WordPressのウェブサイトの背景画像を薄暗くしたいと思ったことはありませんか?
サイトに高品質の画像を追加することは、エンゲージメントを高め、コンテンツを説明する優れた方法です。しかし、画像が邪魔でコンテンツを読むことができない訪問者は、あなたのブランドについてもっと知ることなくサイトを去ってしまうかもしれません。
この記事では、CSSやHTMLを使わずにオンラインで背景画像を暗くする方法をご紹介します。
WordPressの背景画像とは?
WordPressの背景画像とは、ウェブサイトのメインコンテンツの後ろに表示される画像のことです。例えば、このようにすべてのコンテンツの後ろに背景画像を表示させることができます:

また、サイドバー、フッター、ヘッダーなど、特定のコンテンツ要素の後ろに画像を表示することもできます。
これらの画像はウェブサイトに興味を持たせ、訪問者をコンテンツに引きつけるのに役立ちます。また、あなたのビジネスブランディングに欠かせないものであり、ユーザーがあなたのサイトを競合他社と差別化するのに役立ちます。
なぜWordPressの背景画像を薄暗くする必要があるのか?
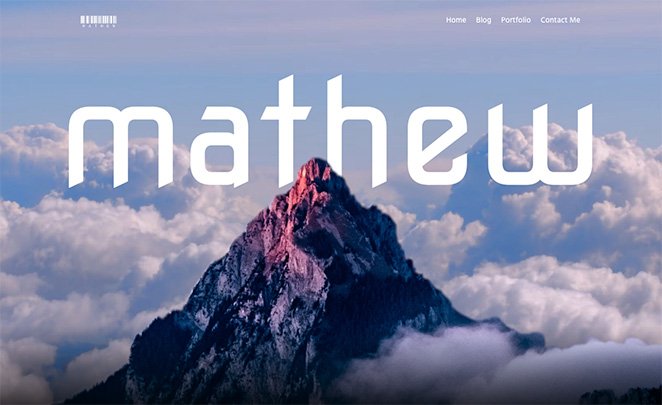
時には、背景画像が訪問者にコンテンツを読みづらくすることがあります。この例を見てください:

背景の画像がとても鮮やかなので、文字が何を言っているのか見るのはかなり難しい。
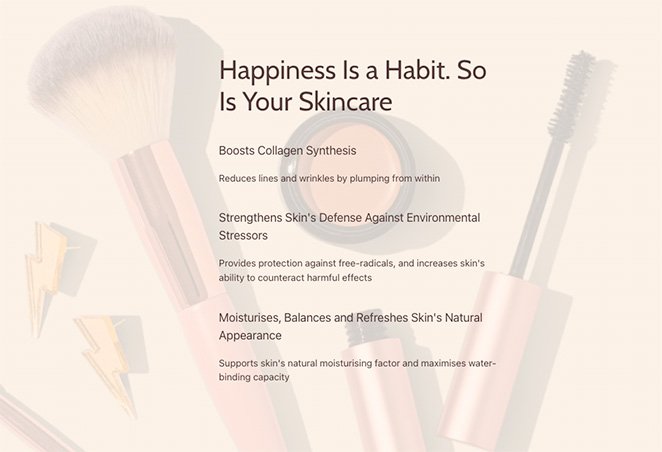
しかし、背景画像を暗くすれば、コンテンツをより際立たせることができ、訪問者が読みやすくなり、商品やサービスの詳細を知り、潜在顧客になりやすくなる。

背景を暗くするには?
オンラインで背景画像を暗くする最も一般的な方法は、CSSコードとHTMLの組み合わせを使用することです。これにより、背景のプロパティを変更したり、画像にフィルタを追加したりすることができます。
この方法の問題点は、コーディング経験のないウェブサイトオーナーにとって簡単ではないということだ。さらに、WordPressのテーマファイル内のコードを変更することになるので、何をやっているのかわからないとサイトを壊してしまう可能性がある。
技術的な知識がない初心者のためのより良い解決策は、背景画像を暗くするためにWordPressプラグインを使用することです。私たちのお気に入りのWordPressプラグインは、簡単で強力なウェブサイトビルダーであるSeedProdです。
なぜSeedProdを使用して背景画像を薄暗くするのですか?

SeedProdは、コーディングを必要としないため、WordPressで背景画像を薄暗くする最良の方法です。ドラッグ&ドロップのページビルダーが付属しており、ポイント&クリックでサイトをカスタマイズできます。
簡単なオーバーレイ機能で、シンプルなスライダーをドラッグするだけで、背景画像を暗くすることができます。また、便利なドロップダウンメニューからオプションを選択することで、色のオーバーレイを作成したり、背景画像の位置を変更したりすることもできます。
SeedProdは、WordPressサイトの画像をカスタマイズするのに役立つだけでなく、次のようなことも可能です:
- WordPressテーマをゼロから作成する
- WooCommerceストア全体の構築
- コンバージョンにつながるランディングページの作成
- 購読者を管理し、メールリストを増やす
- 近日公開のページでサイトをプレオープン
- ウェブサイトをメンテナンスモードにする
- その他いろいろ
結論SeedProdは、コードなしでWordPressサイトのあらゆる部分を簡単にカスタマイズできます。
CSSコードやHTMLを使わずにWordPressの背景画像を薄暗くする方法
SeedProdを使って、CSSコードやHTMLなしでWordPressの背景画像を薄暗くする簡単な手順に従ってください。コードを学ぶよりもずっと簡単で、驚くような結果が得られることをお約束します。
ビデオ・チュートリアル
ステップ1.SeedProdプラグインのインストールと有効化
まず、SeedProdのウェブサイトにアクセスし、サブスクリプションのレベルを選択する必要があります。私たちは、高度なテーマ構築機能を含むSeedProd Proをお勧めします。
プランを選択し、アカウントを開設したら、ユーザーダッシュボードのダウンロードセクションに移動し、プラグインをコンピュータにダウンロードします。その間に、後で使用するためにプラグインのライセンスキーをコピーしてください。

次に、WordPressのウェブサイトにアクセスし、SeedProdプラグインをインストールして有効化します。この作業を行ったことがない場合は、WordPressプラグインのインストールに関するこちらのガイドに従ってください。
SeedProdをアクティベートした後、SeedProd " Settingsページにアクセスし、該当するフィールドにライセンスキーを貼り付けます。

Verify Keyボタンをクリックすると、SeedProdのすべてのPro機能にアクセスできるようになります。
ステップ2.ウェブサイトキットまたはランディングページのテンプレートを選ぶ
あなたのWordPressウェブサイトでSeedProdを使用するには、2つの方法があります。どちらかです:
- ゼロからカスタムWordPressテーマを作成し、現在のテーマを置き換える
- 独立したランディングページを構築し、既存のWordPressテーマを維持する
このガイドでは、カスタムテーマを作成しますが、代わりにランディングページを作成したい場合は、ステップバイステップのガイドに従ってください:WordPressでランディングページを作成する方法。
ページを設定した後、このチュートリアルに戻って背景画像を暗くする方法を学ぶことができます。
このチュートリアルではWordPressのテーマを作成するので、WordPressの管理エリアからSeedProd " Theme Builderに 移動し、テーマボタンをクリックする必要があります。

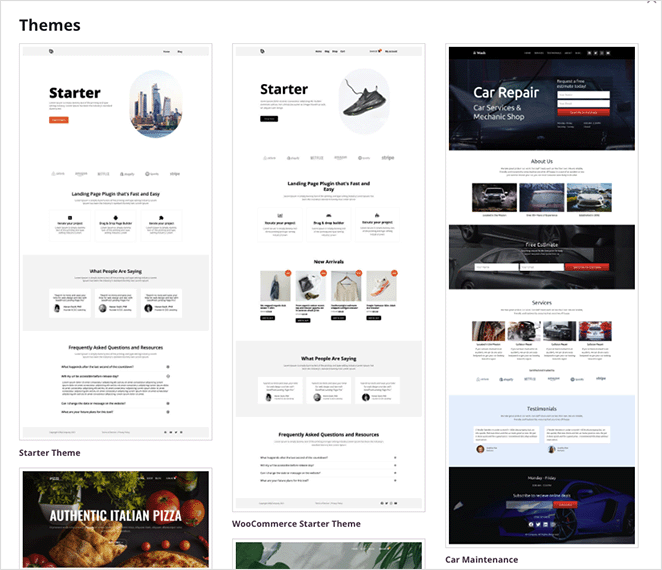
次の画面では、即座にWordPressテーマを作成するために使用できるウェブサイトキットのギャラリーが表示されます。

各キットには、ウェブサイトに必要なすべてのページとテーマテンプレートが含まれています。そして、SeedProdのドラッグアンドドロップページビルダーで各ページをカスタマイズすることができます。
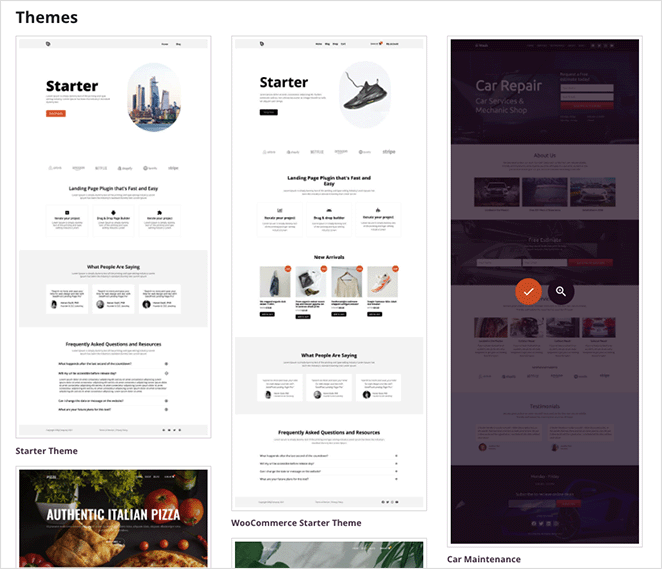
あなたのビジネスに合ったキットが見つかるまでキットをスクロールし、キットのサムネイルにマウスカーソルを合わせてチェックマークアイコンをクリックしてください。

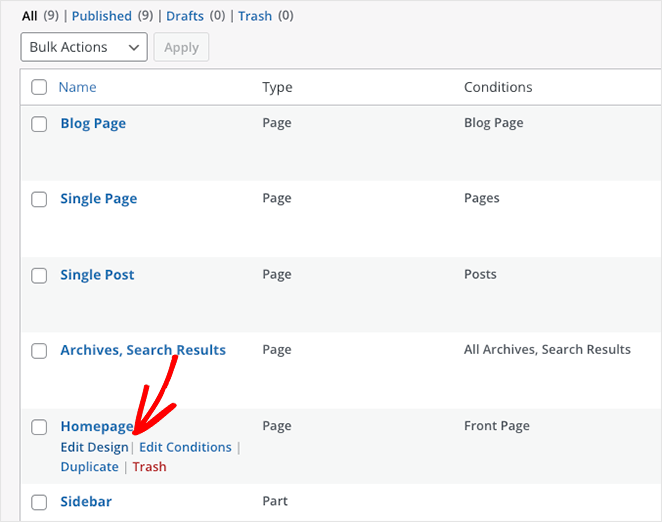
ウェブサイトキットをインポートすると、新しいWordPressテーマを構成するパーツのリストが表示されます。パーツをカスタマイズするには、「デザインを編集」リンクをクリックすると、ビジュアルページビルダーが開き、カスタム背景画像を追加することができます。

ホームページのデザインを編集することから始めましょう。
ステップ3.WordPressに背景画像を追加する
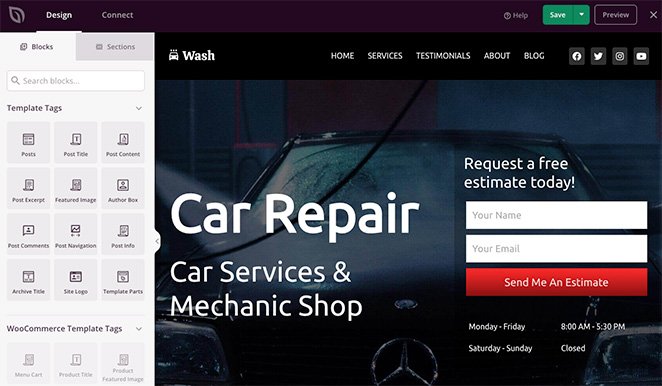
SeedProdのページビルダーでテンプレートを開くと、下の例のようなレイアウトが表示されます。

左側にはコンテンツを追加するためのブロックとセクションがあり、右側にはウェブサイトキットで使用されている要素を含むデザインのライブプレビューがあります。
プレビュー上の任意の要素をクリックすると、テンプレートを簡単にカスタマイズできます。すると、その要素の設定とカスタマイズオプションのパネルが開きます。

また、左側のブロックをページにドラッグして、オプトインフォーム、ソーシャルメディアアイコン、動画、画像、ボタンなどのコンテンツを追加することもできます。

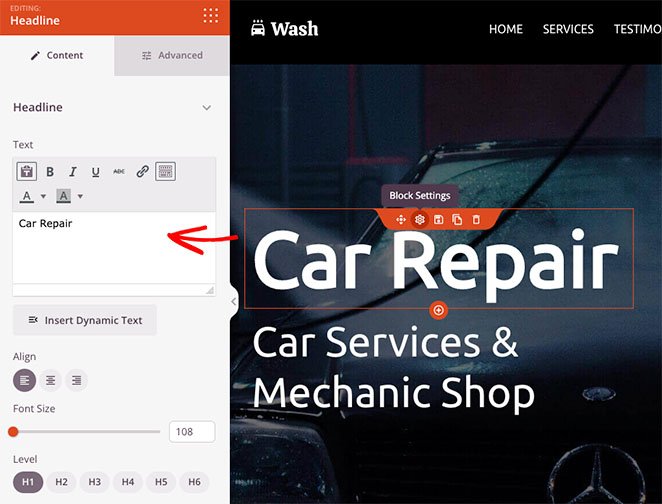
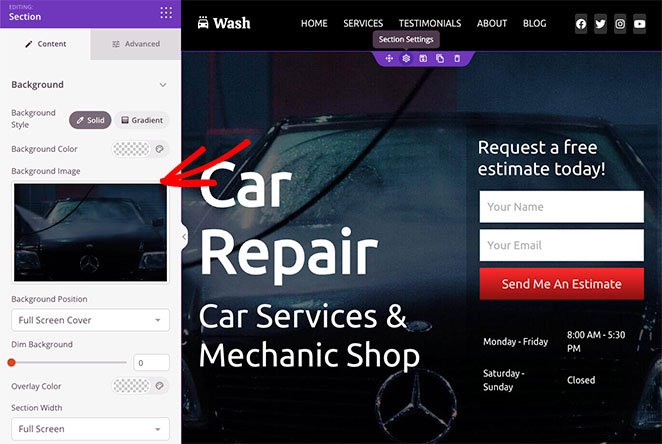
任意のセクションに背景画像を追加するのも簡単です。編集したいエリアをクリックし、デフォルトの背景画像を削除します。

その後、コンピュータまたはWordPressのメディアライブラリから新しい画像をアップロードすることができます。

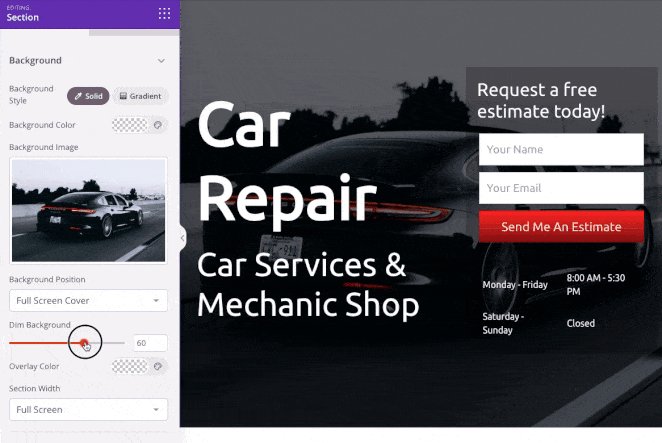
ステップ4.オーバーレイを追加して背景画像を暗くする
先ほどの例でわかるように、使用している背景画像は見出しと十分なコントラストがなく、読みにくくなっています。
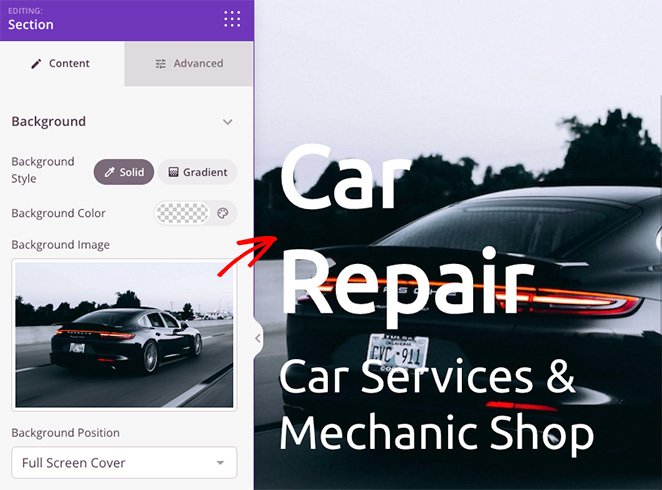
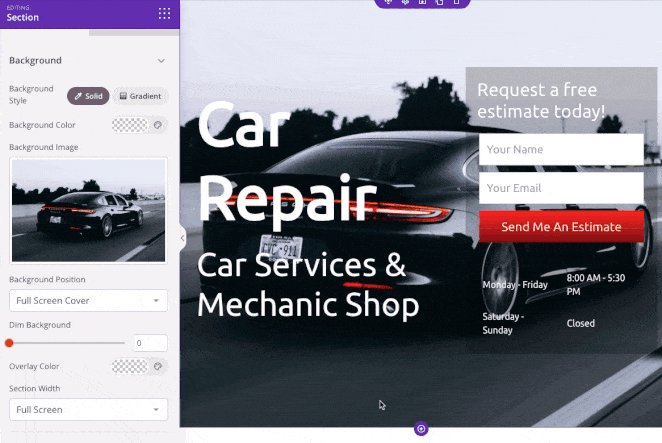
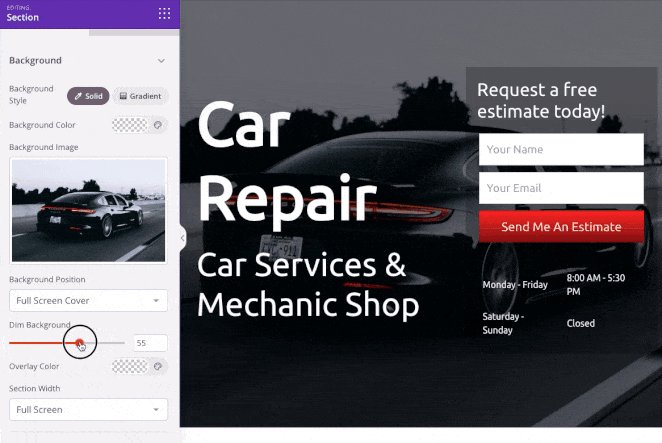
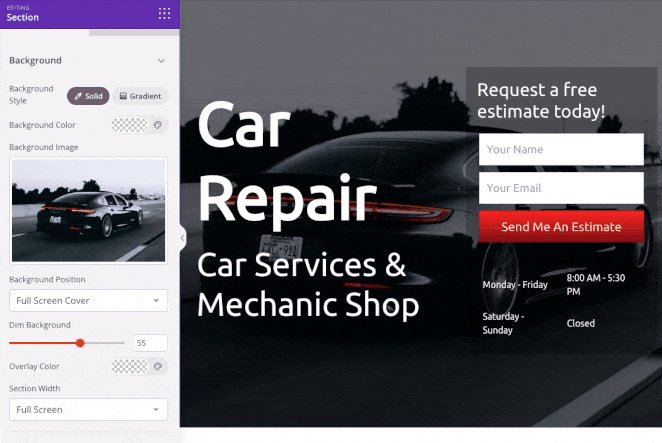
これを修正するのはとても簡単で、数クリックでできます。セクションの設定で「背景を薄く」の見出しを見つけ、見出しが目立つまでスライダーを右にドラッグするだけです。

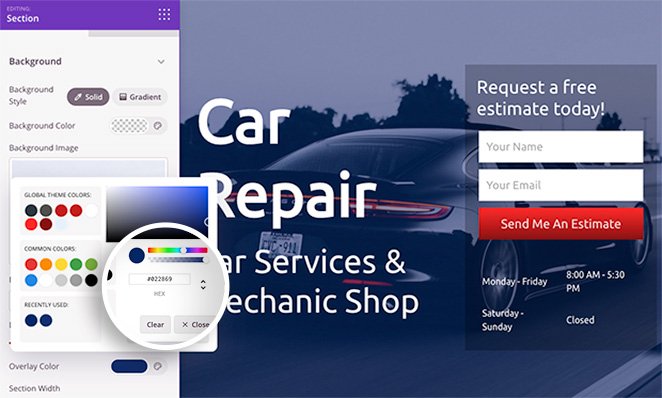
また、同じパネルを使って背景画像にカラーオーバーレイを追加することもできます。これは、あなたのブランドカラーをウェブデザインにリンクさせ、サイトをより認識しやすくする優れた方法です。
そのためには、「オーバーレイ・カラー」の見出しを見つけ、カラー・ピッカーをクリックしてカスタム・カラーを選択します。色の選択はとても簡単です。ポイント・アンド・クリックで適切な色を見つけるか、矢印を使用して色を入力することができます:
- ヘックス値
- RGBA値
- HSLA値

使いたい色がすでに決まっている場合は、この方法が最適だ。
画像にオーバーレイを追加するだけでなく、セクションの背景色を変更したり、画像の代わりにグラデーションを使用したり、背景画像の位置を変更したりすることもできます。

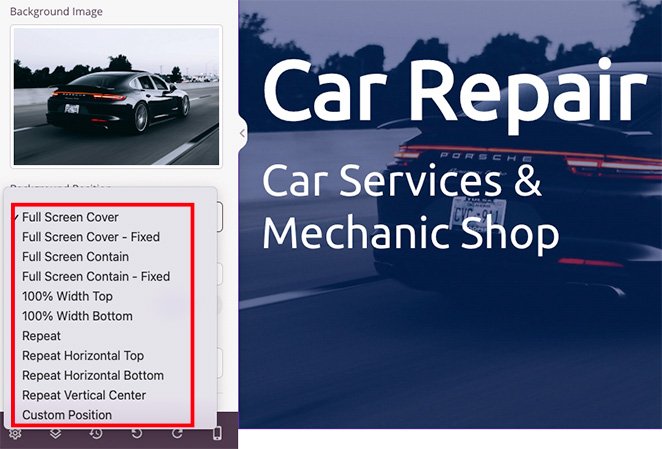
例えば、ドロップダウン矢印をクリックすると、次のように背景を配置することができます:
- フルスクリーンカバー
- フルスクリーンカバー - 固定
- フルスクリーン
- 全画面表示 - 固定
- 100% 幅トップ
- 100% 幅ボトム
- バックグラウンド・リピート
- リピート横トップ
- リピート水平ボトム
- リピート・バーティカル・センター
- カスタムポジション
カスタムポジションオプションを選択すると、より詳細なカスタマイズオプションが開きます。

例えば、XまたはYの位置を変更して、画像の特定の部分を表示することができます。また、添付ファイルのタイプを固定またはスクロールに変更したり、画像の繰り返し方法を設定したり、背景のサイズを変更したりすることもできます。
その結果、完璧なルック&フィールを実現するために、背景画像の各エリアを調整することができます。
ステップ5.WordPressの他の場所で背景画像を暗くする。
SeedProdで背景画像を薄暗くする方法がわかったので、ウェブデザインの他の部分でもその知識を使うことができます。
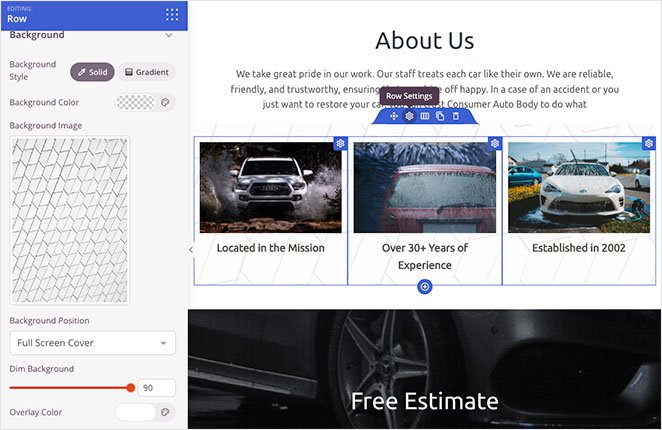
例えば、行や列に背景画像を追加し、フィルタプロパティを追加して薄暗くすることで、コンテンツを目立たせることができます。

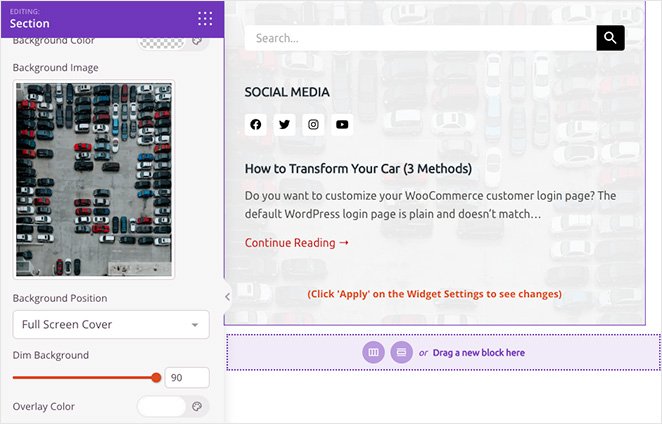
ブログのサイドバーを背景画像でカスタマイズすることもできるので、ブログの記事と比べて見やすくなります。画像をアップロードして設定を微調整すれば、すぐに公開できます。

ステップ6.変更を公開する
あなたのウェブサイトの訪問者に新しい背景画像を表示するには、カスタムSeedProdテーマを有効にする必要があります。これを行うには、SeedProd " Theme Builderに アクセスし、SeedProdテーマを有効にするオプションを「はい」にしてください。

以上です!これでテーマをプレビューして、背景オーバーレイの動作を確認できます。
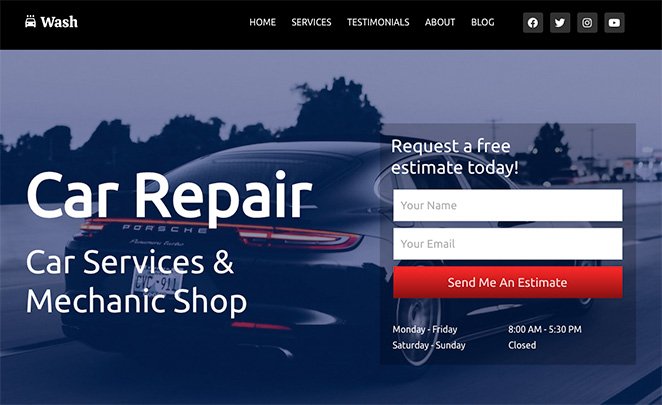
新しいホームページの背景画像の例です:

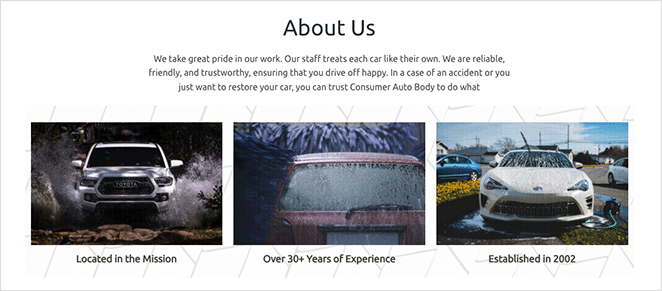
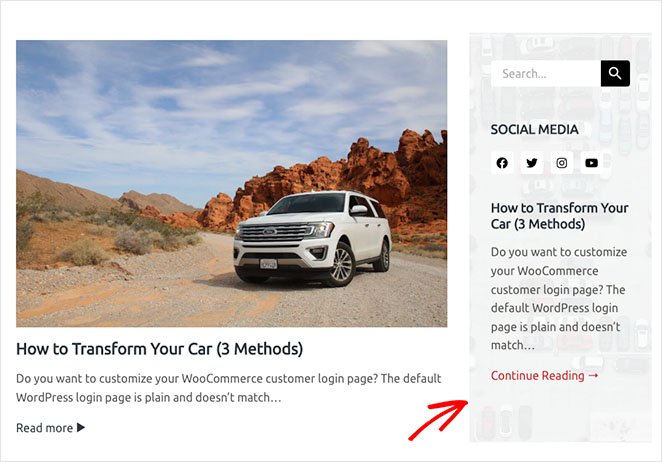
また、下記の「会社概要」セクションとサイドバーの背景画像もご覧ください:


このステップバイステップのガイドでは、CSSやHTMLなどのコーディングの知識がなくてもWordPressで背景画像を薄暗くする方法を学びました。
その他、参考になると思われるガイドをいくつかご紹介しよう:
- ランディングページのナビゲーションは死んだ:その理由がここにある
- WordPressでテキストアニメーションを作成する方法(簡単なステップ)
- WordPressウェブサイトのための派手なセクションの仕切りを作成する方法
コードなしでWordPressサイトをカスタマイズする準備はできていますか?
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。