Möchten Sie Animationen in WordPress hinzufügen?
Animationen sind ein hervorragendes Mittel, um die Aufmerksamkeit Ihres Publikums zu erregen und es auf hilfreiche Inhalte und wichtige Elemente wie Call-to-Action-Schaltflächen, Testimonials und Anmeldeformulare zu lenken.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Textanimationen auf Ihrer WordPress-Website erstellen können.
Video-Anleitung
Was sind animierte Texteffekte und warum sollte man sie verwenden?
Animierte Texteffekte sind CSS-Animationen für die Überschriften Ihrer Website und andere textbasierte Inhalte. Sie ermöglichen das Hinzufügen von Übergangseffekten und Animationsstilen, wie z. B. Hüpfen, Scrollen und Gleiten, um die Aufmerksamkeit auf wichtige Informationen auf Ihrer Website zu lenken.
Sie können Textanimationen in WordPress verwenden, um:
- Angebote auf Ihrer Preistabelle hervorheben
- Produktmerkmale animieren
- Erstellen Sie aufmerksamkeitsstarke Überschriften
- Aufmerksamkeit auf Call-to-Action-Schaltflächen (CTA) lenken
- Und mehr.
Viele Websites verwenden Animationen und Übergänge für das Blättern der Seite. So können Sie zum Beispiel Text-Widgets animieren, damit sie "aufpoppen", wenn die Benutzer die Seite nach unten scrollen.
Da CSS3-Animationen schneller als Flash oder Videos sind, laden sie schnell und werden von den meisten modernen Webbrowsern unterstützt. Außerdem lassen sie sich mit einem WordPress-Animations-Plugin viel einfacher zu Ihrer Website hinzufügen.
In diesem Sinne, lassen Sie uns erkunden, wie man animierte Texteffekte in WordPress erstellt.
Wie man in WordPress animierte Texteffekte hinzufügt: 2 Wege
Es gibt verschiedene Möglichkeiten, Animationen in WordPress einzufügen. Sie können ein WordPress-Plugin verwenden oder manuell CSS-Effekte hinzufügen.
Da die manuelle Erstellung von Texteffekten für Anfänger eine Herausforderung darstellt, zeigen wir Ihnen, wie Sie Textanimationen mit einem WordPress-Seitenerstellungsprogramm und einem kostenlosen WordPress-Animations-Plugin erstellen können.
Methode 1. Animierte Schlagzeilen mit SeedProd erstellen

Für die erste Methode werden wir SeedProd verwenden, den besten Website-Builder für WordPress. Mit seinem visuellen Drag-and-Drop-Seiten-Builder und dem Animated Headline-Block können Sie mit wenigen Klicks spannende Übergangseffekte hinzufügen.
Mit SeedProd können Sie benutzerdefinierte WordPress-Themen und responsive Layouts erstellen, ohne Code schreiben oder einen Entwickler einstellen zu müssen. Es enthält leistungsstarke Inhaltsblöcke für die Anpassung von Seiten, WooCommerce-Unterstützung für eCommerce-Shops und lässt sich nahtlos in beliebte WordPress-Plugins integrieren.
Darüber hinaus ist dieses Plugin leichtgewichtig und frei von Ballast, so dass die Ladezeiten Ihrer Seiten schnell und benutzerfreundlich sind.
Folgen Sie den nachstehenden Schritten, um Textanimationen in WordPress mit SeedProd zu erstellen.
Schritt 1. Installieren und aktivieren Sie das SeedProd Plugin
Gehen Sie zunächst auf die Preisseite von SeedProd und wählen Sie eine Lizenz aus. Wir empfehlen SeedProd Pro für seine erweiterten Funktionen.
Danach loggen Sie sich in Ihren SeedProd-Kontobereich ein und laden das Plugin herunter. Gleichzeitig können Sie Ihren Lizenzschlüssel unter der Registerkarte "Downloads" kopieren.

Installieren Sie dann das Plugin und aktivieren Sie es auf Ihrer WordPress-Website. Wenn Sie Hilfe benötigen, können Sie diese Schritte befolgen , um ein WordPress-Plugin zu installieren.
Nach der Aktivierung von SeedProd navigieren Sie zu SeedProd " Einstellungen, geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Schlüssel überprüfen .

Jetzt können Sie mit der Erstellung einer Seite mit Animationseffekten beginnen.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
Sie können mit SeedProd eine einzelne WordPress-Seite, ein WordPress-Theme oder eine Landing Page mit dem visuellen Editor erstellen. In diesem Leitfaden fügen wir Textanimationen zu einer Landing Page hinzu.
Zunächst müssen Sie zu SeedProd " Landing Pages gehen und auf die Schaltfläche Add New Landing Page klicken.

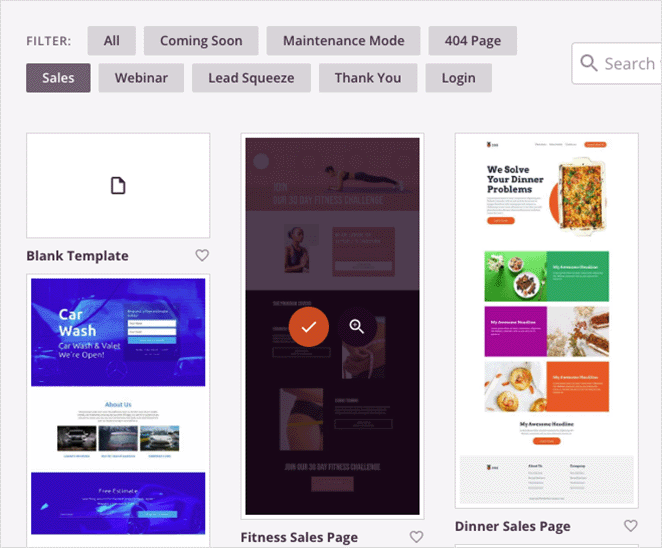
Hier können Sie aus mehr als 180 mobilen Landing Page-Vorlagen wählen.

Da wir eine Verkaufsseite erstellen, klicken Sie auf die Registerkarte Verkauf, um die verschiedenen Vorlagen für Verkaufsseiten anzuzeigen. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, bewegen Sie den Mauszeiger, bis Sie den Schwebeeffekt des Bildes sehen, und klicken Sie auf das orangefarbene Häkchensymbol.

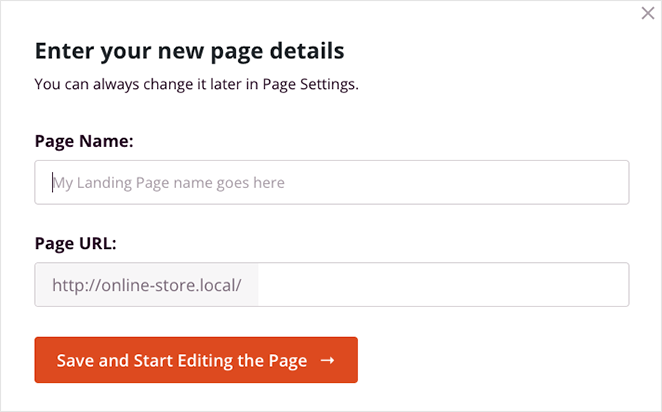
Als Nächstes wird ein Popup-Fenster angezeigt, in dem Sie den Namen Ihrer Landing Page und die URL-Informationen hinzufügen können. Klicken Sie anschließend auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

Schritt 3. Passen Sie den Inhalt Ihrer Landing Page an
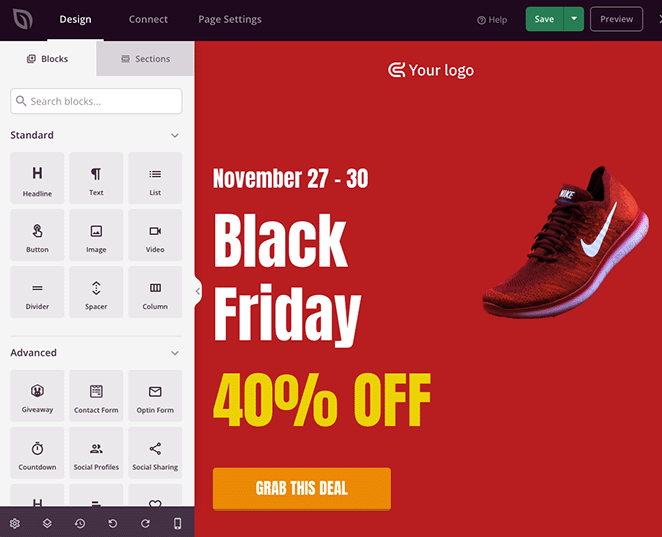
Ihre Landing Page-Vorlage wird nun im visuellen Drag-and-Drop-Editor von SeedProd geöffnet. Hier können Sie den Inhalt und das Styling anpassen und weitere Seitenelemente hinzufügen.

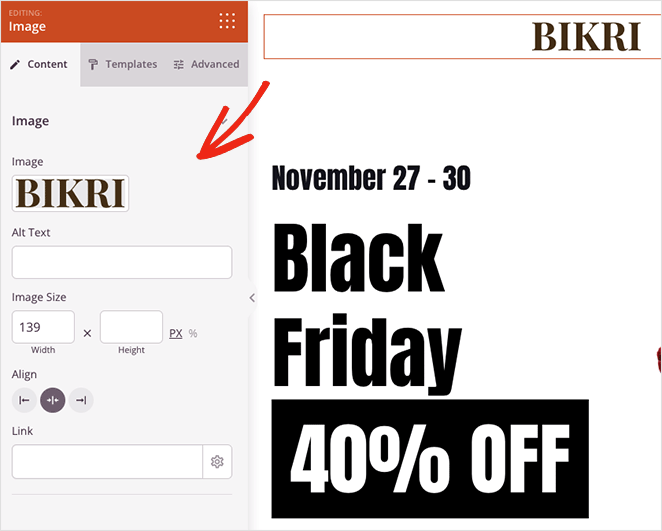
Sie können zum Beispiel Ihr eigenes Logo hinzufügen, indem Sie auf den aktuellen Bildblock klicken und eine Datei aus Ihrer WordPress-Mediathek oder von Ihrem Computer hochladen.

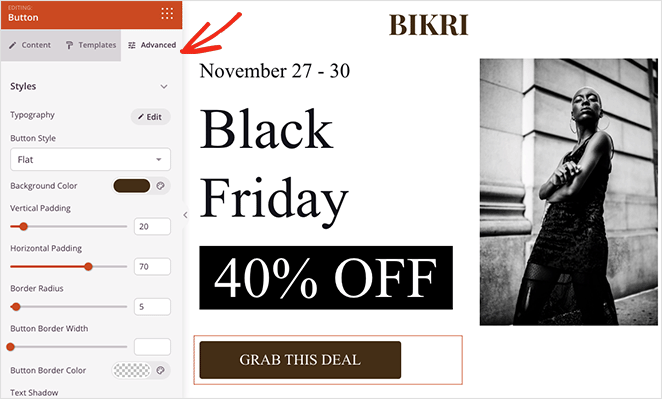
Sie können Ihre CTA-Schaltflächen auch mit verschiedenen Farben, Texten und Designs bearbeiten, indem Sie darauf klicken und das Panel Erweiterte Einstellungen auf der linken Seite aufrufen.

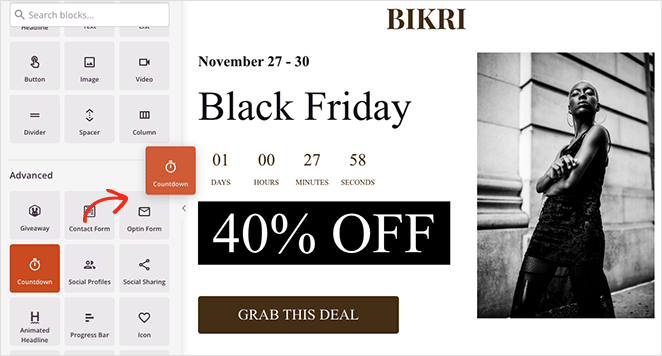
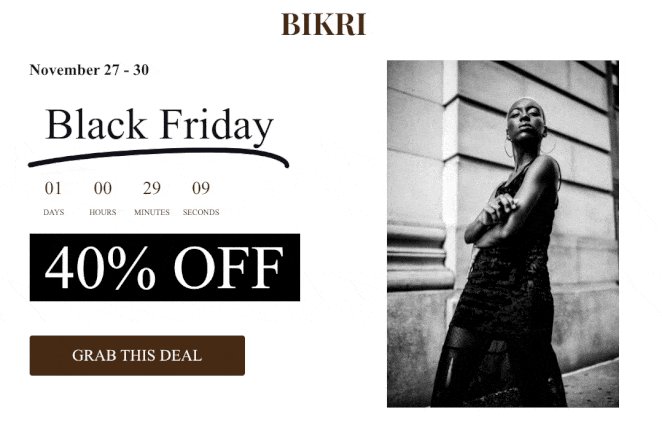
Das Hinzufügen neuer Elemente ist ebenso einfach. Sie können einen Block aus dem Blockbedienfeld auf der linken Seite ziehen und ihn in Ihrem Entwurf ablegen. Ein Countdown-Timer zum Beispiel kann Ihrer Seite Dringlichkeit verleihen und Nutzer zum Handeln ermutigen, weil sie befürchten, etwas zu verpassen.

Nachdem Sie Ihre Anpassungen vorgenommen haben, sehen wir uns nun an, wie Sie Ihren Überschriftentext animieren können.
Schritt 4. Fügen Sie den Block Animierte Schlagzeilen hinzu
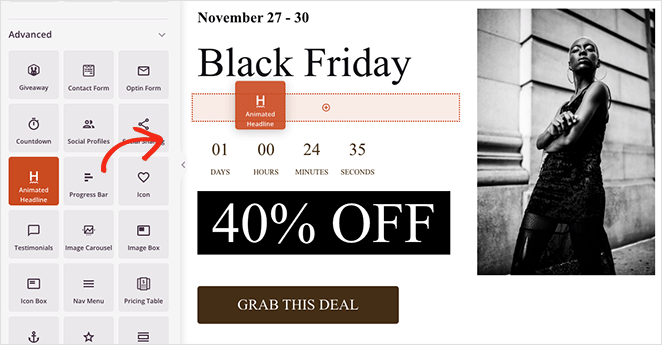
Nehmen wir an, Sie möchten die Hauptüberschrift auf Ihrer Landing Page animieren. Dazu müssen Sie den Block " Animierte Überschrift" finden und ihn auf Ihr Seitendesign ziehen.

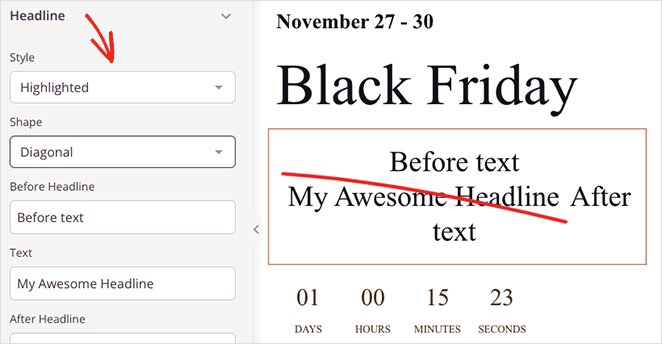
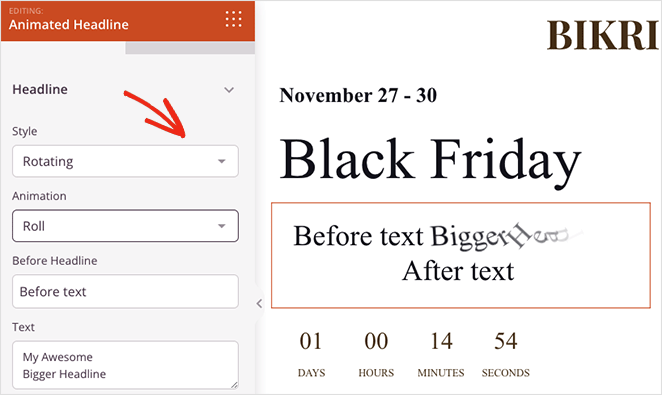
Wenn Sie auf den Block klicken, um seine Einstellungen anzuzeigen, sehen Sie 2 Möglichkeiten, Ihre Überschrift zu animieren:
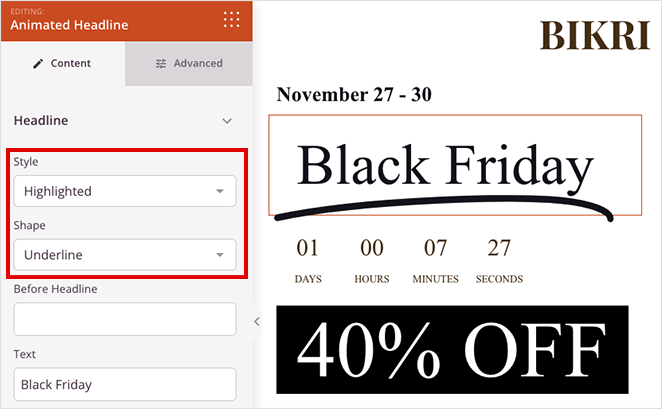
- Hervorgehoben
- Rotierend
Der Stil Hervorgehoben fügt Ihrem Text eine Form-Animation hinzu, mit Formen wie:

- Kreis
- Gelockt
- Unterstreichen Sie
- Doppelter
- Doppelter Unterstrich
- ZipZag unterstreichen
- Diagonale
- Durchgestrichen
- X
Im Gegensatz dazu fügt der Stil " Rotierend" Ihrer Überschrift Übergangseffekte hinzu, die Folgendes beinhalten:

- Tippen
- Clip
- Flip
- Bounce
- Rolle
- Vergrößern
- Verblassen
- Lichtgeschwindigkeit
- Nach unten gleiten
Darüber hinaus können Sie Text vor und nach dem animierten Text einfügen, eine Endlosschleife aktivieren, die Animationsdauer ändern und die Ausrichtung, die Schriftarten und die Überschriftenebene anpassen.
In unserem Beispiel verwenden wir die Form "Unterstreichen" aus dem hervorgehobenen Dropdown-Menü.

Wenn Sie mit Ihren animierten Texteffekten zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.

Schritt 5. Konfigurieren Sie Ihre Einstellungen
Der nächste Schritt besteht darin, Ihren E-Mail-Marketingdienst zu verbinden und Ihre Landing Page-Einstellungen zu konfigurieren.
SeedProd bietet direkte Integrationen mit vielen beliebten E-Mail-Anbietern, einschließlich Constant Contact, Mailchimp und anderen. Sie können eine auswählen, indem Sie auf die Registerkarte " Verbinden" oben auf Ihrem Bildschirm klicken.

In der Dokumentation zur E-Mail-Integration finden Sie Hilfe bei der Verbindung mit Ihrem spezifischen Anbieter.
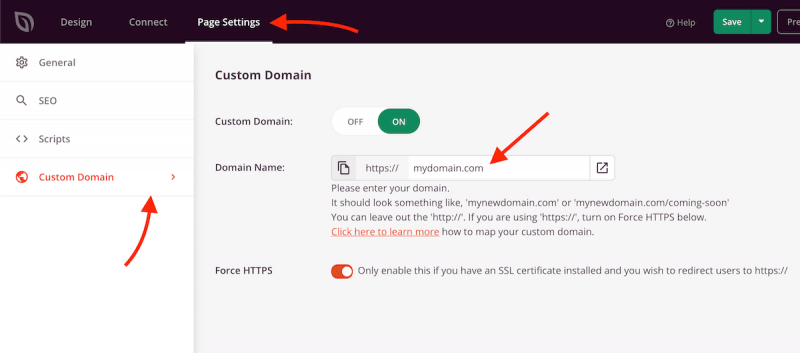
Klicken Sie anschließend auf die Registerkarte Seiteneinstellungen, auf der Sie Einstellungen wie den Seitennamen, die URL und On-Page-SEO bearbeiten und eine Verbindung zu einem Google Analytics-Plugin herstellen können.

Sie können auch die Domain Mapping-Funktion von SeedProd verwenden, um Ihrer Landing Page einen eigenen Domainnamen zu geben. Dies ist eine hervorragende Möglichkeit, mehrere Landing Pages mit eindeutigen Domains auf einer einzigen WordPress-Installation zu haben.

Vergessen Sie nicht, auf " Speichern " zu klicken, bevor Sie zum nächsten Schritt übergehen.
Schritt 6. Veröffentlichen Sie Ihre Landing Page
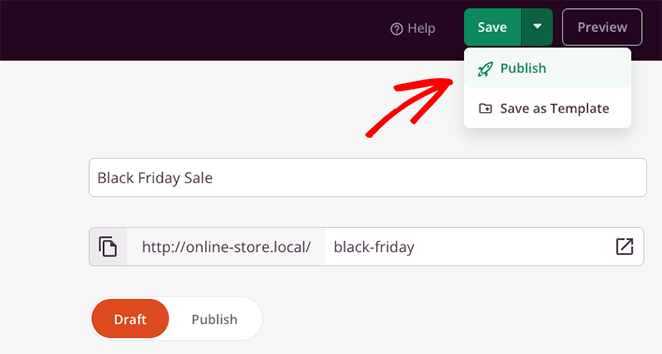
Wenn Sie mit Ihrem Entwurf zufrieden sind, klicken Sie auf das Dropdown-Menü der Schaltfläche Speichern und wählen Sie Veröffentlichen.

Sie können nun Ihre Seite anzeigen und Ihre Textanimationen in Aktion sehen.

Methode 2. Hinzufügen von Textanimationen mit Animate It! CSS-Plugin
Für die folgende Methode werden wir ein kostenloses WordPress-Animations-Plugin verwenden, um animierte Texteffekte zu Ihrer Website hinzuzufügen. Dies ist eine gute Lösung, wenn Sie den klassischen WordPress-WYSIWYG-Editor anstelle eines Page Builders oder des WordPress-Blockeditors verwenden.

Installieren und aktivieren Sie zunächst das Plugin Animate It! auf Ihrer WordPress-Website. Es sollte sofort funktionieren, ohne dass Sie Einstellungen vornehmen müssen.
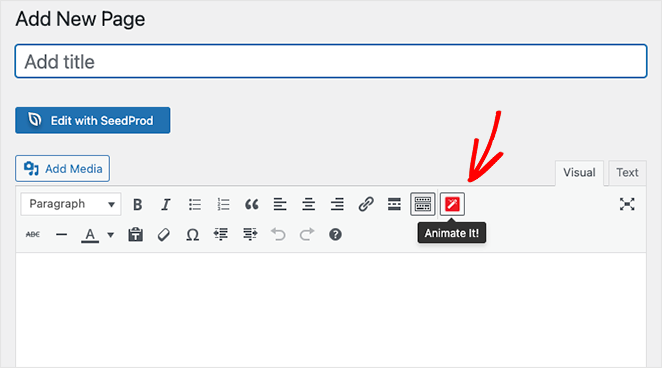
Als Nächstes erstellen Sie eine neue Seite, und im WordPress-Editor wird eine neue Schaltfläche angezeigt: Animate It!

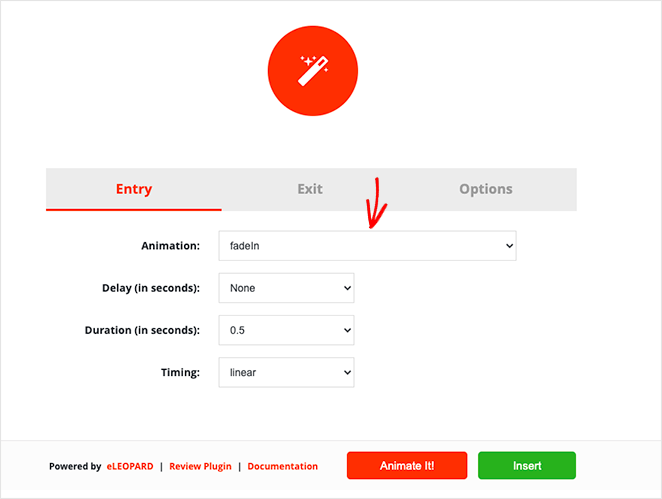
Wenn Sie auf die Schaltfläche klicken, öffnet sich ein Popup-Fenster, in dem Sie einen Animationsstil auswählen können. Es stehen viele Animationsstile zur Auswahl. Suchen Sie sich einen aus dem Dropdown-Menü aus, der Ihnen gefällt.

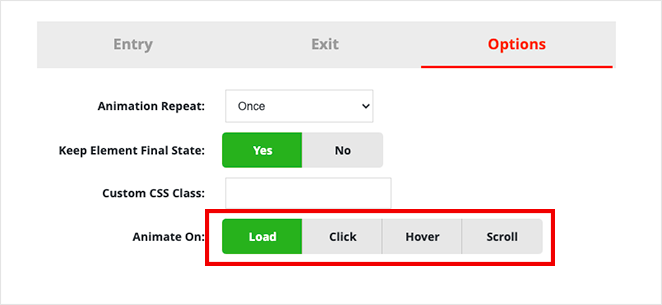
Danach können Sie die Verzögerung und die Dauer der Animation sowie den Zeitpunkt, zu dem sie erscheinen soll, festlegen. Sie können die Animation auch beim Laden, Klicken, Schweben oder Scrollen ausführen.

Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche " Animieren", um eine Vorschau der Animation anzuzeigen.
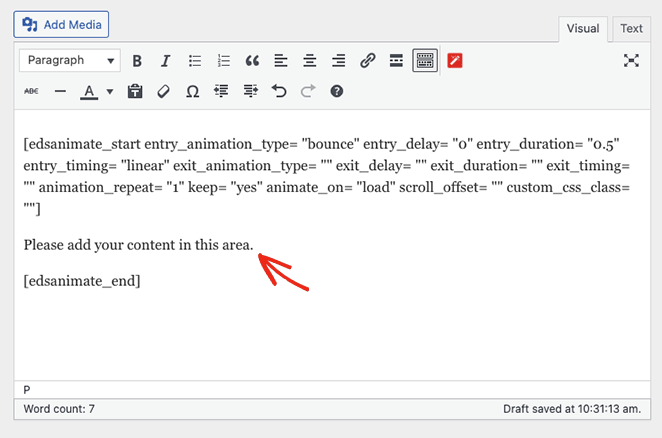
Klicken Sie dann auf die Schaltfläche Einfügen, um die Animation zu Ihrem Beitrag oder Ihrer Seite hinzuzufügen. Das Plugin fügt einen Shortcode mit einigen Dummy-Inhalten in den Beitragseditor ein.

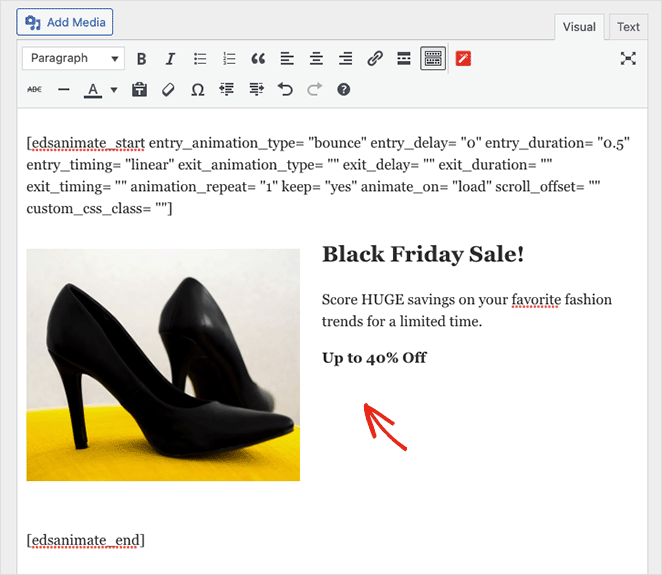
Sie können diesen Inhalt anpassen und durch Ihre Überschriften, Bilder und Ihren eigenen Text ersetzen.

Jetzt können Sie Ihre Änderungen veröffentlichen und eine Vorschau des animierten Textes auf Ihrer WordPress-Website anzeigen.
Das ist alles für den Moment.
Wir hoffen, dass Sie diese Anleitung zum Erstellen von Textanimationen in WordPress hilfreich fanden. Vielleicht gefällt Ihnen auch dieser Leitfaden zur Erstellung einer dynamischen Landing Page in WordPress.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





