¿Alguna vez has querido atenuar las imágenes de fondo de tu sitio web WordPress?
Añadir imágenes de alta calidad a su sitio es una forma excelente de aumentar la participación e ilustrar su contenido. Pero los visitantes que no pueden leer el contenido porque las imágenes les distraen pueden abandonar el sitio sin obtener más información sobre la marca.
Por eso es una gran idea oscurecer las imágenes de fondo para el contenido importante, y en este post, le mostraremos cómo oscurecer las imágenes de fondo en línea sin CSS o HTML.
¿Qué es una imagen de fondo de WordPress?
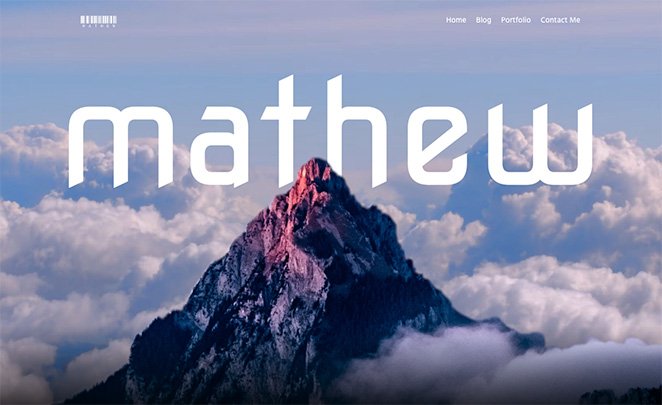
Una imagen de fondo de WordPress es cualquier imagen que aparece detrás del contenido principal de su sitio web. Por ejemplo, puedes tener una imagen de fondo detrás de todo así:

También puede mostrar una imagen detrás de elementos de contenido específicos, como barras laterales, pies de página, cabeceras, etc.
Estas imágenes añaden interés a su sitio web y pueden ayudar a mantener a los visitantes interesados en su contenido. También son esenciales para la imagen de marca de su empresa, ya que ayudan a los usuarios a diferenciar su sitio web de los de la competencia.
¿Por qué debería atenuar las imágenes de fondo en WordPress?
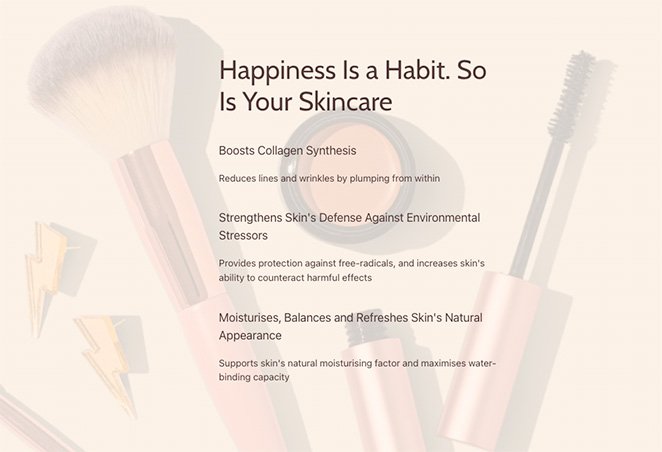
A veces, las imágenes de fondo pueden dificultar la lectura del contenido. Eche un vistazo a este ejemplo:

Es bastante difícil ver lo que dice el texto porque la imagen de fondo es muy vibrante.
Sin embargo, si oscurece la imagen de fondo, conseguirá que el contenido destaque más, lo que facilitará que los visitantes lean, conozcan mejor sus productos y servicios y se conviertan en clientes potenciales.

¿Cómo puedo oscurecer mi fondo?
La forma más popular de oscurecer las imágenes de fondo en línea es utilizar una combinación de código CSS y HTML. Esto le permite cambiar las propiedades del fondo y añadir un filtro sobre las imágenes para que no oscurezcan el contenido de su sitio web.
El problema con este enfoque es que no es fácil para los propietarios de sitios web sin experiencia en codificación. Además, implica cambiar el código dentro de los archivos del tema de WordPress, por lo que puede romper su sitio si no sabe lo que está haciendo.
Una solución mejor para los principiantes sin conocimientos técnicos es utilizar un plugin de WordPress para oscurecer la imagen de fondo. Nuestro plugin de WordPress favorito es SeedProd, un constructor de sitios web fácil y potente.
¿Por qué utilizar SeedProd para atenuar las imágenes de fondo?

SeedProd es la mejor manera de atenuar las imágenes de fondo en WordPress, ya que no requiere codificación. Viene con un constructor de páginas de arrastrar y soltar, lo que le permite apuntar y hacer clic para personalizar su sitio.
Con su sencilla función de superposición, puedes oscurecer una imagen de fondo arrastrando un simple control deslizante. También puedes crear una superposición de colores y cambiar la posición de la imagen de fondo eligiendo una opción de un práctico menú desplegable.
Además de ayudarle a personalizar las imágenes en su sitio de WordPress, SeedProd también le permite:
- Crear un tema de WordPress desde cero
- Crea tiendas WooCommerce completas
- Cree páginas de destino que conviertan
- Gestione suscriptores y haga crecer su lista de correo electrónico
- Prelance su sitio con una página de próxima creación
- Ponga su sitio web en modo de mantenimiento
- Y mucho más
En resumen: SeedProd hace que sea fácil de personalizar cualquier parte de su sitio de WordPress sin código.
Cómo atenuar una imagen de fondo en WordPress sin código CSS o HTML
Siga estos sencillos pasos para atenuar una imagen de fondo en WordPress sin código CSS o HTML con SeedProd. Prometemos que es mucho más fácil que aprender código y proporciona resultados impresionantes.
- Tutorial en vídeo
- Paso 1. Instalar y activar el plugin SeedProd Instale y active el plugin SeedProd
- Segundo paso. Elija un kit de sitio web o una plantilla de página de destino
- Paso 3 Añada su imagen de fondo a WordPress
- Paso 4. Añadir una superposición para atenuar la imagen de fondo
- Paso 5. Oscurecer imágenes de fondo en otro lugar en WordPress.
- Paso 6. Publique sus cambios Publique sus cambios
Tutorial en vídeo
Paso 1. Instalar y activar el plugin SeedProd Instale y active el plugin SeedProd
En primer lugar, deberá visitar el sitio web de SeedProd y elegir un nivel de suscripción. Recomendamos SeedProd Pro porque incluye funciones avanzadas de creación de temas.
Una vez que hayas elegido un plan y abierto tu cuenta, dirígete a la sección Descargas de tu panel de usuario y descarga el plugin en tu ordenador. Una vez allí, copia la clave de licencia del plugin para utilizarla más tarde.

A continuación, vaya a su sitio web WordPress e instale y active el plugin SeedProd. Si nunca has hecho esto antes, sigue esta guía para instalar un plugin de WordPress.
Después de activar SeedProd, diríjase a la página SeedProd " Configuración y pegue su clave de licencia en el campo correspondiente.

Una vez que haga clic en el botón Verificar clave, podrá acceder a todas las funciones Pro de SeedProd.
Segundo paso. Elija un kit de sitio web o una plantilla de página de destino
Hay 2 maneras de utilizar SeedProd en su sitio web WordPress. Usted puede:
- Crear un tema de WordPress personalizado desde cero y sustituir el tema actual
- Cree una página de destino independiente y mantenga su tema de WordPress actual
Para esta guía, crearemos un tema personalizado, pero si en su lugar desea crear una página de aterrizaje, puede seguir nuestra guía paso a paso: Cómo crear una página de aterrizaje en WordPress.
Después de configurar tu página, puedes volver a este tutorial para aprender a oscurecer tus imágenes de fondo.
Dado que estamos creando un tema de WordPress para este tutorial, usted tendrá que navegar a SeedProd " Theme Builder de su área de administración de WordPress y haga clic en el botón Temas.

En la siguiente pantalla, verás una galería de kits de sitios web que puedes utilizar para crear un tema de WordPress al instante.

Cada kit viene con todas las páginas y plantillas temáticas que su sitio web necesita. A continuación, puede personalizar cada página con el constructor de páginas de arrastrar y soltar de SeedProd.
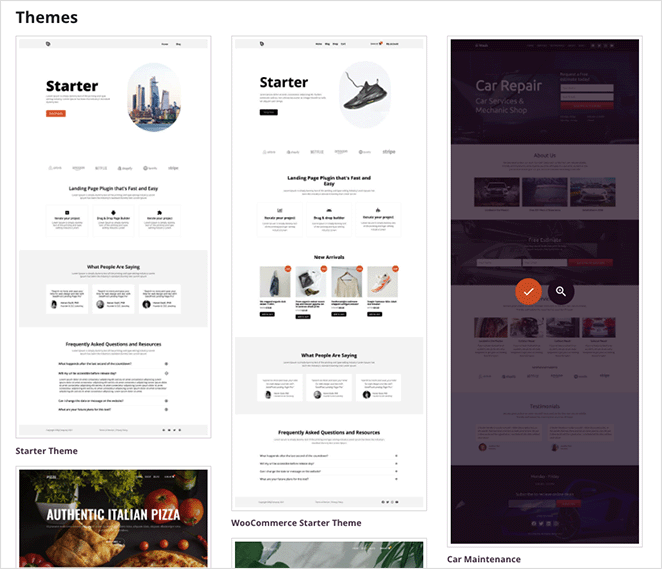
Desplácese por los kits hasta que encuentre uno que se adapte a su negocio y, a continuación, pase el ratón por encima de la miniatura del kit y haga clic en el icono de la marca de verificación.

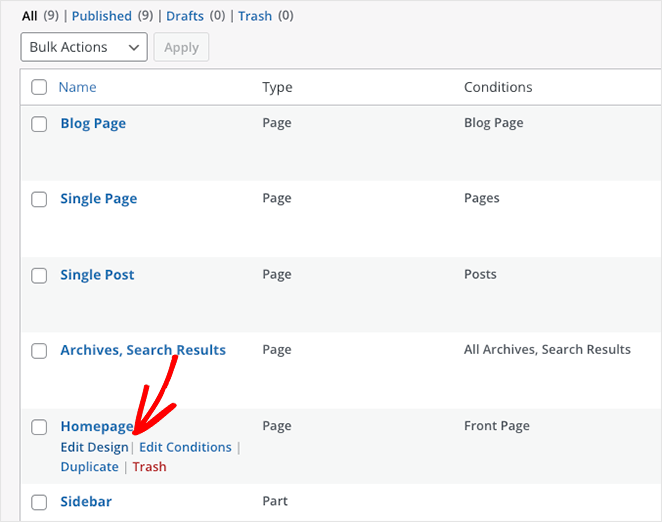
Tras importar el kit de sitio web, verás una lista de las partes que componen tu nuevo tema de WordPress. Para personalizar cualquier parte, haz clic en el enlace Editar diseño, y se abrirá en el constructor visual de páginas, donde podrás añadir tu imagen de fondo personalizada.

Empecemos por editar el diseño de la página de inicio.
Paso 3 Añada su imagen de fondo a WordPress
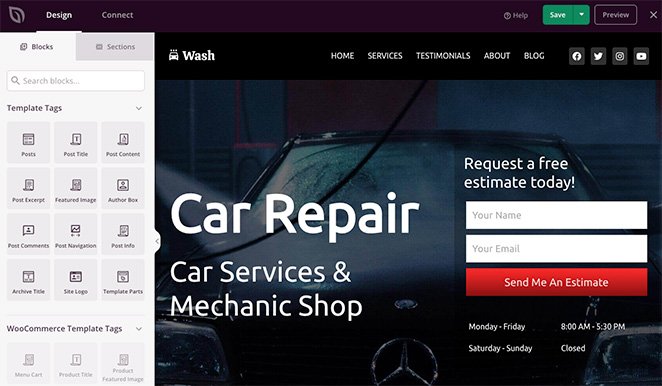
Cuando abra una plantilla en el constructor de páginas de SeedProd, verá un diseño similar al del ejemplo siguiente.

Hay bloques y secciones para añadir contenido a la izquierda y una vista previa en vivo de tu diseño a la derecha con elementos utilizados en el kit de tu sitio web.
Puedes personalizar tu plantilla fácilmente haciendo clic en cualquier elemento de la vista previa. Se abrirá un panel con los ajustes de ese elemento y las opciones de personalización.

También puedes arrastrar un bloque de la izquierda a tu página para añadir más contenido, como formularios de suscripción, iconos de redes sociales, vídeos, imágenes, botones, etc.

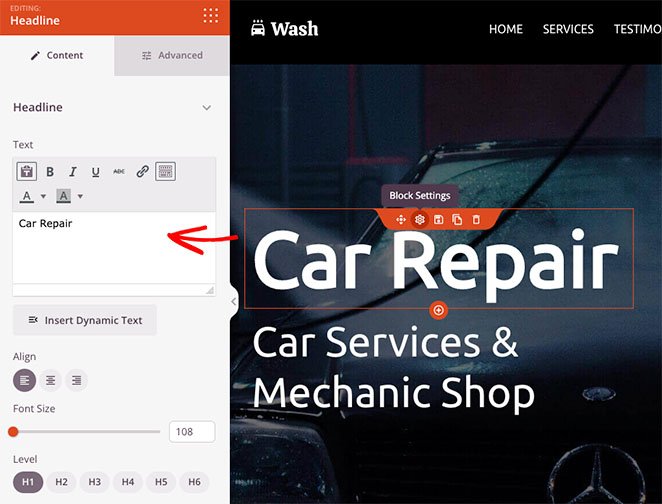
Añadir una imagen de fondo a cualquier sección es igual de fácil. Haga clic en el área que desea editar y elimine la imagen de fondo predeterminada.

A continuación, puede cargar una nueva imagen desde su ordenador o desde la biblioteca multimedia de WordPress.

Paso 4. Añadir una superposición para atenuar la imagen de fondo
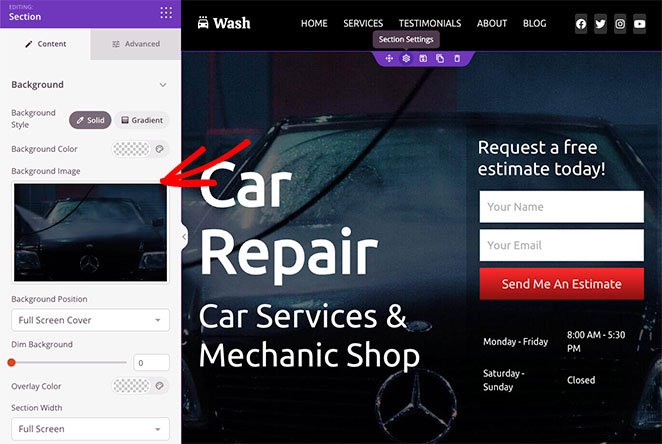
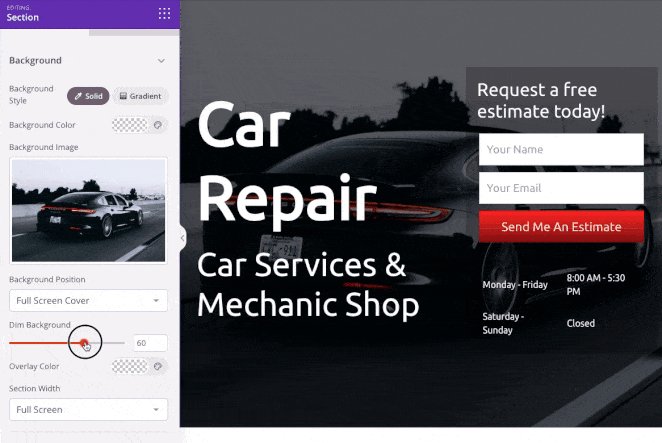
Como puede ver en nuestro ejemplo anterior, la imagen de fondo que estamos utilizando no contrasta lo suficiente con el titular, lo que dificulta su lectura.
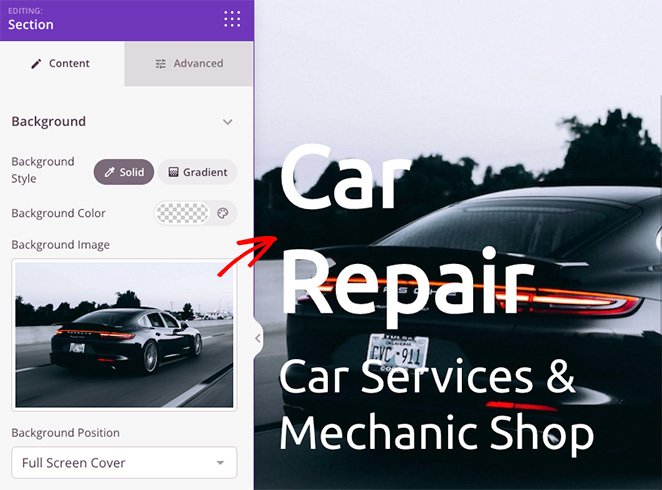
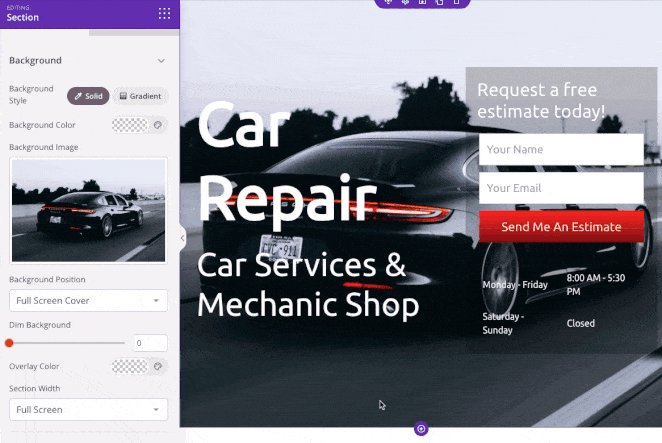
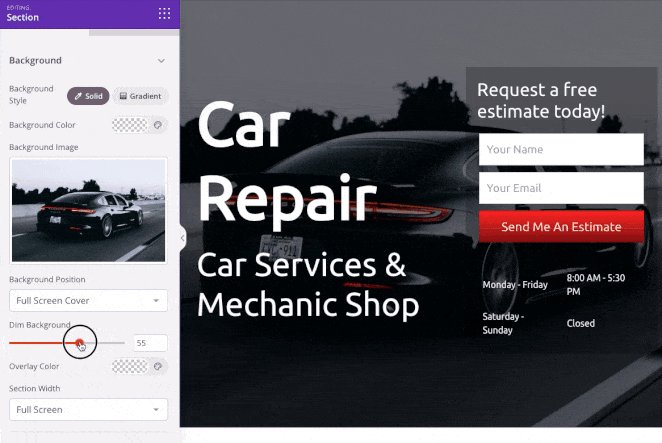
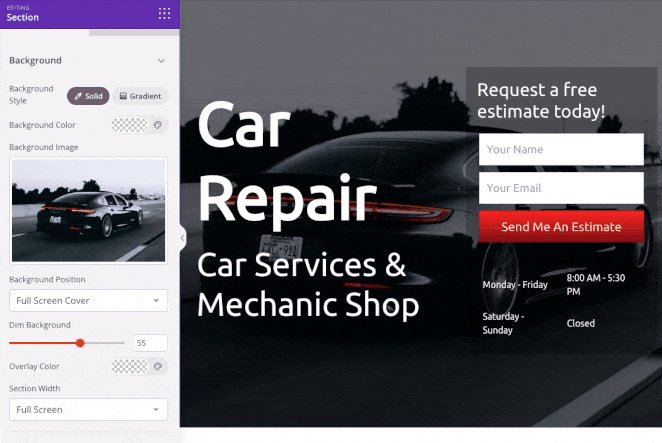
Arreglarlo es muy fácil y sólo requiere unos pocos clics. Simplemente busque el encabezado Fondo atenuado en la configuración de la sección y arrastre el control deslizante hacia la derecha hasta que su encabezado destaque.

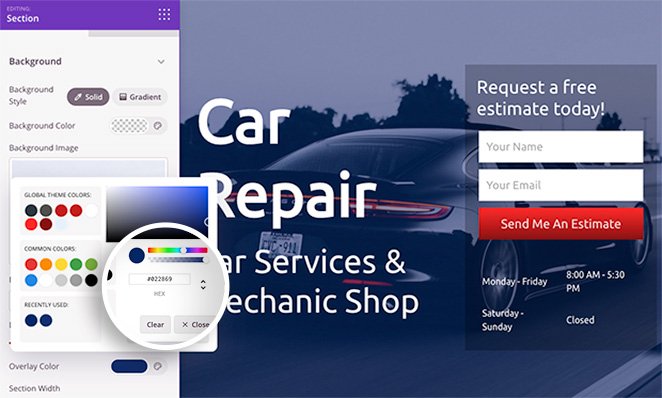
También puede utilizar el mismo panel para añadir una superposición de color a su imagen de fondo. Es una forma excelente de vincular los colores de tu marca al diseño web y hacer que tu sitio sea más reconocible.
Para ello, busque el encabezado Color de superposición y haga clic en el selector de color para seleccionar un color personalizado. Elegir un color es bastante sencillo. Puede apuntar y hacer clic para encontrar un color que funcione o utilizar las flechas para introducir un:
- Valor hexadecimal
- Valor RGBA
- Valor HSLA

Es una solución excelente si ya sabes qué color quieres utilizar.
Además de añadir una superposición a su imagen, también puede cambiar el color de fondo de la sección, utilizar un degradado en lugar de una imagen y cambiar la posición de la imagen de fondo.

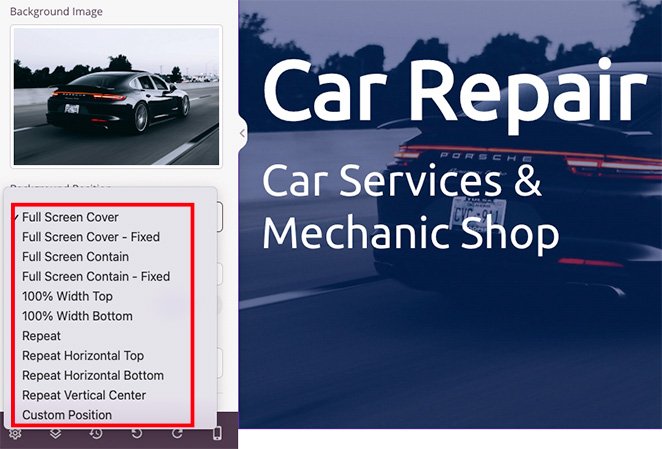
Por ejemplo, si haces clic en la flecha desplegable, podrás colocar el fondo de las siguientes formas:
- Cubierta de pantalla completa
- Cubierta de pantalla completa - Fija
- Pantalla completa Contener
- Contenedor de pantalla completa - Fijo
- 100% Ancho Superior
- 100% Anchura Fondo
- Repetición de fondo
- Repetición Horizontal Superior
- Repetir Horizontal Inferior
- Repetir centro vertical
- Posición personalizada
Al elegir la opción Posición personalizada se abren opciones de personalización más detalladas.

Por ejemplo, puede cambiar la posición X o Y para mostrar una parte específica de su imagen. También puedes cambiar el tipo de adjunto a fijo o de desplazamiento, establecer cómo se repite la imagen y cambiar el tamaño del fondo.
Como resultado, puede adaptar cada área de sus imágenes de fondo para conseguir el aspecto y la sensación perfectos.
Paso 5. Oscurecer imágenes de fondo en otro lugar en WordPress.
Ahora que sabe cómo atenuar las imágenes de fondo con SeedProd, puede utilizar el conocimiento en otras partes de su diseño web.
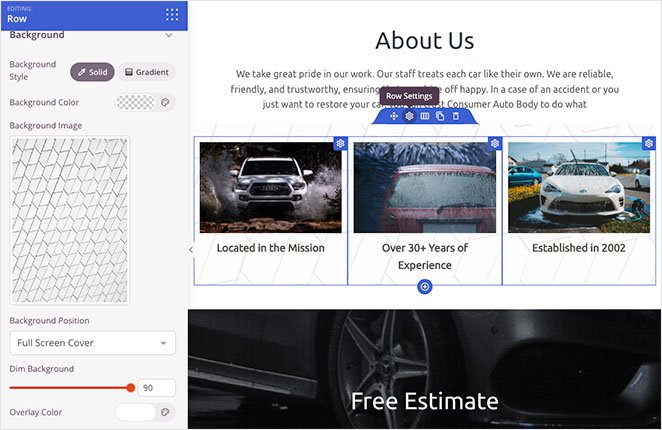
Por ejemplo, puede añadir una imagen de fondo a filas y columnas y añadir una propiedad de filtro para atenuarla, de modo que su contenido destaque.

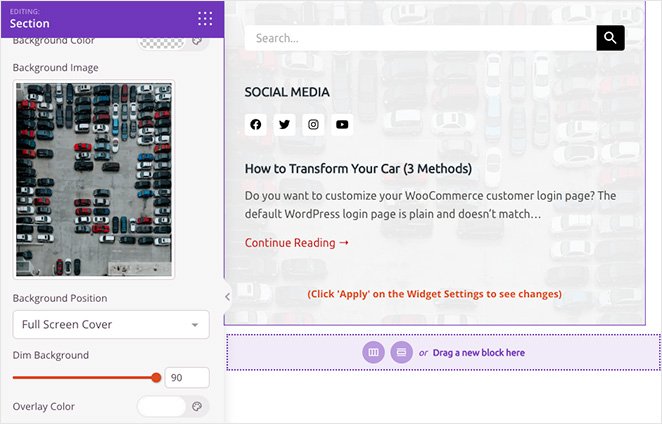
Incluso puedes personalizar la barra lateral de tu blog con una imagen de fondo, para que sea más fácil de ver en comparación con las entradas de tu blog. Solo tienes que subir tu imagen, ajustar rápidamente la configuración y estarás listo para publicar.

Paso 6. Publique sus cambios Publique sus cambios
Para que los visitantes de su sitio web vean sus nuevas imágenes de fondo, tendrá que asegurarse de habilitar su tema SeedProd personalizado. Para ello, dirígete a SeedProd " Theme Builder y activa la opción Enable SeedProd Theme en la posición "Yes".

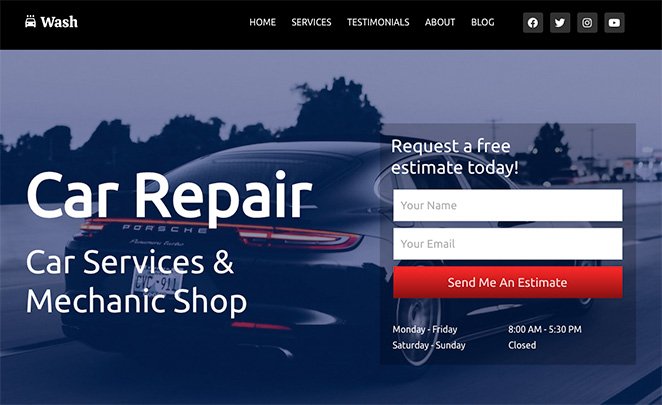
Ya está. Ahora puedes previsualizar tu tema y ver tus fondos superpuestos en acción.
He aquí un ejemplo de la nueva imagen de fondo de nuestra página de inicio:

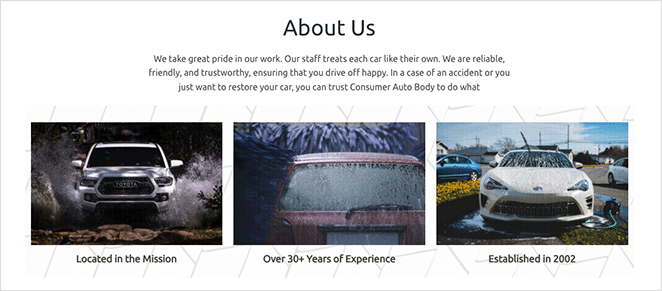
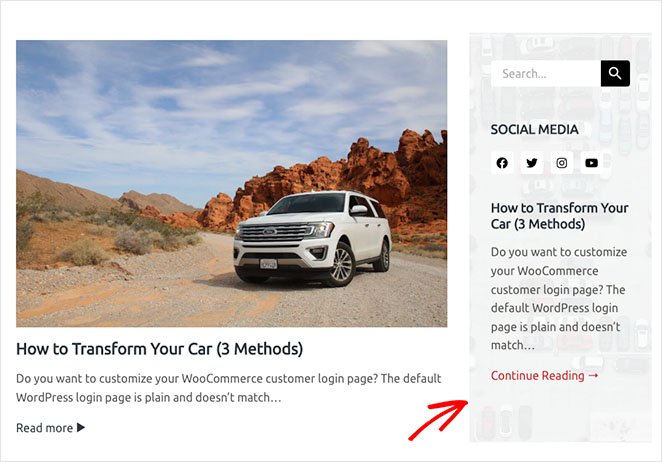
También puede ver nuestra sección "Quiénes somos" y las imágenes de fondo de la barra lateral:


En esta guía paso a paso, usted ha aprendido cómo atenuar una imagen de fondo en WordPress sin CSS, HTML, o cualquier otro conocimiento de codificación.
Aquí tienes otras guías que creemos que te resultarán útiles:
- La navegación en las páginas de aterrizaje ha muerto: he aquí por qué
- Cómo crear animaciones de texto en WordPress (pasos sencillos)
- Cómo crear divisores de sección elegantes para sitios web de WordPress
¿Listo para sumergirte y personalizar tu sitio WordPress sin código?
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.