Vous cherchez des exemples d'en-têtes pour votre site WordPress ?
Ce petit élément a le pouvoir de capter l'attention, de transmettre le message de votre marque et d'aider les visiteurs à naviguer. Que vous conceviez un nouveau site web ou que vous rafraîchissiez un site existant, vous avez besoin d'un en-tête convivial pour faire une bonne première impression.
Dans ce guide, nous partageons quelques-uns de nos exemples préférés d'en-têtes de sites web et les meilleures pratiques pour créer les vôtres.
Quick Answer: A great website header includes your logo, navigation, and a clear call to action. Below are 10 proven website header examples, including sticky menus, hamburger designs, and mobile-optimized layouts, all based on real sites you can learn from.
Table des matières
Qu'est-ce que l'en-tête d'un site web ?
L'en-tête de votre site web est la première chose que les visiteurs voient lorsqu'ils arrivent sur votre site. Comme une vitrine, il doit expliquer qui vous êtes, ce que vous faites, et encourager les visiteurs à explorer votre site plus avant.

Un en-tête de site web accrocheur comprend des éléments visuels tels que le logo de votre marque, la navigation sur le site et, parfois, un appel à l'action. Les couleurs, la typographie et l'imagerie que vous utilisez doivent être cohérentes avec votre image de marque afin de créer un aspect reconnaissable.
En plus de représenter l'identité de votre marque, un bon en-tête de site web contribue à améliorer la fonctionnalité de votre site et l'expérience de l'utilisateur. Grâce à une navigation claire et à des informations pertinentes, il aide les visiteurs à trouver rapidement ce dont ils ont besoin, ce qui améliore l'engagement et la fidélisation des utilisateurs.
Exemples d'en-têtes de sites web et conseils de conception
Lorsque vous abordez la conception de votre en-tête, il est important de noter qu'il n'y a pas de taille unique. Ce qui fonctionne pour un site peut ne pas fonctionner pour le vôtre. Tout dépend de vos besoins et des objectifs que vous avez fixés pour votre site web.
Pour vous inspirer et voir ce qui pourrait vous convenir le mieux, examinons quelques exemples d'en-têtes de sites web créatifs et réussis.
| Header Type | Meilleur pour | Navigation | Jump To Example |
|---|---|---|---|
| Single-Line with Left Logo | Simple, clean sites | Top menu | View Example |
| Two-Tier with Center Logo | Info-heavy or brand-focused | Stacked tiers | View Example |
| Sticky Menu | Long scrolling pages | Fixed top | View Example |
| Mega Menu | eCommerce or large sites | Expandable dropdown | View Example |
| Sticky Notification Bar | Promos or announcements | Top strip | View Example |
| Left-Aligned with Vertical Nav | Portfolios, blogs | Sidebar menu | View Example |
| Hamburger Menu | Mobile-first sites | Collapsible | View Example |
| Slide-In Navigation | Modern, minimal layouts | Slide-out panel | View Example |
| Multi-Site Navigation | Brand networks | Cross-site links | View Example |
| Mobile Optimized Header | All modern websites | Responsive top nav | View Example |
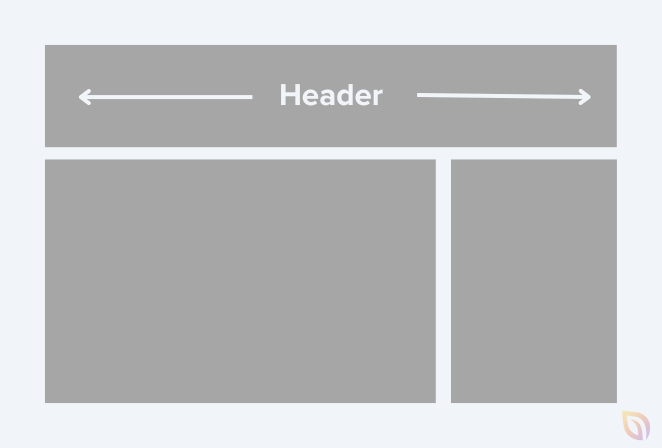
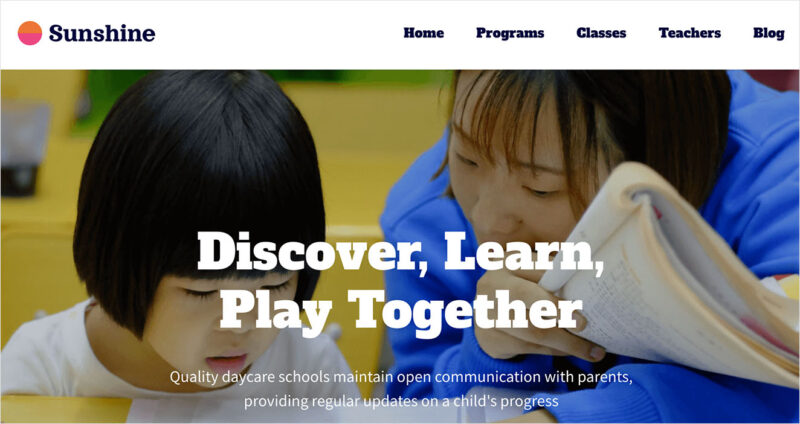
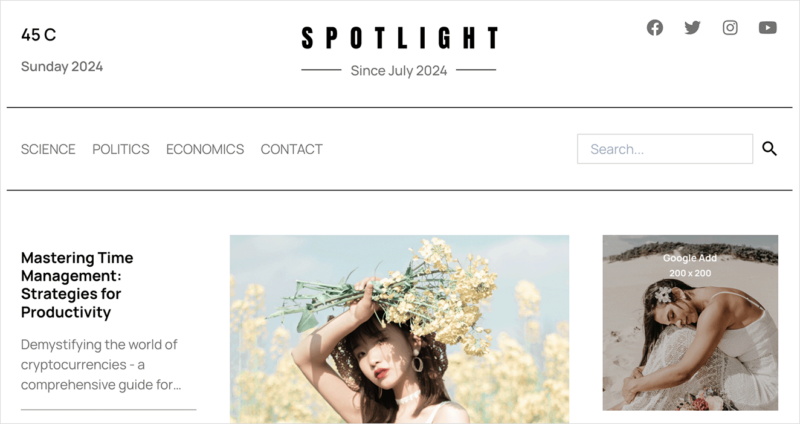
1. En-tête d'une seule ligne avec logo aligné à gauche
L'un des types d'en-tête de site web les plus populaires est celui qui se présente sur une seule ligne avec un logo aligné à gauche. Cette popularité s'explique par sa simplicité et sa facilité de navigation, deux aspects que tout site web doit privilégier.
Voici un exemple tiré de l'un de nos kits de modèles de sites web:

Le logo aligné à gauche attire immédiatement l'attention de l'utilisateur parce qu'il est situé juste à côté de l'endroit où la plupart des utilisateurs commencent à lire. Il est efficace, direct et souvent la première chose que l'utilisateur voit.
De plus, cet en-tête laisse de la place pour des liens ou des appels à l'action sur la même ligne, ce qui facilite la navigation des visiteurs.
Caractéristiques et éléments clés
- Logo aligné à gauche
- Menu de navigation sur la même ligne
- Polices de caractères claires
- Schéma de couleurs cohérent
- Beaucoup d'espace blanc
2. En-tête à deux niveaux avec logo aligné au centre
Un autre choix de premier ordre pour de nombreux propriétaires de sites web est un en-tête à deux niveaux avec un logo aligné au centre. Ce style donne à votre site web un aspect équilibré et bien structuré, tout en offrant de nombreuses informations aux visiteurs.
Voici un autre kit de site de notre bibliothèque avec ce style d'en-tête :

La conception à deux niveaux offre de l'espace pour deux sections horizontales. Le logo se trouve au centre, ce qui attire l'attention sur votre marque.
Ce type d'en-tête vous permet d'étaler les éléments du menu pour une présentation plus claire.
Par exemple, le premier niveau peut contenir les informations de contact, les liens vers les médias sociaux et votre slogan. Vous pouvez ensuite consacrer la partie inférieure à votre menu de navigation principal.
Caractéristiques et éléments clés
- Logo centré
- 2 niveaux horizontaux
- Liens vers les médias sociaux
- Boîte de recherche
- Navigation par catégorie
3. En-tête avec menu collant
Un menu collant est un type d'en-tête de site web qui reste fixe en haut de votre site lorsque les visiteurs font défiler la page. Il permet aux utilisateurs d'accéder à votre navigation où qu'ils se trouvent sur la page.
Cette approche est un moyen efficace d'améliorer l'expérience de l'utilisateur. La recherche le souligne : selon Smashing Magazine, la navigation collante peut réduire le temps de navigation de 22 %.
Cet exemple d'en-tête de site web du Dr Gillian Jack s'harmonise parfaitement avec la conception minimaliste.

Les utilisateurs peuvent faire défiler la page vers le bas pour voir les qualifications tout en naviguant rapidement vers d'autres pages.
Caractéristiques et éléments clés
- Navigation alignée à gauche, au centre ou à droite
- L'en-tête reste collé lorsque l'utilisateur fait défiler la page
- Une image de marque cohérente
- Conception adaptée
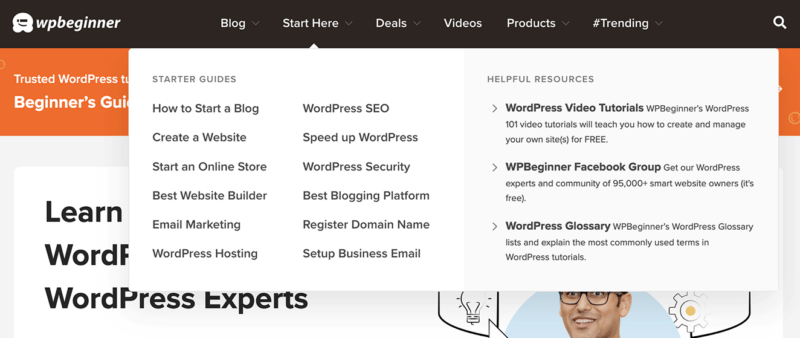
4. En-tête avec un Mega Menu
Si vous recherchez un menu offrant de nombreuses options, les méga-menus constituent un choix idéal. Ils comportent une option déroulante qui apparaît lorsque l'utilisateur survole ou clique sur un élément et qui présente des liens regroupés par catégorie.
Voici un exemple de WPBeginner, qui dispose d'un méga menu propre et convivial.

Comme vous pouvez le constater, ils organisent leur contenu le plus important en sections claires, en fonction de ce que les visiteurs trouveront le plus utile.
Ce qui distingue un méga menu, c'est qu'il prend en charge des fonctionnalités avancées telles que les images, les icônes et les widgets. Il est donc idéal pour les sites web à grande échelle contenant beaucoup de contenu, tels que les sites de commerce électronique ou les portfolios en ligne.
Caractéristiques et éléments clés
- Grand menu déroulant
- Mise en page multi-colonnes
- Support média enrichi
- Sous-catégories et sous-menus
- Fonctionnalité de survol et de clic
- Intégration de la recherche
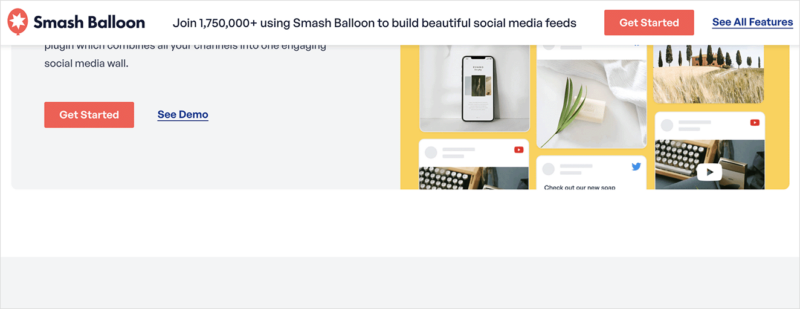
5. En-tête avec une barre de notification adhésive
De nombreux sites web affichent, au-dessus de la navigation principale, un message qui reste en haut lorsque vous faites défiler la page. Il s'agit d'une barre de notification collante, idéale pour afficher des informations courtes et exploitables.
Dans cet exemple d'en-tête de site web de Smash Balloon, vous verrez que la barre de navigation principale disparaît tandis que le message collant reste en place lorsque vous faites défiler l'écran.

La conception augmente la visibilité de certains messages ou liens, ce qui permet d'attirer l'attention des visiteurs.
Dans l'exemple de Smash Balloon, il s'agit d'un bouton d'appel à l'action pour commencer à utiliser ses produits. Cependant, vous pouvez utiliser cet espace pour annoncer de nouvelles fonctionnalités, promouvoir une vente, célébrer une étape importante, etc.
Caractéristiques et éléments clés
- Colonne unique
- Fonctionnalité collante
- Message court et clair
- Appel à l'action
- Compte à rebours (pour les ventes)
- Option de rejet
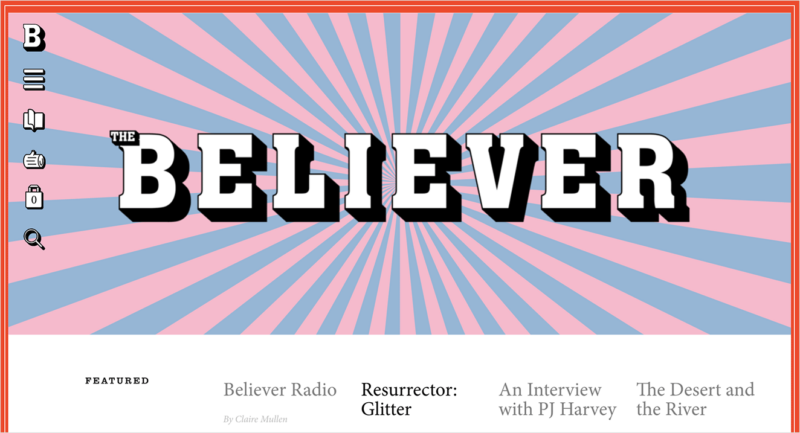
6. En-tête aligné à gauche avec navigation verticale
Si vous recherchez un look minimaliste et moderne, un en-tête aligné à gauche est un choix créatif. Il s'agit d'une conception dans laquelle les principaux éléments de l'en-tête, tels que le logo, les liens de navigation et les appels à l'action, sont alignés sur le côté gauche de la page, ce qui met l'accent sur cette zone.
Comme vous pouvez le voir dans cet exemple de Believer Magazine, cette approche guide l'œil et permet une expérience utilisateur intuitive et simple.

Ce style est très populaire parmi les sites web et les blogs, car il s'aligne bien sur le flux naturel de lecture de gauche à droite. Il permet également de rationaliser la conception de l'en-tête, d'éviter l'encombrement et de promouvoir un aspect propre et ordonné.
Caractéristiques et éléments clés
- Logo aligné à gauche
- Menu de navigation vertical
- Conception adaptée aux mobiles
- Icônes des médias sociaux
- Boîte de recherche
7. En-tête avec menu Hamburger
Nommé d'après sa ressemblance avec un hamburger - trois lignes horizontales empilées - ce type d'en-tête de site web stocke les liens de navigation dans un menu pliable. Que vous ayez une poignée de liens ou des dizaines, cette conception permet d'économiser un espace précieux sur votre site.
En cliquant sur l'icône hamburger, les options de navigation apparaissent sous la forme d'un menu déroulant ou coulissant.
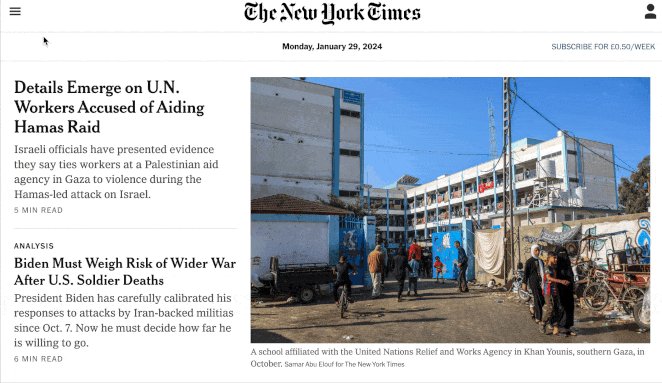
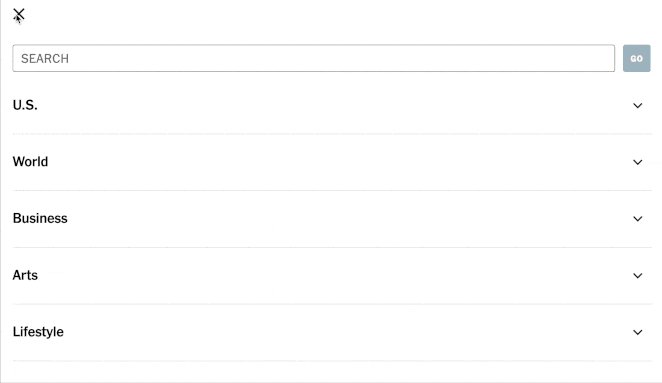
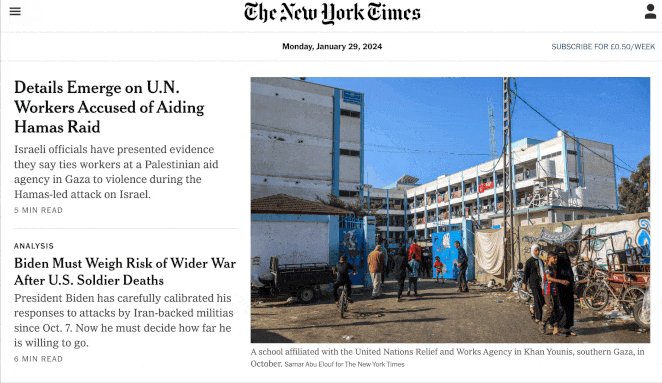
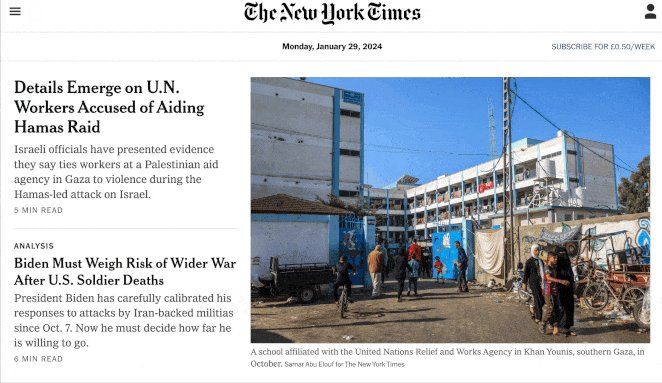
Le New York Times utilise son menu hamburger pour afficher une liste déroulante de catégories d'articles. Cela permet aux utilisateurs d'appareils mobiles de naviguer plus facilement.

Ce style d'en-tête est apprécié des sites web qui comportent de nombreux liens de navigation ou qui souhaitent une mise en page épurée et minimaliste avec moins de distractions au premier plan.
Caractéristiques et éléments clés
- Icône de menu hamburger
- Mise en page adaptée aux mobiles
- Extensible et pliable
- Bouton de fermeture (facultatif)
- Navigation au clavier (pour l'accessibilité)
8. En-tête avec Slide-In
Comme dans l'exemple précédent, un en-tête avec un menu coulissant comporte un menu caché qui "glisse" - généralement à partir de la gauche ou de la droite - lorsque l'utilisateur clique ou survole un bouton ou un élément.
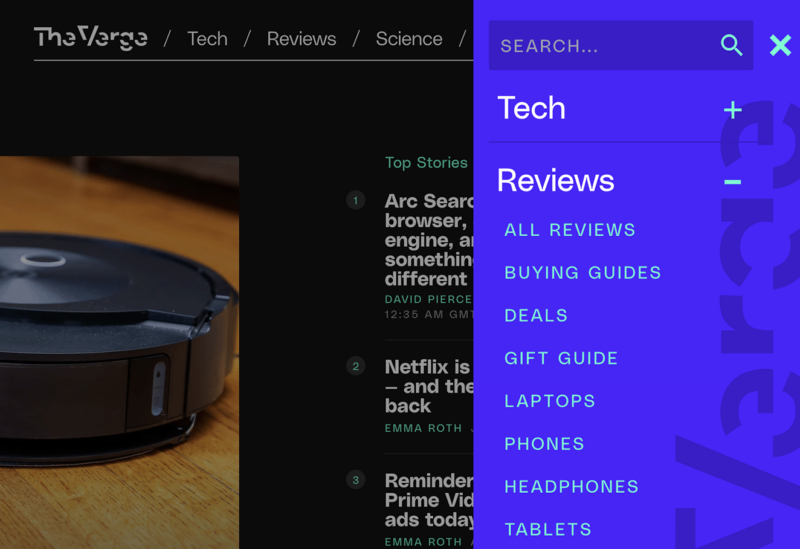
The Verge en est la parfaite illustration :

Après avoir cliqué sur une icône "plus", le menu se déroule sur la droite avec des liens vers différentes catégories et des icônes sociales. Vous pouvez même développer les liens pour voir les sous-catégories.
Cette conception web offre un aspect propre et épuré, avec un accès facile aux différentes pages web ou sections.
Vous verrez souvent ce type d'en-tête sur les versions mobiles des sites web pour une expérience utilisateur conviviale. Cependant, il est tout aussi efficace pour les sites de bureau afin de maximiser l'espace.
Caractéristiques et éléments clés
- Icône pour développer le menu coulissant
- Effet de glissement à gauche ou à droite
- Liens de navigation verticale
- Icônes des médias sociaux
- Catégories et sous-catégories
9. En-tête avec navigation multi-site
Un en-tête avec navigation multisite est une option polyvalente pour ceux qui gèrent plusieurs sites web ou des sous-sections d'un même site web. Il s'agit d'une solution élégante qui permet aux utilisateurs de passer d'un site à l'autre en toute transparence.
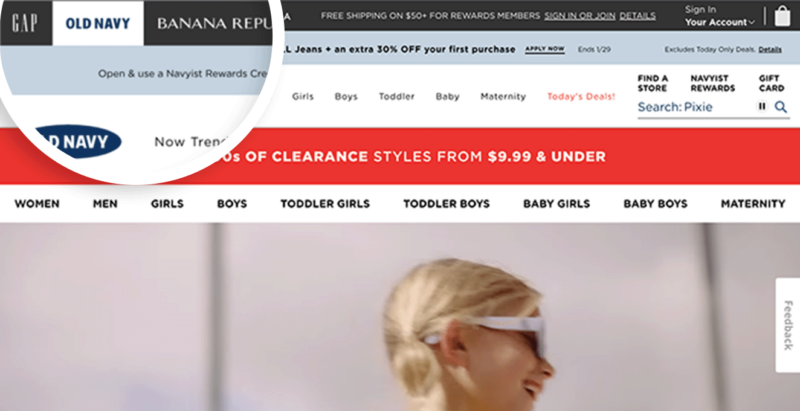
Voici un exemple de l'utilisation par Old Navy d'un en-tête de navigation multisite :

Les utilisateurs peuvent rapidement passer d'une marque sœur à l'autre, GAP, Banana Republic et Athleta.
L'objectif est d'unifier l'image de marque de tous les sites tout en confiant le contrôle de la navigation à l'utilisateur. Il en résulte un plus grand engagement de la part des visiteurs, une meilleure expérience pour l'utilisateur et une augmentation du trafic global.
Caractéristiques et éléments clés
- En-tête à plusieurs niveaux
- Liens vers les sites web de plusieurs marques
- Navigation principale du site web
- Lien de connexion (facultatif)
- Panier d'achat (pour les sites de commerce électronique)
10. En-tête optimisé pour les mobiles
Nous ne pouvions pas terminer ce guide sans mentionner l'optimisation mobile. Comme son nom l'indique, un en-tête optimisé pour les mobiles présente une conception adaptée aux appareils mobiles afin de faciliter la visualisation sur mobile.
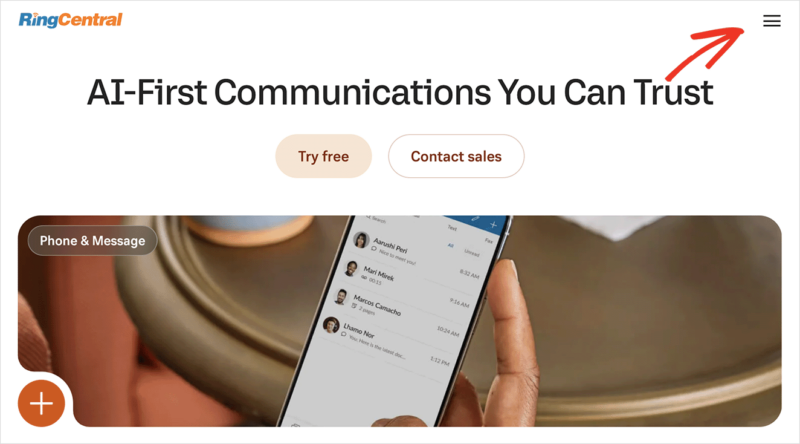
Voici un exemple d'en-tête mobile de RingCentral, l'un des meilleurs services VoIP.

L'en-tête facilite la lecture et la navigation sans redimensionnement, panoramique ou défilement. Le point central est le même : le logo de la marque et la navigation du site web, mais il est beaucoup plus facile à voir et à toucher sur un écran plus petit.
De plus, l'icône hamburger fait disparaître la navigation, ce qui permet aux liens de ne pas encombrer l'écran du téléphone portable.
Caractéristiques et éléments clés
- Conception adaptée aux mobiles
- Icône de hamburger
- Disposition compacte
- Des éléments de navigation simples
- Temps de chargement rapides
Bonnes pratiques pour la conception d'un en-tête de site web
Maintenant que vous avez vu d'excellents exemples d'en-têtes de sites web, examinons les meilleures pratiques pour en concevoir un.
- Veillez à ce que votre en-tête soit réactif et s'adapte à différentes tailles d'écran. C'est important pour améliorer l'expérience de l'utilisateur et le référencement.
- Faites toujours figurer votre logo dans l'en-tête. C'est un élément essentiel de votre marque et il aide les utilisateurs à identifier rapidement votre entreprise.
- Veillez à ce que votre design soit simple. L'en-tête ne doit pas comporter trop d'éléments graphiques. Veillez à ce que les informations soient facilement accessibles et à ce qu'elles ne distraient pas les utilisateurs et ne les déroutent pas.
- Inclure une navigation claire. La navigation principale et la navigation principale du site doivent être facilement accessibles.
- Restez cohérent. La conception de votre en-tête doit s'harmoniser avec le reste de la conception de votre site web.
- Mettez l'accent sur les appels à l'action importants. Si vous souhaitez que les utilisateurs effectuent une action particulière, pensez à la mettre en évidence dans votre en-tête.
- Incluez une barre de recherche dans votre en-tête si votre site contient beaucoup de contenu que les utilisateurs pourraient vouloir rechercher.
Comment créer un en-tête de site web sympa
Il existe plusieurs façons de concevoir et de construire un en-tête pour votre propre site web. L'une des approches les plus faciles pour les sites WordPress est d'utiliser un constructeur de site web comme SeedProd.

SeedProd est notre choix préféré car il est facile à utiliser et ne nécessite pas de codage. En fait, vous pouvez créer l'intégralité de votre site web avec son constructeur de thème par glisser-déposer.
Grâce à ses sections prédéfinies, vous pouvez concevoir un en-tête professionnel en quelques minutes. Vous pouvez même personnaliser votre page d'accueil, votre pied de page, votre barre latérale, votre blog et d'autres pages.
Pour toutes les étapes, veuillez consulter notre guide sur la personnalisation des en-têtes dans WordPress.
FAQ sur les en-têtes de sites web
Comment faire ressortir mon en-tête ?
Pour que votre en-tête se démarque, misez sur un logo audacieux, un slogan accrocheur et des tailles d'en-tête variées. Vous pouvez également envisager d'avoir un en-tête transparent, d'utiliser une couleur d'arrière-plan contrastée, d'ajouter des liens vers des pages de renvoi et des études de cas, et d'afficher une zone de héros accrocheuse en dessous avec un texte d'en-tête en gras.
Mon en-tête doit-il figurer sur toutes les pages ?
Votre en-tête doit apparaître sur toutes les pages de votre site web afin de faciliter la navigation. Il permet aux visiteurs d'identifier les sections importantes de votre site et d'y accéder rapidement, quelle que soit la page sur laquelle ils se trouvent.
Quelle doit être la taille de l'en-tête d'un site web ?
La taille de l'en-tête d'un site web dépend de son contenu. En règle générale, elle doit être comprise entre 100 et 200 pixels de haut, avec une résolution de 72 ppp pour une visibilité et une convivialité optimales.
Démarrer avec un en-tête de site web réactif
I’ve worked with a lot of header layouts over the years — and the best ones always do three things:
They make your site easier to navigate, reinforce your brand, and guide people to take action.
If you’re not sure where to start, try a simple header with your logo, a clear nav menu, and one strong CTA. Then test and tweak from there.
SeedProd makes that easy with its drag-and-drop builder. You don’t need to code anything. Just choose a pre-built section, customize it, and see it live in minutes.
Further Reading: WordPress Header & Design Guides
- Comment ajouter facilement un bouton à votre en-tête WordPress
- Comment créer un en-tête collant
- Comment créer un modèle d'en-tête
- Comment créer une barre de navigation verticale dans WordPress
- Les meilleurs créateurs de thèmes WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.