Creating a landing page for your event shouldn’t be a headache. You need a page that gets people excited and signing up, right?
But finding good examples can be tough. Generic templates are boring, and they don’t capture what makes your event special. What if you could peek behind the curtain and see what truly effective event landing pages look like?
In this article, I share my favourite event landing page examples and break down why they work so you can create a landing page that gets people registering for your event.
Event Landing Page Examples:
- 1. WPEngine Decode Event Landing Page Design
- 2. Kollisionskonferenz Ticket Landing Page
- 3. Superweek Digital Marketing Konferenz Landing Page
- 4. Marketing Exchange B2B Veranstaltung Landing Page
- 5. Beispiel für eine virtuelle Event-Landingpage für E-Mail-Marketing
- 6. Adobe Virtual Summit Landing Page
- 7. Affiliate Summit West Veranstaltungsseite
- 8. Confab Event Landing Page
- 9. Red Hat Summit Landing Page
- 10. Ausführen der Remote-Ereignisseite
- 11. TEDxSydney Event Landing Page
- 12. SaaStr Annual Conference
- 13. The Next Web Conference
- 14. HubSpot INBOUND
- 15. Social Media Marketing World
- 16. Dreamforce by Salesforce
- 17. MozCon
- 18. Web Summit
- 19. Content Marketing World
- 20. Google I/O
Warum brauchen Sie eine Event Landing Page?
An event landing page is a dedicated webpage made to tell people about that particular event. Its goal is to turn those visitors into attendees. It does this by giving important details about the event, making it easy to register, and getting people excited about it.
What Should an Event Landing Page Include?
To get people excited about your event and actually signing up, your event landing page should include the following elements:
- Event information: Make sure it’s crystal clear what the event is called, when and where it’s happening, what they’ll be doing there, and who’s speaking.
- Easy sign-up: Have a simple form right there for people to register or buy tickets.
- CTA button: This is your “call to action”. Use something like “Register Now” or “Get Your Tickets!” so people know exactly what to do.
- Incentives to attend: Give them a little taste of how awesome the event will be. What will they learn? Who will they meet? Why is it unmissable?
- Engaging mages and videos: Use exciting pictures and videos to show potential attendees what to expect. Highlight your speakers and give a feel for the event’s vibe.
- Additional details: Have a section with FAQs, contact info, and info about sponsors (if you have any).
Ready to see some awesome examples of event landing pages that really work? Let’s do it.
20 Successful Event Landing Page Examples
I’ve hand-picked some excellent event pages so you don’t have to. Even better, I go into why they work so you can replicate them on your website.
1. WPEngine Decode Event Landing Page Design

Let’s kick things off with WP Engine’s event page for their Decode conference. Right off the bat, they hook developers with a super techy-looking heading (clever, right?).
As you scroll, they tell you exactly what the conference is about, who the big-shot speakers are, and even give you sneak peeks of past Decode events. Plus, they don’t let you forget to sign up – they’ve got those “Register Now” buttons sprinkled everywhere.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Überschrift - Die Überschrift ist auffallend und auf die Zielgruppe ausgerichtet.
- Beschreibung - Besucher können schnell erfahren, worum es bei der Veranstaltung geht und wann sie teilnehmen können.
- Redner - Die Hauptredner werden mit Foto, Titel und Fachwissen vorgestellt.
- Sponsoren - Das Hinzufügen von Sponsorenlogos auf der Veranstaltungsseite verleiht der Veranstaltung mehr Glaubwürdigkeit.
- CTA - Mit mehr als 1 CTA ist es für die Nutzer einfacher, sich für die Veranstaltung anzumelden und zu registrieren.
How I’d optimize for conversions:
- Use a countdown timer to show when the early bird discount ends.
- Instead of just describing the event, explain what attendees will learn and gain.
- Show videos of people talking about how much they enjoyed past Decode events.
- Make the “Register Now” button bigger and brighter, and use words like “Get Your Ticket” or “Register Today.”
2. Kollisionskonferenz Ticket Landing Page

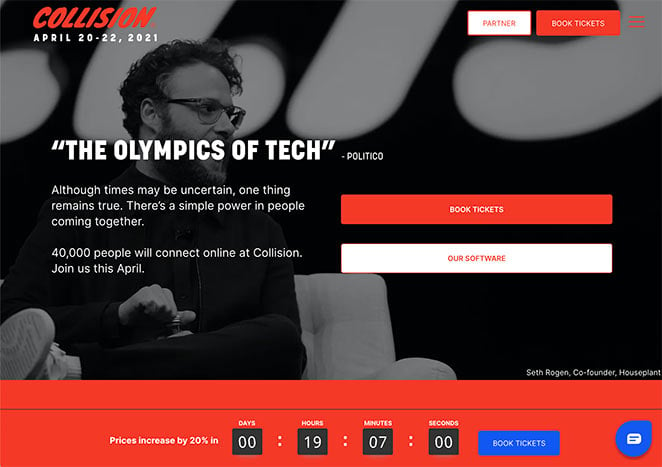
The Collision Conference is a big event about technology and its impact on the world. It features famous speakers from different fields, such as business leaders, professors, and even celebrities. A lot of people go to this event, so they must be doing something right.
Their event page is really cool. It’s easy to look at and understand, and it really shows what the event is all about. This is a great example to look at when designing your own landing page.
Die wichtigsten Erkenntnisse aus dieser Ticket-Landingpage:
- Branding - Die Seite hat ein einheitliches Markendesign, das für die Besucher leicht zu erkennen ist.
- Social Proof - Auf der gesamten Seite geben mehrere Beispiele von Zitaten, Erfahrungsberichten und Social Proof der Veranstaltung Vertrauen und Glaubwürdigkeit.
- Referenten - Die Referenten werden an prominenter Stelle auf der Seite genannt, und Sie können auf das jeweilige Foto klicken, um mehr zu erfahren.
- Video - Der Einsatz von Videos macht die Seite für potenzielle Teilnehmer interessanter und überzeugender.
- Dringlichkeit - Ein Countdown-Timer, der bis zur Preiserhöhung herunterläuft, ermutigt die Leute, ihre Tickets jetzt zu kaufen, und erzeugt so die Angst, etwas zu verpassen (FOMO).
- CTA - Mehrere CTAs machen es den Nutzern leicht, sich für die Veranstaltung zu registrieren.
How I’d optimize for conversions:
- Put the signup form higher on the page so people see it right away.
- Give more details about what topics will be covered in each session.
- Add a section with answers to common questions people might have.
- Make the signup process two steps: email first, then details, to get more signups.
3. Superweek Digital Marketing Konferenz Landing Page

Die Superweek ist eine jährlich stattfindende Konferenz für Fachleute aus dem Bereich digitales Marketing, Vordenker und Analysten. Sobald Sie auf der Seite landen, können Sie sehen, dass sie der Analytikbranche gewidmet ist.
Das Design der Superweek ist bemerkenswert klar und prägnant. Die wichtigsten Veranstaltungsdaten (Datum, Ort, Hauptredner) sind oben an prominenter Stelle platziert, und die effektive Verwendung von Überschriften und Abständen macht die Seite leicht verständlich.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Bilder - Die Verwendung von Bildern auf der gesamten Seite macht sie für die Nutzer spannend und ansprechend.
- Video - Das Hinzufügen von Videos auf der Seite gibt den Nutzern einen Vorgeschmack auf die Art der Inhalte, die sie erwarten können.
- Social Stream - Die Einbettung eines Social Media Feeds auf der Landing Page zeigt eine lebendige und aktive Community und schafft Vertrauen und Glaubwürdigkeit.
- Agenda - Eine detaillierte Agenda mit Reise- und Fluginformationen hilft den Teilnehmern, die Veranstaltung im Voraus zu planen.
How I’d optimize for conversions:
- Show the prices clearly upfront.
- Include more pictures or videos of the event venue and what it’s like to be there.
- Make it seem like there are limited spots available.
- Use a popup message to try and get people to sign up if they’re about to leave the page.
4. Marketing Exchange B2B Veranstaltung Landing Page

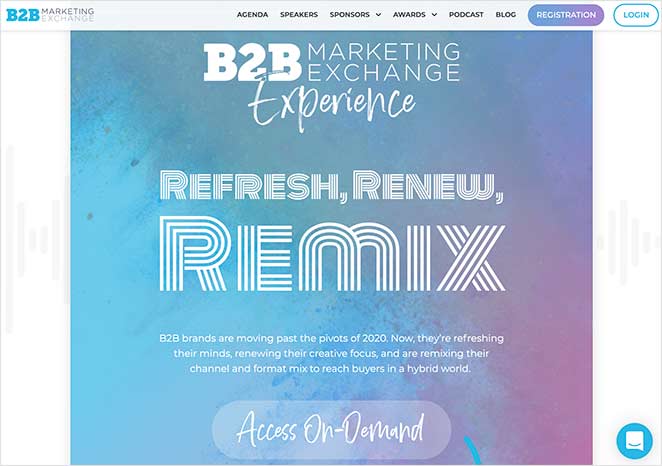
Das nächste Beispiel stammt von der B2B Marketing Exchange Experience. Ihre Veranstaltungsseite hat einen optimierten Fluss, der die Besucher von einem Abschnitt zum anderen leitet.
The design is simple, straightforward, and easy to navigate, and it includes all the essential features of a successful event page.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Animationen - Einfache Animationen helfen, das Auge auf der Seite zu den einzelnen Abschnitten zu führen.
- Abschnitte - Jeder Teil der Seite ist in Abschnitte unterteilt, die sich auf einen anderen Teil der Veranstaltung konzentrieren.
- Testimonials - Bewertungen und Testimonials machen die Veranstaltung vertrauenswürdiger und lohnender.
- Redner - Jeder Redner wird mit einem Link vorgestellt, über den Sie mehr über seine Tätigkeit erfahren können.
- Social Feeds – Including a Twitter feed from past events makes it clear that the event is popular.
- Sponsoren - Die Verwendung von Sponsorenlogos ist eine weitere Möglichkeit, der Veranstaltung mehr Glaubwürdigkeit zu verleihen.
- CTA - Es gibt viele CTAs auf der Seite, die die Registrierung erleichtern.
How I’d optimize for conversions:
- Make the page simpler and remove anything distracting.
- Explain exactly what attendees will learn and be able to do after the event.
- Offer a live chat option so people can ask questions quickly.
- Offer different ticket types at different prices, each with clear benefits.
5. Beispiel für eine virtuelle Event-Landingpage für E-Mail-Marketing

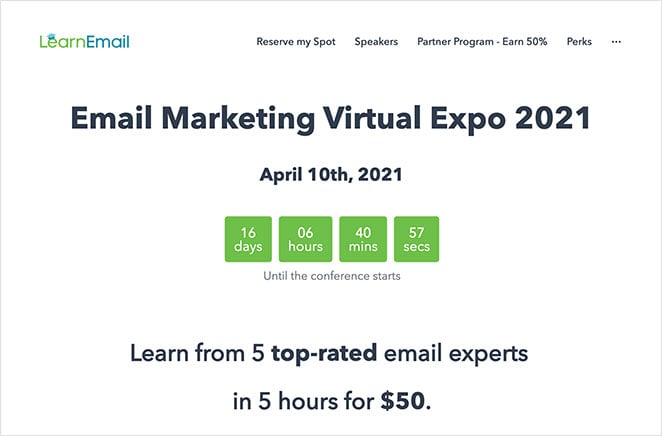
Diese virtuelle Messeseite für E-Mail-Marketing von Learn Email hat ein einfaches, aber effektives Design, das die richtigen Kriterien erfüllt. Sie ist ein hervorragendes Beispiel dafür, wie selbst ein minimales Design für eine Event-Landingpage die gewünschten Ergebnisse erzielen kann.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Design - Das minimale Design legt den Schwerpunkt auf den Inhalt der Seite.
- Überschrift - Die Überschrift und die Unterüberschriften sind nutzenorientiert, was die Wahrscheinlichkeit erhöht, dass Sie weiter lesen.
- Countdown-Timer - Der Countdown-Timer schafft Dringlichkeit und spornt die Leute an, sich vor Beginn der Veranstaltung anzumelden.
- Formular - Das Anmeldeformular hat nur ein einziges Formularfeld, was die Anmeldung erleichtert.
- Lautsprecher - Das Lautsprecherkarussell nimmt weniger Platz auf der Seite ein, wodurch das gesamte Design kompakt und attraktiv bleibt.
- Sponsoren - Die Verwendung von Sponsorenlogos verleiht der Veranstaltung Autorität und Glaubwürdigkeit.
- CTA - Nutzer haben mehrere Möglichkeiten, sich zu registrieren.
How I’d optimize for conversions:
- Add pictures or videos to break up the text.
- Include a sample schedule so people know what to expect.
- Talk more about the chances to meet other people at the event.
- Add buttons so people can easily share the event on social media.
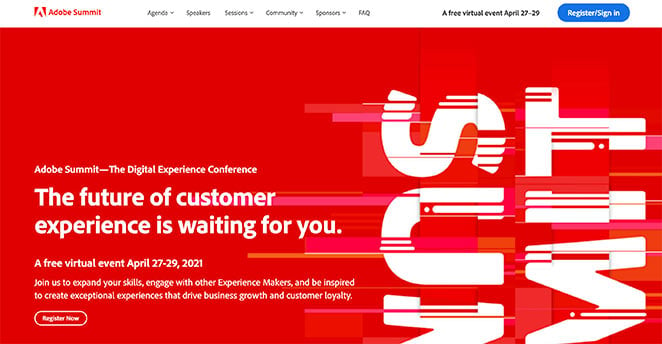
6. Adobe Virtual Summit Landing Page

Die Digital Experience Conference von Adobe ist ein hervorragendes Beispiel für gutes Branding und großartiges Design der Veranstaltungsseite. Dass es sich um eine Adobe-Veranstaltung handelt, erkennt man sofort an der Gestaltung des Heldenbereichs in den Markenfarben.
The page explains everything you can expect from attending the event. It even gives you a sneak peek at some featured celebrities to generate excitement.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Branding - Wie von Adobe nicht anders zu erwarten, ist die gesamte Seite markengerecht und schön gestaltet, was ihr ein professionelles Aussehen verleiht.
- Referenten - Die Referenten erscheinen direkt nach der Kopfzeile der Hauptseite und verleihen der Seite Gewicht und Autorität.
- Überschriften - Alle Seitenüberschriften sind nutzenorientiert und erklären, was Sie aus der Teilnahme an der Veranstaltung lernen können.
- FAQ - Der FAQ-Bereich beantwortet die häufigsten Fragen, die potenzielle Teilnehmer haben könnten.
How I’d optimize for conversions:
- Make the page feel more personal by using information about the visitor.
- Let people “save their spot” without fully registering yet.
- Add a quiz or poll to make the page more interactive.
- Offer limited-time deals to encourage people to sign up quickly.
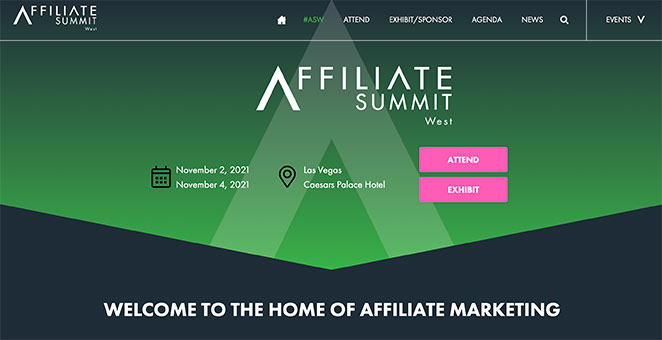
7. Affiliate Summit West Veranstaltungsseite

Affiliate Summit is a conference dedicated to the world of affiliate marketing. Its page covers all the information needed to attend without compromising the eye-catching design.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Design - Das Gesamtdesign der Seite ist einheitlich, ansprechend und übersichtlich, so dass Sie sich leicht zurechtfinden und die gewünschten Informationen finden.
- Ort - Der Ort und der Zeitpunkt der Konferenz sind sofort im Bereich des Seitenhelden sichtbar, so dass die Besucher leicht planen können.
- Animation – We love the slide-up tab animations for the different points of interest. They make the page engaging without distracting from the primary goal.
- Lautsprecher - Das Lautsprechergitter ist eine hervorragende Platzausnutzung, die nicht vom Gesamtdesign ablenkt.
- Testimonials - Anhand von Bewertungen und Testimonials können die Nutzer den Wert einer Registrierung leicht erkennen.
- CTA - Mehrere CTAs erleichtern die Anmeldung für die Veranstaltung.
How I’d optimize for conversions:
- Show how much money people have made by attending past events.
- Offer a money-back guarantee to reduce risk.
- Create different landing pages for different types of attendees.
- Add trust badges near the signup form to make it feel more secure.
8. Confab Event Landing Page

Die Content-Strategie-Konferenzseite von Confab hat ein kühnes Design, das sich von den anderen Landing Pages auf dieser Liste abhebt. Die Farbpalette ist fast schon retro und das Layout ist auffällig und ansprechend für die Besucher.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Branding - Das gesamte Seitendesign ist mit den Farben und dem Stil des Confab-Logos verbunden. Dies verleiht der Seite ein einheitliches Aussehen, das das Auge erfreut und leicht zu erkennen ist.
- CTA - Die CTA-Schaltflächen heben sich von der Seite ab und verwenden handlungsorientierte Texte, um die Nutzer zum Klicken zu ermutigen.
- Redner - Das Rednerraster verlinkt zu einer Seite, die dem jeweiligen Redner gewidmet ist, so dass Sie leicht mehr über ihn erfahren können.
- Social Proof - Das Testimonials-Raster ist eine großartige Möglichkeit, der Seite Vertrauen und Glaubwürdigkeit zu verleihen, ohne dabei erdrückend zu wirken.
- Schaltflächen für soziale Medien - Schaltflächen für soziale Medien in der Fußzeile helfen Nutzern, die Marke an anderer Stelle im Internet zu finden.
How I’d optimize for conversions:
- Add videos of people talking about how much they enjoyed past Confab events.
- Show a chart comparing the different ticket types and what they include.
- Offer a free download in exchange for email addresses.
- Show little pop-up messages when people register, to create social proof.
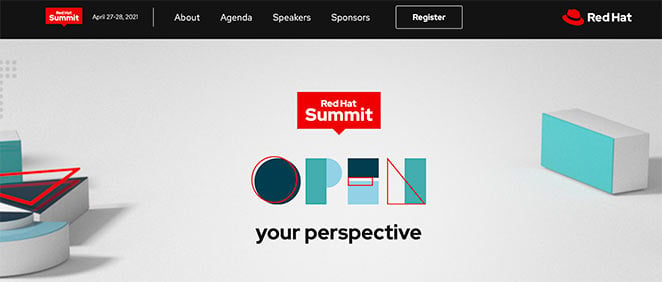
9. Red Hat Summit Landing Page

Der IT-Gipfel für Unternehmen von Red Hat hat ein modernes, auf die Zielgruppe zugeschnittenes Landing Page-Design. Sie zeigt klar auf, was die Nutzer von der Teilnahme erwarten können, ohne dabei zu überwältigend zu sein oder die Besucher abzulenken.
Besonders gut gefällt uns der Einsatz von Farbe auf dieser Seite, um das Design mit dem Logo der Marke zu verbinden. Der clevere Einsatz von Weißraum lenkt die Aufmerksamkeit auf die notwendigen Seitendetails.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Hero – The hero area features a great image that links to the main heading. Using similar typography to the image, it adds interest to the page, making it more engaging.
- Video - Die Verwendung eines Videos unmittelbar nach dem Abschnitt über den Helden hält die Nutzer auf der Seite, um mehr über die Veranstaltung zu erfahren.
- Gäste und Redner - Die Konzentration auf verschiedene Redner und Gäste ist ein hervorragendes Mittel, um der Veranstaltung Autorität zu verleihen.
- Zeitplan - Der empfohlene Zeitplan hilft den Nutzern, ihren Tag rund um die Veranstaltung zu planen.
- CTA - Mehrere CTA-Schaltflächen bieten den Nutzern mehr Möglichkeiten zur Registrierung.
How I’d optimize for conversions:
- Make the main menu simpler and focus on getting people to register.
- Add a “Register Now” button that stays on the screen as people scroll.
- Give more specific details about the agenda earlier on the page.
- Offer lower prices for people who register early.
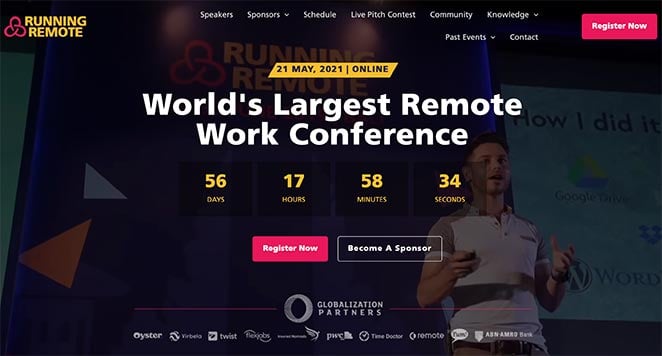
10. Ausführen der Remote-Ereignisseite

Die Veranstaltungsseite von Running Remote ist ein fantastisches Beispiel für Veranstaltungswerbung. Sobald Sie sie besuchen, wissen Sie, worum es bei der Konferenz geht, wann sie stattfindet und wie Sie sich anmelden können.
Im Heldenbereich befinden sich all diese Informationen ganz oben auf der Seite. Das macht es einfacher, die Details, die Sie brauchen, sofort zu sehen.
Tipps für die Gestaltung dieser Veranstaltungsseite:
- Video - Das Video wird im Hintergrund des Heldenbereichs und weiter unten auf der Seite verwendet, um die Besucher zu fesseln.
- Numbers—The number of attendees, speakers, sessions, and hours convinces users that this event is worth attending.
- Redner - Die Redner werden an prominenter Stelle vorgestellt und sind mit einzelnen Seiten mit weiteren Informationen verlinkt.
- Testimonials - Ein Abschnitt mit Testimonials hilft den Nutzern, den Wert einer Registrierung zu erkennen.
- CTA - Mehrere CTA-Schaltflächen auf der gesamten Seite bieten den Nutzern zahlreiche Möglichkeiten, sich anzumelden.
How I’d optimize for conversions:
- Give clearer information about how to attend virtually.
- Add a tool to help people calculate how much they could earn back by attending.
- Encourage people to share the event with their friends by offering a reward.
- Add more pictures or videos of what it’s like to be at the event.
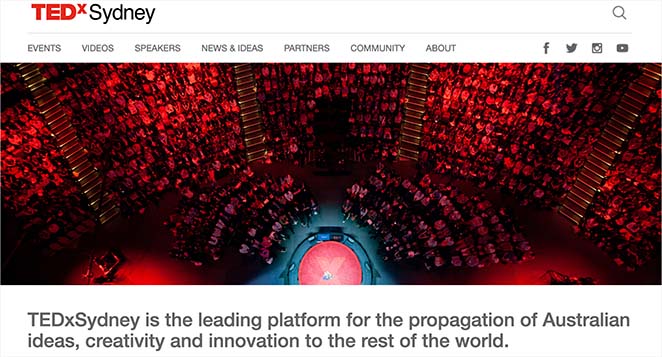
11. TEDxSydney Event Landing Page

TEDxSydney’s landing page features a clean design with a compelling call to action (CTA). It showcases a list of prominent speakers and includes an engaging video that captures the event’s essence.
Detailed information about the event schedule, venue, and virtual participation options are also provided, ensuring attendees have everything they need in one place.
Key Takeaways from this event page design:
- Hero: The hero area features a captivating image that seamlessly complements the main heading, making the introduction visually appealing.
- Video: The engaging video immediately after the hero section keeps users interested and provides more details about the event.
- Speakers: Highlighting prominent speakers adds credibility and attracts a broader audience.
- Schedule: A detailed event schedule helps attendees plan their participation effectively.
- CTA: Clear and prominent CTA buttons encourage registration and engagement.
How I’d optimize for conversions:
- Add a countdown timer to show when the event starts.
- Give more details about the talks and speakers.
- Offer a discount for early registrations.
- Include testimonials from people who attended previous TEDxSydney events.
- Add a chatbot to answer common questions instantly.
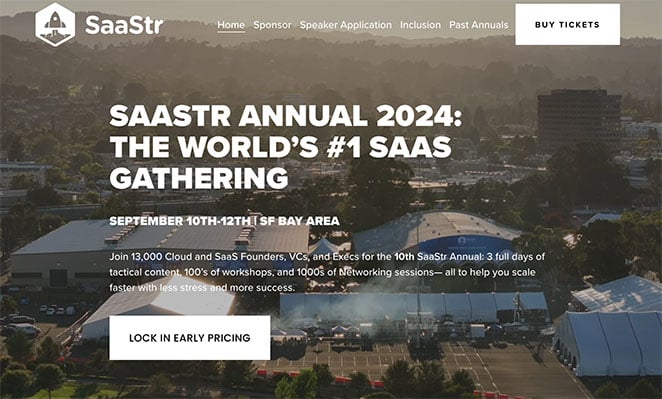
12. SaaStr Annual Conference

SaaStr Annual Conference utilizes a modern design with vibrant colors, a countdown timer, and multiple CTAs. It highlights the agenda, keynotes, and networking opportunities and includes testimonials from past attendees.
The engaging layout and detailed content make it easy for potential attendees to grasp the event’s value.
Key Takeaways from this event page design:
- Hero: The hero section features bold colors and a countdown timer, creating a sense of urgency.
- Countdown Timer: Emphasizes the event’s start date, encouraging quick registration.
- Testimonials: Social proof from past attendees builds trust and interest.
- Schedule: A detailed agenda and keynote highlights provide clear insights into the event’s content.
- CTA: Multiple strategically placed CTA buttons make it easy for users to register.
How I’d optimize for conversions:
- Simplify the page layout to make it easier to understand.
- Add more “Register Now” buttons.
- Explain how attending can help people make more money.
- Make a chart comparing the different ticket types.
- Use pop-up messages with special offers when people try to leave the page.
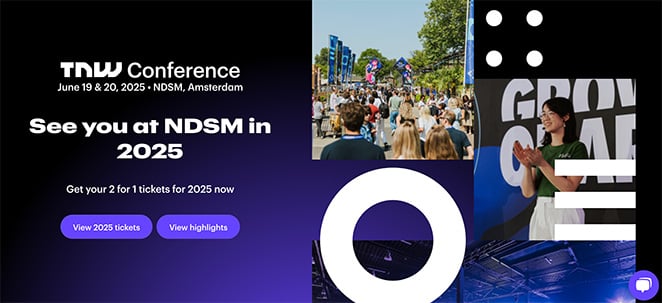
13. The Next Web Conference

The Next Web Conference landing page is dynamic, featuring animated elements and a bold color scheme. It showcases event highlights, a speaker lineup, and partnership opportunities, along with various ticket options and pricing, making the page visually appealing and informative.
Key Takeaways from this event page design:
- Hero: Animated elements and bold colors grab attention immediately.
- Event Highlights: Clearly showcased event highlights inform users about the main attractions.
- Speakers: Featuring the speaker lineup builds authority and interest.
- Ticket Options: Providing various ticket options and pricing details aids in user decision-making.
- CTA: Clear and compelling CTAs drive registrations.
How I’d optimize for conversions:
- Give more specific information about the topics covered in each session.
- Add a section with answers to frequently asked questions.
- Offer a document to help people convince their bosses to let them attend.
- Show little pop-up messages when people register.
- Encourage people to share the event by offering a reward.
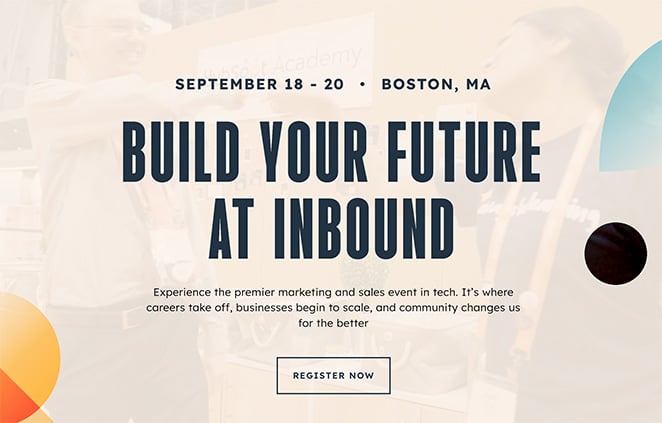
14. HubSpot INBOUND

INBOUND’s event landing page features a minimalist design that focuses on clarity and ease of navigation. It prominently displays featured speakers, event tracks, and registration information.
Additionally, it includes testimonials and a FAQ section to address common queries, making it user-friendly and informative.
Key Takeaways from this event page design:
- Hero: A minimalist hero area ensures clarity and focus.
- Speakers: Highlighting featured speakers adds value and attracts attendees.
- Event Tracks: Clearly defined event tracks help users understand the event’s structure.
- Testimonials: User testimonials provide social proof and build credibility.
- CTA: Prominent and clear CTA buttons facilitate easy registration.
How I’d optimize for conversions:
- Add pictures or videos to make the page more visually appealing.
- Include videos of people talking about how much they enjoyed past INBOUND events.
- Make it seem like there are only a limited number of spots available.
- Offer a live chat option so people can get quick answers.
- Make the registration process two steps to increase conversions.
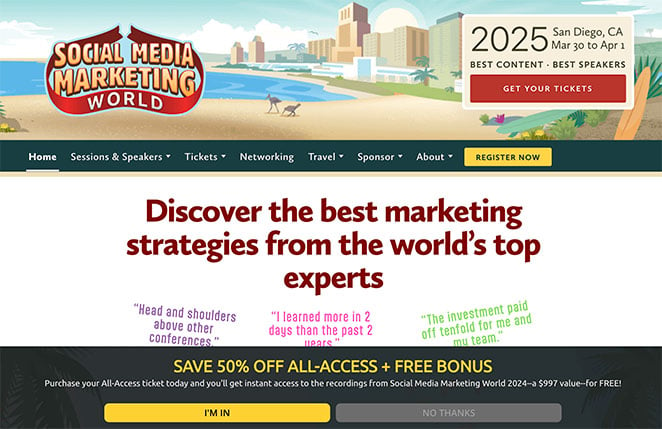
15. Social Media Marketing World

Social Media Marketing World’s landing page uses a professional yet inviting design, emphasizing social proof through testimonials and social media feeds. It provides detailed information about the schedule, workshops, and speaker sessions, ensuring attendees have a clear understanding of what to expect.
Key Takeaways from this event page design:
- Hero: A professional and inviting hero area with clear event branding.
- Testimonials: Social proof via testimonials enhances trust and interest.
- Workshops: Detailed information about workshops helps attendees plan their participation.
- Speakers: Featuring speakers adds credibility and draws attention.
- CTA: Multiple CTA buttons throughout the page make registration straightforward.
How I’d optimize for conversions:
- Put the signup form higher on the page.
- Explain the benefits of attending each specific track.
- Add a tool to help people calculate the return on investment of attending.
- Offer limited-time deals.
- Add trust badges near the signup form.
16. Dreamforce by Salesforce

Dreamforce’s landing page is highly interactive, featuring videos, live chat options, and a detailed event agenda. The design is visually appealing, with vibrant colors and clear CTAs that encourage users to register and engage with the event content.
Key Takeaways from this event page design:
- Hero: An interactive hero area with engaging visuals and vibrant colors.
- Video: Videos provide an immersive experience and detailed event insights.
- Live Chat: Live chat options enhance user engagement and provide instant support.
- Agenda: A detailed event agenda ensures attendees are well-informed.
- CTA: Clear CTAs throughout the page encourage registration and participation.
How I’d optimize for conversions:
- Make the main menu simpler and focus on registration.
- Explain what attendees will learn and be able to do after the event.
- Offer a money-back guarantee.
- Create different landing pages tailored to different types of attendees.
- Add a “Register Now” button that stays on the screen as people scroll.
17. MozCon

MozCon’s event landing page is straightforward and professional. It focuses on speakers, sessions, and networking opportunities.
The page also includes a section for ticket purchasing and information about virtual attendance options, making it accessible to a wide audience.
Key Takeaways from this event page design:
- Hero: A professional hero section with clear event branding.
- Speakers: Detailed information about speakers adds value and interest.
- Sessions: Highlighting sessions helps attendees understand the event’s content.
- Tickets: Easy access to ticket purchasing information enhances user experience.
- CTA: Prominent CTAs make registration simple and effective.
How I’d optimize for conversions:
- Add more pictures or videos of what it’s like to be at the event.
- Include a sample schedule.
- Highlight the networking opportunities more clearly.
- Offer something free, like a guide or checklist, in exchange for email addresses.
- Add social sharing buttons.
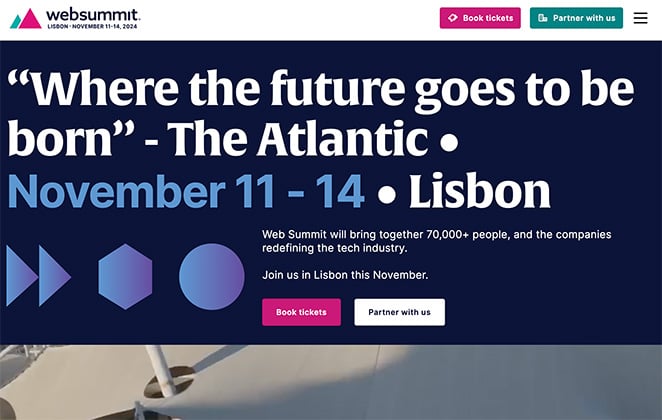
18. Web Summit

Web Summit’s landing page is sleek and modern. It features a countdown timer, multiple registration options, and detailed information about speakers and sessions.
The page also includes sections for sponsorship opportunities and media coverage, providing comprehensive event details.
Key Takeaways from this event page design:
- Hero: A sleek and modern hero area with a countdown timer to create urgency.
- Countdown Timer: Emphasizes the event’s approach, encouraging quick action.
- Speakers: Detailed speaker information adds credibility and interest.
- Sponsorships: Information about sponsorship opportunities appeals to potential partners.
- CTA: Multiple CTAs encourage user engagement and registration.
How I’d optimize for conversions:
- Explain how to attend virtually.
- Show statistics about how attending past events has helped people.
- Offer limited-time deals.
- Let people “save their spot” without fully registering.
- Add a chatbot to answer common questions.
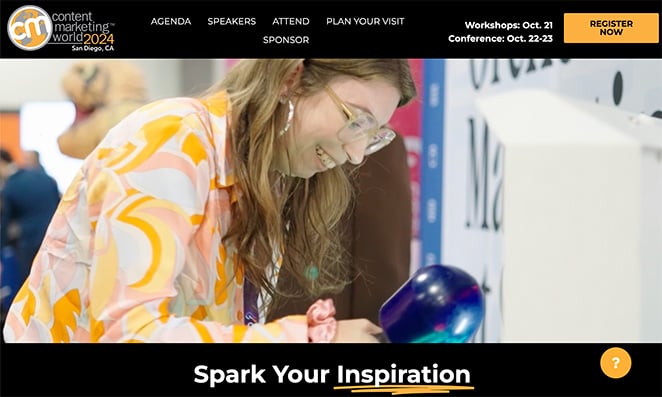
19. Content Marketing World

Content Marketing World’s landing page highlights the event’s schedule, speakers, and networking events. The design is clean and professional, with clear CTAs and a section dedicated to testimonials from past attendees, ensuring potential participants have all the necessary information.
Key Takeaways from this event page design:
- Hero: A clean and professional hero area with clear event details.
- Schedule: A detailed event schedule helps attendees plan their participation.
- Speakers: Featuring speakers enhances credibility and attracts attendees.
- Networking: Information about networking events adds value for attendees.
- CTA: Clear and effective CTAs facilitate easy registration.
How I’d optimize for conversions:
- Add videos from past events.
- Make a chart comparing different ticket options.
- Offer lower prices for early registrations.
- Add interactive elements like quizzes or polls.
- Use pop-up messages with special offers.
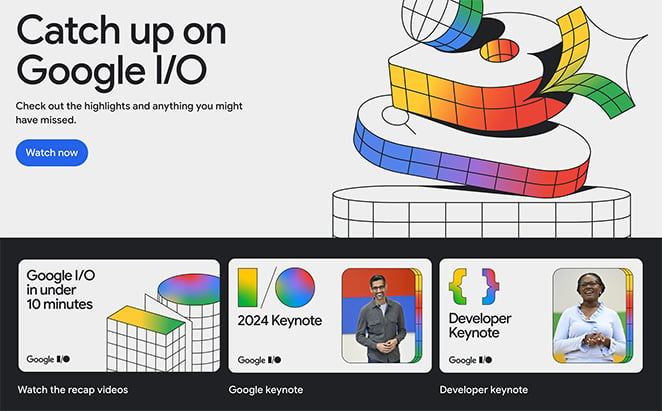
20. Google I/O

Google I/O’s landing page is tech-focused, with an emphasis on interactive elements and detailed event information. It features sections for keynote speakers, session tracks, and a virtual participation guide, ensuring attendees know what to expect and how to engage.
Key Takeaways from this event page design:
- Hero: A tech-focused hero area with engaging visuals.
- Keynotes: Detailed information about keynote speakers draws interest.
- Session Tracks: Clearly defined session tracks help attendees navigate the event.
- Virtual Guide: A comprehensive virtual participation guide enhances user experience.
- CTA: Prominent CTAs encourage registration and engagement.
How I’d optimize for conversions:
- Give more details about what’s covered in each session.
- Include testimonials from past attendees.
- Make in-person attendance feel special and exclusive.
- Use a countdown timer to create urgency.
- Encourage people to share the event with friends by offering a reward.
Wie man eine Event Landing Page erstellt
Wenn Ihr Unternehmen auf WordPress gehostet wird, ist es am einfachsten, Ihre nächste Event-Landingpage mit einem Page Builder-Plugin wie SeedProd zu erstellen.

SeedProd is the best WordPress landing page builder with drag-and-drop functionality. It makes it super-easy to create any type of landing page in WordPress without hiring a developer.
With tons of responsive landing page templates, getting your event page to look how you want is super easy. Every design is completely customizable in the visual drag-and-drop builder. This means you won’t have to write a single line of code.
Follow our guide on how to create an event landing page in WordPress to get started.
FAQs über Event Landing Pages
You can also optimize images and videos by using alt tags and providing descriptive filenames.
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, inspirierende Beispiele für Event-Landingpages zu finden, die Sie auf Ihrer Website verwenden können. Wenn Sie weitere Arten von Landing Pages erstellen möchten, sehen Sie sich diese anderen Beispiele an:
- Blog Landing Page Beispiele
- Beispiele für Social Media Landing Page
- Demo anfordern Landing Page Beispiele
- eCommerce Landing Page Beispiele
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.