When I first tried to add a button in my WordPress header, I wanted something that stood out, a clear call to action right where people would see it first.
Whether you’re linking to a sign-up page, freebie, or booking form, a button in your WordPress menu can guide visitors exactly where you want them to go. It’s one of the easiest ways to boost clicks without changing your whole design.
In this tutorial, I’ll show you how to add a button in WordPress header menus, step-by-step.
Quick Summary: To add a button in your WordPress header, you can use a visual builder like SeedProd to drag a Button block directly into your navigation layout. For block themes, you can also use the Full Site Editor to place a button next to your menu, no extra plugins needed.
¿Por qué añadir un botón al menú de cabecera de WordPress?
Los menús de navegación en los sitios web de WordPress suelen ser enlaces de texto con un aspecto similar. Como tal, cada elemento del menú tiene la misma importancia, peso y urgencia.
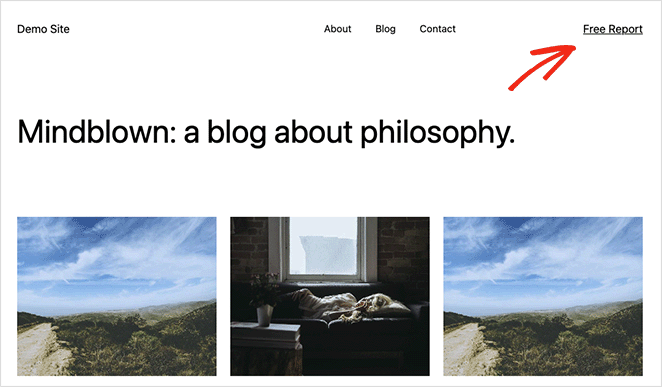
Si tuviera que añadir una URL a un formulario de pedido importante, o a una página de registro, tendría el mismo aspecto que los demás enlaces de su menú. No destacaría ni parecería lo suficientemente urgente como para que los usuarios hicieran clic primero.

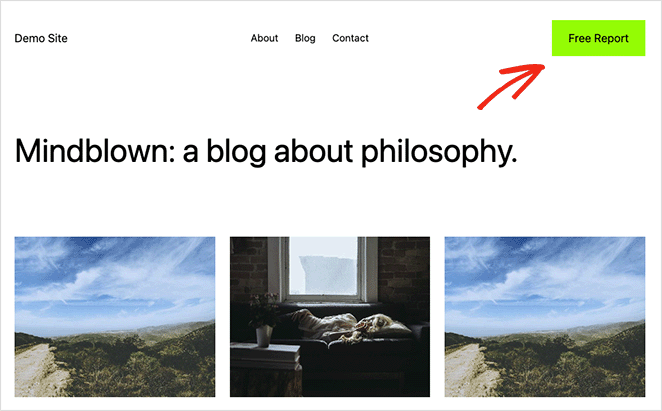
However, turning that important link into a button in WordPress will instantly make it more noticeable. Besides being able to find it more easily, a button in your WordPress header will improve visitors’ user experience and engagement with your WordPress website.

A pesar de tener bloques de botones para entradas y páginas, WordPress no ofrece botones de menú por defecto. Afortunadamente, hay algunas formas de añadir botones a tu menú, y son relativamente fáciles de implementar.
Con esto en mente, veamos 2 formas de añadir un botón en los menús de cabecera de WordPress sin escribir código HTML o CSS.
Cómo añadir un botón en el menú de cabecera de WordPress con SeedProd
First, we’ll show you how to add a button to your header menu using a powerful WordPress plugin called SeedProd. We recommend this method first because it offers the most customization options and lets you build your WordPrress header menu visually with drag-and-drop.

SeedProd es uno de los mejores constructores de páginas de aterrizaje y sitios web para WordPress. Te permite crear temas de WordPress flexibles y SEO-friendly, páginas de destino y sitios web completos sin necesidad de contratar a un desarrollador o añadir shortcodes a tu sitio.
SeedProd’s drag-and-drop page builder lets you create a custom header, footer, or sidebar, and drop in a button wherever it makes sense.
Moreover, there are countless other WordPress blocks you can use, including WordPress widgets, countdown timers, optin forms, galleries, before and after sliders, and many more.
Así que sigue los siguientes pasos para añadir botones a la cabecera de tu WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, tendrá que obtener una copia del plugin SeedProd y descargarlo en su ordenador. Vamos a utilizar SeedProd Pro para este tutorial, ya que incluye la función Theme Builder.
En el panel de control de tu cuenta, verás un botón de descarga grande para guardar el archivo .zip del plugin. También es una buena idea copiar tu clave de licencia en este momento porque la necesitarás en breve.

Después de descargar el plugin, dirígete a tu panel de WordPress y carga los archivos del plugin. Siempre puedes seguir esta guía sobre cómo instalar y activar un plugin de WordPress si necesitas ayuda.
Una vez hecho esto, dirígete a la página SeedProd " Configuración y pega tu clave de licencia.

A continuación, haz clic en el botón Verificar clave para desbloquear las funciones Pro.
Segundo paso Elija una plantilla prefabricada
Con su clave de licencia activa, ahora puede decidir qué diseño le gustaría hacer con SeedProd. Hay 2 enfoques diferentes que puede tomar, que son los siguientes:
- Tema de WordPress: crea un tema de WordPress personalizado para reemplazar el diseño actual de tu sitio web con una plantilla de cabecera personalizada.(no requiere código).
- Página de aterrizaje: crea una sola página y añade un encabezado personalizado sólo a esa página manteniendo tu tema existente.
Para esta guía, te guiaremos a través de la opción 1 porque reemplazará el menú de navegación en todo tu sitio web. Pero si prefieres la opción 2, puedes seguir esta guía para crear una página de aterrizaje en WordPress, y luego volver a este tutorial desde el paso 4.
Puesto que estamos eligiendo la opción de tema de WordPress, tendrá que ir a SeedProd " Theme Builder y haga clic en el botón Temas .

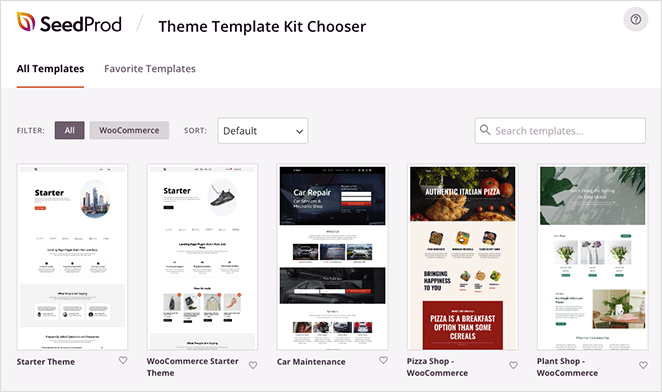
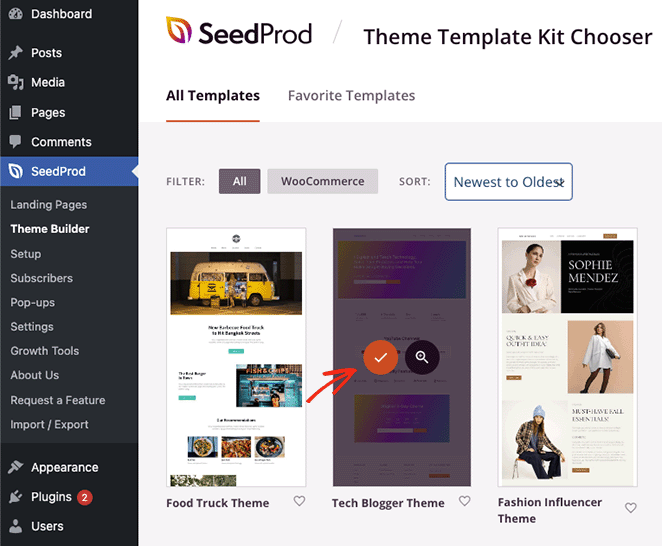
Aparecerá una biblioteca de kits de sitios web prediseñados que puedes importar con un solo clic.

Puedes filtrar las plantillas por WooCommerce, popularidad, de la más nueva a la más antigua, y viceversa. Cuando hayas encontrado un tema que te guste, haz clic en el icono de la marca para iniciarlo.

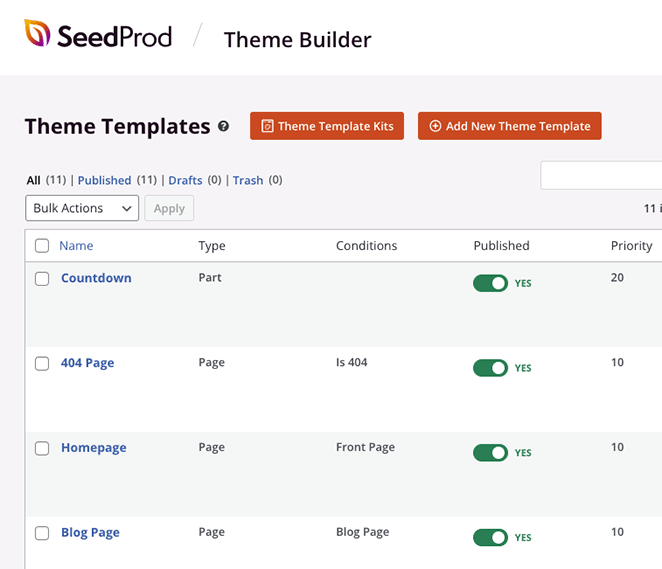
Una vez que tu tema haya terminado de importarse, verás automáticamente una página como ésta:

Incluye una lista de las plantillas que componen tu tema de WordPress, y puedes editar cada una de ellas con el constructor visual de arrastrar y soltar de SeedProd.
Paso 3. Personalizar la cabecera Personalice su cabecera
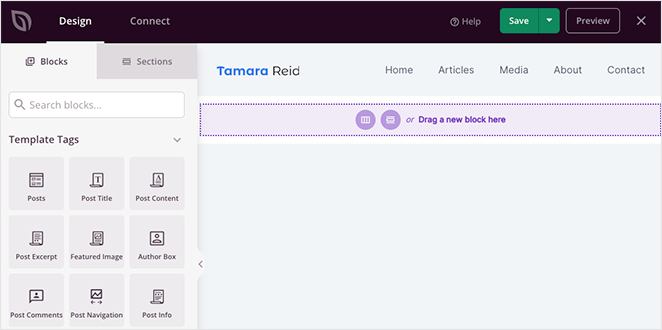
Since you want to add a button to your header, let’s go ahead and edit the Header template. Scroll down until you find it in the list, then click the Edit Design link.

Cuando abra la plantilla de cabecera, verá un diseño de 2 columnas como este:

Como puedes ver, hay varios bloques de WordPress a la izquierda y una vista previa de tu diseño a la derecha. Podrás hacer clic en cualquier parte de tu diseño para cambiar el contenido y arrastrar bloques desde el panel izquierdo para añadir más funciones a tu página.
When you look at the current header layout, you’ll see a column with an Image block and a column with the WordPress Menu block.

Para añadir un botón a la cabecera, tendrá que añadir una 3ª columna, que le mostraremos cómo hacer ahora.
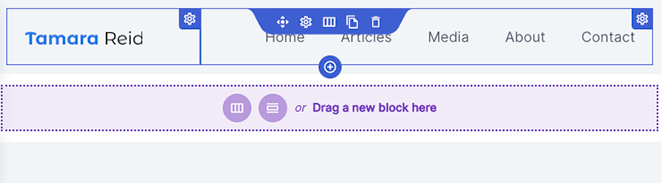
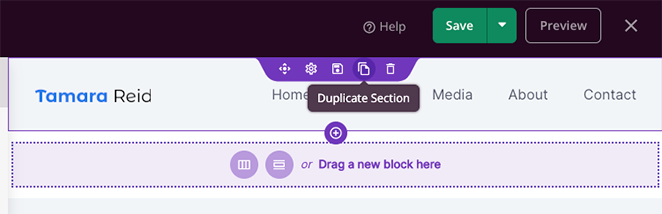
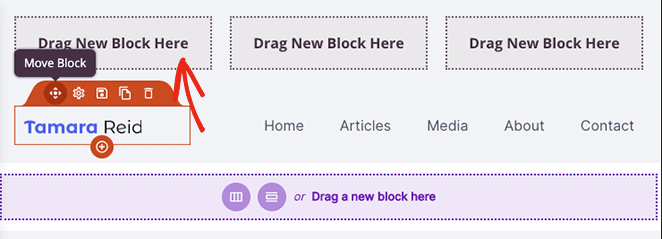
En primer lugar, sitúe el cursor sobre la sección de cabecera hasta que aparezca un contorno morado y, a continuación, haga clic en el icono Duplicar sección.

Al hacerlo, se añadirá una copia de su cabecera debajo de la primera.
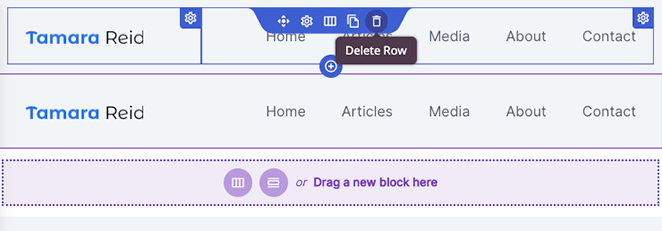
A continuación, pasa el ratón por encima de la columna de la primera sección hasta que aparezca un contorno azul y haz clic en el icono de la papelera para eliminarla.

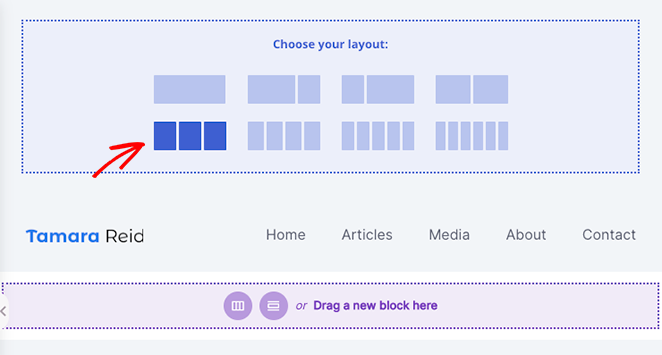
Ahora tendrás una sección vacía con la opción de elegir un nuevo diseño de columna. Así que adelante y haga clic en el diseño de 3 columnas.

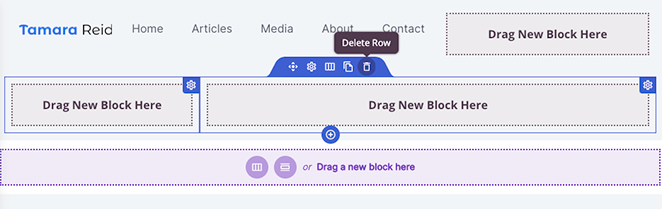
Now you can hover over the Move icon on your duplicated section and move the image and nav menu items blocks into your new section.

Esto le dejará una columna vacía en la que podrá añadir un bloque de botones.
Antes de pasar al siguiente paso, asegúrese de eliminar la antigua sección de cabecera haciendo clic en el icono de la papelera.

Ahora está listo para crear un botón para su menú de cabecera de WordPress.
Paso 4. Añada un botón a la cabecera
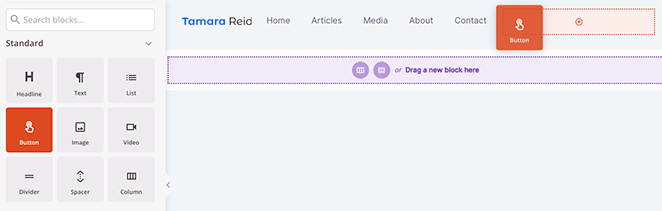
Añadir un botón a su cabecera con SeedProd es fácil. Simplemente encuentre el bloque Botón en la barra lateral izquierda, y arrástrelo a la columna vacía en su área de cabecera.

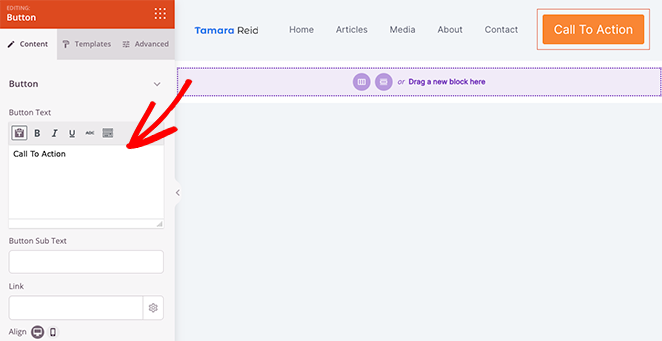
Una vez colocado el botón, puede hacer clic en él para personalizar el texto del enlace del botón, el subtexto del botón, el enlace, la alineación en móvil y escritorio y el tamaño del botón.

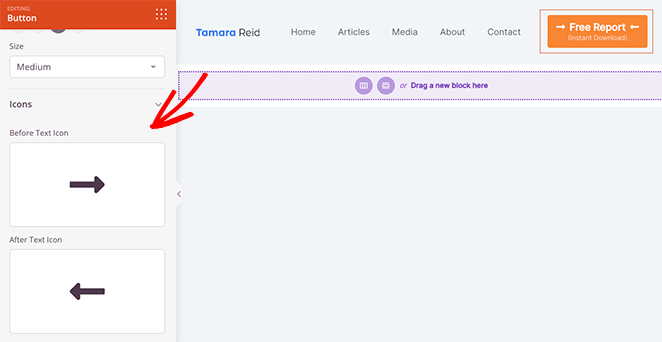
Incluso puedes añadir iconos personalizados antes y después del texto del botón eligiendo entre la biblioteca de iconos de Font Awesome.

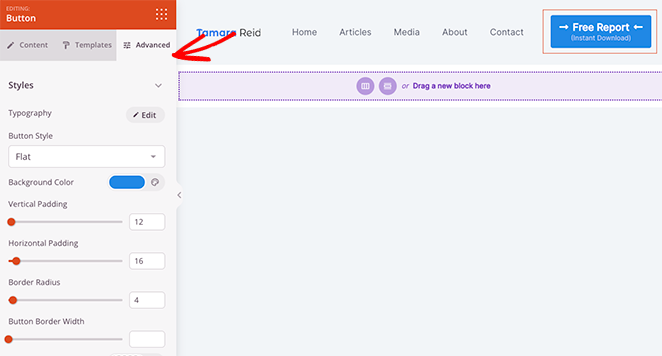
For even more customization options, click the Advanced settings tab. This is where you can edit the text color and typography, change the background color, add a box shadow, border radius, spacing, custom CSS classes, and even hide the button on specific devices.

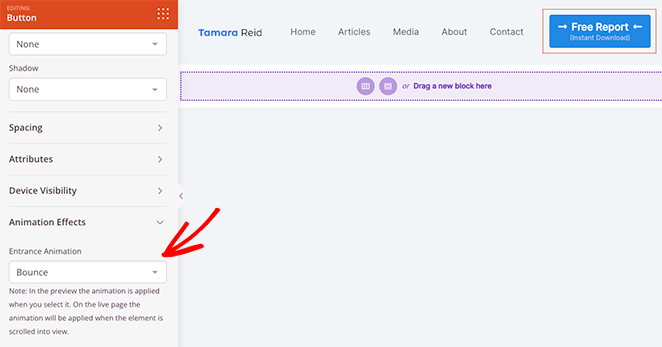
Además, la opción Animación es una forma fantástica de hacer que su botón destaque más.

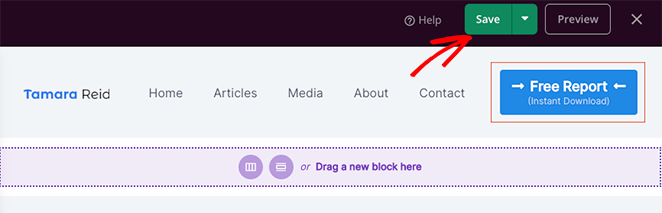
Cuando estés satisfecho con el aspecto de tu botón de menú, asegúrate de hacer clic en el botón Guardar.

Ahora puedes seguir personalizando el resto de tu tema de WordPress. Por ejemplo, puedes editar la página de tu blog, las plantillas de una sola página y la barra lateral o cambiar el pie de página de WordPress.
Paso 5. Publique sus cambios
Después de personalizar el resto de su sitio web, el último paso es hacer esos cambios en vivo. Para ello, primero vuelve a la página SeedProd " Theme Builder.
A continuación, busque el conmutador Activar tema SeedProd en la esquina superior derecha y gírelo a la posición Sí.

¡Genial! Ya puedes previsualizar tu tema de WordPress y ver tu botón de cabecera en acción.

Cómo añadir un botón al menú de cabecera de WordPress sin un plugin
Algunas personas no necesitarán toda la flexibilidad y opciones de personalización de un constructor de páginas, y otras prefieren limitar la adición de más plugins de WordPress a su sitio web. Si te encuentras en cualquiera de estas categorías, el siguiente método es para ti.
We’ll show you how to use the default WordPress full site editor to add a button to your header menu next without a plugin.
En primer lugar, vaya a Apariencia " Editor desde el panel de control de WordPress. Esto abrirá el editor completo de WordPress, que utiliza bloques para construir su sitio web.
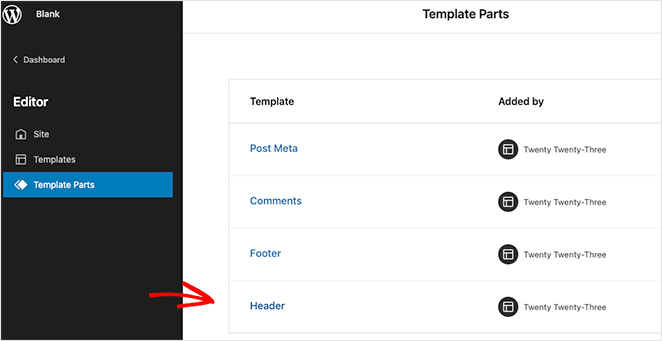
A continuación, abra la barra lateral, haga clic en el encabezado Partes de plantilla y seleccione la opción Encabezado en el lado derecho.

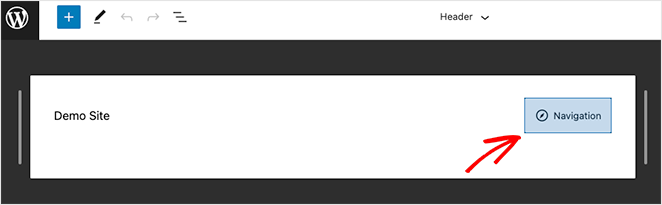
Una vez hecho esto, verá un diseño visual de la cabecera de su WordPress. Dentro del editor, haz clic en el encabezado Navegación.

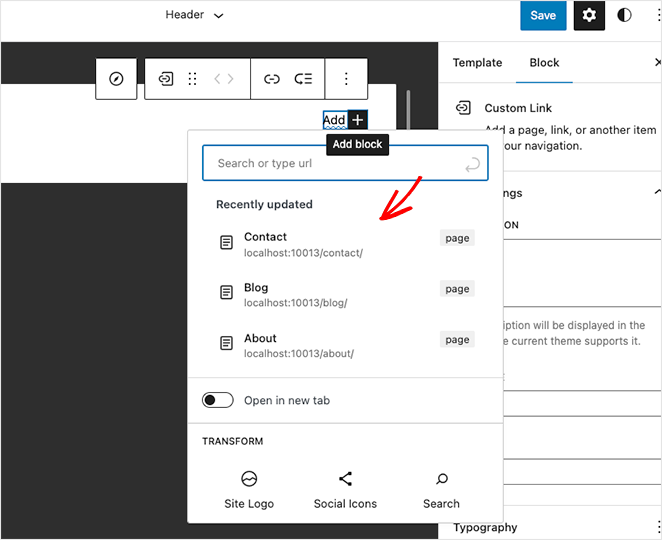
You’ll see the navigation layout settings in the right sidebar, but first, click the (+) plus icon to start adding your menu items.

You can click and search for any page to add it to your menu in WordPress.
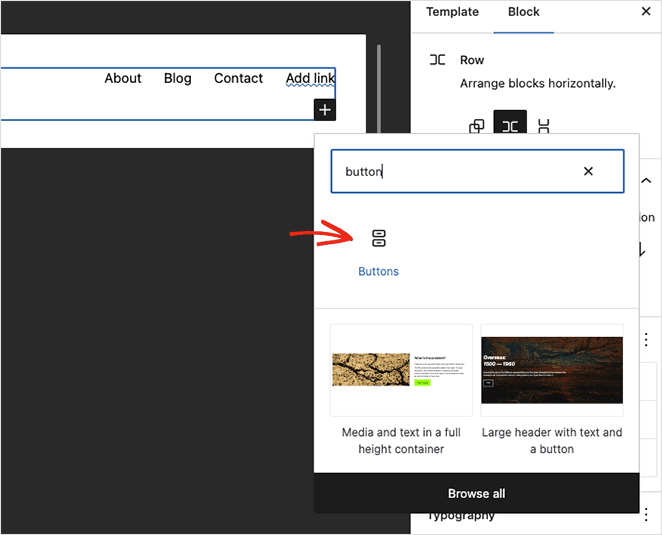
Con los enlaces del menú en su lugar, haga clic en el icono (+) más de nuevo para añadir un nuevo bloque de WordPress. Esta vez, busca el bloque Botón y añádelo a la cabecera.

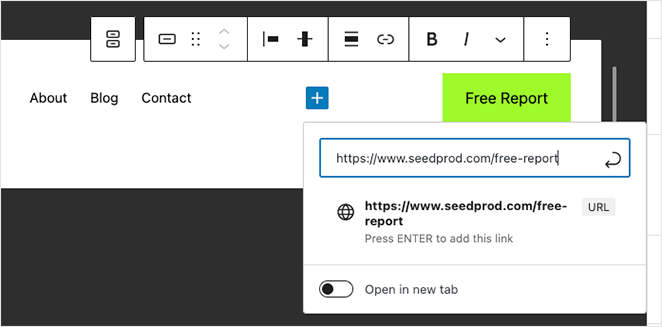
Ahora introduce el texto del botón y haz clic en el icono del enlace para añadir el enlace en el que quieres que hagan clic los visitantes. En nuestro caso, añadiremos un enlace a nuestro informe gratuito.

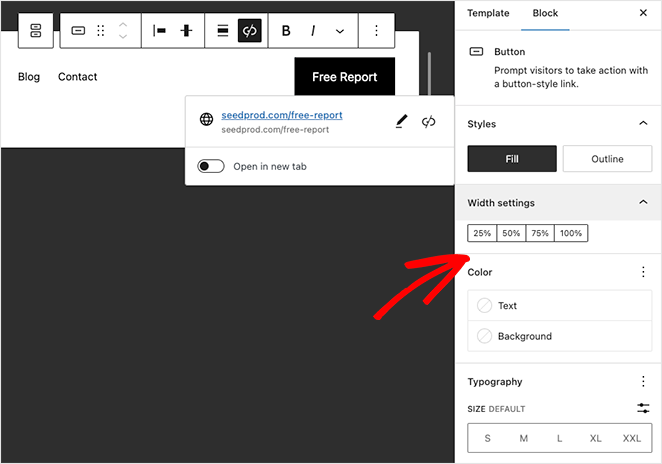
In the block screen options on the right, you can customize your header menu button by changing the following settings:
- Estilo de botón de relleno o contorno
- Porcentaje de anchura
- Texto y color de fondo
- Tamaño de la tipografía
- Acolchado
- Radio del borde
- CSS adicional y nombre de clase
- Y mucho más.

Cuando haya terminado de personalizar el botón, haga clic en el botón Guardar menú de la esquina superior derecha.
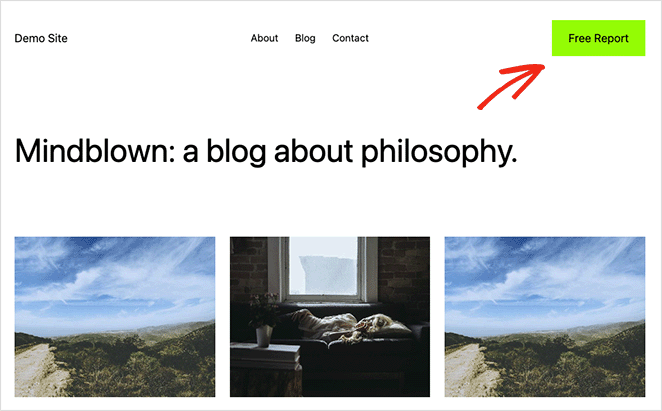
Ahora cualquier página que utilice la parte de la plantilla Cabecera mostrará su botón de menú y enlaces de navegación.

Si estás utilizando un tema que no incluye la funcionalidad para el editor del sitio, puedes seguir esta guía sobre cómo añadir un botón a tu menú utilizando el antiguo personalizador de menús.
Personally, I’ve found SeedProd’s drag-and-drop builder to be the simplest way to get it done, especially if you want more control without touching code.
Preguntas frecuentes
Can I add a button to my WordPress menu without code?
Yes! You can use the Full Site Editor (FSE) or a visual builder like SeedProd to add a button block directly to your header — no coding needed.
How do I highlight a link in my WordPress navigation?
The best way is to turn it into a styled button using SeedProd or the WordPress button block. This draws attention and improves your site’s user experience.
I hope you’ve found this tutorial on how to add a button in WordPress header menus helpful. You might also like the following tutorials for customizing your WordPress website:
- Cómo añadir horarios comerciales a WordPress
- Cómo crear fácilmente un Lightbox de imágenes en WordPress
- Cómo atenuar una imagen de fondo en WordPress sin CSS
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.