WordPressにアニメーションを追加したい?
アニメーションはオーディエンスの注意を引き、役立つコンテンツやコールトゥアクションボタン、お客様の声、申し込みフォームなどの重要な要素に誘導する優れた方法です。
この記事では、WordPressウェブサイトにテキストアニメーションを作成する方法をステップバイステップでご紹介します。
ビデオ・チュートリアル
アニメーションテキストエフェクトとは?
アニメーションテキストエフェクトは、ウェブサイトの見出しやその他のテキストベースのコンテンツのためのCSSアニメーションです。バウンス、スクロール、スライドなどのトランジション効果やアニメーションスタイルを追加することができ、サイト上の重要な情報に注目を集めることができます。
WordPressでテキストアニメーションを使うことができます:
- 価格表でオファーを強調する
- 製品の特徴をアニメーション化
- 注目を集める見出しをつける
- コール・トゥ・アクション・ボタン(CTA)に注目を集める
- そしてもっと。
多くのウェブサイトでは、ページスクロールにページアニメーションやトランジションを使用しています。例えば、ユーザーがページをスクロールすると、テキストウィジェットが「ポップ」するようにアニメーションさせることができます。
CSS3アニメーションはフラッシュや動画よりも高速なため、読み込みが早く、ほとんどの最新ウェブブラウザでサポートされています。また、WordPressのアニメーションプラグインを使えば、サイトへの追加も簡単です。
このことを念頭に置いて、WordPressでアニメーション・テキスト・エフェクトを作成する方法を探ってみよう。
WordPressでアニメーションテキスト効果を追加する方法:2つの方法
WordPressにアニメーションを追加する方法はいくつかある。WordPressのプラグインを使うこともできるし、手動でCSSエフェクトを追加することもできる。
手動でテキストエフェクトを作成するのは初心者には難しいので、WordPressページビルダーと無料のWordPressアニメーションプラグインを使ってテキストアニメーションを作成する方法を紹介します。
方法1.SeedProdでアニメーション見出しを作成する

最初の方法では、WordPressのための最高のウェブサイトビルダーであるSeedProdを使用します。ビジュアルなドラッグ&ドロップページビルダーとアニメーションヘッドラインブロックを使えば、数回のクリックでエキサイティングなトランジションエフェクトを追加できます。
SeedProdを使えば、コードを書いたり開発者を雇ったりすることなく、カスタムWordPressテーマやレスポンシブレイアウトを作成できます。ページをカスタマイズするための強力なコンテンツブロック、eコマースストアのためのWooCommerceサポート、人気のWordPressプラグインとのシームレスな統合が含まれています。
さらに、このプラグインは軽量で肥大化していないため、ページの読み込み時間が速く、ユーザーフレンドリーです。
SeedProdを使用してWordPressでテキストアニメーションを作成するには、以下の手順に従ってください。
ステップ1.SeedProdプラグインのインストールと有効化
まず、SeedProdの価格ページを開き、ライセンスを選択します。高度な機能を持つSeedProd Proをお勧めします。
その後、SeedProdアカウントエリアにログインし、プラグインをダウンロードしてください。同時に「ダウンロード」タブでライセンスキーをコピーすることができます。

次に、プラグインをインストールし、WordPressサイトで有効化します。ヘルプが必要な場合は、WordPressプラグインをインストールする手順をご覧ください。
SeedProdをアクティベートした後、SeedProd " Settingsに移動し、ライセンスキーを入力し、Verify Key ボタンをクリックします。

これで、アニメーション効果を使ったページ作りを始める準備が整いました。
ステップ2.ランディングページのテンプレートを選ぶ
SeedProdのビジュアルエディタを使用して、WordPressの単一ページ、WordPressテーマ、またはランディングページを作成することができます。このガイドでは、販売用ランディングページにテキストアニメーションを追加します。
まず、SeedProd " Landing Pagesに行き、Add New Landing Pageボタンをクリックします。

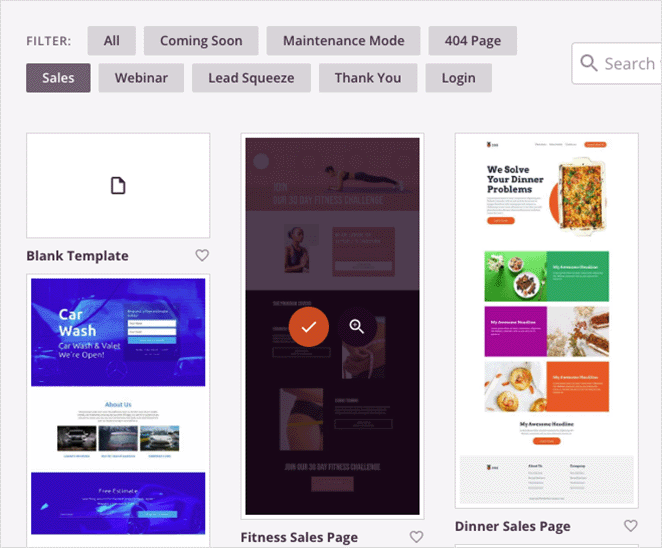
180以上のモバイル対応ランディングページテンプレートからお選びいただけます。

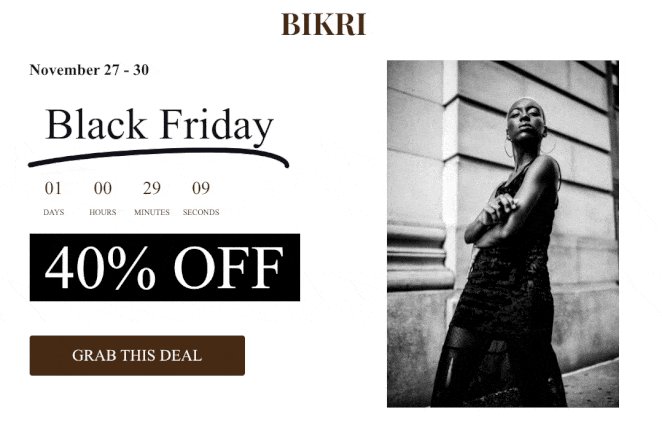
今回はセールスページを作成するので、セールスタブをクリックしてさまざまなセールスページテンプレートを表示します。気に入ったテンプレートが見つかったら、画像のホバー効果が表示されるまでカーソルを動かし、オレンジ色のチェックマークアイコンをクリックします。

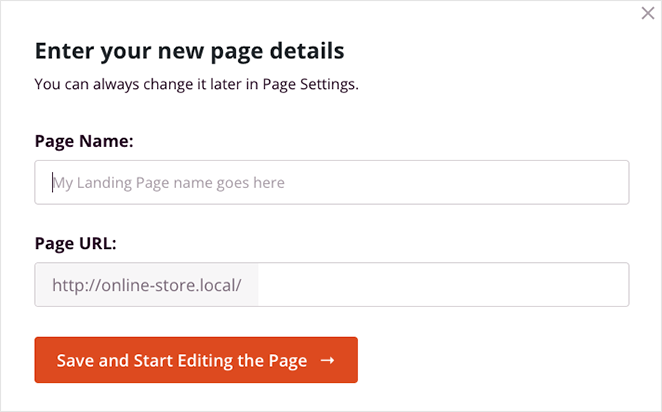
次に、ランディングページの名前とURL情報を追加するポップアップウィンドウが表示されます。その後、「保存してページの編集を開始する」ボタンをクリックします。

ステップ3.ランディングページのコンテンツをカスタマイズする
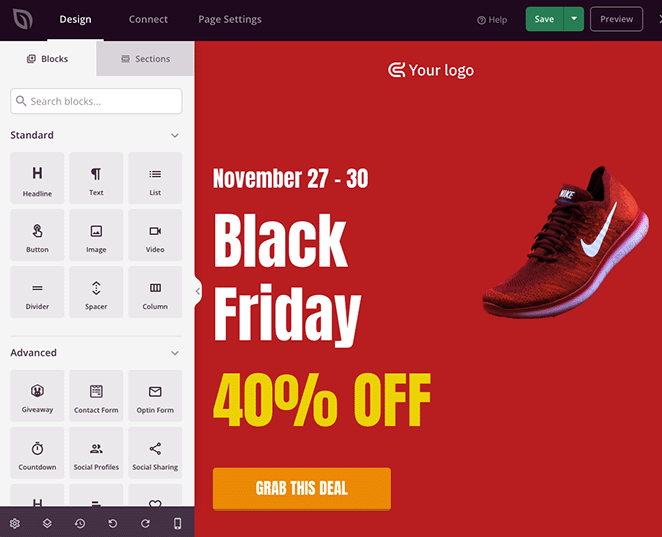
あなたのランディングページテンプレートは、SeedProdのドラッグ&ドロップビジュアルエディタで開きます。ここでコンテンツとスタイルをカスタマイズし、さらにページ要素を追加することができます。

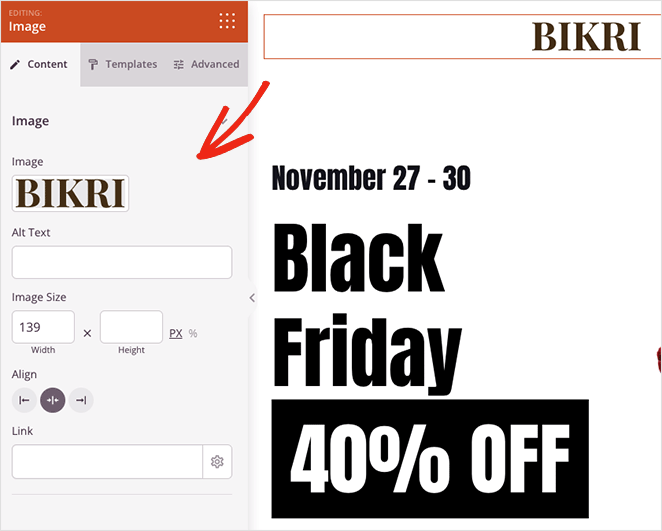
例えば、現在の画像ブロックをクリックし、ワードプレスのメディアライブラリやコンピュータからファイルをアップロードすることで、カスタムロゴを追加することができます。

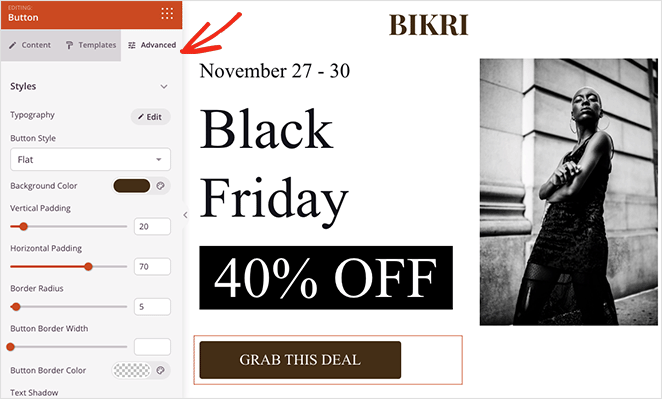
また、CTAボタンをクリックし、左側の詳細設定パネルにアクセスすることで、異なる色、テキスト、スタイリングでCTAボタンを編集することもできます。

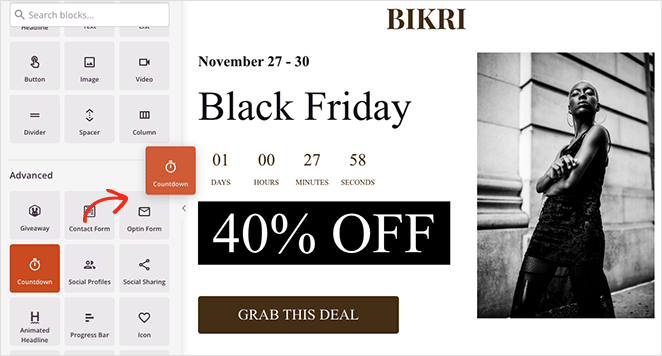
新しい要素を追加するのも簡単です。左側のブロックパネルからブロックをドラッグしてデザインにドロップできます。例えば、カウントダウンタイマーを使えば、ページに緊急性を持たせることができ、見逃すことを恐れてユーザーに行動を促すことができます。

カスタマイズが完了したら、次は見出しのテキストをアニメーション化する方法を見てみましょう。
ステップ4.アニメーション見出しブロックを追加する
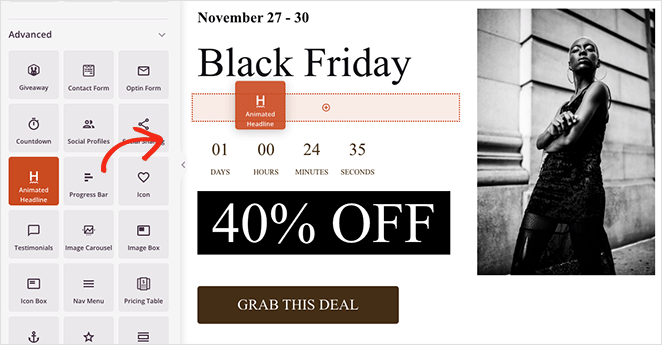
ランディングページの大見出しをアニメーションさせたいとします。そのためには、アニメーションヘッドラインブロックを見つけ、ページデザインにドラッグする必要があります。

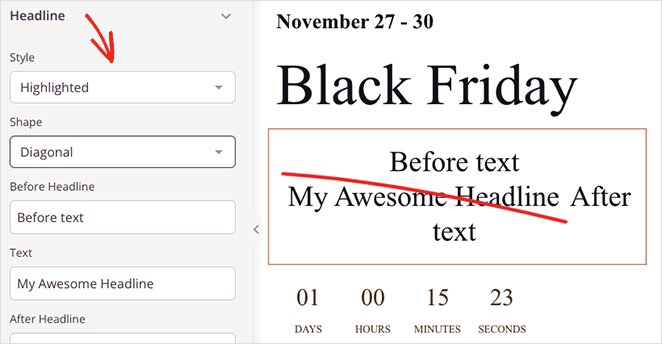
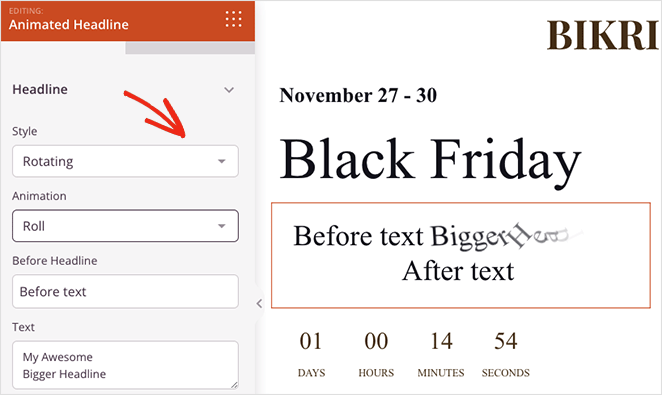
ブロックをクリックして設定を表示すると、見出しをアニメーション化する2つの方法が表示されます:
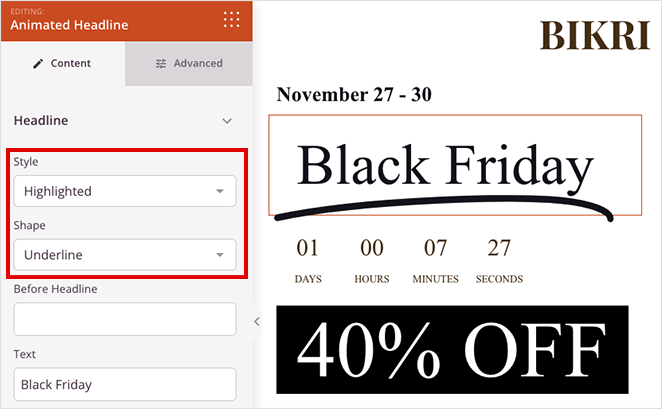
- ハイライト
- 回転
ハイライト・スタイルでは、テキストにシェイプ・アニメーションが追加されます:

- サークル
- カーリー
- アンダーライン
- ダブル
- ダブルアンダーライン
- アンダーライン・ジップザグ
- 斜め
- 取り消し線
- X
対照的に、「回転」スタイルは見出しにトランジション効果を加える:

- タイピング
- クリップ
- フリップ
- バウンス
- ロール
- ズーム
- フェード
- 光速
- スライドダウン
さらに、アニメーションテキストの前後にテキストを追加したり、無限ループを有効にしたり、アニメーション時間を変更したり、整列、フォント、見出しレベルを調整することもできます。
この例では、ハイライトされたドロップダウンメニューから「下線」シェイプを使用しています。

アニメーションテキストエフェクトに満足したら、右上の保存ボタンをクリックします。

ステップ5.設定を行う
次のステップは、メールマーケティングサービスに接続し、ランディングページの設定を行うことです。
SeedProdは、Constant Contact、Mailchimpなど、多くの一般的なメールプロバイダとの直接統合を提供しています。画面上部の接続タブをクリックすることで選択できます。

特定のプロバイダーへの接続については、Eメール統合のドキュメントをご覧ください。
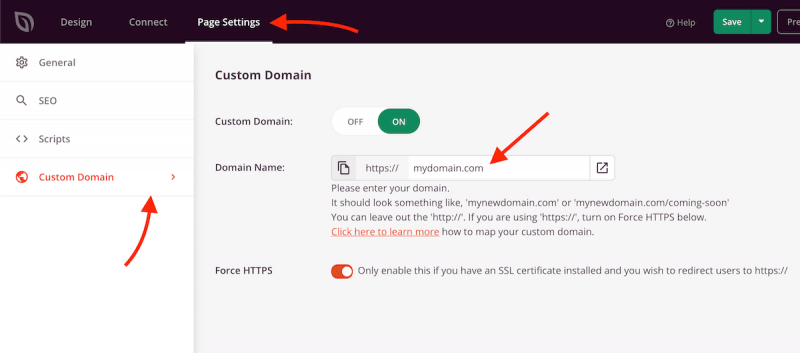
次に、ページ設定タブをクリックし、ページ名、URL、オンページSEOなどの設定を編集し、Google Analyticsプラグインに接続します。

また、SeedProdのドメインマッピング 機能を使用して、ランディングページにカスタムドメイン名を付けることもできます。これは、1つのWordPressインストールでユニークなドメインを持つ複数のランディングページを持つ優れた方法です。

次のステップに進む前に「保存」をクリックすることをお忘れなく。
ステップ6.ランディングページを公開する
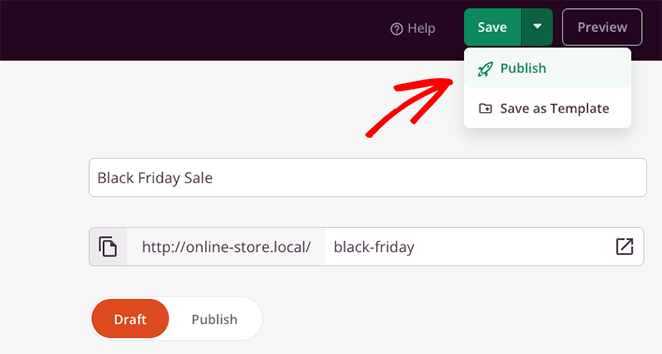
デザインに満足したら、 Saveボタンのドロップダウンメニューをクリックし、Publishを選択します。

これであなたのページが表示され、テキスト・アニメーションの動きを見ることができます。

方法2.Animate Itでテキストアニメーションを追加する!CSSプラグイン
以下の方法では、無料のWordPressアニメーションプラグインを使用して、ウェブサイトにアニメーションテキストエフェクトを追加します。これは、ページビルダーやWordPressブロックエディターではなく、古典的なWordPress WYSIWYGエディターを使用している場合に適したソリューションです。

まず、WordPressウェブサイトにAnimate It!プラグインをインストールし、有効化します。何も設定しなくても、すぐに動作するはずです。
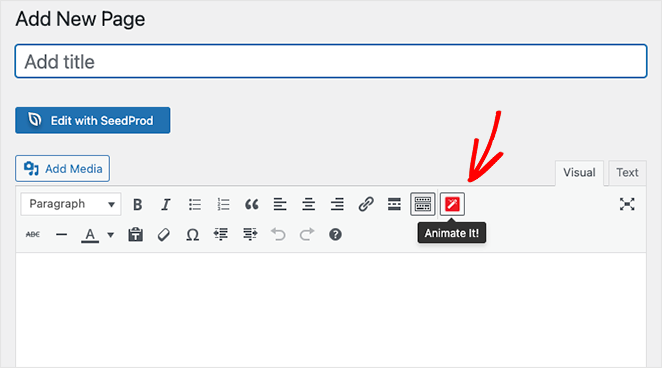
次に新しいページを作成すると、WordPressエディタ内に新しいボタンが表示されます:アニメートする!

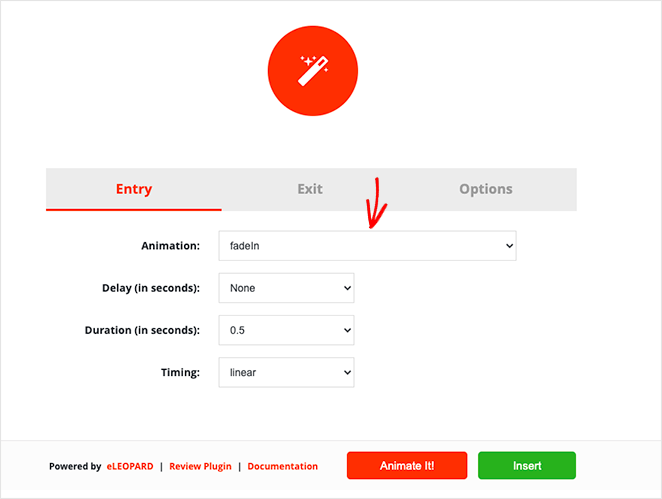
ボタンをクリックするとポップアップウィンドウが開き、アニメーションのスタイルを選択することができます。たくさんのアニメーションスタイルがありますので、ドロップダウンメニューからお好きなものを見つけてください。

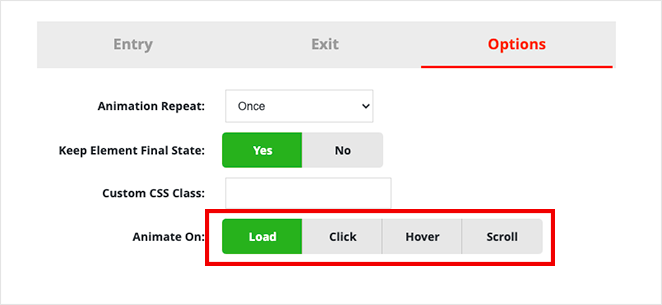
その後、アニメーションをいつ表示させたいか、遅延時間や継続時間を選択することができます。また、ロード時、クリック時、ホバー時、スクロールオフセット時にアニメーションを実行することもできます。

設定に満足したら、アニメートボタンをクリックしてアニメーションのプレビューを見る。
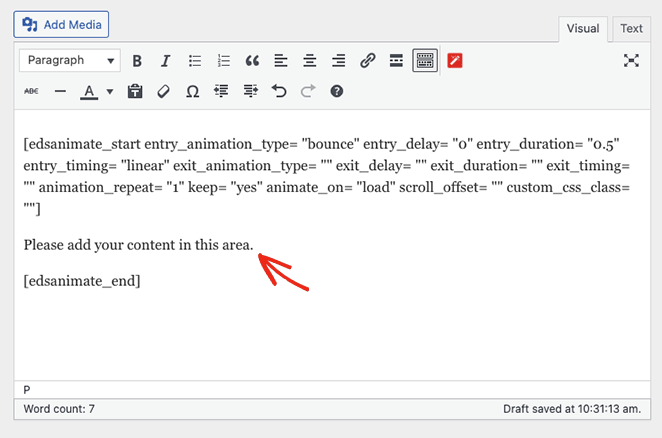
次に、挿入ボタンをクリックして投稿やページにアニメーションを追加します。プラグインは、投稿エディタにダミーのコンテンツを含むショートコードを追加します。

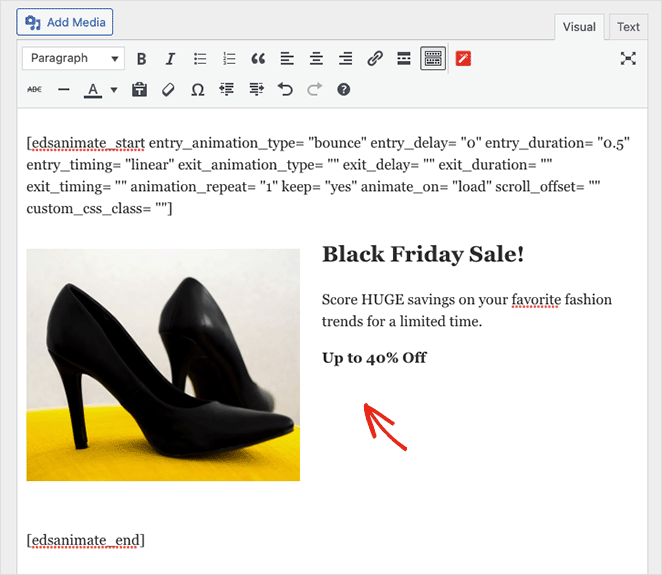
そのコンテンツをカスタマイズして、あなたの見出し、画像、カスタムテキストに置き換えることができます。

これで変更を公開し、WordPressサイト上でアニメーションテキストをライブプレビューすることができます。
今は以上だ。
WordPressでテキストアニメーションを作成するチュートリアルがお役に立てれば幸いです。WordPressで動的なランディングページを作成するガイドもお勧めです。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





