I’ve customized a lot of WordPress menus over the years, and one thing I always notice is how much the default style blends into the background. It works, but it doesn’t really match your brand or help your site stand out.
A few small changes to your menu can make your whole site feel more polished and easier to navigate.
In this guide, I’ll show you how to customize WordPress menu styles step by step, no coding needed.
Pourquoi personnaliser votre menu WordPress ?
Your menu is one of the most essential parts of your WordPress website. It’s what visitors see first when they land on your site, and what they’ll use to navigate around. That’s why ensuring your menu is well-designed and easy to use is important.
Voici quelques raisons pour lesquelles vous devriez personnaliser votre menu de navigation WordPress :
- Améliorez l'aspect et la convivialité de votre site web. Votre menu est un élément important de la conception générale de votre site. En le personnalisant, vous pouvez l'adapter à l'aspect et à la convivialité de votre page d'accueil et d'autres pages de premier niveau et le rendre plus attrayant sur le plan visuel.
- Rendez votre site web plus convivial. Un menu bien conçu peut aider les visiteurs à trouver rapidement et facilement ce qu'ils cherchent. En personnalisant votre menu, vous pouvez faciliter la navigation des visiteurs sur votre site et leur permettre de trouver les informations dont ils ont besoin.
- Améliorer le référencement de votre site web. La structure de votre menu peut également avoir une incidence sur le référencement de votre site. En personnalisant votre menu, vous faciliterez l'indexation de votre site par les moteurs de recherche et le classerez plus haut dans les résultats de recherche.
Il existe de nombreuses façons de personnaliser votre menu WordPress. Vous pouvez modifier l'ordre des éléments du menu, ajouter de nouveaux éléments et même changer le design du menu lui-même.
There are also many plugins available to help customize things further. In the step-by-step guide below, I share 3 ways to add custom menus to your WordPress site with and without using a WordPress plugin.
Comment personnaliser le menu de WordPress avec un plugin Page Builder
First, I’ll show you how to customize your WordPress menu using a page builder plugin. I’ll use SeedProd in this example, but similar principles apply to any other page builder.

SeedProd est un puissant constructeur de pages WordPress qui vous permet de créer des pages et des menus personnalisés dans WordPress sans écrire de code. Il est facile à utiliser et offre une large gamme de fonctionnalités, y compris :
- Constructeur de pages par glisser-déposer
- Constructeur de thèmes WordPress
- Modèles préétablis
- Menus personnalisables
- Intégration des médias sociaux
- Et plus encore.
Vous pouvez même l'utiliser pour ajouter des menus personnalisés au pied de page, à l'en-tête, à la barre latérale et au contenu des pages de votre site web.
Cette méthode vous permet de personnaliser les menus quel que soit votre thème WordPress. Pour commencer, suivez les étapes ci-dessous.
Etape 1. Installer SeedProd Page Builder
Tout d'abord, téléchargez le plugin SeedProd, installez-le et activez-le sur votre site WordPress.
Pour vous aider dans cette étape, vous pouvez suivre notre guide sur l'installation de SeedProd.
Étape 2. Choisir un modèle de page d'atterrissage
Une fois le plugin activé, naviguez vers SeedProd " Landing Pages depuis votre tableau de bord WordPress, et cliquez sur le bouton Add New Landing Page (Ajouter une nouvelle page d'atterrissage ).

Vous obtiendrez ainsi une bibliothèque de modèles de pages d'atterrissage que vous pourrez utiliser pour créer rapidement une page personnalisée.

Chaque modèle est entièrement personnalisable pour s'adapter aux différentes niches de sites web. Par exemple, en cliquant sur l'onglet "Lead Squeeze" en haut de la page, vous obtiendrez les modèles les mieux adaptés à la création de pages "squeeze".
Lorsque vous trouvez un modèle qui correspond à vos besoins, survolez-le et cliquez sur l'icône orange de la coche.

Une fenêtre s'ouvre alors pour vous permettre de saisir le nom et l'URL de la page. Après avoir saisi ces informations, cliquez sur le bouton Enregistrer et commencer à modifier la page.

Étape 3. Personnalisez le contenu de votre page
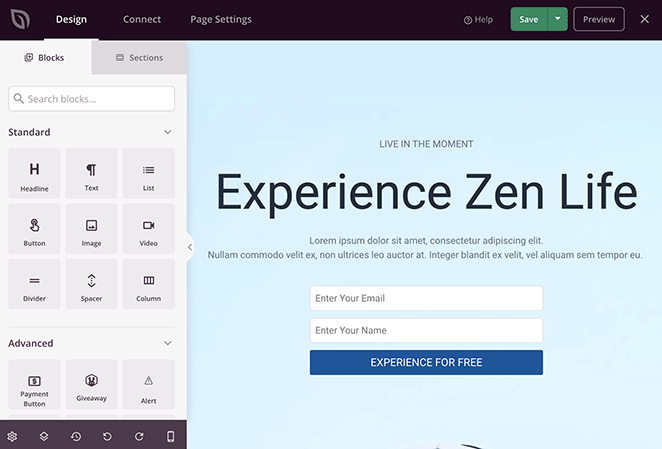
L'écran suivant montrera votre page d'atterrissage dans le constructeur visuel de pages de SeedProd. Il y aura des blocs, des sections et des paramètres sur la gauche et un aperçu de votre page sur la droite.

Toutes les modifications que vous apportez à votre page s'affichent automatiquement en temps réel. Vous pouvez ainsi vous assurer que tout est en ordre avant de publier les modifications.
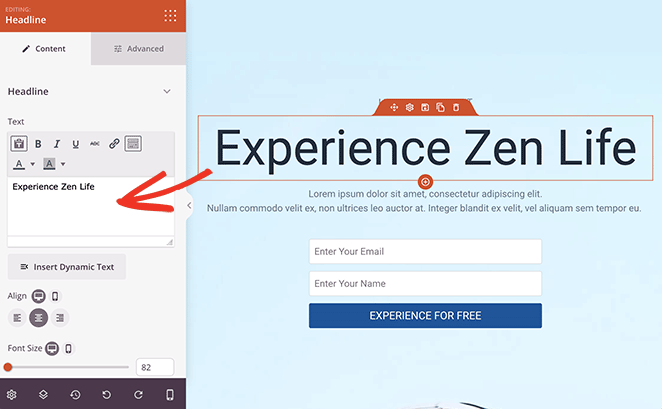
Pour personnaliser le contenu du modèle, il suffit de pointer et de cliquer. Par exemple, pour modifier le contenu d'un texte, cliquez dessus, supprimez le texte existant et remplacez-le par le vôtre.

Pour ajouter de nouveaux éléments à votre page, tels qu'une image ou un bouton d'appel à l'action, recherchez le bloc dans le panneau de gauche et faites-le glisser sur la page.

Continuez à remplacer le contenu du modèle par le vôtre jusqu'à ce que vous soyez satisfait du design. Pour plus d'aide à la personnalisation, consultez notre guide sur la création d'une page d'atterrissage dans WordPress.
Étape 4. Personnaliser le menu de WordPress
After customizing your page, you can create menus and customize them easily. My template doesn’t include a header area, so I’ll need to make one first.
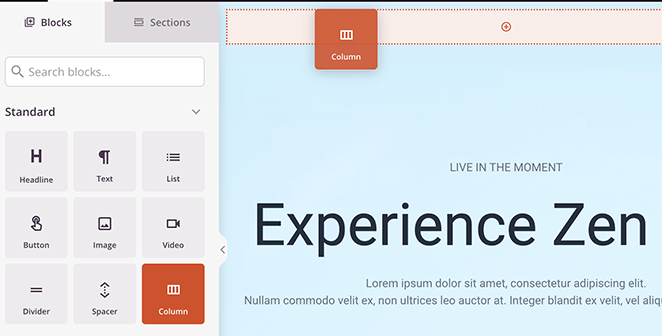
Pour ce faire, recherchez le bloc Colonne et faites-le glisser en haut de votre page.

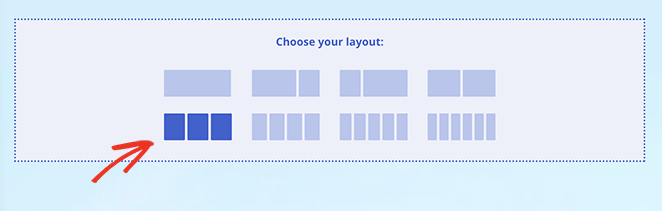
Ensuite, choisissez une mise en page. Dans ce cas, nous utilisons une mise en page à 3 colonnes.

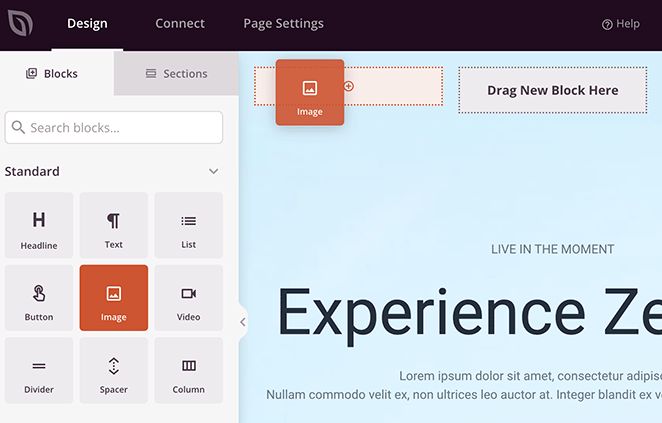
Configurons maintenant la zone d'en-tête avec un bloc d'images pour afficher le logo de votre site web.

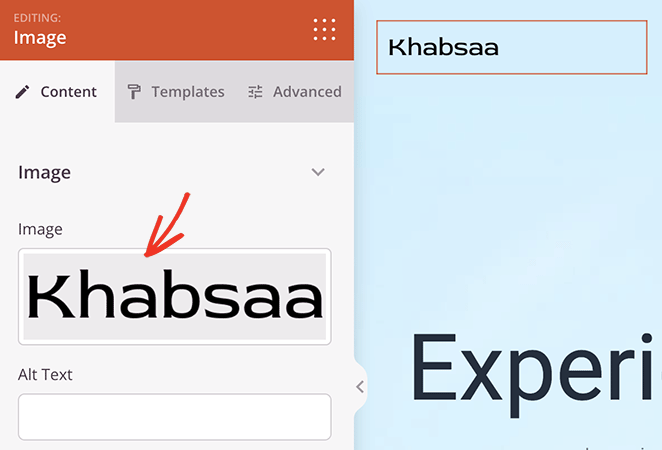
Pour télécharger l'image de votre logo, cliquez sur le bouton "Utiliser votre propre image" dans le panneau de configuration du bloc. Cela vous permet de choisir une image dans votre bibliothèque de médias WordPress ou d'en télécharger une depuis votre ordinateur.

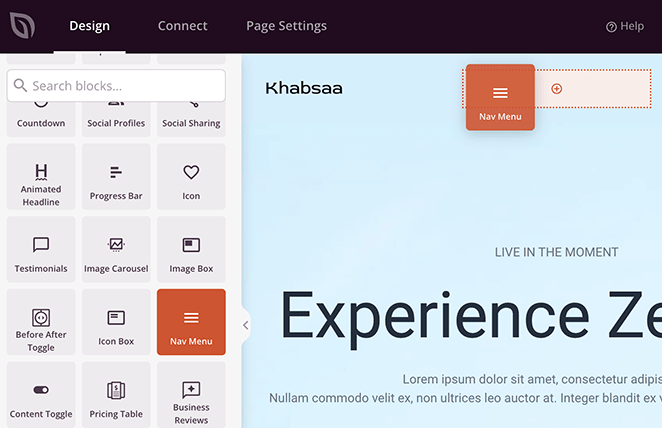
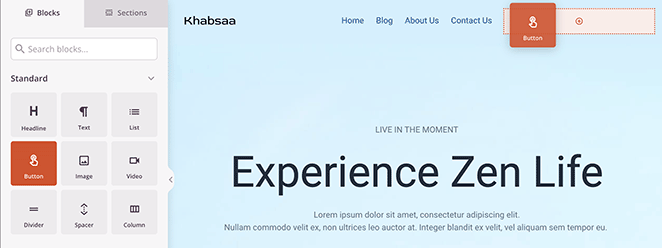
Ensuite, trouvez le bloc Menu Nav et faites-le glisser dans une autre colonne de votre en-tête. C'est ici que vous pouvez ajouter des éléments de menu sur lesquels les utilisateurs peuvent cliquer pour visiter d'autres pages de votre site.

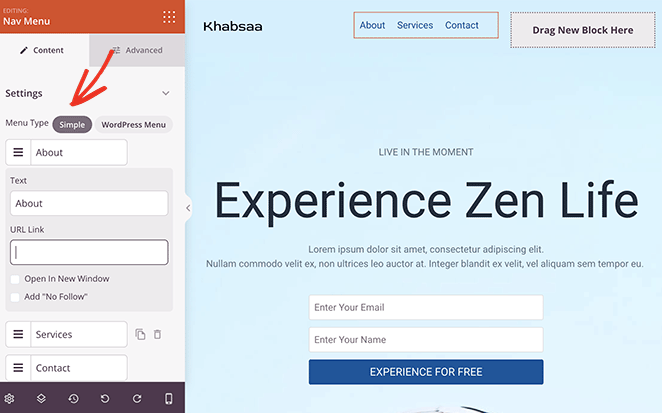
Dans les paramètres du bloc, il y a deux façons d'afficher votre menu.
Le type de menu Simple vous permet d'ajouter des liens de menu individuels sans quitter le constructeur de pages. Il vous suffit d'ajouter un nom de menu et de coller votre lien personnalisé.

Vous pouvez également faire en sorte que le lien ne soit pas suivi et qu'il s'ouvre dans un nouvel onglet.
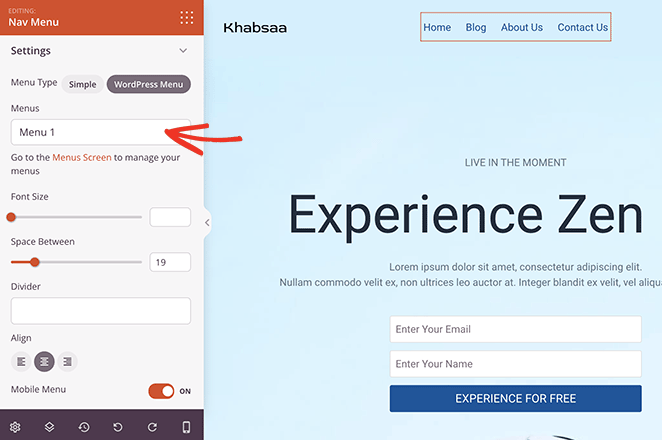
Le type de menu WordPress vous permet d'afficher les menus que vous avez déjà créés dans WordPress. En cliquant sur le menu déroulant, vous afficherez tous les menus disponibles sur votre site, tels que le menu primaire ou le menu principal.

Il vous suffit de sélectionner les menus pour les afficher dans votre en-tête.
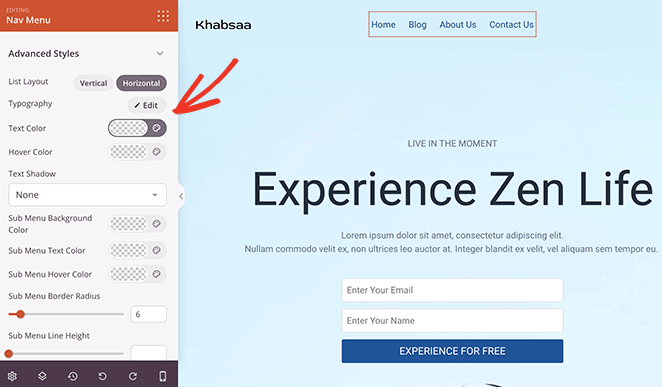
SeedProd dispose d'options de personnalisation avancées pour les deux types de menu. Dans l'onglet Avancé, vous pouvez modifier les couleurs du menu, les polices, les ombres du texte, les couleurs de survol, et plus encore.

Vous pouvez même afficher vos menus à la verticale ou à l'horizontale. La présentation verticale convient parfaitement aux zones de widgets de la barre latérale et aux menus de pied de page.
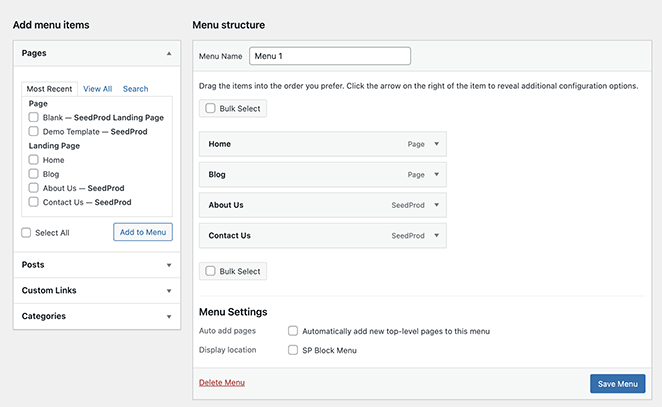
Pour gérer vos menus, cliquez sur le lien de l'écran Menus ou naviguez vers Apparence " Menus depuis votre administrateur WordPress.

Vous pouvez ici modifier la structure de votre menu, ajouter de nouveaux éléments de menu et des sous-menus en cliquant sur les cases à cocher, et gérer les emplacements. Vous pouvez même créer un nouveau menu sur cette page.
N'oubliez pas de cliquer sur le bouton Enregistrer le menu pour sauvegarder vos fonctions de menu.
De nombreux sites web utilisent des boutons dans la navigation du site pour promouvoir un appel à l'action spécifique. Avec le bloc de boutons de SeedProd, vous pouvez créer un bouton de menu en quelques clics.
Il suffit de trouver le bloc de boutons et de l'ajouter à votre en-tête.

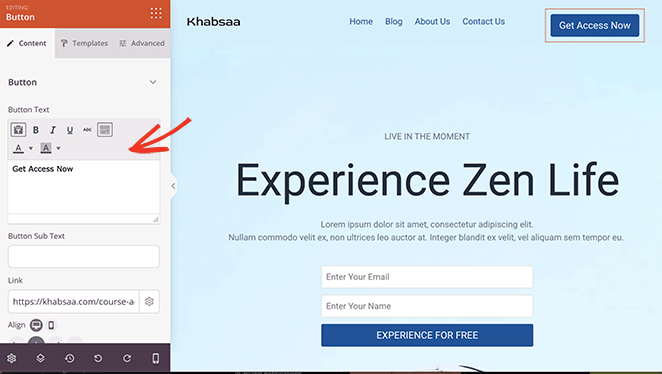
Ensuite, dans les paramètres du bloc, vous pouvez ajouter votre lien de menu et personnaliser le style du bouton.

Étape 5. Publier votre page personnalisée
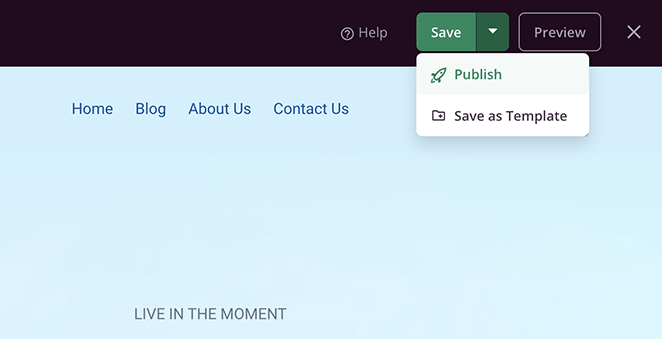
Lorsque vous êtes satisfait de l'aspect de votre page, cliquez sur Enregistrer et publier dans le coin supérieur droit de l'écran.

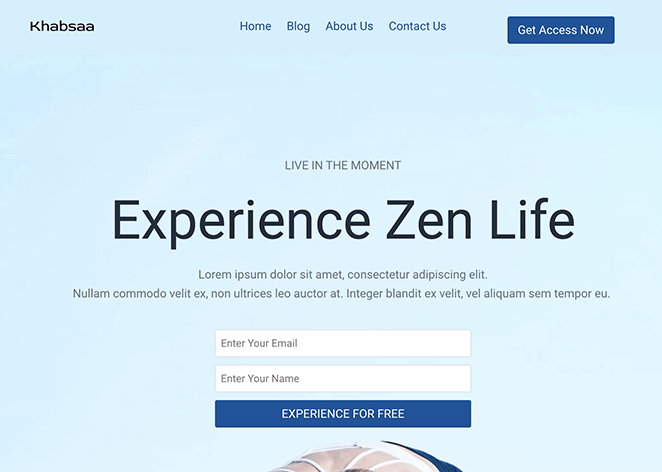
A partir de là, vous pouvez visiter la page pour voir votre menu WordPress personnalisé en action.

Comment personnaliser le menu de WordPress avec l'éditeur de site de WordPress
La première méthode est une excellente solution pour tout site web, quel que soit le thème utilisé. Toutefois, si vous utilisez un thème WordPress basé sur des blocs, comme Twenty Twenty Three, vous préférerez peut-être utiliser l'éditeur de site WordPress pour personnaliser votre menu.
Attention : cette méthode ne fonctionne pas avec tous les thèmes et ne permet pas de personnaliser toutes les parties du menu.
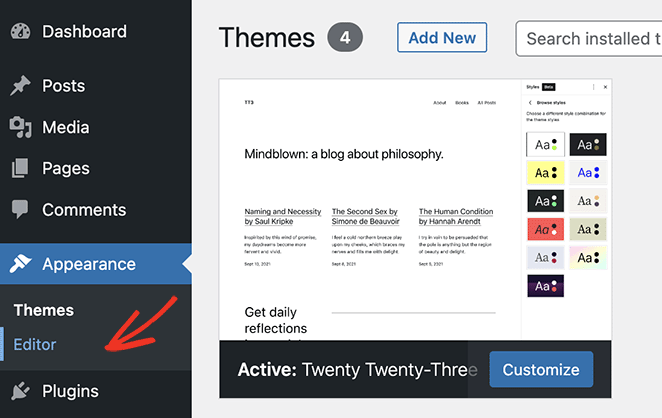
Pour ouvrir l'éditeur de site, naviguez vers Apparence " Éditeur dans votre tableau de bord WordPress.

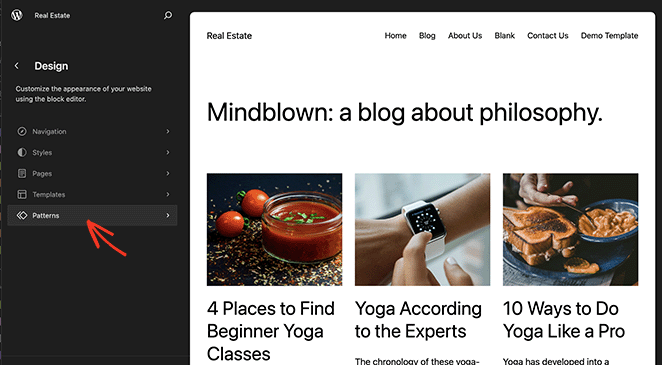
Dans l'écran suivant, cliquez sur l'onglet Motifs.

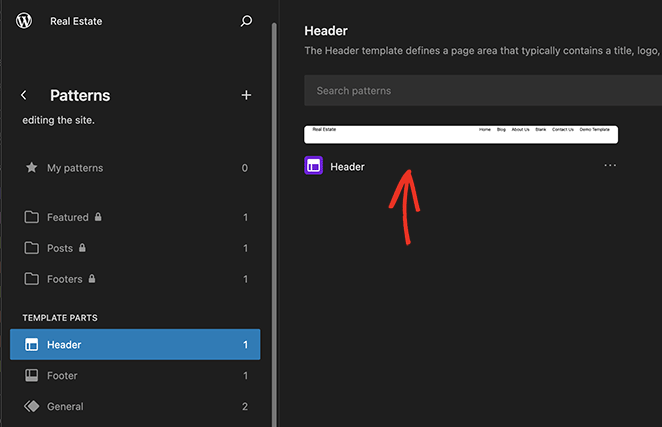
Cliquez ensuite sur l'option En-tête et choisissez votre modèle d'en-tête.

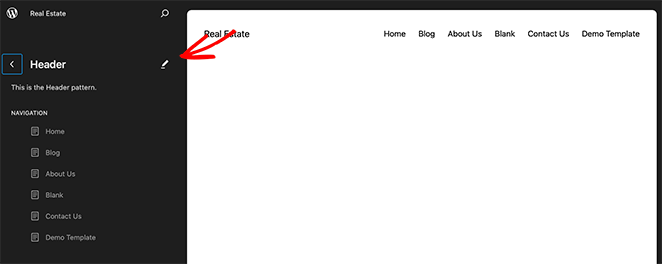
Ici, vous pouvez glisser-déposer pour réorganiser la position du menu ou supprimer des éléments du menu.
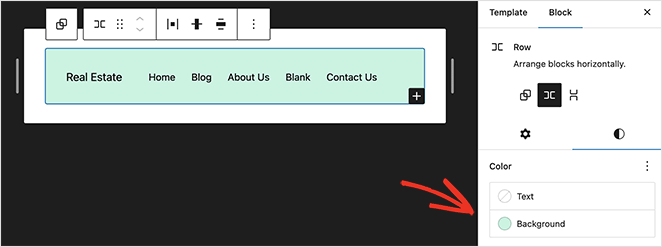
Vous pouvez également cliquer sur l'icône du crayon pour modifier le style du menu.

Par exemple, vous pouvez ajuster la couleur d'arrière-plan du menu, les polices, le rembourrage, les marges, les bordures, etc.

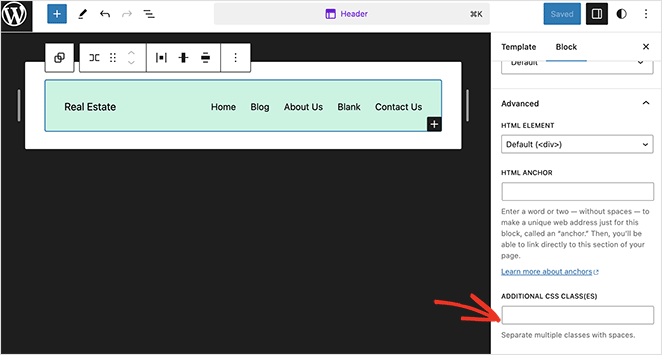
Si vous descendez jusqu'à l'onglet Avancé, vous pouvez saisir des classes CSS personnalisées.

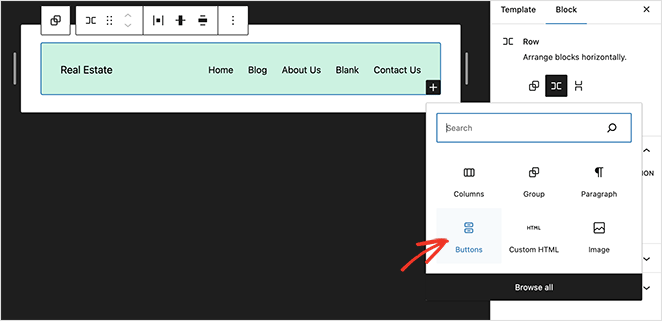
Pour ajouter une autre option de menu, comme un bouton d'en-tête, cliquez sur l'icône Ajouter un bloc.

Vous pouvez maintenant rechercher un bloc et cliquer dessus pour l'ajouter à votre menu et le personnaliser comme n'importe quel autre bloc WordPress.
Lorsque vous êtes satisfait des paramètres du menu et des personnalisations, cliquez sur le bouton Enregistrer.
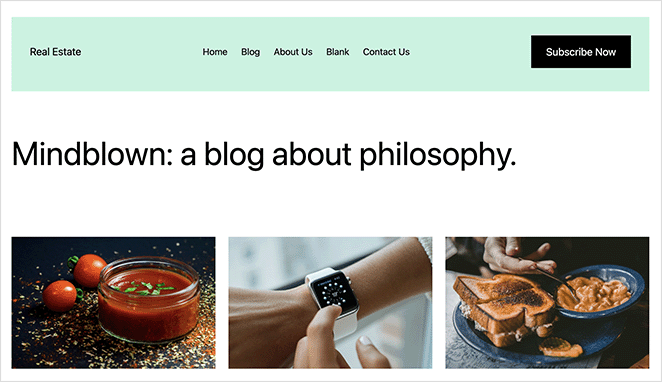
Vous pouvez maintenant visiter votre site pour voir votre menu personnalisé.

Comment personnaliser le menu de WordPress sans plugin
Si vous ne souhaitez pas installer un plugin de construction de pages et que vous ne disposez pas d'un thème WordPress en bloc, vous pouvez toujours utiliser du code pour ajouter un menu de navigation personnalisé.
For this, I recommend using a WordPress code snippet plugin like WPCode. It’s the safest and easiest way to add custom code to WordPress without editing core WordPress files, like your functions.php file.
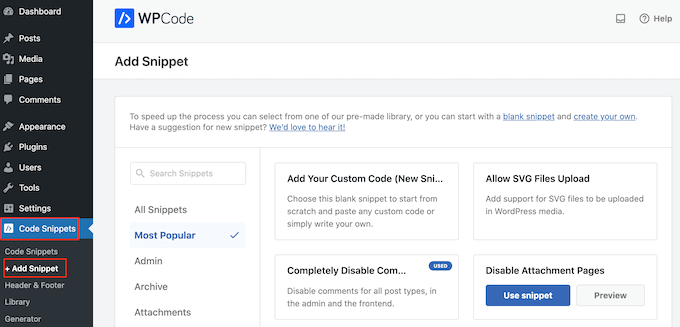
Pour ce faire, installez le plugin gratuit WPCode, puis allez dans Code Snippets " Add Snippet depuis votre tableau de bord WordPress.

Sur cette page, vous trouverez des extraits prêts à l'emploi que vous pouvez ajouter à votre site en quelques clics.
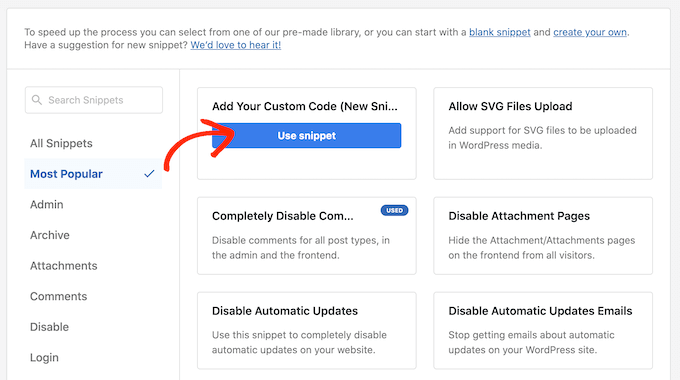
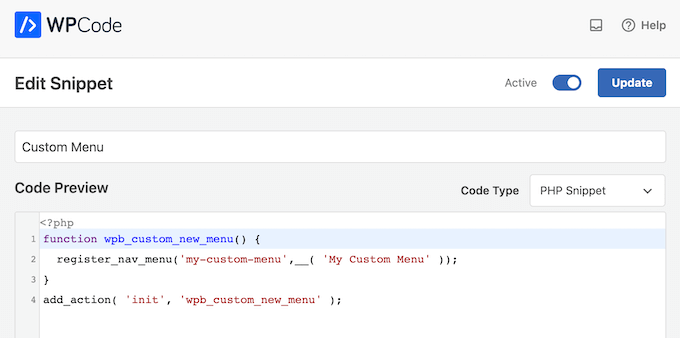
For this tutorial, I want to make our own snippet, so hover your mouse over ‘Add Your Custom Code,’ and click the Use snippet button.

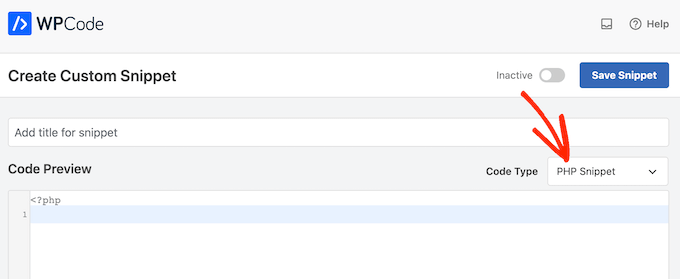
Saisissez maintenant un titre pour votre extrait, ouvrez le menu déroulant "Type de code" et cliquez sur Extrait de code PHP.

Ensuite, collez l'extrait suivant dans l'éditeur de code :
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );Ce snippet ajoute un nouvel emplacement de menu à votre thème, "Mon menu personnalisé".
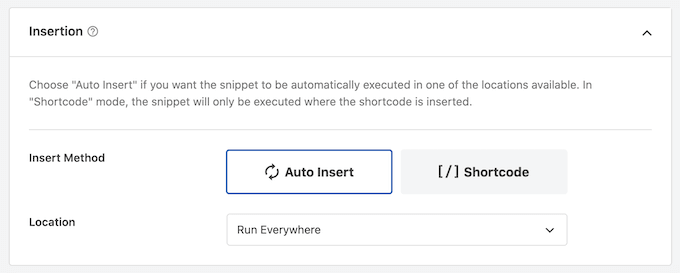
Une fois que vous avez fait cela, descendez jusqu'aux options d'insertion et choisissez la méthode "Insertion automatique" pour ajouter l'extrait sur l'ensemble de votre site.
À partir de là, ouvrez le menu déroulant "Emplacement" et cliquez sur Exécuter partout.

Vous pouvez maintenant faire défiler l'écran jusqu'en haut et cliquer sur le bouton "Inactif" pour le transformer en "Actif".
Enfin, cliquez sur Enregistrer pour mettre l'extrait en ligne.

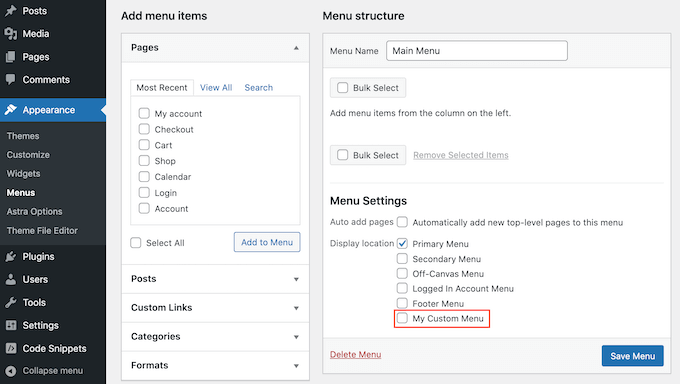
Maintenant, allez dans Apparence " Menus et voyez la zone "Affichage de l'emplacement".
Vous devriez voir une nouvelle option "Mon menu personnalisé" dans cette zone où vous pouvez ajouter des éléments de menu.

L'étape suivante consiste à ajouter votre menu personnalisé à votre thème WordPress.
Vous pouvez afficher un menu de navigation personnalisé n'importe où sur votre site en ajoutant du code au fichier de modèle de votre thème.
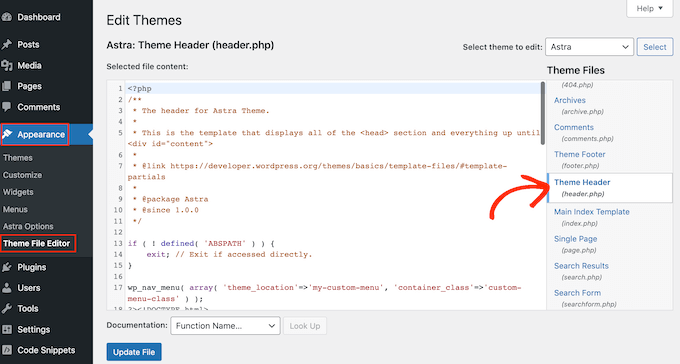
Il suffit d'aller dans Apparence " Éditeur de fichiers de thème.
Ensuite, dans le menu de droite, trouvez le modèle où vous souhaitez ajouter le menu, par exemple l'en-tête de votre site web.

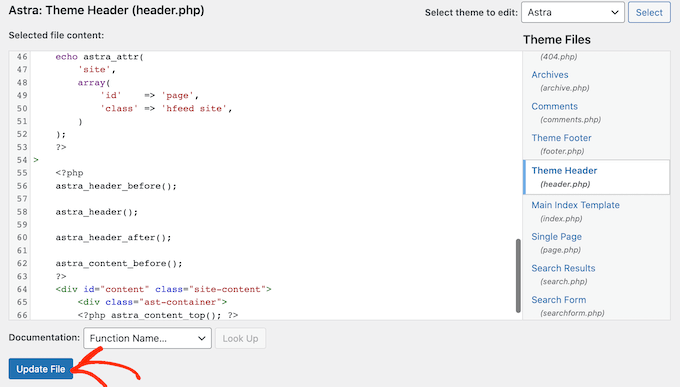
Vous devez maintenant ajouter une fonction wp_nav_menu et spécifier le nom de votre menu personnalisé. Par exemple, dans l'extrait de code suivant, nous ajoutons Mon menu personnalisé à l'en-tête du thème :
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );Après avoir ajouté le code, cliquez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.

Si vous visitez votre site, vous verrez le menu personnalisé en action, mais vous remarquerez qu'il apparaît sous la forme d'une simple liste à puces.

You can style the menu to better match your WordPress theme or branding by adding custom CSS code to your site.
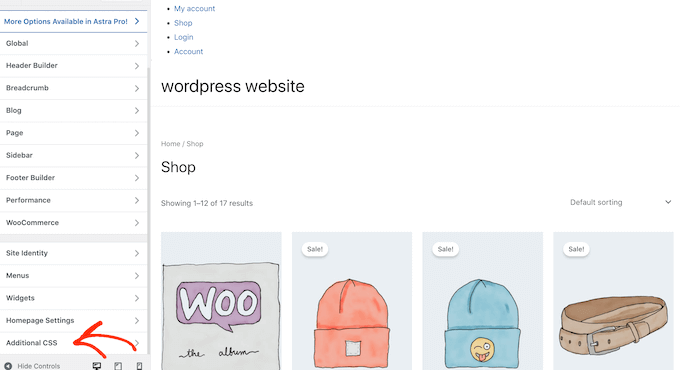
Pour ce faire, allez dans Appearance " Customize et cliquez sur Additional CSS dans le Customizer de WordPress.
Cela ouvre un éditeur dans lequel vous pouvez saisir votre CSS personnalisé.

Vous pouvez maintenant styliser votre menu à l'aide de la classe CSS que vous avez ajoutée au modèle de votre thème. Dans notre exemple, il s'agit de .custom_menu_class.
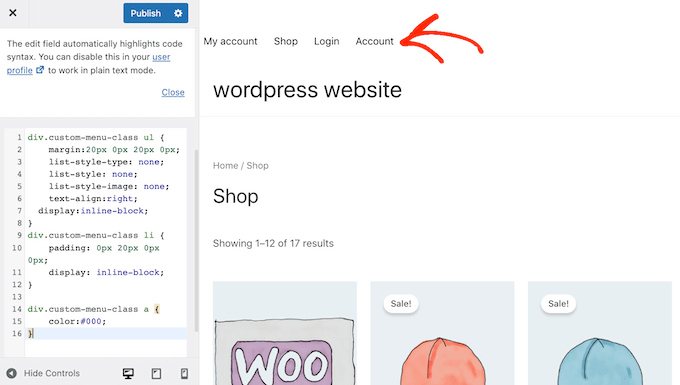
Dans le code suivant, nous ajoutons des margeset de l'espacement, nous définissons la couleur du texte en noir et nous disposons le menu dans une disposition horizontale :
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}Le Customizer de WordPress se met à jour automatiquement pour que vous puissiez voir à quoi ressemble le menu avec le nouveau style. Si vous êtes satisfait des changements, publiez-les pour les mettre en ligne.

Plus de conseils de navigation sur WordPress
I hope this guide has helped you learn how to customize your WordPress menu. For help to get more out of your WordPress navigation, check out the following tips and tutorials:
- Comment éditer des menus mobiles dans WordPress (Guide du débutant)
- Comment ajouter une icône de panier d'achat WooCommerce dans les menus
- La navigation dans les pages d'atterrissage est morte : voici pourquoi
- Comment modifier la barre de navigation dans WordPress étape par étape
- Comment faire un Landing sans navigation (méthode simple)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.