Suchen Sie nach Beispielen für eCommerce-Landingpages für Ihr Online-Geschäft?
eCommerce-Seiten wecken die Aufmerksamkeit Ihrer Zielgruppe und halten sie auf Ihrer Website, damit sie einkaufen können. Die effektivsten Landing Pages wandeln potenzielle Kunden in Leads um und steigern so die Konversionsraten.
In diesem Artikel werden einige der besten Beispiele für E-Commerce-Seiten zur Verkaufsförderung vorgestellt.
Video-Leitfaden
Was ist eine eCommerce Landing Page?
Eine Landing Page ist eine einzelne Webseite für die Vermarktung Ihres Online-Shops. Es ist eine Seite, auf der Besucher "landen", nachdem sie auf einen Link von einer E-Mail-Marketingkampagne, einem Social-Media-Post oder einer Google-Anzeige geklickt haben.
eCommerce-Seiten ermutigen die Kunden, ein bestimmtes Ziel zu erreichen, z. B. einen Kauf zu tätigen. Die Landing Page entspricht der Absicht des Käufers und enthält ansprechende Überschriften, überzeugende Texte, Sonderangebote, Kundenreferenzen und Schaltflächen für die Aufforderung zum Handeln (CTA-Schaltflächen ).
Hier ein Beispielszenario zur Verdeutlichung:
Ein Käufer sucht vielleicht nach Tierfutter für sein neues Kätzchen und sucht bei Google nach "bestes Futter für Kätzchen". In den Suchergebnissen klickt er auf einen Link mit dem Titel "Das perfekte Futter für Kätzchen".
Wenn unser hypothetischer Käufer auf der Seite landet, sieht er:
- Eine zur Anzeige passende Schlagzeile
- Bilder von Kätzchen
- Eine CTA-Schaltfläche, die einen Rabatt von 25 % anbietet
- Eine Geld-zurück-Garantie
- Erfahrungsberichte von bestehenden Kunden
In diesem Szenario fand der Käufer innerhalb von Sekunden, wonach er suchte. Der Inhalt passt zur Persona des Käufers, enthält wesentliche Produktmerkmale und Vertrauenssignale und macht den Kauf einfach. Das Ergebnis ist, dass die Website einen Besucher in einen potenziellen Käufer verwandelt.
Dafür sind Landing Pages da: um Besucher in Kunden zu verwandeln.
eCommerce Landing Pages vs. Produktseiten
Wenn Website-Besucher auf Ihrer Website landen, sehen sie oft eine Homepage oder eine Produktseite. Dies ist eine hervorragende Möglichkeit, den Besuchern Ihre Marke vorzustellen und Produktinformationen bereitzustellen; sie sind jedoch nicht dazu geeignet, die Käufer zum Handeln zu bewegen.
Produktseiten konzentrieren sich auf die Aufklärung und Information der Besucher, während Landing Pages auf Konversionsziele zur Steigerung des Umsatzes ausgerichtet sind. Beide Seitentypen verwenden unterschiedliche Webdesign-Elemente, um ihre Absicht zu unterstützen.
Hier finden Sie eine Aufschlüsselung der Unterschiede zwischen Landing Pages und Produktseiten:
Landing Pages

- 1 klare CTA einfügen
- Ausstiegspfade wie die Navigation entfernen
- Enthält Inhalte, die sich an eine bestimmte Zielgruppe richten
- Optimiert für Marketing und nicht für Suchmaschinen (SEO)
Produkt-Seiten

- Kann mehrere CTAs enthalten
- Enthält Ausstiegspfade wie Navigation, Produktkategorien usw.
- Bietet allgemeine Inhalte für ein breiteres Publikum
- Enthält Produktbeschreibungen und Empfehlungen
- Optimiert für SEO, um organischen Verkehr anzuziehen
Beste eCommerce Landing Page Beispiele
Am besten probieren Sie verschiedene Landing-Page-Versionen aus, um herauszufinden, was für Sie und Ihr Publikum am besten funktioniert, aber der Anfang ist meist die größte Herausforderung. Hier sind einige Beispiele für eCommerce-Produkt-Landingpages, die Sie als Inspiration verwenden können.
1. Prime X

Diese eCommerce-Landingpage für den Prime X-Rucksack bietet ein optimiertes Erlebnis mit der idealen Balance zwischen Einfachheit und Stil. Die Produktinformationen, das Nutzenversprechen und die CTAs sind klar, mit hochwertigen Bildern und Videos.
Warum es funktioniert:
- Übersichtliches Design mit prägnanten Informationen
- Hochwertige Produktbilder und Videos
- Sozialer Beweis mit Kundenlogos
- CTA ist eindeutig mit nur 1 Formularfeld
2. Premium Müsli eCommerce Landing Page

Die Landing Page von Premium Granola ist eine helle und mutige Seite, die den Weißraum nutzt, um sich auf die Produktinformationen zu konzentrieren. Die Nutzer können durch lebendige Produktbilder scrollen und sich unten auf der Seite direkt an den Eigentümer wenden.
Warum es funktioniert:
- Klares Nutzenversprechen
- Mitreißende Produkt-GIFs erregen Aufmerksamkeit
- Kein Navigationsmenü
- Hochwertige Produktbilder
- Ein Foto des Eigentümers gibt dem Ganzen ein "menschliches Gesicht".
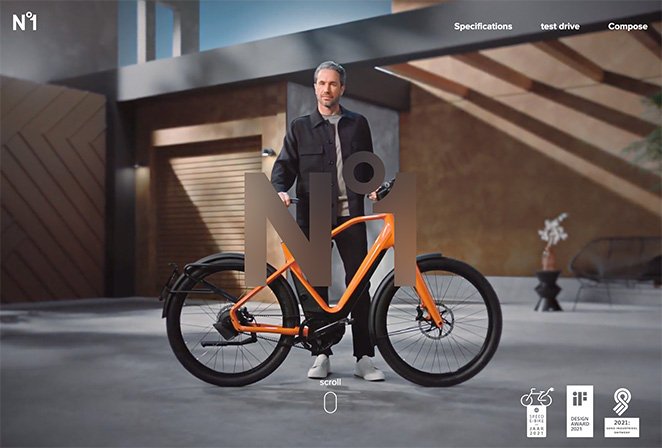
3. Gazelle Nr. 1

Gazelle No1 bietet mit dem Design seiner eCommerce-Landingpage ein umfassendes visuelles Erlebnis. Sie enthält interaktive Elemente, sanftes Scrollen, Bilder und Videos, die den Käufern helfen, sich den Besitz und die Nutzung des Fahrrads vorzustellen.
Warum es funktioniert:
- Auszeichnungsabzeichen erhöhen das Vertrauen
- Hochwertige Produktbilder und Videos
- Interaktive Schaltflächen für Produkteigenschaften
- Mehrere CTA-Schaltflächen
- Ankerlinks für eine einfachere Navigation
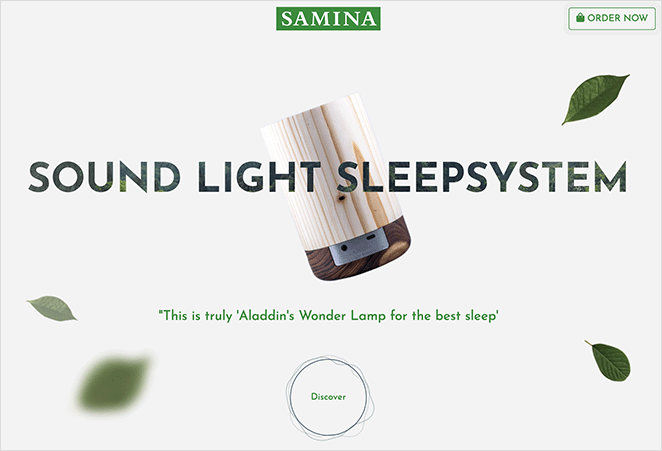
4. Samina-Schlafsystem

Samina hat eine atemberaubende eCommerce-Landingpage für ihr Sound, Light Sleep System. Sie gleicht ein neutrales Hintergrunddesign mit hochwertigen Bildern und cleveren Animationen aus, um das Auge auf Produktdetails und Spezifikationen zu lenken.
Warum es funktioniert:
- Sozialer Beweis oberhalb der Falz
- Autoritätsbildende Gründererklärung
- Navigation CTA ist immer sichtbar
- Hochwertige Produktbilder
- Ausstiegslinks nur in der Fußzeile
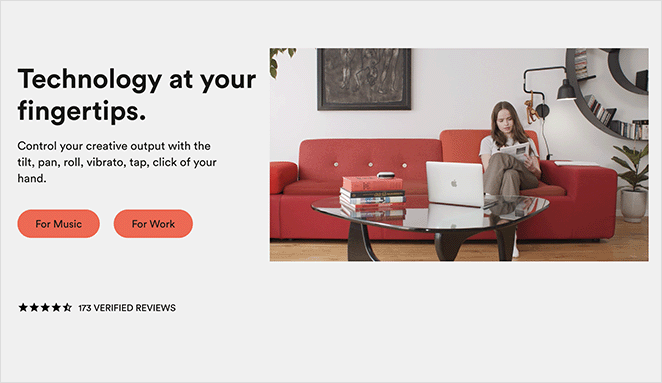
5. Genki-Instrumente

Dieses Beispiel für eine eCommerce-Landingpage von Genki Instruments hat ein minimalistisches Design mit cleveren Farbakzenten, um ein einfaches Einkaufserlebnis zu schaffen. Sie nutzt Bilder, Videos und Kundenrezensionen, um die Produktvorteile hervorzuheben, Vertrauen zu schaffen und die Kunden zum Kauf zu ermutigen.
Warum es funktioniert:
- Kundenrezensionen oberhalb und unterhalb des Falzes
- CTA-Schaltflächen für verschiedene Verwendungszwecke
- Hochwertige Produktbilder
- Angebot für kostenlosen Versand
- Knappheitsbotschaft "Geringer Bestand" zur Steigerung des Absatzes
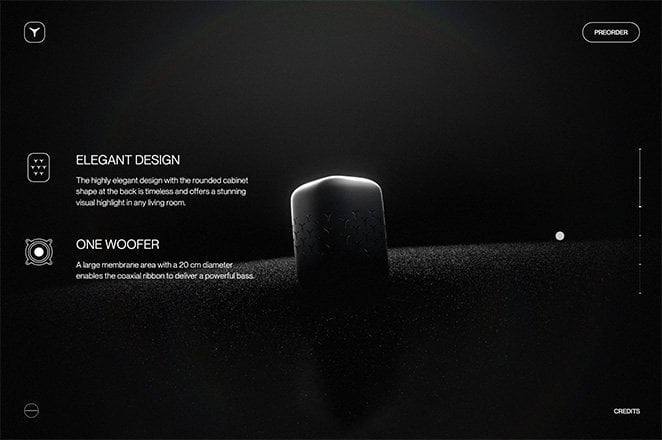
6. Ion X1

Diese Seite, die den intelligenten Lautsprecher Ion X1 bewirbt, hat ein wunderschönes Design, das Klasse und Raffinesse ausstrahlt. Das Wertversprechen ist sofort erkennbar, und die clevere Scroll-Funktion hält alle Informationen über dem Seitenfalz.
Warum es funktioniert:
- Nutzenversprechen am Anfang der Seite
- Der Bildlauf geht nahtlos zwischen den einzelnen Informationen über, so dass sie immer oberhalb der Falz bleiben.
- Direkt auf den Punkt gebrachte Texte
- CTA-Schaltfläche löschen
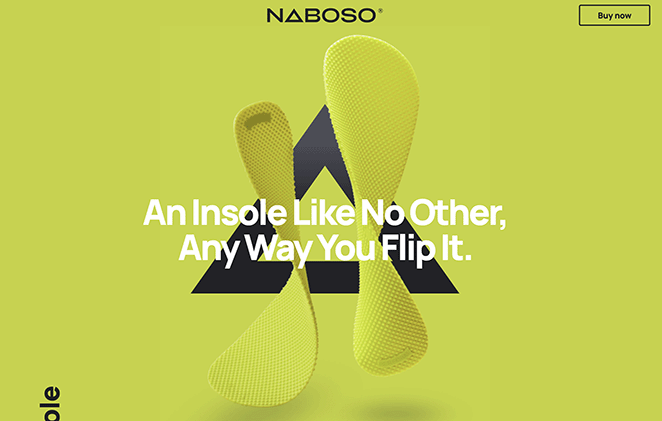
7. Naboso eCommerce Landing Page

Das lebendige Design der Landing Page von Naboso kombiniert Schlichtheit mit der Hauptfarbe des Produkts und sorgt so für einen beeindruckenden visuellen Effekt. Die Einlegesohle folgt Ihnen durch die Seite und veranschaulicht die Funktionen auf unterhaltsame und ansprechende Weise.
Warum es funktioniert:
- Clevere Animationen sorgen dafür, dass Sie das Produkt im Auge behalten
- Starkes Wertversprechen "Eine Einlegesohle wie keine andere, egal wie man sie dreht".
- Ausgezeichnete Verwendung von Farbe
- Hochwertige Bilder
- CTA-Schaltfläche löschen
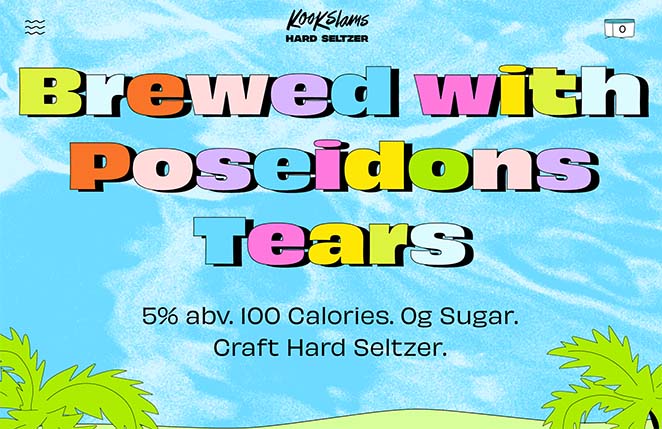
8. Kookslams Hard Seltzer

Eine weitere lebendige eCommerce-Landingpage ist dieses Beispiel von Kookslams. Sie nutzt lustige Illustrationen und überzeugende Texte, um die Persönlichkeit der Marke wirksam darzustellen und gleichzeitig ihre Produkte zu bewerben.
Warum es funktioniert:
- Produktinformation über der Falz
- Überzeugende Werbetexte
- Hochwertige Bilder und GIFs
- Mehrere fette CTA-Schaltflächen
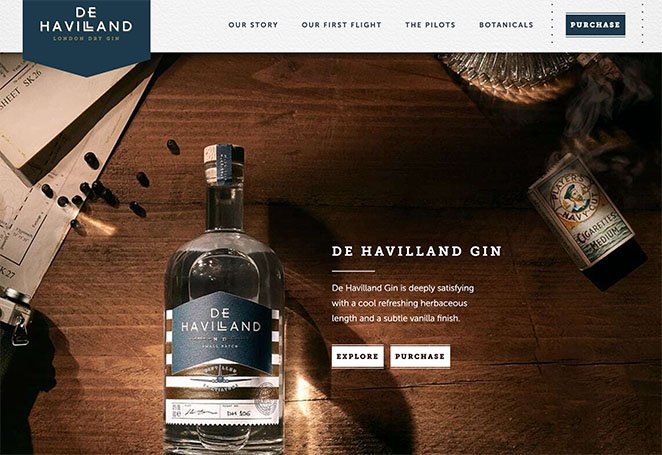
9. De Havilland Gin

Diese eCommerce-Landingpage von De Havilland Gin ist eher konventionell gestaltet, enthält aber dennoch wichtige Informationen für potenzielle Kunden. Sie enthält hochwertige Produktbilder, Ankerlinks für eine einfache Navigation und eine sichtbare CTA-Schaltfläche.
Warum es funktioniert:
- Auffälliger Heldenbereich mit CTA-Schaltflächen
- Produktgeschichte und Überblick
- Hochwertige Bilder
- Mehrere CTA-Schaltflächen
Wie man eine eCommerce Landing Page erstellt
Jetzt, wo Sie etwas Inspiration haben, fragen Sie sich wahrscheinlich, wie man eine eCommerce-Landingpage erstellt. Wie wir bereits erwähnt haben, ist die Erstellung einer Landing Page für Ihre eCommerce-Website mit Landing Page Buildern super einfach.
WordPress-Website-Besitzer können aus verschiedenen WordPress-Landing-Page-Plugins wählen, aber die folgende Lösung ist unserer Meinung nach die beste.

SeedProd ist einer der besten Website-Builder für WordPress. Mit ihm können Sie hochkonvertierende Landing Pages ohne Code erstellen, anpassen und starten.
Sie können auch SeedProd zum Erstellen verwenden:
- Benutzerdefinierte WordPress-Themen
- Demnächst erscheinende Seiten und Wartungsseiten
- WooCommerce-Websites
- Login-Seiten
- Benutzerdefinierte 404-Seiten
- Und mehr
Sie können mit einer professionell gestalteten Landing Page-Vorlage beginnen und Ihre Seite dann mit dem Drag-and-Drop Page Builder visuell anpassen. SeedProd enthält auch verschiedene Blöcke und Abschnitte, einschließlich CTA-Schaltflächen, Bewertungen und Zeugnisse, Countdown-Timer und Add-to-cart-Schaltflächen, um die Konversionsrate zu erhöhen.
Folgen Sie dieser Schritt-für-Schritt-Anleitung, um zu lernen , wie man eine Landing Page in WordPress erstellt. Oder Sie können gleich loslegen:
eCommerce Landing Page FAQs
Eine gut gestaltete eCommerce-Landingpage enthält in der Regel eine überzeugende Überschrift, eine klare Produkt- oder Dienstleistungsbeschreibung, attraktive Grafiken, auffällige Call-to-Action-Schaltflächen, Kundenstimmen, Vertrauensindikatoren (z. B. Sicherheitsabzeichen) und relevante Angebote oder Anreize.
Um eine wirksame Überschrift zu erstellen, sollten Sie die Aufmerksamkeit Ihrer Besucher auf sich ziehen und das Wertversprechen Ihres Produkts oder Ihrer Dienstleistung klar vermitteln. Sie sollte prägnant, spezifisch und fesselnd sein, um Interesse zu wecken und zur weiteren Erkundung anzuregen.
Auf jeden Fall! Produktbilder sind für eCommerce-Landingpages entscheidend, da sie Ihr Angebot visuell darstellen. Verwenden Sie hochwertige Bilder, die Ihre Produkte aus verschiedenen Blickwinkeln zeigen und ihre wichtigsten Merkmale und Vorteile hervorheben.
Es gibt mehrere Strategien zur Verbesserung der Konversionsrate Ihrer Landing Page. Optimieren Sie das Design und Layout der Seite für eine einfache Navigation, vereinfachen Sie den Bestellvorgang, verwenden Sie überzeugende Texttechniken, testen Sie verschiedene Variationen Ihrer Landing Page-Elemente und nutzen Sie Nutzerdaten, um datengestützte Entscheidungen zu treffen.
Sie können die Leistung Ihrer eCommerce-Landingpage mit Webanalysetools wie Google Analytics verfolgen. Diese Tools bieten wertvolle Einblicke in das Besucherverhalten, die Konversionsraten, Absprungraten und andere wichtige Kennzahlen. Die Analyse dieser Daten hilft Ihnen zu verstehen, was funktioniert, und Bereiche mit Verbesserungspotenzial zu identifizieren.
Da haben Sie es!
Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, einige hervorragende Beispiele für eCommerce-Landingpages und die Informationen zu finden, die Sie benötigen, um Ihre eCommerce-Seite erfolgreich zu gestalten.
Vielleicht möchten Sie auch den Unterschied zwischen einer Landing Page und einer Splash Page kennen lernen.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.