Möchten Sie eine Landing Page mit Countdown-Timer-Funktion erstellen?
Mit Countdown-Timern können Sie den Besuchern einer Landing Page zeigen, wie viel Zeit sie haben, um ein Angebot oder einen Rabatt in Anspruch zu nehmen. Sie können Countdown-Timer auch verwenden, um die Zeit bis zu einer Produkteinführung oder einem Verkaufszeitraum wie dem Black Friday herunterzuzählen.
Dieser Artikel zeigt Ihnen, wie Sie eine Landing Page mit Countdown-Timern erstellen können, um ein Gefühl der Dringlichkeit zu erzeugen.
Warum sollten Sie einen Countdown-Timer auf Ihrer Landing Page einsetzen?
Das Hinzufügen eines Countdown-Timers zu Ihrer Landing Page ist eine hervorragende Möglichkeit, Ihr Publikum zu begeistern. Da die Aufmerksamkeitsspanne flüchtig ist, kann ein Countdown-Timer sie lange genug aufrechterhalten, um die Besucher zum Handeln zu bewegen.
Countdown-Timer sind auch ideal, um Spannung und Dringlichkeit zu erzeugen. Die Nutzer werden eher handeln, wenn sie wissen, dass sie nur noch eine begrenzte Zeit zur Verfügung haben; sie werden die Chance, Geld zu sparen, nicht verpassen wollen.
Unterm Strich: Das Hinzufügen eines Countdown-Timers zu Ihrer Landing Page kann für Spannung und Dringlichkeit sorgen und die Konversionsraten erhöhen.
Wie man eine Landing Page mit Countdown-Timer erstellt
Die Erstellung einer Landing Page mit Countdown-Timer-Funktionalität mag zunächst kompliziert klingen. Müssen Sie nicht HTML-Code schreiben oder einen Entwickler einstellen?
Glücklicherweise brauchen Sie beides nicht, wenn Sie sich für einen leistungsstarken Drag-and-Drop-Seitenersteller wie SeedProd entscheiden.

SeedProd ist der beste Website-Builder für WordPress. Über 1 Million Website-Besitzer nutzen dieses Plugin, um individuelle WordPress-Themes, Landing Pages und flexible Website-Layouts zu erstellen.
Sie können mit einer vorgefertigten Vorlage loslegen und eine professionelle Website oder Landing Page ohne Code erstellen. Der visuelle Frontend-Editor ist selbst für Anfänger supereinfach zu bedienen und enthält viele Blöcke und Abschnitte, mit denen Sie Ihrer Website Funktionen zur Lead-Generierung hinzufügen können, darunter:
- Countdown-Timer
- Bewertungen und Zeugnisse
- Google Maps
- Einbettung in soziale Medien
- Schaltflächen und CTAs für den Einkaufswagen
- Preistabellen
- Animierte Schlagzeilen
- Und vieles mehr
Mit den leistungsstarken Seitenmodi von SeedProd können Sie Ihre Website auch in den Wartungsmodus vers etzen oder eine "Demnächst"-Seite erstellen. Einen vollständigen Überblick über die Funktionen von SeedProd finden Sie auf der Seite "Features ".
Führen Sie die folgenden Schritte aus, um mit SeedProd eine Landing Page mit einem Countdown-Timer zu erstellen.
Schritt 1. Installieren und Aktivieren von SeedProd
Der erste Schritt besteht darin, sich eine Kopie von SeedProd zu besorgen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir werden SeedProd Pro für die erweiterten Funktionen verwenden.
Nachdem Sie die SeedProd-Zip-Datei heruntergeladen haben, müssen Sie sie auf Ihrer WordPress-Website installieren und aktivieren. Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Gehen Sie dann auf SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie können Ihren Lizenzschlüssel finden, indem Sie sich auf der SeedProd-Website anmelden und auf die Registerkarte "Downloads" in Ihrem Konto-Dashboard klicken.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen, um Ihre Lizenz zu bestätigen und mit dem nächsten Schritt fortzufahren.
Schritt 2. Erstellen Sie eine Landing Page
Gehen Sie dann zu SeedProd " Landing Pages.

Hier können Sie alle Seitenmodi von SeedProd aktivieren, einschließlich:
- Demnächst verfügbar
- Wartungsmodus
- Login-Seite
- Seite 404

In diesem Abschnitt können Sie eine benutzerdefinierte Landing Page visuell mit dem Drag-and-Drop Page Builder erstellen.
Klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen, um eine Landing Page in WordPress zu erstellen.
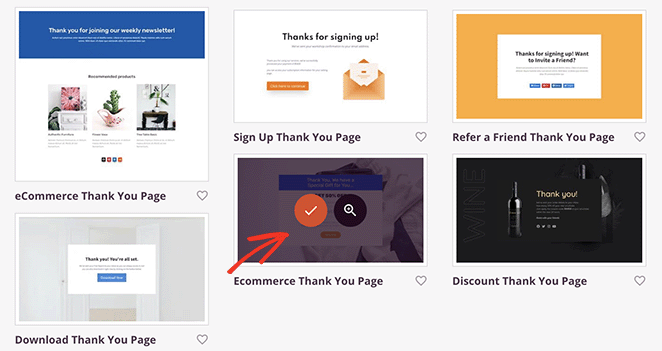
Auf dem nächsten Bildschirm sehen Sie Hunderte von Landing Page-Vorlagen, die Sie mit einem einzigen Klick importieren können. Sie können eine beliebige Vorlage auswählen und sie im nächsten Schritt einfach anpassen.

Für diese Anleitung verwenden wir die Vorlage "Ecommerce Thank You Page". Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Häkchensymbol, um sie in Ihre WordPress-Website zu importieren.

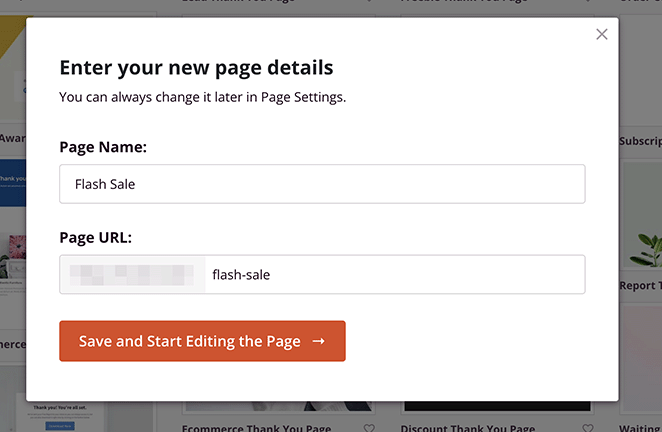
Als nächstes können Sie einen Namen und eine URL für Ihre Landing Page eingeben. Wenn Sie bereit sind, mit der Anpassung zu beginnen, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

Schritt 3. Inhalt und Anpassungen hinzufügen
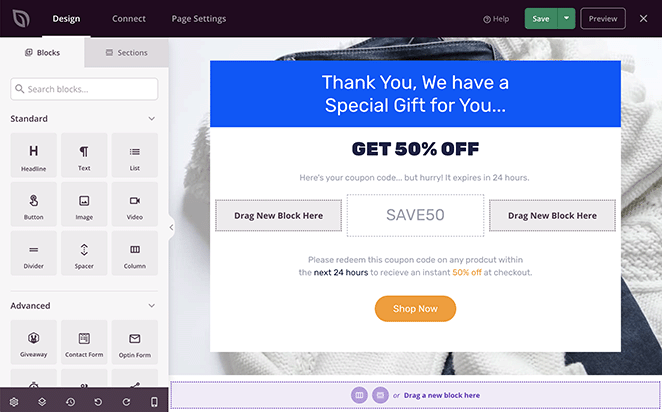
Auf der nächsten Seite sehen Sie Ihre Vorlage im visuellen Editor von SeedProd.

Sie können jeden Teil Ihrer Seite mit Hilfe der Blöcke und Abschnitte auf der linken Seite anpassen. Sie können auch auf jedes Element auf der rechten Seite klicken und Ihre Seite in Echtzeit bearbeiten.
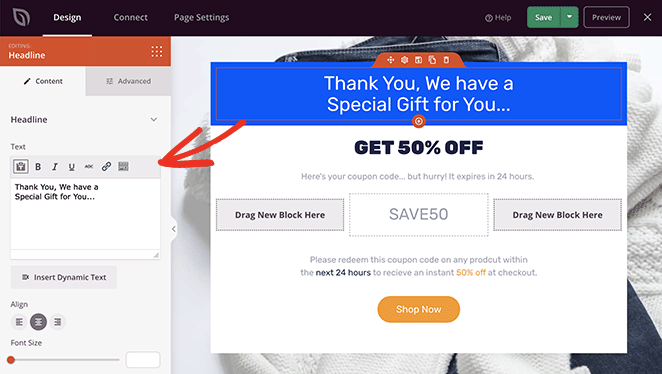
Wenn Sie beispielsweise die Überschrift Ihrer Landing Page ändern möchten, müssen Sie auf das Überschriftenelement klicken und im Einstellungsfenster benutzerdefinierte Inhalte eingeben.

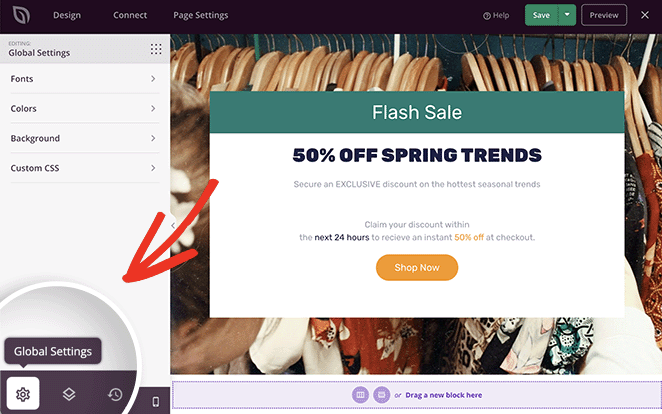
Sie können Ihr Hintergrundbild auch ändern, indem Sie auf das Symbol für die globalen Einstellungen klicken.

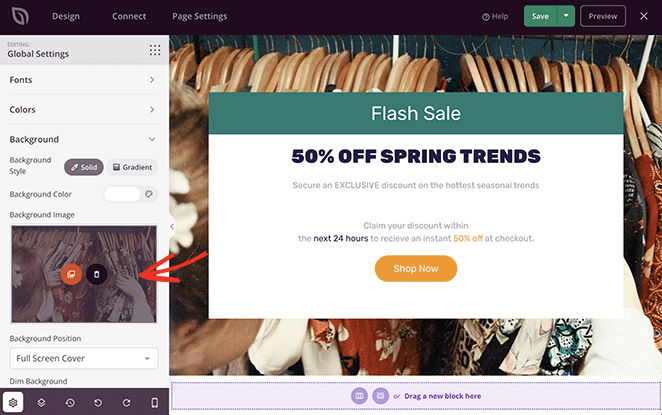
Dann können Sie auf die Registerkarte Hintergrund klicken und ein neues Bild von Ihrem Computer oder Ihrer WordPress-Mediathek hochladen.

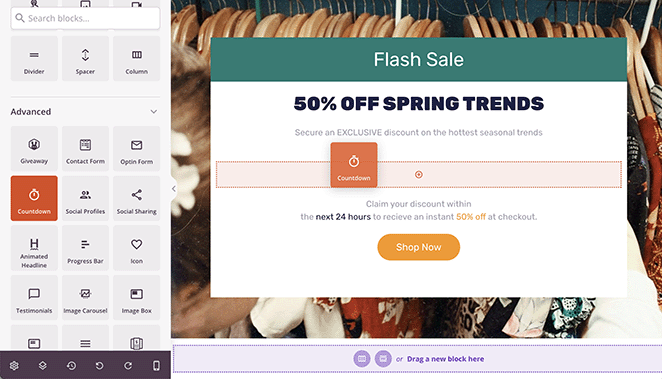
Das Hinzufügen eines Countdown-Timers zu Ihrer Landing Page ist genauso einfach. Suchen Sie auf der linken Seite den Abschnitt Erweiterte Blöcke und ziehen Sie den Countdown-Block per Drag & Drop auf die Vorschau Ihrer Landing Page.

Wenn Sie auf das Countdown-Element klicken, öffnet sich auf der linken Seite das Einstellungsfenster für den Inhalt, in dem Sie folgende Möglichkeiten haben
- Wählen Sie einen Countdown-Typ
- Einstellen der Timer-Dauer
- Wählen Sie eine Zeitzone
- Anpassen der Größe und Ausrichtung
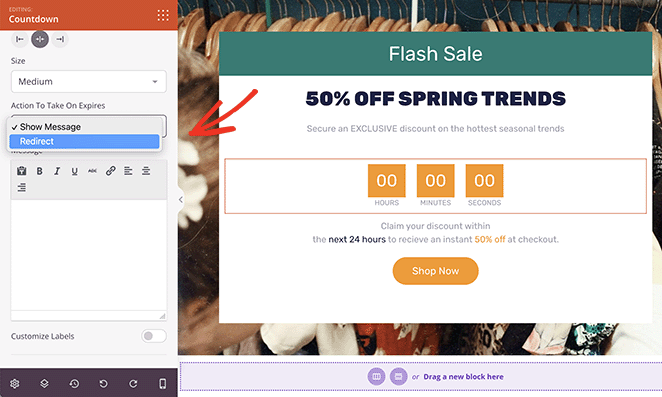
Sie können auch eine Nachricht eingeben, die automatisch angezeigt wird, wenn der Timer abläuft. Oder Sie können die Besucher zu einer anderen URL umleiten, wenn der Timer abläuft.

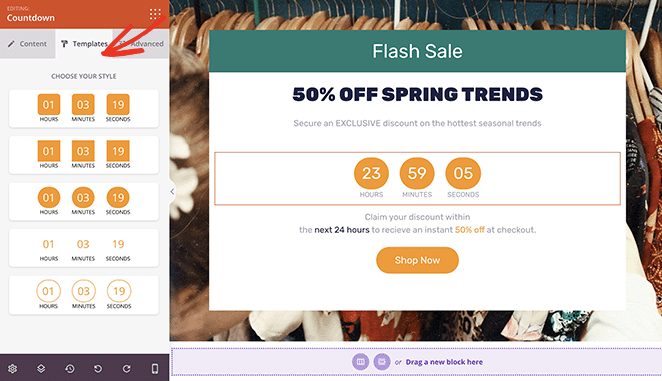
Die Registerkarte Vorlagen bietet mehrere vorgefertigte Countdown-Timer-Designs. Klicken Sie auf ein beliebiges Design, um das Styling automatisch zu Ihrer Countdown-Uhr hinzuzufügen.

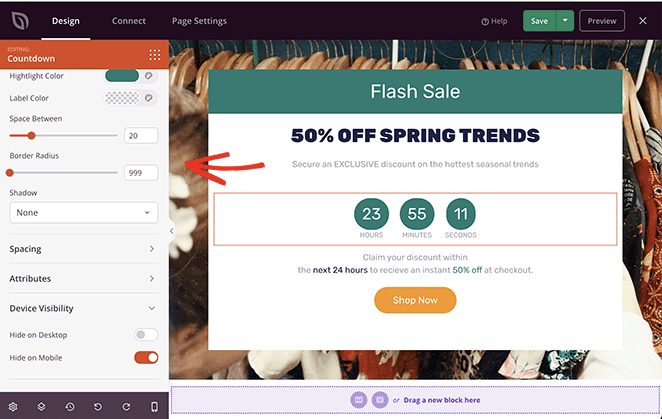
Auf der Registerkarte Erweitert können Sie weitere Einstellungen vornehmen, z. B.:
- Schriftarten
- Farben
- Schatten
- Abstände
- Attribute
- Sichtbarkeit der Geräte

Mit der Option Gerätesichtbarkeit können Sie das Element auf Mobil- oder Desktop-Geräten ausblenden. Dies ist eine hervorragende Möglichkeit, Ihre Landing Page auf verschiedene Zielgruppen zuzuschneiden.
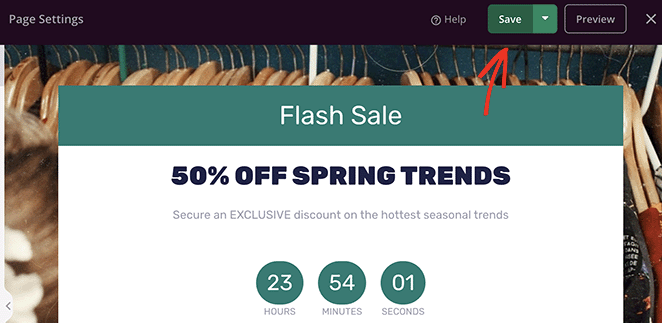
Wenn Sie mit dem Aussehen Ihrer Landing Page zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.

Nun können Sie die Einstellungen für Ihre Seite anpassen.
Schritt 4. Konfigurieren Sie die Einstellungen Ihrer Landing Page
SeedProd bietet mehrere Funktionen, die Ihnen helfen, Ihre Landing Page zu optimieren und Leads und Konversionen zu generieren. Am bemerkenswertesten ist die Möglichkeit der Integration mit verschiedenen beliebten E-Mail-Marketingdiensten.
Sie können die Verbindung zu Ihrem E-Mail-Anbieter herstellen, indem Sie oben auf dem Bildschirm auf die Registerkarte Verbinden klicken. Suchen Sie dann Ihren bevorzugten Dienst und folgen Sie den Anweisungen, um die Verbindung zu überprüfen.

In unserer E-Mail-Dokumentation erfahren Sie, wie Sie sich mit bestimmten E-Mail-Marketingdiensten verbinden können.
Klicken Sie anschließend auf die Registerkarte Seiteneinstellungen.

Auf dieser Seite können Sie verschiedene Einstellungen konfigurieren, unter anderem:
- Allgemein: Ändern Sie den Namen und die URL Ihrer Landing Page, veröffentlichen Sie sie oder kehren Sie zum Entwurf zurück, und geben Sie Ihre Facebook-App-ID ein.
- SEO: Konfigurieren Sie Ihre On-Page-SEO-Einstellungen mit dem All In One SEO-Plugin.
- Analytics: Installieren Sie MonsterInsights, um Ihre Landing Page Metriken mit Google Analytics zu verfolgen.
- Skripte: Fügen Sie benutzerdefinierte Skripte in den Kopf-, Haupt- und Fußbereich Ihrer Landing Page ein.
- Benutzerdefinierte Domain: Verweisen Sie Ihre Landing Page auf einen anderen Domainnamen, ohne WordPress auf einer anderen Website zu installieren.
Schritt 5. Veröffentlichen Sie Ihre Landing Page
Wenn Sie mit dem Design Ihrer Landing Page und des Countdown-Timers zufrieden sind, können Sie die Seite live schalten.
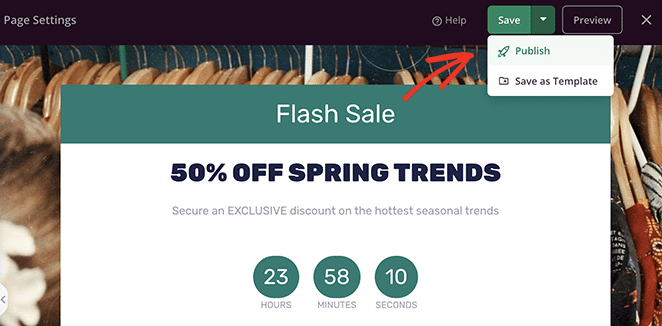
Klicken Sie auf den Dropdown-Pfeil der Schaltfläche Speichern und wählen Sie die Option Veröffentlichen.

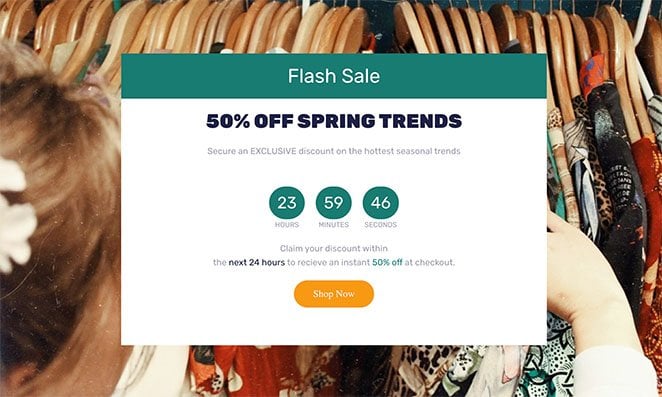
Sie können nun eine Vorschau Ihrer Landing Page anzeigen und Ihren Countdown-Timer in Aktion sehen.

Das Hinzufügen eines Countdown-Timers kann bei besonderen Ereignissen besonders spannend sein. Erfahren Sie , wie Sie eine Hochzeits-Website in WordPress erstellen und wie ein Countdown die Vorfreude auf den großen Tag steigern kann.
Häufig gestellte Fragen
Eine Landing Page mit einem Countdown-Timer ist eine spezielle Art von Webseite, die die Aufmerksamkeit der Besucher auf sich ziehen und ihr Gefühl der Dringlichkeit verstärken soll. Der Countdown-Timer ist ein dynamisches Element, das die verbleibende Zeit bis zum Beginn eines Ereignisses oder bis zum Ablauf eines Angebots anzeigt. Dies kann die Konversionsrate erhöhen, indem ein Gefühl der Knappheit oder Dringlichkeit vermittelt wird.
Ein Countdown-Timer kann ein Gefühl der Dringlichkeit erzeugen, das die Besucher ermutigt, sofort zu handeln, anstatt es aufzuschieben. Dies kann zu einer höheren Konversionsrate führen, egal ob es sich dabei um einen Kauf, die Anmeldung zu einem Newsletter, die Registrierung für eine Veranstaltung oder eine andere Aktion handelt, zu der Sie Ihre Besucher bewegen möchten.
Countdown-Timer sollten so konzipiert sein, dass sie auf allen Geräten funktionieren, einschließlich Desktop-Computern, Laptops, Tablets und Smartphones. Es ist jedoch immer eine gute Idee, Ihre Landing Page auf verschiedenen Geräten zu testen, um sicherzustellen, dass der Countdown-Timer korrekt angezeigt wird und wie vorgesehen funktioniert.
Ja, einige Countdown-Tools ermöglichen es Ihnen, einen wiederkehrenden Timer einzurichten. Dies kann nützlich sein, wenn Sie regelmäßige Veranstaltungen oder wiederkehrende Werbeaktionen haben, da Sie den Timer nicht jedes Mal manuell zurücksetzen müssen.
Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie eine Landing Page mit Countdown-Timer-Funktion erstellen können. Sind Sie bereit, eine solche Seite für Ihre Website zu erstellen?
Vielleicht gefällt Ihnen auch dieser Leitfaden zum Erstellen einer Verkaufsseite in WordPress, während Sie hier sind.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.