When I first set up a WordPress site, I expected to see a proper homepage, something welcoming, maybe a headline or call to action. Instead, I got a blog roll with my latest posts. It looked nothing like the site I had in mind.
I didn’t know where to start. Should I change the theme? Install a plugin? Edit the code? Turns out, there are a few much easier ways to take control of your homepage, and they don’t require any tech skills at all.
In this guide, I’ll show you how to edit your homepage in WordPress using three beginner-friendly methods: the built-in Theme Customizer, the WordPress Block Editor, and SeedProd’s visual theme builder. Each one works a little differently, and I’ll walk you through when to use which, and how to get real results without feeling stuck.
Pourquoi modifier votre page d'accueil WordPress ?
Your homepage is the first thing people see on your website. It’s your chance to grab their attention and show them what you do. But be warned: 38% of people will leave a website if it looks messy or boring, according to WebFX.
A custom homepage fixes this by:
- Making your site look good: Use nice pictures, clear fonts, and organize everything neatly so it’s easy on the eyes and people want to stick around.
- Showing what makes you special: Tell people right away what you offer and why it’s good for them. This way, they’ll know if they’re in the right place.
- Making it easy to get around: If people can’t find what they need quickly, they’ll get frustrated and leave. A custom homepage makes it easy to find things.
- Showing interesting cotent: Share your latest blog posts, happy customer reviews, or your best products to keep people interested and coming back for more.
- Speaking directly to your audience: A custom homepage lets you talk directly to the people you want to reach, making it more interesting for them.
- Making it easy for people to do what you want: Want people to buy something or sign up for emails? A custom homepage makes it clear what to do next.
And don’t worry, making a professional homepage in WordPress is easier than you think. Even if you’re new to this, you can do it. I’ll show you how in the simple methods below.
How to Edit Your Homepage in WordPress:
1. Setting a Separate Home & Blog Page
Want to use a custom homepage instead of displaying your latest blog posts? It’s a popular choice for businesses and blogs.
Here’s how to set up a separate homepage and blog page in WordPress.
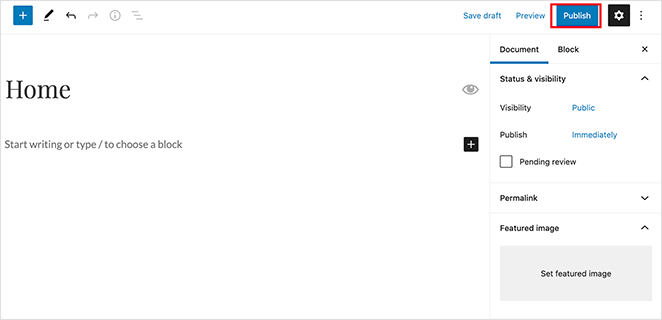
Let’s start by creating a blank page to become your new homepage:
- Log in to your WordPress dashboard.
- Go to Pages » Add New.
- Title the page “Home” or “Homepage”.
- Click Publish.

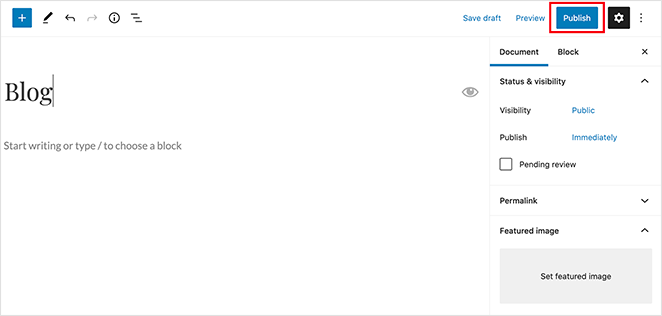
Now, let’s create a page where your blog posts will appear:
- Click Publish.
- Go to Pages » Add New.
- Title this page “Blog”.

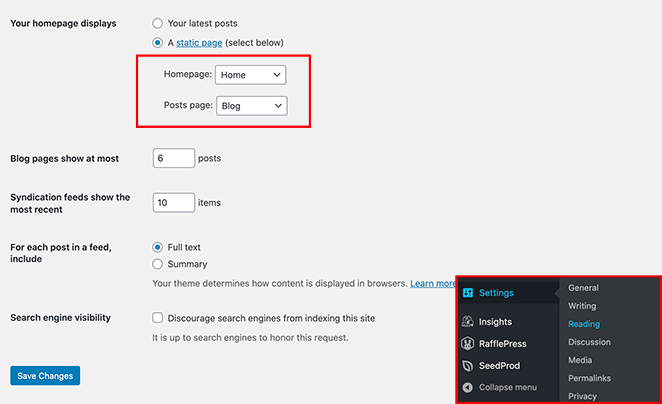
Now, let’s tell WordPress to use your new pages:
- For the “Posts page,” select your “Blog” page.
- Go to Settings » Reading.
- Under “Your homepage displays,” select A static page.
- Two dropdown menus will appear. For “Homepage,” choose the page you titled “Home” or “Homepage.”
- For the “Posts page,” select your “Blog” page.

Après avoir configuré vos pages, cliquez sur le bouton Enregistrer les modifications pour conserver vos paramètres.
2. Editing Your WordPress Homepage Using a Theme Builder

Looking for a powerful, code-free way to design your WordPress homepage? SeedProd is one of the best website builders for WordPress that makes it easy:
- Drag-and-drop editor: Create any layout you can imagine – no coding required!
- Customizable templates: Start with a pre-built design and make it your own.
With SeedProd, you can build a completely custom WordPress theme, including a unique homepage, without any technical expertise.
Tout d'abord, vous devrez télécharger le plugin SeedProd et l'installer sur votre site WordPress pour commencer. Vous pouvez apprendre comment installer un plugin WordPress dans ce guide étape par étape.
Choose a Website Kitt
Once SeedProd is installed:
- Click the Themes Template Kits button.
- Go to SeedProd » Theme Builder in your WordPress dashboard.

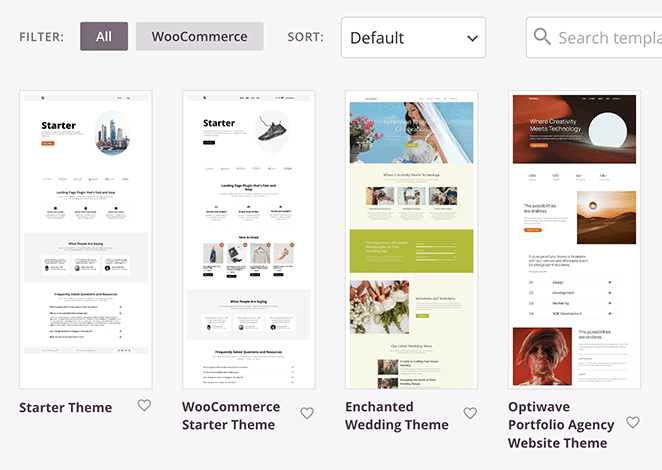
You’ll now see a library of professionally designed themes. These pre-built themes are perfect for various websites, including:
- Weddings
- Portefeuilles
- Agences
Each theme comes with custom headers, footers, sidebars, and homepage settings to get you started quickly.

Browse the theme library and find a template that fits your style.
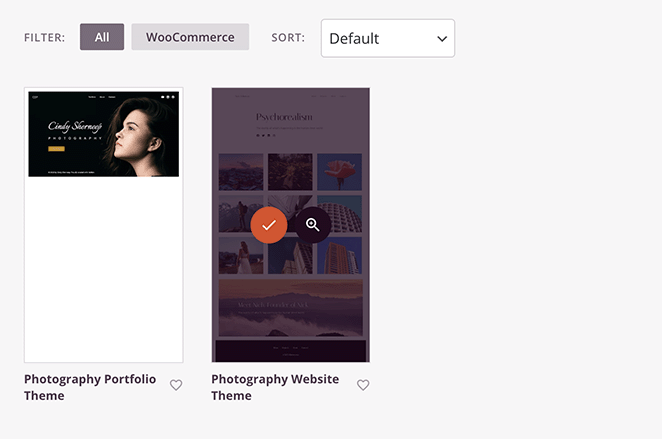
For this example, we’ll be using the Photography Website theme. Hover over it and click the checkmark icon to select it.

This will create all the templates for your new WordPress theme, including a ready-to-customize homepage.

Edit the Homepage Template
Now, let’s customize your homepage.
Find the Homepage template in your list of templates. Hover your mouse over it and click the Edit Design link.

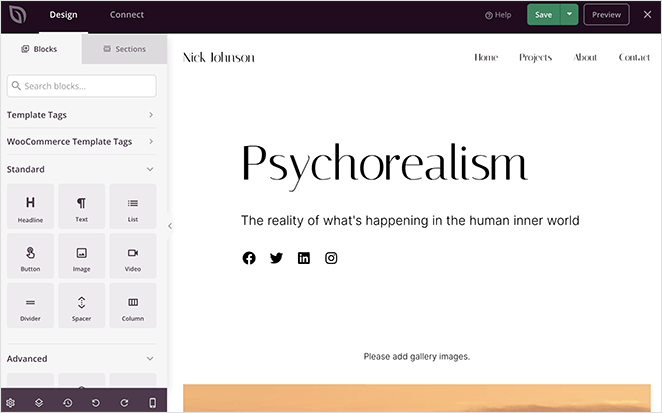
The SeedProd page builder will open, giving you a visual editor to customize your homepage. You’ll see:
- Right-hand side: A real-time preview of your homepage as you edit it.
- Left-hand side: WordPress blocks, sections, and settings to add to your page.

To customize an element on your homepage, simply click on it. A panel will open on the left, allowing you to:
- Edit content (text, images, etc.)
- Change styling (colors, fonts, etc.)
- Adjust display options
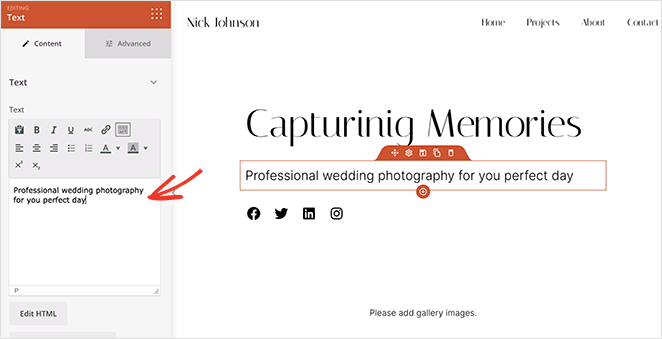
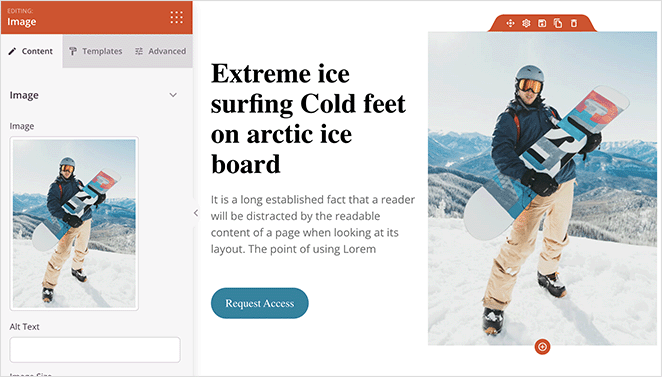
For instance, click on a headline or text element to replace the default content with information about your business.

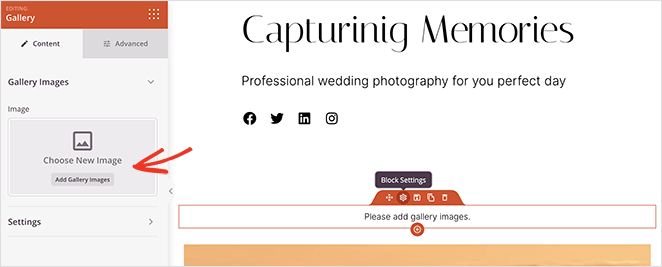
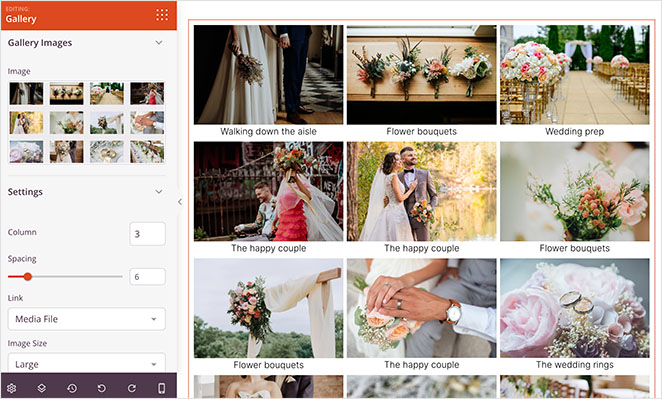
Now, let’s add a gallery to showcase your portfolio.
Click the Gallery block. This will open a panel on the left where you can upload images from your computer or your WordPress media library.
In the SeedProd editor, locate the Gallery block element. You might see an orange outline when you hover over it.

Click the Advanced tab in the Gallery block panel. Here, you can adjust the number of columns, spacing between images, image size, and more.

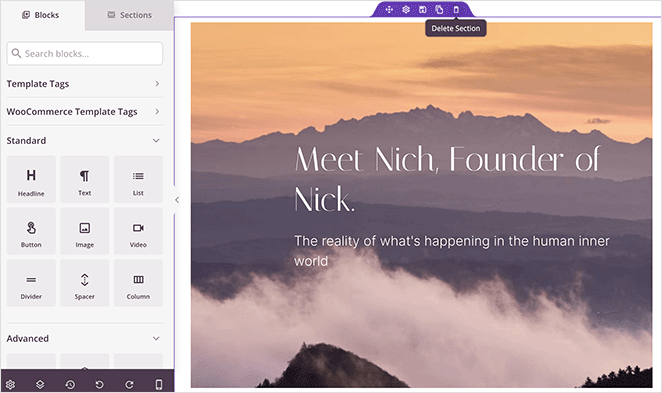
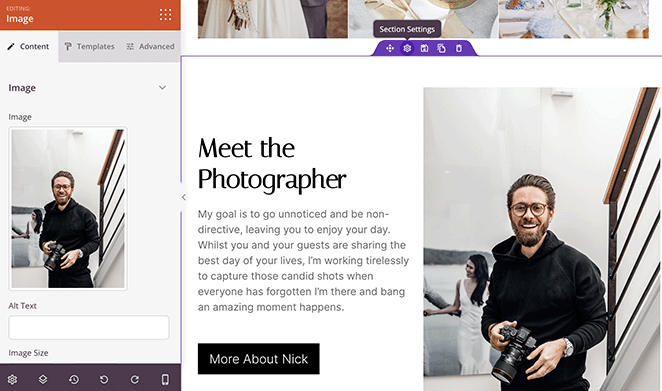
Let’s replace the ‘About Me’ section with something more actionable:
- Click the trashcan icon to delete the section.
- Scroll down your homepage template until you find the ‘About Me’ section.
- Hover your mouse over the section. You should see a trashcan icon appear.

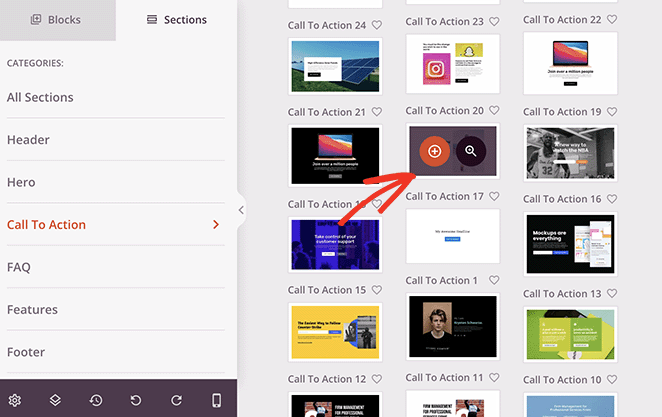
Next, let’s add a call to action:
- Browse the available sections and choose a pre-designed call to action section that you like.
- Go to the Sections tab in the SeedProd editor (usually located on the left side).

SeedProd will automatically add the call to action to the bottom of your homepage, where you can then edit its content.

Comme vous pouvez le voir ci-dessous, nous avons ajouté une photo différente, modifié la description et personnalisé le bouton d'appel à l'action.

Once you’ve finished customizing your homepage, click the ‘Save’ button at the top of the screen. Then, click the ‘X’ icon to return to the list of templates.
Enable Your Custom WordPress Homepage
Lorsque vous êtes prêt à mettre en ligne votre nouveau thème et votre nouvelle page d'accueil, basculez le paramètre "Enable SeedProd Theme" (Activer le thème SeedProd) sur la position "YES" (Oui).

Désormais, lorsque vous visiterez la page d'accueil de votre site web et toutes les autres pages de votre site, vous verrez un design entièrement personnalisé.

Des pages d'accueil convaincantes éditées avec SeedProd
Vous n'avez pas besoin de nous croire sur parole. De nombreuses marques ont utilisé avec succès SeedProd pour modifier complètement leurs pages d'accueil avec d'excellents résultats.
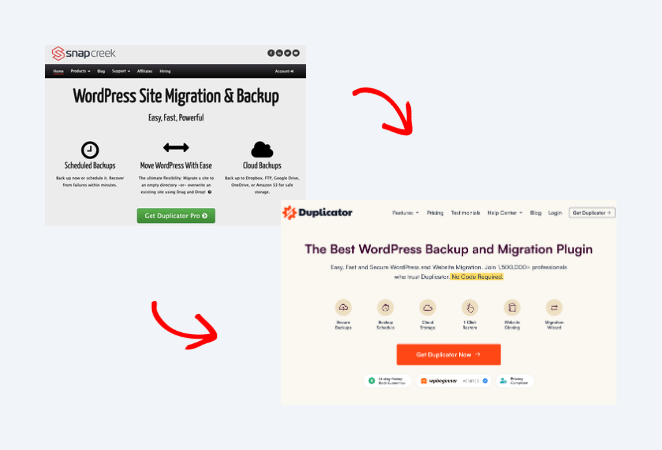
Voici comment Duplicator a transformé sa page d'accueil WordPress :

3. Editing Your WordPress Homepage Using Theme Customizer
L'avantage de WordPress est qu'il est livré avec des tonnes de thèmes WordPress personnalisables que vous pouvez utiliser pour créer un site web attrayant. Mieux encore, les meilleurs thèmes WordPress sont souvent livrés avec une page d'accueil que vous pouvez facilement personnaliser.
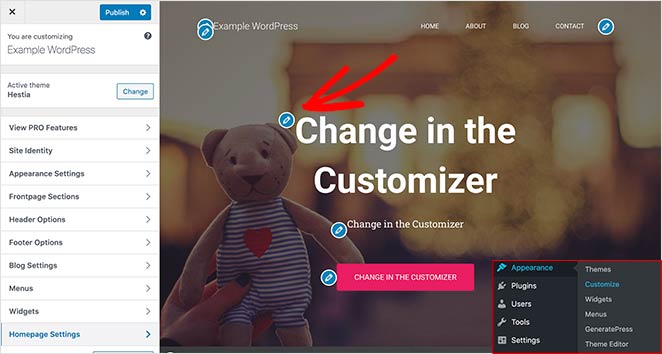
Open the Theme Customizer
Vous pouvez trouver les options de vos thèmes en naviguant vers Apparence " Personnaliser à partir de votre tableau de bord WordPress. Cela permet de lancer le personnalisateur de thème de WordPress et d'afficher un aperçu en direct de votre thème.

Le personnalisateur de thèmes WordPress affiche des options différentes selon le thème utilisé. L'aperçu que vous voyez et les options disponibles seront différents de notre exemple, selon le thème que vous utilisez. Vous pouvez également modifier vos menus, vos zones de widgets et d'autres paramètres de page à l'aide du personnalisateur.
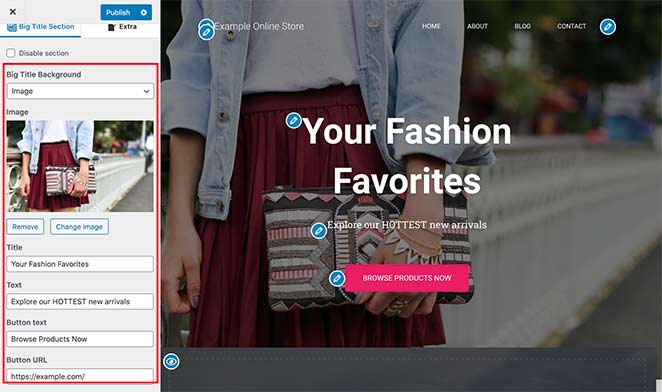
Edit Homepage Sections
Pour modifier n'importe quelle partie de votre page d'accueil, cliquez sur l'icône représentant un crayon bleu à côté de chaque élément. Dans cet exemple, nous modifions l'image, le texte et le bouton en haut de la page d'accueil.

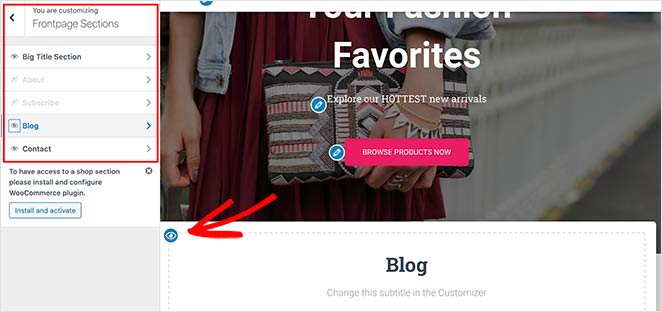
Vous pouvez également supprimer des sections de votre page d'accueil en cliquant sur l'icône de l'œil bleu. Il est également possible d'ajouter des sections à votre page en cliquant sur l'onglet Sections de la page d'accueil dans le Customizer et en cliquant sur l'icône en forme d'œil.

Lorsque vous êtes satisfait de l'aspect de votre page d'accueil, cliquez sur le bouton Publier pour la rendre accessible à votre public.
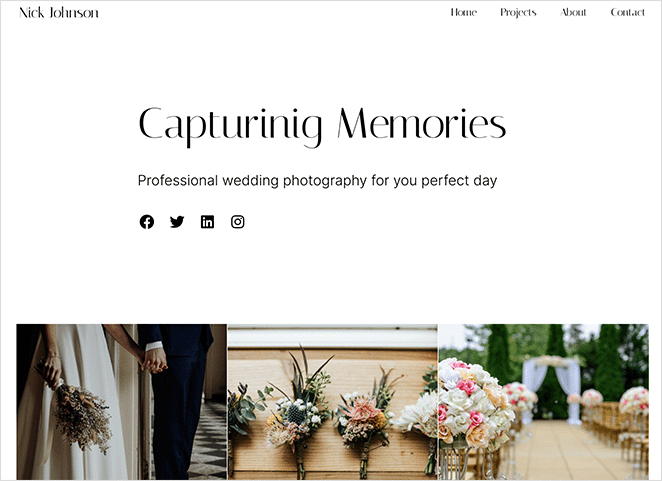
Voici à quoi ressemble notre page d'accueil maintenant que nous avons fini de la modifier.

L'utilisation des paramètres de personnalisation intégrés à votre thème pour modifier votre page d'accueil WordPress est une excellente option si vous avez besoin d'effectuer des changements simples. Cependant, il se peut qu'il n'y ait pas toutes les options dont vous avez besoin.
Nous examinerons ensuite d'autres options de personnalisation.
4. Editing Your Homepage Using WordPress Block Editor
Si vous préférez créer et modifier votre page d'accueil à partir de zéro et utiliser votre propre mise en page, vous pouvez facilement le faire avec l'éditeur de blocs de WordPress (Gutenberg).
Pour ce faire, accédez à la nouvelle page d'accueil que vous avez créée précédemment et cliquez sur Modifier. Vous pouvez alors commencer à créer du contenu pour la page.

Add WordPress Blocks
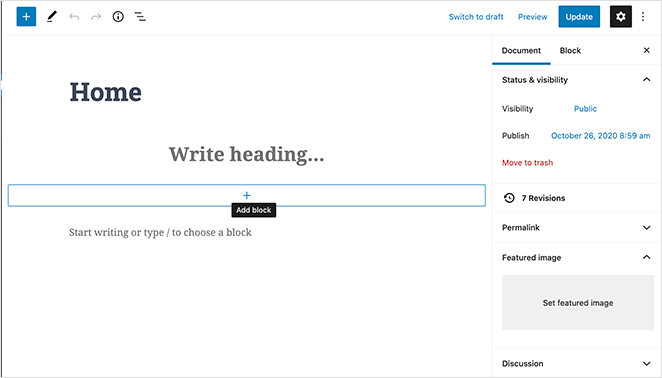
Nous utiliserons quelques blocs WordPress simples pour créer une page d'accueil de base.
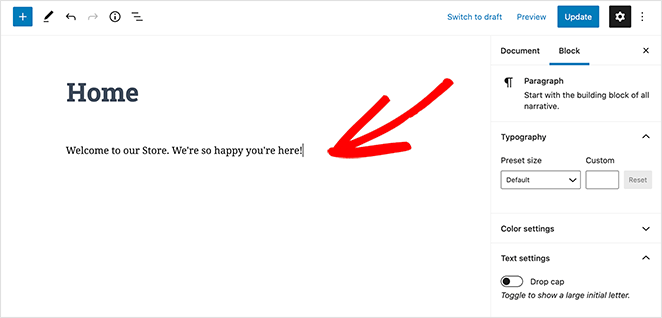
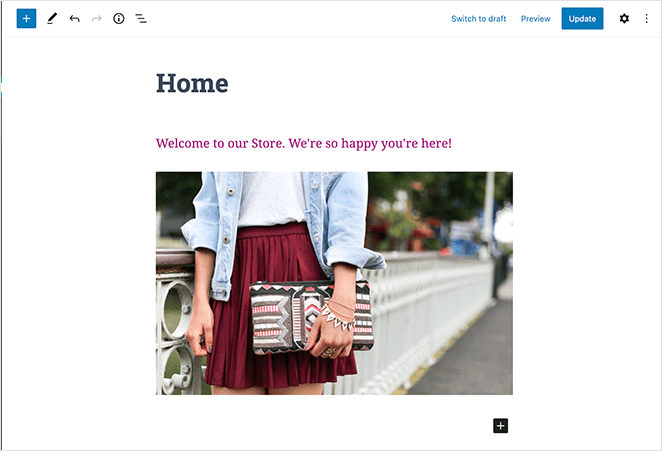
Tout d'abord, ajoutons un message de bienvenue à la page afin d'améliorer l'expérience de l'utilisateur. Pour ce faire, cliquez sur la page et commencez à taper votre message. WordPress créera automatiquement un bloc de paragraphe pour vous.

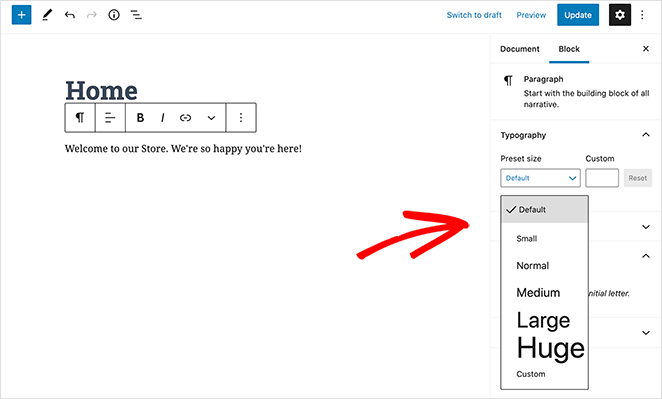
Pour agrandir votre message, accédez aux paramètres du bloc sur le côté droit. Sous la rubrique Taille prédéfinie, vous pouvez sélectionner une taille de texte dans le menu déroulant.

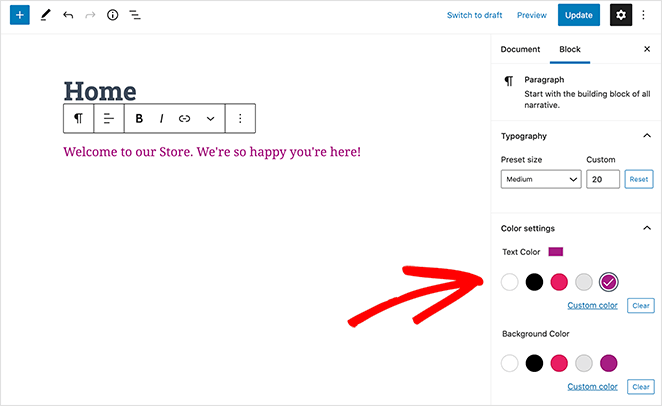
Si vous le souhaitez, vous pouvez modifier la couleur de votre texte dans la section Paramètres de couleur.

Ajoutons ensuite une image à la page.
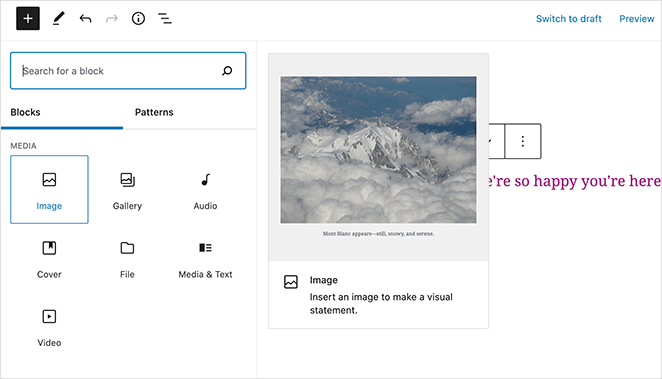
Pour ce faire, cliquez sur l'icône Plus (+) dans la barre d'outils de votre éditeur et sélectionnez le bloc Image. Vous pouvez trouver le bloc d'images dans la rubrique Médias ou le rechercher dans le champ de recherche.

Vous pouvez sélectionner une image dans votre bibliothèque multimédia ou en télécharger une depuis votre ordinateur.

Ensuite, ajoutez un autre bloc de paragraphes invitant les visiteurs à consulter nos derniers articles de blog.
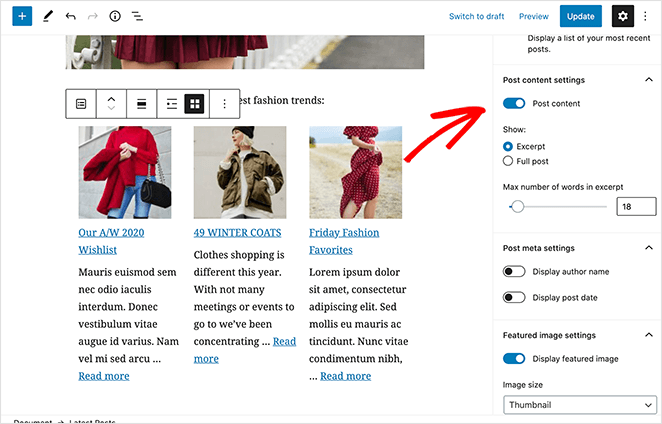
Ensuite, vous pouvez ajouter un bloc " Derniers messages" pour afficher vos messages récents. Vous pouvez modifier les paramètres du bloc sur le côté droit de l'écran. Nous avons paramétré notre bloc pour qu'il affiche l'image en vedette, l'extrait de l'article et le titre.

Vous pouvez choisir autant de blocs que vous le souhaitez pour votre page d'accueil. Il est également possible de modifier le modèle de page pour qu'il n'y ait pas de barres latérales ou qu'elle soit pleine largeur. Toutefois, cela dépend du thème WordPress que vous utilisez.
Dans notre exemple, nous utilisons le thème WordPress Hestia.
Lorsque vous êtes satisfait de vos modifications, cliquez sur le bouton Publier en haut à droite de votre écran.
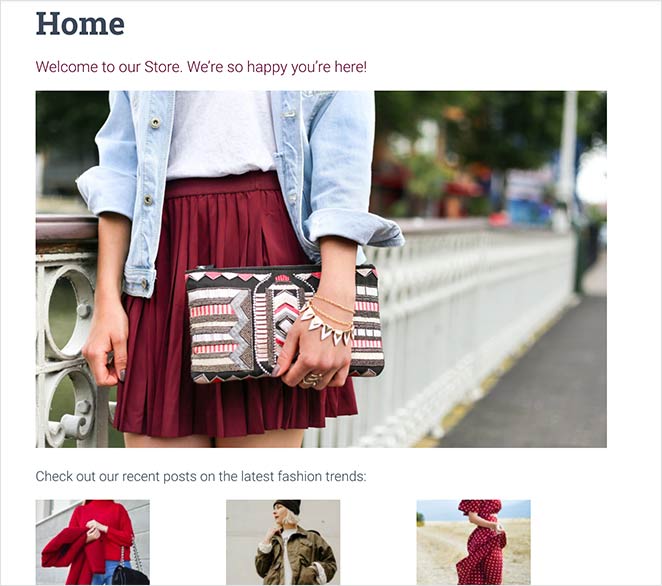
Vous pouvez ensuite prévisualiser votre page d'accueil finie :

Homepage Design Best Practices
You’ve learned the technical side of editing your WordPress homepage. Now, let’s make it shine. A well-designed homepage draws visitors in and guides them towards action.
Here’s how to make yours a winner:
First Impressions Count
- What’s Your Story?People don’t hang around long. Between 26% and 70% of visitors leave a website after seeing just one page. That’s why a catchy headline that explains what you offer is super important for keeping people interested. (Source: FullStory)
- Headline That Hooks: Use a clear, compelling headline that speaks directly to your audience’s needs or wants.
- Visuals That Pop: Visuals make a huge difference. Adding pictures can boost click-through rates by 27%, and some studies show they can make those rates a whopping 42% higher. People are drawn to visuals, so use them to grab attention. (Source: Sproutworth)
- Show Them What to Do: A clear and enticing call-to-action above the fold guides users towards the next step.

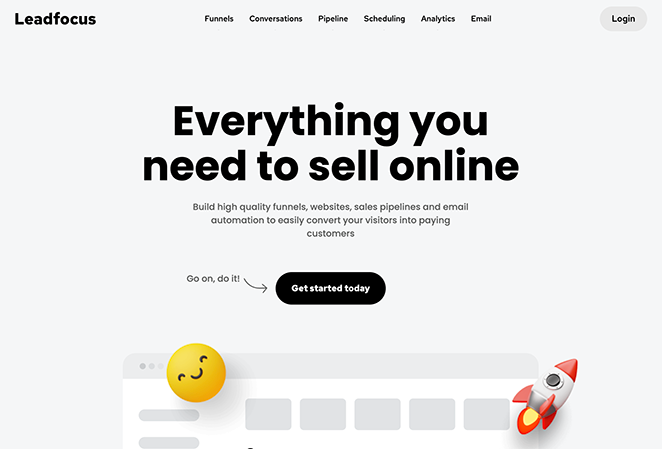
Leadfocus, a B2B marketing service, ditches industry seriousness for a refreshingly approachable homepage. It achieves this with a playful blend of 3D emojis and animations and expertly crafted copywriting that’s both casual and polished. This distinctive tone, reinforced by vibrant visuals and transparent pricing, clearly communicates the company’s mission: to make B2B marketing simpler and more enjoyable for its clients.
Keep it Simple, Keep it Smooth
- Flow Like Water: Almost everyone (94%) agrees that finding their way around a website easily is the most important thing. Confusing menus and clunky layouts send visitors running. (Source: Avidly)
- Effortless Navigation: Your menu should be super simple and easy to use. Include only essential pages and consider a sticky header so it’s always visible.

EightyOne’s agency website immediately captivates with a hero image that integrates video and scroll-triggered interactions. A partially obscured video, playing within the “O” of the agency’s logo, expands as users scroll, drawing them deeper into a showcase of EightyOne’s impressive portfolio of work with major brands and organizations.
Content is Still King
- Benefits Over Features: Don’t just tell people what you do, tell them how it makes their lives better!
- Build Trust: Testimonials are powerful. They can boost the money you make from each visitor by a whopping 62%. People trust what others say, so use those good reviews to your advantage. (Source: Delighted)
- Show, Don’t Just Tell: Spice up your text with visuals, videos, or infographics to make your message more engaging and memorable.

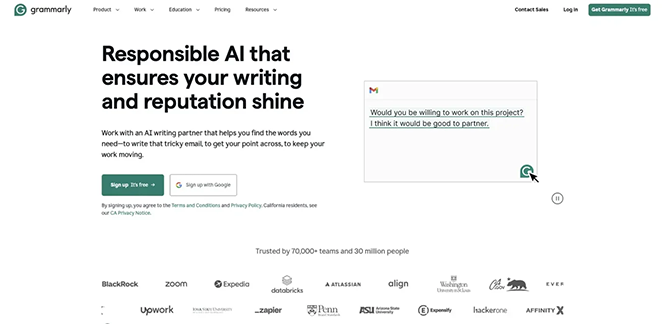
Grammarly dedicates its homepage to promoting its new AI writing assistant. A compelling headline and subheadline duo instantly convey the core benefit: enhanced writing and reputation through responsible AI. The design, true to Grammarly’s focus, prioritizes text, strategically using visuals only for calls to action, a feature animation, and social proof logos.
Turn Visitors into Customers
- Clear Calls to Action: Even small changes to your call to action can make a big difference. For example, changing just two words on a button increased donations by $60 million (Source: WebFX).
- Strategic Placement: Include CTAs throughout the page, ideally after you’ve highlighted something valuable.
- A/B Testing is Your Friend: Experiment with different layouts, headlines, and CTAs to see what works best for your audience.

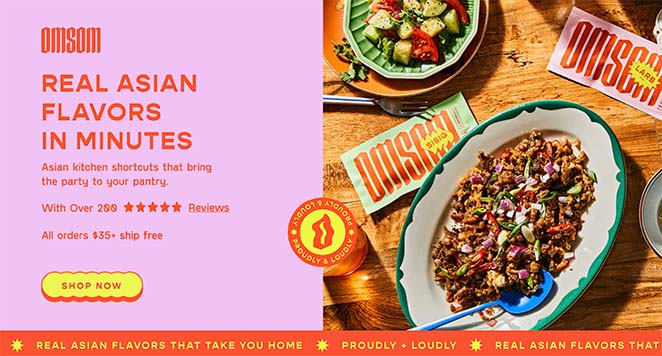
Omsom’s homepage makes a delicious first impression. A hero image of a mouthwatering meal instantly whets the appetite, while the headline, “Real Asian Flavors in Minutes,” promises speed and convenience. As you scroll, Omsom details its product’s simplicity, addresses potential hesitations, and strategically incorporates calls to action for a seamless path to purchase.
Dépannage des problèmes courants de la page d'accueil
Même avec les meilleurs guides, il arrive que les choses ne se passent pas comme prévu. Si vous rencontrez des difficultés avec votre page d'accueil, ne paniquez pas. Voici des solutions à certains problèmes courants :
La page d'accueil ne se met pas à jour.
Cela peut être frustrant, mais la solution est généralement simple. Tout d'abord, essayez de vider le cache et les cookies de votre navigateur.
Si cela ne fonctionne pas, vérifiez que vous avez publié vos modifications (cherchez le bouton "Update" ou "Publish" dans votre éditeur WordPress).
Toujours pas de résultat ? L'hébergeur de votre site web met peut-être vos pages en cache. Essayez de purger son cache ou de désactiver temporairement les plugins de mise en cache.
Erreur 404 sur la page d'accueil
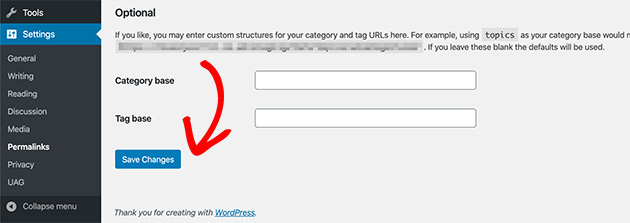
Une erreur 404 signifie que votre page d'accueil est introuvable. Cela peut être dû à un problème de permalien. Allez dans Réglages " Permaliens dans votre tableau de bord WordPress et cliquez sur "Enregistrer les modifications" (même si vous n'en avez pas fait).

Un autre coupable pourrait être un conflit avec votre thème ou vos plugins. Essayez de passer temporairement à un thème par défaut pour voir si cela résout le problème.
Les malheurs de l'affichage mobile
Si votre page d'accueil a un aspect bancal sur les appareils mobiles, il se peut que votre thème ne soit pas réactif. Les thèmes réactifs s'adaptent automatiquement aux différentes tailles d'écran.
Envisagez de passer à un thème adapté aux mobiles ou d'utiliser un constructeur de pages doté de fonctions réactives. Si vous utilisez déjà un thème réactif, vérifiez qu'il n'y a pas de conflits avec des plugins ou des problèmes de CSS qui pourraient perturber la mise en page.
Glossary: Homepage Editing Terms
- Static Homepage: A fixed front page, instead of showing your latest blog posts.
- Theme Customizer: A built-in WordPress tool to visually tweak your theme’s settings.
- Block Editor: Also known as Gutenberg, lets you build pages using draggable content blocks.
- Theme Builder: A plugin (like SeedProd) that lets you create fully custom themes without code.
FAQ sur la modification de la page d'accueil de WordPress
Prochaines étapes
Nous espérons que cet article vous a aidé à apprendre comment modifier une page d'accueil dans WordPress.
Notre premier choix est d'utiliser le constructeur de thème par glisser-déposer de SeedProd. Cependant, nous vous recommandons de choisir l'option qui correspond le mieux aux besoins de votre site web.
Les tutoriels WordPress suivants peuvent également vous aider à personnaliser votre site WordPress :
- Comment créer une page personnalisée dans WordPress
- Comment personnaliser les styles de menu de WordPress
- Comment créer une page d'auteur personnalisée sur WordPress
- Comment personnaliser les extraits d'articles sur WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.