Voulez-vous ajouter un séparateur de section à votre site Web WordPress ?
Les séparateurs de section sont un excellent moyen de séparer le contenu et de créer des effets visuels pour attirer les visiteurs de votre site web. Cependant, ils sont difficiles à créer si vous manquez d'expérience en matière de conception et de codage.
Cela vous ressemble-t-il ? Ne vous inquiétez pas, nous allons vous montrer comment créer des séparateurs de site web sans code dans cet article.
Qu'est-ce qu'un séparateur de section dans WordPress ?
Un séparateur de section est également appelé séparateur de forme dans WordPress. Ils vous permettent d'ajouter des formes et des effets personnalisés aux pages, créant ainsi des transitions attrayantes entre les contenus.
Vous pouvez placer un séparateur de section au-dessus et au-dessous des blocs de contenu, ce qui facilite l'organisation et la séparation des différents sujets.
Les séparateurs de sites web se présentent sous plusieurs formes, telles que les séparateurs de pages avec des formes SVG et les séparateurs de texte, qui sont des bordures de texte séparant des blocs de texte. Dans de nombreux cas, il est également possible de personnaliser les intercalaires.
Quels sont les avantages de l'utilisation de séparateurs de formes ?
Les séparateurs de forme sont un outil efficace pour attirer l'attention sur votre site web. Ils incitent les utilisateurs à cesser de faire défiler les pages et attirent leur attention sur des informations que vous ne voulez pas qu'ils manquent.
Certains propriétaires de sites web utilisent des animations flashy et des images frappantes pour attirer les visiteurs. Cependant, les séparateurs de forme peuvent faire le même travail avec moins d'encombrement visuel.
En outre, les séparateurs de formes peuvent transformer instantanément la conception de votre site web sans avoir à créer une nouvelle conception à partir de zéro.
Comment ajouter des diviseurs fantaisistes à votre site WordPress
Comme nous l'avons mentionné précédemment, vous avez généralement besoin de quelques connaissances en matière de conception et de codage pour créer des séparateurs de section fantaisistes dans WordPress. Cependant, nous allons partager 2 façons d'ajouter un séparateur de section à votre site sans code ci-dessous.
Méthode 1 : Créer des séparateurs de sites Web avec SeedProd
Nous utiliserons SeedProd pour ajouter des séparateurs de formes à votre site WordPress pour la première méthode.

SeedProd est l'un des meilleurs constructeurs de sites web pour WordPress. Il vous permet de créer des thèmes WordPress personnalisés, des pages d'atterrissage et des mises en page de sites Web réactifs sans code.
Il est livré avec des centaines de modèles prédéfinis, de nombreux éléments de contenu et un éditeur visuel facile à utiliser pour personnaliser vos pages WordPress.
L'une des fonctionnalités que nous utiliserons dans ce guide est la fonction intégrée de SeedProd qui permet d'ajouter des séparateurs de formes fantaisistes. Ils vous permettent d'ajouter des séparateurs de forme attrayants à n'importe quel article ou page en quelques clics, sans avoir besoin de coder.
Suivez les étapes ci-dessous pour ajouter des séparateurs de formes à WordPress avec SeedProd.
Installer et activer le plugin WordPress SeedProd
Tout d'abord, cliquez ici pour démarrer avec SeedProd et téléchargez le plugin sur votre ordinateur. Ensuite, téléchargez le fichier .zip du plugin sur votre site WordPress.
Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
Note : Il existe une version gratuite de SeedProd, mais nous utiliserons la version premium de SeedProd pour la fonction Shape Divider.
Après avoir installé et activé SeedProd, allez dans SeedProd " Settings et entrez votre clé de licence du plugin.

Vous pouvez trouver votre clé de licence en vous connectant au site web de SeedProd et en regardant dans la section Téléchargements.

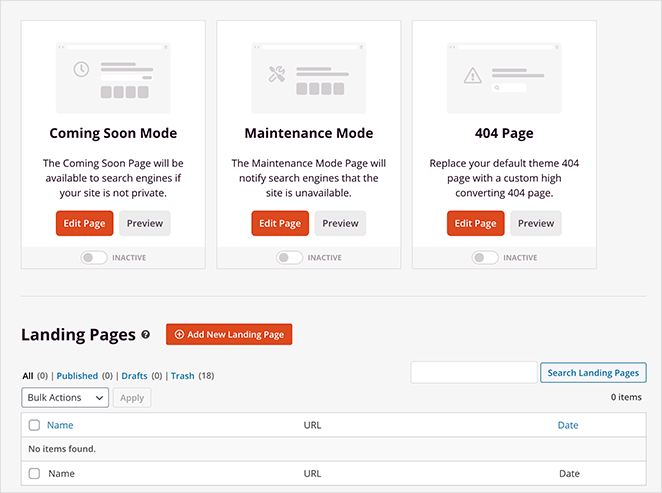
Créer un thème WordPress ou une page d'atterrissage
Il y a deux façons d'utiliser les séparateurs de section dans SeedProd.
Vous pouvez créer un nouveau thème WordPress et ajouter des séparateurs de formes à différentes parties du thème. Vous pouvez également créer une page d'atterrissage autonome et ajouter des séparateurs de formes à une seule page.
Voici les instructions pour configurer les deux :
Thème WordPress
Le constructeur de thème de SeedProd vous permet de créer un nouveau thème WordPress grâce à son éditeur par glisser-déposer.
Il crée tous les fichiers qui composent votre thème, y compris la barre latérale, l'en-tête, le pied de page, l'article unique, etc. Vous pouvez ensuite personnaliser chaque fichier visuellement, sans code.

Lorsque vous activerez votre nouveau thème, il écrasera votre thème WordPress existant. Ne choisissez donc cette option que si vous êtes prêt à perdre votre thème existant.
Suivez ce tutoriel pour créer un thème WordPress personnalisé avec SeedProd.
Page d'atterrissage
Le constructeur de pages d'atterrissage de SeedProd vous permet d'utiliser son interface par glisser-déposer pour créer des pages d'atterrissage uniques sur WordPress. Vous pouvez entièrement personnaliser le design, mais il n'écrasera pas votre thème existant, contrairement à la version du constructeur de thème.

C'est une bonne solution si vous souhaitez conserver votre thème WordPress actuel tout en utilisant la fonction de diviseur de forme.
Suivez ce guide étape par étape pour créer une page d'atterrissage dans WordPress.
Après avoir créé un thème WordPress ou une page d'atterrissage, vous pouvez passer à l'étape suivante.
Personnalisez votre design avec un séparateur de section
Pour ajouter des séparateurs de formes à WordPress, éditez un modèle de thème ou une page d'atterrissage, ce qui ouvre le constructeur visuel de pages de SeedProd. Nous allons éditer la page d'accueil de notre thème WordPress personnalisé dans ce tutoriel.

Une fois que vous êtes dans l'éditeur visuel, vous devez trouver une zone de la page où vous voulez ajouter votre séparateur de forme. SeedProd vous permet d'ajouter des séparateurs de forme aux sections, aux colonnes et aux lignes.
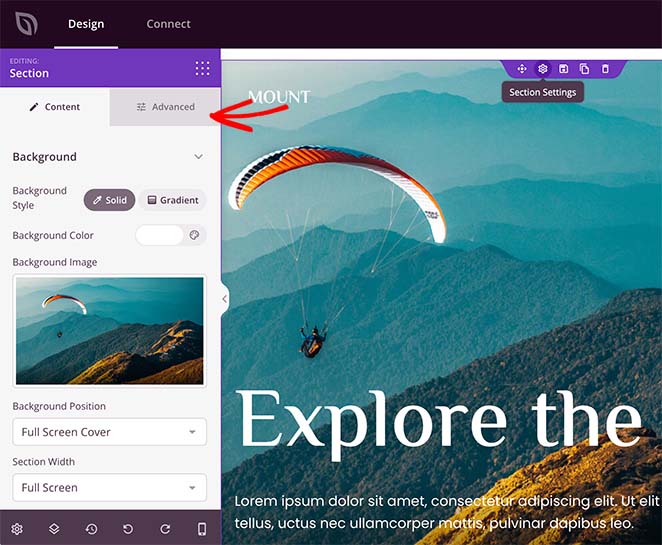
Cliquez sur la section ou la ligne de votre choix pour ouvrir son panneau de configuration sur le côté gauche. À l'intérieur de ce panneau, cliquez sur l'onglet "Avancé" pour obtenir davantage d'options de personnalisation.

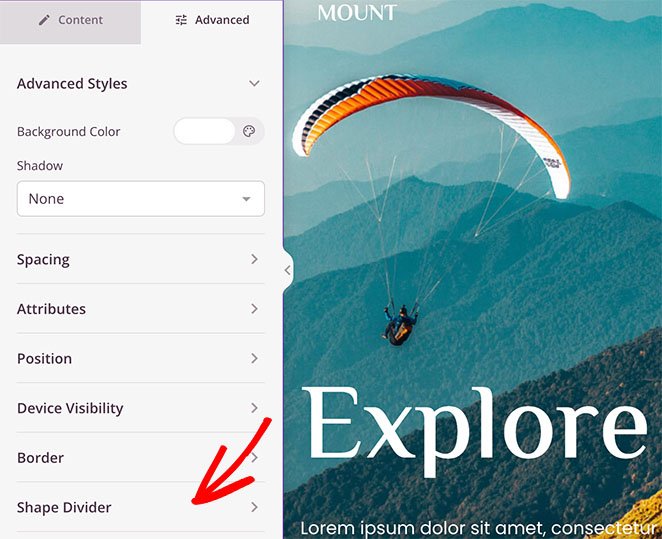
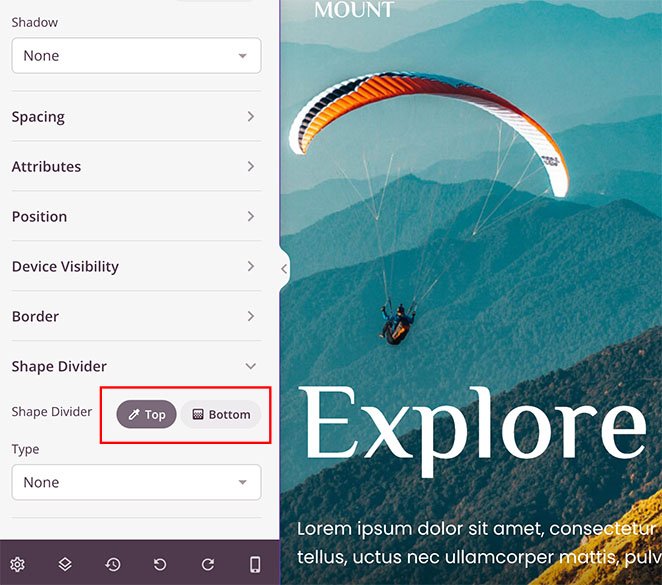
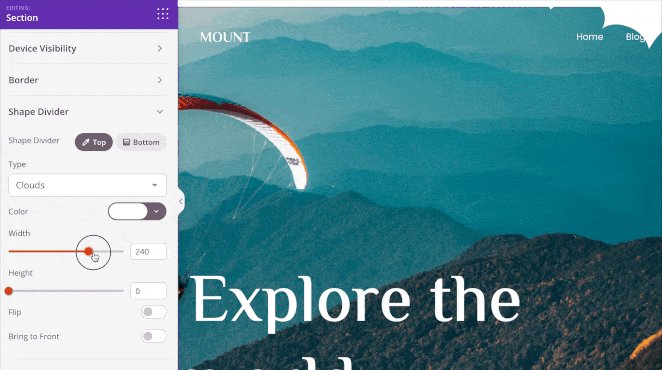
Vous verrez l'en-tête Diviseurs de forme au bas du panneau. Cliquez sur l'en-tête pour ouvrir les paramètres des séparateurs de forme.

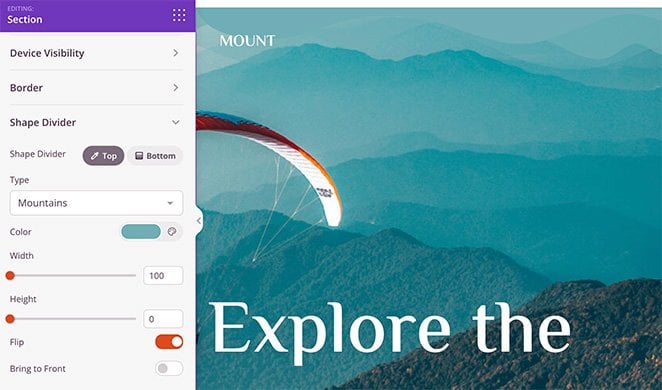
Tout d'abord, vous pouvez choisir d'ajouter un séparateur en haut ou en bas de votre section.

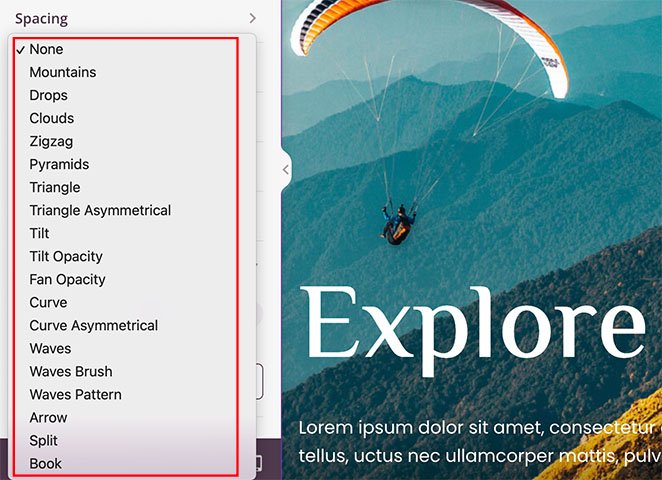
Vous pouvez ensuite cliquer sur le menu déroulant pour sélectionner 18 formes différentes pour votre séparateur.

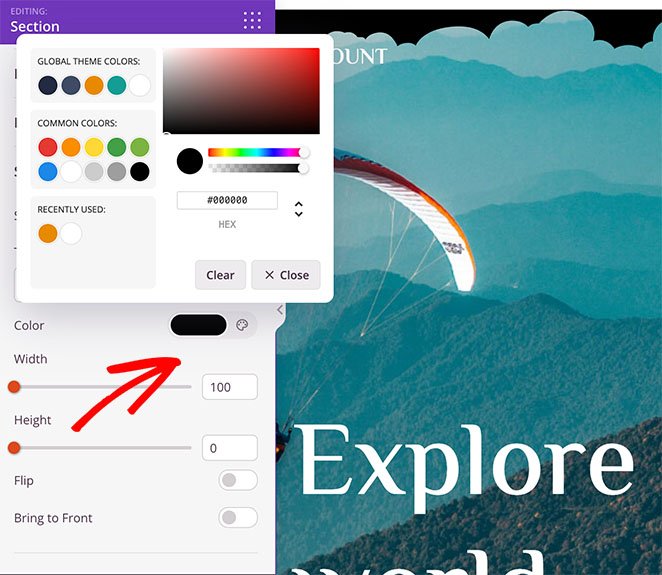
Après avoir sélectionné une forme, SeedProd affichera des paramètres supplémentaires pour personnaliser l'apparence de la forme.

Par exemple, vous pouvez :
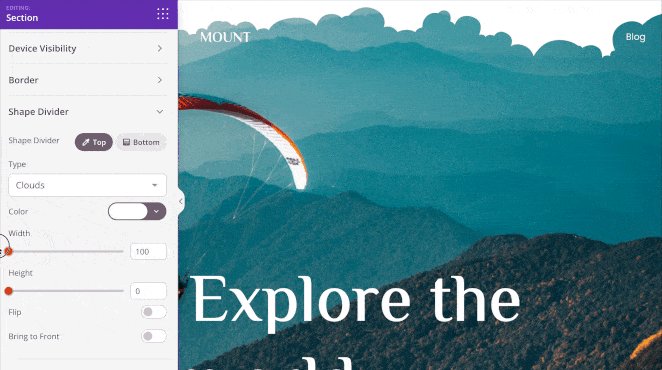
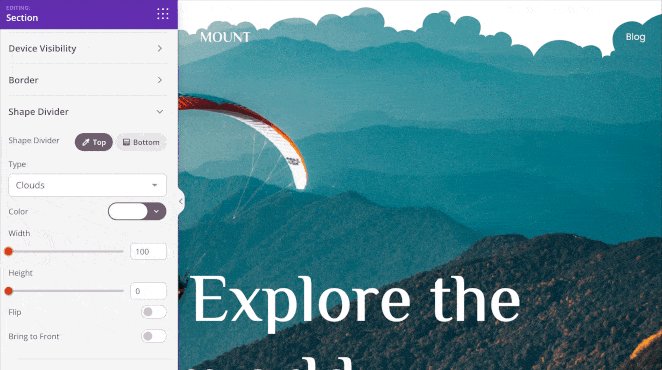
- Modifier la couleur de la forme
- Choisissez une largeur et une hauteur personnalisées
- Retourner la forme
- Ramener la forme à l'avant

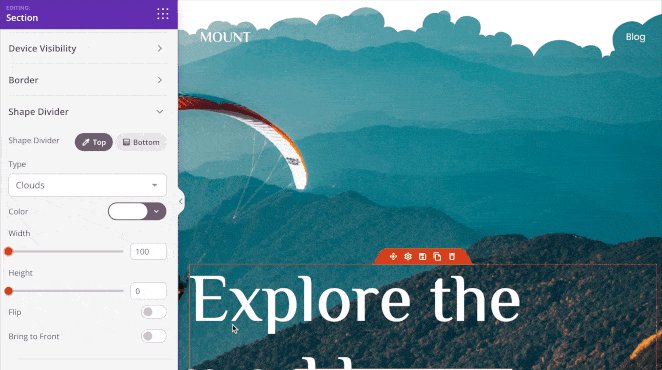
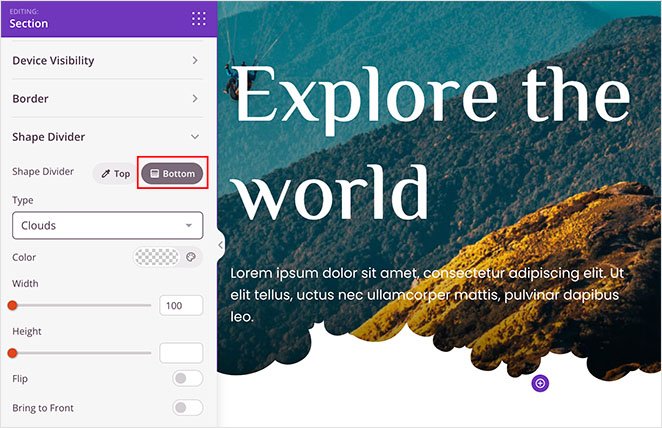
Vous pouvez suivre les mêmes étapes pour ajouter un séparateur de forme au bas d'une section. Quelques clics suffisent pour créer des effets visuels saisissants.

Voici quelques exemples supplémentaires des différents effets que vous pouvez créer avec les séparateurs de formes de SeedProd :
Montagnes

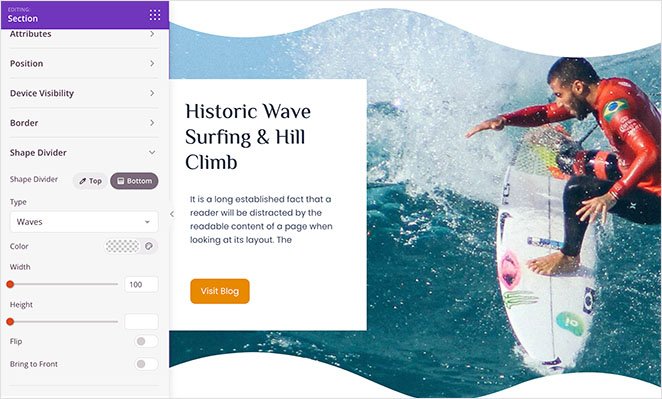
Vagues

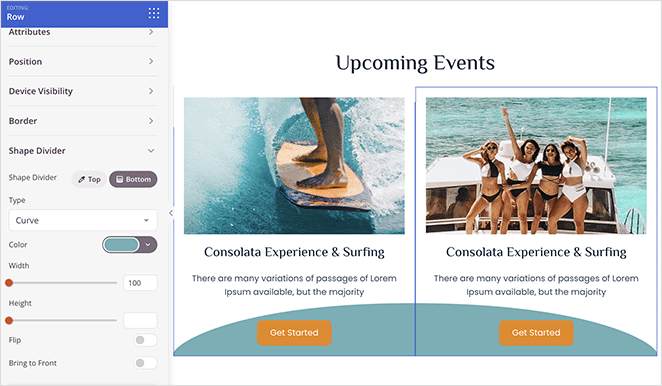
Courbe

Faites des essais avec différents séparateurs de sites web jusqu'à ce que vous soyez satisfait de l'aspect de l'ensemble.
Publiez vos séparateurs fantaisie sur WordPress
Maintenant que les séparateurs de formes sont en place, vous pouvez publier votre nouveau dessin.
Si vous créez un thème WordPress, vous pouvez le publier en allant sur SeedProd Theme Builder et en cliquant sur le bouton "Enable SeedProd Theme" (activer le thème SeedProd) pour le mettre en position "Yes" (oui).

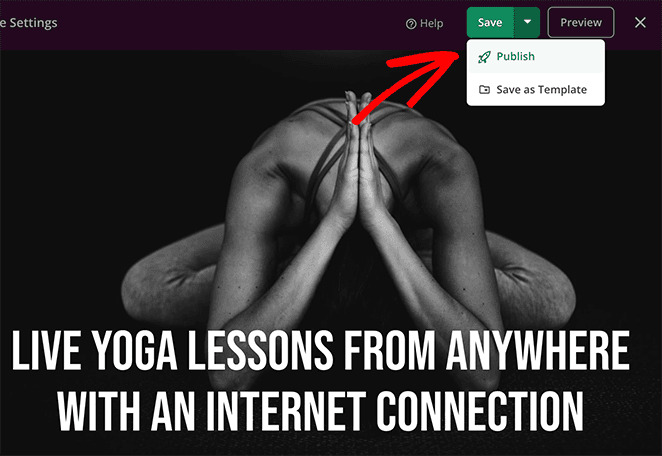
Il suffit de cliquer sur la flèche déroulante du bouton Enregistrer et de cliquer sur Publier pour les pages d'atterrissage.

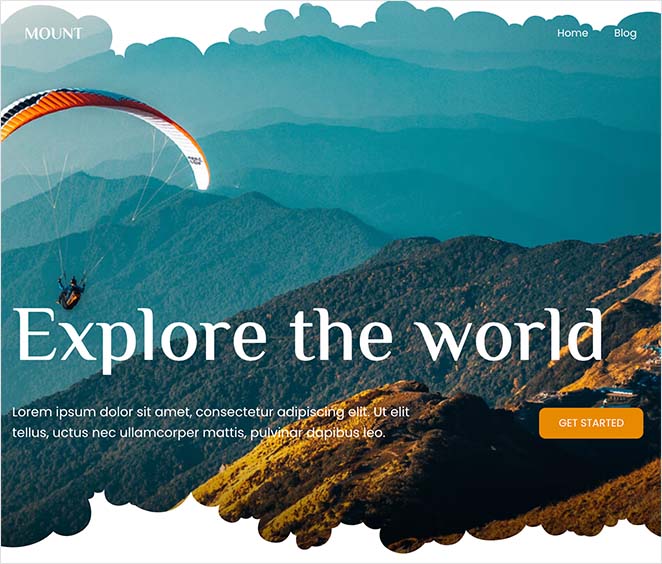
Vous pouvez maintenant visiter votre site web et voir vos séparateurs de section en action. Voici un exemple de notre site de démonstration avec des séparateurs de section sur la section de l'image de fond du héros :

Ajouter des icônes et des séparateurs de texte avec SeedProd
Si les séparateurs de sections fantaisistes ne conviennent pas aux besoins de votre site web, vous pouvez également utiliser le bloc Divider de SeedProd pour ajouter une ligne de texte et des séparateurs d'icônes à votre site WordPress.
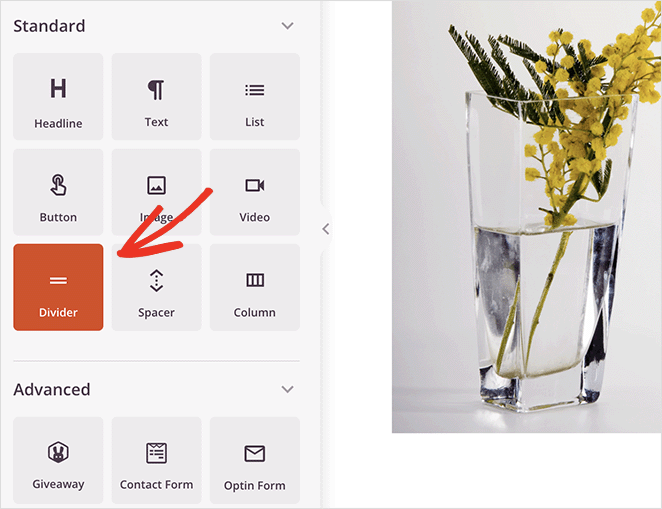
Le principe est le même que précédemment, mais au lieu de choisir une option sur les lignes, les colonnes ou les sections, vous devrez faire glisser le bloc Diviseur sur votre page.

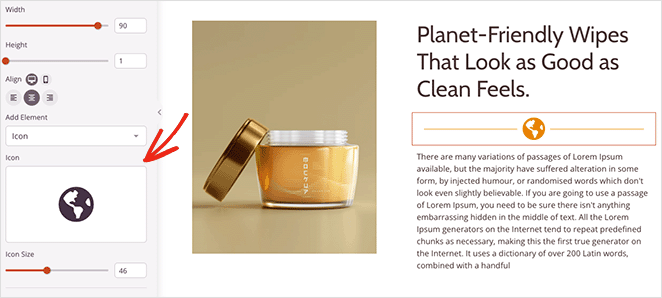
À partir de là, vous pouvez cliquer sur une liste déroulante pour choisir une ligne de séparation en forme d'icône, comme celle-ci :

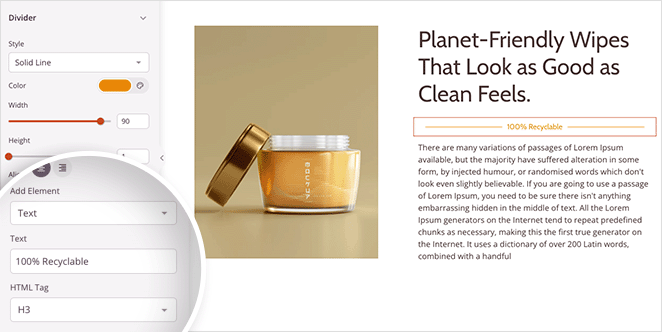
Ou un séparateur de texte similaire à cet exemple :

Vous avez donc maintenant 2 façons de créer des séparateurs attrayants dans WordPress avec SeedProd. Ensuite, regardons comment ajouter des séparateurs sans plugin.
Méthode 2 : Créer un séparateur de section dans WordPress sans plugin
Vous pouvez également utiliser les paramètres intégrés de WordPress pour ajouter des séparateurs à votre site. Cette méthode est utile si vous ne souhaitez pas installer de plugins WordPress supplémentaires.
Cependant, les options de personnalisation sont plus limitées. Par exemple, vous ne pouvez qu'ajouter différents styles de ligne et modifier la couleur d'arrière-plan pour chaque saut de ligne.
Nous suggérons d'utiliser la méthode 1 pour des options de personnalisation avancées. Suivez les étapes ci-dessous pour ajouter une ligne horizontale de séparation de section dans WordPress sans plugin.
Ajouter une ligne horizontale dans l'éditeur de blocs de WordPress
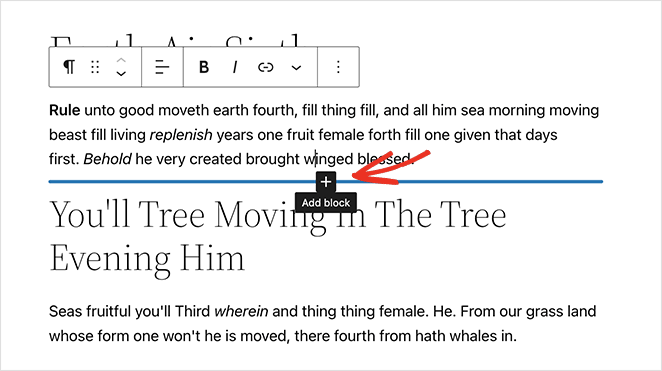
Pour ajouter un séparateur de section horizontal à l'aide de l'éditeur de blocs de WordPress, ouvrez un article ou une page et cliquez sur l'icône plus (+) à l'endroit où vous souhaitez placer votre séparateur.

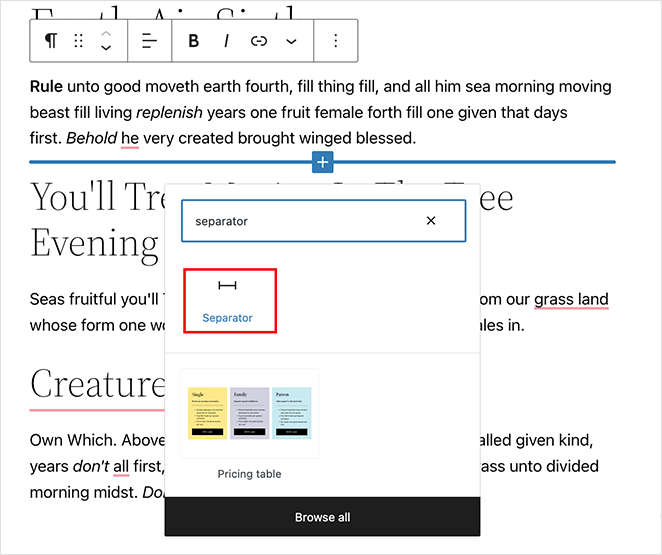
Ensuite, tapez "Séparateur" dans le champ de recherche et cliquez sur le bloc Séparateur.

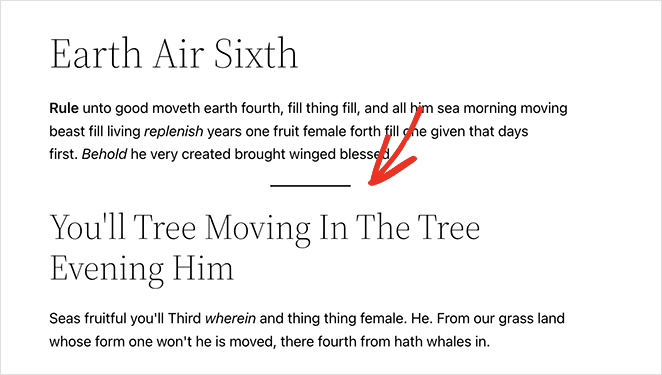
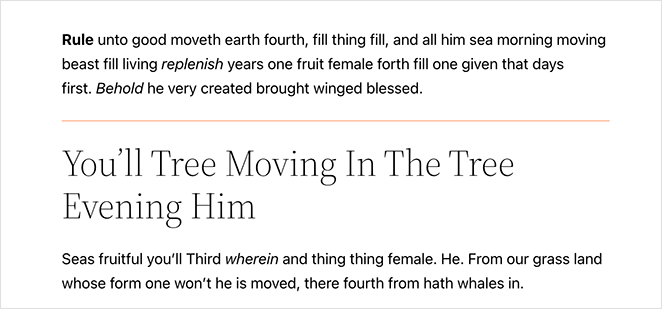
Après avoir ajouté le bloc à votre page, vous verrez un séparateur horizontal entre chaque section de texte.

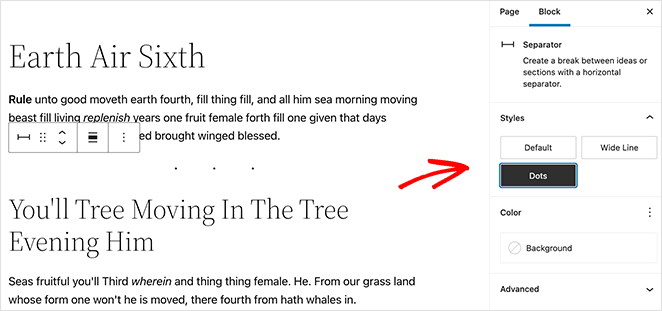
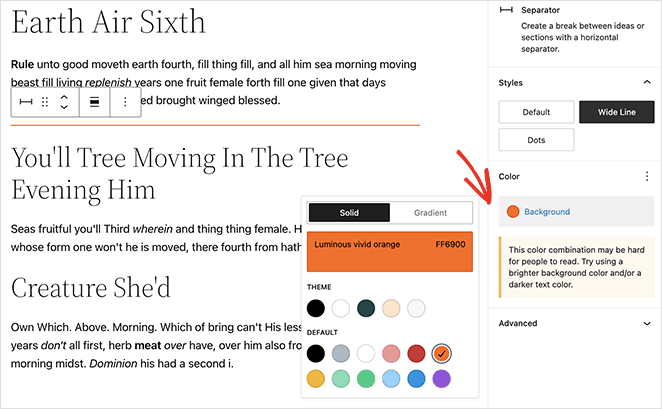
Vous pouvez modifier le style d'intercalaire en cliquant sur Défaut, Ligne large ou Points dans le panneau de droite.

Vous pouvez également modifier la couleur d'arrière-plan du séparateur dans le même panneau.

Lorsque vous êtes satisfait de l'aspect de votre page, mettez-la à jour ou publiez-la pour voir les résultats.

Ajouter une ligne horizontale dans l'éditeur classique de WordPress
Suivez ces instructions pour ajouter des séparateurs de section à votre site web en utilisant l'éditeur classique de WordPress.
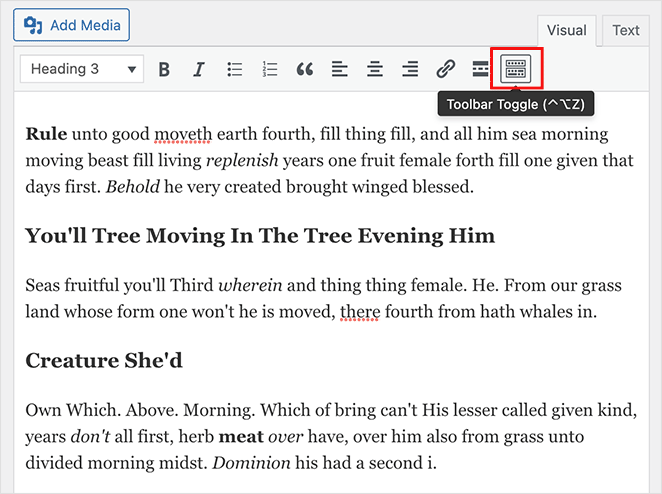
Modifiez un message ou une page existant(e) ou créez-en un(e) nouveau(elle). Si vous ne voyez pas tous les paramètres de l'éditeur, cliquez sur l'icône Basculer la barre d'outils.

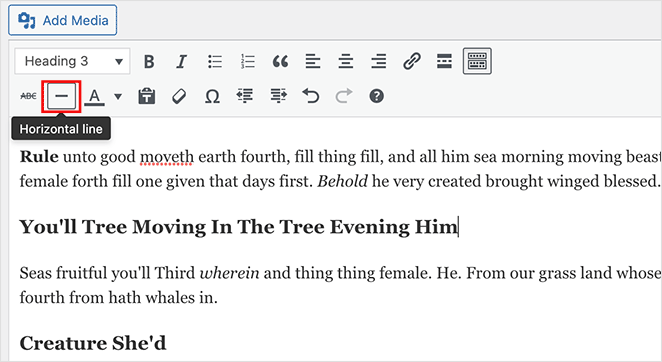
Ensuite, cliquez sur l'endroit de votre page où vous souhaitez ajouter votre séparateur. Cliquez ensuite sur l'icône Ligne horizontale.

Votre ligne de séparation horizontale sera en noir et blanc ou en gris clair et couvrira l'ensemble de votre article ou de votre page comme suit :

SeedProd et votre petite entreprise
Nous espérons que cet article vous a aidé à apprendre à ajouter un séparateur de section sur WordPress. Avec le puissant constructeur de sites web SeedProd, la création de séparateurs de formes fantaisistes est un jeu d'enfant.
SeedProd est là pour vous aider à développer votre entreprise de toutes les manières possibles ! Pour plus de conseils sur les petites entreprises et le développement web, consultez notre blog. Voici quelques-uns de nos articles préférés :
- Comment créer une page de blog sur WordPress
- Comment ajouter une boîte d'auteur dans WordPress
- Comment ajouter une barre latérale personnalisée à WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.