When I first tried to add a button in my WordPress header, I wanted something that stood out, a clear call to action right where people would see it first.
Whether you’re linking to a sign-up page, freebie, or booking form, a button in your WordPress menu can guide visitors exactly where you want them to go. It’s one of the easiest ways to boost clicks without changing your whole design.
In this tutorial, I’ll show you how to add a button in WordPress header menus, step-by-step.
Quick Summary: To add a button in your WordPress header, you can use a visual builder like SeedProd to drag a Button block directly into your navigation layout. For block themes, you can also use the Full Site Editor to place a button next to your menu, no extra plugins needed.
Pourquoi ajouter un bouton à votre menu d'en-tête WordPress ?
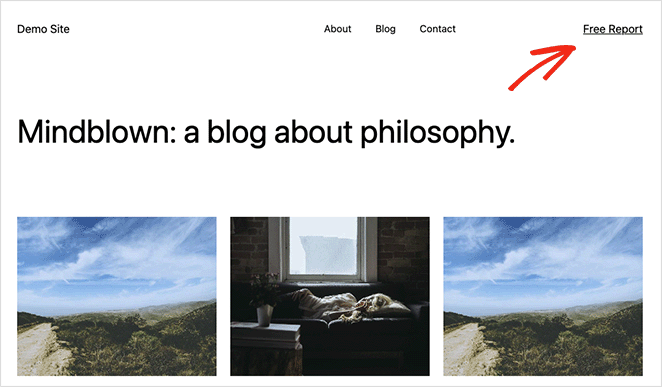
Les menus de navigation sur les sites WordPress sont généralement des liens textuels qui se ressemblent tous. Chaque élément du menu a donc la même importance, le même poids et la même urgence.
Si vous deviez ajouter une URL à un formulaire de commande important ou à une page d'inscription, elle ressemblerait aux autres liens de votre menu. Il ne se démarquerait pas et ne serait pas assez urgent pour que les utilisateurs cliquent en premier.

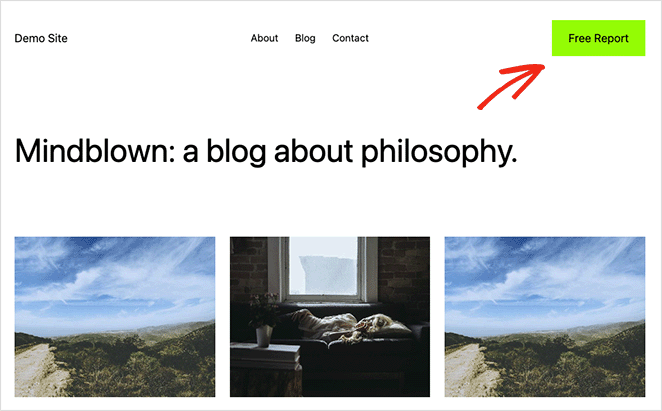
However, turning that important link into a button in WordPress will instantly make it more noticeable. Besides being able to find it more easily, a button in your WordPress header will improve visitors’ user experience and engagement with your WordPress website.

Malgré la présence de blocs de boutons pour les articles et les pages, WordPress ne propose pas de boutons de menu par défaut. Heureusement, il existe quelques moyens d'ajouter des boutons à votre menu, et ils sont relativement faciles à mettre en œuvre.
Dans cette optique, nous allons voir 2 façons d'ajouter un bouton dans les menus d'en-tête de WordPress sans écrire de code HTML ou CSS.
Comment ajouter un bouton dans le menu d'en-tête de WordPress avec SeedProd
First, we’ll show you how to add a button to your header menu using a powerful WordPress plugin called SeedProd. We recommend this method first because it offers the most customization options and lets you build your WordPrress header menu visually with drag-and-drop.

SeedProd est l'un des meilleurs constructeurs de pages d'atterrissage et de sites web pour WordPress. Il vous permet de créer des thèmes WordPress, des pages d'atterrissage et des sites web complets, flexibles et adaptés au référencement, sans avoir à engager un développeur ou à ajouter des shortcodes à votre site.
SeedProd’s drag-and-drop page builder lets you create a custom header, footer, or sidebar, and drop in a button wherever it makes sense.
Moreover, there are countless other WordPress blocks you can use, including WordPress widgets, countdown timers, optin forms, galleries, before and after sliders, and many more.
Suivez donc les étapes ci-dessous pour ajouter des boutons à votre en-tête WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devez obtenir une copie du plugin SeedProd et le télécharger sur votre ordinateur. Nous utiliserons SeedProd Pro pour ce tutoriel car il inclut la fonction Theme Builder.
Dans le tableau de bord de votre compte, vous verrez un grand bouton de téléchargement pour enregistrer le fichier .zip du plugin. C'est également une bonne idée de copier votre clé de licence à ce stade, car vous en aurez besoin prochainement.

Après avoir téléchargé le plugin, rendez-vous dans votre tableau de bord WordPress et téléchargez les fichiers du plugin. Vous pouvez toujours suivre ce guide sur l'installation et l'activation d'un plugin WordPress si vous avez besoin d'aide.
Une fois que vous avez fait cela, allez sur la page " Paramètres " de SeedProd et collez votre clé de licence.

Cliquez ensuite sur le bouton Vérifier la clé pour déverrouiller vos fonctions Pro.
Étape 2. Choisir un modèle préfabriqué
Avec votre clé de licence active, vous pouvez maintenant décider de la mise en page que vous souhaitez faire avec SeedProd. Il y a 2 approches différentes que vous pouvez adopter, qui sont les suivantes :
- Thème WordPress : créez un thème WordPress personnalisé pour remplacer le design actuel de votre site web par un modèle d'en-tête personnalisé.(aucun code requis).
- Landing Page: créez une seule page et ajoutez un en-tête personnalisé à cette page tout en conservant votre thème existant.
Pour ce guide, nous allons vous présenter l'option 1 car elle remplacera le menu de navigation sur l'ensemble de votre site web. Mais si vous préférez l'option 2, vous pouvez suivre ce guide pour créer une page d'atterrissage dans WordPress, puis revenir à ce tutoriel à partir de l'étape 4.
Puisque nous choisissons l'option du thème WordPress, vous devrez aller sur SeedProd " Theme Builder et cliquer sur le bouton Themes .

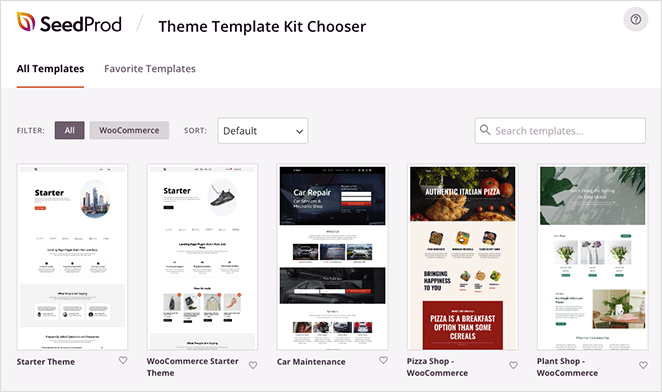
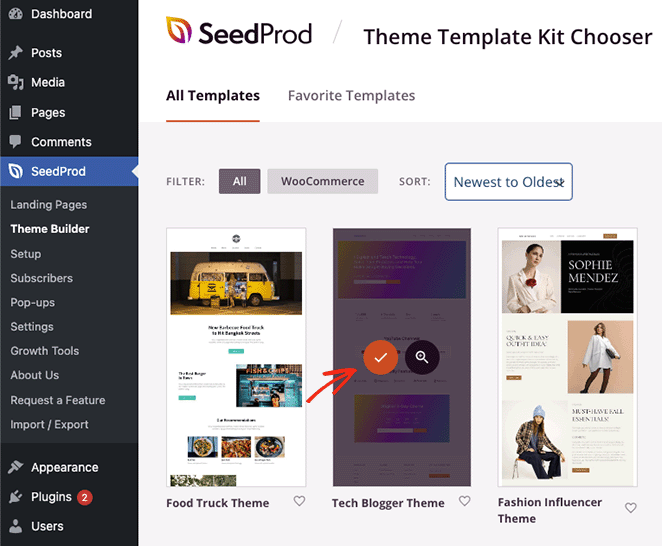
Vous accéderez ainsi à une bibliothèque de kits de sites web préfabriqués que vous pourrez importer d'un simple clic.

Vous pouvez filtrer les modèles par WooCommerce, par popularité, du plus récent au plus ancien, et vice versa. Lorsque vous avez trouvé un thème qui vous plaît, cliquez sur l'icône de la coche pour le lancer.

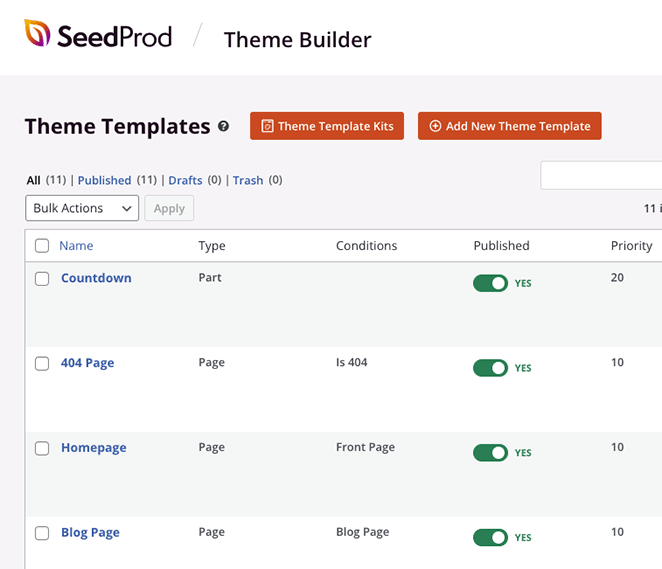
Une fois l'importation de votre thème terminée, vous verrez automatiquement une page comme celle-ci :

Il comprend une liste des modèles qui composent votre thème WordPress, et vous pouvez modifier chacun d'entre eux à l'aide du constructeur visuel de SeedProd, basé sur le principe du glisser-déposer.
Étape 3. Personnalisez votre en-tête
Since you want to add a button to your header, let’s go ahead and edit the Header template. Scroll down until you find it in the list, then click the Edit Design link.

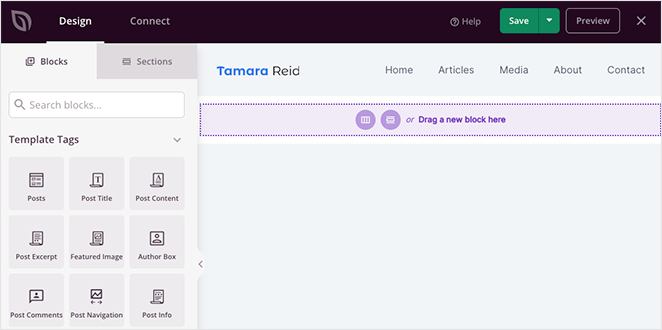
Lorsque vous ouvrez le modèle d'en-tête, vous voyez une disposition en deux colonnes comme celle-ci :

Comme vous pouvez le voir, il y a plusieurs blocs WordPress sur la gauche et un aperçu de votre design sur la droite. Vous pourrez cliquer n'importe où sur votre design pour en modifier le contenu et faire glisser des blocs depuis le panneau de gauche pour ajouter d'autres fonctionnalités à votre page.
When you look at the current header layout, you’ll see a column with an Image block and a column with the WordPress Menu block.

Pour ajouter un bouton à l'en-tête, vous devez ajouter une troisième colonne, ce que nous allons faire maintenant.
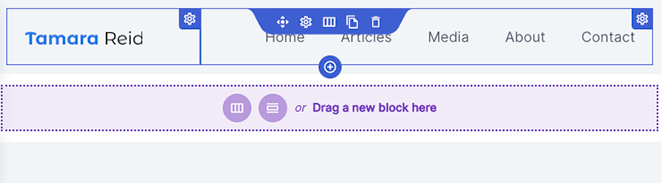
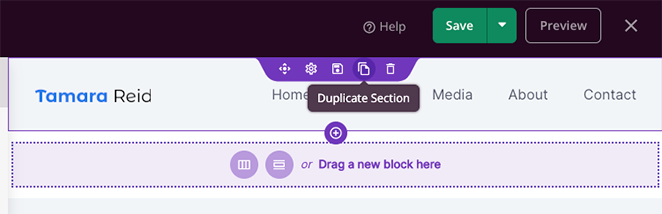
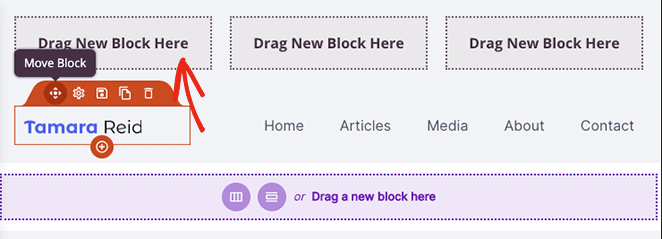
Tout d'abord, survolez votre section d'en-tête jusqu'à ce qu'elle soit entourée d'un contour violet, puis cliquez sur l'icône Dupliquer la section.

Cela ajoutera une copie de votre en-tête sous le premier.
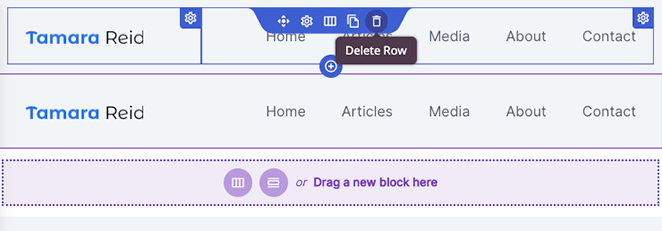
Ensuite, survolez la colonne dans votre première section jusqu'à ce qu'elle ait un contour bleu, puis cliquez sur l'icône de la corbeille pour la supprimer.

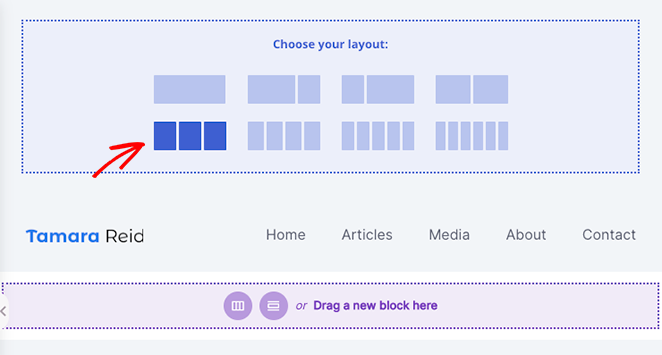
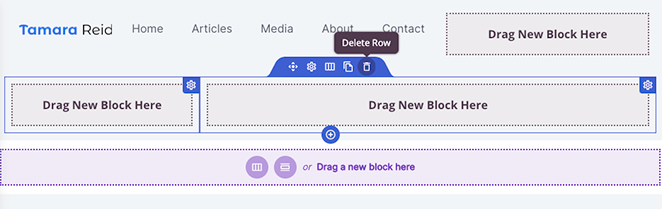
Vous aurez maintenant une section vide avec l'option de choisir une nouvelle disposition de colonnes. Allez-y et cliquez sur la disposition en 3 colonnes.

Now you can hover over the Move icon on your duplicated section and move the image and nav menu items blocks into your new section.

Vous aurez ainsi une colonne vide dans laquelle vous pourrez ajouter un bloc de boutons.
Avant de passer à l'étape suivante, veillez à supprimer l'ancienne section d'en-tête en cliquant sur l'icône de la corbeille.

Vous êtes maintenant prêt à créer un bouton pour votre menu d'en-tête WordPress.
Étape 4. Ajoutez un bouton à votre en-tête
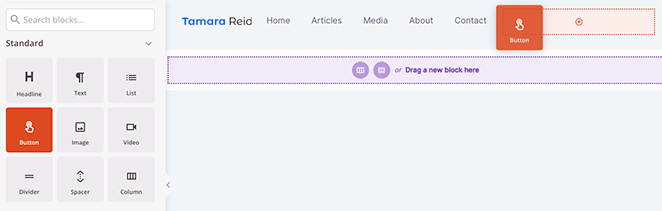
Ajouter un bouton à votre en-tête avec SeedProd est facile. Il suffit de trouver le bloc Bouton dans la barre latérale gauche et de le faire glisser dans la colonne vide de votre zone d'en-tête.

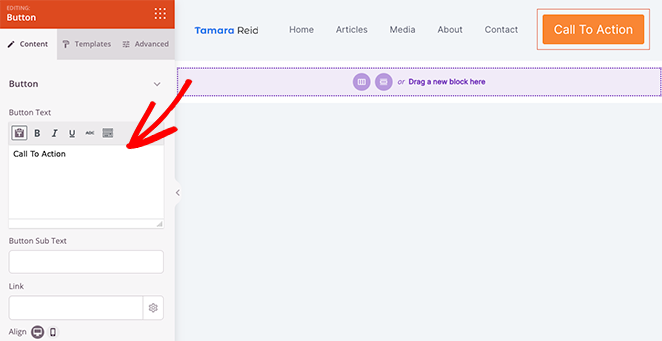
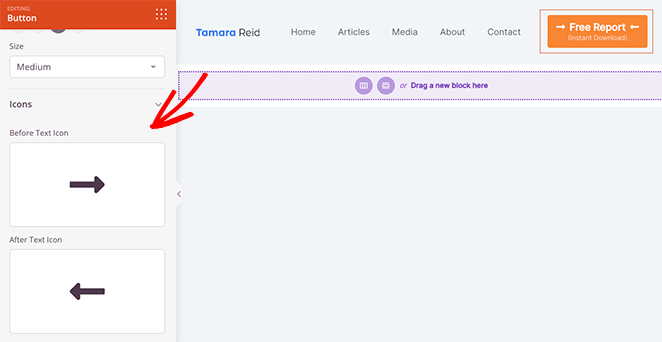
Une fois le bouton en place, vous pouvez cliquer dessus pour personnaliser le texte du lien du bouton, le sous-texte du bouton, le lien, l'alignement sur les mobiles et les ordinateurs de bureau, et la taille du bouton.

Vous pouvez même ajouter des icônes personnalisées avant et après le texte du bouton en choisissant dans la bibliothèque d'icônes Font Awesome.

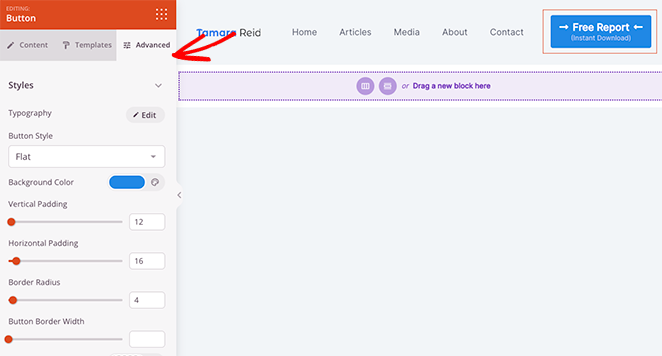
For even more customization options, click the Advanced settings tab. This is where you can edit the text color and typography, change the background color, add a box shadow, border radius, spacing, custom CSS classes, and even hide the button on specific devices.

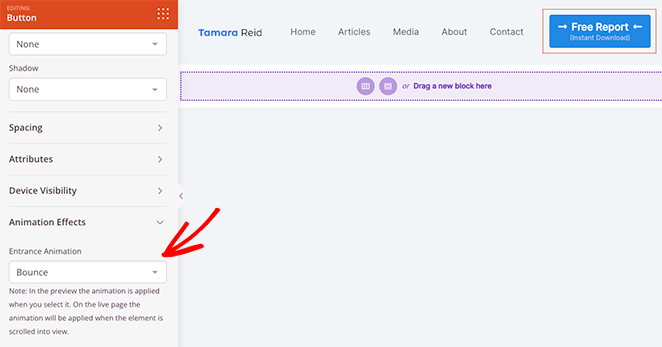
De plus, l'option Animation est un moyen fantastique de faire ressortir davantage votre bouton.

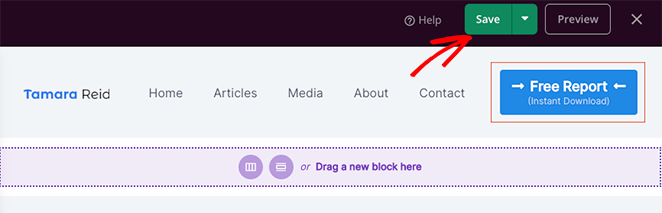
Lorsque vous êtes satisfait de l'aspect de votre bouton de menu, n'oubliez pas de cliquer sur le bouton Enregistrer.

Vous pouvez maintenant continuer à personnaliser le reste de votre thème WordPress. Par exemple, vous pouvez modifier votre page de blog, les modèles de page unique, la barre latérale ou le pied de page de WordPress.
Étape 5. Publier vos modifications
Après avoir personnalisé le reste de votre site web, la dernière étape consiste à rendre ces changements actifs. Pour ce faire, retournez d'abord à la page SeedProd " Theme Builder.
Ensuite, trouvez le bouton Enable SeedProd Theme (Activer le thème SeedProd) dans le coin supérieur droit et mettez-le en position Yes (Oui).

Super ! Vous pouvez maintenant prévisualiser votre thème WordPress et voir votre bouton d'en-tête en action.

Ajouter un bouton au menu d'en-tête de WordPress sans plugin
Certaines personnes n'ont pas besoin de toute la flexibilité et des options de personnalisation d'un constructeur de pages, tandis que d'autres préfèrent limiter l'ajout de plugins WordPress à leur site web. Si vous appartenez à l'une ou l'autre de ces catégories, la méthode suivante est faite pour vous.
We’ll show you how to use the default WordPress full site editor to add a button to your header menu next without a plugin.
Tout d'abord, allez dans Apparence " Éditeur dans votre tableau de bord WordPress. Cela ouvrira l'éditeur de site complet de WordPress, qui utilise des blocs pour construire votre site web.
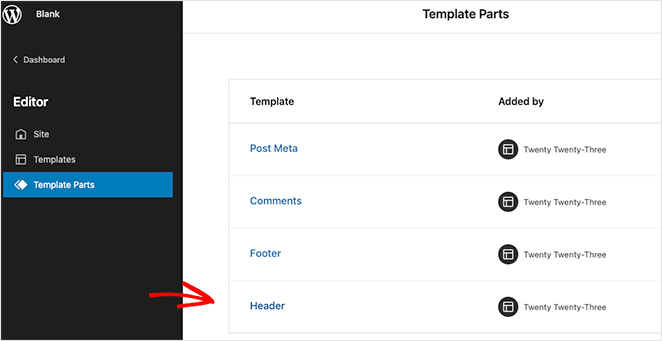
Ensuite, ouvrez la barre latérale, cliquez sur l'en-tête Template Parts et sélectionnez l'option Header sur le côté droit.

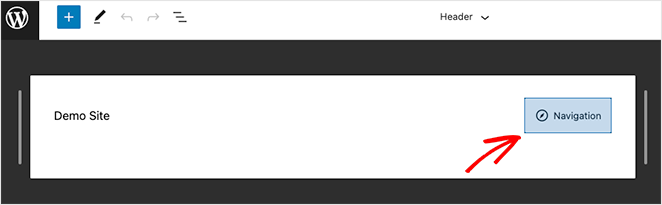
Une fois que vous avez fait cela, vous verrez une présentation visuelle de votre en-tête WordPress. Dans l'éditeur, cliquez sur l'en-tête Navigation.

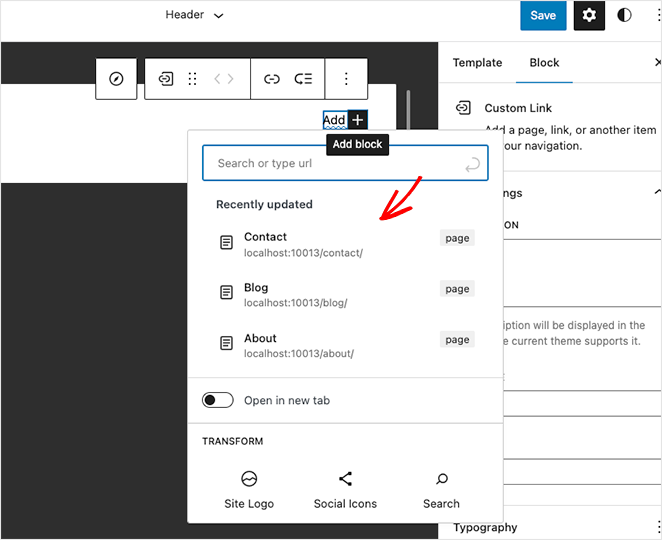
You’ll see the navigation layout settings in the right sidebar, but first, click the (+) plus icon to start adding your menu items.

You can click and search for any page to add it to your menu in WordPress.
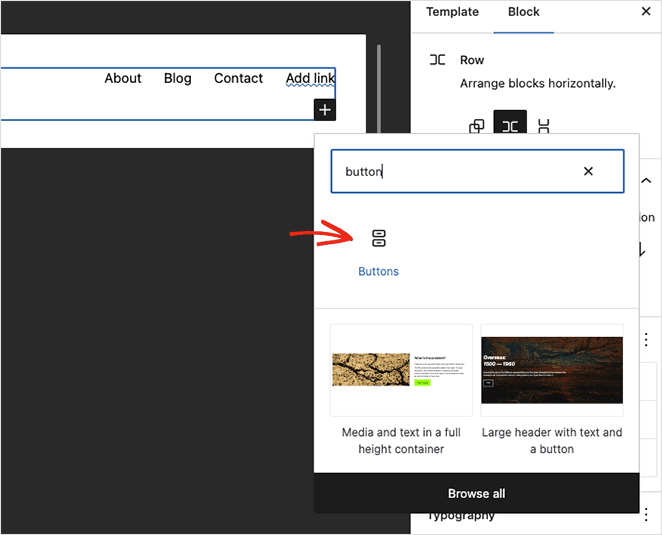
Une fois les liens de votre menu en place, cliquez à nouveau sur l'icône (+) pour ajouter un nouveau bloc WordPress. Cette fois, recherchez le bloc Bouton et ajoutez-le à votre en-tête.

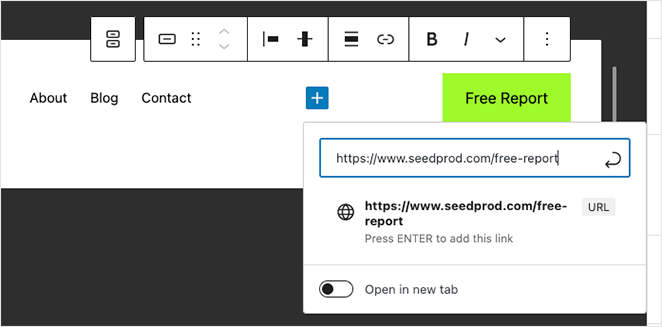
Saisissez maintenant le texte du bouton et cliquez sur l'icône de lien pour ajouter le lien sur lequel vous souhaitez que les visiteurs cliquent. Dans notre cas, nous ajouterons un lien vers notre rapport gratuit.

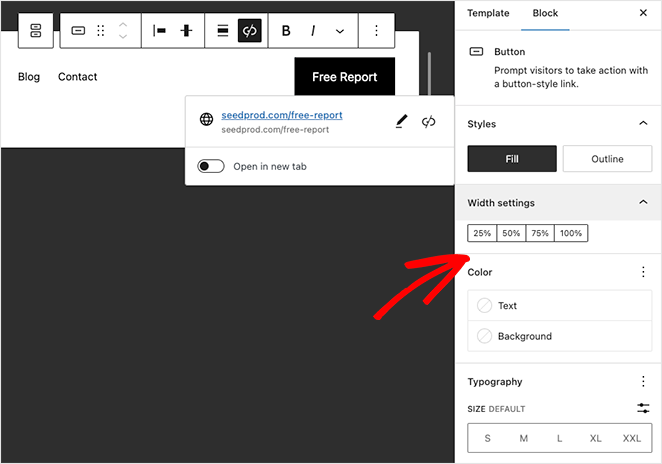
In the block screen options on the right, you can customize your header menu button by changing the following settings:
- Style de remplissage ou de contour du bouton
- Pourcentage de largeur
- Couleur du texte et de l'arrière-plan
- Taille de la typographie
- Rembourrage
- Rayon de la bordure
- CSS supplémentaire et nom de la classe
- Et plus encore.

Lorsque vous avez fini de personnaliser votre bouton, cliquez sur le bouton de menu Enregistrer dans le coin supérieur droit.
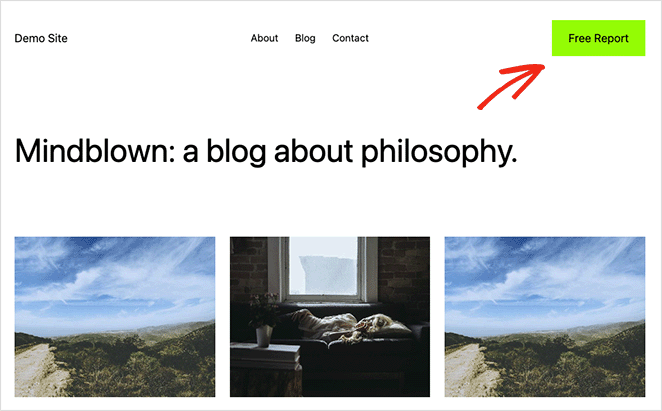
Désormais, toutes les pages qui utilisent la partie du modèle Header afficheront votre bouton de menu et vos liens de navigation.

Si vous utilisez un thème qui n'inclut pas de fonctionnalité pour l'éditeur de site, vous pouvez suivre ce guide pour ajouter un bouton à votre menu à l'aide de l'ancien personnalisateur de menu.
Personally, I’ve found SeedProd’s drag-and-drop builder to be the simplest way to get it done, especially if you want more control without touching code.
Questions fréquemment posées
Can I add a button to my WordPress menu without code?
Yes! You can use the Full Site Editor (FSE) or a visual builder like SeedProd to add a button block directly to your header — no coding needed.
How do I highlight a link in my WordPress navigation?
The best way is to turn it into a styled button using SeedProd or the WordPress button block. This draws attention and improves your site’s user experience.
I hope you’ve found this tutorial on how to add a button in WordPress header menus helpful. You might also like the following tutorials for customizing your WordPress website:
- Comment ajouter des heures d'ouverture à WordPress
- Comment créer facilement une boîte à lumière dans WordPress
- Comment atténuer une image de fond dans WordPress sans CSS
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.