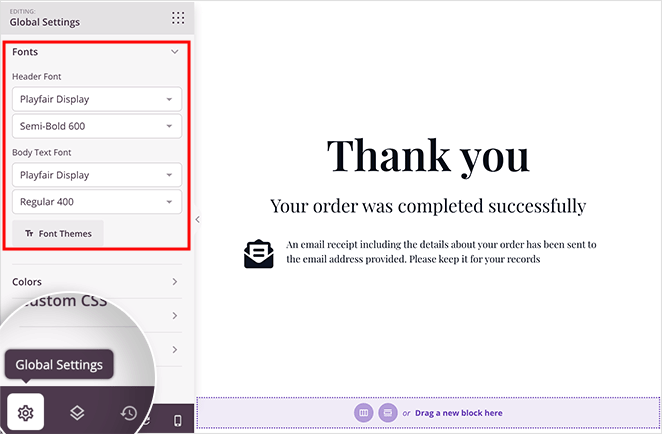
Nous allons commencer par modifier les polices de la page pour qu'elles correspondent à notre thème WooCommerce. Cliquez sur l'icône Global Settings (Paramètres globaux ) dans le coin inférieur gauche et développez l'onglet Fonts (Polices).

Vous pouvez ensuite choisir des polices Google personnalisées et les appliquer globalement à votre page. Vous pouvez également appliquer des couleurs globales, des arrière-plans et des feuilles de style CSS personnalisées dans le même panneau.
Ensuite, nous allons ajouter de nouveaux éléments à la page.
Ajouter un produit d'appel WooCommerce
L'ajout d'un produit d'appel à votre page de remerciement WooCommerce est un excellent moyen de générer plus de ventes en magasin. Les acheteurs sont plus susceptibles de vous acheter à nouveau après un achat, surtout s'il s'agit d'un produit connexe.
Voici comment créer un produit d'appel sur la page de confirmation de commande de votre magasin.
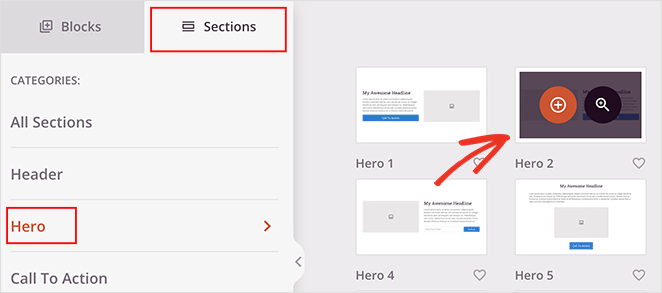
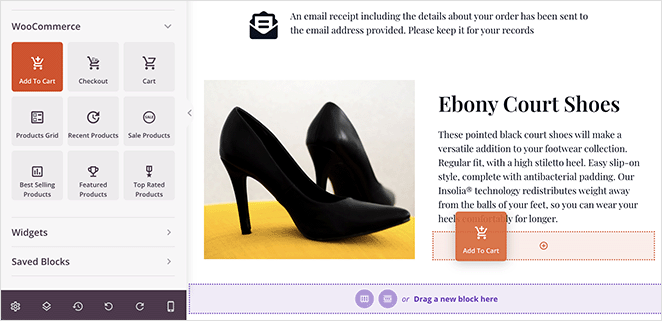
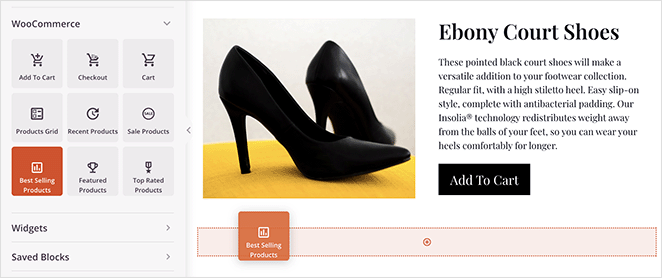
Cliquez sur l'onglet Sections dans le panneau de gauche, ce qui ouvre un écran avec différentes sections de contenu préfabriquées. Sélectionnez l'onglet Héros, puis la section Héros 2 en cliquant sur l'icône orange plus pour l'insérer dans votre page.

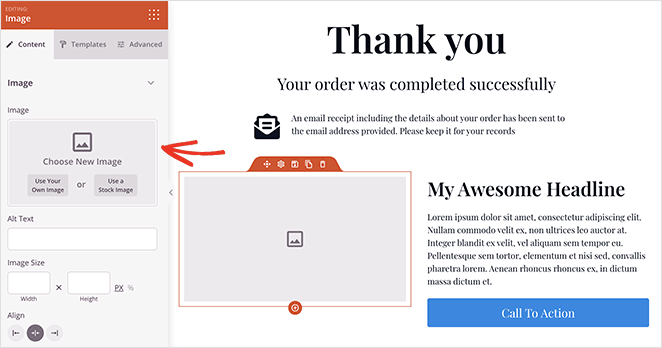
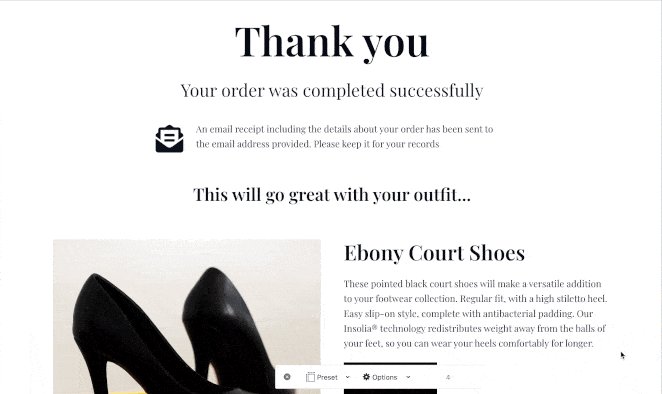
Vous pouvez maintenant cliquer sur le bloc Image dans la nouvelle section et ajouter une image du produit que vous souhaitez vendre.

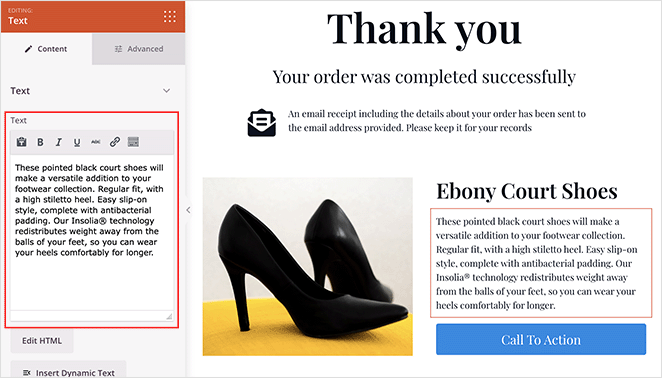
Vous pouvez faire de même pour le titre et la description du produit.

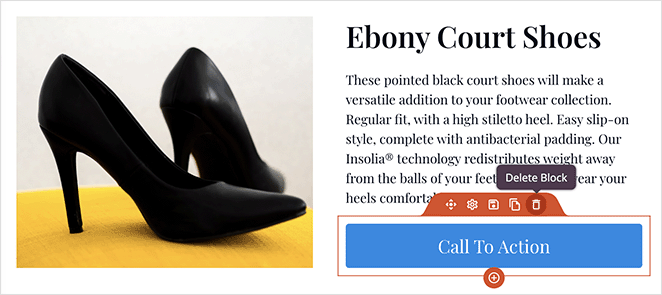
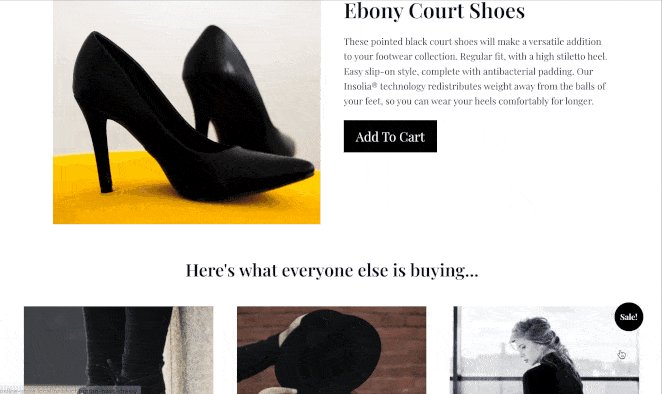
Nous allons maintenant ajouter un nouveau bouton d'appel à l'action. Passez la souris sur le bouton existant et cliquez sur l'icône de la corbeille pour le supprimer.

Ensuite, descendez jusqu'aux blocs WooCommerce et faites glisser le bouton Ajouter au panier. Il remplacera votre ancien bouton par un bouton qui se connecte à vos produits WooCommerce.

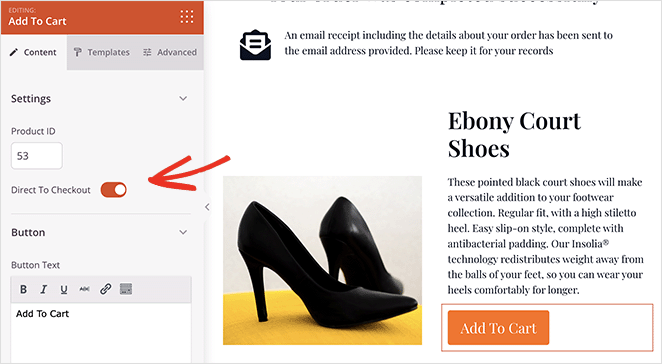
Cliquez sur le bouton pour ouvrir le panneau des paramètres, puis saisissez l'ID produit de ce produit. Ce faisant, vous vous assurez automatiquement que l'article est ajouté au panier de votre client.
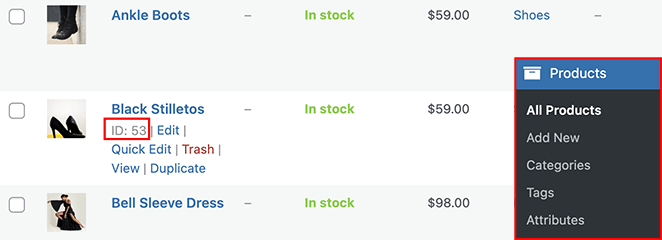
Vous pouvez trouver l'identifiant de votre produit en allant dans Produits " Tous les produits dans la zone d'administration de WordPress et en recherchant votre produit.

Après avoir ajouté l'identifiant du produit à votre bouton Ajouter au panier, activez la case à cocher Directement à la caisse.

Vous pouvez également cliquer sur l'onglet Avancé pour personnaliser la couleur, le remplissage et l'alignement de votre bouton, entre autres.
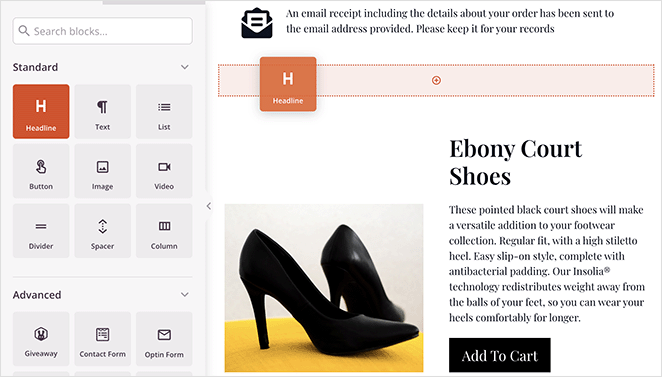
Ajoutons maintenant un titre pour promouvoir votre produit d'appel. Faites glisser le bloc d'en-tête au-dessus de votre produit d'appel et ajoutez un titre attrayant pour encourager les acheteurs à acheter.

Ajout d'une grille des produits les plus vendus
Ajouter les produits les plus vendus à votre page de remerciement WooCommerce est un moyen facile de stimuler les ventes. Parce que ces produits ont fait leurs preuves, vos clients sont probablement prêts à les acheter.
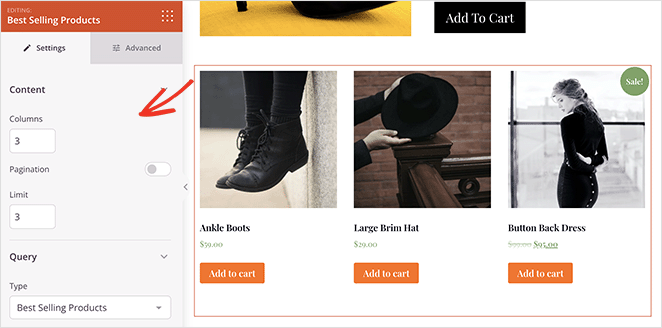
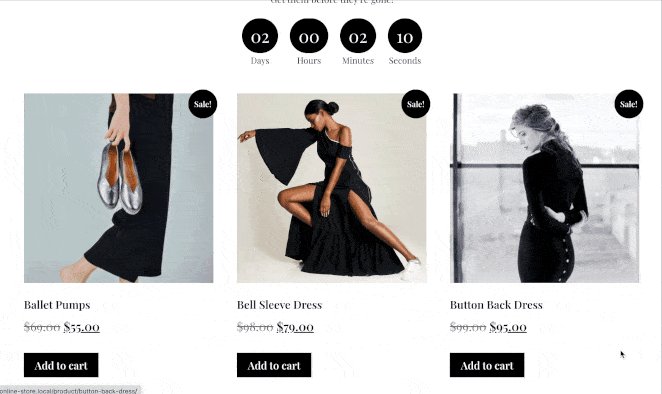
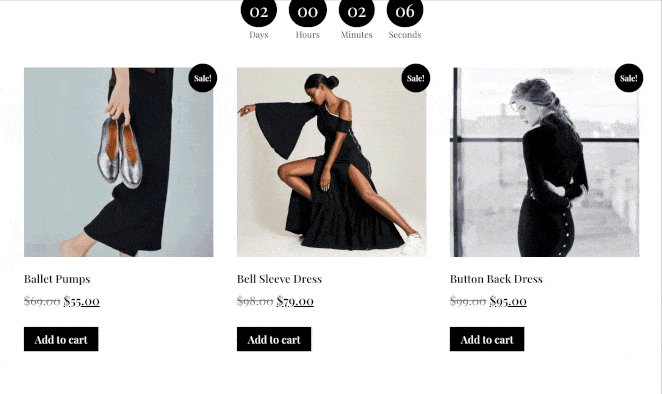
Pour ce faire, rendez-vous dans la section Blocs WooCommerce et faites glisser la grille Produits les plus vendus sur votre page.

Vous pouvez configurer le bloc pour qu'il affiche plusieurs produits, des colonnes, une pagination, etc. Ensuite, dans l'onglet Avancé, vous pouvez personnaliser les couleurs, le style, l'alignement et l'espacement de la grille.

Il y a beaucoup d'autres façons de personnaliser votre page de remerciement WooCommerce avec SeedProd, comme l'ajout :
- Produits récents
- Produits en vente
- Produits vedettes
- Produits les mieux notés
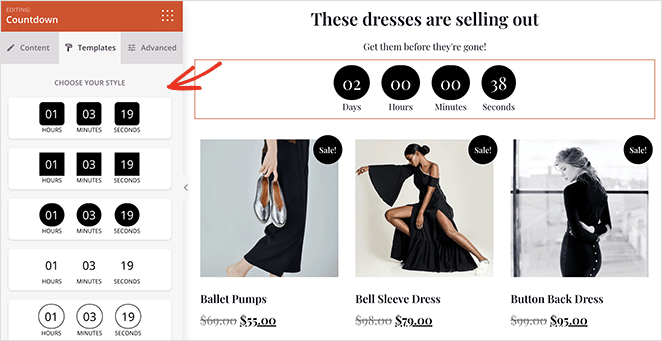
Vous pouvez même ajouter un compte à rebours pour encourager les utilisateurs à acheter des articles soldés avant la fin de l'offre.

N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
Etape 4. Publier votre page de remerciement WooCommerce
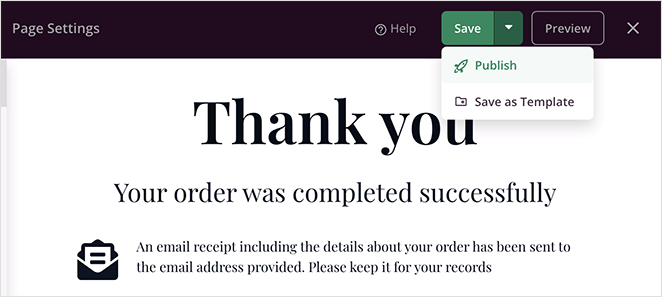
Lorsque vous êtes satisfait de l'apparence de votre page de confirmation de commande WooCommerce, vous pouvez la mettre en ligne sur votre site Web. Pour ce faire, cliquez sur la flèche déroulante du bouton d'enregistrement et sélectionnez Publier.

Vous pouvez maintenant visiter votre page de remerciement pour voir à quoi elle ressemble.

Etape 5. Rediriger la page de remerciement par défaut de WooCommerce vers votre nouvelle page
Après avoir publié votre page de remerciement, vous devrez la rediriger dans WooCommerce. Ainsi, les clients verront votre nouvelle page de remerciement au lieu de la page par défaut après avoir acheté un produit.
Vous pouvez rediriger votre page de remerciement en modifiant les fichiers de votre thème WordPress, mais ce n'est pas facile si vous êtes un débutant ou si vous n'êtes pas familier avec le code. Nous vous suggérons plutôt d'utiliser un plugin WordPress, ce qui est beaucoup plus facile.
Nous vous recommandons d'utiliser le plugin Thanks Redirect for WooCommerce. Il est facile à utiliser et vous permet d'ajouter la redirection rapidement et facilement.
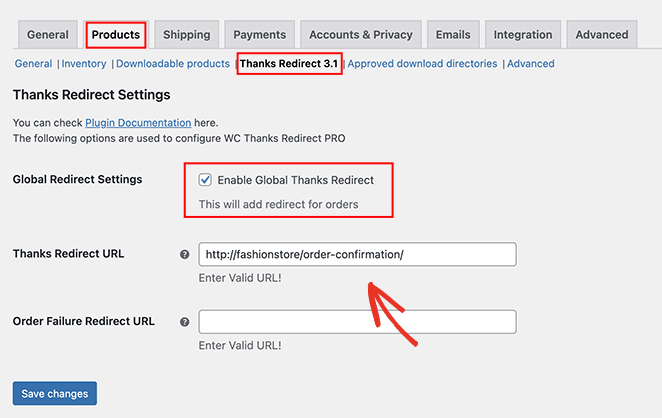
Vous pouvez télécharger le plugin gratuitement depuis le dépôt de plugins de WordPress. Ensuite, après l'avoir installé et activé, rendez-vous sur la page WooCommerce " Settings et cliquez sur l'onglet Products.

Cliquez sur le lien Thanks Redirect dans l'écran suivant, puis cochez la case Enable Global Thanks Redirect. Vous verrez alors apparaître un champ intitulé URL de redirection des remerciements.
Collez l'URL de votre nouvelle page de remerciement WooCommerce dans ce champ, puis cliquez sur le bouton Enregistrer les modifications.
FAQ sur la page de remerciement de WooCommerce
La page de remerciement de WooCommerce affiche généralement les détails de la commande tels que le numéro de commande, les informations sur le client, les articles achetés, le total de la commande et toute note ou message supplémentaire que vous souhaitez montrer aux clients. Elle peut également inclure les détails de paiement et d'expédition.
Oui, vous pouvez ajouter des boutons de partage social à la page de remerciement de WooCommerce en utilisant le bloc Social Share Buttons de SeedProd. Cela permet aux clients de partager facilement leurs achats ou de recommander vos produits sur les plateformes de médias sociaux.
Oui, vous pouvez utiliser l'intégration WPForms de SeedProd et le bloc Formulaire de contact pour créer un formulaire de feedback client et l'afficher sur votre page de remerciement WooCommerce.
Oui, SeedProd vous permet d'ajouter des codes de suivi de conversion comme Google Analytics ou Facebook Pixel à la page de remerciement de WooCommerce. Cela vous permet de suivre et de mesurer l'efficacité de vos campagnes marketing et de contrôler les taux de conversion.
C'est tout !
Vous avez maintenant une page de remerciement WooCommerce personnalisée et optimisée pour convertir les prospects et les ventes. Nous espérons que cet article vous a aidé.
Prêt à créer une page de remerciement à fort taux de conversion pour WooCommerce ?
Commencez dès aujourd'hui avec SeedProd.
Vous pourriez aussi aimer ce tutoriel sur la façon de créer des séparateurs de section dans WordPress pour augmenter l'engagement et stimuler les leads et les ventes.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.